WritableStream()写入流,将数字或字符流,写入你需要的地方
WritableStream有两个对象参数:
第一个必选,用于配置一些写入流时的钩子;
第二个可选,用于配置一些chunk入队和队列控制的策略;
第二个参数的策略(利用ByteLengthQueuingStrategy【按字节计量】和CountQueuingStrategy【按元素数量计量】接口去定义策略)两种
在第一个参数必选中,所有的对象字段都是可选的,可以单选,也可以全部,如下:
start(controller):在WritableStream对象完成构造后立即调用controller method执行一次
write(chunk,controller):每当一个新的chunk准备写入接收器的时候,将调用方法
close(controller):当结束写入流时候调用该方法
abort(reason):当写入流被中断或者写入流进入错误状态的时候,调用该方法
如下面的例子:
//写入流要插入的页面
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html charset=utf-8"/><title>javascript写入流测试</title></head><body><div id="stream"><ul id="listStream"></ul></div></body><script type="text/javascript" src="test.js"></script></html>
//这里是上面html的javascript代码
//插入数字的异步函数
async function* ints(){for(let i=0;i<5;i++){const textEncoder=new TextEncoder();const encodedText=textEncoder.encode(i);for(let x of encodedText){yield await new Promise((resolve,reject)=>setTimeout(resolve,200,x));}}
}
//插入字符串的异步函数
async function* strs(str)
{for(let i=0,len=str.length;i<len;i++){const textEncoder=new TextEncoder();const encodedText=textEncoder.encode(str[i]);for(let x of encodedText){yield await new Promise((res,rej)=>setTimeout(res,100,x));}}
}//解码二进制字符流
const decoder=new TextDecoder();
//这个是第二参数的可选策略,我们选按元素计量
const queuingStrategy=new CountQueuingStrategy({highWaterMark:1});
let result="";
//获取到我们在html页面中的容器元素
let list=document.getElementById('listStream');
//写入二进制流
const writableStream=new WritableStream({//写入方法write(chunk){return new Promise((resolve,reject)=>{//设置一个定型数组,在内存中分配一个字节const buffer=new ArrayBuffer(1);//设置一个无符号1个字节缓冲const view=new Uint8Array(buffer);//为1个字符赋值view[0]=chunk;//解码二进制文字或数字const decoded=decoder.decode(view,{stream:true});//创建元素const listItem=document.createElement('li');listItem.textContent=`Chunk decoded:${decoded}`;list.appendChild(listItem);//将所有解码的字符或数字串连起来result+=decoded;//完成期约resolve();});},//所有的字符流或数字流完成后关闭流close(){const listItem=document.createElement('li');listItem.textContent=`[message received]${result}`;list.appendChild(listItem);},//发生错误时abort(err){console.error("sink error:",err);}},//写入流的第二个参数queuingStrategy,
);
//查看写入流锁的状态
console.log(writableStream.locked);
//getWriter()获得写入流的锁,锁定写入
const writableStreamDefaultWrite=writableStream.getWriter();
console.log(writableStream.locked);
//自闭异步函数执行写入操作,这里用的是字符串strs()函数,你可以用数字函数ints()
(async function(){for await (let chunk of strs('javascript ok')){await writableStreamDefaultWrite.ready;writableStreamDefaultWrite.write(chunk);}writableStreamDefaultWrite.close();
})();
//最后输出是这样
Chunk decoded:j
Chunk decoded:a
Chunk decoded:v
Chunk decoded:a
Chunk decoded:s
Chunk decoded:c
Chunk decoded:r
Chunk decoded:i
Chunk decoded:p
Chunk decoded:t
Chunk decoded:
Chunk decoded:o
Chunk decoded:k
[message received]javascript ok
相关文章:
写入流,将数字或字符流,写入你需要的地方)
WritableStream()写入流,将数字或字符流,写入你需要的地方
WritableStream有两个对象参数: 第一个必选,用于配置一些写入流时的钩子; 第二个可选,用于配置一些chunk入队和队列控制的策略; 第二个参数的策略(利用ByteLengthQueuingStrategy【按字节计量】和CountQueu…...

RK3568平台(opencv篇)opencv处理图像视频
一.读取图像文件并展示 灰度图像: 灰度图需要用 8 位二进制来表示,取值范围是 0-255。用 0 表示 0(黑色), 用 255 表示 1(白色),取值越大表示该点越亮。 RGB 彩色图像:…...

4. kvm存储虚拟化
kvm存储虚拟化 一、命令行工具管理虚拟磁盘1、查看虚拟磁盘2、添加磁盘3、删除磁盘 二、qcow2格式的磁盘文件1、创建磁盘文件2、差量镜像/快速创建虚机2.1 创建差量镜像2.2 准备配置文件2.3 创建虚拟机2.4 批量部署虚拟机 三、存储池 storage pool1、类型2、在线迁移2.1 规划后…...

uniapp+vue3嵌入Markdown格式
使用的库是towxml 第一步:下载源文件,那么可以git clone,也可以直接下载压缩包 git clone https://github.com/sbfkcel/towxml.git 第二步:设置文件夹内的config.js,可以选择自己需要的格式 第三步:安装…...

处理成二维数组对象
const objects [] let checkboxvalue [{ name: 名字1 }, { name: 名字2 }] let data [{ value: 值1, id: id1 }, { value: 值2, id: id2 }]let arr [] checkboxvalue.map((item, index) > {// data[index].name item.namearr.unshift({ contractName: item.name, list:…...

智能汽车网络安全笔记
汽车五大域 动力底盘、车身控制、智能座舱、智能网联和高级辅助驾驶五大域 国外汽车安全法规标准 汽车网络安全管理体系(CSMS) CSMS指的是管理汽车的网络威胁和风险,并保护车辆免受网络攻击的组织过程和管理系统 安全验证和安全测试 8…...

web 网络安全
Web网络安全是网络安全的一个重要分支,专注于保护Web应用程序、服务和网站免受各种网络威胁。学习Web网络安全涉及多个层面的知识和技能,以下是一些主要的学习领域: 一、XSS攻击 全称::Cross Site Script (跨站脚本&a…...

Vue 3与Pinia:下一代状态管理的探索
引言 随着Vue 3的推出,Pinia应运而生,成为官方推荐的状态管理库,旨在替代Vuex。Pinia与Vuex相比,带来了以下主要区别和优势: 更简洁的API:Pinia的API设计更加直观和简洁,易于理解和使用。更好…...

《植物大战僵尸杂交版》2.2版本:全新内容与下载指南
《植物大战僵尸杂交版》2.2版本已经火热更新,带来了一系列令人兴奋的新玩法和调整,为这款经典的塔防游戏注入了新的活力。如果你是《植物大战僵尸》系列的忠实粉丝,那么这个版本绝对值得你一探究竟。 2.2版本更新亮点 新增看星星玩法 这个新…...

探索Hash Router:构建单页应用的基石
前言 第一次看到Vue的路由模式的时候,有点分不清楚 createWebHashHistory()和 createWebHistory的区别,感觉功能也差不多。后来去搜了一下发现前面的那个叫做哈希模式,哈希模式通过URL的hash(即#后面的部分)来实现前端…...

MySQL中undo log、redo log 和 binlog三种日志的作用及应用场景
在 MySQL 数据库中,undo log、redo log 和 binlog 都是关键的日志类型,它们在数据恢复和事务管理中起着重要作用。 Undo Log(回滚日志) 作用:undo log 主要用于事务回滚和MVCC(多版本并发控制)。…...

javaweb零碎知识3
// 假设您已经导入了 axios import axios from axios;// 获取表单元素 const form document.getElementById(myForm);// 为表单添加 submit 事件监听器 form.addEventListener(submit, function(e) {// 阻止表单的默认提交行为e.preventDefault();// 创建 FormData 对象并从表…...

2024.7.9.小组汇报postman分享会
文章目录 一、前言(一)界面导航说明(二)发送第一个请求 二、基本功能(一)常见类型的接口请求(常见的接口有如下四种类型:1.查询参数的接口请求2.表单类型的接口请求3.上传文件的表单请求4.JSON …...
)
C语言文件操作-文件IO(系统调用)
文件IO (系统调用) 文件描述符open函数read函数write函数lseek函数close函数dup函数dup2函数 stat函数getpwuid函数getgrgid函数 实例 目录操作 opendir函数readdir函数rewinddir函数closedir函数实例 文件IO (系统调用) 文件IO就是系统调用,用户空间进入内核空间…...

LeetCode67(二进制求和[位运算,大数运算])
二进制求和 题目要求: 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 这道题其实有几种解法.我们先来介绍简单的方法. 我们可以将两个字符串的二进制转成十进制,获取对应值相加之后,我们可以不断对2取余,获取尾数拼接即可.也就是像我们平常求一…...

grep对文件内容搜索(附重要拓展-正则表达式)
文件搜索是搜索查找符合条件的某文件的目录,若要编辑文件或对文件的某配置进行修改,就需要对文件内容进行搜索。 grep 命令是 Linux 及类 Unix 操作系统中的一个强大的文本搜索工具,用于搜索一个或多个文件中匹配给定模式的行。grep 代表“Gl…...

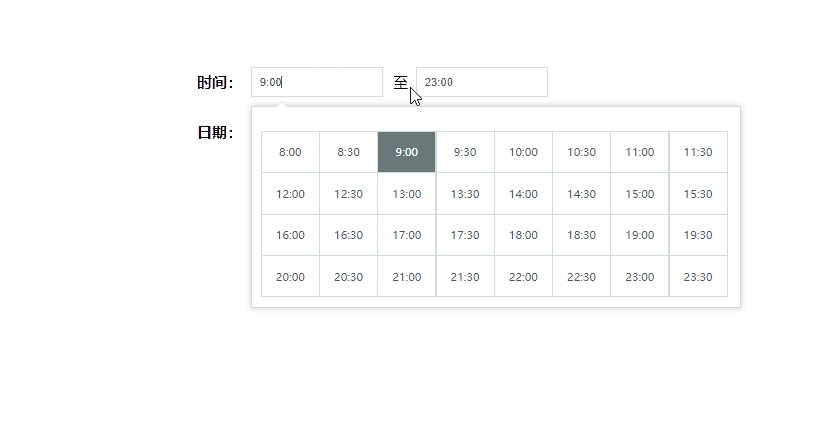
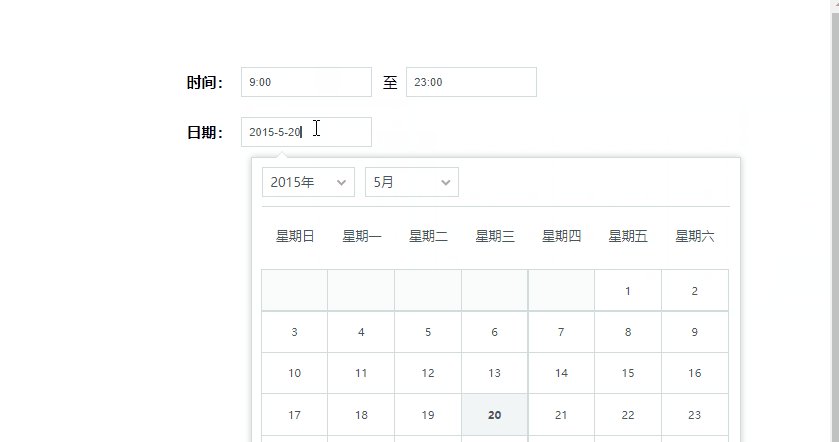
前端JS特效第26波:jQuery日期时间选择器插件
jQuery日期时间选择器插件,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html> <head lang"zh-CN"> <meta charset"UTF-8"> <title>jQuery日期时间选择器插件 - PHP中文网</t…...

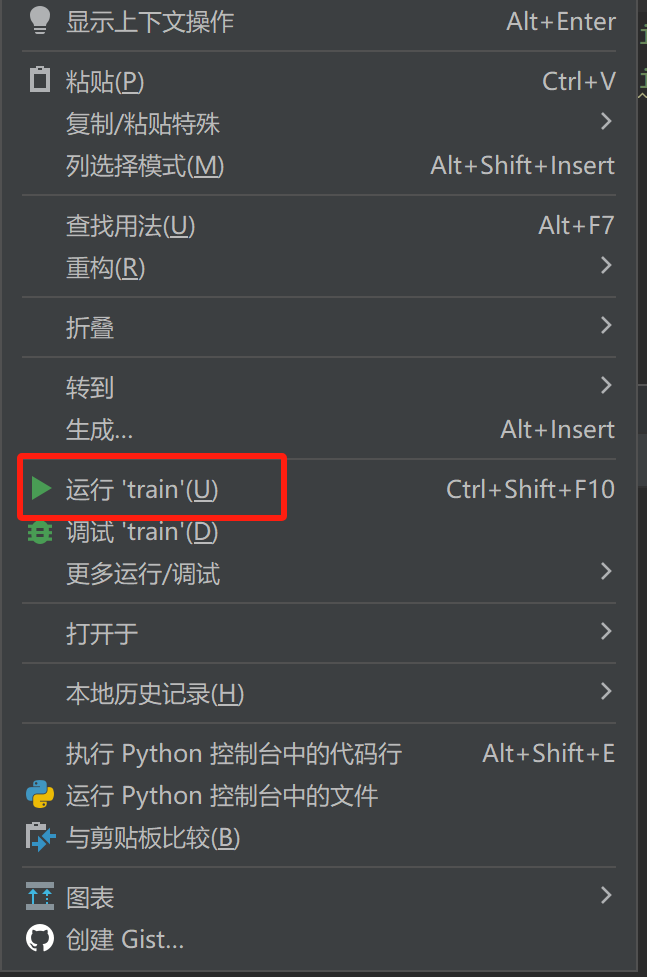
Anaconda+Pycharm 项目运行保姆级教程(附带视频)
最近很多小白在问如何用anacondapycharm运行一个深度学习项目,进行代码复现呢?于是写下这篇文章希望能浅浅起到一个指导作用。 附视频讲解地址:AnacondaPycharm项目运行实例_哔哩哔哩_bilibili 一、项目运行前的准备(软件安装&…...
)
java面试-java基础(上)
文章目录 一、什么是Java?特点?二、什么是JVM、JDK、JRE?三、java跨平台实现原理四、java数据类型有哪些?五、char能不能存一个中文汉字?六、存在数字i加1小于i或者i减1小于i?七、什么是自动类型转换与强制类型转换?八、什么是装/拆箱&am…...

STM32快速搭建项目框架
注:编写本博客的原因,学习期间基于复习之前知识点的需要,故撰写本教程,即是复习前面的知识点也是作为博客的补充 1.0 文件夹的创建 创建一个STM32项目为模版工程,问价夹下分别包含4个子文件夹,一个是Librar…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
