利用亚马逊云科技云原生Serverless代码托管服务开发OpenAI ChatGPT-4o应用
今天小李哥继续介绍国际上主流云计算平台亚马逊云科技AWS上的热门生成式AI应用开发架构。上次小李哥分享了利用谷歌云serverless代码托管服务Cloud Functions构建Gemini Pro API,这次我将介绍如何利用亚马逊的云原生服务Lambda调用OpenAI的最新模型ChatGPT 4o。由于我人在海外,平时都是利用国际上主流云计算平台帮助企业设计AI应用架构,我的文章也将集中在亚马逊、微软、谷歌和甲骨文云计算平台,目的是帮助大家打开视野,了解世界上最前沿的AI和云原生技术。
架构方案
首先我们简单介绍本方案的细节。本方案采用全托管Serverless云原生架构,涵盖了前端页面、API网关端点、后端应用和AI大语言模型托管平台。总体方案架构图如下:

前端页面:
前端页面方案使用了亚马逊云科技对象存储桶S3,我们使用S3托管前端的HTML, CSS, JS静态网页,在接收到用户请求时,S3会调用JS文件访问后端的API。
优势:使用S3的优势主要是低成本、和高扩展性,同时我们不需要维护前端基础设施。我们可以使用 S3 存储 EB 数量级的数据。S3 由亚马逊云科技托管,可以随着您增减数据的操作自动扩展和收缩。而且无需提前采购云资源,只需按实际使用量付费,具有极高性价比。同时S3具有极低的访问延迟和高吞度带宽,适用于大用户量访问。

API网关端点:
我们使用了亚马逊云科技的API Gateway作为后端API端点,用于接收前端发来的HTTPs访问请求,调用后端AI大模型生成回复,并加载到前端页面上。
优势: API Gateway支持高并发、具有高扩展性、安全性好、有效降低开发和运营成本。它同样是亚马逊云科技全托管的云原生服务,支持RESTful API和WebSocket API,特别适用于获取大模型流式响应。同时有效简化了API的创建、发布、监控、保护等。而且后端支持云原生Serverless代码托管服务lambda和容器服务ECS,帮助构建云上全云原生服务。

后端计算:
后端代码部署我们选择了大名鼎鼎的明星服务Amazon Lambda,用于接收API Gateway转发到后端的请求体,解析后调用AI大模型API,并生成响应体返回给客户端。
优势:无服务器Serverless简化运维,高扩展性、降低成本、低延时。小李哥目前在亚马逊云科技上已经不使用传统服务器开发应用了,目前只使用Lamda。主要原因就是Lambda采用全托管模式,开发人员只需要将代码上传即可运行代码,无需运维。他也可以自己作为一个网页服务器,无需搭建服务器也可以运行代码。同时采用即用即付的计费模式,根据API调用次数、运行时间和消耗资源计费。

AI大语言模型:
AI大语言模型我们使用了Open AI 5月最新发布的多模态模型 ChatGPT 4o,5月这次的发布会可谓震惊了世界,4o速度是GPT-4(特别是GPT-4 Turbo)的两倍,但价格只有一半,而且可以处理文本、视觉和音频多类型数据。

在国际上的主流基准测试中可谓是遥遥领先同类模型,如Claude Ops、Gemini 1.5等。可以完美应用于知识问答客服、文字生成、代码生成、智能助手、教育与培训多个场景。

Amazon Bedrock大语言模型平台

亚马逊云科技同时拥有自己的呀语言模型托管平台--Amazon Bedrock,它同样有非常多的优势。比如支持30多种不同AI模型厂商的大语言模型,如Amazon自家的Titan、Anthropic的Claude 3系列(Opus, Sonnet 3.5, Haiku)、AI21 Labs、Cohere多款向量模型、Meta Llama 2/3、Mistral AI、Stability AI Diffusion等,通过统一的Converse API就可以集中调用、集中管理。
另外Amazon Bedrock也提供了模型测试、知识库(RAG)、智慧体Agent、安全防护栏等多种原生服务,简化云上AI软件服务的集成和开发。同时保障企业内部数据的隐私性、安全性和合规性,训练数据、请求数据都不会用于模型的训练,支持创建企业内部的自定义私有模型,模型全生命周期加密并不会和其他用户共享。同时Amazon Bedrock 实施了自动检测滥用机制,输入不合规,如暴力、违法、仇恨、侮辱的内容,将会阻止回复和使用。

但是目前Amazon Bedrock上还没有支持OpenAI的模型,所以本次AI应用方案,小李哥没有使用该平台上的大语言模型。
2. 利用亚马逊云科技Serverless代码托管服务开发AI应用流程
1. 首先我们登录亚马逊云科技AWS,创建一个Lambda

2. 我们为Lambda函数起一个名字,如“LambdaName”。并且我们规定我们使用的开发语言和版本,如“Python3.10”,最后为Lambda分配一个调用亚马逊云科技平台上其他服务(SNS, Bedrock,S3等)的权限。在选择权限时,我们要尊从最小化权限的原则,提升应用安全。

3.下一步我们为Lambda函数创建前端调用的API端点。首先点击“Enable Function URL”,由于我们是测试环境,在Auth Type选择None,但是在真正的面相服务中,我们需要通过API Gateway在请求头添加API Key验证用户请求,提升应用安全。由于我们要通过前端页面访问后端,最后我们开启跨源资源共享CORS。

我们一般会在CORS配置中,如下图添加如下响应头。
{
"Access-Control-Allow-Origin": "*","Access-Control-Allow-Headers": "Content-Type","Access-Control-Allow-Methods": "GET, POST, OPTIONS"
}
4. 由于我们的GenAI应用会调用OpenAI API,我们需要如下操作在代码依赖中添加OpenAI SDK。
在本地创建一个文件夹
mkdir python
cd python安装OpenAI库
pip install openai -t .将依赖打包成zip
cd ..
zip -r openai-lambda-package.zip python5. 打包好后,我们将依赖上传添加到Lambda中,Lambda通过Layer管理、上传代码依赖
点击Lambda的Layer功能并创建一个Layer

上传依赖并配置Layer

创建成功后,将包含依赖的layer添加到Lambda函数中,就大功告成了!

6. 接下来我们将标准的OpenAI GPT4o的API代码,复制到Lamda中。
标准API示例代码如下:
import requests
import json
import osopenai_api_key = # put yout api key hereif openai_api_key is None:raise ValueError("OpenAI API key is not set in environment variables.")url = "https://api.openai.com/v1/chat/completions"headers = {"Content-Type": "application/json","Authorization": f"Bearer {openai_api_key}"
}data = {"model": "gpt-4o","messages": [{"role": "system","content": "You are a helpful assistant."},{"role": "user","content": "Hello!"}]
}response = requests.post(url, headers=headers, json=data)# Check if the request was successful
if response.status_code == 200:print("Response from OpenAI:", response.json())print('\n')print(response.json()['choices'][0]['message']['content'])
else:print("Error:", response.status_code, response.text)同时复制代码到Lambda函数中,首先从响应体中提取用户前端输入,存到定义的变量中。同时,将OpenAI API调用代码复制到“TODO implement”中,最后定义响应前端的API响应格式。
import jsondef lambda_handler(event, context):input_text = event['body'] #此处从请求体中提取用户输入# TODO implement #复制OpenAI API代码到本行return {'statusCode': 200,'body': json.dumps('Hello from Lambda!')} #此处定义响应头和响应数据
出于应用代码安全性的考虑,此处小李哥建议大家把OpenAI API示例代码中的openai_api_key不要存放到代码中。大家需要用亚马逊云科技的密码管理服务secret manager来储存、管理所有的密码、秘钥。Secret Manager的调用代码如下。
class GetSecretWrapper:def __init__(self, secretsmanager_client):self.client = secretsmanager_clientdef get_secret(self, secret_name):"""Retrieve individual secrets from AWS Secrets Manager using the get_secret_value API.This function assumes the stack mentioned in the source code README has been successfully deployed.This stack includes 7 secrets, all of which have names beginning with "mySecret".:param secret_name: The name of the secret fetched.:type secret_name: str"""try:get_secret_value_response = self.client.get_secret_value(SecretId=secret_name #此处换成大家Secret Manager的名字)logging.info("Secret retrieved successfully.")return get_secret_value_response["SecretString"]except self.client.exceptions.ResourceNotFoundException:msg = f"The requested secret {secret_name} was not found."logger.info(msg)return msgexcept Exception as e:logger.error(f"An unknown error occurred: {str(e)}.")raise7. 最后大家在Lambda的Function URL页面就可以获取API的URL,将URL复制到前端JS代码中,就可以搭建出基于亚马逊云科技的Open AI GenAI软件应用。

以上就是在亚马逊云科技AWS上利用OpenAI开发GenAI云服务应用的步骤和讲解,欢迎大家关注小李哥,解锁更多的人工智能和云计算结合的最新技术和解决方案,提升AI技能和职场竞争力,成为AI技术专家!
相关文章:

利用亚马逊云科技云原生Serverless代码托管服务开发OpenAI ChatGPT-4o应用
今天小李哥继续介绍国际上主流云计算平台亚马逊云科技AWS上的热门生成式AI应用开发架构。上次小李哥分享了利用谷歌云serverless代码托管服务Cloud Functions构建Gemini Pro API,这次我将介绍如何利用亚马逊的云原生服务Lambda调用OpenAI的最新模型ChatGPT 4o。…...

Selenium 切换 frame/iframe
环境: Python 3.8 selenium3.141.0 urllib31.26.19说明: driver.switch_to.frame() # 将当前定位的主体切换为frame/iframe表单的内嵌页面中 driver.switch_to.default_content() # 跳回最外层的页面# 判断元素是否在 frame/ifame 中 # 126 邮箱为例 # …...
)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)架构在桌面虚拟化领域具有其独特的优势,使得它在某些场景下表现尤为出色。以下是几个具体场景: 1. 重载性能需求场景 表现: 高效利用…...

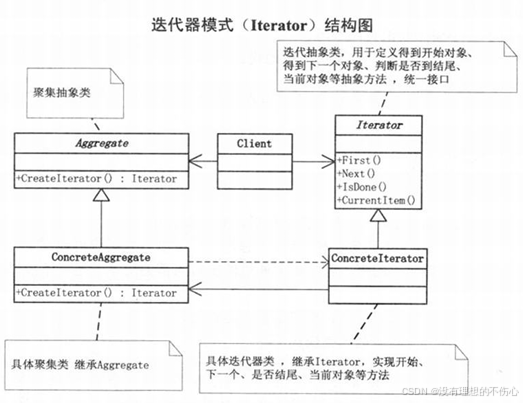
迭代器模式(大话设计模式)C/C++版本
迭代器模式 C #include <iostream> #include <string> #include <vector>using namespace std;// 迭代抽象类,用于定义得到开始对象、得到下一个对象、判断是否到结尾、当前对象等抽象方法,统一接口 class Iterator { public:Iterator(){};virtu…...

vue学习day04-计算属性、computed计算属性与methods方法、计算属性完整写法
10、计算属性 (1)概念: 基于现有的数据,计算出来的新属性。依赖于数据变化,自动重新计算。 (计算属性->可以将一段求值的代码进行封装) (2)语法: 1&a…...

关于力扣150题目——逆波兰表达式求值Java实现的三种解法
题目介绍 逆波兰表达式是一种后缀表达式,其运算符位于操作数之后。力扣150题目要求我们实现一个函数,计算给定逆波兰表达式的值。本文将介绍三种不同的Java实现方法来解决这个问题。 解法一:使用栈 这是最直观和常见的解法,使用…...

FTP与TFTP
1、TFTP(简单文件传输协议) TFTP是TCP/IP协议族中一个用来在客户机与服务器之间进行简单文件传输的协议,提供不复杂、开销不大的文件传输服务。 基于UDP协议 端口号:69 特点:简单、轻量级、易于实现 传输过程&…...

【Linux】System V信号量详解以及semget()、semctl()和semop()函数讲解
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

JAVA预编译简单理解
目录 一、JSP预编译 二、JDBC预编译 一、JSP预编译 JSP(JavaServer Pages)是一种动态网页技术标准,它允许将Java代码嵌入到HTML页面中。当第一次请求一个JSP页面时,Web服务器(如Tomcat)会将JSP页面转换成一…...

nvm 管理多版本 node
1、下载 先不安装node 下载 nvm 1.1.10-setup.zip 解压:nvm:https://nvm.uihtm.com/ 新建nodejs/node、nodejs/nvm文件夹用于存放node版本和nvm安装路径 安装nvm:上述链接有安装教程 查看是否安装成功:重新打开cmd 输入 nvm nv…...

C++中的多重继承和虚继承:横向继承、纵向继承和联合继承;虚继承
多重继承 A.横向多重继承: B.纵向多重继承: C.联合多重继承: 因为 single 和 waiter 都继承了一个 worker 组件,因此 SingingWaiter 将包含两个 worker 组件,那么将派生类对象的地址赋给基类指针将出现二义性 那么如何…...

利用node连接mongodb实现一个小型后端服务系统demo
http 请求 实现get请求数据库数据;实现添加数据实现编辑数据实现删除数据实现导出txt文件、Excel文件实现查询数据库数据并利用导出为excel文件 node 版本 16.16.0 node 版本 18.16.0 会连接 MongoDB 数据库错误。 Connected to MongoDB failed MongoServerSele…...
)
大数据面试题之数据库(3)
数据库有必要建索引吗? MySQL缺点? 什么是脏读?怎么解决? 为什么要有三大范式,建数据库时一定要遵循吗? 数据库一般对哪些列建立索引?索引的数据结构? MySOL中索引的建立需要考虑哪些问题 关系型数据库与非关系型数据库区别 MySQL与Redis区别 …...

升级之道:精通Conda的自我升级艺术
升级之道:精通Conda的自我升级艺术 引言 Conda是Python和其他科学计算语言的强大包管理器,它不仅管理着包的安装和依赖,还负责自身的更新。随着开源社区的不断发展,Conda定期发布新版本以修复已知问题、增加新功能和提高性能。本…...

领导者视角:识别系统问题的信号
作为企业的领导者,有时候我们面对的不仅是表面的小问题,而是根深蒂固的系统性问题。如果您发现以下症状,可能就是时候深入挖掘了: 1、资源消耗大:一个看似小的问题,解决起来却不断耗费大量资源。 2、反复无…...

CentOS7二进制安装和YUM安装mongodb,服务器无法安装5.0以上的 mongodb 数据库报错 Illegal instruction
文章目录 MongoDB 安装二进制安装YUM 安装 Tips:1、MongoDB安装问题2、MongoDB登录3、MongoDB排序时内存大小限制和创建索引4、创建用户5、Java yaml使用密码连接mongodb6、MongoDB增删改查 MongoDB 安装 二进制安装 [rootmysql5-7 mongodb-6.0.4]# cat start.sh #!/bin/bash…...

AI的前世今生:从理论起源到未来展望
引言 人工智能(AI)作为一门交叉学科,涵盖了计算机科学、数学、认知科学、神经科学等多个领域,已经成为现代科技的重要组成部分。本文将回顾AI的发展历程,从理论起源到当代应用,再到未来展望,为…...

C# list集合元素去重的几种方法
一、使用使用HashSet去重 List<int> dataSource new List<int>() { 1, 2, 2, 3, 4, 5, 5, 7, 8, 10 }; //源数组中共有10个元素HashSet<int> uniqueData new HashSet<int>(dataSource); //去重之后为8个//输出uniqueData元素为:1,2,3,4,5…...
写入流,将数字或字符流,写入你需要的地方)
WritableStream()写入流,将数字或字符流,写入你需要的地方
WritableStream有两个对象参数: 第一个必选,用于配置一些写入流时的钩子; 第二个可选,用于配置一些chunk入队和队列控制的策略; 第二个参数的策略(利用ByteLengthQueuingStrategy【按字节计量】和CountQueu…...

RK3568平台(opencv篇)opencv处理图像视频
一.读取图像文件并展示 灰度图像: 灰度图需要用 8 位二进制来表示,取值范围是 0-255。用 0 表示 0(黑色), 用 255 表示 1(白色),取值越大表示该点越亮。 RGB 彩色图像:…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
