【计算机网络仿真】b站湖科大教书匠思科Packet Tracer——实验17 开放最短路径优先OSPF
一、实验目的
1.验证OSPF协议的作用;
二、实验要求
1.使用Cisco Packet Tracer仿真平台;
2.观看B站湖科大教书匠仿真实验视频,完成对应实验。
三、实验内容
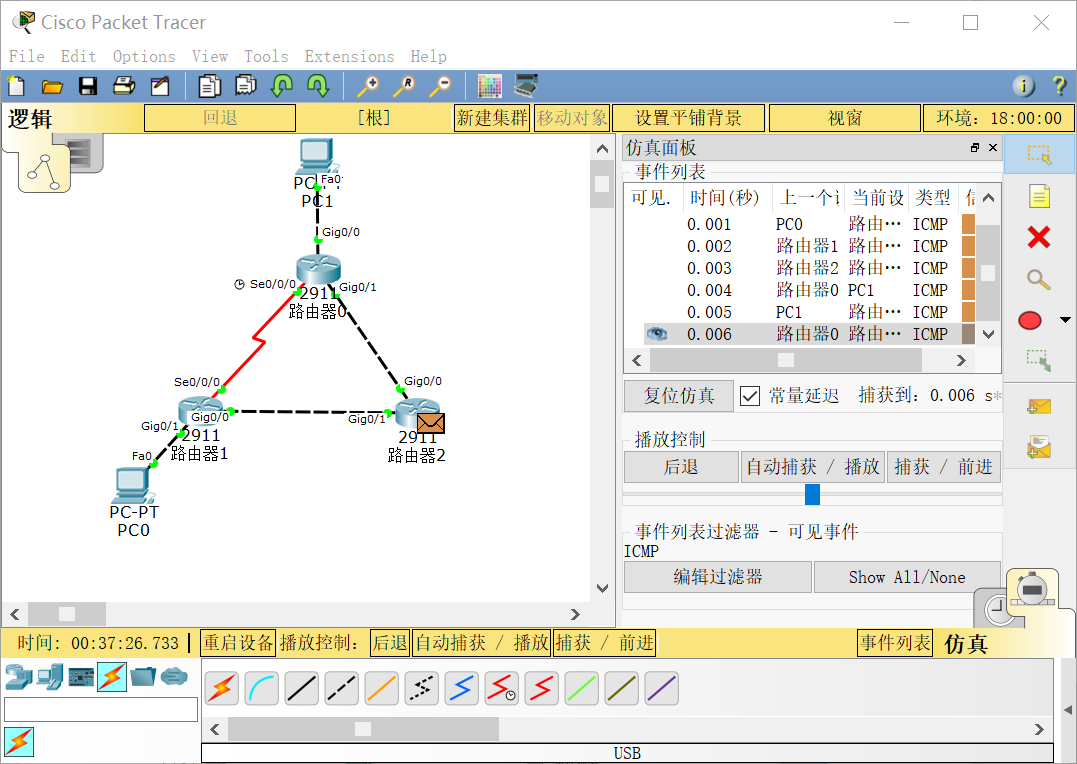
1.构建网络拓扑;
2.验证OSPF协议的作用。
四、实验步骤
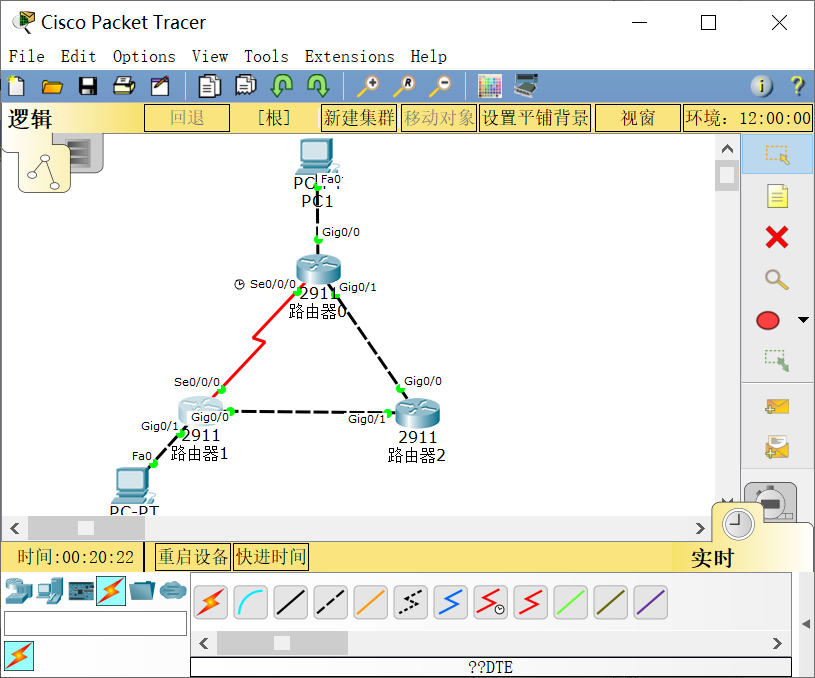
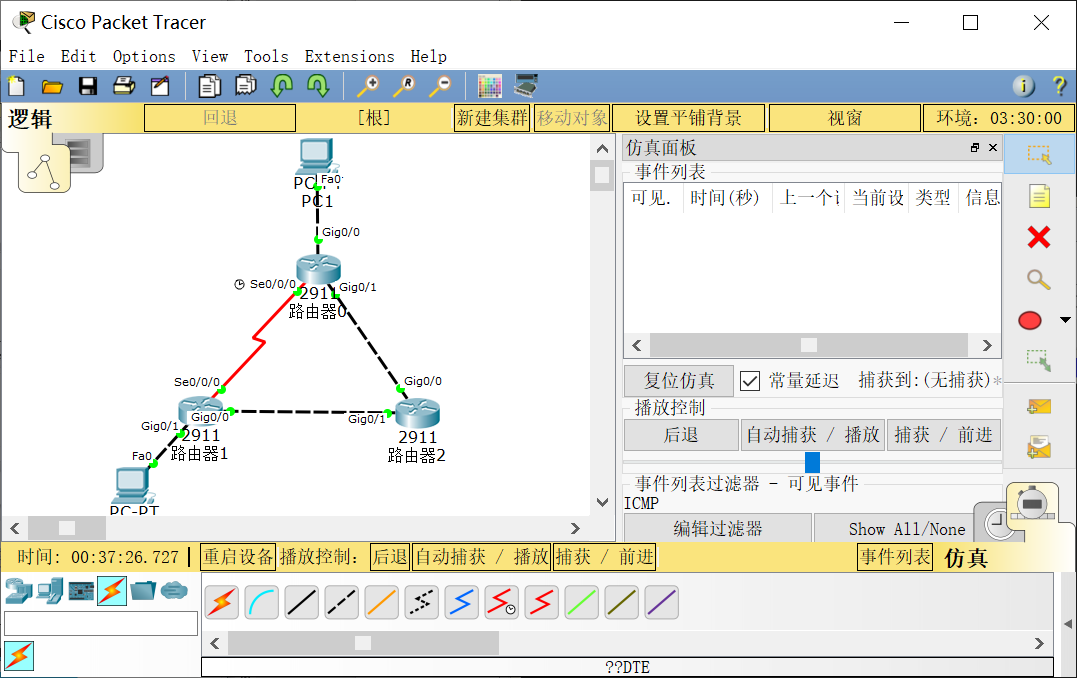
1.构建网络拓扑

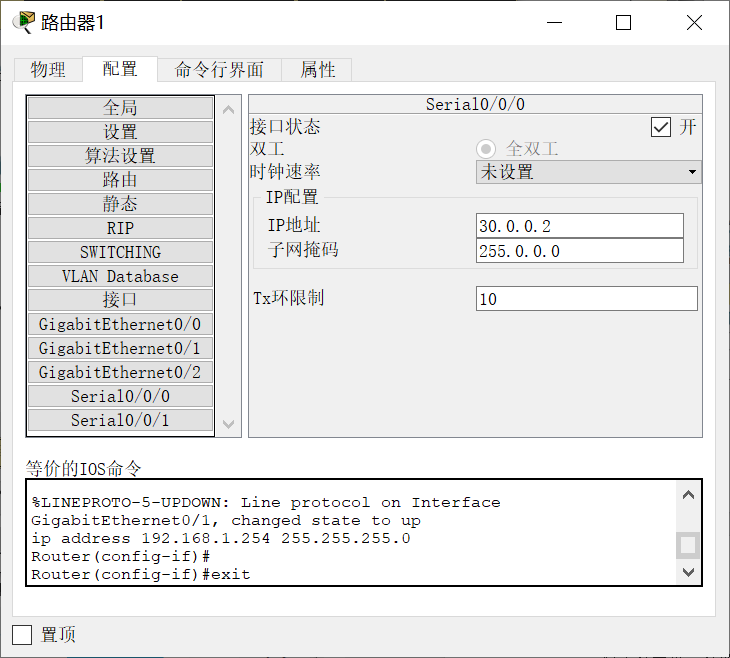
2.配置各主机,各路由器接口的IP和子网掩码

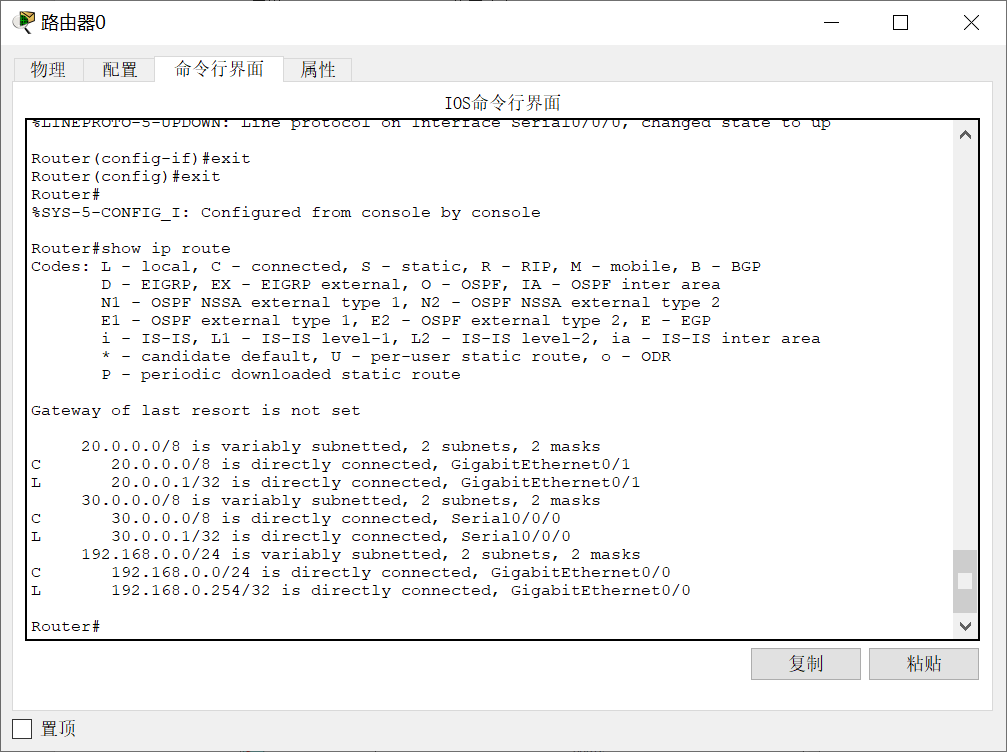
3.查看上方路由器的路由表

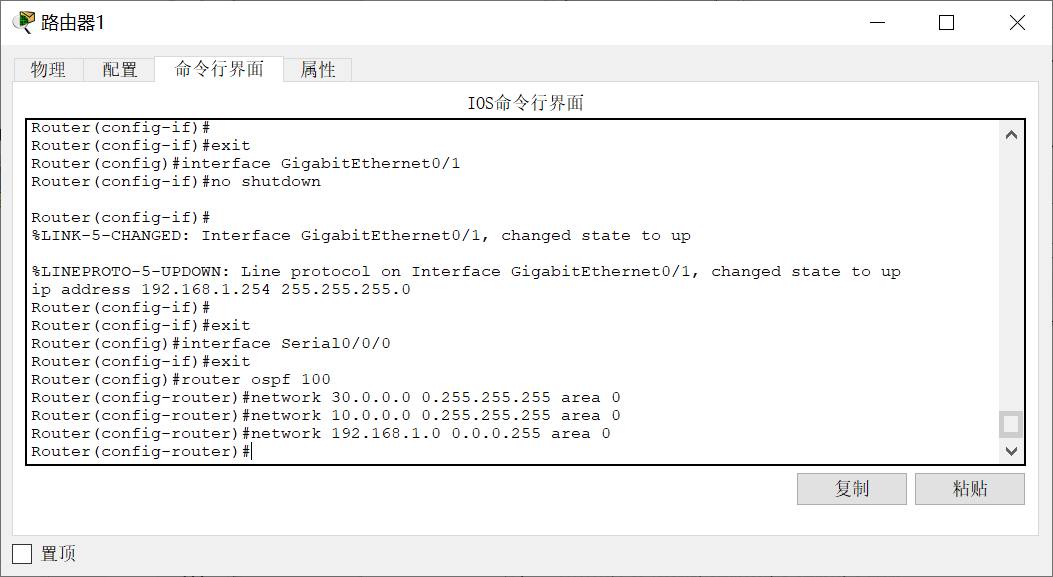
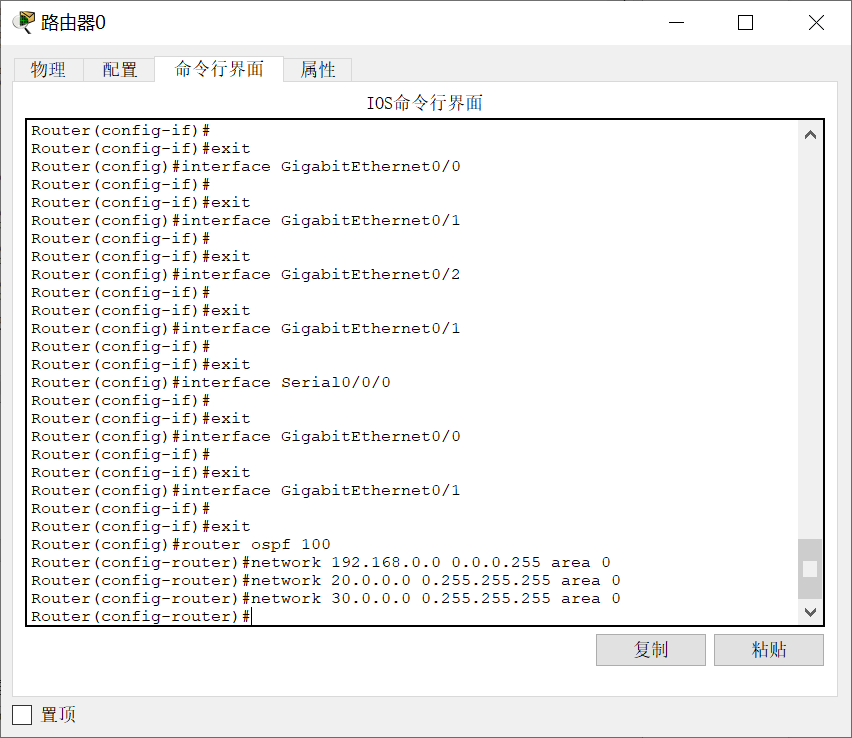
4.启动各个路由器的ospf协议


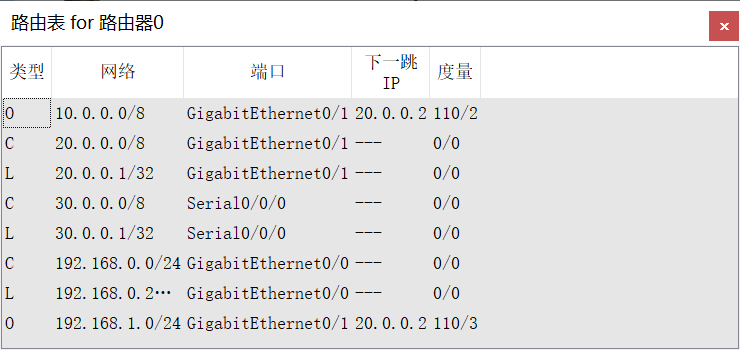
5.查看上方路由器的路由表

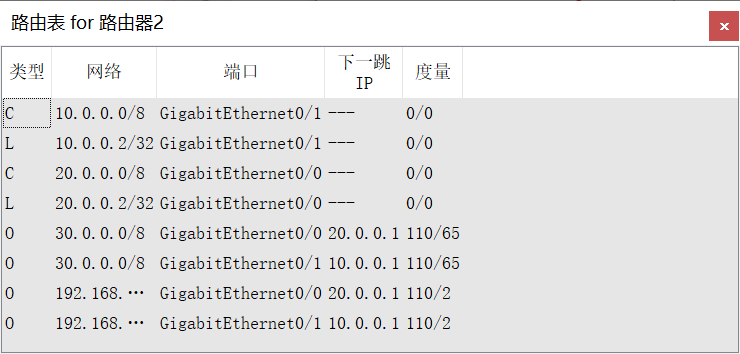
6.查看右下角路由器的路由表

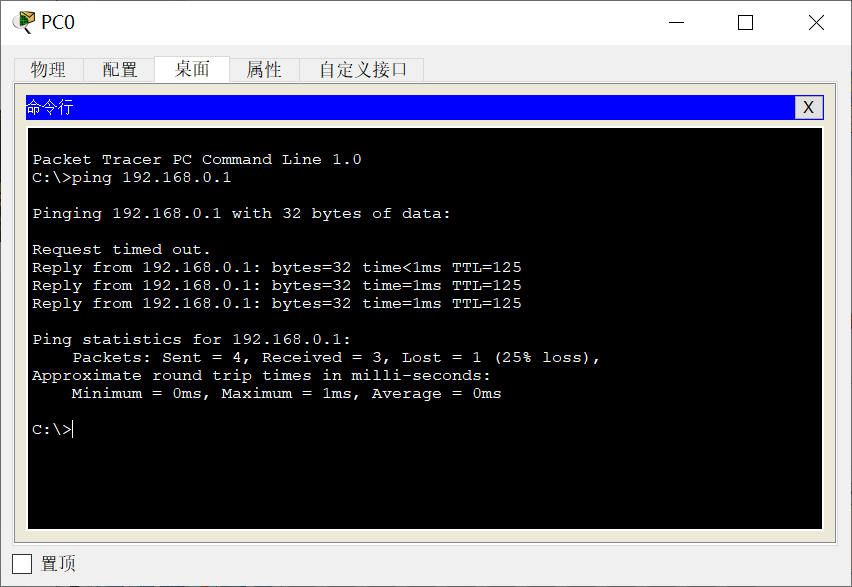
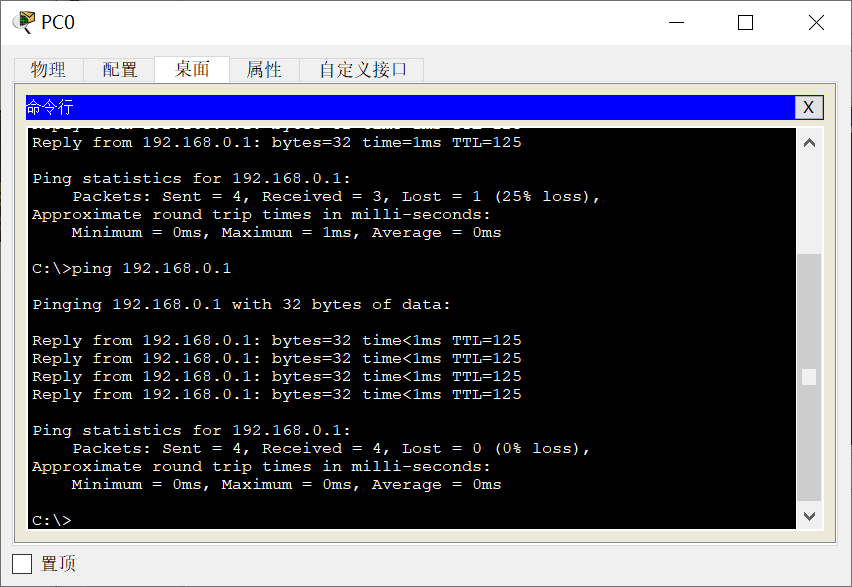
7.用下方主机ping上方主机

8.再ping一次

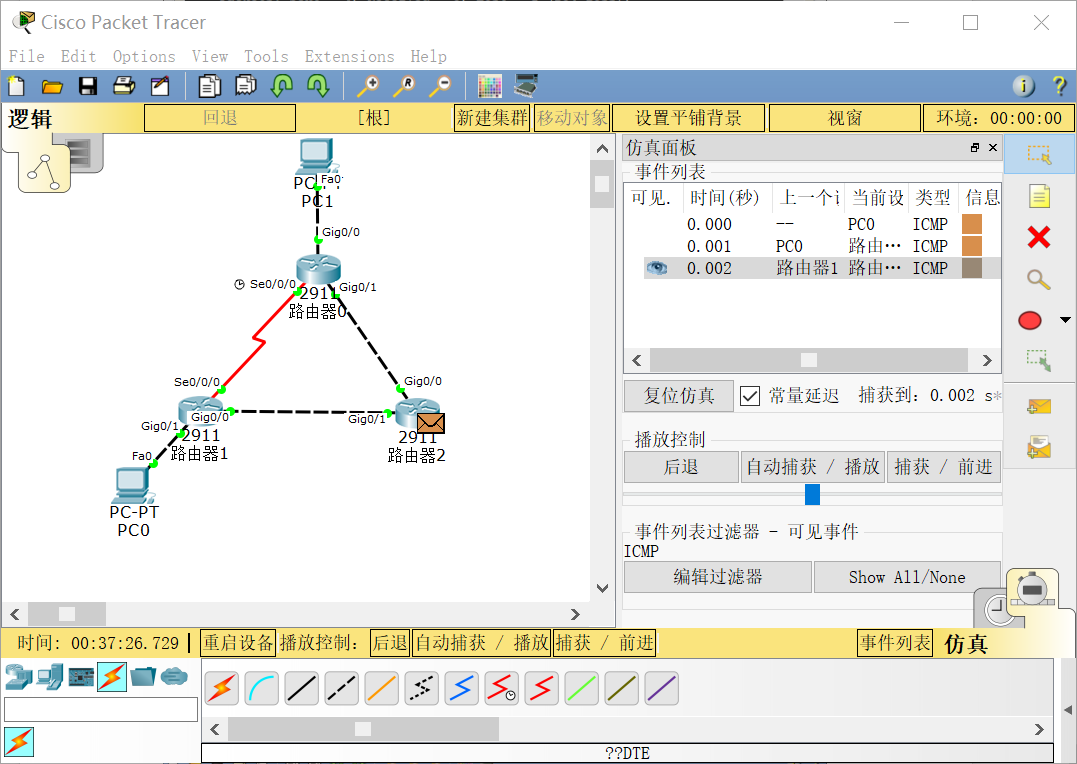
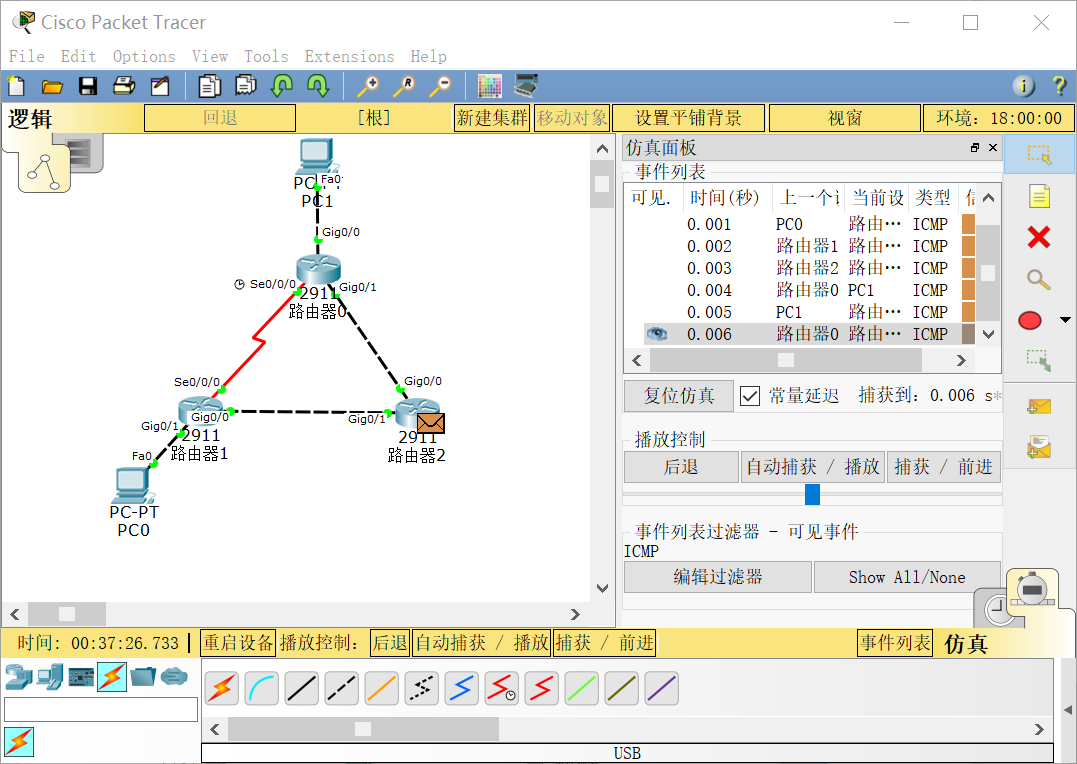
9.切换为仿真模式,仅选择ICMP协议

10.发送简单pdu,数据报从右侧走

11.继续前进,数据报从右侧返回

实验结束。
五、实验体会
1.OSPF从可用路由器收集链路状态信息并构建网络拓扑图,该拓扑以路由表的形式呈现给Internet层,通过该路由表根据数据包的IP地址路由数据包。OSPF基于Dijkstra算法计算每条路线的最短路径树。构建路由表的OSPF路由策略由每个路由接口关联的链路度量来管理,可考虑的成本因素包括了路由器的距离(往返时间)、链路的吞吐量、链路可用性等;
2.OSPF有以下优点:
·基于SPF算法,以“累计链路开销”作为选路参考值(源设备到目的设备的最优路径)
·采用组播形式收发部分协议报文
·支持区域划分
·支持对等价路由进行负载分担
·支持报文认证。
相关文章:

【计算机网络仿真】b站湖科大教书匠思科Packet Tracer——实验17 开放最短路径优先OSPF
一、实验目的 1.验证OSPF协议的作用; 二、实验要求 1.使用Cisco Packet Tracer仿真平台; 2.观看B站湖科大教书匠仿真实验视频,完成对应实验。 三、实验内容 1.构建网络拓扑; 2.验证OSPF协议的作用。 四、实验步骤 1.构建网…...

ChatGPT对话:python程序模拟操作网页弹出对话框
【编者按】单击一网页中的按钮,弹出对话框网页,再单击其中的“Yes”按钮,对话框关闭,请求并获取新网页。 可能ChatGPT第一次没有正确理解描述问题的含义,再次说明后,程序编写就正确了。 1问:pyt…...

利用亚马逊云科技云原生Serverless代码托管服务开发OpenAI ChatGPT-4o应用
今天小李哥继续介绍国际上主流云计算平台亚马逊云科技AWS上的热门生成式AI应用开发架构。上次小李哥分享了利用谷歌云serverless代码托管服务Cloud Functions构建Gemini Pro API,这次我将介绍如何利用亚马逊的云原生服务Lambda调用OpenAI的最新模型ChatGPT 4o。…...

Selenium 切换 frame/iframe
环境: Python 3.8 selenium3.141.0 urllib31.26.19说明: driver.switch_to.frame() # 将当前定位的主体切换为frame/iframe表单的内嵌页面中 driver.switch_to.default_content() # 跳回最外层的页面# 判断元素是否在 frame/ifame 中 # 126 邮箱为例 # …...
)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)
VOI(Virtual Operating System Infrastructure,虚拟操作系统基础架构)架构在桌面虚拟化领域具有其独特的优势,使得它在某些场景下表现尤为出色。以下是几个具体场景: 1. 重载性能需求场景 表现: 高效利用…...

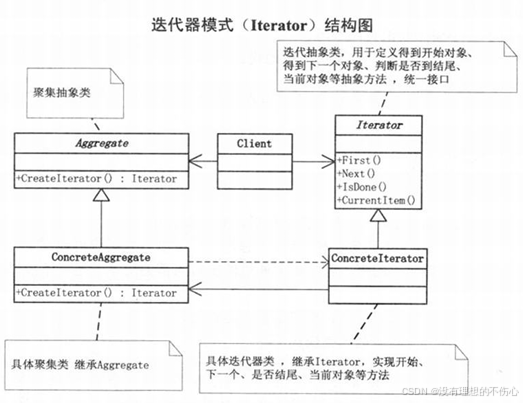
迭代器模式(大话设计模式)C/C++版本
迭代器模式 C #include <iostream> #include <string> #include <vector>using namespace std;// 迭代抽象类,用于定义得到开始对象、得到下一个对象、判断是否到结尾、当前对象等抽象方法,统一接口 class Iterator { public:Iterator(){};virtu…...

vue学习day04-计算属性、computed计算属性与methods方法、计算属性完整写法
10、计算属性 (1)概念: 基于现有的数据,计算出来的新属性。依赖于数据变化,自动重新计算。 (计算属性->可以将一段求值的代码进行封装) (2)语法: 1&a…...

关于力扣150题目——逆波兰表达式求值Java实现的三种解法
题目介绍 逆波兰表达式是一种后缀表达式,其运算符位于操作数之后。力扣150题目要求我们实现一个函数,计算给定逆波兰表达式的值。本文将介绍三种不同的Java实现方法来解决这个问题。 解法一:使用栈 这是最直观和常见的解法,使用…...

FTP与TFTP
1、TFTP(简单文件传输协议) TFTP是TCP/IP协议族中一个用来在客户机与服务器之间进行简单文件传输的协议,提供不复杂、开销不大的文件传输服务。 基于UDP协议 端口号:69 特点:简单、轻量级、易于实现 传输过程&…...

【Linux】System V信号量详解以及semget()、semctl()和semop()函数讲解
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

JAVA预编译简单理解
目录 一、JSP预编译 二、JDBC预编译 一、JSP预编译 JSP(JavaServer Pages)是一种动态网页技术标准,它允许将Java代码嵌入到HTML页面中。当第一次请求一个JSP页面时,Web服务器(如Tomcat)会将JSP页面转换成一…...

nvm 管理多版本 node
1、下载 先不安装node 下载 nvm 1.1.10-setup.zip 解压:nvm:https://nvm.uihtm.com/ 新建nodejs/node、nodejs/nvm文件夹用于存放node版本和nvm安装路径 安装nvm:上述链接有安装教程 查看是否安装成功:重新打开cmd 输入 nvm nv…...

C++中的多重继承和虚继承:横向继承、纵向继承和联合继承;虚继承
多重继承 A.横向多重继承: B.纵向多重继承: C.联合多重继承: 因为 single 和 waiter 都继承了一个 worker 组件,因此 SingingWaiter 将包含两个 worker 组件,那么将派生类对象的地址赋给基类指针将出现二义性 那么如何…...

利用node连接mongodb实现一个小型后端服务系统demo
http 请求 实现get请求数据库数据;实现添加数据实现编辑数据实现删除数据实现导出txt文件、Excel文件实现查询数据库数据并利用导出为excel文件 node 版本 16.16.0 node 版本 18.16.0 会连接 MongoDB 数据库错误。 Connected to MongoDB failed MongoServerSele…...
)
大数据面试题之数据库(3)
数据库有必要建索引吗? MySQL缺点? 什么是脏读?怎么解决? 为什么要有三大范式,建数据库时一定要遵循吗? 数据库一般对哪些列建立索引?索引的数据结构? MySOL中索引的建立需要考虑哪些问题 关系型数据库与非关系型数据库区别 MySQL与Redis区别 …...

升级之道:精通Conda的自我升级艺术
升级之道:精通Conda的自我升级艺术 引言 Conda是Python和其他科学计算语言的强大包管理器,它不仅管理着包的安装和依赖,还负责自身的更新。随着开源社区的不断发展,Conda定期发布新版本以修复已知问题、增加新功能和提高性能。本…...

领导者视角:识别系统问题的信号
作为企业的领导者,有时候我们面对的不仅是表面的小问题,而是根深蒂固的系统性问题。如果您发现以下症状,可能就是时候深入挖掘了: 1、资源消耗大:一个看似小的问题,解决起来却不断耗费大量资源。 2、反复无…...

CentOS7二进制安装和YUM安装mongodb,服务器无法安装5.0以上的 mongodb 数据库报错 Illegal instruction
文章目录 MongoDB 安装二进制安装YUM 安装 Tips:1、MongoDB安装问题2、MongoDB登录3、MongoDB排序时内存大小限制和创建索引4、创建用户5、Java yaml使用密码连接mongodb6、MongoDB增删改查 MongoDB 安装 二进制安装 [rootmysql5-7 mongodb-6.0.4]# cat start.sh #!/bin/bash…...

AI的前世今生:从理论起源到未来展望
引言 人工智能(AI)作为一门交叉学科,涵盖了计算机科学、数学、认知科学、神经科学等多个领域,已经成为现代科技的重要组成部分。本文将回顾AI的发展历程,从理论起源到当代应用,再到未来展望,为…...

C# list集合元素去重的几种方法
一、使用使用HashSet去重 List<int> dataSource new List<int>() { 1, 2, 2, 3, 4, 5, 5, 7, 8, 10 }; //源数组中共有10个元素HashSet<int> uniqueData new HashSet<int>(dataSource); //去重之后为8个//输出uniqueData元素为:1,2,3,4,5…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
