基于Spring Boot框架的EAM系统设计与实现
摘 要:文章设计并实现一个基于Spring Boot框架的EAM系统,以应对传统人工管理模式存在的低效与信息管理难题。系统利用Java语言、JSP技术、MySQL数据库等技术栈,构建了一个B/S架构的高效管理平台,提升了资产管理的信息化水平。该系统涵盖个人中心、用户管理、资产分类管理、资产信息管理、资产借出与归还管理、资产维修管理等功能模块,实现资产全生命周期的数字化管理。系统设计遵循高可用性、高安全性、先进性原则,采用标准技术保证了良好的用户体验与系统稳定性。通过对系统可用性进行测试,验证了系统的高效性、易用性及性能优越性,能够满足用户需求。
关键词:资产管理;企业信息化;Spring Boot;B/S架构;软件开发
中图分类号:TP39 文献标识码:A 文章编号:
企业资产管理(EAM, Enterprise Asset Management)是针对资产密集型企业设计的信息化策略,专注于高价值企业资产的维护保养、追踪等关键信息管理环[1]。EAM通过提升资产使用效率和降低运维成本,以维修资源优化为重心,运用信息技术来合理规划维修活动和资源配置,有效减少设备故障和维护开支,确保生产安全,规范工作流程,并促进数据流通,可以助力企业增强经济效益和市场竞争力。
一、企业资产分类
企业资产作为企业运营的物质基础,其种类繁多、价值各异,涵盖生产设备、办公设备、运输工具、建筑物等多个方面[2]。对企业资产进行科学分类,可以实现资源的精细化管理,帮助企业更好地掌握资产的分布、使用状况及折旧情况,进而优化资源配置,减少不必要的购置和维护成本,提升资产的整体效能。企业资产分类是企业资产管理中的核心环节,它直接影响着资产的管理效率与决策的准确性。合理的分类体系不仅能有效支持企业的财务报告和税务合规,还能为管理层提供关键的资产分布和状态信息,以便于制定更科学的维护计划、预算规划及投资决策。
企业资产分类遵循功能性、经济寿命、可替代性与风险价值原则,确保管理科学高效。按物理形态分有形(如机器、车辆)与无形(如专利、商标);按使用性质分生产、办公与租赁用;会计上分折旧(如机器)与非折旧(如土地使用权);特定行业如医疗、建筑有专业细分,满足行业特殊需求。因此,EAM系统需要设计满足多元化分类体系需求的数据库,全面覆盖资产特性,指导企业优化资源配置与管理策略。
二、系统框架
(一)采用技术
本文的企业资产管理(EAM)系统基于Spring Boot框架,使用Java语言进行开发。Java的跨平台性、丰富的API库和强大的并发处理能力,保证了系统的稳定性和高效性能。JSP技术通过将Java代码嵌入HTML中,在服务器端生成动态内容,实现了Web应用的动态响应,具有易于维护的优势。MySQL数据库以其卓越的速度、可靠性和灵活性,为系统提供了稳健的数据管理能力,特别在高并发场景下表现出色。Spring Boot框架通过“约定优于配置”的理念和自动配置机制,简化了开发流程,减少了开发者的手动配置工作,内置的服务器、依赖管理和生产级特性,使其成为微服务架构和快速开发的理想选择[3]。将这些技术进行结合,不仅可以提高系统的开发效率,也可以确保系统的稳定运行和扩展能力,从技术上满足了现代企业对资产管理信息化的高要求。
(二)系统架构
EAM系统采纳了成熟的Browser/Server(B/S)架构,运用了IntelliJ IDEA作为集成开发环境,以及Visio作为专业的系统建模与设计工具,同时整合了MySQL关系型数据库管理系统以保障数据的高效存储与管理。系统开发遵循了当代软件工程的最佳实践,采取了前后端分离的设计哲学。
前端开发侧重于利用现代Web技术栈(HTML, CSS, JavaScript等)实现用户界面的高保真度渲染与交互逻辑,确保了终端用户通过直观且响应迅速的Web界面完成日常操作。后端开发则专注于设计与实现RESTful风格的API接口,为前端提供数据访问服务与业务逻辑处理能力,通过明确的契约式接口定义确保了前后端的松耦合与高度协同工作能力。
B/S架构作为一种网络分布式的应用架构,其核心优势在于客户端无须部署特定软件,仅依靠通用Web浏览器即可访问系统全部功能,彰显了极高的可用性与平台无关性[4]。此架构体系可以大大简化系统的部署与维护流程,并增强系统的可扩展性和灵活性,充分满足了现代企业管理对于资产信息化处理的多样化需求。
表1 B/S架构前端代码示例
| // 客户端使用JavaScript发起GET请求获取数据 function fetchData() { let xhr = new XMLHttpRequest(); // 创建XMLHttpRequest对象 xhr.open("GET", "/api/data", true); // 设置请求类型、URL及异步模式 xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { let data = JSON.parse(xhr.responseText); // 解析服务器返回的数据 renderData(data); // 渲染数据到页面 } }; xhr.send(null); // 发送请求 } // 渲染数据到页面 function renderData(data) { let tableBody = document.getElementById('data-table-body'); for (let item of data) { let row = document.createElement('tr'); let cell1 = document.createElement('td'); cell1.textContent = item.name; let cell2 = document.createElement('td'); cell2.textContent = item.value; row.appendChild(cell1); row.appendChild(cell2); tableBody.appendChild(row); } } |
表2 B/S架构前端代码示例
| // 后端处理GET请求并从数据库中检索数据 function handleGetDataRequest(request, response) { let query = "SELECT * FROM data_table"; // SQL查询语句 let dbConnection = createDBConnection(); // 创建数据库连接 dbConnection.query(query, function(error, results) { if (error) throw error; // 错误处理 response.writeHead(200, {'Content-Type': 'application/json'}); // 设置响应头 response.end(JSON.stringify(results)); // 将结果序列化为JSON并发送 }); dbConnection.end(); // 关闭数据库连接 } // 主函数,监听HTTP请求 function startServer() { let server = http.createServer(function(request, response) { if (request.url == '/api/data' && request.method == 'GET') { handleGetDataRequest(request, response); } else { response.writeHead(404, {'Content-Type': 'text/plain'}); response.end('Not Found'); } }); server.listen(3000); // 监听端口 } |
(三)设计原则
模块化设计是EAM系统的基础,要求将系统划分为若干独立且功能明确的模块,每个模块负责单一职责。这一原则强调了“高内聚低耦合”的设计哲学,即每个模块内部各元素应紧密协作,完成特定功能(高内聚),而模块间则保持最小必要的联系(低耦合)[5]。通过这种设计,EAM系统能够更容易地进行维护、升级和扩展,同时降低修改一处影响全局的风险,提高系统的灵活性和可维护性。
随着企业业务的复杂化,EAM系统设计应考虑采用面向服务的架构(SOA)或微服务架构,以便更好地适应业务变化。SOA强调服务的重用性和标准化接口,允许不同的业务组件通过服务接口相互通信,而微服务架构进一步细化了这一概念,将系统分解为一系列小而专的服务,每个服务运行在其独立的进程中,能够独立部署、扩展和维护[6]。这一设计原则促进了系统的解耦,提高了系统的可扩展性、可靠性和响应速度,同时降低了系统间的依赖性。
鉴于企业资产信息的敏感性,EAM系统的安全性设计至关重要[7]。系统应遵循最新的安全标准和法规要求,如GDPR、ISO 27001等,实施多层次安全策略,包括但不限于数据加密传输、用户权限管理、访问控制、审计日志记录等。此外,还需定期进行安全评估和漏洞扫描,确保系统能够抵御外部攻击和内部误操作,保护企业资产数据的机密性、完整性和可用性。
EAM系统的长期使用在于其能否持续满足企业的管理需求并促进用户高效操作[8]。因此,设计时应考虑系统的可持续发展性,采用开放标准和可扩展的架构,确保未来新技术和新业务模式的无缝融合。同时,重视用户体验设计,提供直观的操作界面和智能辅助功能,减少用户培训成本,提升工作效率。通过集成业务流程自动化、数据分析与可视化工具,EAM系统能够更好地支持管理层做出数据驱动的决策,促进企业资产的最优化配置与利用。
三、系统实现
(一)模块化设计
EAM系统框架细分为七大核心模块,以实现资产的高效统筹与精细化管控。首先,个人中心模块作为用户交互界面,不仅支持个人信息的维护,也充当了操作导航的枢纽。紧接着,通过用户管理系统,企业能执行员工账户的生命周期管理,涵盖权限配置等关键职能,确保权限使用的恰当性。资产分类管理模块通过构建分类体系,为资产数据的层级化管理与快速检索奠定基础。在此基础上,资产信息管理模块详尽记录每一项资产的全貌信息,包括但不限于购置日期、财务价值及实时状态,保持信息鲜活性。资产借出与归还管理模块构成了系统的核心流程控制,前者通过申请、审批、发放等步骤监管资产外借,后者则聚焦于资产回收与状态复查,保障资产流转的闭环与安全。最后,资产维护管理模块通过规划维护计划与记录维修历史,致力于资产的持续保养与价值最大化。多模块协同作业,依托高度整合的架构,有效提升了企业资产管理的透明度、效率与决策精准度,是实现企业资源优化配置与成本控制优化的有力工具。
在EAM系统中,测试是一项专门针系统可用性的评测任务。目的在于运用计算资源执行EAM系统,模拟实际使用场景,以揭露潜藏的缺陷或不足。测试策略的根本宗旨是精准辨识并突出系统中的可能存在任何偏差或错误[9]。紧接着测试之后的是调试环节,集中力量于精确定位上述错误源,并实施必要的修复措施,增强EAM系统的稳定性与鲁棒性,优化用户体验。测试部分尤为强调了精心构造的“测试用例”——每一套精心挑选的输入数据和场景,专为触动系统内的潜在弱点而设计[10]。当测试执行的结果与预设的“期望输出”出现偏差时,这即是明确的信号,表明系统中存在问题,随即开始调试,进行问题的深度剖析与修正,从而确保EAM系统的顺畅运行与高效管理能力。
系统可用性测试深入检验了软件的用户交互层面,如表3所示,覆盖了多个关键测试项:
| 测试标准 | 评测结果 | |
| 窗口移动、大小改变、关闭等操作 | 操作应流畅无卡顿,功能响应迅速 | 是 |
| 操作模块用户友好性 | 界面直观,易于理解与操作 | 是 |
| 文字描述准确性 | 所有文字信息表述清晰,无错别字或误导性描述 | 是 |
| 模块布局协调性与合理性 | 布局设计促进高效操作,视觉上和谐统一 | 是 |
| 模块状态正确性 | 选中项目后,相关模块能正确响应与切换状态 | 是 |
| 鼠标、键盘操作支持 | 全面支持并通过鼠标及键盘完成所有必要操作 | 是 |
| 数据项正确显示 | 所需数据显示完整,格式正确,无遗漏或错误展示 | 是 |
| 操作流程合理性 | 操作步骤逻辑清晰,引导用户有效完成任务 | 是 |
| 帮助信息提供 | 提供充足且适时的帮助文档或提示,辅助用户解决问题 | 是 |
表3总结了系统可用性测试的各项指标、对应的测试标准以及实际评测结果,所有测试项均得到了正面评价(“是”),表明该系统在用户界面、操作逻辑、数据呈现及辅助功能等方面表现良好,达到了预期的设计要求。
图1展示了EAM系统的数据管理页面,以企业资产管理的页面为例,系统提供了丰富的数据分析图表和实时监控功能。页面顶部显示了当月资产增加量、报修工作量等关键数据,并配有同比和环比变化趋势图。中间部分展示了企业资产完好率、维修平均用时等重要指标,以及人员贡献排行榜和故障设备排行榜,方便管理者了解员工的工作情况和设备状况。右侧则是常见故障排行和当月故障维修情况,有助于及时发现问题并采取相应措施。整个页面采用了蓝色调的设计,配以星空背景,给人一种科技感十足的感觉。

图1 EAM系统数据管理页面(企业资产管理页面)
四、结语
文章成功设计并实现了基于 Spring Boot 框架的 EAM 系统,为企业资产管理带来了创新,也证明了技术创新在提升企业管理效率方面的巨大潜力。通过采用 Java、JSP、MySQL 数据库等先进的技术栈和面向服务的架构设计,该系统实现了高度的灵活性、可扩展性和安全性,确保了资产信息管理的全生命周期覆盖。本文开发的 EAM 系统为推动企业资产管理数字化转型提供了有益借鉴,在提高资产管理效率、降低成本、增强企业竞争力等方面具有广泛的应用前景和推广价值。
- 李强.企业资产管理系统(EAM)的设计和实现[D].华东师范大学,2007.
- 唐坤.企业企业资产管理问题探析[J].中国市场,2020,(27):106-107.
- 喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021,(09):31-33.
- 杨新宇,刘力勇.关于B/S架构的深入探析[J].科技信息(学术研究),2007,(01):171-172.
- 程春蕊,刘万军.高内聚低耦合软件架构的构建[J].计算机系统应用,2009,18(07):19-22.
- 李淑飞.SOA系统架构的研究与实现[J].电脑知识与技术,2010,6(26):7261-7262+7264.
- 冉崇善,郭贵礼.基于Web服务EAMS的性能及安全研究[J].计算机工程与设计,2012,33(03):946-950.
- 王敏.基于B/S框架企业资产管理系统的设计与实现[D].复旦大学,2011.
- 查燕.软件测试的策略和方法[J].信息与电脑(理论版),2021,33(10):67-69.
- 曹明,尹新.基于场景的软件测试用例设计方法研究[J].科学技术创新,2019,(14):74-75.
相关文章:

基于Spring Boot框架的EAM系统设计与实现
摘 要:文章设计并实现一个基于Spring Boot框架的EAM系统,以应对传统人工管理模式存在的低效与信息管理难题。系统利用Java语言、JSP技术、MySQL数据库等技术栈,构建了一个B/S架构的高效管理平台,提升了资产管理的信息化水平。该系…...

不同编程范式中作用域和闭包概念概述
不同编程范式中作用域和闭包概念概述 作用域(Scope)是指变量或函数在程序中的可见性和生命周期范围。它决定了哪些部分的代码可以访问某个变量或函数。在所有编程语言中都用于管理变量和函数的可见性范围,但不同语言可能有不同的作用域级别和…...

ISO/OSI七层模型
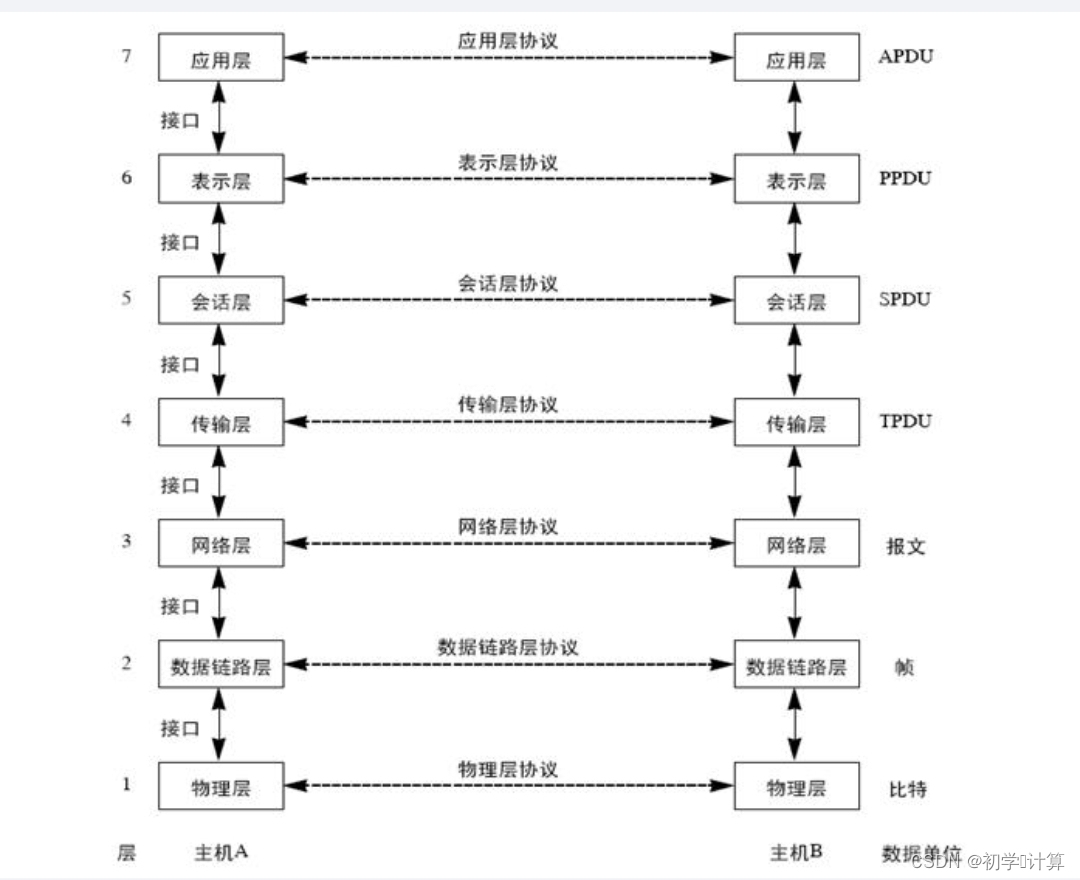
ISO:国际标准化/ OSI:开放系统互联 七层协议必背图 1.注意事项: 1.上三层是为用户服务的,下四层负责实际数据传输。 2.下四层的传输单位: 传输层; 数据段(报文) 网络层: 数据包(报…...

Golang | Leetcode Golang题解之第226题翻转二叉树
题目: 题解: func invertTree(root *TreeNode) *TreeNode {if root nil {return nil}left : invertTree(root.Left)right : invertTree(root.Right)root.Left rightroot.Right leftreturn root }...

传感器标定(一)摄像头内参标定
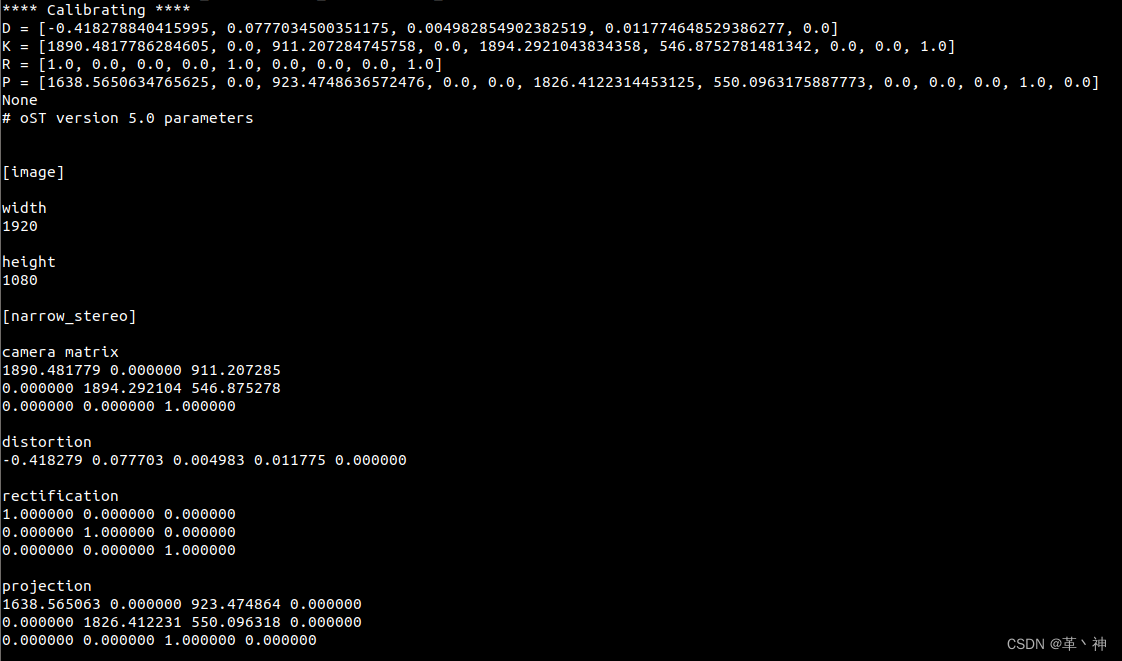
一、使用ROS进行手动标定安装 1、安装 image-view &usb_cam ⽤于驱动相机 sudo apt-get install ros-melodic-image-view sudo apt-get install ros-melodic-usb-cam2、查看系统视频设备 v4l2- ctl -d /dev/video0 --all 查询所有相机具体的参数包括width和height ls /…...

基于门控循环单元 GRU 实现股票单变量时间序列预测(PyTorch版)
前言 系列专栏:【深度学习:算法项目实战】✨︎ 涉及医疗健康、财经金融、商业零售、食品饮料、运动健身、交通运输、环境科学、社交媒体以及文本和图像处理等诸多领域,讨论了各种复杂的深度神经网络思想,如卷积神经网络、循环神经网络、生成对…...

Apache tika 实现各种文档内容解析
Apache tika 实现各种文档内容解析 1、依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"…...

Vue3 监听属性
Vue3 监听属性 Vue.js 是一个流行的前端框架,以其响应式系统和组件化开发而闻名。在 Vue3 中,监听属性(Watchers)是一个核心功能,允许开发者监控和响应数据的变化。本文将详细介绍 Vue3 中监听属性的使用方法、场景和最佳实践。 监听属性的基本概念 在 Vue3 中,监听属…...

Transformer模型论文解读、源码分析和项目实践
本文是ChatGPT系列的开篇之作,为什么吧Transformer放到这里呢,因为不管是chatgpt-1, chatgpt-2, chatgpt-3都是以Transformer作为底层基础来实现,相当于chatgpt系列的老祖先了。如果想要深入的了解清楚chatgpt的来龙去…...

前端部署自动上传资源文件到cdn/oss 解决路由和访问慢的问题
参考文档:webpack-aliyun-oss-plugin - npm 安装依赖,这是一个预编译环境下的包 npm install webpack-aliyun-oss-plugin --save-dev 以下代码的意思是: webpack中引入一个oss上传插件,并且给予其初始参数,插件根据p…...

Diffusion 公式推导 2
Diffusion 公式推导 中对 DDPM 进行了推导,本文接着对 DDIM 进行推导。 目录 六. 模型改进 六. 模型改进 从扩散模型的推理过程不难看出,DDPM 有一个致命缺点 —— 推理速度过慢,因为逆扩散是从 x T x_{T} xT 到 x 0 x_{0} x0 的完整过…...

layui-表单(输入框)
1.基本使用方法 先写一个表单元素块 form 加上layui-form 里面写行区块结构,如下: 2.输入框样式选项 input框 placeholder默认文本 autocomplete自动填充 lay-verify required必填 3.下拉菜单样式选项 默认选择第一项 select框 disable禁…...

中职网络安全B模块渗透测试server2380
使用nmap扫描添加参数-sV Flag:2.4.38 添加参数-A不然扫不全 (这两题可以直接加-sV -A) Flag: 4.3.11-Ubuntu 根据nmap扫描发现系统为ubuntu系统,ubuntu操作系统在某些版本中默认包含一个名为"ubuntu"的用户帐户。这是为了方…...

微信小程序毕业设计-教育培训系统项目开发实战(附源码+论文)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计…...

【面试题】正向代理和反向代理的区别?
正向代理(Forward Proxy)和反向代理(Reverse Proxy)是两种常见的代理服务器类型,它们在网络通信中扮演着不同的角色,具有不同的功能和应用场景。 一、正向代理 1. 定义与位置 正向代理是位于客户端和目标…...

Python面试宝典第8题:二叉树遍历
题目 给定一棵二叉树的根节点 root ,返回它节点值的前序遍历。 示例 1: 输入:root [1,null,2,3] 输出:[1,2,3] 示例 2: 输入:root [] 输出:[] 示例 3: 输入:root […...

FastReport 指定sql 和修改 数据库连接地址的 工具类 :FastReportHelper
FastReport 指定sql 和修改 数据库连接地址的 工具类 :FastReportHelper 介绍核心代码:完整代码: 介绍 在FastReport中,经常会遇到需要给 sql 加条件的情况,或者给数据库地址做更换。 (废话不多说&#x…...

C++11中重要的新特性 Part one
序言 C11 是 C 编程语言的一个重要版本,于 2011 年由国际标准化组织 (ISO) 和国际电工委员会 (IEC) 旗下的 C 标准委员会 (ISO/IEC JTC1/SC22/WG21) 正式公布,并于同年 9 月出版。其正式名称为 ISO/IEC 14882:2011 - Information technology – Programm…...

VB 关键字
VB 关键字 Visual Basic(VB)是一种由微软开发的高级编程语言,广泛用于开发Windows桌面应用程序。在VB编程中,关键字是语言预定义的单词,具有特定的含义和用途。这些关键字不能被用作变量名或函数名,因为它们已经被编程语言赋予了特定的功能。 本文将详细介绍VB中的关键…...

Linux——多线程(四)
前言 这是之前基于阻塞队列的生产消费模型中Enqueue的代码 void Enqueue(const T &in) // 生产者用的接口{pthread_mutex_lock(&_mutex);while(IsFull())//判断队列是否已经满了{pthread_cond_wait(&_product_cond, &_mutex); //满的时候就在此情况下等待// 1.…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
