Node.js-----使用express写接口
使用express写接口
文章目录
- 使用express写接口
- 创建基本的服务器
- 创建API路由模块
- 编写GET接口
- 编写POST接口
- CROS跨域资源共享
- 1.接口的跨域问题
- 2.使用cros中间件拒绝跨域问题
- 3.什么是cros
- 4.cros的注意事项
- 5.cros请求的分类
- JSONP接口
- 1.回顾jsonp的概念和特点
- 2.创建jsonp接口的注意事项
- 3.实现JSONP接口的步骤
- 4.实现JSONP接口的具体代码
- 5.在网页在使用jq发起jsonp请求
创建基本的服务器
//导入express模块
const express =require('rexpress')
//创建express的服务器实例
const app=express()....//调用app.listen方法 ,指定端口号并启动web服务器
app.listen(80,function(){console.log('server running at http://127.0.0.1');
})
创建API路由模块
// apiRouter.js
var express=require('express') //导入express
var apiRouter=express.Router() //创建路由对象module.exports=router //向外导出对象
//app.js
const apiRouter=require('./apiRouter')
app.use('api',apiRouter)
编写GET接口
apiRouter.get('/get',(req,res)=>{
//1.获取到客户端通过查询字符串,发送到服务器的数据
const query=req.query
//2.调用res.send()方法 ,把数据响应给客户端res.send({status:0, //状态,0表示成功 1表示失败msg:'GET请求成功, // 状态描述data:query //需要响应给客户端的数据})
})
编写POST接口
apiRouter.post('/post',(req,res)=>{
//1.获取到客户端通过查询字符串,发送到服务器的数据
const body=req.body
//2.调用res.send()方法 ,把数据响应给客户端res.send({status:0, //状态,0表示成功 1表示失败msg:'POST请求成功, // 状态描述data:body //需要响应给客户端的数据})
})
在拿到路由之前需要配置解析表单的中间件
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
CROS跨域资源共享
1.接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求。解决接口跨域问题的方案主要有两种
- CORS(主流的解决方案,推荐使用)CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持GET请求)有缺陷的解决方案:只支持GET请求
2.使用cros中间件拒绝跨域问题
cros是Express的一个第三方的中间件。通过安装和配置cors中间件,可以很方便的解决跨域问题
使用步骤
- 运行npm install cros 安装中间件
- 使用const cros=require(‘cros’)导入中间件
- 在路由之前调用app.use(cros())配置中间件
3.什么是cros
cros(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源
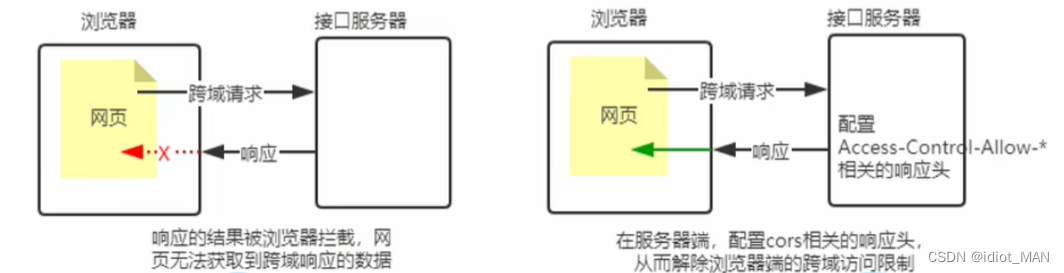
浏览器的同源安全策略默认会阻止网页"跨域"或缺资源,但是如果接口服务器配置了CROS相关的HTTP响应头
就可以接触浏览器端的跨域访问限制
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vd2X2S7M-1678788705770)(C:\Users\22519\AppData\Roaming\Typora\typora-user-images\image-20230314172333642.png)]](https://img-blog.csdnimg.cn/393b30160b224d7ab49da6561a705b33.png)
4.cros的注意事项
- cros主要在服务器端进行配置。客户端浏览器无需做任何额外的配置,即可请求开启了cros的接口
- cros在浏览器在有兼容性。
5.cros请求的分类
客户端在请求cors接口时,根据 请求方式和请求头的不同,跨域将cros的请求分为两大类,分别是:
-
简单请求
- 请求方式:GET,POST,HEAT 三者之一
- HTTP头部信息不超过一下几种字段:无自定义头部,Accept,Accept-Language,Content-Language,DPR,Dpwnlink,Sava-Data,Viewport-Width,Width,Content-Type
-
预检请求
- 请求方式为GET,POST,HEAD之外的请求Method类型
- 请求头在包含自定义头部字段
- 向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器会发送OPTION请求进行预检,以获取浏览器是否允许该实际请求,所以这一次的OPTION请求为“预检请求”,服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据
6.简单请求和预检请求的区别
简单请求的特点: 客户端与服务器之间只会发生一次请求。
预检请求的特点: 客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
JSONP接口
1.回顾jsonp的概念和特点
概念 :浏览器通过/
特点:
- JSONP不属于真正的ajax请求,因为它没有使用XMLHttpRequest这个对象
- JSONP仅支持GET请求,不支持POST,PUT,DELETE等请求
2.创建jsonp接口的注意事项
如果项目中已经配置了CROS的跨域资源共享,为了防止冲突,必须在配置CROS中间件之前声明JSONP的接口,否则JSONP接口会被处理成开启了CROS的接口
3.实现JSONP接口的步骤
- 获取客户端的发送过来的回调函数的名字
- 得到要通过JSONP形式发送给客户端的数据 JSON.stringify()
- 根据前面两走的到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的/
4.实现JSONP接口的具体代码
app.get('/api/jsonp',(req,res)=>{//获取客户端发送过来的回调函数的名字const funcName=req.query.callback//得到要通过JSONP形式发送给客户端的数据const data={name:'zs',age:22}//根据前面两步得到的数据,拼接一个函数调用的字符串const scriptStr=`${funcName}(${JSON.stringify(data)})`//把上一步得到的拼接字符串,响应给客户端的<script>标签进行解析res.send(scriptStr)
})
5.在网页在使用jq发起jsonp请求
调用$.ajax(),提供JSONP的配置请求,从而发起JSONP请求
$("#btnJSONP").on("click", function () {$.ajax({type: "GET",url: "http://127.0.0.1/api/jsonp",dataType: "jsonp",success: function (res) {console.log(res);},});
});
相关文章:

Node.js-----使用express写接口
使用express写接口 文章目录使用express写接口创建基本的服务器创建API路由模块编写GET接口编写POST接口CROS跨域资源共享1.接口的跨域问题2.使用cros中间件拒绝跨域问题3.什么是cros4.cros的注意事项5.cros请求的分类JSONP接口1.回顾jsonp的概念和特点2.创建jsonp接口的注意事…...

【Linux修炼】16.共享内存
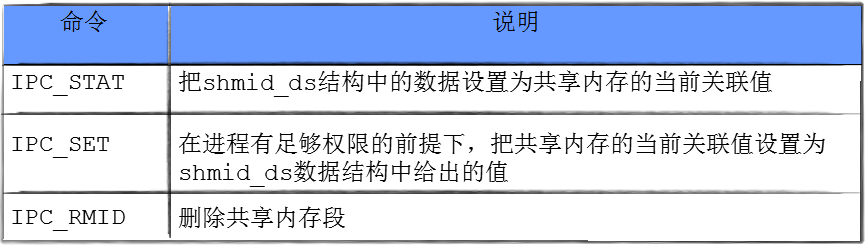
每一个不曾起舞的日子,都是对生命的辜负。 共享内存一.共享内存的原理二.共享内存你的概念2.1 接口认识2.2演示生成key的唯一性2.3 再谈key三.共享资源的查看3.1 如何查看IPC资源3.2 IPC资源的特征3.3 进程之间通过共享内存进行关联四.共享内存的特点五.共享内存的内…...

JAVA进阶 —— Stream流
目录 一、 引言 二、 Stream流概述 三、Stream流的使用步骤 1. 获取Stream流 1.1 单列集合 1.2 双列集合 1.3 数组 1.4 零散数据 2. Stream流的中间方法 3. Stream流的终结方法 四、 练习 1. 数据过滤 2. 数据操作 - 按年龄筛选 3. 数据操作 - 演员信息要求…...

Linux基础命令大全(上)
♥️作者:小刘在C站 ♥️个人主页:小刘主页 ♥️每天分享云计算网络运维课堂笔记,努力不一定有收获,但一定会有收获加油!一起努力,共赴美好人生! ♥️夕阳下,是最美的绽放࿰…...

嵌入式 串口通信
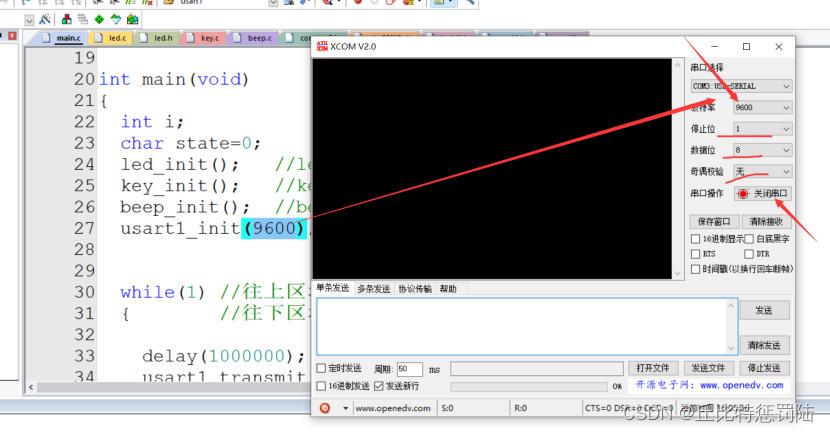
目录 1、通信的基本概念 1.1 串行通信 1.2 并行通信 2、串行通信的特点 2.1 单工 2.2 半双工 2.3 全双工 3、串口在STM32的引脚 4、STM32的串口的接线 4.1 STM32的串口1和电脑通信的接线方式 4.2 单片机和具备串口的设备连接图 5、串口通信协议 6、串口通信…...

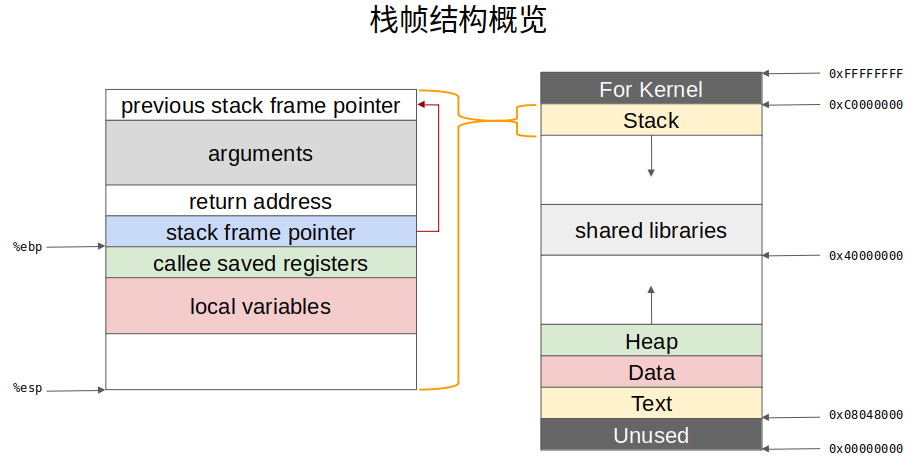
C语言函数调用栈
栈溢出(stack overflow)是最常见的二进制漏洞,在介绍栈溢出之前,我们首先需要了解函数调用栈。 函数调用栈是一块连续的用来保存函数运行状态的内存区域,调用函数(caller)和被调用函数…...

【高阶数据结构】红黑树
文章目录1. 使用场景2. 性质3. 结点定义4. 结点旋转5. 结点插入1. 使用场景 Linux进程调度CFSNginx Timer事件管理Epoll事件块的管理 2. 性质 每一个节点是红色或者黑色根节点一定是黑色每个叶子节点是黑色如果一个节点是红色,那么它的两个儿子节点都是黑色从任意…...

网络协议分析期末复习(二)
目录 12. 端口的定义及常见应用对应的端口号 13. UDP协议概述 14.UDP数据报格式及各字段意义 15. UDP-Lite协议概述 16. TCP数据报格式及各字段意义 17. TCP连接建立及协商参数的过程 18. TCP连接释放过程 19. 路由协议分类及各类的具体协议 20. 路由算法常用的度量 2…...

【C++】STL简介 及 string的使用
文章目录1. STL简介1.1 什么是STL1.2 STL的版本1.3 STL的六大组件2. string类的使用2.1 C语言中的字符串2.2 标准库中的string类2.3 string类的常用接口说明1. string类对象的常见构造2. string类对象的容量操作3. string类对象的修改操作4. resize和reserve5. 认识迭代器&…...

MySQL事务详解
🏆今日学习目标: 🍀Spring事务和MySQL事务详解 ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区,欢迎你的加入: …...

ChatGPT背后的技术和多模态异构数据处理的未来展望——我与一位资深工程师的走心探讨
上周,我和一位从业三十余年的工程师聊到ChatGPT。 作为一名人工智能领域研究者,我也一直对对话式大型语言模型非常感兴趣,在讨论中,我向他解释这个技术时,他瞬间被其中惊人之处所吸引🙌,我们深…...

iOS-砸壳篇(两种砸壳方式)
CrackerXI砸壳呢,当时你要是使用 frida-ios-dump 也是可以的; https://github.com/AloneMonkey/frida-ios-dump frida-ios-dump: 代码中需要更改的:手机中的内网ip 密码 等 最后放到我的砸壳路径里: python dump.py -l查看应用…...

linux 基础
1.Shell 命令的格式如下:command -options [argument]command: Shell 命令名称。options: 选项,同一种命令可能有不同的选项,不同的选项其实现的功能不同。argument: Shell 命令是可以带参数的,也可以不带参…...

Java:SpringBoot给Controller添加统一路由前缀
网上的文章五花八门,不写SpringBoot的版本号,导致代码拿来主义不好使了。 本文采用的版本 SpringBoot 2.7.7 Java 1.8目录1、默认访问路径2、整个项目增加路由前缀3、通过注解方式增加路由前缀4、按照目录结构添加前缀参考文章1、默认访问路径 packag…...

Java 基于 JAVE 库 实现 视频转音频的批量转换
文章目录 Java 基于 JAVE 库 实现 视频转音频的批量转换Maven:方案一:代码优化:方案二:示例代码:代码优化:结语Java 基于 JAVE 库 实现 视频转音频的批量转换 实现视频转音频的功能需要使用到一个第三方的 Java 库,叫做 JAVE。JAVE 是一个开源的 Java 库,提供了视频和音频转换…...

Spring容器——基于XML注入
1. 容器:IOC IoC 是 Inversion of Control 的简写,译为“控制反转”,它不是一门技术,而是一种设计思想,是一个重要的面向对象编程法则,能够指导我们如何设计出松耦合、更优良的程序 Spring 通过 IoC 容器来…...

设计模式(二十一)----行为型模式之状态模式
1 概述 【例】通过按钮来控制一个电梯的状态,一个电梯有开门状态,关门状态,停止状态,运行状态。每一种状态改变,都有可能要根据其他状态来更新处理。例如,如果电梯门现在处于运行时状态,就不能…...
 亲和⼒传播算法)
一分钟理解 AP(Affinity Propagation) 亲和⼒传播算法
从来没有一个算法让我研究好几天都搞不明白,AP算法算是第一个。弄了好几天,打草纸用了几十页,反复琢磨,最后都怀疑人生了。我觉得网上那么多介绍 AP 的文章,基本上没有一篇能讲明白的。最后我都觉得 AP 的作者可能都没…...

使用mybatis的映射文件操作存储过程
先随便创建一个存储过程 DELIMITER $$ CREATE PROCEDURE getUserNameById (IN i_id BIGINT, OUT o_name VARCHAR(10)) BEGINSELECT u.name INTO o_name FROM tb_user u WHERE id i_id; END $$delimiter $$ : 是将sql语句的结束符号先替换成$$的意思,因为sql是遇到…...

世界上最完美的两个软件,太厉害了!
今天给大家介绍两个软件,一个体现了人类在软件开发流程上的极致,另外一个则体现了程序员个体能力的巅峰。01航天飞机飞控软件先来说第一个,航天飞机飞行控制软件,就是下图这个大家伙。航天飞机重达120吨,还携带着2000吨…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
