web端已有项目集成含UI腾讯IM
通过 npm 方式下载 TUIKit 组件,将 TUIKit 组件复制到自己工程的 src 目录下:
npm i @tencentcloud/chat-uikit-vue
mkdir -p ./src/TUIKit && rsync -av --exclude={'node_modules','package.json','excluded-list.txt'} ./node_modules/@tencentcloud/chat-uikit-vue/ ./src/TUIKitjs 工程如何接入 TUIKit 组件?
vue add typescript
在需要使用的页面
<template><TUIKit></TUIKit>
</template>
<script setup lang="ts">
import { ref} from "vue";
import { TUIStore, StoreName } from "@tencentcloud/chat-uikit-engine";
const currentConversationID = ref<string>("");
TUIStore.watch(StoreName.CONV, {currentConversationID: (id: string) => {currentConversationID.value = id;},
});
</script>使用pinia,定义一个tim store @/store/tim.js
import { defineStore } from 'pinia'
import store from '@/store'
import { useUserStore } from '@/store/user'
import TencentCloudChat from '@tencentcloud/chat';
import { genTestUserSig, TUIChatKit } from '../TUIKit'
import router from '@/router'
import {TUIChatService, TUIUserService
} from '@tencentcloud/chat-uikit-engine'
import { TUILogin } from '@tencentcloud/tui-core'
export const useTimStore = defineStore('useTimStore', () => {let userStore = useUserStore();const SDKAppID = process.env.NODE_ENV === 'development' ? 123 :234 // Your SDKAppIDconst secretKey = process.env.NODE_ENV === 'development' ? 'rr' : 'kk' // Your secretKey// tim登录async function BLKTIMLogin() {//进行IM登录之前首先验证tokenif (!localStorage.getItem('token_blk')) {// 没有token 跳转登录页router.push('/login')} else {// 验证token是否有效userStore.getInfo().then(async res => {if (res && res.code == 200) {let userInfo = res.data.info;console.log("userInfo->", userInfo)await TUILogin.login({SDKAppID,userID: userInfo.name,userSig: genTestUserSig({SDKAppID,secretKey,userID: userInfo.name,}).userSig,useUploadPlugin: true,framework: 'vue3'}).then(res => {setTimeout(() => {TUIUserService.updateMyProfile({nick: userInfo.name,avatar: userInfo.avatar,profileCustomField: [{key: "Tag_Profile_Custom_ID",value: userInfo.id}, {key: "Tag_Profile_Custom_Email",value: userInfo.email}, {key: "Tag_Profile_Custom_Phone",value: userInfo.phone}]})}, 2000);}).catch(err => {console.error("loginIm-error->", err)})} else if (res && res.code == 401) {router.push('/login')localStorage.removeItem('token_blk')} else {router.push('/login')}}).catch(err => {router.push('/login')})}}// tim登出function TIMLoginOut() {TUILogin.logout();}// to:消息接收方的 userID 或 groupID,// conversationType:会话类型,取值TencentCloudChat.TYPES.CONV_C2C(端到端会话) 或 TencentCloudChat.TYPES.CONV_GROUP // type:自定义常量// extension:消息内容 json字符串格式function TIMSendCustomMessage(to, type, extension, conversationType, description) {const options = {to: to,conversationType: conversationType ? conversationType : TencentCloudChat.TYPES.CONV_GROUP,payload: {data: type,description: description,extension: extension},}return new Promise((resolve, reject) => {TUIChatService.sendCustomMessage(options).then(res => {console.log('im发送成功->', res);resolve('success')}).catch(err => {console.warn('im发送失败->', err);reject('error')})})}let keyword = '';return { isLoginIM, SDKAppID, secretKey, BLKTIMLogin, TIMLoginOut, TIMSendCustomMessage, keyword }
})// 非setup
export function useTimStoreHook() {return useTimStore(store)
}
在 main.ts/main.js 中引入登录模块,并进行登录
import { createApp } from 'vue'
import App from './App.vue'
import { useTimStore } from '@/store/tim'
import { TUIComponents, TUIChatKit } from './TUIKit'const app = createApp(App)let TimStore = useTimStore();TUIChatKit.components(TUIComponents, app)
TUIChatKit.init()
TimStore.BLKTIMLogin();
腾讯IM sdk文档
相关文章:

web端已有项目集成含UI腾讯IM
通过 npm 方式下载 TUIKit 组件,将 TUIKit 组件复制到自己工程的 src 目录下: npm i tencentcloud/chat-uikit-vue mkdir -p ./src/TUIKit && rsync -av --exclude{node_modules,package.json,excluded-list.txt} ./node_modules/tencentcloud/…...

IF不降反增!审稿速度,比我家网速还快!3本接受率高的医学期刊,赶紧码住!
🔍 为什么选择这3本期刊? 今天老毕给大家分享3本医学 SCI,分别为Tumori Journal、Adipocyte以及Annals of Medicine。 这3本医学杂志,不仅审稿速度快,录用率还高,其中不乏接受率为48%的“毕业神刊”。2024年…...

怎样把视频字幕提取出来?分享4个零门槛的字幕提取工具
暑假正是弯道超车的好机会!相信不少朋友都会选择宅在家自学网课。 不可否认的是,海量学习资源的确可以让学习变得更加便捷与自由。然而,如何高效地吸收和理解在线课程也就成为了一个关键问题。不敢想倘若此时能够拥有一款高效又实用的视频提…...

PostgreSQL 里怎样解决多租户数据隔离的性能问题?
文章目录 一、多租户数据隔离的性能问题分析(一)大规模数据存储和查询(二)并发访问和锁争用(三)索引维护成本高(四)资源分配不均 二、解决方案(一)数据分区&a…...

Oracle执行一条SQL的内部过程
一、SQL语句根据其功能主要可以分为以下几大类: 1. 数据查询语言(DQL, Data Query Language) 功能:用于从数据库中检索数据,常用于查询表中的记录。基本结构:主要由SELECT子句、FROM子句、WHERE子句等组成…...

SpringMVC的架构有什么优势?——控制器(一)
#SpringMVC的架构有什么优势?——控制器(一) 前言 关键字: 机器学习 人工智能 AI chatGPT 学习 实现 使用 搭建 深度 python 事件 远程 docker mysql安全 技术 部署 技术 自动化 代码 文章目录 控制器(Controller) 控制器是S…...

LabVIEW干涉仪测向系统
开发了一套基于LabVIEW的软件系统,结合硬件设备,构建一个干涉仪测向实验教学平台。该平台应用于信号处理课程,帮助学生将理论知识与实际应用相结合,深化对信号处理核心概念的理解和应用。 项目背景: 当前信号处理教学…...
JavaScript 模拟光标全选选中一段文字
在JavaScript中,如果你想要通过编程方式选择一段文本,你可以使用window.getSelection()和Range对象。以下是一个简单的例子,展示了如何使用这些对象来选中页面上的特定文本节点: function selectText(node) {if (window.getSelect…...

【算法】代码随想录之数组(更新中)
文章目录 前言 一、二分查找法(LeetCode--704) 二、移除元素(LeetCode--27) 前言 跟随代码随想录,学习数组相关的算法题目,记录学习过程中的tips。 一、二分查找法(LeetCode--704࿰…...

Win-ARM联盟的端侧AI技术分析
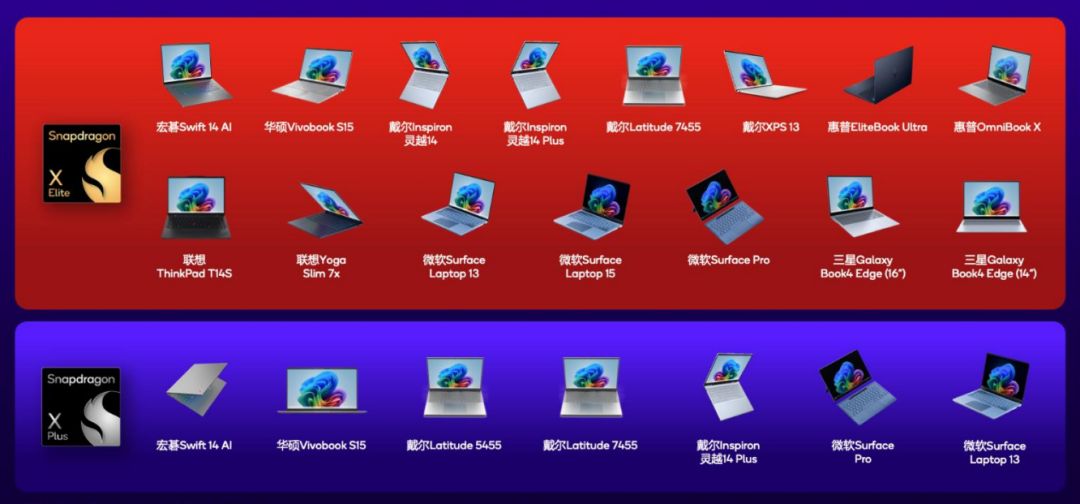
Win-ARM联盟,端侧AI大幕将起 微软震撼发布全球首款AI定制Windows PC——Copilot PC,搭载全新NPU与重塑的Windows 11系统,纳德拉盛赞其为史上最快、最强、最智能的Windows PC。该设备算力需求高达40TOPS,支持语音翻译、实时绘画、文…...

MySQL常见的几种索引类型及对应的应用场景
MySQL 提供了多种索引类型,每种索引类型都有其特定的应用场景和优势。以下是 MySQL 中常见的几种索引类型及其具体应用场景: 1. B-Tree 索引 特点: B-Tree(Balanced Tree,平衡树)是 MySQL 的默认索引类型…...

如何利用java依赖jave-all-deps实现视频格式转换
视频格式转换是常见的需求,通过使用Java依赖库jave-all-deps可以实现视频格式的转换。本文将详细介绍在Java中如何利用jave-all-deps实现视频格式转换。 什么是jave-all-deps库? jave-all-deps是一款基于FFmpeg库的Java音视频编解码库。它提供了一系列AP…...

三端保险丝-锂电池BMS二次保护器件
三端保险丝,从其结构上来看,是一种芯片式表贴安装产品,通常包含三个端子。其中,两个端子由合金金属构成的保险丝串联而成,当电路中出现过流或短路故障时,保险丝能够迅速熔断,切断电路࿰…...

用户增长 - 私域 - 社群运营自检清单SOP(社群运营30问)
Check List: 1.你的目标用户是谁? 2.你的目标用户有哪些需要立马解决的需求?有哪些长期需求?这些需求的优先级是什么? 3.做社群的目的是什么? 4.你的用户和业务是否适合做社群? 5.你做哪类社群才能更好的帮…...

算法·高精度
高精度算法 分为四则运算加减乘除 适用条件 都高精度了,肯定时long long都会爆的情况——一般与阶乘有关 注意事项 用数组模拟位运算,最后在一起考虑进位 注意res[i1]res[i]/10; 是""不是 两数相加,相乘数组的新长度会变&…...

Docker搭建kafka+zookeeper以及Springboot集成kafka快速入门
参考文章 【Docker安装部署KafkaZookeeper详细教程】_linux arm docker安装kafka-CSDN博客 Docker搭建kafkazookeeper 打开我们的docker的镜像源配置 vim /etc/docker/daemon.json 配置 { "registry-mirrors": ["https://widlhm9p.mirror.aliyuncs.com"…...

【cocos2dx】【iOS工程】如何保存用户在游戏内的绘画数据,并将数据以图像形式展示在预览界面
【cocos2dx】【iOS工程】如何保存用户在应用内的操作数据,并将数据以图像形式展示在预览界面 设备/引擎:Mac(11.6)/Mac Mini 开发工具:Xcode(15.0.1) 开发需求:如何保存用户在应用…...

拥抱应用创新,拒绝无谓的模型竞争
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【源码+文档+调试讲解】旅游资源网站
摘 要 本论文主要论述了如何使用JAVA语言开发一个旅游资源网站 ,本系统将严格按照软件开发流程进行各个阶段的工作,采用B/S架构,面向对象编程思想进行项目开发。在引言中,作者将论述旅游资源网站的当前背景以及系统开发的目的&…...

Monaco 多行提示的实现方式
AI 代码助手最近太火爆,国内有模型厂商都有代码助手,代码助手是个比较典型的 AI 应用,主要看前端,后端的模型都差不多,国内外都有专门的代码模型。现在都是集中在 VSCode 和 Idea的插件,本文通过 Monaco 实…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
