CSS相对定位和绝对定位的区别
CSS相对定位和绝对定位的区别
区别1:相对的对象不同
- 相对定位是相对于自己
- 绝对定位是相对于离自己最近的有定位的祖先
区别2:是否会脱离文档流
- 相对定位不会脱离文档流,不会影响其他元素的位置
- 绝对定位会脱离文档流,会影响其他元素的布局
代码演示
这是没有任何定位的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>
运行结果:
 给绿色容器加上相对定位
给绿色容器加上相对定位
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{position: relative;left: 50px;width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

给绿色容器加入相对定位:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- --><style>*{margin: 0;padding: 0;}.main{position: relative;width: 300px;height: 400px;margin: auto;margin-top: 30px;background-color: palegoldenrod;}.box1{position: absolute;left: 50px;width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palegreen;}.box2{width: 200px;height: 100px;margin: auto;margin-top: 10px;background-color: palevioletred;}</style>
</head>
<body><div class="main"><div class="box1"></div><div class="box2"></div></div>
</body>
</html>

相关文章:

CSS相对定位和绝对定位的区别
CSS相对定位和绝对定位的区别 区别1:相对的对象不同 相对定位是相对于自己绝对定位是相对于离自己最近的有定位的祖先 区别2:是否会脱离文档流 相对定位不会脱离文档流,不会影响其他元素的位置绝对定位会脱离文档流,会影响其他元素的布局 代…...

SpringCloud之nacos共享配置文件实现多数据源灵活切换
目录 前言 1.引入Springboot相关的aop切面依赖 2.创建自定义注解DataSourceKey 3.创建对ThreadLocal类 4.创建aop切面 5.创建动态数据源类 6.创建多数据库连接配置类 7.关键代码讲解 8.nacos主要配置 前言 通过Spring AOP(面向切面编程)的功能来动…...

原生小程序生成二维码方法之一
效果图: 第一步:下载对应的包并构建(工具---》构建npm) npm install weapp-qrcode --save 第二步:在wxml页面声明canvas <canvas style"width: 200px; height: 200px;margin:0 auto;" canvas-id"myQ…...
Kubernetes k8s Pod容器 探针 健康探测
目录 Pod容器健康探测 为什么要对容器做探测? 启动探测startupprobe 存活性探测livenessProbe 就绪性探测readinessProbe ReadinessProbe LivenessProbe startupProbe配合使用示例一般程序中需要设置三种探针结合使用,并且也要结合实际情况ÿ…...

Conformal low power-2.电源感知等效性检查
电源感知等效性检查 ■ 第24页:电源感知等效性检查概述 ■ 第24页:启动低功耗(等效性检查)软件 ■ 第25页:电源感知等效性检查流程 ■ 第28页:电源感知等效性检查示例Do文件 电源感知等效性检查概述…...

【密码学】从有限状态自动机到密钥流生成器
本文是对流密码内容的拓展,在流密码中种子密钥通过一个伪随机数生成器产生一个与明文等长的伪随机密钥流。而本文的内容就是在回答这样两个问题: 伪随机密钥流是如何生成的?流密码、流密钥生成器和有限状态自动机之间是什么关系?…...

3.相机标定原理及代码实现(opencv)
1.相机标定原理 相机参数的确定过程就叫做相机标定。 1.1 四大坐标系及关系 (1)像素坐标系(单位:像素(pixel)) 像素坐标系是指相机拍到的图片的坐标系,以图片的左上角为坐标原点&a…...

Centos7 安装Docker步骤及报错信息(不敢说最全,但是很全)
一、操作系统要求: 要安装Docker Engine,您需要CentOS 7及以上的维护版本。存档版本不受支持或测试。必须启用centos临时存储库。默认情况下,此存储库已启用,但如果已禁用,则需要重新启用它。建议使用overlay2存储驱动…...

【C语言】符号优先级详解
C语言符号优先级详细解析 在C语言中,不同的运算符具有不同的优先级和结合性,这决定了在表达式中运算符的计算顺序。理解这些优先级和结合性是正确编写和理解C语言程序的基础。本文将详细解析C语言中的符号优先级,包括各类运算符的优先级、结…...

天翼云高级运维工程师202407回忆题库 最新出炉
备考天翼云高级运维工程师 必须备考天翼云 之前觉得外企牛批 然后民企,拔地而起,民企也不错,工资高,有钱途 现在看来看去,还是国企好,体制内的,有保障,树大根深 有必要备考下天…...

在Python中什么是上下文管理器以及如何使用with语句来管理资源
什么是上下文管理器? 在Python中,上下文管理器(Context Manager)是一种支持with语句的协议,允许对象管理资源,如文件、线程锁的获取和释放、数据库连接等。上下文管理器负责资源的分配和释放,确…...

(四)、python程序--贪吃蛇游戏
一、绪论 贪吃蛇游戏。 已实现功能: 1、上下左右移动; 2、吃食物,随机生成食物; 3、碰撞检测,判断是否游戏结束。 二、代码分享 1、main.py import pygame import sys import food as c_food import snake as c…...

什么是DNS欺骗
DNS欺骗(DNS Spoofing),也称为DNS缓存中毒(DNS Cache Poisoning),是一种网络攻击形式,攻击者通过操纵DNS记录,将用户重定向到一个伪造的、恶意的网站。这些恶意网站可能看起来与用户…...

C++实现对结构体信息排序
思路解读: 定义结构体 Student: 结构体 Student 用来表示学生信息,包含两个成员变量:name(学生姓名)和 score(学生分数)。Student 结构体定义了一个构造函数,用于初始化 name 和 sco…...

[CTF]-PWN:House of Cat堆题型综合解析
原理: 调用顺序: exit->_IO_wfile_jumps->_IO_wfile_seekoff->_IO_switch_to_wget_mode _IO_wfile_seekoff源码: off64_t _IO_wfile_seekoff (FILE *fp, off64_t offset, int dir, int mode) {off64_t result;off64_t delta, new…...

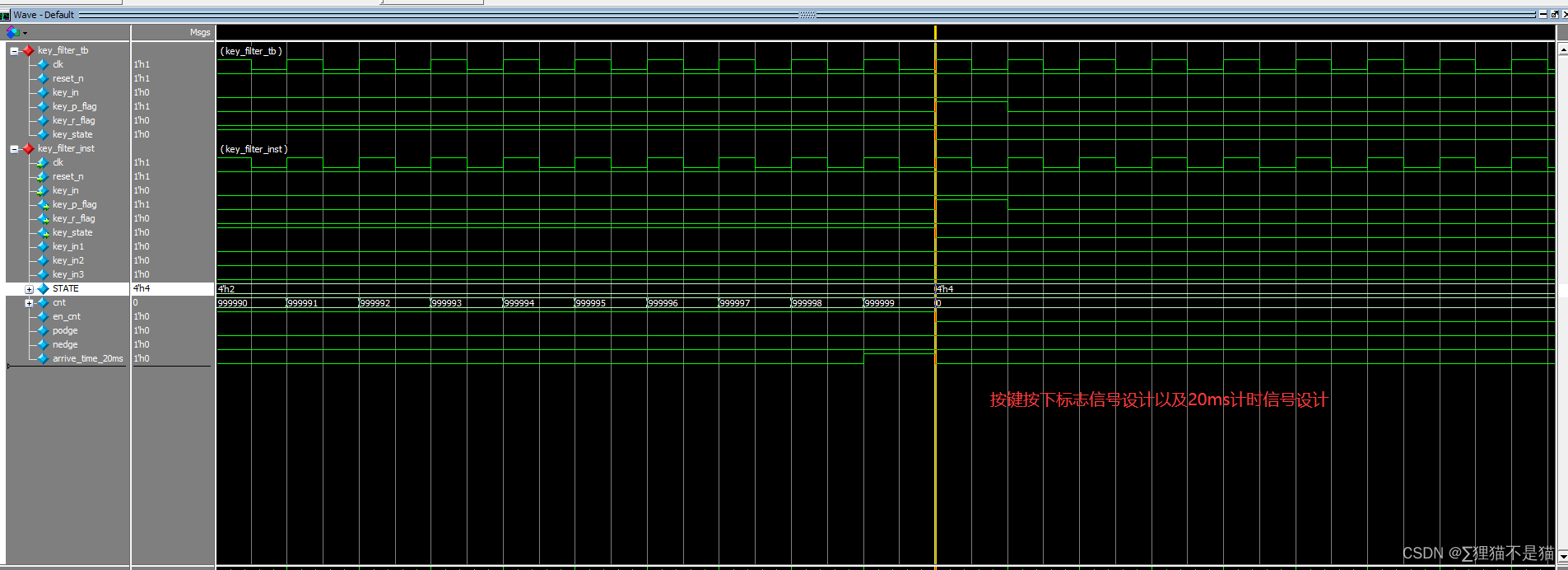
18.按键消抖模块设计(使用状态机,独热码编码)
(1)设计意义:按键消抖主要针对的时机械弹性开关,当机械触点断开、闭合时,由于机械触点的弹性作用,一个按键开关在闭合时不会马上稳定地接通,在断开时也不会一下子就断开。因而在闭合以及断开的瞬…...

【Hec-HMS】第一期:模型简介及软件安装
HEC-HMS模型简介及软件安装 HEC-HMS模型简介建模思路 HEC-HMS软件安装步骤1:安装InstallShield Wizard步骤2:安装HEC-HMS 参考 HEC-HMS模型简介 HEC-HMS(The Hydrologic Engineering Center’s-Hydrologic Modelimng System),美国陆军工程兵…...

逻辑回归不是回归吗?那为什么叫回归?
RNN 逻辑回归不是回归吗?那为什么叫回归?逻辑回归的基本原理逻辑函数(Sigmoid函数)二元分类 为什么叫做“回归”?逻辑回归的应用场景总结 逻辑回归不是回归吗?那为什么叫回归? 逻辑回归&#x…...

Activity对象的部分常见成员变量
在Android开发中,Activity 类是一个非常重要的类,它代表了应用程序中的一个屏幕。每个Activity都有一系列的成员变量和方法,这些成员变量通常用于控制和管理活动生命周期、UI界面元素、应用资源等。虽然具体的成员变量会根据Android的不同版本…...
)
量化交易策略:赌徒在股市会运用凯利公式(附python代码)
一、凯利公式的历史 凯利公式(Kelly Criterion)是由美国贝尔实验室物理学家约翰拉里凯利(John Larry Kelly)于1956年提出的,用于计算最优投资比例的一种数学公式。凯利公式的核心思想是:在期望收益和风险之间找到一个平衡点,使得投资者在承担一定风险的情况下,能够获得…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
