Qt 绘图详解
文章目录
- 头文件和构造函数
- 启用反锯齿功能
- 绘制矩形
- 绘制圆角矩形
- 绘制椭圆
- 绘制圆弧
- 绘制弦
- 绘制凸多边形
- 绘制图片
- 绘制直线
- 绘制多条直线
- 绘制多点连接的线
- 绘制路径
- 绘制扇形
- 绘制点
- 绘制文本
- 擦除矩形区域
- 填充矩形
- 填充路径
头文件和构造函数
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QPainter>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}
启用反锯齿功能
首先,我们在每个图形的绘制过程中启用反锯齿功能,以保证绘制效果的平滑。
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.setRenderHint(QPainter::TextAntialiasing);// 以下为具体图形的绘制代码
}
绘制矩形
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);// 画笔样式pen.setCapStyle(Qt::FlatCap); // 线端点样式pen.setJoinStyle(Qt::BevelJoin); // 线连接点样式// 给画家设置画笔painter.setPen(pen);// 设置画刷QBrush brush;brush.setColor(Qt::yellow);brush.setStyle(Qt::SolidPattern);// 给画家设置画刷painter.setBrush(brush);// 绘制矩形QRect rect(60, 60, 400, 400);painter.drawRect(rect);
}
解释:
QPen用于设置画笔的宽度、颜色、线端点样式和连接点样式。QBrush用于设置填充颜色和样式。QRect定义了矩形的尺寸和位置。painter.drawRect(rect)使用指定的画笔和画刷绘制矩形。
绘制圆角矩形
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 设置画刷QBrush brush;brush.setColor(Qt::yellow);brush.setStyle(Qt::SolidPattern);painter.setBrush(brush);// 绘制圆角矩形QRect roundedRect(20, 20, 400, 300);painter.drawRoundedRect(roundedRect, 20, 20);
}
解释:
painter.drawRoundedRect绘制带圆角的矩形。20, 20指定了圆角的水平和垂直半径。
绘制椭圆
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 设置画刷QBrush brush;brush.setColor(Qt::yellow);brush.setStyle(Qt::SolidPattern);painter.setBrush(brush);// 绘制椭圆QRect ellipseRect(20, 20, 400, 300);painter.drawEllipse(ellipseRect);
}
解释:
painter.drawEllipse使用指定的矩形边界绘制椭圆。
绘制圆弧
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制圆弧QRect arcRect(20, 20, 400, 400);// 起始角和伸缩角必须以1/16度指定,即一个完整的圆等于5760(16 * 360)。// 角度的正值表示逆时针方向,负值表示顺时针方向// 零度在3点钟方向(参考手表的位置)painter.drawArc(arcRect, 0 * 16, 90 * 16);
}
解释:
painter.drawArc绘制圆弧。0 * 16和90 * 16分别表示起始角度和跨越角度,单位为1/16度。
绘制弦
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制弦QRect chordRect(20, 20, 400, 400);painter.drawChord(chordRect, 0 * 16, 120 * 16);
}
解释:
painter.drawChord绘制弦,弦是一个连接圆弧两个端点的线段。
绘制凸多边形
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制凸多边形QPoint convexPoints[4] = {{50, 100},{100, 50},{500, 160},{110, 400}};painter.drawConvexPolygon(convexPoints, 4);
}
解释:
painter.drawConvexPolygon绘制凸多边形。QPoint数组定义了多边形的顶点。
绘制图片
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 绘制图片QRect imageRect(10, 10, 400, 300);QImage image(":/JINGMAO.jpg");painter.drawImage(imageRect, image);
}
解释:
painter.drawImage在指定的矩形区域内绘制图片。
绘制直线
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制直线QLine line(50, 50, 400, 400);painter.drawLine(line);
}
解释:
QLine定义了直线的起点和终点。painter.drawLine绘制直线。
绘制多条直线
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制多条直线QRect rect(50, 50, 400, 300);QVector<QLine> lines;lines.append(QLine(rect.topLeft(), rect.topRight()));lines.append(QLine(rect.bottomLeft(), rect.topRight()));lines.append(QLine(rect.topLeft(), rect.bottomRight()));painter.drawLines(lines);
}
解释:
QVector<QLine>用于存储多条直线。painter.drawLines绘制多条直线。
绘制多点连接的线
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制多点连接的线QPoint points[5] = {{50, 100},{100, 50},{500, 160},{200, 200},{110, 400}};painter.drawPolyline(points, 5);
}
解释:
QPoint数组定义了
多点连接的线的顶点。
painter.drawPolyline绘制多点连接的线。
绘制路径
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制路径QRect rect(50, 50, 400, 300);QPainterPath path;path.addEllipse(rect);path.addRect(rect);painter.drawPath(path);
}
解释:
QPainterPath用于定义复杂的路径。painter.drawPath绘制由QPainterPath对象定义的路径。
绘制扇形
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制扇形QRect rect(50, 50, 400, 300);painter.drawPie(rect, 0 * 16, 120 * 16); // 0 度是 3 点钟方向
}
解释:
painter.drawPie绘制扇形。
绘制点
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 绘制单个点painter.drawPoint(QPoint(100, 200));// 绘制多个点QPoint points[4] = {{50, 100},{100, 50},{500, 160},{110, 400}};painter.drawPoints(points, 4);
}
解释:
painter.drawPoint绘制单个点。painter.drawPoints绘制多个点。
绘制文本
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 设置字体QFont font;font.setFamily("微软雅黑");font.setPointSize(30);font.setBold(true);painter.setFont(font);// 绘制文本QRect rect(100, 100, 400, 200);painter.drawText(rect, "刘琴小宝贝");
}
解释:
QFont设置字体属性。painter.drawText在指定的矩形区域内绘制文本。
擦除矩形区域
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 绘制图片QRect rect(10, 10, 400, 300);QImage image(":/JINGMAO.jpg");painter.drawImage(rect, image);// 设置窗口背景色setPalette(QPalette(Qt::red));// 擦除矩形区域QRect rect2(100, 100, 200, 100);painter.eraseRect(rect2);
}
解释:
painter.eraseRect擦除指定的矩形区域内容。
填充矩形
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 填充矩形QRect rect(10, 10, 400, 300);painter.fillRect(rect, Qt::blue);
}
解释:
painter.fillRect使用指定的颜色填充矩形区域。
填充路径
void MainWindow::paintEvent(QPaintEvent *event)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);// 设置画笔QPen pen;pen.setWidth(3);pen.setColor(Qt::red);painter.setPen(pen);// 定义路径并填充QRect rect(10, 10, 400, 300);QPainterPath path;path.addRect(rect);path.addEllipse(rect);painter.fillPath(path, Qt::blue);
}
解释:
QPainterPath用于定义复杂的路径。painter.fillPath使用指定的颜色填充路径。
通过以上这些代码示例和详细解释,相信你已经掌握了在Qt中进行各种图形绘制的方法。Qt的绘图功能非常强大,能够满足各种复杂的绘图需求。
相关文章:

Qt 绘图详解
文章目录 头文件和构造函数启用反锯齿功能绘制矩形绘制圆角矩形绘制椭圆绘制圆弧绘制弦绘制凸多边形绘制图片绘制直线绘制多条直线绘制多点连接的线绘制路径绘制扇形绘制点绘制文本擦除矩形区域填充矩形填充路径 头文件和构造函数 #include "mainwindow.h" #include…...

Python 爬虫与 Java 爬虫:相似之处、不同之处和选项
在信息时代,网络上可用的数据量巨大且不断增长。为了从这些数据中提取有用的信息,爬虫已成为一种重要的技术。Python 和 Java 都是流行的编程语言,都具有强大的爬虫功能。本文将深入探讨 Python 爬虫和 Java 爬虫之间的差异,以帮助…...

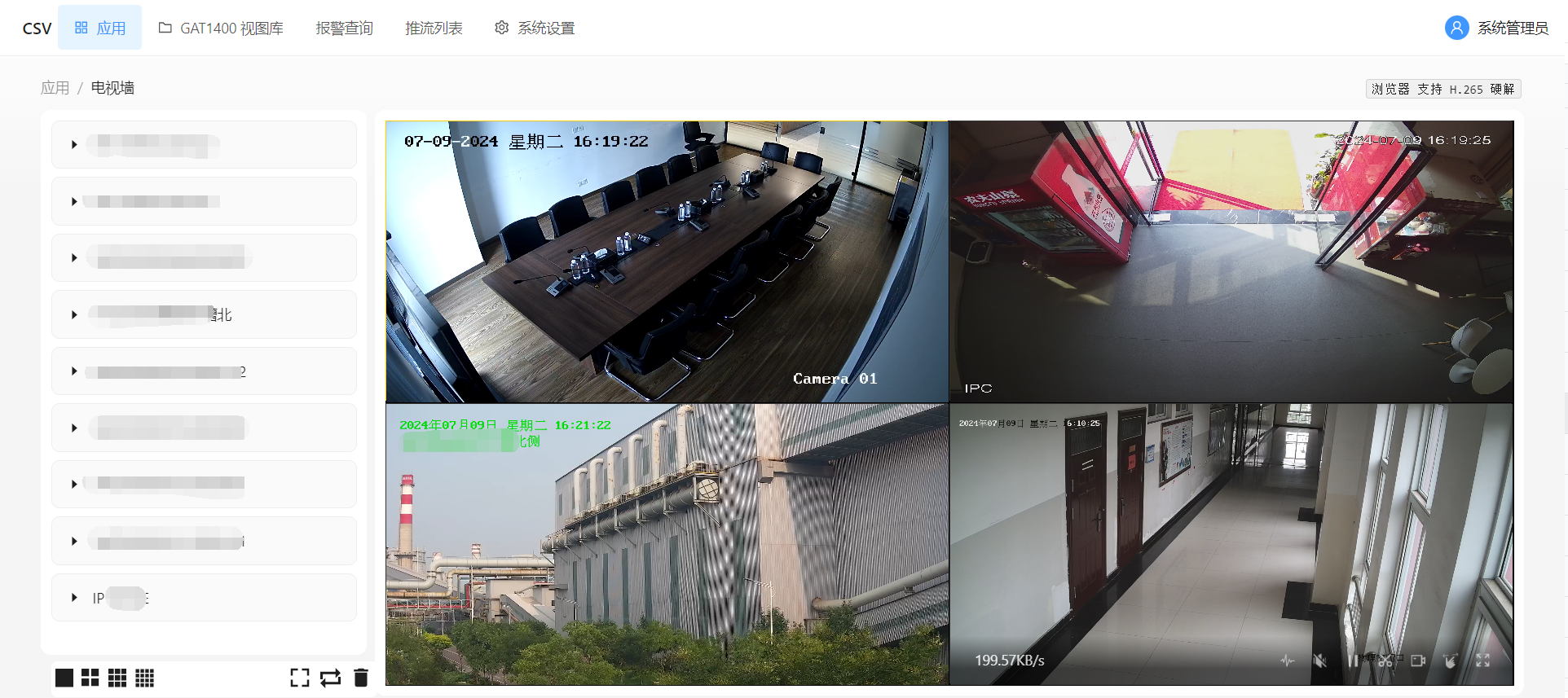
视频监控汇聚平台LntonCVS视频监控系统解决智慧产业园的安全应用方案
近年来,随着全国各地数字化转型和相关政策的出台,数字化和智慧化在各行业迅速发展,尤其是作为产业集群重要组成部分的产业园区。然而,园区智慧化进程加快的同时,数字化转型面临着诸如视频监控数据分散、联通不畅、碎片…...

MAVLink代码生成-C#
一. 准备Windows下安装环境 Python 3.3 – 官网链接下载Python future模块 –pip3 install future TkInter (GUI 工具). – python for Windows自带,无需下载环境变量PYTHONPATH必须包含mavlink存储库的目录路径。 –set PYTHONPATH你的mavlink源码路径 源码下载在…...

二四、3d人脸构建
一、下载github项目3dmm_cnn-master https://github.com/anhttran/3dmm_cnn.git 一个使用深度神经网络从单个图像进行 3D 人脸建模的项目,端到端代码,可直接根据图像强度进行 3D 形状和纹理估计;使用回归的 3D 面部模型,从检测到的面部特征点估计头部姿势和表情。…...

鸿蒙开发:Universal Keystore Kit(密钥管理服务)【加解密(C/C++)】
加解密(C/C) 以AES 256密钥为例,完成加解密。具体的场景介绍及支持的算法规格。 在CMake脚本中链接相关动态库 target_link_libraries(entry PUBLIC libhuks_ndk.z.so)开发步骤 生成密钥 指定密钥别名。初始化密钥属性集。调用OH_Huks_GenerateKeyItem生成密钥)…...
)
Python的入门知识(上)
学习目标: 了解python 入门知识 这里写目录标题 学习目标:学习内容:快速入门 Python 基础特殊规则及特殊字符:Python 文件组织:多元赋值:变量命名规则:__name__ 系统变量:内存管理&a…...

2024春秋杯网络安全联赛夏季赛-PWN
文章目录 stdout测试setvbuf(stdout, 0LL, 2, 0LL)绕过或者输出直到缓冲区满使用system("/bin/sh")或者onegadget即使setvbuf(stdout, 0LL, 0, 0LL);也能立即有回显参考[https://starrysky1004.github.io/2024/07/05/2024-shu-qi-xue-xi-ji-lu/#toc-heading-4](https…...

怎么提高音频声音大小?提高音频声音大小的四种方法
怎么提高音频声音大小?在音频处理和编辑中,增加声音的音量是一个常见的需求,尤其是在确保音频清晰度和听觉效果的同时。调整音频的音量不仅仅是简单地提高音频的响度,它也涉及到如何保持音质的高标准,确保没有失真或削…...

从数据仓库到数据湖(下):热门的数据湖开源框架
文章目录 一、前言二、Delta Lake三、Apache Hudi四、Apache Iceberg五、Apache Paimon六、对比七、笔者观点八、总结九、参考资料 一、前言 在上一篇从数据仓库到数据湖(上):数据湖导论文章中,我们简单讲述了数据湖的起源、使用原因及其本质。本篇文章…...

对话AI原生 | 千帆AppBuilder重构企业AI原生应用开发体验
人工智能和大模型正在引领当前最重要的科技创新趋势。在过去的一年中,行业关注点已从大模型研发转向实际应用,正成为推动创新和转型的关键力量。百度智能云千帆AppBuilder作为基于大模型的企业级AI原生应用开发工作台,支持应用的快速开发和发…...

CF253C Text Editor 题解
思路 既然要求最少步数,那我们可以用bfs 如果鼠标的位置比上一行的行末位置大,如果按上的话,移到上一行的行末。如果鼠标的位置比下一行的行末位置大,如果按下的话,移到下一行的行末。 注意当鼠标位置超过当前行最大…...

Spring Boot 创建定时任务
在现代应用程序开发中,定时任务是一个常见的需求。Spring Boot作为一个强大的框架,提供了简单易用的定时任务调度功能。本文将详细介绍如何在Spring Boot中创建和管理定时任务,并提供完整的代码示例。 1. 什么是定时任务 定时任务是指在预定…...

Vue使用Echarts(入门级)
最终效果: npm install echarts --save // 先安装echarts<template><!-- 创建一个dom区域用于挂载echarts图表 --><div id"chart" style"width: 600px;height:500px;"/> </template> <script> import * as ech…...
)
2025届秋招提前批信息汇总(计算机类)
私企篇 深信服 链接:https://app.mokahr.com/campus_apply/sangfor/27944#/home内推码:NTAHRFS截止时间:6月21日 TP-LINK 链接:https://hr.tp-link.com.cn/jobList?jobId107&jobDirection0&workPlace0¤tPa…...
)
Scala Collection(集合)
Scala Collection(集合) Scala集合库是Scala语言的核心特性之一,它提供了一套丰富的数据结构来存储、管理和操作数据。Scala集合分为可变(mutable)和不可变(immutable)两种类型,每种类型都有其特定的用途和优势。本文将详细介绍Scala集合库的基本概念、常用集合类型以及…...

Go 语言 UUID 库 google/uuid 源码解析:UUID version4 的实现
google/uuid 库地址 本文将解析 googl/uuid 库中 UUID 变体10版本4的实现。 版本 4 的 UUID 采取完全随机的方式实现,简单来说就是将 UUID 中的 122 位全部随机填充(剩余的 6 位作标记位)。版本 4 的 UUID 存在一定的重复风险,但…...

开发个人Go-ChatGPT--6 OpenUI
开发个人Go-ChatGPT–6 OpenUI Open-webui Open WebUI 是一种可扩展、功能丰富且用户友好的自托管 WebUI,旨在完全离线运行。它支持各种 LLM 运行器,包括 Ollama 和 OpenAI 兼容的 API。 功能 由于总所周知的原由,OpenAI 的接口需要密钥才…...

Spring中的工厂模式详解及应用示例
1. Spring中的BeanFactory BeanFactory是一个接口,表示它是一个工厂,负责生产和管理bean。在Spring中,BeanFactory是IOC容器的核心接口,定义了管理Bean的通用方法,如 getBean 和 containsBean。 BeanFactory与IOC容器…...

Electron 简单搭建项目
准备工作 全局安装 node npm创建文件夹,并执行 npm init安装 electron npm i electron --save-dev在 package.json 配置文件中的scripts字段下增加一条start命令: {"scripts": {"start": "electron ."} }由于配置中的入…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
