怎么提高音频声音大小?提高音频声音大小的四种方法
怎么提高音频声音大小?在音频处理和编辑中,增加声音的音量是一个常见的需求,尤其是在确保音频清晰度和听觉效果的同时。调整音频的音量不仅仅是简单地提高音频的响度,它也涉及到如何保持音质的高标准,确保没有失真或削弱音频的质量。这一过程不仅适用于音乐制作领域,也广泛应用于广播、视频制作和各种多媒体项目中。通过技术上的精细调节和专业的音频处理工具,可以有效地达到想要的音频效果,使其在不同的听众环境中都能够保持出色的表现和吸引力。
简而言之,这意味着通过技术手段放大音频的声音,尤其是在手机音量无法满足需求的情况下尤为实用。增大音频的音量不仅能提升听取音频时的舒适度,还能确保在各种环境下都能清晰听到音频内容。因此,增大音频音量不仅能改善个人的听取体验,还能提高信息传达的准确性和有效性,是解决音频声音过小问题的一种可靠途径。

提高音频声音大小的方法一:使用“星优音频助手”软件
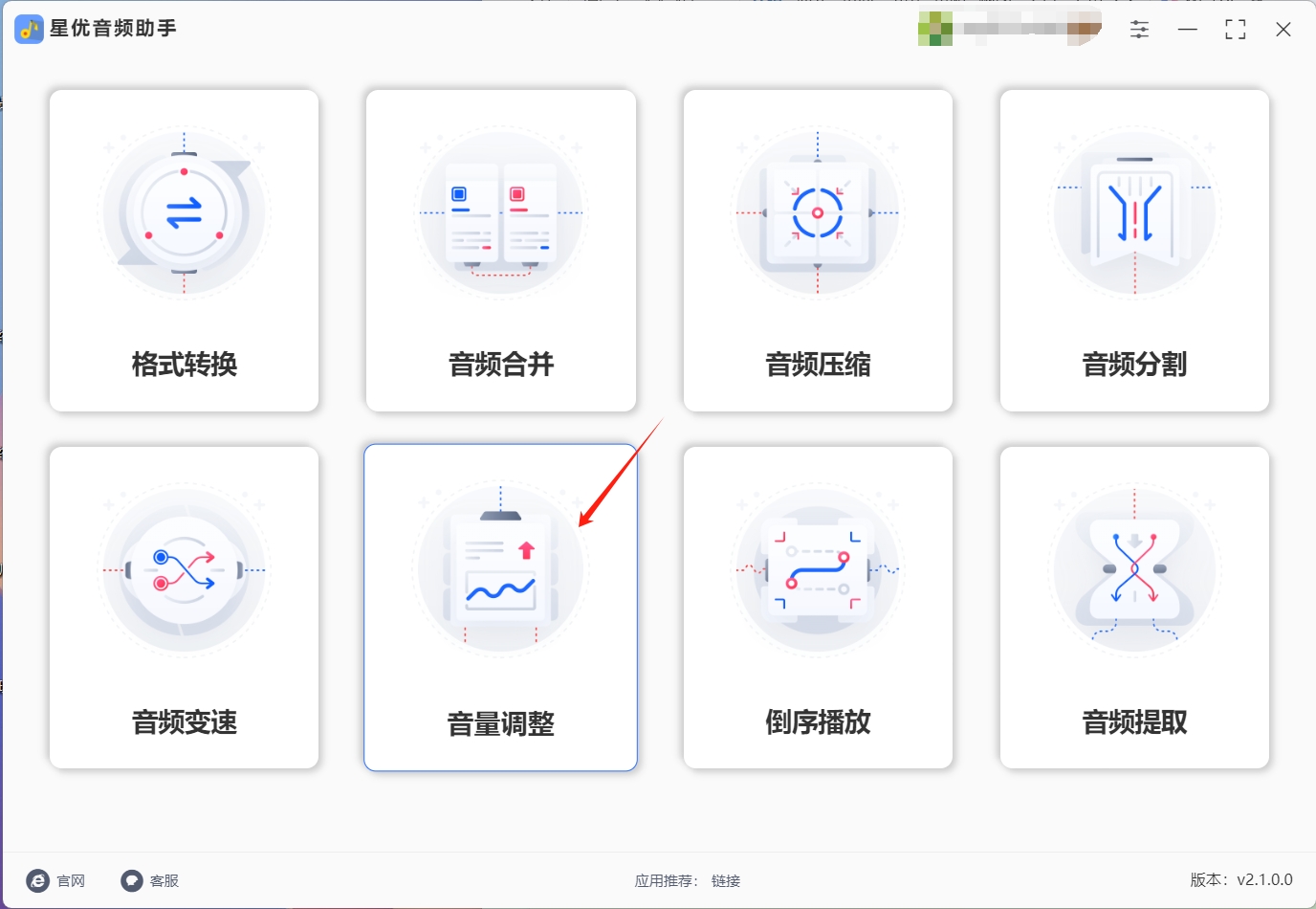
步骤一:首先,确保你已经成功安装了【星优音频助手】软件到你的电脑上。安装完成后,启动软件并找到主功能界面的【音量调整】功能。

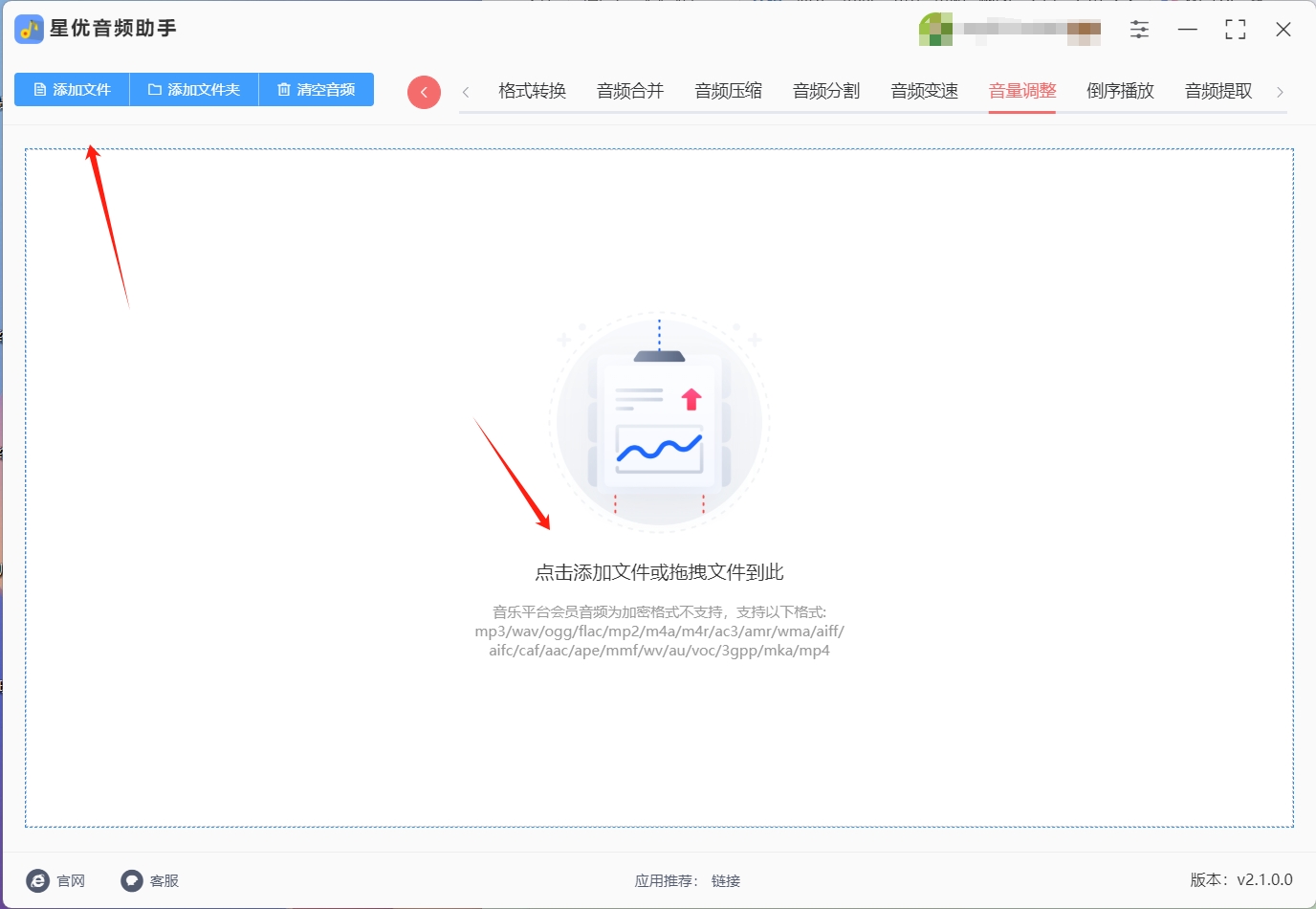
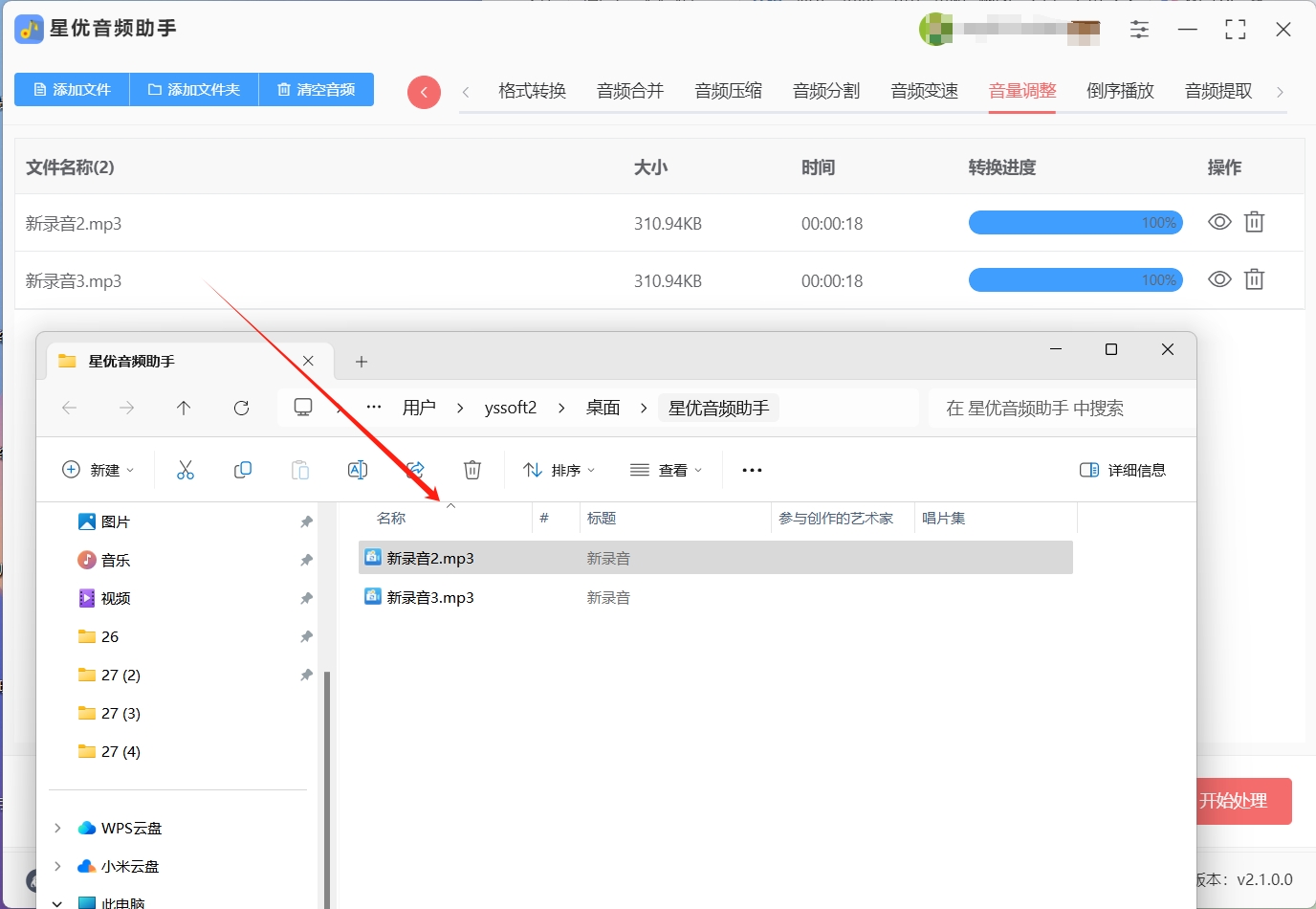
步骤二:在选择了【音量调整】功能后,接下来需要将你想要处理的音频文件导入到软件中。导入操作非常简单,只需点击左上角的【添加文件】按钮,然后选择你需要处理的音频文件即可。由于软件支持批量转换,你可以同时选择多个音频文件进行导入。

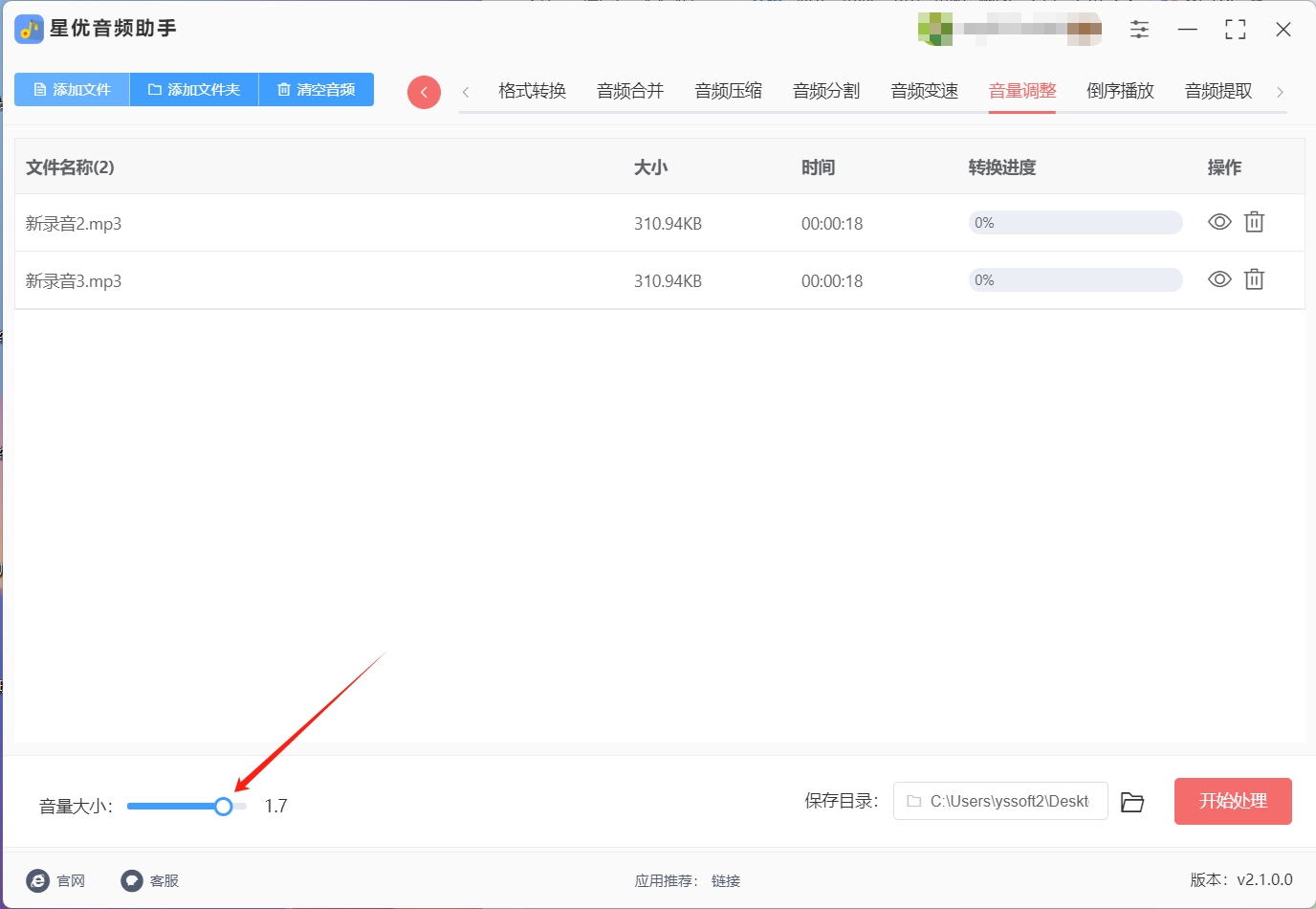
步骤三:一旦将音频文件成功导入软件界面当中之后,你将在界面底部看到已经出现了的【音量大小】设置选项。如果你希望增大或缩小音频的音量,只需轻松拖动滑块向右调整即可。

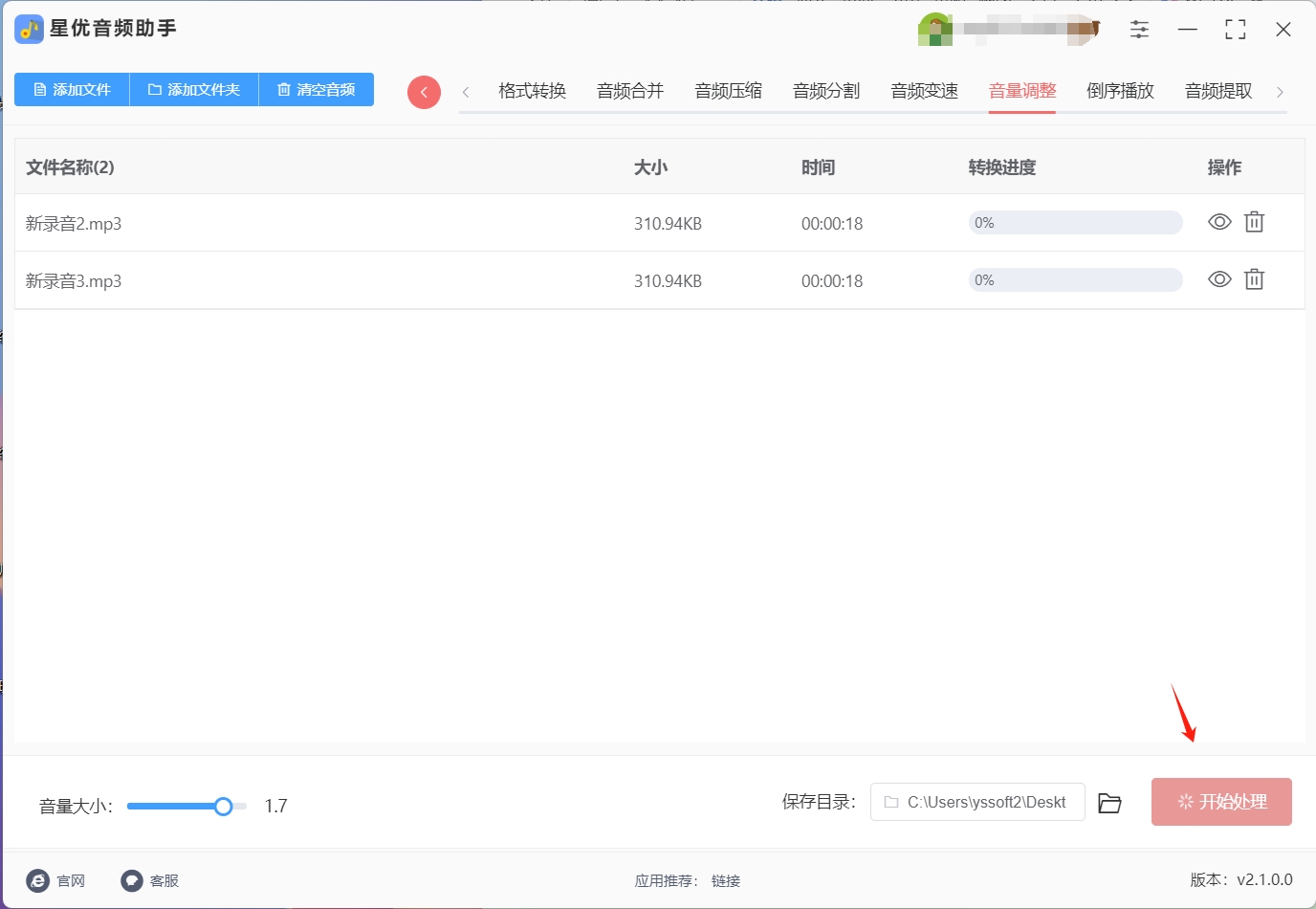
步骤四:完成了合适的【音量大小】调整后,请点击右下角的【开始处理】按钮,软件将开始处理并放大音频文件的音量。

步骤五:处理完成后,软件会自动打开输出文件夹,你可以在其中找到处理后音量已经放大的音频文件。

提高音频声音大小的方法二:使用“Audacity”软件
导入音频文件:

打开Audacity软件。
点击菜单栏中的“文件(File)”,选择“导入(Import)”,然后选择要处理的音频文件导入到Audacity中。
选择整个音频:
在音轨区域点击一下,确保整个音频文件被选中。
增加音量:
确认选中整个音频后,点击菜单栏中的“效果(Effect)”。
在下拉菜单中选择“增益(Amplify)”。
调整增益参数:
在弹出的“增益(Amplify)”对话框中,可以看到当前音频的振幅信息和可以调整的增益值。
Audacity会根据当前音频的最大振幅自动计算一个合适的增益值,你也可以手动输入一个增益值。
输入一个适当的增益值后,点击“确定(OK)”应用增益效果。
预览和调整:
应用增益效果后,可以点击Audacity界面左上角的播放按钮进行预览,确认音量增加的效果是否符合预期。
如果需要进一步调整,可以撤销上一步操作(Ctrl+Z或点击编辑菜单中的撤销),然后重新调整增益值后再次应用。
导出处理后的音频:
在完成音量调整后,点击菜单栏中的“文件(File)”。
选择“导出(Export)”,然后选择要保存的文件格式和位置,输入文件名,最后点击“保存(Save)”导出处理后的音频文件。
提高音频声音大小的方法三:使用“Adobe Audition”软件
一、准备阶段
打开Adobe Audition:
启动Adobe Audition软件,进入其主界面。
导入音频文件:
通过点击“文件”菜单下的“打开”选项(或使用快捷键Ctrl+O),浏览并选择你想要提高音量的音频文件。
双击文件或点击“打开”按钮,将音频文件导入到Adobe Audition中。
二、调整音量
选择音轨:
如果音频是在多轨编辑模式下导入的,确保你选择了包含你想要调整音量的音轨。
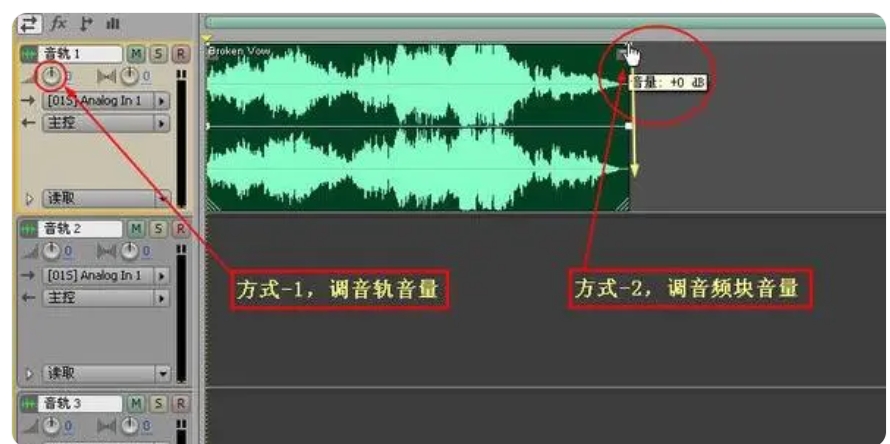
使用音轨音量控制:
在音轨上找到音量控制的区域,这通常是一个可以拖动的音量滑块或控制点。
将鼠标指针悬停在音量滑块上,点击并拖动鼠标向右以增加音量,向左则减少音量。注意,在拖动时,你可以通过预览音频来检查音量变化的效果。
使用浮窗调节:
在Adobe Audition的界面中,有时会出现一个小浮窗,里面包含一个钟表的图标(或类似的音量控制图标)。
你可以顺时针旋转这个图标(或向右拖动它)来增加音量,逆时针旋转(或向左拖动)则减少音量。
使用菜单振幅调整:
选择你想要调整音量的音频片段。
点击“效果”菜单,选择“振幅与压限”下的“增幅”选项。
在弹出的对话框中,你可以通过拖动滑块或输入具体的值来调整音量大小。向左拖动是降低音量,向右拖动是增加音量。
在这个窗口中,你还可以预览声音大小,确保你得到所需的音量水平。
使用关键帧调整特定部分:
如果你只需要在音频的特定部分进行音量调整(如实现渐强或渐弱效果),可以使用关键帧功能。
在音轨上创建关键帧,并分别调整每个关键帧的音量值,以实现所需的音量变化效果。
三、导出音频
完成调整:
在对音频进行音量调整并确认效果满意后,你可以进行下一步操作。
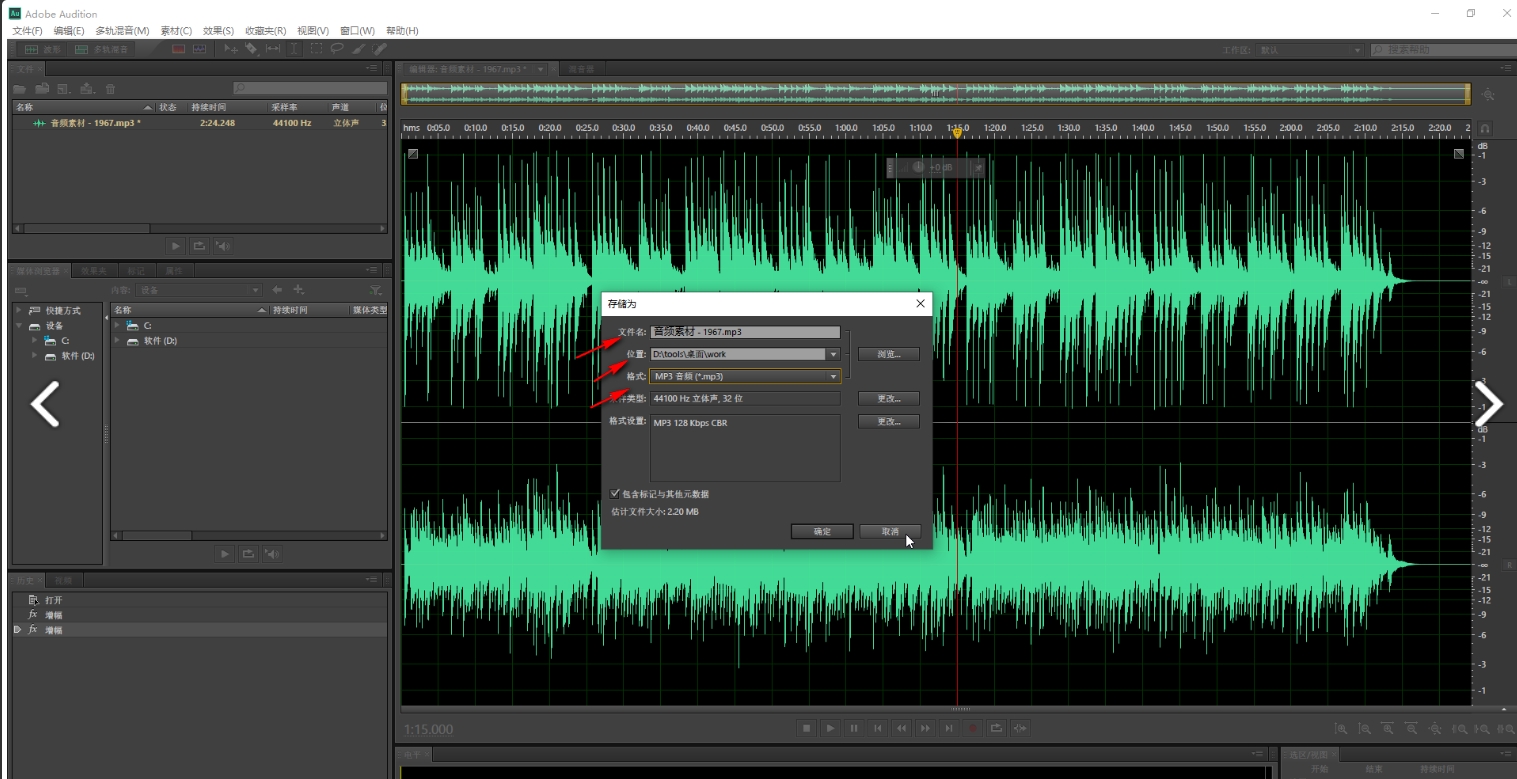
导出音频文件:
点击“文件”菜单下的“导出”选项,选择适当的导出格式(如WAV、MP3等)。
在弹出的导出对话框中,设置音频文件的名称、保存位置和导出参数。
点击“导出”按钮,将调整后的音频文件保存到你的电脑上。
通过以上步骤,你可以使用Adobe Audition软件有效地提高音频声音大小,并根据需要调整音频的音量水平。请注意,在调整音量时,要避免将音量设置得过高,以免出现爆音或失真现象。

提高音频声音大小的方法四:使用“CloudConvert”软件
CloudConvert 并不是一款专门用于音频增强的软件,它主要用于文件格式转换和云端转换服务。然而,你可以使用它来将音频文件转换为可以在其他软件中增强音量的格式,比如导入到Audacity进行后续处理。以下是使用 CloudConvert 进行文件格式转换的基本步骤:

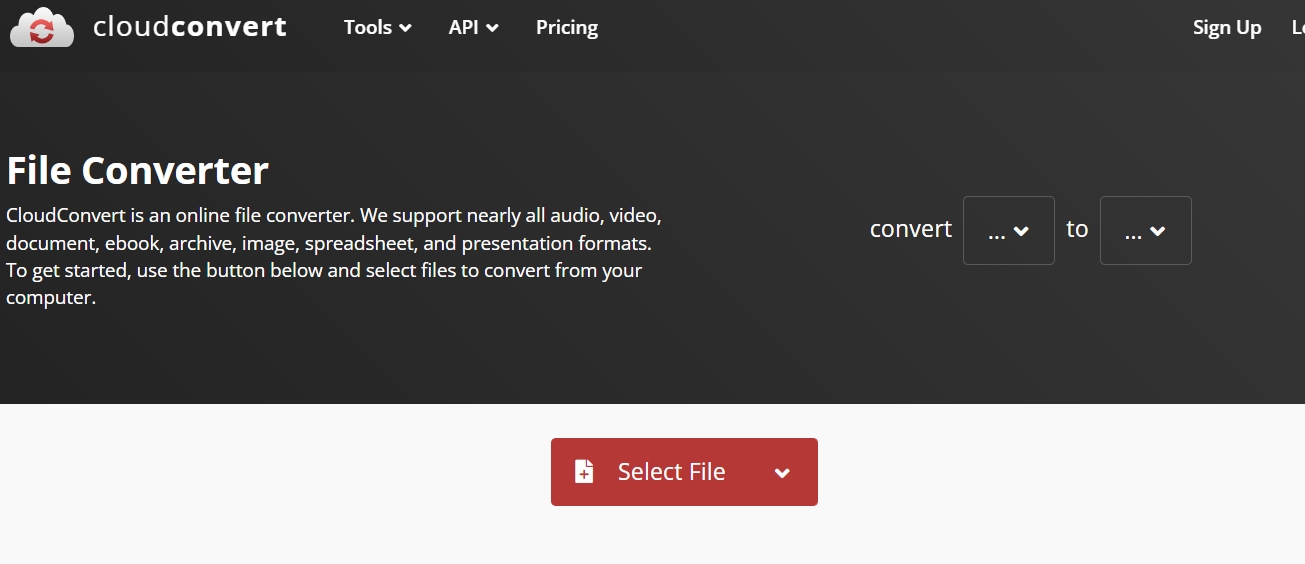
访问 CloudConvert 网站:
打开浏览器,访问 CloudConvert 的官方网站:CloudConvert。
上传音频文件:
点击网页上方的“选择文件(Select Files)”按钮,选择要增强音量的音频文件。你也可以将文件直接拖放到网页中。
选择输出格式:
在网页上方的“转换到(Convert to)”下拉菜单中,选择一个常见的音频格式,如MP3或WAV。确保选择一个支持音频增益处理的格式。
开始转换:
确认输入文件和输出格式后,点击页面下方的“开始转换(Start Conversion)”按钮。
下载处理后的文件:
等待 CloudConvert 完成转换,完成后会自动显示下载链接或按钮。点击下载按钮即可将处理后的音频文件保存到你的计算机中。
导入到音频编辑软件进行增益处理:
打开下载的音频文件,导入到支持音频增益处理的编辑软件中,比如Audacity。
使用 Audacity 或其他音频编辑软件中的增益效果来调整音频的音量。可以参考之前提到的 Audacity 使用步骤来进行增益处理。
在操作完成后,你将享受到音频音量明显提升的成果,并能够通过调整音量倍数来精确控制音频的输出效果。无论你是个人创作者还是专业制作人员,这款工具都能帮助你达到音频处理的高水准。因此,掌握了如何使用软件或者是工具来提高音频声音大小的技能之后,将为你的音频工作带来极大的便利和效率提升。不妨立即尝试,并体验其为你带来的音频处理新境界!
相关文章:

怎么提高音频声音大小?提高音频声音大小的四种方法
怎么提高音频声音大小?在音频处理和编辑中,增加声音的音量是一个常见的需求,尤其是在确保音频清晰度和听觉效果的同时。调整音频的音量不仅仅是简单地提高音频的响度,它也涉及到如何保持音质的高标准,确保没有失真或削…...

从数据仓库到数据湖(下):热门的数据湖开源框架
文章目录 一、前言二、Delta Lake三、Apache Hudi四、Apache Iceberg五、Apache Paimon六、对比七、笔者观点八、总结九、参考资料 一、前言 在上一篇从数据仓库到数据湖(上):数据湖导论文章中,我们简单讲述了数据湖的起源、使用原因及其本质。本篇文章…...

对话AI原生 | 千帆AppBuilder重构企业AI原生应用开发体验
人工智能和大模型正在引领当前最重要的科技创新趋势。在过去的一年中,行业关注点已从大模型研发转向实际应用,正成为推动创新和转型的关键力量。百度智能云千帆AppBuilder作为基于大模型的企业级AI原生应用开发工作台,支持应用的快速开发和发…...

CF253C Text Editor 题解
思路 既然要求最少步数,那我们可以用bfs 如果鼠标的位置比上一行的行末位置大,如果按上的话,移到上一行的行末。如果鼠标的位置比下一行的行末位置大,如果按下的话,移到下一行的行末。 注意当鼠标位置超过当前行最大…...

Spring Boot 创建定时任务
在现代应用程序开发中,定时任务是一个常见的需求。Spring Boot作为一个强大的框架,提供了简单易用的定时任务调度功能。本文将详细介绍如何在Spring Boot中创建和管理定时任务,并提供完整的代码示例。 1. 什么是定时任务 定时任务是指在预定…...

Vue使用Echarts(入门级)
最终效果: npm install echarts --save // 先安装echarts<template><!-- 创建一个dom区域用于挂载echarts图表 --><div id"chart" style"width: 600px;height:500px;"/> </template> <script> import * as ech…...
)
2025届秋招提前批信息汇总(计算机类)
私企篇 深信服 链接:https://app.mokahr.com/campus_apply/sangfor/27944#/home内推码:NTAHRFS截止时间:6月21日 TP-LINK 链接:https://hr.tp-link.com.cn/jobList?jobId107&jobDirection0&workPlace0¤tPa…...
)
Scala Collection(集合)
Scala Collection(集合) Scala集合库是Scala语言的核心特性之一,它提供了一套丰富的数据结构来存储、管理和操作数据。Scala集合分为可变(mutable)和不可变(immutable)两种类型,每种类型都有其特定的用途和优势。本文将详细介绍Scala集合库的基本概念、常用集合类型以及…...

Go 语言 UUID 库 google/uuid 源码解析:UUID version4 的实现
google/uuid 库地址 本文将解析 googl/uuid 库中 UUID 变体10版本4的实现。 版本 4 的 UUID 采取完全随机的方式实现,简单来说就是将 UUID 中的 122 位全部随机填充(剩余的 6 位作标记位)。版本 4 的 UUID 存在一定的重复风险,但…...

开发个人Go-ChatGPT--6 OpenUI
开发个人Go-ChatGPT–6 OpenUI Open-webui Open WebUI 是一种可扩展、功能丰富且用户友好的自托管 WebUI,旨在完全离线运行。它支持各种 LLM 运行器,包括 Ollama 和 OpenAI 兼容的 API。 功能 由于总所周知的原由,OpenAI 的接口需要密钥才…...

Spring中的工厂模式详解及应用示例
1. Spring中的BeanFactory BeanFactory是一个接口,表示它是一个工厂,负责生产和管理bean。在Spring中,BeanFactory是IOC容器的核心接口,定义了管理Bean的通用方法,如 getBean 和 containsBean。 BeanFactory与IOC容器…...

Electron 简单搭建项目
准备工作 全局安装 node npm创建文件夹,并执行 npm init安装 electron npm i electron --save-dev在 package.json 配置文件中的scripts字段下增加一条start命令: {"scripts": {"start": "electron ."} }由于配置中的入…...

旗晟智能巡检机器人:开启工业运维的智能化新篇章
在当今快速发展的工业领域,安全、效率和成本控制是企业运营的核心。旗晟科技以创新为驱动,推出了一站式的工业级智能巡检机器人数字化全景运维解决方案,为石油、天然气、化工、电力等高危行业提供了一个全新的运维模式。 一、面对挑战&#x…...

vue3的常用 Composition API有哪些?
Vue.js 3.0 引入了 Composition API,作为一种新的组织组件逻辑的方式,相比于传统的 Options API,Composition API 提供了更灵活、更可复用的代码组织方式。 以下是 Vue 3.0 中常用的 Composition API:setup() 函数: s…...
)
深度优先算法-DFS(算法篇)
算法之深度优先算法 深度优先算法(DFS) 概念: 深度优先算法(DFS)跟BFS算法一样是用于遍历图的算法,但是DFS并不像BFS算法一样,它搜索出来的路径不具有最短性,并且dfs算法类似于枚举,因此DFS算法一般用于求出问题的所…...

C++模块化之内部类
目录 1.引言 2.内部类的访问控制 3.优缺点分析 4.实际运用 4.1.实现复杂数据结构 4.2.封装细节实现 4.3.事件处理和回调 4.4.模板元编程辅助类 4.5. 访问控制和封装 4.6. 代码组织和模块化 5.总结 1.引言 在C中,内部类(Nested Classÿ…...

k8s-第九节-命名空间
命名空间 如果一个集群中部署了多个应用,所有应用都在一起,就不太好管理,也可以导致名字冲突等。 我们可以使用 namespace 把应用划分到不同的命名空间,跟代码里的 namespace 是一个概念,只是为了划分空间。 # 创建命…...

【AI大模型新型智算中心技术体系深度分析 2024】
文末有福利! ChatGPT 系 列 大 模 型 的 发 布, 不 仅 引 爆 全 球 科 技 圈, 更 加 夯 实 了 人 工 智 能(Artificial Intelligence, AI)在未来改变人类生产生活方式、引发社会文明和竞争力代际跃迁的战略性地位。当…...

王道计算机数据结构+插入排序、冒泡排序、希尔排序、快速排序、简单选择排序
本内容是基于王道计算机数据结构的插入排序、冒泡排序、希尔排序、快速排序、简单选择排序整理。 文章目录 插入排序算法性能代码 冒泡排序算法性能代码 希尔排序算法性能代码 快速排序算法性能代码 简单选择排序算法性能代码 插入排序 算法 算法思想:每次将一个…...
---多线程上篇)
python爬虫学习(三十三天)---多线程上篇
hello,小伙伴们!我是喔的嘛呀。今天我们来学习多线程方面的知识。 目录 一、了解多线程 (1)大概描述 (2)多线程爬虫的优势 (3)多线程爬虫的实现方式 (4)…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
