Vue 使用Audio或AudioContext播放本地音频
使用Audio 第一种 使用标签方式
<audio src="./tests.mp3" ref="audio"></audio><el-button @click="audioPlay()">播放Audio</el-button>audioPlay() {this.$refs.audio.currentTime = 0;this.$refs.audio.play();// this.$refs.audio.pause(); //暂停},
使用Audio 第二种 利用js构建Audio对象
audioJs() {var audio = new Audio();var url = require("./tests.mp3");audio.src = url;// audio.loop = true; //设置循环播放audio.play();// audio.pause(); //暂停
},
使用AudioContext播放
<template><div><el-button @click="playAudio()" v-show="!hasPlay">播放</el-button><el-button @click="resumeAudio()" v-show="hasPlay">{{isPause ? "继续" : "暂停"}}</el-button><el-button @click="stopAudio()" v-show="hasPlay">结束</el-button></div>
</template><script>
export default {data() {return {ctx: null,source: null,loop: false, //是否循环hasPlay: false, //是否播放 助变量 可忽略辅isPause: false, //是否暂停 助变量 可忽略辅};},methods: {// 播放async playAudio() {this.ctx = new (window.AudioContext || window.webkitAudioContext())();this.source = this.ctx.createBufferSource(); // 创建音频源头姐点const audioBuffer = await this.loadAudio();this.playSound(audioBuffer);},async loadAudio() {// const audioUrl = require("./test.mp3");const audioUrl = require("./tests.mp3");const res = await fetch(audioUrl);const arrayBuffer = await res.arrayBuffer(); // byte array字节数组const audioBuffer = await this.ctx.decodeAudioData(arrayBuffer,function (decodeData) {return decodeData;});return audioBuffer;},async playSound(audioBuffer) {this.source.buffer = audioBuffer; // 设置数据this.source.loop = this.loop; //设置,循环播放this.source.connect(this.ctx.destination); // 头尾相连// 可以对音频做任何控制this.source.start(0); //立即播放this.hasPlay = true;},// 暂停async resumeAudio() {if (this.ctx.state === "running") {this.ctx.suspend();this.isPause = true;} else if (this.ctx.state === "suspended") {this.ctx.resume();this.isPause = false;}},// 结束async stopAudio() {this.source.stop();this.hasPlay = false;this.isPause = false;},},
};
</script>
需要注意的是,以谷歌播放器为例,用户还没有跟document产生交互时,不允许播放器执行播放操作的,具体解决方案可另行查询,这边建议做一个类似弹窗的东西,引导用户产生交互动作。以上三个例子均由点击事件触发播放,因此不存在上述问题。
相关文章:

Vue 使用Audio或AudioContext播放本地音频
使用Audio 第一种 使用标签方式 <audio src"./tests.mp3" ref"audio"></audio><el-button click"audioPlay()">播放Audio</el-button>audioPlay() {this.$refs.audio.currentTime 0;this.$refs.audio.play();// this.$…...

从数据仓库到数据湖(上):数据湖导论
文章目录 一、什么是数据湖?起源数据湖的特征 二、为什么要用数据湖?三、数据湖与数据仓库的区别数据仓库和数据湖的对比 四、数据湖本质数据存储架构数据处理工具:三类第一类工具第二类工具第三类工具 小结 五、总结六、参考资料 一、什么是…...
:深入探索 Perl 中的数组与列表操作)
Perl 语言开发(六):深入探索 Perl 中的数组与列表操作
目录 1. 数组和列表的基本概念 1.1 数组的定义与特点 1.2 列表的定义与特点 2. 数组的基本操作 2.1 访问数组元素 2.2 数组的长度 2.3 添加和删除元素 2.4 切片操作 2.5 迭代数组 3. 列表的常见操作 3.1 创建和使用列表 3.2 列表的上下文 3.3 列表和数组的转换 3…...

统一视频接入平台LntonCVS视频监控平台具体功能介绍
LntonCVS视频监控平台是一款基于H5技术开发的安防视频监控解决方案,专为全球范围内不同品牌、协议及设备类型的监控产品设计。该平台提供了统一接入管理,支持标准的H5播放接口,使其他应用平台能够快速集成视频功能。无论开发环境、操作系统或…...

redis的Bitmap 、HyperLogLog、Geo相关命令和相关场景
Bitmap 相关命令: #SETBIT - 设置指定位置的比特值。SETBIT key offset value # 将 key 对应的 bitmap 中第 offset 位设置为 value(0 或 1)。#GETBIT - 获取指定位置的比特值。GETBIT key offset # 返回 key 对应 bitmap 的第 offset 位的…...

✅小程序申请+备案教程
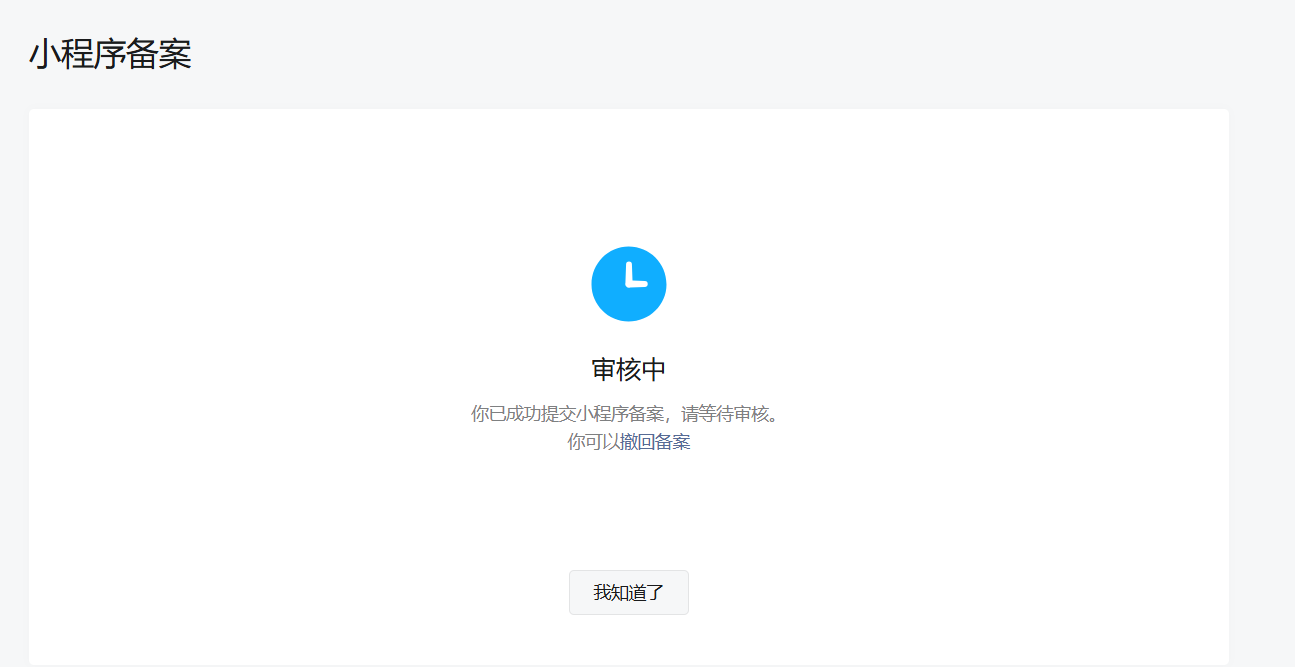
##red## 🔴 大家好,我是雄雄,欢迎关注微信公众号,雄雄的小课堂。 零、注意事项 需要特别注意的是,如果公司主体的微信公众号已经交过300块钱的认证费了的话,注册小程序通过公众号来注册,可以免…...

Google Guava Cache简介
目录 简介和Redis的区别 简介 Google Guava 是一个开源的 Java 库,其中提供了一系列强大的工具来简化 Java 开发工作。其中,Guava Cache 组件提供了一个内存缓存的实现,可以显著提高应用程序的性能。这是一个高效且灵活的缓存解决方案&#…...

githup开了代理push不上去
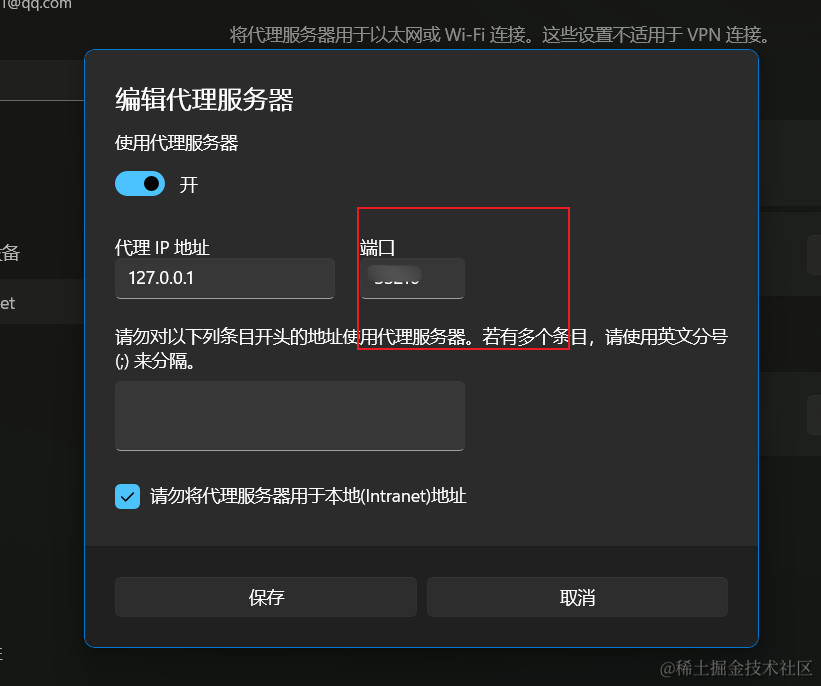
你们好,我是金金金。 场景 git push出错 解决 cmd查看 git config --global http.proxy git config --global https.proxy 如果什么都没有,代表没设置全局代理,此时如果你开了代理,则执行如下,设置代理 git con…...

【python】保存列表、字典数据到本地文件,以txt、json和pickle为例
Python保存列表、字典数据到本地文件(txt, json, pickle) 在Python编程中,我们经常需要将数据(如列表、字典等)保存到本地文件,以便后续读取、分析或与其他系统交换数据。Python提供了多种格式来保存这些数…...

每日新闻掌握【2024年7月9日 星期二】
2024年7月9日 星期二 农历六月初四 大公司/大事件 上半年新注册登记的新能源汽车创历史新高 据公安部统计,上半年新注册登记新能源汽车439.7万辆,同比增长39.41%,创历史新高。新能源汽车新注册登记量占汽车新注册登记量的41.42%。截至6月底…...

数据结构——Trie
题目: 维护一个字符串集合,支持两种操作: I x 向集合中插入一个字符串 x𝑥;Q x 询问一个字符串在集合中出现了多少次。 共有 N𝑁 个操作,所有输入的字符串总长度不超过 10^5,字符串仅…...

前端根据目录生成模块化路由routes
根据约定大于配置的逻辑,如果目录结构约定俗成,前端是可以根据目录结构动态生成路由所需要的 route 结构的,这个过程是要在编译时 进行,生成需要的代码,保证运行时的代码正确即可 主流的打包工具都有对应的方法读取文…...

Blender新手入门笔记收容所(一)
基础篇 基础操作 视角的控制 控制观察视角:鼠标中键平移视图:Shift鼠标中键缩放视图:滚动鼠标中键滚轮 选中物体后:移动物体快捷键G,移动后单击鼠标就会定下来。 进入移动状态后:按Y会沿着Y轴移动进入移动…...

修改服务器挂载目录
由于我们的项目通常需要挂载一个大容量的数据盘来存储文件数据,所以我们每台服务器都需要一个默认的挂载目录来存放这些数据,但是由于我们的误操作,导致挂载目录名字建错了,这时候后端就读不到挂载目录了,那我们我们的…...

Linux+InternStudio 关卡
ssh连接 端口映射 本地...

如何提升美国Facebook直播的整体体验?
Facebook作为全球最大的社交媒体平台之一,提供了直播功能,用户可以实时分享生活、见解和创意。许多商家通过美国Facebook直播来获取更多客户,但直播时可能会遇到网络卡顿的问题,导致观看体验不佳。本文将探讨如何解决这个问题&…...

flutter项目与原生项目相比,性能比较差的原因
Flutter 项目相对于原生项目有时会表现出性能上的差异,主要原因如下: 1. 框架层的额外开销 Flutter 是一个跨平台框架,它通过 Dart 语言编写代码,并使用 Flutter 引擎将其编译成原生代码。这种跨平台的抽象层不可避免地会引入一…...

第二周:李宏毅机器学习笔记
第二周学习周报 摘要Abstract一、深度学习1.Backpropagation(反向传播)1.1 链式法则1.2 Forward pass(前向传播)1.3 Backward pass(向后传播)1.4 总结 2. Regression(神奇宝贝案例)2…...

搜维尔科技:【研究】Scalefit是一款可在工作场所自动处理3D姿势分析结果的软件
Scalefit是一款可在工作场所自动处理 3D 姿势分析结果的软件。这甚至可以在衡量员工的同时发生。然后,Scalefit 根据国际标准对姿势、压缩力和关节力矩进行分析和可视化。 3D姿势分析 如今,Xsens 技术可让您快速测量工作场所员工的态度。一套带有 17 个…...

网络编程:各协议头(数据报格式)
一、mac头 二、ip头 protocol——tcp/udp (7)TTL——生存时间 三、tcp头 四、udp头...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
