MVC分页



public ActionResult Index(int ? page){IPagedList<EF.ACCOUNT> userPagedList;using (EF.eMISENT content =new EF.eMISENT()){第几页int pageNumber = page ?? 1;每页数据条数,这个可以放在配置文件中int pageSize = 10;//var infos=list.C660List.OrderBy(c => c.Number).Skip(pageNumber * pageSize).Take(10);var infos = content.ACCOUNT.OrderByDescending(c => c.ID);//通过ToPagedList扩展方法进行分页 userPagedList = infos.ToPagedList(pageNumber, pageSize);}//将分页处理后的列表传给View return View(userPagedList);}
@model PagedList.IPagedList<WebApplication5.EF.ACCOUNT>
@using PagedList.Mvc;@{ViewBag.Title = "Index";
}
<div class="container"><h2>用户列表</h2><table class="table"><tr><th>账户</th><th>ID</th><th>邮箱</th><th></th></tr>@foreach (var item in Model){<tr><td>@Html.DisplayFor(modelItem => item.AccountNum)</td><td>@Html.DisplayFor(modelItem => item.ID)</td><td>@Html.DisplayFor(modelItem => item.Email)</td></tr>}</table></div>
<div>@*分页主要代码*@每页 @Model.PageSize 条记录,共 @Model.PageCount 页,当前第 @Model.PageNumber 页@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
</div>

》》》上面对于大量数据就不够友好了,因为每次都要查询所有数据,通过Pagelist进行分割。
public StaticPagedList(System.Collections.Generic.IEnumerable subset, int pageNumber, int pageSize, int totalItemCount)
可以看到,StaticPagedList需要将:某一页的数据、页码、每页数据的容量、和数据总条目传入。也就是说这时候StaticPagedList不再像PagedList一样承担数据的划分工作,而仅仅承担数据的绑定操作

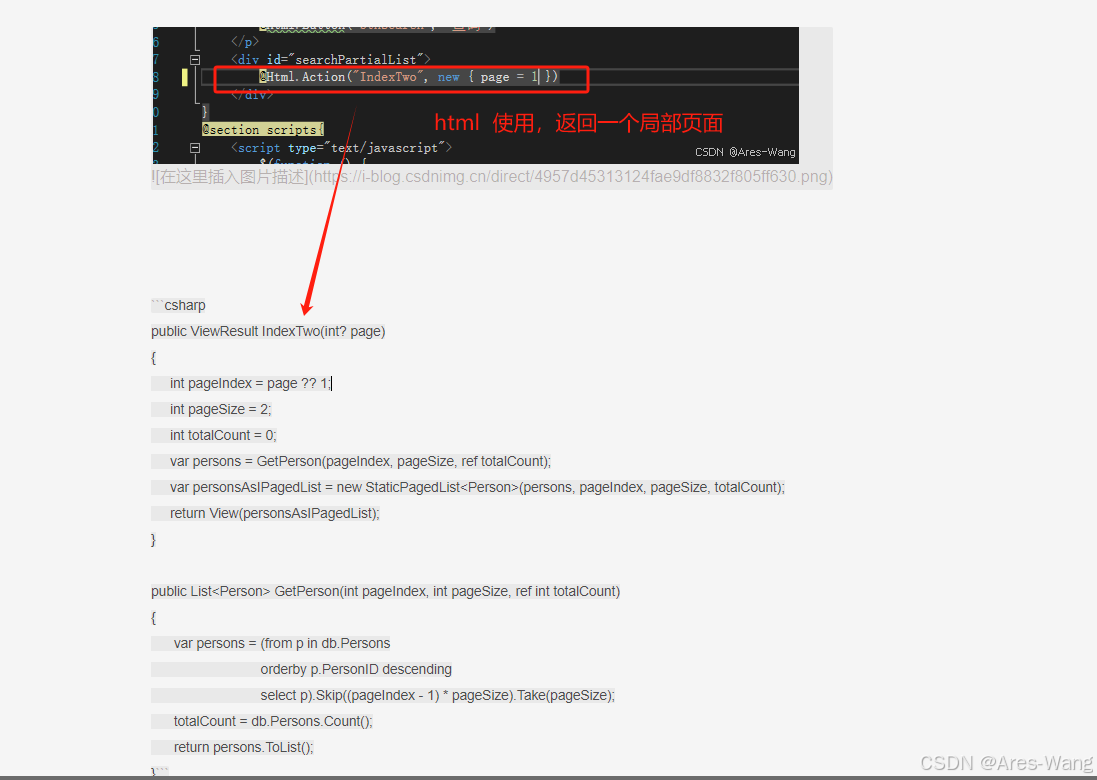
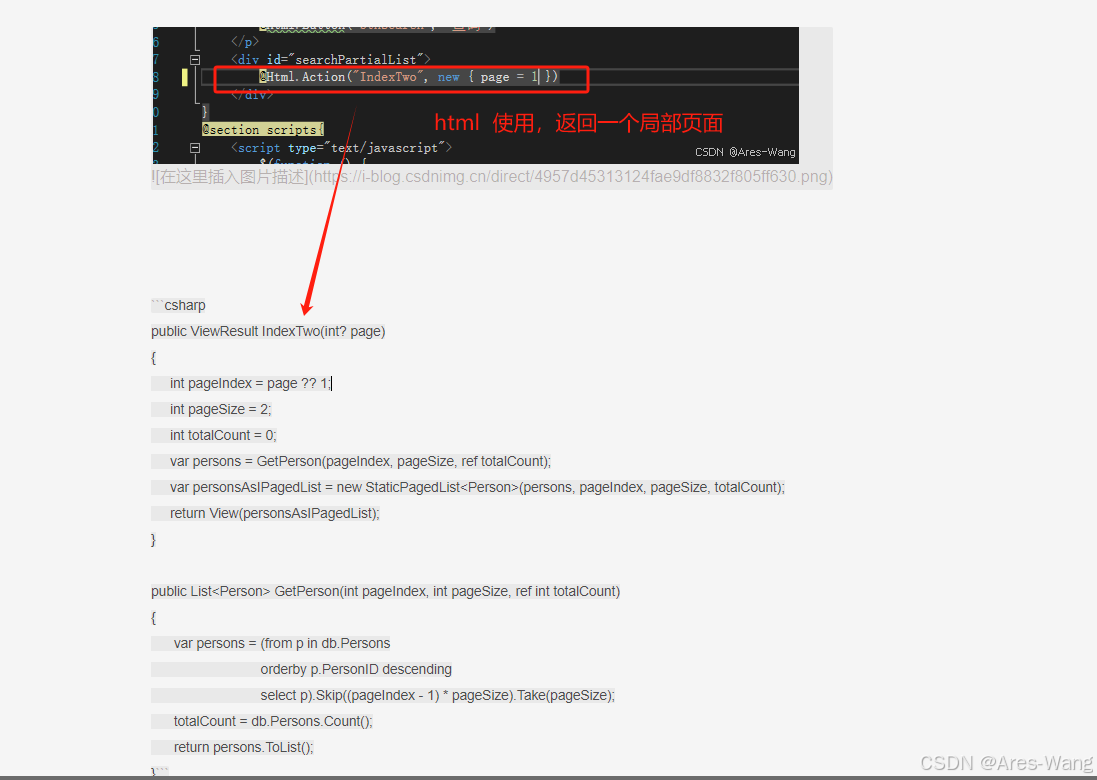
public ViewResult IndexTwo(int? page)
{int pageIndex = page ?? 1;int pageSize = 2;int totalCount = 0;var persons = GetPerson(pageIndex, pageSize, ref totalCount);var personsAsIPagedList = new StaticPagedList<Person>(persons, pageIndex, pageSize, totalCount);return View(personsAsIPagedList);
}public List<Person> GetPerson(int pageIndex, int pageSize, ref int totalCount)
{var persons = (from p in db.Personsorderby p.PersonID descendingselect p).Skip((pageIndex - 1) * pageSize).Take(pageSize);totalCount = db.Persons.Count();return persons.ToList();
}```


》》》分页链接:@Html.PagedListPager((IPagedList)Model, page => Url.Action("控制器action", new { page = page ,。。。}))> 可以看到上面的HtmlHelper主要提供了两个扩展方法:PagedListPager和PagedListGoToPageForm。其中PagedListPager主要提供“上一页、下一页......”这类的导航方式(这里不知道怎么描述了),而PagedListGoToPageForm提供了input输入页面点击条状的导航方式,而PagedListRenderOptions和GoToFormRenderOptions分别问它们提供了配置选项。PagedListPager配置选项上面的例子使用了默认的配置选项,PagedListRenderOptions还提供了一下其他的配置选项,格式如下:@Html.PagedListPager((IPagedList)Model, page => Url.Action("IndexPagedListMvc", new { page = page }),PagedListRenderOptions.XXX);PagedListRenderOptions.XXX提供了更多配置属性,上面所说的配置选项也仅仅是这些配置属性的组合,我们还可以自己配置属性组合如下:@Html.PagedListPager((IPagedList)Model, page => Url.Action("IndexPagedListMvc", new { page = page }),new PagedListRenderOptions{ LinkToPreviousPageFormat = "上一页", LinkToNextPageFormat = "下一页",MaximumPageNumbersToDisplay=5 });越看越简单哇?哈哈哈除此之外,PagedList还为我们提供了分页导航的样式。上面的<link href="/Content/PagedList.css" rel="stylesheet" type="text/css" />就是引入分页导航的样式。你安装了PagedList.Mvc会自动的放在你的Content中,这既是NuGet的好处啊。。。。当然你也可以自定义Css和引用其他的Css,这里推荐一个最经一直比较火的Twiter BootStrap(官网地址为:http://twitter.github.com/bootstrap/,表示看不懂....什么12分格系统等看的我是一头雾水)的样式:<link rel="stylesheet" href="http://twitter.github.com/bootstrap/assets/css/bootstrap.css">> PagedListGoToPageFrom及其配置@Html.PagedListGoToPageForm((IPagedList)Model, "IndexPagedListMvc");@Html.PagedListGoToPageForm((IPagedList)Model, "IndexPagedListMvc",new GoToFormRenderOptions { XXX=xxx });和PagedListRenderOptions不同,的GoToFromRenderOptions没有配置选项,其他的都差不多。到目前为止,貌似两个问题都已经完全解决了,不过好的用户体验的分页肯定不希望点击下一页后有页面刷新的操作-------Ajax。由于涉及到jquery.templ.js,而我以前没有见过这个东东,所以先放下一下,后头再来说说PagedList+Ajax的分页和PagedList的实现原理。相关文章:

MVC分页
public ActionResult Index(int ? page){IPagedList<EF.ACCOUNT> userPagedList;using (EF.eMISENT content new EF.eMISENT()){第几页int pageNumber page ?? 1;每页数据条数,这个可以放在配置文件中int pageSize 10;//var infoslist.C660List.OrderBy(…...

webGL可用的14种3D文件格式,但要具体问题具体分析。
hello,我威斯数据,你在网上看到的各种炫酷的3d交互效果,背后都必须有三维文件支撑,就好比你网页的时候,得有设计稿源文件一样。WebGL是一种基于OpenGL ES 2.0标准的3D图形库,可以在网页上实现硬件加速的3D图…...

HybridCLR原理中的重点总结
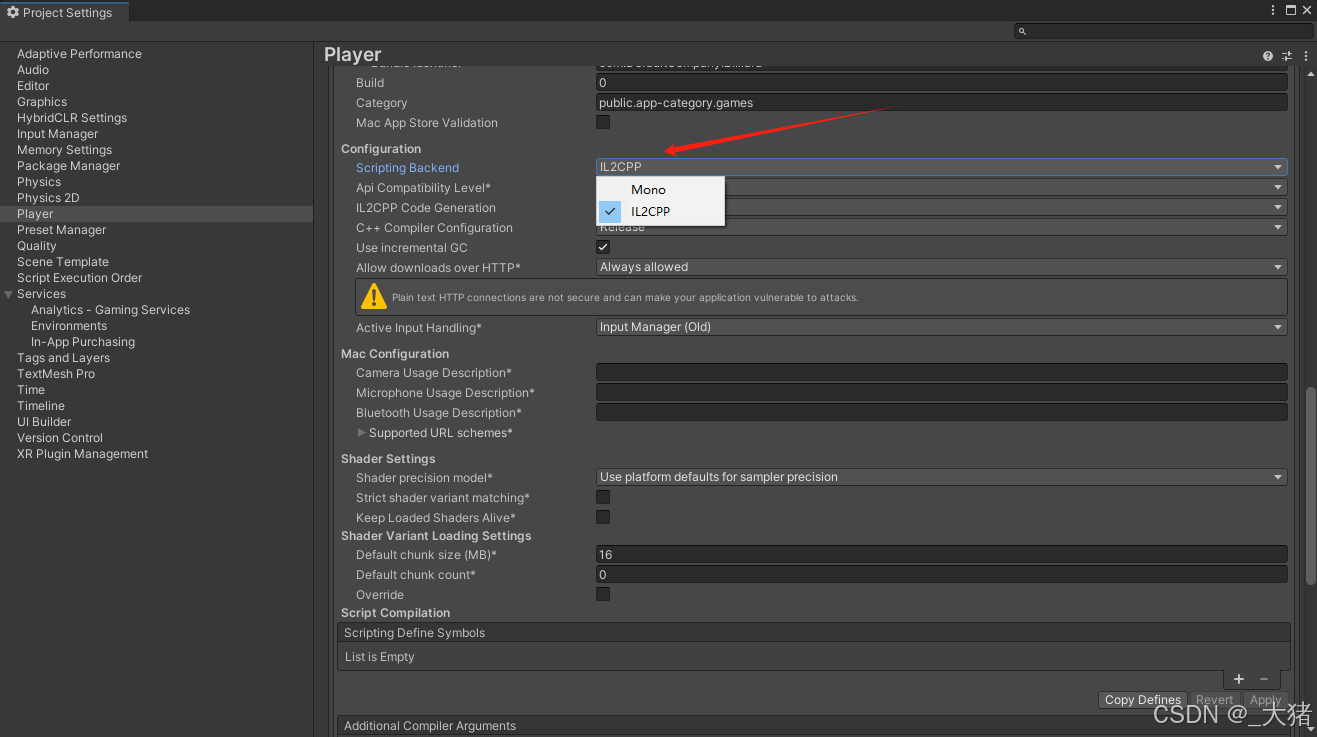
序言 该文章以一个新手的身份,讲一下自己学习的经过,大家更快的学习HrbirdCLR。 我之前的两个Unity项目中,都使用到了热更新功能,而热更新的技术栈都是用的HybridCLR。 第一个项目本身虽然已经集成好了热更逻辑(使用…...

昇思学习打卡-14-ResNet50迁移学习
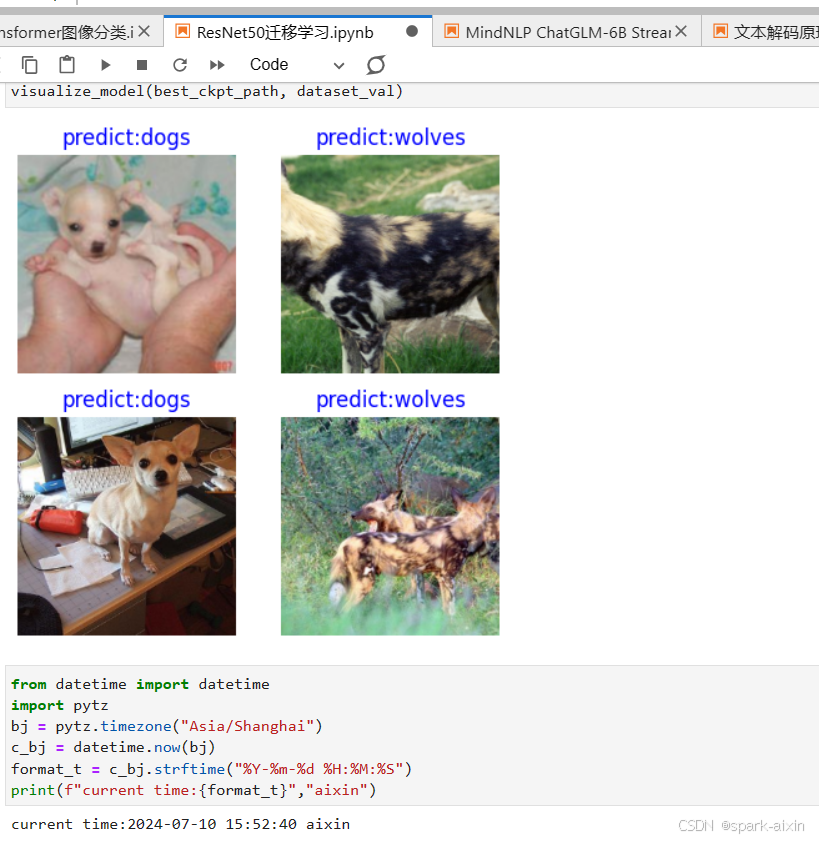
文章目录 数据集可视化预训练模型的使用部分实现 推理 迁移学习:在一个很大的数据集上训练得到一个预训练模型,然后使用该模型来初始化网络的权重参数或作为固定特征提取器应用于特定的任务中。本章学习使用的是前面学过的ResNet50,使用迁移学…...
)
软件开发面试题C#,.NET知识点(续)
1.C#中的封装是什么,以及它的重要性。 封装(Encapsulation) 是面向对象编程(OOP)的一个基本概念。它指的是将对象的状态(属性)和行为(方法)绑定在一起,并且将…...

2019年美赛题目Problem A: Game of Ecology
本题分析: 本题想要要求从实际生物角度出发,对权力游戏中龙这种虚拟生物的生态环境和生物特性进行建模,感觉属于比较开放类型的题目,重点在于参考生物的选择,龙虽然是虚拟的但是龙的生态特性可以参考目前生物圈里存在…...

沙龙回顾|MongoDB如何充当企业开发加速器?
数据不仅是企业发展转型的驱动力,也是开发者最棘手的问题。前日,MongoDB携手阿里云、NineData在杭州成功举办了“数据驱动,敏捷前行——MongoDB企业开发加速器”技术沙龙。此次活动吸引了来自各行各业的专业人员,共同探讨MongoDB的…...

云端编码:将您的技术API文档安全存储在iCloud的最佳实践
云端编码:将您的技术API文档安全存储在iCloud的最佳实践 作为一名技术专业人士,管理不断增长的API文档库是一项挑战。iCloud提供了一个无缝的解决方案,允许您在所有设备上存储、同步和访问您的个人技术API文档。本文将指导您如何在iCloud中高…...

在Spring Boot项目中集成单点登录解决方案
在Spring Boot项目中集成单点登录解决方案 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在现代的企业应用中,单点登录(Single Sign-On, SSO)解决方案是确保用户…...

Java-常用API
1-Java API : 指的就是 JDK 中提供的各种功能的 Java类。 2-Scanner基本使用 Scanner: 一个简单的文本扫描程序,可以获取基本类型数据和字符串数据 构造方法: Scanner(InputStream source):创建 Scanner 对象 Sy…...

Python从Excel表中查找指定数据填入新表
#读取xls文件中的数据 import xlrd file "原表.xls" wb xlrd.open_workbook(file) #读取工作簿 ws wb.sheets()[0] #选第一个工作表 data [] for row in range(7, ws.nrows): name ws.cell(row, 1).value.strip() #科室名称 total1 ws.cell(row, 2…...

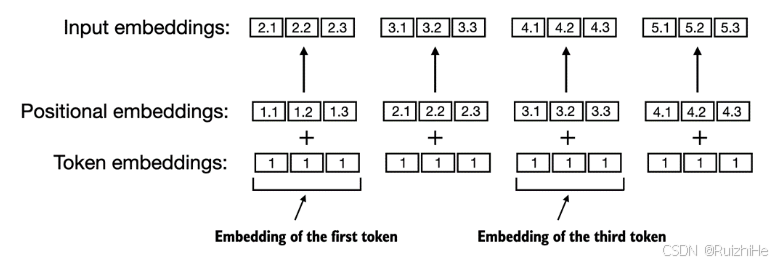
从零开始实现大语言模型(三):Token Embedding与位置编码
1. 前言 Embedding是深度学习领域一种常用的类别特征数值化方法。在自然语言处理领域,Embedding用于将对自然语言文本做tokenization后得到的tokens映射成实数域上的向量。 本文介绍Embedding的基本原理,将训练大语言模型文本数据对应的tokens转换成Em…...

视频怎么压缩变小?最佳视频压缩器
即使在云存储和廉价硬盘空间时代,大视频文件使用起来仍然不方便。无论是存储、发送到电子邮件帐户还是刻录到 DVD,拥有最好的免费压缩软件可以确保您快速缩小文件大小,而不必担心视频质量下降。继续阅读以探索一些顶级最佳 免费视频压缩器选项…...

LLM - 绝对与相对位置编码 与 RoPE 旋转位置编码 源码
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/140281680 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 Transformer 是基于 MHSA (多头自注意力),然而,MHSA 对于位置是不敏感…...

B3917 [语言月赛 202401] 小跳蛙
OK 挠~ stop here~ 好啊,现在呢,把手头的事情先放一放啊,我们来做道练习 OK? 好啊来: 小跳蛙 题目描述 有 𝑛−1 只小跳蛙在池塘中,依次被编号为 1,2,⋯ ,𝑛−1。池塘里有 &am…...

Bash ——shell
Bash作为用户与操作系统之间的接口,让用户通过命令行输入各种指令来控制和操作计算机系统。 shell的两种解释: 1.linux命令解释器 Terminal 终端 ——》shell命令 ——》 Linux kernel (内核) Linux内核的作用: 1.…...

PyTorch复现PointNet——模型训练+可视化测试显示
因为项目涉及到3D点云项目,故学习下PointNet这个用来处理点云的神经网络 论文的话,大致都看了下,网络结构有了一定的了解,本博文主要为了下载调试PointNet网络源码,训练和测试调通而已。 我是在Anaconda下创建一个新的…...

分享五款软件,成为高效生活的好助手
给大家分享一些优秀的软件工具,是一件让人很愉悦的事情,今天继续带来5款优质软件。 1.图片放大——Bigjpg Bigjpg是一款图片放大软件,采用先进的AI算法,能够在不损失图片质量的前提下,将低分辨率图片放大至所需尺寸。无论…...

代码随想录算法训练营DAY58|101.孤岛的总面积、102.沉没孤岛、103. 水流问题、104.建造最大岛屿
忙。。。写了好久。。。。慢慢补吧。 101.孤岛的总面积 先把周边的岛屿变成水dfs def dfs(x, y, graph, s):if x<0 or x>len(graph) or y<0 or y>len(graph[0]) or graph[x][y]0:return sgraph[x][y]0s1s dfs(x1, y, graph, s)s dfs(x-1, y, graph, s)s dfs(…...

韦尔股份:深蹲起跳?
利润大增7倍,是反转信号还是回光返照? 今天我们聊聊光学半导体龙头——韦尔股份。 上周末,韦尔股份发布半年业绩预告,预计上半年净利润13至14亿,同比增幅高达 754%至 819%。 然而,回首 2023 年它的净利仅 …...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...
