【期末小作业】HTML、CSS前端静态网页
分享一个可以“趁别人喝咖啡的功夫“”写的一个静态网页,纯纯练手小项目,适合前端刚入门的小白练练手。
@前端练手静态页面
实现效果图展示
CSS代码
HTML 代码
环境:VScode编辑器
语言:HTML 、CSS

一、实现效果图
仅仅通过html、CSS最简单的一些代码基础就可以实现,是一个静态的网页,没有很复杂。涉及到的一些基础知识如下:
1- px像素、颜色;2-开发环境搭建、vscode配置;3-网页的基本结构;4-CSS常用样式基础;5-html常用标签;6-布局常用的css样式基础;7-盒模型基础;8-浮动原理;9-列表标签;10-字体样式、文本样式11-伪类、组合选择器、伪元素;12-CSS继承;13-图文混排;14-背景样式;15-文本格式化、特殊标签、锚点、字体图标;等。

完整代码文件及图片获取
搜索公粽号@李桥桉,回复【家居网首页①】即可get.
二、CSS代码如下
.header{/* background-color: pink; */height: 140px;
}
.main{/* background-color: aquamarine; */height: 2130px;
}
.footer{/* background-color: tomato; */height: 200px;
}
.header .h-logo{height: 100px;/* background-color: bisque; */
}
.header .h-logo .h-l-content{width: 1126px;height: 100%;/* background-color: rgb(246, 250, 144); */margin: 0 auto;/* 设置一个属性,来解决传递过来的margin */overflow: hidden;
}
.header .h-logo .h-l-content .logo-box{width: 173px;height: 60px;margin-top: 20px;float: left;
}
.header .h-logo .h-l-content .logo-box img{height: 60px;width: 100%;
}
.header .h-logo .h-l-content .search-box{width: 341px;height: 25px;/* background-color: rgb(58, 159, 248); */float: right;margin-top: 37.5px;
}
.header .h-logo .h-l-content .search-box .s-login{width: 80px;height: 100%;/* background-color: pink; */float: left;
}
.header .h-logo .h-l-content .search-box .s-login a{float: left;color: #000000;font-size: 13px;text-decoration: none;line-height: 25px;
}
.header .h-logo .h-l-content .search-box .s-login a:last-child{float: right;
}
.header .h-logo .h-l-content .search-box .s-login span{float: left;margin-left: 12px;color: #dbdbdb;
}.header .h-logo .h-l-content .search-box .s-input{width: 160px;height: 100%;/* background-color: tomato; */float: left;margin-left: 20px;border-bottom: 1px solid #000;
}
.header .h-logo .h-l-content .search-box .s-input img{width: 20px;vertical-align: middle;
}.header .h-logo .h-l-content .search-box .s-input input{width: 130px;vertical-align: middle;border: none;outline: none;
}.header .h-logo .h-l-content .search-box .s-icon{width: 60px;height: 100%;/* background-color: red; */float: right;
}
.header .h-logo .h-l-content .search-box .s-icon a{float: left;margin-top: 2px;
}
.header .h-logo .h-l-content .search-box .s-icon a:last-child{float: right;
}.header .h-nav{height: 40px;/* background-color: #85daf6; */overflow: hidden;
}
.header .h-nav .h-menu{width: 605px;height: 15px;/* background-color: rgb(117, 117, 251); */margin: 12.5px auto;overflow: hidden;flex-wrap: nowrap; }.header .h-nav .h-menu a{float: left; padding: 0 19px;font-size: 13px;color: #333333;text-decoration: none;height: 13px;font-family: MicrosoftYaHei;font-weight: normal; font-stretch: normal;line-height: 15px;color: #333333;/* display: flex;flex-wrap: wrap;justify-content: space-between; */
}.header .h-nav .h-menu a:hover{color: #000;
}.main .m-banner{height: 666px;background-color: rgb(140, 236, 122);
}
.main .m-banner .m-box{height: 666px;
}
.main .m-banner .m-picture img{width: 100%;height: 666px;margin: 0 auto;
}.main .m-entry{width: 840px;height: 380px;background-color: rgb(255, 255, 255);margin: 0 auto;margin-top: -50px;position: relative;z-index: 9;
}
.main .m-entry .m-entry-box{width: 260px;height: 350px;background-color: rgb(216, 241, 143);float: left;margin-left: 15px;margin-top: 15px;}
.main .m-goods{width: 1126px;height: 1070px;/* background-color: tomato; */margin: 0 auto;margin-top: 30px;
}
.main .main-goods .m-g-title{width: 811px;margin: 0 auto;
}
.main .m-goods .m-g-title img{width: 100%;display: block;}
.main .m-goods .m-g-content{height: 1005px;width: 100%;height: 1005px;margin-top: 30px;/* background-color: rgb(226, 246, 136); */}
.main .m-goods .m-g-content .c-row {width: 1126px;height: 335px;
}
.main .m-goods .m-g-content .content-box{width: 268px;height: 268px;/* background-color: rgb(245, 137, 216); *//* display: flex;flex-wrap: wrap;justify-content: space-between; */float: left;/* 通过给卡片两边同时设置margin来调整之间的间距问题 */margin: 0 6px;margin-bottom: 60px;/* 同时作用给span标签和p标签里的文字 */text-align: center;}
.content-box p{font-size: 12px;/* text-align: center; */margin-bottom: 5px;
}
.content-box span{font-size: 14px;color: #a10000;
}
.main .m-goods .m-g-content .content-box img{width: 100%;display: block;
}.footer{height: 200px;/* background-color: tomato; */
}
.footer .f-top{height: 113px;/* background-color: aliceblue; */overflow: hidden;border-top: 1px solid #ccc;margin-top: 30px;
}
.footer .f-top .f-t-box{width: 1120px;height: 53px;/* background-color: rgb(30, 160, 160); */margin: 0 auto;margin-top: 30px;
}
.footer .f-top .f-t-box .f-t-content{width: 279px;height: 100%;/* background-color: chocolate; *//* background-color: #eee; */text-align:center;float: left;border-right:1px solid #ccc}
.footer .f-top .f-t-box .f-t-content img{/* 调整图片的基线 */vertical-align: middle;}
.footer .f-top .f-t-box .f-t-content span{/* 调整文字的基线 */vertical-align: middle;}
.footer .f-top .f-t-box .f-t-content-n-border{width: 280px;border: none;
}
.footer .f-top .f-t-box .f-t-content-n-border img{/* 调整图片的基线 */vertical-align: middle;margin-left: 10px;
}
.footer .f-top .f-t-box .f-t-content-n-border span{/* 调整文字的基线 */vertical-align: middle;margin-left: 10px ;
}
.footer .f-copyright{height: 87px;width: 100%;/* border: 2px solid tomato; */background-color: #000;text-align: center;font-size: 12px;color: #fff;/* line-height: 100px; */padding-top: 18px;box-sizing: border-box;
}三、HTML 代码如下
<!DOCTYPE html>
<html lang="cn-ZH">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>公众号@李桥桉-出品</title><link rel="stylesheet" href="E:\AAA_hailsham\1283646852\FileRecv\20230304\20230304\homepage.css">
</head>
<body><div class="header"><div class="h-logo" ><div class="h-l-content"><div class="logo-box"><img src="./imgs/logo.png" alt=""></div><div class="search-box"><div class="s-login" ><a href="#">登录</a><span>|</span><a href="#">注册</a></div><div class="s-input"><!--placeholder 设置输入框的提示文字 --><input type="text" placeholder="热门搜索:@李桥桉"><img src="./imgs/ss.png" alt=""></div><div class="s-icon"><a href="#"><img src="./imgs/gt3.png" alt=""></a><a href="#"><img src="./imgs/gwc.png" alt=""></a></div></div></div></div><div class="h-nav"><ul div class="h-menu"><a href="#" >首页</a><a href="#" >所有商品</a><a href="#" >装饰摆件</a><a href="#" >布艺软饰</a><a href="#" >墙饰壁挂</a><a href="#" >蜡艺香薰</a><a href="#" >创意家居</a> </ul></div></div><div class="main"><div class="m-banner" ><div class="m-box"><div class="m-picture"><img src="./imgs/banner1.jpg" alt=""></div></div></div><div class="m-entry" ><div class="m-entry-box"><img src="./imgs/i1.jpg" alt=""></div><div class="m-entry-box"><img src="./imgs/i2.jpg" alt=""></div><div class="m-entry-box"><img src="./imgs/i3.jpg" alt=""></div></div><div class="m-goods" ><div class="m-g-title"><img src="./imgs/ih3.jpg" alt=""></div><div class="m-g-content"><div class="content-box"><div class="c-row"><div class="content-box"><img src="./imgs/s1.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s12.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s3.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s4.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div></div><div class="c-row"><div class="content-box"><img src="./imgs/s5.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s6.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s7.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s8.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div></div><div class="c-row"><div class="content-box"><img src="./imgs/s9.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s10.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s11.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div><div class="content-box"><img src="./imgs/s12.jpg" alt=""><p>【最家】壁饰墙饰软装@李桥桉</p><span>¥668.00</span></div></div></div></div></div><div class="footer"><div class="f-top"><div class="f-t-box"><div class="f-t-content"><img src="./imgs/foot1.png" alt=""><span>7天无理由退货</span></div><div class="f-t-content"><img src="./imgs/foot2.png" alt=""><span>15天免费换货</span></div><div class="f-t-content"><img src="./imgs/foot3.png" alt=""><span>满599包邮</span></div><div class="f-t-content f-t-content-n-border"><img src="./imgs/foot4.png" alt=""><span>手机特色服务</span></div></div></div><div class="f-copyright"><p>"家居网页©2022-2023版权所有@李桥桉 京ICP备080100-xx号</p><p>违法和不良信息举报电话:400-800-8200,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试</p></div>
</div>
</body>
</html>
四 、完整“.css”/".html"文件及图片获取
搜索公粽号@李桥桉,回复【家居网首页①】即可get.
注:图片素材来源于蜗牛学苑
相关文章:

【期末小作业】HTML、CSS前端静态网页
分享一个可以“趁别人喝咖啡的功夫“”写的一个静态网页,纯纯练手小项目,适合前端刚入门的小白练练手。 前端练手静态页面 实现效果图展示 CSS代码 HTML 代码 环境:VScode编辑器 语言:HTML 、CSS 一、实现效果图 仅仅通过…...

Windows逆向安全(一)之基础知识(二)
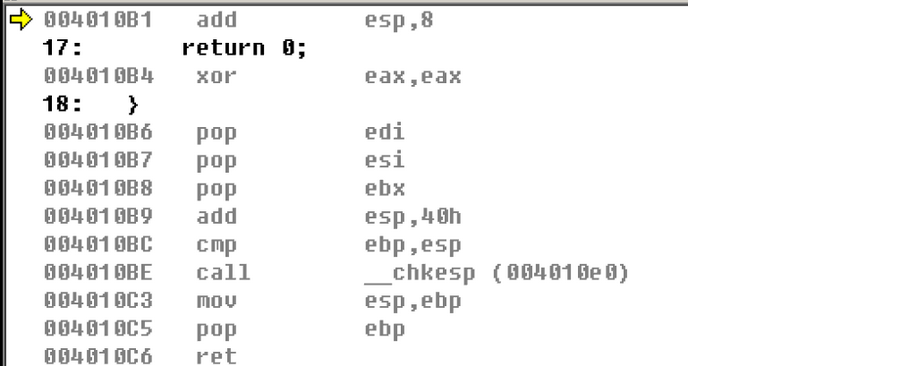
反汇编分析C语言 空函数反汇编 #include "stdafx.h"//空函数 void function(){}int main(int argc, char* argv[]) {//调用空函数function();return 0; }我们通过反汇编来分析这段空函数 函数外部 12: function(); 00401048 call ILT5(func…...

Python 基础教程【2】:条件语句和循环语句
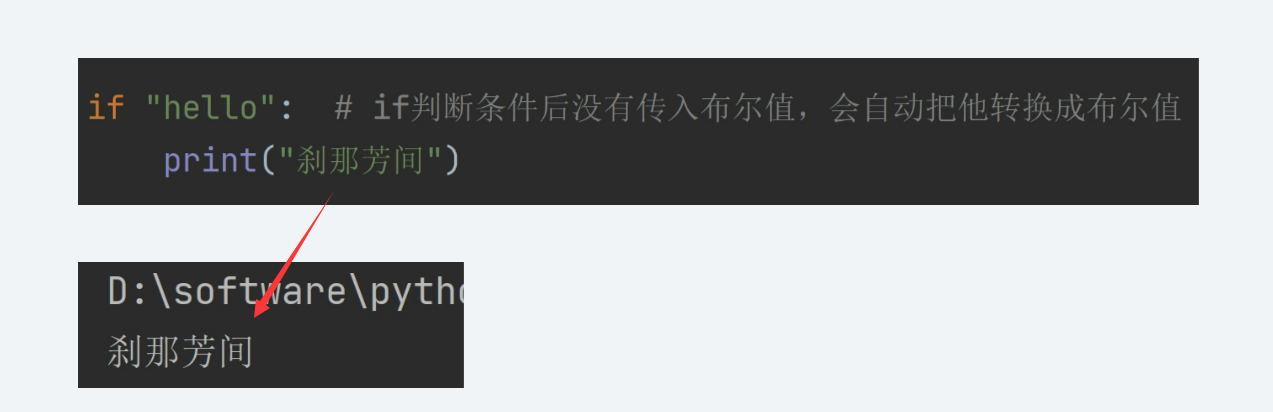
本文已收录于专栏🌻《Python 基础》文章目录1、流程控制语句1.1 顺序语句1.2 条件语句1.2.1 if语句注意事项1.2.2 三元运算符1.2.3 自动类型转换1.3 循环语句1.3.1 while 循环1.3.2 for-in 循环1.3.3 for...else 循环1.3.4 break 和 continue 的区别2、实践——猜数…...

【React避坑指南】useEffect 依赖引用类型
前言 如果你是一个入行不久的前端开发,面试中多半会遇到一个问题: 你认为使用React要注意些什么? 这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“…...

Android binder通信实现进程间通信
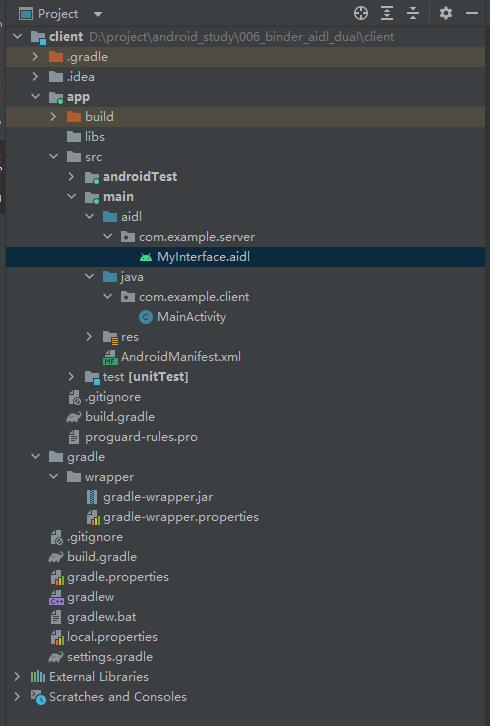
一.binder通信原理Binder 是 Android 系统中用于跨进程通信的一种机制,它允许一个进程中的组件与另一个进程中的组件进行通信,从而实现进程间通信 (IPC)。Binder 机制是基于 Linux 内核提供的进程间通信机制 (IPC) 实现的。在 Binder 机制中,…...

2023年BeijngCrypt勒索病毒家族最新变种之.halo勒索病毒
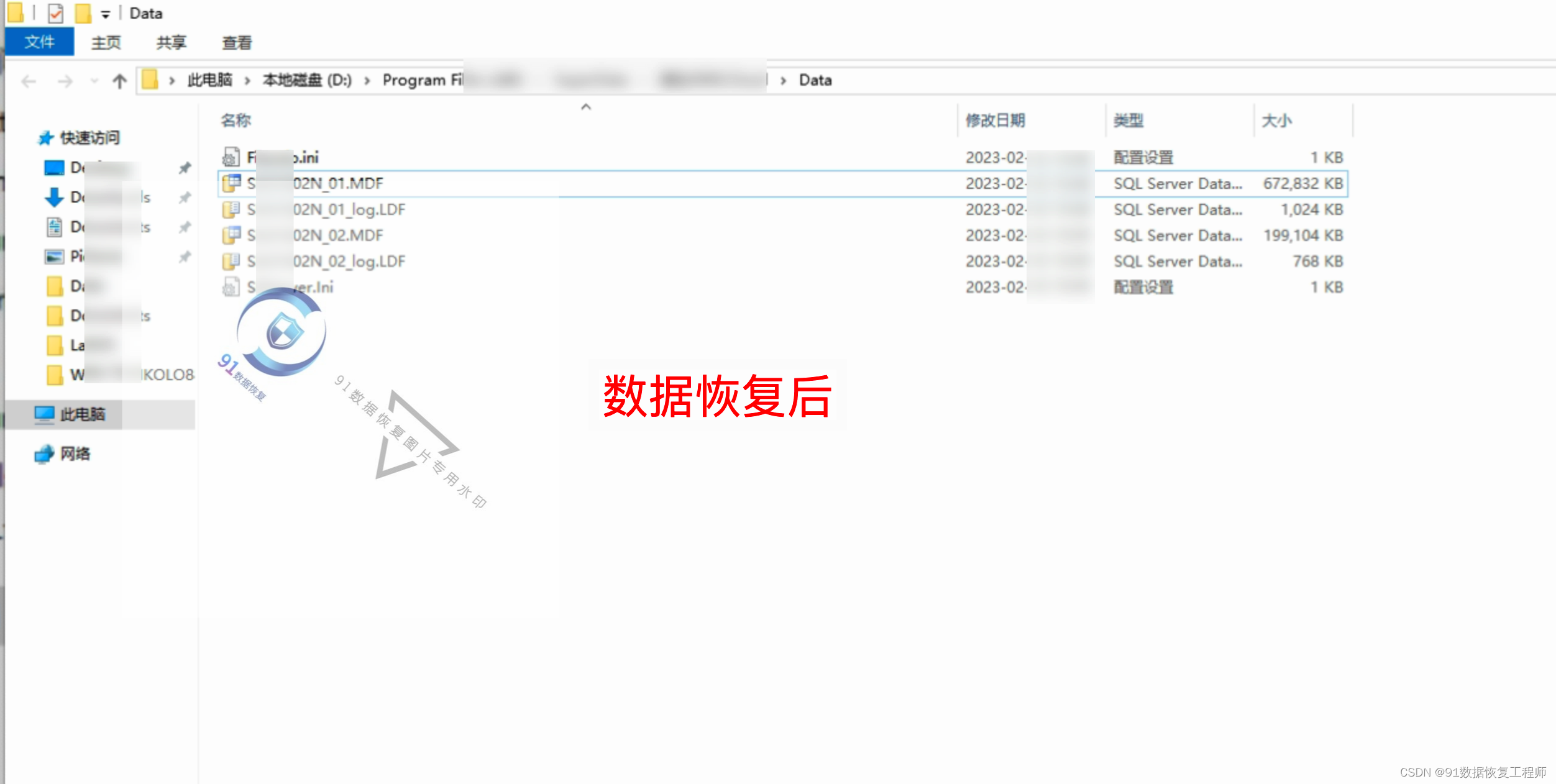
目录 前言:简介 一、什么是.halo勒索病毒? 二、.halo勒索病毒是如何传播感染的? 三、感染.halo后缀勒索病毒建议立即做以下几件事情 四、中了.halo后缀的勒索病毒文件怎么恢复? 五、加密数据恢复情况 六、系统安全防护措施建…...

【LeetCode】BM1 反转链表、NC21 链表内指定区间反转
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 BM1 反转链表 描述: 给定一个单链表的头结点pHead(该头节点是有值的,…...

拼多多24届暑期实习真题
1. 题目描述: 多多开了一家自助餐厅,为了更好地管理库存,多多君每天需要对之前的课流量数据进行分析,并根据客流量的平均数和中位数来制定合理的备货策略。 2. 输入输出描述: 输入描述: 输入共两行&#x…...

JS高级知识总结
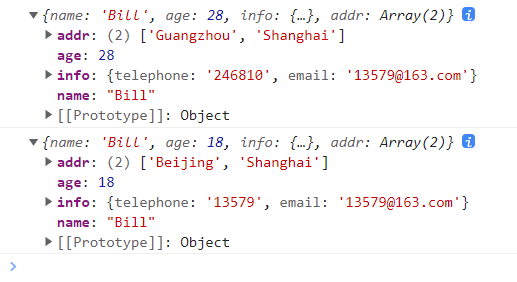
文章目录1. this指向问题2. 对象进阶2.1 对象的定义和使用2.2 对象访问器2.2.1 Getter2.2.2 Setter2.3 对象构造器2.4 对象原型2.4.1 prototype属性2.4.2 \_\_proto\_\_ 属性2.4.3 constructor属性2.4.4 原型链2.5 Object对象2.5.1 管理对象2.5.2 保护对象3. 函数进阶3.1 函数的…...

Jenkins+Docker+Maven+gitlab实现自动构建、远程发布
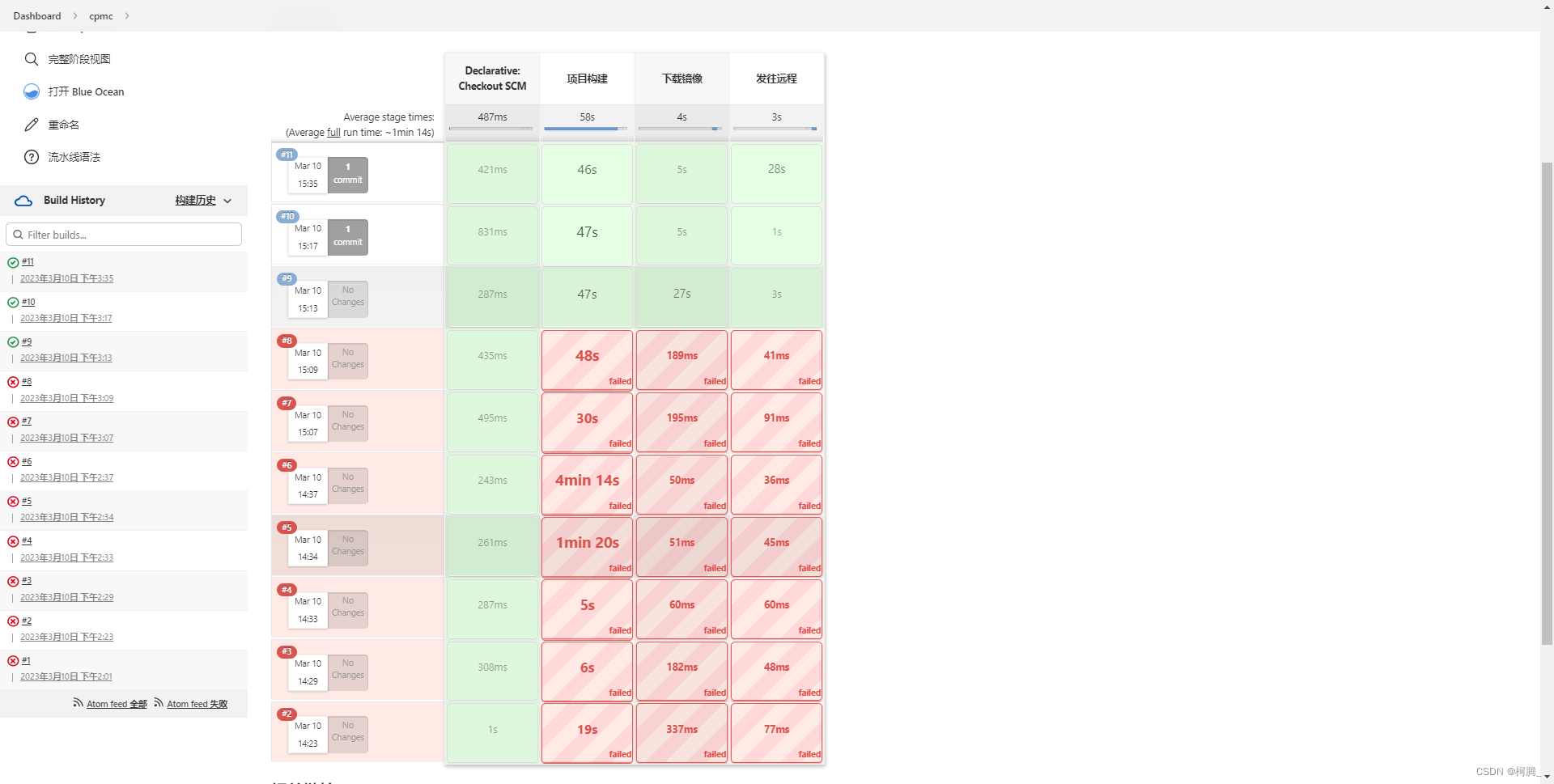
前言 一个项目完整的生命周期是从开发的coding阶段和coding阶段的质量测试,再到多次发布投入使用。目前大部分的测试阶段并不是从coding结束后开始的,而是和coding同步进行的。可能今天早上coding完成一个功能,下午就要投入测试。在这期间&a…...

centos7克隆虚拟机完成后的的一些配置介绍
系列文章目录 centos7配置静态网络常见问题归纳_张小鱼༒的博客-CSDN博客 文章目录 目录 系列文章目录 前言 一、配置Hadoop要下载的压缩包 1、下载对应版本的Hadoop压缩包 2、我们如何查看自己电脑的端口号 3、下载jdk对应的版本 二、虚拟机centos7克隆虚拟机完成后的一些基本…...

C语言/动态内存管理函数
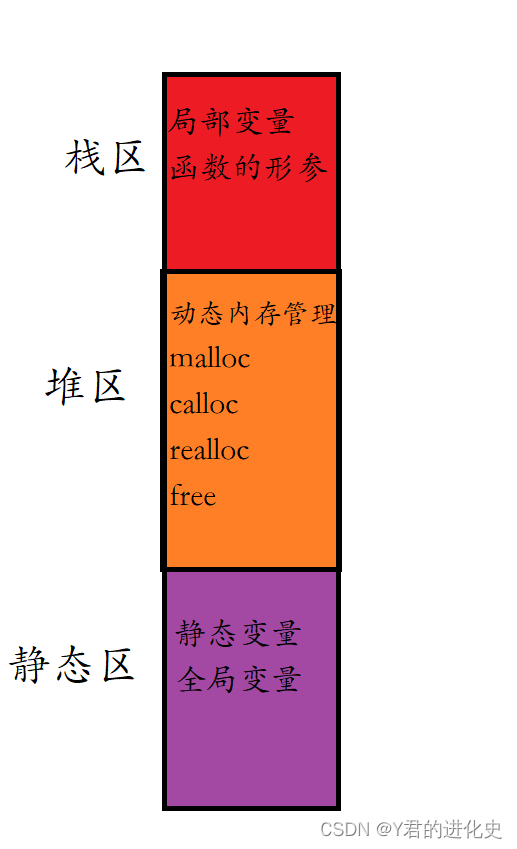
C程序运行时,内存将被划分为三个区域,而动态开辟的内存区间位于堆区。 文章目录 前言 一、内存划分 二、malloc函数 三、calloc函数 四、realloc函数 五、free函数 总结 前言 在使用C语言编写程序时,使用动态内存是不可避免的&#x…...

华为OD机试题,用 Java 解【任务调度】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不要…...

河南农业大学2023春蓝桥杯赛前训练第一场
A 滑板上楼梯 贪心 要求最少次数,尽量多跳三阶的,不能连续跳三阶,三阶后面一定要跟着一个一阶,相当于直接跳四阶 每次跳四阶都是两步(3、1),如果 % 4 之后,正好剩下 3 ,…...

docker-dockerfile
1.常用保留字指令 FROM : 基础镜像MAINTAINER: 维护者姓名和邮箱RUN : Run ["可执行文件",参数1]; Run [shell命令]EXPOSE: 暴露出的端口号WORKDIR: 登录后的位置USER: 执行用户,默认是rootENV: 构建过程的环境变量ADD: 将宿主机的文件拷贝到…...

【JavaEE】浅识进程
一、什么是进程1.1 操作系统学习进程之前首先要了解我们的操作系统(OS),我们的操作系统实际上也是一款软件,属于系统软件的范畴,操作系统早期采用命令提示框与用户交互,我们启动某个软件,打开某…...

Java_Spring:1. Spring 概述
目录 1 spring 是什么 2 Spring 的发展历程 3 spring 的优势 4 spring 的体系结构 1 spring 是什么 Spring 是分层的 Java SE/EE 应用 full-stack 轻量级开源框架,以 IoC(Inverse Of Control:反转控制)和 AOP(Aspec…...

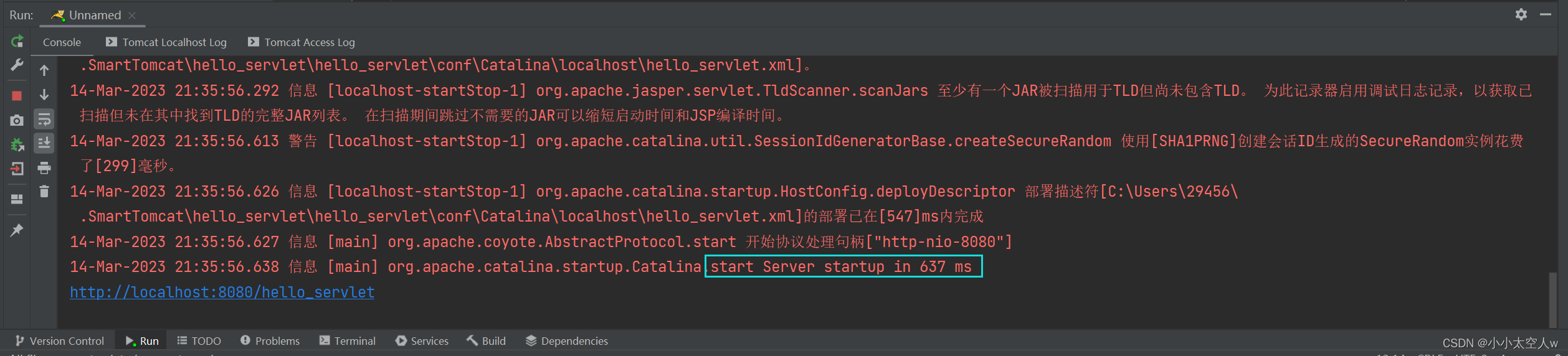
使用Maven实现第一个Servlet程序
目录 前言: Maven 什么是Maven 创建Maven项目 Mevan目录介绍 Servlet程序 引入Servlet依赖 创建目录结构 编写代码 打包程序 部署程序 验证程序 idea集成Tomcat 下载Tomcat插件 配置Tomcat的路径 Smart Tomcat工作原理 小结: 前言&#…...

【MySQL】MySQL的优化(一)
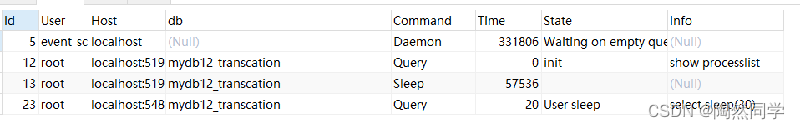
目录 查看SQL执行频率 定位低效率执行SQL 定位低效率执行SQL-慢查询日志 定位低效率执行SQL-show processlist 查看SQL执行频率 MySQL 客户端连接成功后,通过 show [session|global] status 命令可以查看服务器状态信息。通 过查看状态信息可以查看对当…...

win kubernetes dashbord部署springboot服务
文章目录前言一、新建springboot工程二、制作镜像1.编写dockerfile2.使用阿里云镜像仓库3.使用dashbord部署服务总结前言 使用win版docker desktop安装的k8s,kubenetes dashbord。 一、新建springboot工程 就是简单一个接口。没什么说的 二、制作镜像 1.编写dock…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
