try catch 解决大问题
项目开发中遇到一个棘手的bug,react前端项目独自运行时一切正常,但是把项目集成到使用wujie的大平台微前端项目中之后,突然有个地方无故报错,导致程序运行停止,后续的方法不再执行。报错如下:
DOMException: Failed to execute 'querySelector' on 'Document': '#13' is not a valid selector.at Object.apply (http://localhost:5173/node_modules/.vite/deps/wujie-vue3.js?v=0186d2fe:3211:137)at new n.fn.init (<anonymous>:3:24217)at n (<anonymous>:3:405)at l (<anonymous>:2:1940588)at HTMLDivElement.drop (<anonymous>:2:1941711)at t.<computed>.<computed>._trigger (<anonymous>:7:11090)at t.<computed>.<computed>._drop (<anonymous>:12:12603)at t.<computed>.<computed>._drop (<anonymous>:7:4499)at t.<computed>.<computed>.<anonymous> (<anonymous>:12:14717)at Function.each (<anonymous>:3:2882) 'error'
报错部分的代码如下
//防止节点id重复 type 节点类型, num 当前顺序号function judgeId(type, num) {let id = type + numlet domstry {doms = $('#' + id)if (doms.length !== 0) {TuoZhuaiFangId = num + 1return judgeId(type, TuoZhuaiFangId)}} catch (error) {console.log(error,"error")}return type + num}
上网查询一大圈之后,发现可能是由于wujie把getElementbyId的方法自动转换成了querySelector而,querySelector方法不允许查找由纯数字组成的id名称,否则就会报错。试了一大堆方法,都无法解决这个报错,最后经过前端组长提醒,可用try catch捕获异常、抛出错误,果然加上try catch后问题解决,报错不再影响后续代码执行。又是血淋淋的教训,研究了半天的问题,加个try catch轻松解决。这个教训提醒我还是经验不足,遇到问题解决思路太过局限!以后遇到问题又多出一条解决思路,那就使用try catch抛出异常!
相关文章:

try catch 解决大问题
项目开发中遇到一个棘手的bug,react前端项目独自运行时一切正常,但是把项目集成到使用wujie的大平台微前端项目中之后,突然有个地方无故报错,导致程序运行停止,后续的方法不再执行。报错如下: DOMExceptio…...

手动解析Collection
即将被解析的json {"collection": {"templates": [{"data": [{"name": "plantCode","value": "MSHG_KFXHS02"}, {"name": "details","value": [{"plantMedicament…...

list模拟实现【C++】
文章目录 全部的实现代码放在了文章末尾准备工作包含头文件定义命名空间类的成员变量为什么节点类是用struct而不是class呢?为什么要写get_head_node? 迭代器迭代器在list类里的实例化和重命名普通迭代器operator->()的作用是什么? const迭代器反向迭…...

nginx正向代理、反向代理、负载均衡
nginx.conf nginx首要处理静态页面 反向代理 动态请求 全局模块 work processes 1; 设置成服务器内核数的两倍(一般不不超过8个超过8个反而会降低性能一般4个 1-2个也可以) netstat -antp | grep 80 查端口号 *1、events块:* 配置影响ngi…...

matlab 有倾斜的椭圆函数图像绘制
matlab 有倾斜的椭圆函数图像绘制 有倾斜的椭圆函数图像绘制xy交叉项引入斜线负向斜线成分正向斜线成分 x^2 y^2 xy 1 (负向)绘制结果 x^2 y^2 - xy 1 (正向)绘制结果 有倾斜的椭圆函数图像绘制 为了确定椭圆的长轴和短轴的…...

PTK是如何加密WLAN单播数据帧的?
1. References WLAN 4-Way Handshake如何生成PTK?-CSDN博客 2. 概述 在Wi-Fi网络中,单播、组播和广播帧的加密算法是由AP决定的。其中单播帧的加密使用PTK密钥,其PTK的密钥结构如下图所示: PTK的组成如上图所示,由K…...

Django之登录权限系统
本文参考链接django之auth模块(用户认证) - chchcharlie、 - 博客园 (cnblogs.com) 执行完迁移命令,会自动生成admin表,迁移命令如下: python manage.py makemigrations python manage.py migrate 相关模块 from django.contrib …...

rust way step 1
install rust CARGO_HOME D:\rust\.cargo RUSTUP_HOME D:\rust\.rustup [dependencies] ferris-says "0.2" vscode 安装rust 插件 use ferris_says::say; // from the previous step use std::io::{stdout, BufWriter};fn main() {let stdout stdout();let m…...

视觉语言模型导论:这篇论文能成为你进军VLM的第一步
近些年,语言建模领域进展非凡。Llama 或 ChatGPT 等许多大型语言模型(LLM)有能力解决多种不同的任务,它们也正在成为越来越常用的工具。 这些模型之前基本都局限于文本输入,但现在也正在具备处理视觉输入的能力。如果…...

Postman工具基本使用
一、安装及基本使用 安装及基本使用参见外网文档:全网最全的 postman 工具使用教程_postman使用-CSDN博客 建议版本:11以下,比如10.x.x版本。11版本以后貌似是必须登录使用 二、禁止更新 彻底禁止postman更新 - 简书 host增加࿱…...

uni-app三部曲之三: 路由拦截
1.引言 路由拦截,个人理解就是在页面跳转的时候,增加一级拦截器,实现一些自定义的功能,其中最重要的就是判断跳转的页面是否需要登录后查看,如果需要登录后查看且此时系统并未登录,就需要跳转到登录页&…...

专注于国产FPGA芯片研发的异格技术Pre-A+轮融资,博将控股再次投资
近日,苏州异格技术有限公司(以下简称“异格技术”)宣布成功完成数亿元的Pre-A轮融资,由博将控股在参与Pre-A轮投资后,持续投资。这标志着继2022年获得经纬中国、红点中国、红杉中国等机构数亿元天使轮融资后࿰…...

【python】QWidget父子关系,控件显示优先级原理剖析与应用实战演练
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

CTF php RCE(三)
0x07 日志文件包含 判断类型 使用kali curl -I urlF12 打开F12开发者工具,选中之后F5刷新查看server类型即可 配置文件 直接包含或者访问如果有回显就是, NGINX:NGINX 的配置文件通常位于 /etc/nginx/ 目录下,具体的网站配…...

Android 注解的语法原理和使用方法
Android 注解的语法原理和使用方法 关于我 在 Android 开发中,注解(Annotation)是一种强大的工具,用于在代码中添加元数据。注解可以简化代码、提高可读性、减少样板代码,并且在一定程度上增强编译时的类型检查。本文…...

YOLOv10改进 | Conv篇 | 利用FasterBlock二次创新C2f提出一种全新的结构(全网独家首发,参数量下降70W)
一、本文介绍 本文给大家带来的改进机制是利用FasterNet的FasterBlock改进特征提取网络,将其用来改进ResNet网络,其旨在提高计算速度而不牺牲准确性,特别是在视觉任务中。它通过一种称为部分卷积(PConv)的新技术来减少…...

实验-ENSP实现防火墙区域策略与用户管理
目录 实验拓扑 自己搭建拓扑 实验要求 实验步骤 整通总公司内网 sw3配置vlan 防火墙配置IP 配置安全策略(DMZ区内的服务器,办公区仅能在办公时间内(9: 00- 18:00)可以访问,生产区的设备全天可以访问) 配置nat策…...

【游戏客户端】大话slg玩法架构(二)背景地图
【游戏客户端】大话slg玩法架构(二)背景地图 大家好,我是Lampard家杰~~ 今天我们继续给大家分享SLG玩法的实现架构,关于SLG玩法的介绍可以参考这篇上一篇文章:【游戏客户端】制作率土之滨Like玩法 PS:和之前…...

git-工作场景
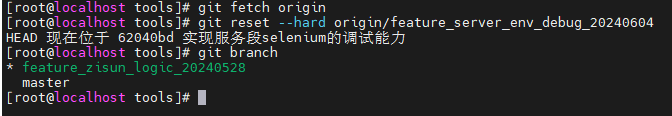
1. 远程分支为准 强制切换到远程分支并忽略本地未提交的修改 git fetch origin # 获取最新的远程分支信息 git reset --hard origin/feature_server_env_debug_20240604 # 强制切换到远程分支,并忽略本地修改 2. 切换分支 1. **查看所有分支:**…...
)
coco dataset标签数据结构(json文件)
COCO数据集现在有3种标注类型:object instances(目标实例), object keypoints(目标上的关键点), 和image captions(看图说话),使用json文件存储。 NameImagesLabelstrain linkhttp:…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

用鸿蒙HarmonyOS5实现国际象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的国际象棋小游戏的完整实现代码,使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├── …...
