快速上手:前后端分离开发(Vue+Element+Spring Boot+MyBatis+MySQL)
文章目录
- 前言
- 项目简介
- 环境准备
- 第一步:初始化前端项目
- 登录页面
- 任务管理页面
- 第二步:初始化后端项目
- 数据库配置
- 数据库表结构
- 实体类和Mapper
- 服务层和控制器
- 第三步:连接前后端
- 总结

🎉欢迎来到架构设计专栏~探索Java中的静态变量与实例变量
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:架构设计
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
前言
随着互联网技术的迅速发展,前后端分离已经成为现代Web开发的主流模式。这种模式不仅提高了开发效率,还使得前端和后端各自独立,便于维护和升级。本文将详细介绍如何使用Vue、Element、Spring Boot、MyBatis和MySQL实现一个简单的前后端分离项目。通过本文的学习,你将能在20分钟内掌握这种开发模式的基本实现方法。

项目简介
我们的项目是一个简单的任务管理系统,包含以下功能:
- 用户注册和登录
- 任务的增删改查
项目结构如下:
- 前端:Vue.js + Element UI
- 后端:Spring Boot + MyBatis
- 数据库:MySQL
环境准备
在开始之前,请确保你已经安装了以下工具:
- Node.js(建议使用LTS版本)
- Vue CLI
- Java JDK 8或以上
- Maven
- MySQL
第一步:初始化前端项目
首先,我们使用Vue CLI初始化一个Vue项目。
vue create task-manager
选择默认配置后,进入项目目录并安装Element UI。
cd task-manager
vue add element
然后,创建一个简单的登录页面和任务管理页面。
登录页面
在src/views目录下创建Login.vue文件:
<template><div class="login"><el-form :model="form" @submit.native.prevent="handleLogin"><el-form-item label="用户名"><el-input v-model="form.username"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" v-model="form.password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="handleLogin">登录</el-button></el-form-item></el-form></div>
</template><script>
export default {data() {return {form: {username: '',password: ''}};},methods: {handleLogin() {// 调用后端API进行登录验证}}
};
</script>
任务管理页面
在src/views目录下创建TaskManager.vue文件:
<template><div class="task-manager"><el-table :data="tasks"><el-table-column prop="id" label="ID"></el-table-column><el-table-column prop="name" label="任务名"></el-table-column><el-table-column prop="status" label="状态"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button @click="editTask(scope.row)">编辑</el-button><el-button @click="deleteTask(scope.row.id)">删除</el-button></template></el-table-column></el-table><el-button @click="createTask">创建任务</el-button></div>
</template><script>
export default {data() {return {tasks: []};},methods: {fetchTasks() {// 调用后端API获取任务列表},createTask() {// 创建任务逻辑},editTask(task) {// 编辑任务逻辑},deleteTask(id) {// 删除任务逻辑}},mounted() {this.fetchTasks();}
};
</script>
第二步:初始化后端项目
使用Spring Initializr生成一个Spring Boot项目,选择以下依赖:
- Spring Web
- MyBatis
- MySQL Driver
将生成的项目导入你的IDE,并进行以下配置。
数据库配置
在application.properties文件中添加MySQL配置:
spring.datasource.url=jdbc:mysql://localhost:3306/task_manager?useSSL=false&serverTimezone=UTC
spring.datasource.username=root
spring.datasource.password=root
mybatis.mapper-locations=classpath:mappers/*.xml
数据库表结构
在MySQL中创建一个数据库,并初始化表结构:
CREATE DATABASE task_manager;USE task_manager;CREATE TABLE user (id INT AUTO_INCREMENT PRIMARY KEY,username VARCHAR(50) NOT NULL,password VARCHAR(100) NOT NULL
);CREATE TABLE task (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(100) NOT NULL,status VARCHAR(20) NOT NULL,user_id INT,FOREIGN KEY (user_id) REFERENCES user(id)
);
实体类和Mapper
创建实体类User和Task:
public class User {private Integer id;private String username;private String password;// getters and setters
}public class Task {private Integer id;private String name;private String status;private Integer userId;// getters and setters
}
创建Mapper接口和对应的XML映射文件:
public interface UserMapper {User findByUsername(String username);void insert(User user);
}public interface TaskMapper {List<Task> findByUserId(Integer userId);void insert(Task task);void update(Task task);void delete(Integer id);
}
在resources/mappers目录下创建UserMapper.xml和TaskMapper.xml:
<!-- UserMapper.xml -->
<mapper namespace="com.example.demo.mapper.UserMapper"><select id="findByUsername" resultType="com.example.demo.entity.User">SELECT * FROM user WHERE username = #{username}</select><insert id="insert">INSERT INTO user (username, password) VALUES (#{username}, #{password})</insert>
</mapper>
<!-- TaskMapper.xml -->
<mapper namespace="com.example.demo.mapper.TaskMapper"><select id="findByUserId" resultType="com.example.demo.entity.Task">SELECT * FROM task WHERE user_id = #{userId}</select><insert id="insert">INSERT INTO task (name, status, user_id) VALUES (#{name}, #{status}, #{userId})</insert><update id="update">UPDATE task SET name = #{name}, status = #{status} WHERE id = #{id}</update><delete id="delete">DELETE FROM task WHERE id = #{id}</delete>
</mapper>
服务层和控制器
创建服务层和控制器,实现用户注册、登录和任务管理功能。
@Service
public class UserService {@Autowiredprivate UserMapper userMapper;public User findByUsername(String username) {return userMapper.findByUsername(username);}public void register(User user) {userMapper.insert(user);}
}@Service
public class TaskService {@Autowiredprivate TaskMapper taskMapper;public List<Task> findByUserId(Integer userId) {return taskMapper.findByUserId(userId);}public void createTask(Task task) {taskMapper.insert(task);}public void updateTask(Task task) {taskMapper.update(task);}public void deleteTask(Integer id) {taskMapper.delete(id);}
}
@RestController
@RequestMapping("/api")
public class UserController {@Autowiredprivate UserService userService;@PostMapping("/login")public ResponseEntity<?> login(@RequestBody User user) {User foundUser = userService.findByUsername(user.getUsername());if (foundUser != null && foundUser.getPassword().equals(user.getPassword())) {return ResponseEntity.ok(foundUser);}return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid credentials");}@PostMapping("/register")public ResponseEntity<?> register(@RequestBody User user) {userService.register(user);return ResponseEntity.ok("User registered successfully");}
}@RestController
@RequestMapping("/api/tasks")
public class TaskController {@Autowiredprivate TaskService taskService;@GetMapping("/{userId}")public ResponseEntity<?> getTasks(@PathVariable Integer userId) {return ResponseEntity.ok(taskService.findByUserId(userId));}@PostMappingpublic ResponseEntity<?> createTask(@RequestBody Task task) {taskService.createTask(task);return ResponseEntity.ok("Task created successfully");}@PutMappingpublic ResponseEntity<?> updateTask(@RequestBody Task task) {taskService.updateTask(task);return ResponseEntity.ok("Task updated successfully");}@DeleteMapping("/{id}")public ResponseEntity<?> deleteTask(@PathVariable Integer id) {taskService.deleteTask(id);return ResponseEntity.ok("Task deleted successfully");}
}
第三步:连接前后端
在前端项目中,配置Axios以便与后端API通信。在src/main.js中添加如下代码:
import axios from 'axios';axios.defaults.baseURL = 'http://localhost:8080/api';
Vue.prototype.$http = axios;
然后,在登录页面和任务管理页面中调用后端API:
methods: {handleLogin(){this.$http.post('/login', this.form).then(response => {// 保存用户信息并跳转到任务管理页面}).catch(error => {console.error(error);alert('登录失败');});}
}
methods: {fetchTasks() {this.$http.get(`/tasks/${this.userId}`).then(response => {this.tasks = response.data;}).catch(error => {console.error(error);alert('获取任务列表失败');});},createTask() {this.$http.post('/tasks', { name: '新任务', status: '未完成', userId: this.userId }).then(response => {this.fetchTasks();}).catch(error => {console.error(error);alert('创建任务失败');});},editTask(task) {// 编辑任务逻辑},deleteTask(id) {this.$http.delete(`/tasks/${id}`).then(response => {this.fetchTasks();}).catch(error => {console.error(error);alert('删除任务失败');});}
}
总结
通过本文的介绍,我们快速搭建了一个基于Vue、Element、Spring Boot、MyBatis和MySQL的前后端分离项目。我们实现了用户注册、登录和任务管理的基本功能,展示了如何使用这些技术进行高效的Web开发。希望本文能对你有所帮助,欢迎在实际项目中灵活运用这些技术。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

快速上手:前后端分离开发(Vue+Element+Spring Boot+MyBatis+MySQL)
文章目录 前言项目简介环境准备第一步:初始化前端项目登录页面任务管理页面 第二步:初始化后端项目数据库配置数据库表结构实体类和Mapper服务层和控制器 第三步:连接前后端总结 🎉欢迎来到架构设计专栏~探索Java中的静态变量与实…...

产品推荐| 长江存储eMMC嵌入式储存 YMTC EC230
产品详情 EC230是基于长江存储晶栈Xtacking3.0三维闪存架构打造的新一代eMMC 5.1嵌入式存储产品。EC230的最大顺序读取速度达330MB/s,支持动态SLC缓存,为终端设备提供稳定高性能;支持自动后台/自动节能等操作,减少设备延迟&#…...

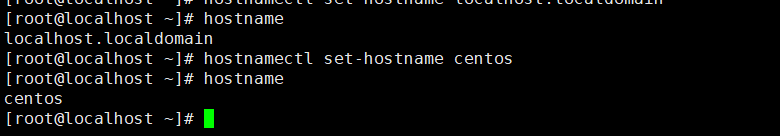
【Linux】IP地址与主机名
文章目录 1.IP地址2.特殊IP地址3.主机名4.域名解析 1.IP地址 每一台联网的电脑都会有一个地址,用于和其它计算机进行通讯 IP地址主要有2个版本,V4版本和V6版本 IPv4版本的地址格式是:a.b.c.d,其中abcd表示0~255的数字,如192.168.…...

ros2--colcon
colcon ros2的编译工具,用于编译ros2项目; 需要在工作空间,也就是src上一级目录colcon build; 很明显colcon作为构建工具,通过调用CMake、Python setuptools完成构建。 小鱼文档 构建参数 --packages-select 仅构…...

PyCharm 2023.3.2 关闭时一直显示正在关闭项目
文章目录 一、问题描述二、问题原因三、解决方法 一、问题描述 PyCharm 2023.3.2 关闭时一直显示正在关闭项目 二、问题原因 因为PyCharm还没有加载完索引导致的 三、解决方法 方法一: 先使用任务管理器强制关闭,下次关闭时注意要等待PyCharm加载完索…...

VS2022 git拉取/推送代码错误
第一步:打开VS2022 第二步:工具->选项->源代码管理->Git 全局设置 第三步:加密网络提供程序设置为:OpenSSL 完结:...

【Vue】vue3中使用swipe竖直方向上滚动
安装 npm install swipe使用 import swiper/css; import swiper/css/mousewheel; import { Swiper, SwiperSlide } from swiper/vue; import { Mousewheel } from swiper/modules;containerHeight 是容器的高度,一定要设置竖直方向上滚动高度,不然会非…...

搭建基于 ChatGPT 的问答系统
搭建基于 ChatGPT 的问答系统 📣1.简介📣2.模型,范式和 token📣3.检查输入-分类📣4.检查输入-监督📣5.思维链推理📣6.提示链📣7.检查输入📣8.评估(端到端系统…...

C++运行时类型识别
目录 C运行时类型识别A.What(什么是运行时类型识别RTTI)B.Why(为什么需要RTTI)C.dynamic_cast运算符Why(dynamic_cast运算符的作用)How(如何使用dynamic_cast运算符) D.typeid运算符…...

在微信上怎么制作一个商城链接
在这个快节奏的时代,每一分每一秒都显得尤为珍贵。随着移动互联网的飞速发展,我们的生活方式正经历着前所未有的变革,其中,微信作为国民级社交应用,早已超越了简单的聊天功能,成为了集社交、支付、生活服务…...

怎么搭建微信商城
在当今这个数字化时代,微信已成为人们日常生活中不可或缺的一部分,它不仅改变了我们的社交方式,更引领了商业营销的新潮流。微信商城作为微信生态内的一个重要组成部分,正以其独特的优势助力商家们实现线上销售的突破。本文将带您…...

【每日一练】python的类.对象.成员.行为.方法传参综合实例(保姆式教学)
运行结果: 本节课程内容:类的使用 1.掌握类的定义和使用方法 2.掌握类的成员的方法使用 3.掌握self关键字的作用 4.定义在类里的函数是类的一种行为,叫方法 5.带传参的行为使用方法 类基本分两部分组成:1.属性,2.方法 类的使用语法…...

Windows 如何打开表情符号面板并使用?
打开面板的方法 想要打开表情符号面板其实非常简单,只需要使用快捷键“Win.”或者“Win;”即可。按下快捷键之后就可以调用出表情符号键盘。 在面板中我们可以看见顶部的三个选项,分别是表情符号、颜文字和符号,表情符号就是上面…...

编程语言里的双斜杠:深入解析其神秘面纱
编程语言里的双斜杠:深入解析其神秘面纱 在编程语言的广阔天地中,双斜杠(//)这一看似简单的符号,实则蕴含着丰富的内涵和用途。它既是注释的标识,又是特定语法结构的组成部分,甚至在某些情况下…...

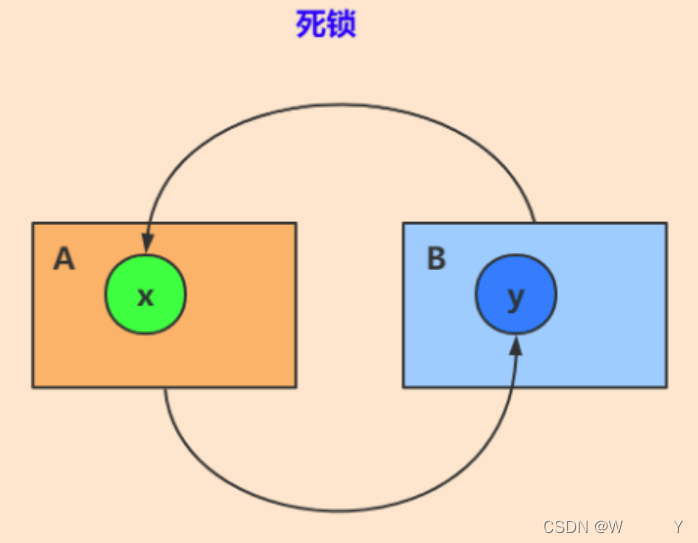
【架构-20】死锁
什么是死锁? 死锁(Deadlock)是指两个或多个线程/进程在执行过程中,由于资源的互相占用和等待,而陷入一种互相等待的僵局,无法继续往下执行的情况。 产生死锁的四个必要条件: (1)互斥条件(Mutual Exclusion):至少有一个资源是非共享…...

Chat2DB:AI引领下的全链路数据库管理新纪元
一、引言 随着数据驱动决策成为现代企业和组织的核心竞争力,数据库管理工具的重要性日益凸显。然而,传统的数据库管理工具往往存在操作复杂、功能单一、不支持多类型数据库管理等问题,限制了数据的有效利用。为了打破这一局面,Ch…...

数据库的学习(5)
题目: 1、新增员工表emp和部门表dept create table dept (deptl int,dept name varchar(11)) charsetutf8; create table emp (sid int,name varchar(11),age int,worktime start date,incoming int,dept2 int) charsetutf8; insert into dept values (101,财务), (…...

v-bind指令——03
v-bind 指令详解: 1 、这个指令是干嘛的? 可以让html标签的某个属性的值产生动态的效果 2、v-bind指令的语法格式:<HTML 标签 v-bind : 参数 “表达式”> </HTML> 3、v-bind指令的编译原理: 编译前:…...

RedisTemplate使用
文章目录 RedisTemplate使用String类型Hash类型List类型Set类型Zset类型 RedisTemplate使用 String类型 Overridepublic void testString() {// t11();String key "k1";String currentNum;// 用法1:key是否存在Boolean value client.hasKey(key);log.i…...

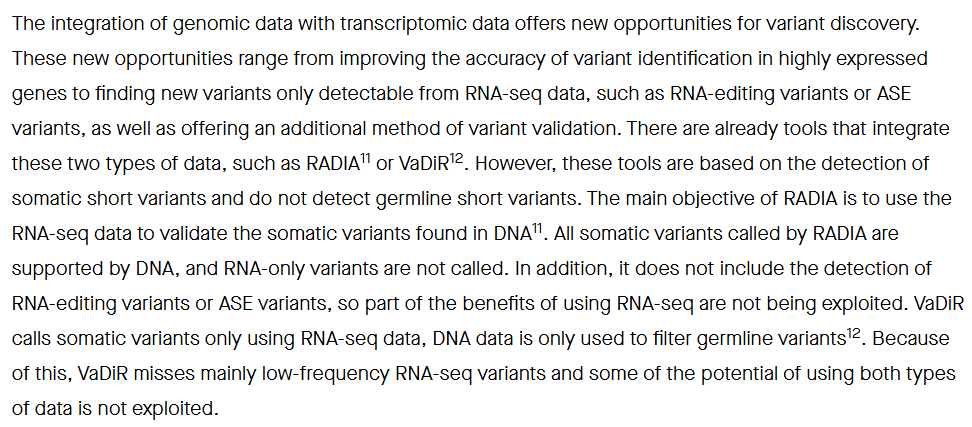
文献解读-多组学-第十八期|《整合 WES 和 RNA-Seq 数据以进行短变异发现》
关键词:多组学;基因测序;变异检测; 文献简介 标题(英文):Integrating WES and RNA-Seq Data For Short Variant Discovery标题(中文):整合 WES 和 RNA-Seq 数…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
