React教程详解四(hooks、pureComponent、Context通信、错误边界、children props与render props)
前言
hooks是react16.8.0版本新增加的新特性/新语法,最大的特点是可以在开发者在函数组件中使用state以及其它React特性,下面分别对其介绍~
React.useState()
state hook能让函数组件也可以拥有state状态,方便其进行state状态的读写操作~
React.useState()方法的参数为第一次初始化state的值,返回一个包含两个元素的数组,第一个为内部当前状态值,另一个参数是更新状态值的函数
const [xxx, setXXX] = React.useState(initValue)setXXX方法有两种写法:
setXXX(newValue) // 非函数参数,直接将此值作为新的state值
setXXX(value => newValue) // 函数作为参数,接收原来的状态值,返回新的状态值setXXX方法会自动将内存中储存的state值进行更新~
// components/Students.jsx
import React from 'react'export default function Students() {const [msg, setMsg] = React.useState({name: '小明', age: 12})const [grade, setGrade] = React.useState('99') // 可通过useState传递多个状态function show() {// setMsg({name: '小红', age: 13}) // 直接将新的状态值返回setMsg((old) => ({name: '小红', age: old.age+1})) // 参数返回新的状态值,可对旧状态值进行操作}function change() {setGrade('100')}return (<div><h2>这是学生信息</h2><h3>姓名:{msg.name}</h3><h3>年龄:{msg.age}</h3><h3>成绩:{grade}</h3><button onClick={show}>更改学生信息</button><button onClick={change}>更改学生成绩</button></div>)
}
React.useEffect()
Effect hook可以让你在函数组件中使用,达到使用声明周期函数效果;
useEffect(() => {// 做一些操作return () => { // 如果写了return,则该函数可以在卸载前被调用,// 相当于类组件中的componentWillUnmount}
},[stateValue] // 此处若指定了stateValue,则就会在组件render和更新时被调用,若指定为空数组时,则只在渲染时被调用
)可以讲useEffect hook看作是三个声明函数的组合:
componentDidMount()
componnetDidUpdate()
componentWillUnmount()import React from 'react'
// import ReactDOM from 'react-dom';
import {root} from '../index'export default function Test() {const [number, setNumber] = React.useState(0)function add() {setNumber(value => value+1)}function destory() {root.unmount()}
React.useEffect(() => {const timer = setInterval(() => {setNumber(value => value+1)}, 500)return () => {clearInterval(timer)}
},[])return (<div><span>test组件</span><span>数值是{number}</span><button onClick={add}>点我加一</button><button onClick={destory}>销毁组件</button></div>)
}React.useRef()
ref hook可以在函数组件中保存标签对象,功能与类组件标签中的React.createRef()一样React教程详解一(props、state、refs、生命周期)_迷糊的小小淘的博客-CSDN博客
const xxxRef = React.useRef() // 定义一个ref
在标签中标记只需使用ref=xxxRef即可,取值利用xxxRef.current
import React from 'react'export default function Students() {const [msg, setMsg] = React.useState({name: '小明', age: 12})const ageRef = React.useRef() // 定义标签reffunction show() {alert(ageRef.current.innerText); // 取值}return (<div><h2>这是学生信息</h2><h3>姓名:{msg.name}</h3><h3 ref={ageRef}>年龄:{msg.age}</h3><button onClick={show}>显示学生年龄</button></div>)
}其它关于路由的hooks已在上一篇文章中讲过,请移步React教程详解二(脚手架、路由)_迷糊的小小淘的博客-CSDN博客
PureComponent
在使用类组件式,会继承于React的Component组件,该组件存在两个问题:
- 只要执行setState(),即使不改变状态数据,组件也会重新渲染(render)
- 若当前组件重新render,即使子组件并未发生任何变化,也会重新渲染
这两个问题导致组件经常被渲染,导致效率低下,因此想要让其当组件的props或state数据发生变化时才重新渲染;
导致此问题的原因在于Component中的shouldComponentUpdate()总是返回true,因此要让其有选择性的进行返回,有两种方法可以做到:
- 重写每个组件的shouldComponentUpdate(nextProps, nextState)方法,该方法接收未来的props和state,将其与目前的state/props进行比较,若发生改变才返回true,否则为false
import React, { Component } from 'react'export default class Students extends Component {state = {name: '小明', age: 10}show = () => {this.setState({name: '小明', age: 11})}shouldComponentUpdate(nextProps, nextState) {return !(nextState.name === this.state.name && nextState.age === this.state.age)}render() {console.log('是否被渲染'); // state中age改变了,所以此行会被输出const {name, age} = this.statereturn (<div><h2>这是学生信息</h2><h3>姓名:{name}</h3><h3>年龄:{age}</h3><button onClick={this.show}>显示学生年龄</button></div>)}
}- 使用PureComponent替换Component,PureComponent重写了shouldComponentUpdate方法,保证组件只有在state或者props变化的时候返回true(当然是进行了浅比较,所以若直接修改了state也是会引起页面渲染的)
import React, { PureComponent } from 'react'export default class Students extends PureComponent {state = {name: '小明', age: 10}show = () => {this.setState({name: '小明', age: 10})}render() {console.log('是否被渲染'); // state中age未改变,所以此行不会被输出const {name, age} = this.statereturn (<div><h2>这是学生信息</h2><h3>姓名:{name}</h3><h3>年龄:{age}</h3><button onClick={this.show}>显示学生年龄</button></div>)}
}开发中常用第二种方法提高运行效率~
Context组件通信
Context也是一种组件通信方式,常用于【祖组件】与【后代组件】通信,但还是redux香哈哈哈哈
使用时要先创建一个Context对象:
const xxxContext = React.createContext() // 创建Contex容器对象主要利用Context对象上的Provider与Consume两个标签;
在后代组件外部包裹xxxContext.Provider,并在该标签上添加value属性,此值即为要传给【后代组件】的数据;
const {Provider} = xxxContext // 在祖组件中使用Provider<Provider value={{school: '清华'}}>子组件
</Provider> // 包裹后代组件【后代组件】读取数据有两种方式:
- 在要接收数据的子组件声明static变量再读取---适用于类组件
static contextType = xxxContext // 声明接收context
this.context // 读取context中value数据- 使用Consumer组件获取数据----类组件与函数组件都可以使用
const { Consumer } = xxxContext // 在子组件中使用Consumer<Consumer>{value => { // value就是context中的value数据// 要展示的内容}}
</Consumer>示例:
①子组件是类组件形式:
// pages/School.jsx
import React, { Component } from 'react'
import Teacher from './Teacher'
import { SchoolContext } from './Students' // 因为要先加载子组件,所以将创建context定义在子组件上,在祖组件上引入
export const {Provider, Consumer} = SchoolContextexport default class School extends Component {state = {school: '清华',base: '北京'}render() {const {school, base} = this.statereturn (<div style={{backgroundColor: 'blue', padding: '10px'}}><h1>这是学校:{school}</h1><Provider value={{school, base}}> // 利用value传过去数据<Teacher /></Provider></div>)}
}// pages/Teacher.jsx
import React, { Component } from 'react'
import Students from "./Students"
export default class Teacher extends Component {render() {return (<div style={{backgroundColor: 'yellow', padding: '10px'}}><h2>这是老师</h2><Students /></div>)}
}//pages/Students.jsx
import React, { Component } from 'react'
export const SchoolContext = React.createContext() // 创建context对象并暴露出去
export default class Students extends Component {static contextType = SchoolContextrender() {const {school, base} = this.context // 传过来的参数放在组件实例对象的context里return (<div style={{backgroundColor: 'orange', padding: '10px'}}><h2>该生来自{base}的{school}</h2></div>)}
}②子组件是函数组件形式:
// pages/School.jsx
import React, { Component } from 'react'
import Teacher from './Teacher'
import { Provider } from './Students' // 引入context对象中的Providerexport default class School extends Component {state = {school: '清华',base: '北京'}render() {const {school, base} = this.statereturn (<div style={{backgroundColor: 'blue', padding: '10px'}}><h1>这是学校:{school}</h1><Provider value={{school, base}}><Teacher /></Provider></div>)}
}// pages/Teacher.jsx
import React, { Component } from 'react'
import Students from "./Students"
export default class Teacher extends Component {render() {return (<div style={{backgroundColor: 'yellow', padding: '10px'}}><h2>这是老师</h2><Students /></div>)}
}// pages/Students.jsx
import React, { Component } from 'react'export const SchoolContext = React.createContext() // 创建context对象并暴露出去
export const {Provider, Consumer} = SchoolContext // 主要是为了暴露出Provider供祖组件使用export default function Students() {return (<div style={{backgroundColor: 'orange', padding: '10px'}}><Consumer> {value => { // value相当于this.context,直接取里面的数据即可return (<h2>该生来自{value.base}的{value.school}</h2>)}}</Consumer></div>)
}react中组件通信方式主要有如下四种方式:
- props
- 消息订阅与发布机制,如pubsub-js
- 集中式状态管理,如redux
- 生产者消费者模式,如conText
错误边界
错误边界(error boundary)用来捕获后代组件在生命周期内产生的错误,从而渲染备用页面;
通常利用getDerivedStateFromError与componentDidCatch(非必需)配合达到效果;两个函数均要定义在父组件中,用于监测容易出错的子组件;
import React, { Component } from 'react'export default class Parents extends Component {state = {hasError: ''} // 表示子组件是否有错// 在父组件中定义错误边界,当子组件在生命周期中报错时,会调用该函数static getDerivedStateFromError(error) {return {hasError: error}}componentDidCatch() {// 该函数可以不写,此处一般用于统计出错次数}render() {return (<div><span>这是parents组件</span>{/* 判断容易报错的子页面 */}{this.state.hasError ? <span>页面出错了。。。(或者此处放一个精心做好的报错页面)</span>: <Son />}</div>)}
}
class Son extends Component {state = {}render() {return (<div><span>这是son组件</span><span>{this.state.name.name}</span>{/* 请求了一个不存在的数据,会报错 */}</div>)}}children props与render props
之前所有讲过的例子中,三级组件使用都是采用如下方式:
// 祖组件中调用父组件
// 父组件中调用子组件若想采用在祖组件中直接调用父组件和子组件方式应该采用什么方式呢?以上述讲解context中三个组件为例:
- 通过props中children标签属性传递
// pages/School.jsx
import React, { Component } from 'react'
import Teacher from './Teacher'
import Students from './Students'export default class School extends Component {state = {school: '清华',base: '北京'}render() {const {school, base} = this.statereturn (<div style={{backgroundColor: 'blue', padding: '10px'}}><h1>这是学校:{school}</h1><Teacher><Students /> // 将子组件作为标签体内容传入</Teacher></div>)}
}// pages/Teacher.jsx
import React, { Component } from 'react'
export default class Teacher extends Component {render() {return (<div style={{backgroundColor: 'yellow', padding: '10px'}}><h2>这是老师</h2>{/* 标签体中的内容通过this.props.children拿到,此时代表Students组件 */}{this.props.children} </div>)}
}// pages/Students.jsx正常写组件即可
该种方法利用了组件标签标签体中传递的方式,和一般组件不同的是,组件标签的标签体不会被主动渲染,需要在组件中对应位置声明{this.props.children} 进行接收才会展示~
该种方式没法传递数据给子组件,所以引入下面方式:
- 通过props中render方法
组件标签可以传递render props属性渲染组件,且可以传递参数,相当于在父组件中做了占位,可以任意调用子组件。类似于vue中的插槽方法~
render属性为函数形式,接收传给子组件的参数,一般返回一个组件;在父组件中对应位置调用render方法,并传递给父组件的参数,实现父子间通信;即为{this.props.render(xx参数1,xx参数2,...., xx参数n)}
// pages/School.jsx
import React, { Component } from 'react'
import Teacher from './Teacher'
import Students from './Students'export default class School extends Component {render() {return (<div style={{backgroundColor: 'blue', padding: '10px'}}><h1>这是学校</h1>{/* 通过render属性实现父子组件关系,通过prop传递参数*/}<Teacher render={({teacherName, subject}) => <Students teacherName={teacherName} subject={subject}/>} /></div>)}
}// pages/Teacher.jsx
import React, { Component } from 'react'
export default class Teacher extends Component {state = {teacherName: '小李',subject: '语文'} render() {const {teacherName, subject} = this.statereturn (<div style={{backgroundColor: 'yellow', padding: '10px'}}><h2>这是老师</h2>{/* 在展示位置使用{this.props.render渲染子组件} */}{this.props.render({teacherName, subject})}</div>)}
}// pages/Students.jsx
import { Component } from "react"
export default class Students extends Component {render() {return (<div style={{backgroundColor: 'orange', padding: '10px'}}>{/* 利用props接收参数 */}<h2>该生的{this.props.subject}老师是{this.props.teacherName}</h2></div>)}
}做笔记是真不容易啊(灬ꈍ ꈍ灬)
相关文章:
)
React教程详解四(hooks、pureComponent、Context通信、错误边界、children props与render props)
前言 hooks是react16.8.0版本新增加的新特性/新语法,最大的特点是可以在开发者在函数组件中使用state以及其它React特性,下面分别对其介绍~ React.useState() state hook能让函数组件也可以拥有state状态,方便其进行state状态的…...

【Spring从成神到升仙系列 二】2023年再不会 IOC 源码,就要被淘汰了
👏作者简介:大家好,我是爱敲代码的小黄,独角兽企业的Java开发工程师,CSDN博客专家,阿里云专家博主📕系列专栏:Java设计模式、数据结构和算法、Kafka从入门到成神、Kafka从成神到升仙…...

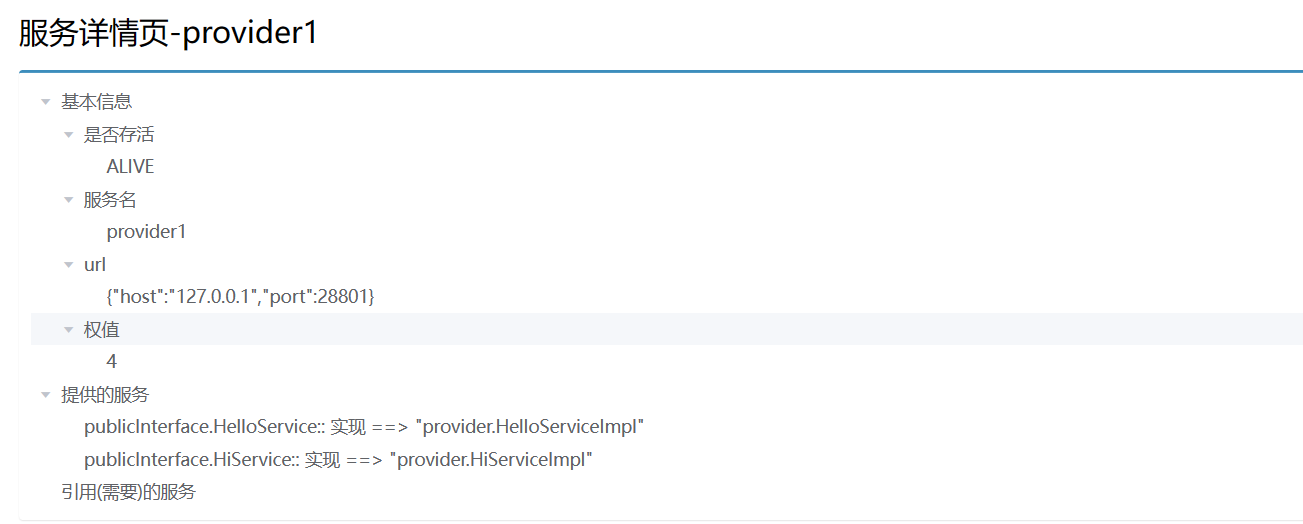
菜鸟的进阶--手写一个小型dubbo框架
1.rpc调用流程2.组件1.Redis注册中心3.编解码/序列化在本例的Netty通信中,由于每次调用rpc服务都要发送同一个类对象invoker,所以可以使用Protobuf。但是在接受方法调用结果的时候就不行了,因为我们无法提前确定对方方法返回结果的类型&#…...

js逆向爬取某音乐网站某歌手的歌曲
js逆向爬取某音乐网站某歌手的歌曲一、分析网站1、案例介绍2、寻找列表页Ajax入口(1)页面展示图。(2)寻找部分歌曲信息Ajax的token。(3)寻找歌曲链接(4)获取歌曲名称和id信息3、寻找…...

为什么软件测试面试了几个月都没有offer,从HR角度分析
首先,我觉得你在软件测试面试的过程中,逻辑比较混乱的最大一个原因是,说明你没有形成一个一个整体的体系。 导致你说的时候很多东西都杂乱无章。 我个人认为软件测试,其实开始首先进行的是一些需求的分析工作,之后呢…...

DC-7 靶场学习
文章目录信息搜集账号密码获取修改密码反弹shell得到flag信息搜集 首先获取目标ip。 arp-scan -l nmap -sP 192.168.28.0/24得到目标ip为: 192.168.28.139先访问页面。 翻译一下。 欢迎来到 DC-7DC-7引入了一些“新”概念,但我会让你弄清楚它们是什么…...

深入理解JavaScript的事件冒泡与事件捕获
前言JavaScript中提供了很多操作DOM的API。事件冒泡和事件捕获是指浏览器中处理DOM元素上事件的两种不同方式。事件冒泡和事件捕获都是JavaScript事件模型中的一部分,可以用来处理事件。对于这个问题,在实际开发中,并不是非常重要,…...

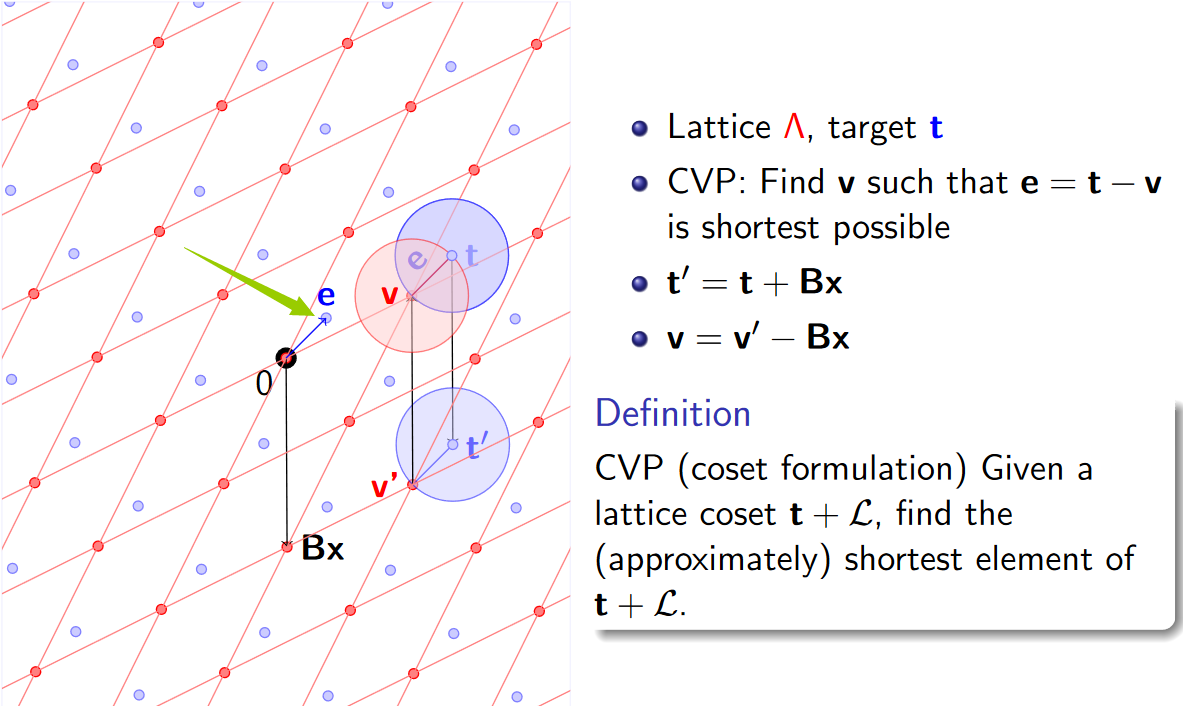
格密码学习笔记(六):格中模运算
文章目录格中取模运算CVP和格的陪集致谢格中取模运算 定义(格的基本区域) P⊂Rn:{Px∣x∈L}\mathcal{P} \subset \mathbb{R}^n : \{ \mathcal{P} \bm{x} | \bm{x} \in \mathcal{L} \}P⊂Rn:{Px∣x∈L}是Rn\mathbb{R}^nRn的一种划分。 用P\mathcal{P}P对…...

【C++】非常重要的——多态
凡是面向对象的语言,都有三大特性,继承,封装和多态,但并不是只有这三个特性,是因为者三个特性是最重要的特性,那今天我们一起来看多态! 目录 1.多态的概念 1.1虚函数 1.2虚函数的重写 1.3虚…...

发票账单很多?python助你批量完成数据提取
每天面对成堆的发票,无论是税务发票还是承兑单据,抑或是其他各类公司数据要从照片、PDF等不同格式的内容中提取,我们都有必要进行快速办公的能力提升。因此,我们的目标要求就十分明显了,首先要从图片中获取数据&#x…...

[闪存2.1] NAND FLASH特性串烧 | 不了解闪存特性,你能用好闪存产品吗?
前言 为了利用好闪存, 发挥闪存的优势, 以达到更好的性能和使用寿命, 那自然要求了解闪存特性。 闪存作为一种相对较新的存储介质, 有很多特别的特性。 一.闪存的特性 凡是采用Flash Memory的存储设备,可以统称为闪存存储。我们经常谈的固态硬盘(SSD),可以由volatile/…...

面试官问我按钮级别权限怎么控制,我说v-if,面试官说再见
最近的面试中有一个面试官问我按钮级别的权限怎么控制,我说直接v-if啊,他说不够好,我说我们项目中按钮级别的权限控制情况不多,所以v-if就够了,他说不够通用,最后他对我的评价是做过很多东西,但…...

阿里云服务器使用教程:CentOS 7安装nginx详细步骤
目录 1、下载nginx压缩包 2、配置nginx安装所需环境 3、解压nginx压缩包 4、编译安装nginx 5、nginx启动...

Android JNI浅析、Java和Native通信对象的传值和回调
简单了解一下jni JNI是一个本地编程接口,它允许运行在Java虚拟机的Java代码与用其他语言(如C,C和汇编)编写的库交互。 jni函数签名 首先看一下java类型对应的jni类型: Java类型符号BooleanZByteBCharCShortSIntILongJFloatFDo…...

linux目录/usr/lib/systemd/system目录详解
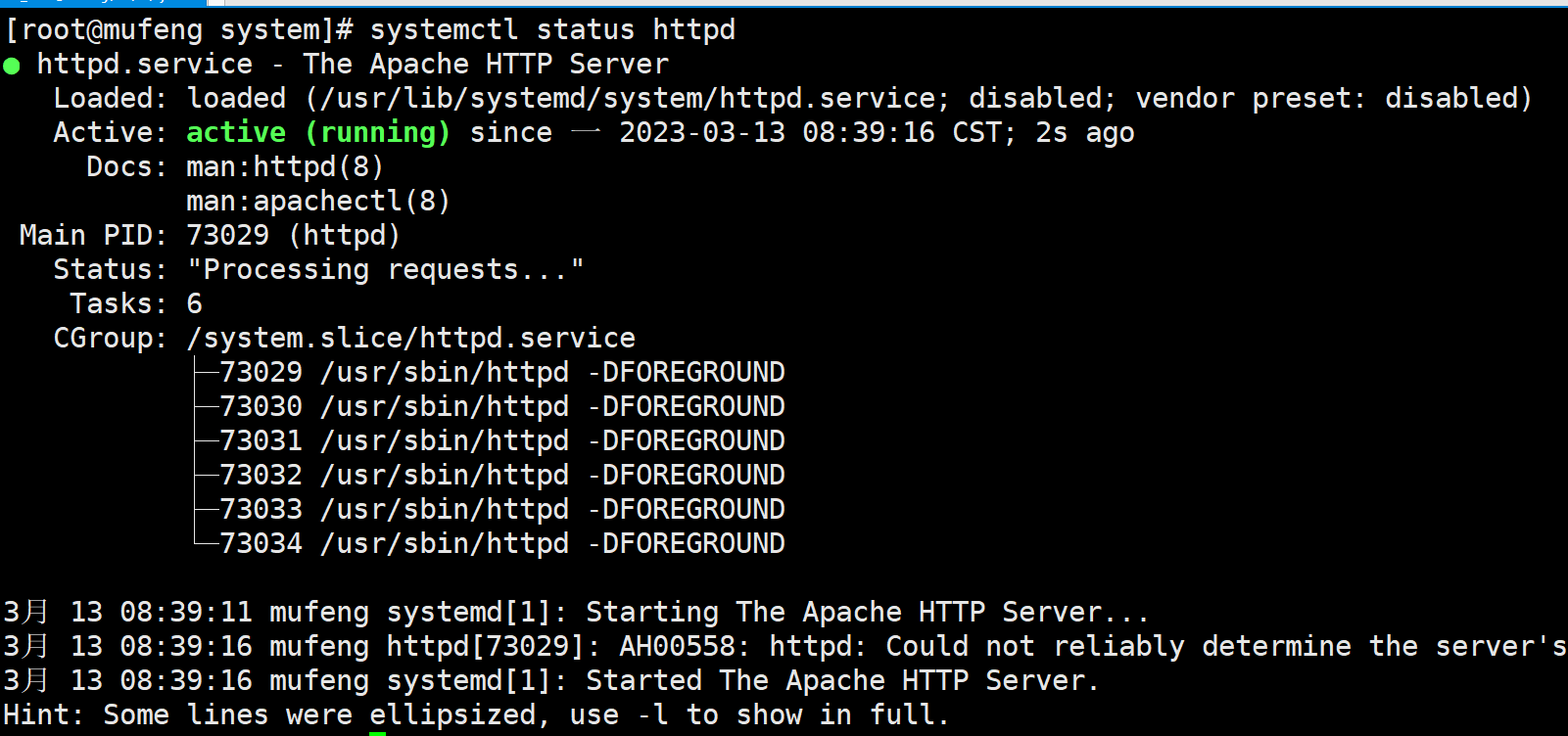
文章目录前言一. systemd介绍二. service 脚本详解2.1 [Unit] 区块2.2 [Service] 区块2.3 [Install] 区块总结前言 init的进化经历了这么几个阶段: CentOS 5: SysV init,串行 CentOS 6:Upstart,并行,借鉴ubuntu CentOS 7:Syste…...

408考研计算机之计算机组成与设计——知识点及其做题经验篇目4:CPU的功能和基本结构
随着考研的慢慢复习,我们逐渐进入了计算机组成与设计的第五章中央处理器。它原名为CPU。姓C,名PU,字中央处理器,号计组难点,乃计算机之中心与核心部件,小编称之曰能算能控,赐名曰九天宏教普济生…...
等级考试试卷(五级)解析)
2022-12-10青少年软件编程(C语言)等级考试试卷(五级)解析
2022-12-10青少年软件编程(C语言)等级考试试卷(五级)解析T1、漫漫回国路 2020年5月,国际航班机票难求。一位在美国华盛顿的中国留学生,因为一些原因必须在本周内回到北京。现在已知各个机场之间的航班情况,求问他回不回得来(不考虑转机次数和机票价格)。 时间限制:10…...

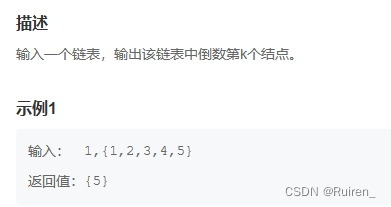
刷题专练之链表(一)
文章目录前言一、 移除链表元素1.题目介绍2.思路3.代码二、反转链表1.题目介绍2.思路3.代码三、链表的中间结点1.题目介绍2.思路3.代码四、链表的中间结点1.题目介绍2.思路3.代码前言 以下是链表经常考的面试题,我在这里进行归纳和讲解,采取的是循序渐进…...

elasticsearch高级查询api
yml配置 #es配置 spring:elasticsearch:rest:uris: 192.168.16.188:9200添加依赖 <dependency><groupId>org.elasticsearch.client</groupId><artifactId>elasticsearch-rest-high-level-client</artifactId> </dependency>使用编程的形式…...

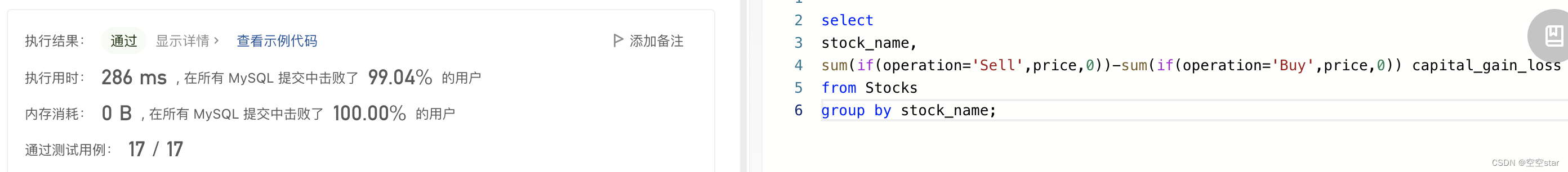
力扣-股票的资本损益
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1393. 股票的资本损益二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.正确示范④提交SQL运行结果5.其他…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...
