Vite4 + Vue3 + vue-router4 动态路由
动态路由,基本上每一个项目都能接触到这个东西,通俗一点就是我们的菜单是根据后端接口返回的数据进行动态生成的。表面上是对菜单的一个展现处理,其实内部就是对router的一个数据处理。这样就可以根据角色权限或者一些业务上的需求,根据不同属性就行路由的划分。到达不同的页面渲染效果。
本文只是讲解菜单的权限控制,不到按钮级别。其实按钮也是差不多的。可以设置一个属性表示菜单,一个属性表示按钮,每一个菜单的叶子节点上都包含根据权限返回的按钮数组。接着可以通过组件的形式去输出相应的按钮就可以。
一、搭建项目 😛😛😛
这里我已经提前搭建好了 Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)
二、根据上面链接搭建好项目,修改src/router/index.ts 😁 😉
asyncRoutes里面可以存放默认的一些路由,比如登录、404、403这些。由于我只是演示,所以就啥都不放了。清晰明朗一点。
import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router'export const asyncRoutes: RouteRecordRaw[] = []const router = createRouter({history: createWebHashHistory(),routes: asyncRoutes,scrollBehavior: () => ({ left: 0, top: 0 })
})export default router
三、创建 'src/layout/index.vue' 文件 😁 😉
这个文件就是整个项目的布局,一般我们常见的项目都分为上下结构,就如下图。导航和菜单部分基本上是用户登录以后就已经确定好了,点击菜单的时候去切换路由。我这里由于这部分不是重点,所以我就很潦草的画了一个很简单的页面。

<template><div style="padding: 100px;"><div><div v-for="(item, index) in menus[0].children" :key="index" style="margin-bottom: 20px;"><router-link :to="item.path">{{item.title}}</router-link></div></div><div><router-view #default="{route, Component}"><transition leave-from-class="ts-web-fade--leave-to" enter-active-class="animate__animated animate__bounceInRight"><component :is="Component"></component></transition></router-view></div></div>
</template><script lang="ts">
import appStore from '@/pinia';export default defineComponent({setup() {const { menus } = appStore.permissionModuleconsole.log(menus, 'menus')return {menus,}}
})
</script>
四、创建 'src/pinia/modules/permission.ts' 文件 😁 😉
由于我这里是一个demo,没有真正的去接入后端。所以我暂时放入的静态数据。自己替换成接口返回就好。
import { defineStore } from 'pinia';
import router from '@/router'
// 这是整个项目的布局页面。根据自己的项目替换就好
import Layout from "@/layout/index.vue";
import {RouteRecordRaw} from "vue-router";export type MenuType = {path: string,title: string,component: string,redirect?: string,children?: Array<MenuType>
}type RouterType = RouteRecordRaw & {hidden?: boolean;alwaysShow?: boolean;
}export interface IPermissionState {routes: RouterType[]dynamicRoutes: RouterType[]menus: Array<MenuType>
}function hasPermission<T>(roles: T[], route: RouterType) {if (route.meta && route.meta.roles) {return roles.some((role) => (route.meta?.roles as T[]).includes(role));}return true
}const modules = import.meta.glob('../../views/**/*.vue')
const _import = (path: string) => () => import(`../../views/${path}.vue`)const assembleRouter = (routers: any) => {const addRouter = routers.filter((router: any) => {(router.title && router.icon) && (router.meta = {title: router.title,// icon: router.icon,// alwaysShow: router.alwaysShow || false,// affix: router.affix || false,})if (router.component === 'Layout') {router.component = shallowRef(Layout)} else {if (import.meta.env.MODE === 'development') {router.component = _import(router.component)} else {router.component = modules[`../../views/${router.component}.vue`]}}if (router.children && router.children.length) {router.children = assembleRouter(router.children)}return true})return addRouter
}export function filterAsyncRoutes(routes: RouterType[], roles: string[]) {const res: RouterType[] = []routes.forEach((route) => {const tmp = { ...route }if (hasPermission<string>(roles, tmp)) {if (tmp.children) {tmp.children = filterAsyncRoutes(tmp.children, roles)}res.push(tmp)}})return res
}export const permissionModule = defineStore({id: 'permission',state(): IPermissionState{return {routes: [],dynamicRoutes: [],menus: []}},actions:{async getMenus() {try {// 这里由于不方便演示,所以我写的静态数据。换着自己对于的接口就好const list:MenuType[] = [{path: '/',title: 'ts-super-web',component: 'Layout',redirect: '/home',children: [{title: 'home',path: 'home',component: 'home'},{title: 'home1',path: 'home1',component: 'home1'}]}]this.menus = list// 组件路由let addRouter = assembleRouter(this.menus)// addRouter = assembleRouterDelete(addRouter)// 动态添加菜单addRouter.forEach((ts: any) => {router.addRoute(ts)})} catch (err) {return Promise.reject(err);}}}
})
五、路由拦截器 😁 😉 😜
因为上面说到我没有真正的接入后端,所以这里我也没有进行token判断。自行增加一下就好,比较简单。除了token还可以在拦截器里面放置一个白名单列表,对于白名单里面的路由我们不做拦截。比如login登录页面、404等等。根据自己需求配置就好。
import router from '@/router'
// @ts-ignore
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
import appStore from "@/pinia";NProgress.configure({easing: 'ease', // 动画方式showSpinner: true, // 是否显示加载icotrickleSpeed: 200, // 自动递增间隔minimum: 0.4, // 更改启动时使用的最小百分比
})router.beforeEach(async (to, form, next) => {// 这里处理自己的逻辑,比如需要登录以后才能访问其他页面等等NProgress.start()const { menus, getMenus } = appStore.permissionModuleif (menus.length === 0) {try {// 调用接口获取菜单 进行跳转await getMenus()next({ ...to, replace: true })} catch (err) {next()}} else {next()}NProgress.done()
})
六、修改app.vue
<template><router-view />
</template><style>
html,body,#app {height: 100%;width: 100%;margin: 0;padding: 0;
}
</style>七、src/views下的两个home文件进行一下修改
home 这两个文件不修改也不影响。
<template><p style="font-size: 32px;">你好,我是home</p>
</template>
home1 这两个文件不修改也不影响。
<template><p style="font-size: 32px;">你好,我是home1</p>
</template>八、效果浏览

我是Etc.End。如果文章对你有所帮助,记得帮我点个免费的赞和收藏。同时欢迎各位小伙伴一起学习,一起成长👉👉WX:SH--TS。🍓 🍑 🍈 🍌 🍐 🍍 🍠 🍆 🍅 🌽
相关文章:

Vite4 + Vue3 + vue-router4 动态路由
动态路由,基本上每一个项目都能接触到这个东西,通俗一点就是我们的菜单是根据后端接口返回的数据进行动态生成的。表面上是对菜单的一个展现处理,其实内部就是对router的一个数据处理。这样就可以根据角色权限或者一些业务上的需求࿰…...

MS(mbed l432KC)-->速通9个lab详细解析[5]
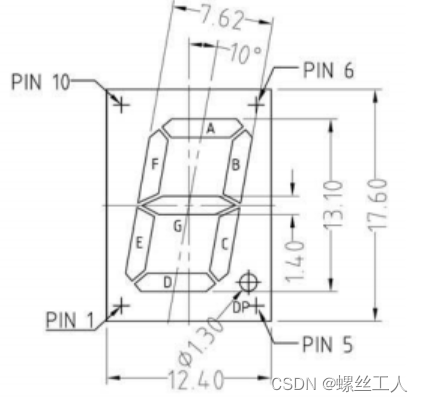
Exercise5 这次实验我们将正式接触到一个相对来说有点意思并且有点牌面的传感器了----->数码管。数码管是我们生活中非常常见的一种传感器,比如计时器,秒表,以及数字显示大屏幕,其实原理都跟数码管差不多。如果是没有单片机基础的同学,突然一下接触到相对来说比较常见…...

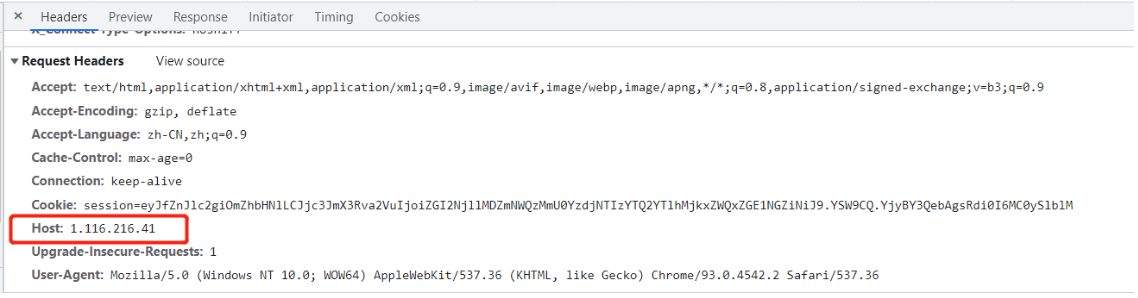
XXE漏洞复现
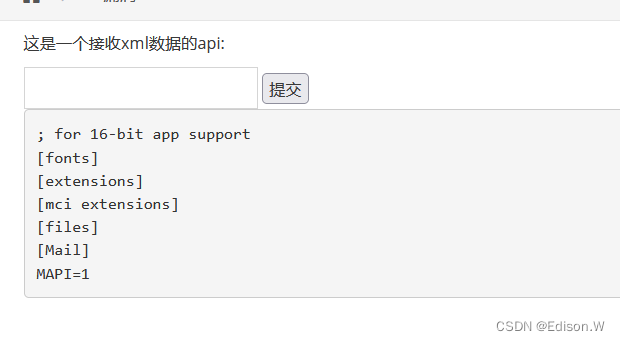
目录XML基础概念XML数据格式DTD基础定义DTD作用分类DTD实体实体的分类DTD元素XXE漏洞介绍实操如何探测xxe漏洞XML基础 概念 什么是XML 是一种可扩展标记语言 (Extensible Markup Language, XML) ,标准通用标记语言的子集,可以用来标记数据、定义数据类型…...

初识C++需要了解的一些东西(2)
😁关注博主:翻斗花园第一代码手牛爷爷 😃Gitee仓库:牛爷爷爱写代码 目录🌍内联函数🌕内联函数概念🌖内联函数特性🌓auto关键字(C11)🌞类型别名⭐️auto简介☀️auto的使…...

全国程序员薪酬大曝光!看完我酸了····
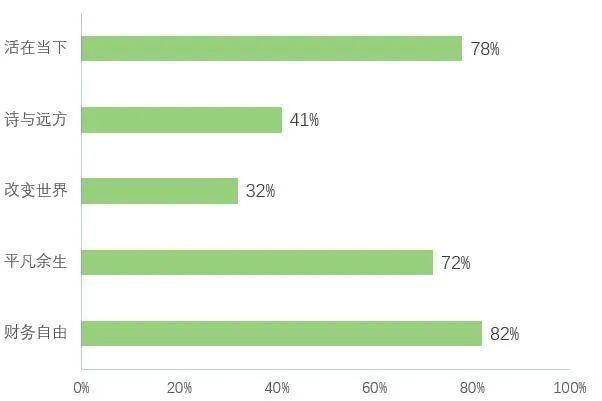
2023年,随着互联网产业的蓬勃发展,程序员作为一个自带“高薪多金”标签的热门群体,被越来越多的人所关注。在过去充满未知的一年中,他们的职场现状发生了一定的改变。那么,程序员岗位的整体薪资水平、婚恋现状、职业方…...

改进YOLO系列 | CVPR2023最新Backbone | FasterNet 远超 ShuffleNet、MobileNet、MobileViT 等模型
论文地址:https://export.arxiv.org/pdf/2303.03667v1.pdf 为了设计快速神经网络,许多工作都集中在减少浮点运算(FLOPs)的数量上。然而,作者观察到FLOPs的这种减少不一定会带来延迟的类似程度的减少。这主要源于每秒低浮点运算(FLOPS)效率低下。并且,如此低的FLOPS主要…...

Nginx常见用法
一、Niginx是什么? Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。Niginx是一款轻量级的web服务器/反向代理器,Nginx是高性能的HTTP和 反向代理的web服务器,处理高并发的能力十分强大,…...

MySQL存储引擎和日志管理
MySQL存储引擎和日志管理一、存储引擎的概念1、Myisam的特点2、Myisam表支持 3 种不同的存储格式3、innodb4、死锁5、查看系统支持的存储引擎6、查看表使用的存储引擎7、修改存储引擎8、通过 create table 创建表时指定存储引擎二、日志管理1、错误日志2、通用查询日志3、慢查询…...

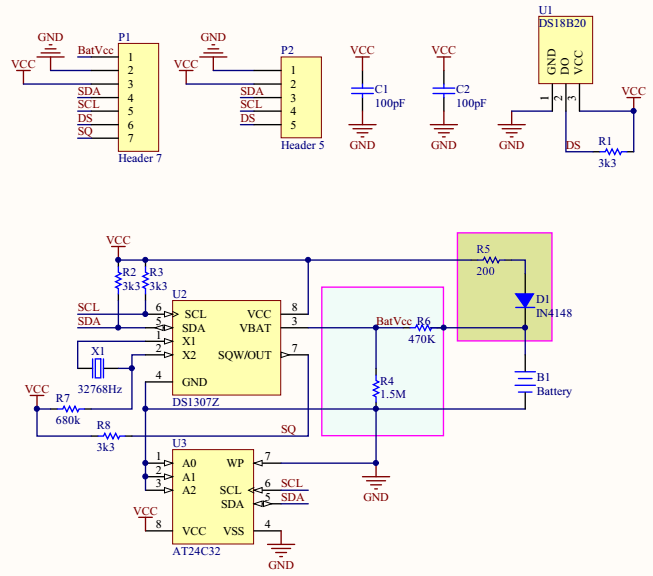
Arduino 驱动DS1307时钟模块使用介绍
Arduino 驱动DS1307时钟模块使用介绍 🔖DS1307时钟模块 📍DS1307时钟模块资料 https://pan.baidu.com/s/1mtXruLAktZj7UDhFD54BNw 提取码:d9xh 📋模块简介:DS1307 I2C实时时钟芯片(RTC) 24C32 32K I2C EEPROM存储器 解决DS1307带备用电池不能读写的问题。 充满电后,…...

为什么 Python 没有 main 函数?
众所周知,Python中没有所谓的main函数,但是网上经常有文章提到“ Python的main函数”和“建议编写main函数”。 其实,可能他们是想模仿真正的main函数,但是许多人都被误导(或误解),然后编写了非…...

【无标题】使用Bibtex4word 整理毕业论文参考文献
Bibtex4Word使用一览需要安装和配置的软件texLiveBibtex4word需要安装和配置的软件 texLive 这个就不多说啦,大家自己找教程安装吧,因为我之前装过这一系列所以就不再来一遍了,但是有两条配置需要注意! 添加环境变量 key: BIB…...

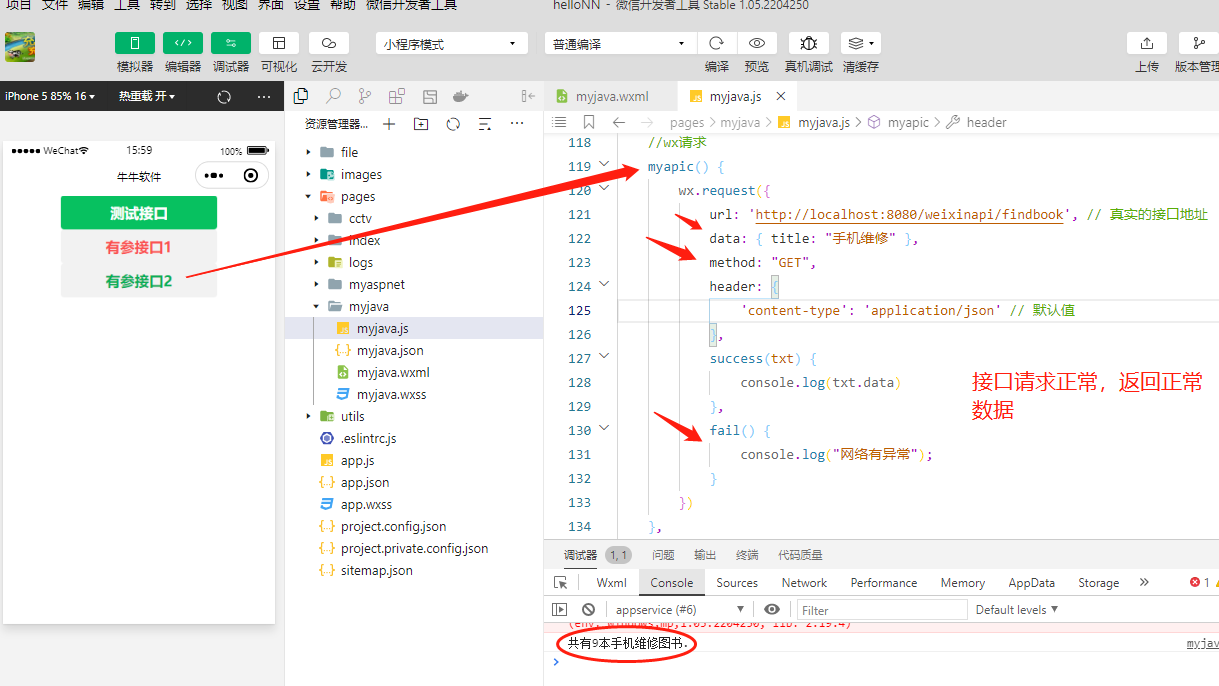
19--网络API(java版)
什么是网络API在一个网站里面发起https请求是很常见的,但是,由于微信小程序是腾讯内部的产品,不能直接打开一个外部的链接,例如,您在微信小程序里面无法直接打开网站,但是,在做小程序开发的时候…...

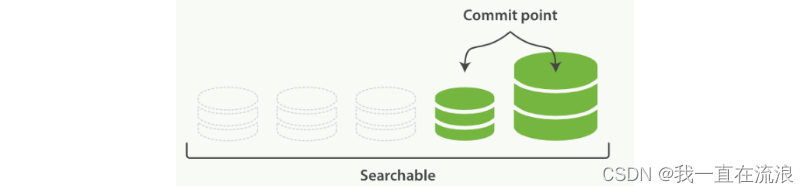
ElasticSearch - 分片内部原理之动态更新索引、近实时搜索、持久化变更、段合并
文章目录01. ElasticSearch 倒排索引是什么?02. ElasticSearch 倒排索引为什么是不可变的?03. ElasticSearch 索引文档原理?04. ElasticSearch 如何动态更新索引?05. ElasticSearch 文档的新增、删除、更新?06. Elasti…...

模拟数据采集卡之ADCTDC 模拟时间/数字转换器组合应用选型指南
简介 产品组合包括一系列多功能时间到数字转换器(TDC)和模数转换器(ADC)。我们的许多客户的应用场景依赖于对飞行时 间(TOF)的测量。该系列产品非常适合用于质谱系统(TOF-MS),光学相干断层扫描(OCT),荧光寿命成像显微镜(FLIM), 时间相关单光子…...

R语言编程基础
文章目录安装运算符判断函数递归安装 根据自己的操作系统,下载R语言环境后,安装,并将安装路径加入到环境变量,即可从命令行进入R环境 >rR version 4.2.2 (2022-10-31 ucrt) -- "Innocent and Trusting" Copyright …...

2023-03-15:屏幕录制并且显示视频,不要用命令。代码用go语言编写。
2023-03-15:屏幕录制并且显示视频,不要用命令。代码用go语言编写。 答案2023-03-15: 使用moonfdd/ffmpeg-go和moonfdd/sdl2-go库来实现屏幕录制并显示视频,大体流程如下: 1.使用libavdevice库中的AVInputFormat&…...

STM32外设-DMA
1. 简介 DMA(Direct Memory Access)—直接存储器存取,是单片机的一个外设,它的主要功能是用来搬数据,但是不需要占用 CPU,即在传输数据的时候, CPU 可以干其他的事情,好像是多线程一样。数据传输支持从外设…...

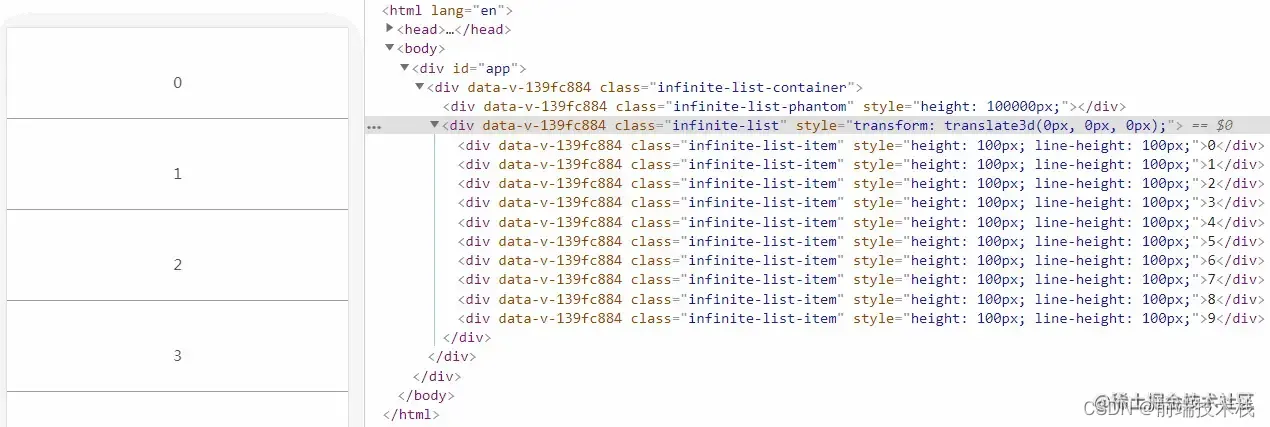
【面试题】面试官:如果后端给你 1w 条数据,你如何做展示?
最近一位朋友参加阿b的面试,然后面试官问了她这个问题,我问她咋写的,她一脸淡定的说:“虚拟列表。”大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面…...

第十二届蓝桥杯省赛详解
试题A:空间 1B是8位,32位二进制数占用4B空间,1MB2^10KB2^20B 那么可以存放32位二进制数的个数为256*2^20*8/3267108864 试题B:卡片 分析:因为数据只有2021,所以直接模拟即可 结果为:3181&…...

ssh创建秘钥对
1. 使用ssh-keygen 生成秘钥对 [root6zix89b87qmvuv ~]# ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/root/.ssh/id_rsa): 按回车键或设置密钥的存储路径 Enter passphrase (empty for no passphrase): 按回车键或设置密钥的存…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
