SpringMVC系列九: 数据格式化与验证及国际化
SpringMVC
- 数据格式化
- 基本介绍
- 基本数据类型和字符串自动转换
- 应用实例-页面演示方式
- Postman完成测试
- 特殊数据类型和字符串自动转换
- 应用实例-页面演示方式
- Postman完成测试
- 验证及国际化
- 概述
- 应用实例
- 代码实现
- 注意事项和使用细节
- 注解的结合使用
- 先看一个问题
- 解决问题
- 数据类型转换校验核心类-DatBinder
- 取消某个属性的绑定
- 应用实例
- 注意事项和细节说明
⬅️ 上一篇: SpringMVC系列八: 手动实现SpringMVC底层机制-第四阶段
🎉 欢迎来到 SpringMVC系列九: 数据格式化与验证及国际化 🎉
在本篇文章中,我们将深入探讨 SpringMVC 中的数据格式化、验证以及国际化的相关内容。通过掌握这些功能,您可以更好地处理应用程序中的数据格式和国际化需求。
🔧 本篇需要用到的项目: JavaWeb项目 springmvc

数据格式化
基本介绍
说明: 在我们提交数据(比如表单时)SpringMVC怎么对提交的数据进行转换和处理的
1.基本数据类型可以和字符串之间自动完成转换, 比如:
Spring MVC上下文中内建了很多转换器, 可完成大多数Java类型的转换工作.
基本数据类型和字符串自动转换
切换回之前写的springmvc项目

应用实例-页面演示方式
1.新建com.zzw.web.datavalid.entity包 Monster.java
public class Monster {private Integer id;private String email;private Integer age;private String name;//有参, 无参构造器, setter, getter, toString方法2.新建web目录/data_valid.jsp
<head><title>SpringMVC[数据格式/验证等]</title>
</head>
<body>
<h1>SpringMVC[数据格式/验证等]</h1>
<a href="<%=request.getContextPath()%>/addMonsterUI">添加妖怪</a>
<hr>
3.新建web/WEB-INF/pages/datavalid/monster_addUI.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>添加妖怪</title>
</head>
<body>
<%--这里的表单, 我们使用springMVC的标签来完成
说明几点:
1.SpringMVC 表单标签在显示之前必须在 request 中有一个bean, 该 bean 的属性和表单标签的字段要对应request 中的 key 为: form 标签的 modelAttribute 属性值, 比如这里的monster
2.SpringMVC 的 form:form 标签的 action 属性值中的 / 不代表 WEB 应用的根目录
3.这里我们使用springmvc标签的主要目的是方便提示信息回显
--%>
<form:form action="/springmvc/" method="post" modelAttribute="?">妖怪名字: <form:input path="name"/><br/><br/>妖怪年龄: <form:input path="age"/><br/><br/>妖怪邮件: <form:input path="email"/><br/><br/><input type="submit" value="添加妖怪"/>
</form:form>
</body>
</html>
4.新建com.zzw.web.datavalid包 MonsterHandler.java
/*** @author 赵志伟* @version 1.0* MonsterHandler 处理器响应用户提交数据* @Scope(value = "prototype") 表示每次请求MonsterHandler会生成一个新的对象*/
@SuppressWarnings({"all"})
@Controller
@Scope(value = "prototype")
public class MonsterHandler {/*** 显示添加monster的页面* 1. 这里Map<String, Object> map* 2. 当我们向map添加数据时, 会默认存放到request域中* @param map* @return*/@RequestMapping(value = "/addMonsterUI")public String addMonsterUI(Map<String, Object> map) {/*** 解读* 1.这里的表单, 我们使用springMVC的标签来完成* 2.SpringMVC 表单标签在显示之前必须在 request 中有一个bean, 该 bean 的属性和表单标签的字段要对应* request 中的 key 为: form 标签的 modelAttribute 属性值, 比如这里的monster* 3.SpringMVC 的 form:form 标签的 action 属性值中的 / 不代表 WEB 引用的根目录* 4.<form:form action="?" method="post" modelAttribute="monster">* 这里需要给request增加一个 monster, 因为jsp 页面 的modelAttribute="monster"需要* 这时是springMVC的内部检测机制 即使是一个空的也需要, 否则报错*///再次说明, 如果你跳转的页面, 使用了springmvc标签//就需要准备一个对象放入到request域中, 这个对象的属性名 monster, 对应//springmvc表单标签的 modelAttribute="monster"map.put("monster", new Monster());return "datavalid/monster_addUI" ;}
}
5.monster_addUI.jsp补充 modelAttribute
modelAttribute="monster"
6.新建web/WEB-INF/pages/datavalid/success.jsp
<h1>恭喜, 添加成功~</h1>
7.MonsterHandler 新增save方法
/*** 编写方法, 处理添加妖怪* 1. springmvc可以将提交的数据, 按照参数名和对象的属性名匹配* 2. 直接封装到对象中->前面讲解模型数据时讲过* String -> Integer* @param monster* @return*/
@RequestMapping(value = "/save")
public String save(Monster monster) {System.out.println("---monster---" + monster);return "datavalid/success";
}
8.monster_addUI.jsp补充 action
<form:form action="save" method="post" modelAttribute="monster">

9.测试. 浏览器: http://localhost:8080/springmvc/data_valid.jsp
1)如果age输入的是 数字, 则通过, 说明SpringMVC可以将提交的字符串 数字, 比如"28", 转成 Integer/int
2)如果不是数字, 则给出400的页面
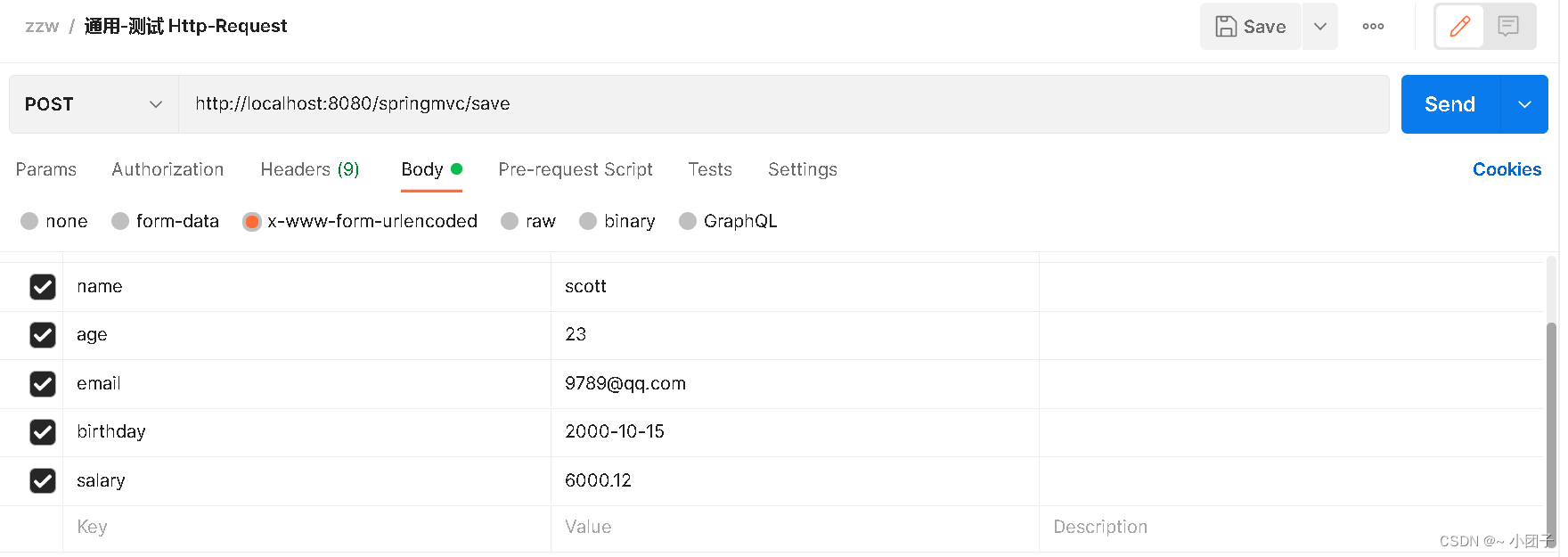
Postman完成测试
1.Postman测试 SpringMVC系列三: Postman(接口测试工具)

特殊数据类型和字符串自动转换
应用实例-页面演示方式
1.特殊数据类型和字符串之间的转换使用注解(比如日期, 规定格式的小数比如货币形式等)
2.对于日期和货币可以使用 @DataTimeFormat 和 @NumberFormat 注解, 把这两个注解标记在字段上即可
3.修改 Monster.java, 增加 birthday 和 salary 字段
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;
@NumberFormat(pattern = "###,###.##")
private Float salary;//全参构造器, setter,getter,toString方法
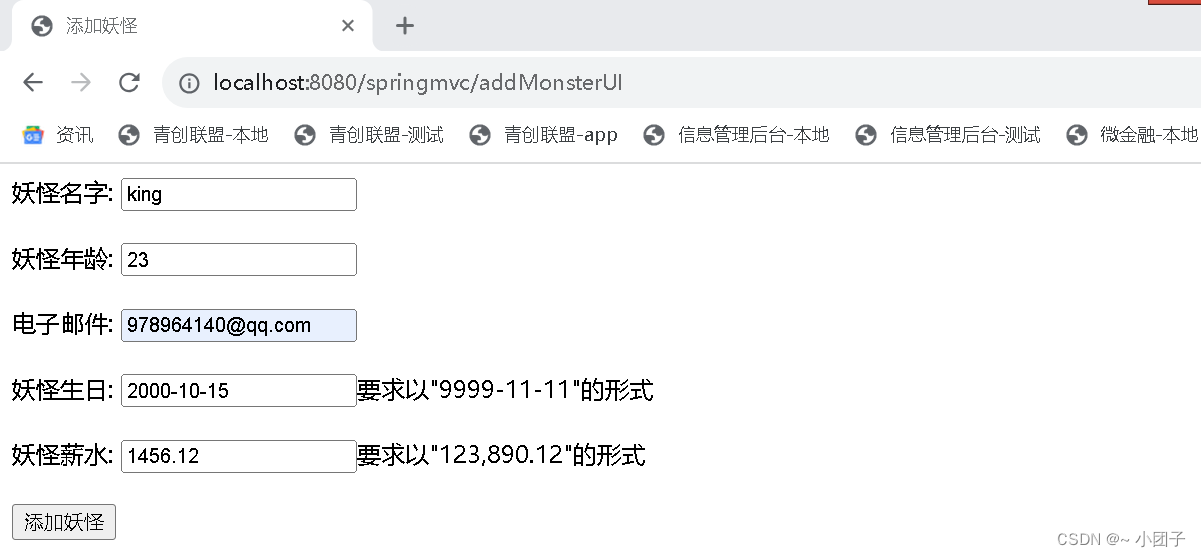
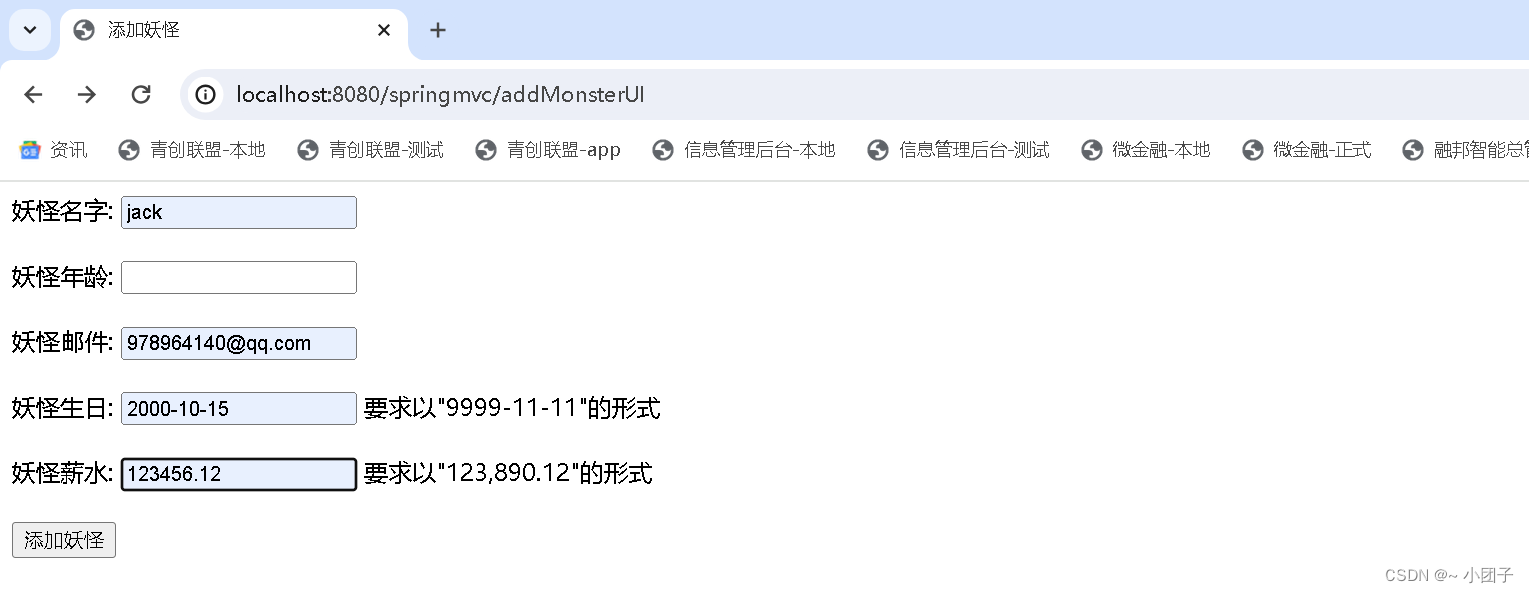
4.修改monster_addUI.jsp, 增加 birthday 和 salary 字段
妖怪生日: <form:input path="birthday"/>要求以"9999-11-11"的形式<br/><br/>
妖怪薪水: <form:input path="salary"/>要求以"123,890.12"的形式<br/><br/>
5.测试
1)如果 birthday 和 salary 是按照指定格式输入, 则通过, 说明SpringMVC可以按注解指定格式转换
2)如果没有按照注解指定格式, 则给出400的页面

妖怪薪水只要能转成数字就行, 例如123456.12, 456.12, 0.123456, 但是12x.11就不行.
妖怪生日格式如2000-10-15就可以, 但是200010-15就不可以.
Postman完成测试

验证及国际化
概述
1.对输入的数据(比如表单数据), 进行必要的验证, 并给出相应的提示信息.
2.对于验证表单数据, springMVC提供了很多使用的注解, 这些注解由JSR 303 验证框架提供.
●JSR 303 验证框架
1.JSR 303 是 Java 为 Bean 数据合法性校验提供的标准框架, 它已经包含在 JavaEE 中.
2.JSR 303 通过在 Bean 属性上标注类似于 @NoNull, @Max 等标准的注解指定校验规则, 并通过标准的验证接口对 Bean 进行验证.
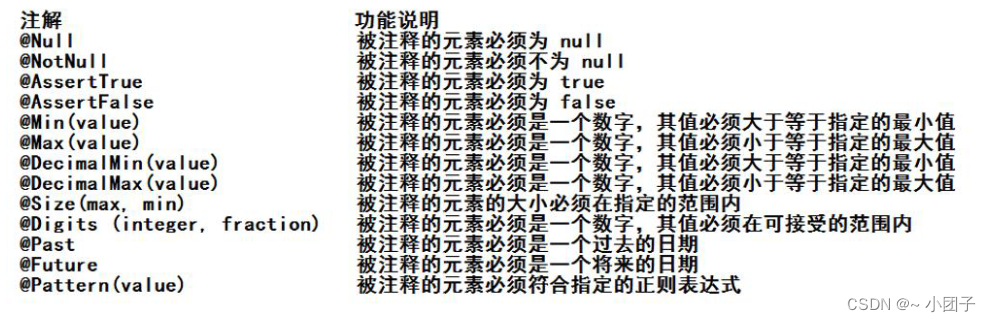
3.JSR 303 提供的基本验证注解有

●Hibernate Validator 扩展注解
1.Hibernate Validator 和Hibernate没有关系, 只是 JSR 303 实现的一个扩展.
2. Hibernate Validator 是 JSR 303 的一个参考实现, 除支持所有标准的校验注解外, 它还支持以下的扩展注解:
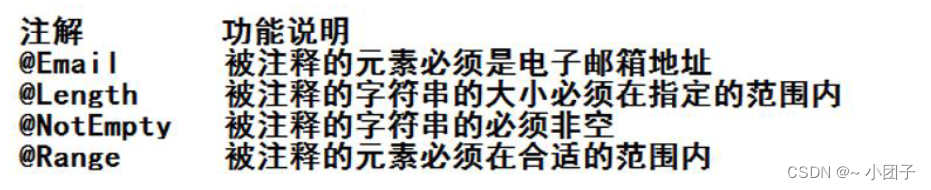
3.扩展注解如下

应用实例
代码实现
1.引入验证和国际化相关的jar包 springmvc验证需要的jar包
2.修改Monster.java
//表示接受的age值, 在 1-100 之间
@Range(min = 1, max = 100)
private Integer age;//@NotEmpty 表示name不能为空
//Asserts that the annotated string, collection, map or array is not {@code null} or empty.
@NotEmpty
private String name;
3.修改MonsterHandler.java
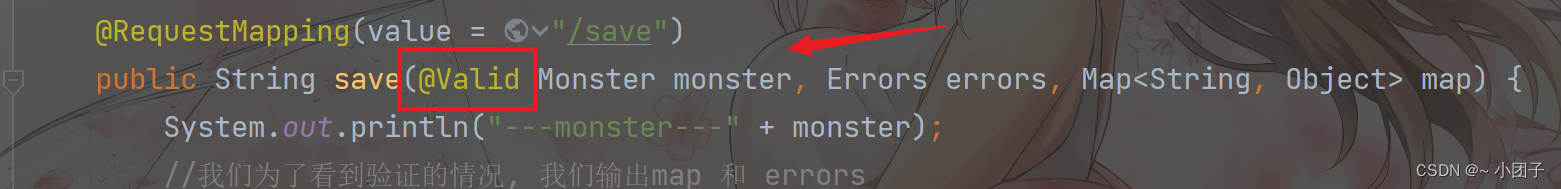
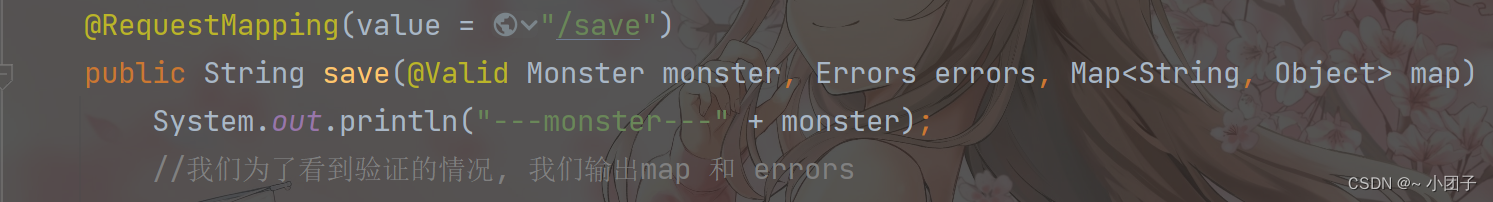
/*** 编写方法, 处理添加妖怪* 1. springmvc可以将提交的数据, 按照参数名和对象的属性名匹配* 2. 直接封装到对象中->前面讲解模型数据时讲过* String -> Integer* 3. @Valid Monster monster: 表示对monster接收的数据进行校验* 4. Errors errors 表示如果校验出现错误, 将校验的错误信息保存到errors中* 5. Map<String, Object> map 表示如果校验出现错误, 将校验的错误信息保存到 map 通过保存monster对象* 6. 校验发生的时机: 在springmvc底层, 反射调用目标方法时, 会接收到http请求的数据, 然后根据注解来进行验证* , 在验证过程中, 如果出现了错误, 就把错误信息填充到errors 和 map* @param monster* @return*/
@RequestMapping(value = "/save")
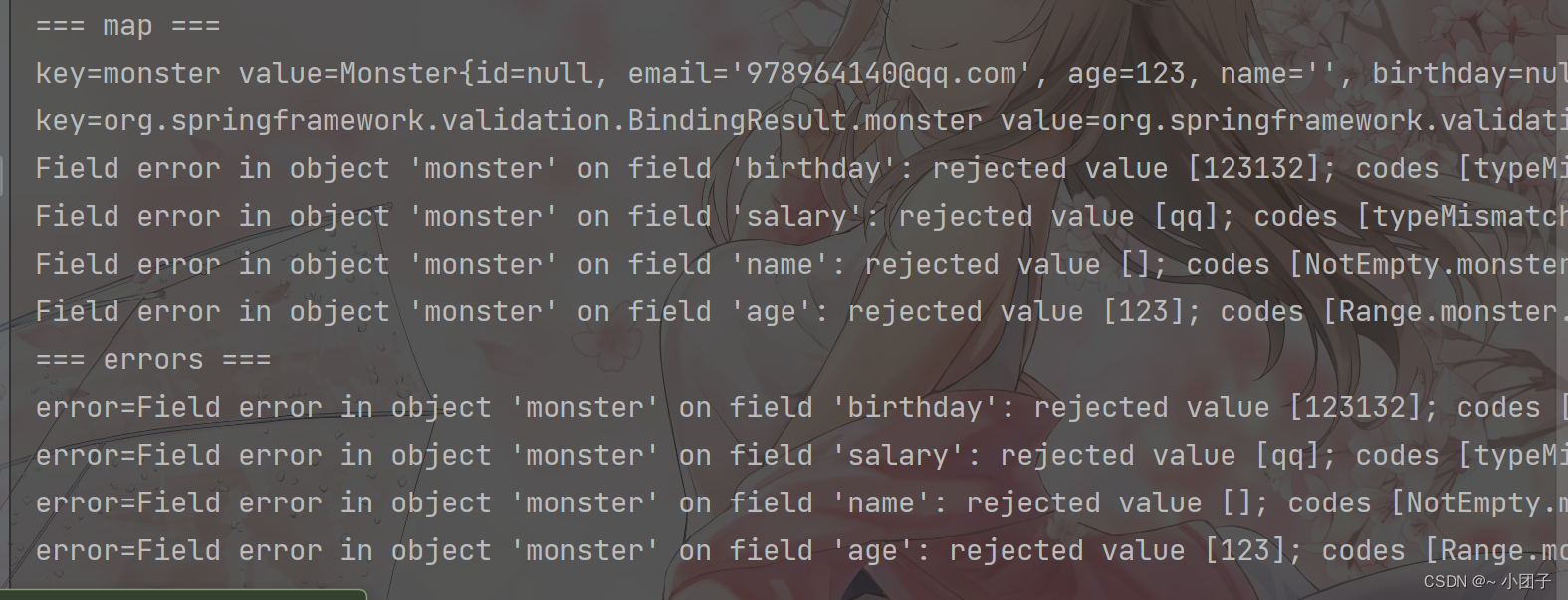
public String save(@Valid Monster monster, Errors errors, Map<String, Object> map) {System.out.println("---monster---" + monster);//我们为了看到验证的情况, 我们输出map 和 errorsSystem.out.println("=== map ===");for(Map.Entry<String, Object> entry : map.entrySet()) {System.out.println("key=" + entry.getKey() + " value=" + entry.getValue());}System.out.println("=== errors ===");List<ObjectError> allErrors = errors.getAllErrors();for (ObjectError error : allErrors) {System.out.println("error=" + error);//返回添加页面return "datavalid/monster_addUI";}return "datavalid/success";
}
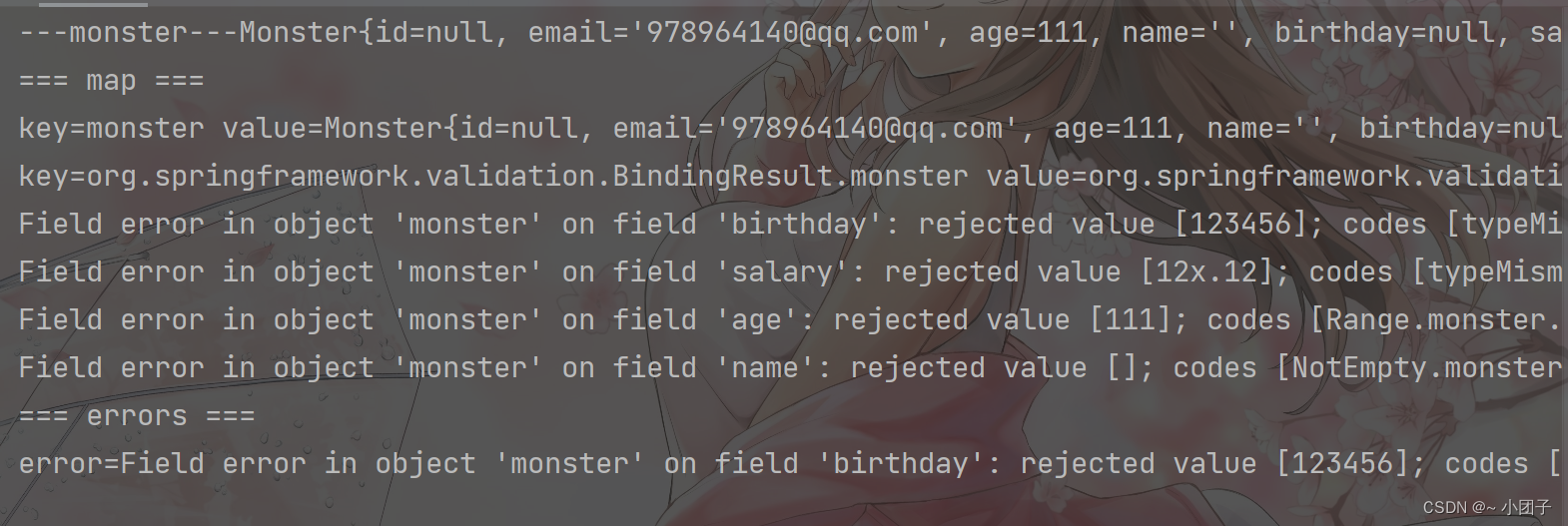
4.测试


error只输出了一条信息, 改进
System.out.println("=== errors ===");
if (errors.hasErrors()) {//判断是否有错误List<ObjectError> allErrors = errors.getAllErrors();for (ObjectError error : allErrors) {System.out.println("error=" + error);}//返回添加页面return "datavalid/monster_addUI";
}
return "datavalid/success";
再次测试

5.配置国际化文件 springDispatcherServlet-servlet.xml
<!--配置国际化错误信息的资源处理bean-->
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource"><!--配置国际化文件名字如果这样配的话, 表示messageSource会到 src/i18nXXX.properties去读取错误信息--><property name="basename" value="i18n"></property>
</bean>
6.创建国际化文件 src/i18n.properties 在线Unicode转中文
NotEmpty.monster.name=\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a #用户名不能为空
#如果类型匹配错误, 自定义错误信息 => (类型匹配错误, 需要输入数字)
typeMismatch.monster.age=\u7c7b\u578b\u5339\u914d\u9519\u8bef, \u5e74\u9f84\u9700\u8981\u57280\u548c150\u4e4b\u95f4 #类型匹配错误, 年龄需要在0和150之间
#如果范围错误, 自定义错误信息 => (范围错误, 年龄必须在1-100之间)
Range.monster.age=\u8fd9\u662f\u65b0\u7684\u9a8c\u8bc1\u9519\u8bef\u4fe1\u606f, \u5e74\u9f84\u5fc5\u987b\u57281-100\u4e4b\u95f4 #这是新的验证错误信息, 年龄必须在1-100之间
typeMismatch.monster.birthday=\u751f\u65e5\u683c\u5f0f\u4e0d\u6b63\u786e #生日格式不正确
typeMismatch.monster.salary=\u85aa\u6c34\u683c\u5f0f\u4e0d\u6b63\u786e #薪水格式不正确
7.修改monster_addUI.jsp, 回显错误信息
<form:form action="save" method="POST" modelAttribute="monster">妖怪名字: <form:input path="name"/><form:errors path="name"/><br/><br/>妖怪年龄: <form:input path="age"/><form:errors path="age"/><br/><br/>妖怪邮件: <form:input path="email"/><form:errors path="email"/><br/><br/>妖怪生日: <form:input path="birthday"/><form:errors path="birthday"/>要求以"9999-11-11"的形式<br/><br/>妖怪薪水: <form:input path="salary"/><form:errors path="salary"/>要求以"123,890.12"的形式<br/><br/><input type="submit" value="添加妖怪"/>
</form:form>
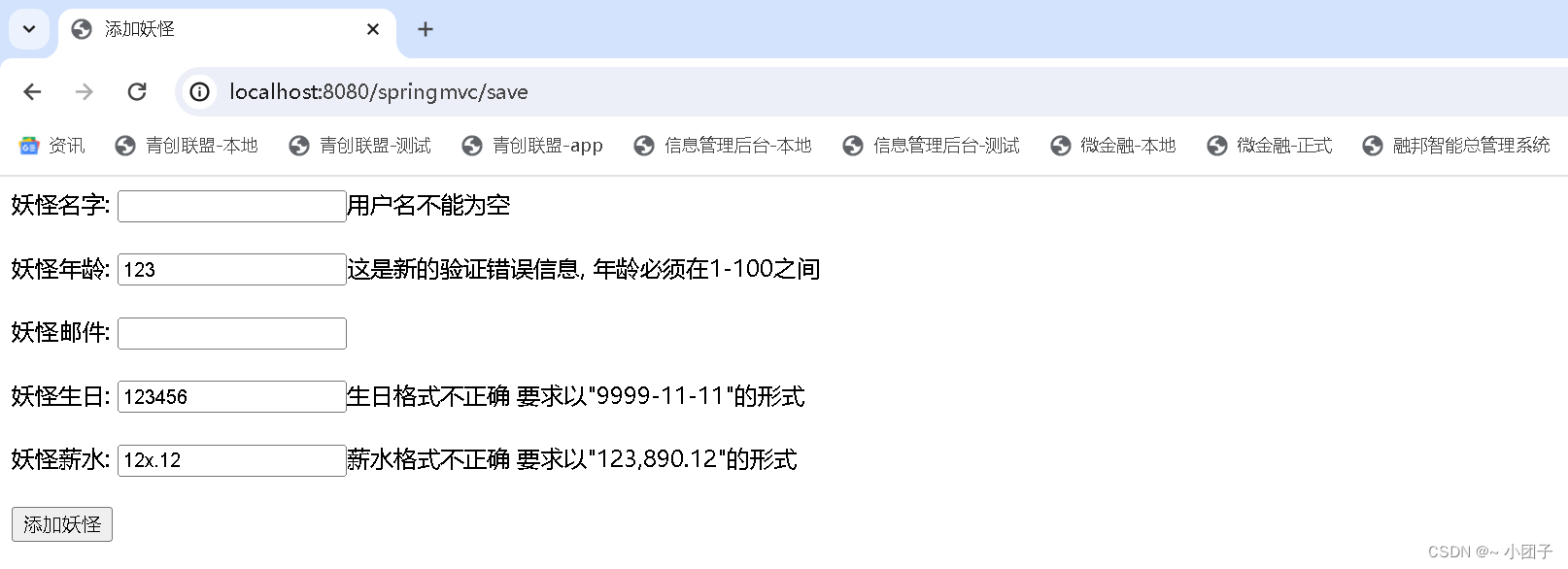
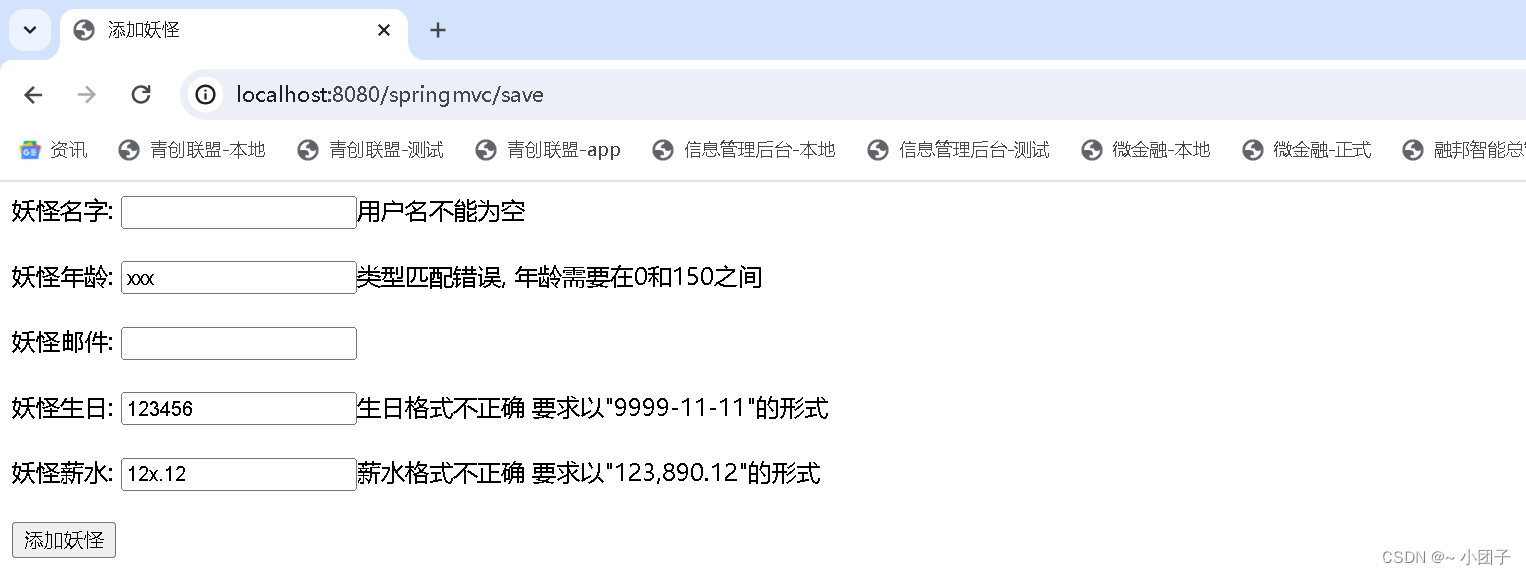
8.测试


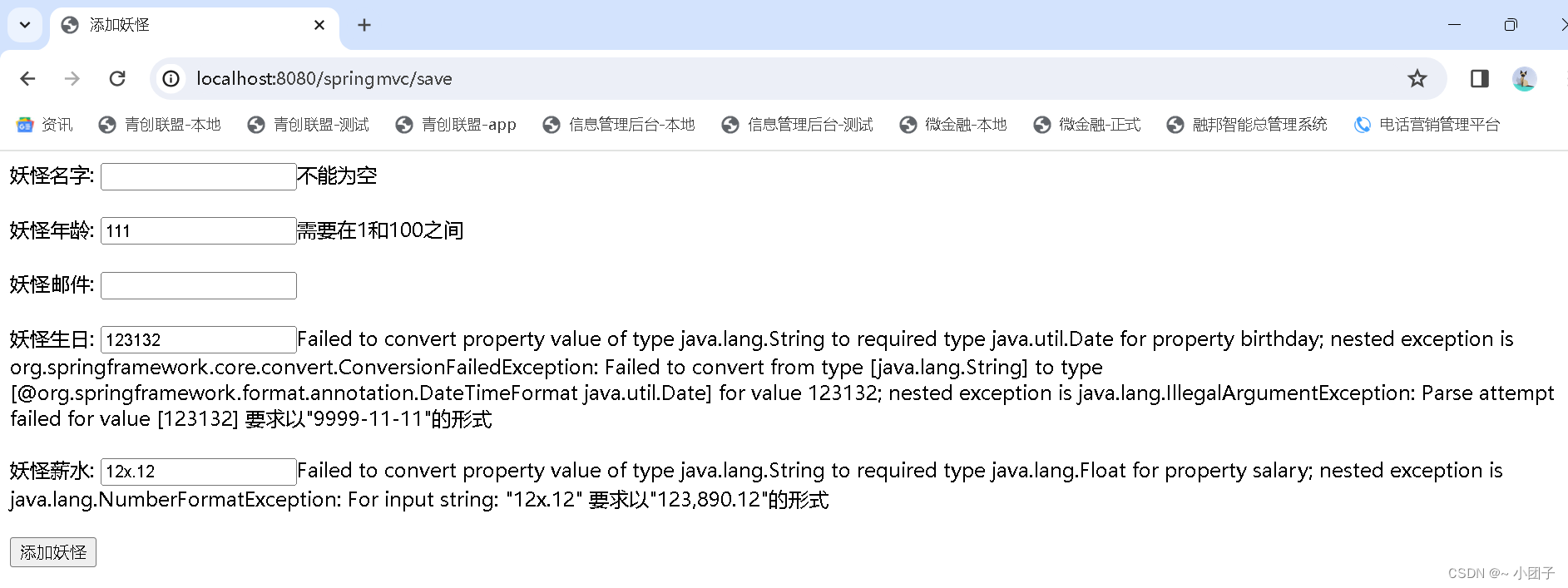
如果不配置国际化文件, 默认的错误信息如下

注意事项和使用细节
1.在需要验证的 JavaBean/POJO 的字段上加上相应的验证注解.
2.目标方法上, 在 JavaBean/POJO 类型的参数前, 添加 @Valid 注解, 告知 SpringMVC 该 bean 是需要验证的

3.在 @valid 注解之后, 添加一个 Errors 或 BindingResult 类型的参数, 可以获取到验证的错误信息
4.需要使用 <form:errors path=“email”></form:errors> 标签来显示错误信息, 这个标签, 需要写在 <form:form> 标签内生效.
5.错误消息的国际化文件i18n.properties, 中文需要是Unicode编码, 使用工具转换
√ 格式: 验证规则. 表单modelAttribute值.属性名=消息信息
√ NotEmpty.monster.name=\u7528\u6237\u540d\u4e0d\u80fd\u4e3a\u7a7a
√ Range.monster.age=\u5e74\u9f84\u9700\u8981\u57280\u548c100\u4e4b\u95f4
5.注解 @NotNull 和 @NotEmpty 的区别说明
1) 查看源码可以知道: @NotEmpty Asserts that the annotated string, collection, map or array is not {@code null} or empty.
2) 查看源码可以知道: @NotNull The annotated element must not be null. Accepts any type.
| 种类 | 修饰类型 | 作用 |
|---|---|---|
| @NotEmpty | String, collection, map | null || size=0 |
| @NotNull | 任意类型 | null |
3) 解读: 如果是字符串验证空, 建议使用 @NotEmpty
6.SpringMVC验证时, 会根据不同的验证错误, 返回对应的信息
注解的结合使用
先看一个问题
●问题提出, age没有, 是空的, 提交确实成功了


解决问题
1.使用 @NotNull + @Range 组合使用解决
2.具体代码
//email是string, 使用@NotEmpty
@NotEmpty
private String email;@NotNull(message = "age不能为空")
@Range(min = 1, max = 100)//Range也有默认的message提示信息
private Integer age;@NotEmpty//NotEmpty有默认的message提示信息
private String name;@NotNull(message = "生日不能为空")
@DateTimeFormat(pattern = "yyyy-MM-dd")
private Date birthday;@NotNull(message = "薪水不能为空")
@NumberFormat(pattern = "###,###.##")
private Float salary;
3.测试(页面方式),这时 age 不能为空,同时必须是 1-100, (也不能输入 haha, hello 等不能转成数字的内容).
数据类型转换校验核心类-DatBinder
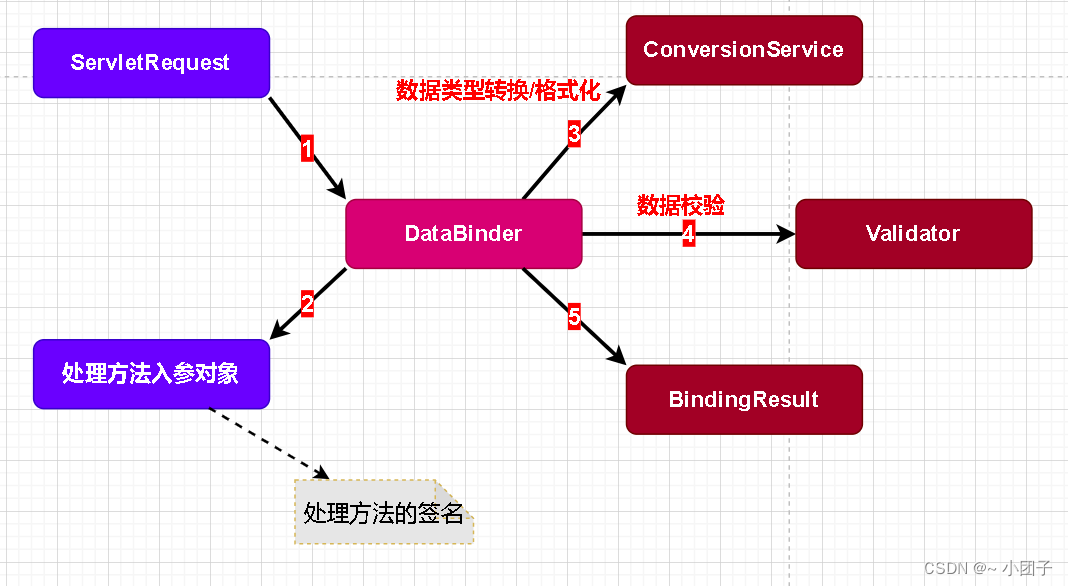
●DataBinder工作机制-了解
图例Spring MVC 通过 反射机制对目标方法进行解析, 将请求消息绑定到处理方法的入参中. 数据绑定的核心部件是 DataBinder, 运行机制如下
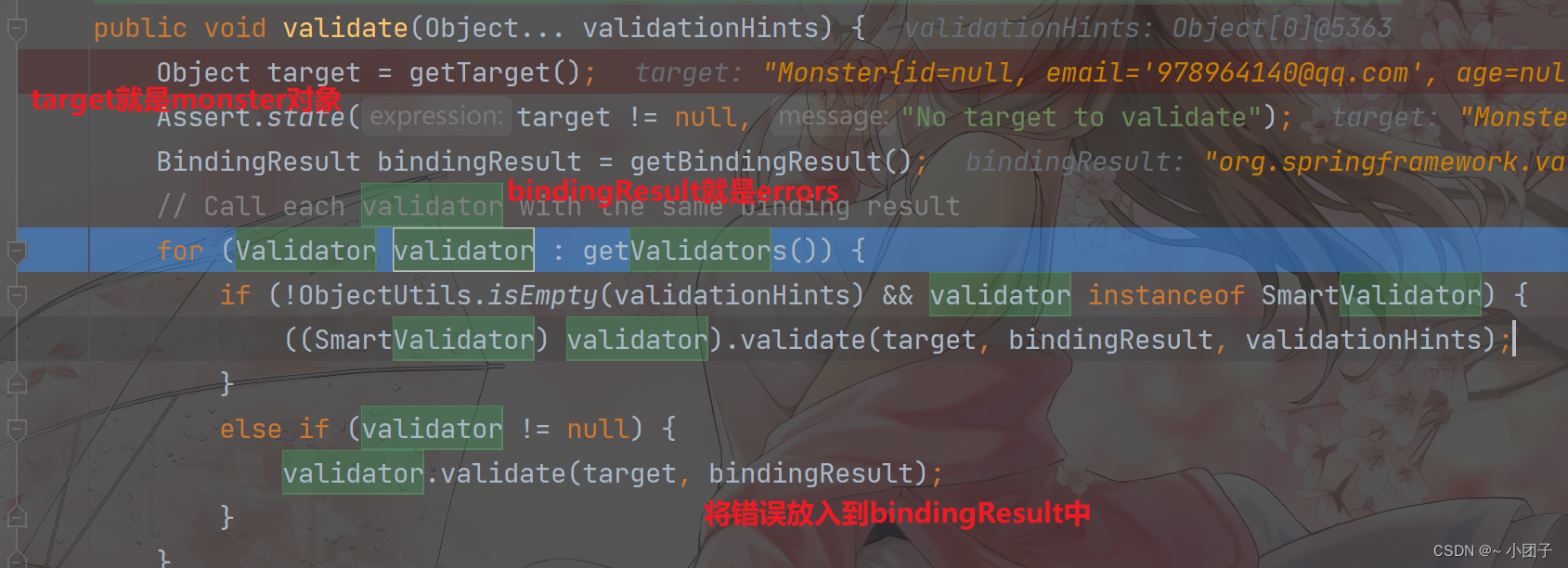
1.ConversionService数据类型转换/格式化 遇到的错误, 会放入到BindingResult中
2.Validator校验器遇到的错误, 会放入到BindingResult中

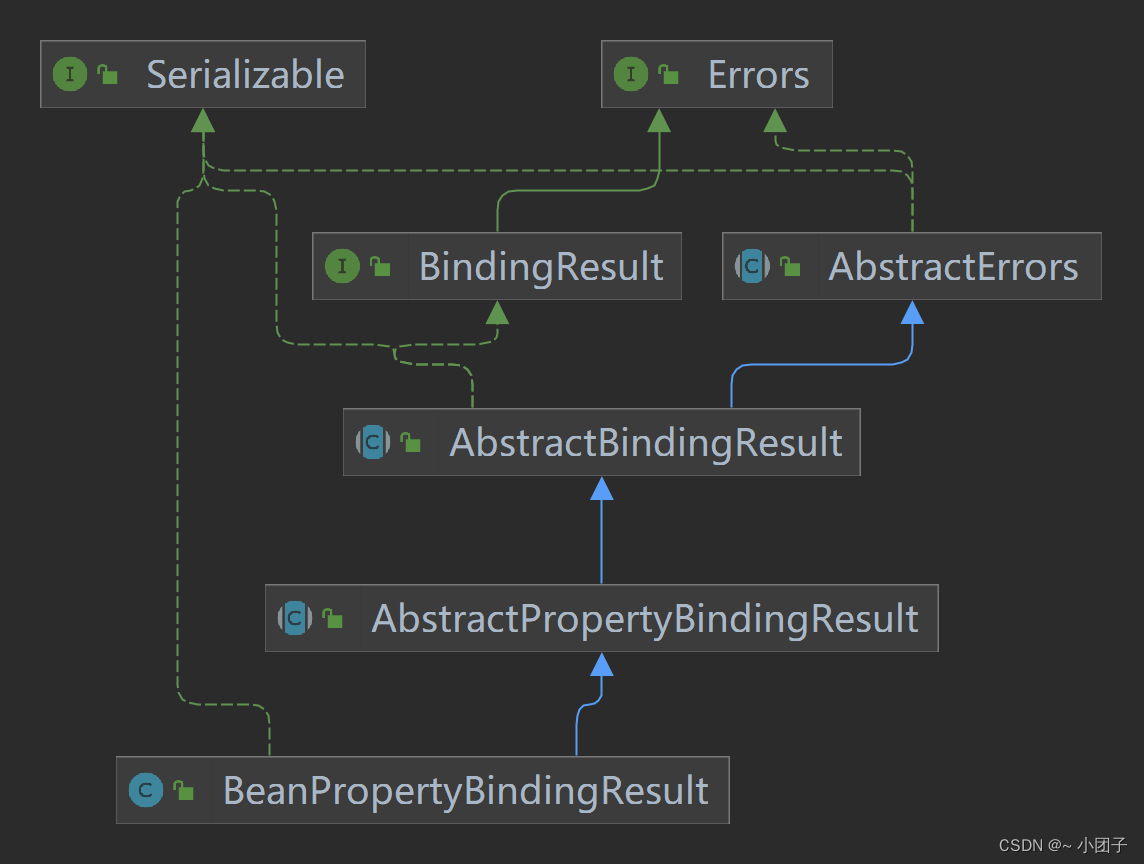
Error的运行类型是BeanPropertyBindingResult, BeanPropertyBindingResult实现了BindingResult接口


Debug一下DataBinder类的validate如何得到验证errors信息

取消某个属性的绑定
应用实例
●说明
在默认情况下, 表单提交的数据都会和pojo类型的javabean属性绑定, 如果程序员在开发中, 希望取消某个属性的绑定, 也就是说, 不希望接收到某个表单对应的属性的值, 则可以通过 @InitBinder注解取消绑定
1.编写一个方法, 使用InitBinder标识的该方法, 可以对WebDataBinder对象进行初始化. WebDataBinder是DataBinder的子类, 用于完成由表单字段到JavaBean属性的绑定.
2.@InitBinder方法不能有返回值, 它必须声明为void
3.@InitBinder方法的参数通常是WebDataBinder
●案例-不希望接收怪物的名字属性
1.修改MonsterHandler.java, 增加方法
//取消绑定 表单提交的值给monster.name属性@InitBinderpublic void initBinder(WebDataBinder webDataBinder) {/*** 解读* 1.方法上需要标注 @InitBinder springmvc底层会初始化 WebDataBinder* 2.调用webDataBinder.setDisallowedFields("name") 表示取消指定属性的绑定* 即: 当表单提交字段为 name时, 就不再把接收到的name值, 填充到model数据[monster的name属性]* 3.机制: springmvc 在底层通过反射调用目标方法时, 接收到http请求的参数和值, 使用反射+注解技术* 取消对指定属性的填充* 4.setDisallowedFields支持可变参数, 可以填写多个字段* 5.如果我们取消某个属性绑定, 验证就没有意义了, 应当把验证的注解去掉* //@NotEmpty* private String name;*/webDataBinder.setDisallowedFields("name");}
2.完成测试(页面测试)
3.完成 Postman 测试
注意事项和细节说明
1.setDisallowedFields()是可变形参, 可以指定多个字段
2.当将一个字段/属性, 设置为disallowed, 就不再接收表单提交的值, 那么这个字段/属性的值, 就是该对象默认的值(具体看程序员定义时指定)
3.一般来说, 如果不接受表单字段提交数据, 则该对象字段的验证也就没有意义了, 可以注销掉, 比如 注销 //@NotEmpty

🔜 下一篇预告: [即将更新,敬请期待]
📚 目录导航 📚
- SpringMVC系列一: 初识SpringMVC
- SpringMVC系列二: 请求方式介绍
- SpringMVC系列三: Postman(接口测试工具)
- SpringMVC系列四: Rest-优雅的url请求风格
- SpringMVC系列五: SpringMVC映射请求数据
- SpringMVC系列六: 模型数据
- SpringMVC系列七: 视图和视图解析器
- SpringMVC系列八: 手动实现SpringMVC底层机制-第一阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第二阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第三阶段
- SpringMVC系列八: 手动实现SpringMVC底层机制-第四阶段
- SpringMVC系列九: 数据格式化与验证及国际化
💬 读者互动 💬
在学习 SpringMVC 数据格式化、验证和国际化的过程中,您有哪些新的发现或疑问?欢迎在评论区留言,让我们一起讨论吧!😊
相关文章:

SpringMVC系列九: 数据格式化与验证及国际化
SpringMVC 数据格式化基本介绍基本数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 特殊数据类型和字符串自动转换应用实例-页面演示方式Postman完成测试 验证及国际化概述应用实例代码实现注意事项和使用细节 注解的结合使用先看一个问题解决问题 数据类型转换…...

判断链表中是否有环(力扣141.环形链表)
这道题要用到快慢指针。 先解释一下什么是快慢指针。 快慢指针有两个指针,走得慢的是慢指针,走得快的是快指针。 在这道题,我们规定慢指针一次走一步,快指针一次走2步。 如果该链表有环,快慢指针最终会在环中相遇&a…...

Kubernetes基于helm部署jenkins
Kubernetes基于helm安装jenkins jenkins支持war包、docker镜像、系统安装包、helm安装等。在Kubernetes上使用Helm安装Jenkins可以简化安装和管理Jenkins的过程。同时借助Kubernetes,jenkins可以实现工作节点的动态调用伸缩,更好的提高资源利用率。通过…...

【Linux】vim详解
1.什么是vi/vim? 简单来说,vi是老式的文本编辑器,不过功能已经很齐全了,但是还是有可以进步的地方。vim则可以说是程序开发者的一项很好用的工具,就连 vim的官方网站( http://www.vim.org)自己也说vim是一…...

Android11 mtk 第二次设置壁纸,锁屏壁纸不变的问题
1、情景:近日测试人员发现第一次更换壁纸后,主屏幕壁纸和锁屏壁纸均会改变;但第二次更换壁纸后,主屏幕壁纸会改变而锁屏壁纸不会改变。 2、要求:主屏幕壁纸和锁屏壁纸军改变 3、解决 路径:****\frameworks\base\services\core\java\com\android\server\wallpaper\Wallp…...

Java学习路线
目录 友情提醒第一章、Java基础1.1)第一部分:Java 入门1.2)第二部分:Java数组1.3)第三部分:Java面向对象1.4)第四部分:常用工具类1.5)第五部分:集合体系1.6&a…...

java 实现人脸检测
1. 安装必要的库 确保你已经安装了JPEG库、BLAS和LAPACK库。在Ubuntu或Debian系统上,可以使用以下命令安装: sudo apt-get update sudo apt-get install libjpeg-dev libblas-dev liblapack-dev 在CentOS或Fedora系统上,可以使用以下命令安…...

VSCode神仙插件——Codeium (AI编程助手)
1、安装&登录插件 安装过程中会让你登录Codeium账户,可以通过Google账户登录,或者可以注册一个Codeium账户(如果没有弹出让你登录账户的界面,可以等安装结束后在右下角找到登录的地方) 右下角显示如下图所示&#…...

css文本划线效果(text-decoration相关属性详解)
/* 样式类型*/text-decoration: underline;/* 下划线颜色 */text-decoration-color: #ffcb15;/* 超出基线的字符不会被截断 */text-decoration-skip-ink: none;/*下划线厚度 */text-decoration-thickness: 5px;/* 与其原始位置的偏移距离 */text-underline-offset: 0;1. text-u…...

《Windows API每日一练》8.5 listbox控件
列表框是将一批文本字符串显示在一个具有滚动功能的方框中的控件。通过发送消息到列表框的窗口过程,程序可以添加或删除列表中的字符串。当列表框中的一个项目被选中时,列表框控件便发送 WM_COMMAND消息到其父窗口。然后父窗口确定哪个项目被选中。 本节…...
来创建一个简单的 API 端点)
使用Node.js 框架( Express.js)来创建一个简单的 API 端点
文章目录 使用Node.js 框架( Express.js)来创建一个简单的 API 端点什么是express安装修改代码 express 自动刷新 使用Node.js 框架( Express.js)来创建一个简单的 API 端点 什么是express Express 是一个保持最小规模的灵活的 …...

企业服务行业CRM解决方案
企业服务行业CRM解决方案 强大的功能满足企业服务行业对客户管理、业务管理等方面的真实需求; 细分企业服务行业的不同领域,为不同业务场景提供个性化配置; 打通钉钉、企业微信等平台,降低企业使用CRM门槛,提供高性…...

服务器怎么进PE系统?
服务器进PE是指将服务器的操作系统切换到预安装环境(Pre-Installation Environment)的状态。在PE环境下,可以进行一些系统管理和故障排除的操作。在进入PE(Preinstall Environment)之前,首先需要确保你的服…...

Linux内核编译与调试menuos-linux-3.18.6-在ubuntu20.04环境
1 具体操作 下载 linux-3.18.6内核 wget https://www.kernel.org/pub/linux/kernel/v3.x/linux-3.18.6.tar.xz解压进入linux-3.18.6文件夹 tar -xvf linux-3.18.6.tar.xz cd linux-3.18.6/编译 #make x86_64_defconfig # 为x86_64生成配置 #make alldefconfig make i3…...

java-mysql 三层架构
在 Java 应用程序中,三层架构(Three-Tier Architecture)是一种常见的设计模式,用于分离应用程序的表示层、业务逻辑层和数据访问层。这种架构有助于提高代码的可维护性、可扩展性和可重用性。以下是详细解释 Java 应用程序中使用 …...

打工人如何应对AI对工作岗位的风险
面对AI对工作岗位的潜在取代,我们可以从多个层面制定应对策略,以确保劳动力市场的平稳过渡和社会的可持续发展。以下是一些具体的应对策略: 一、加强教育与培训 提升STEM教育:增加科学、技术、工程和数学(STEM&#…...

C++:从C语言过渡到C++
在这篇博客中,我将会介绍从C语言过渡到C的一些基础知识。 目录 C起源 C的关键字 输出hello,world 编辑 命名空间 1.什么是命名空间 2.namespace的作用 3.域作用限定符 4.命名空间的使用 IO流 缺省参数 函数重载 引用 1.引用的定义 2.引…...

在安卓中使用FFmpeg录制摄像头的视频并保存到本地MP4文件
在移动应用开发中,有时需要利用设备的摄像头录制视频,并且希望在录制过程中能够精确控制视频的质量、格式和时长。FFmpeg作为一个强大的多媒体处理工具,提供了广泛的功能和选项,能够帮助我们实现这样的需求。 添加依赖 在安卓平台…...

Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

BUUCTF - Basic
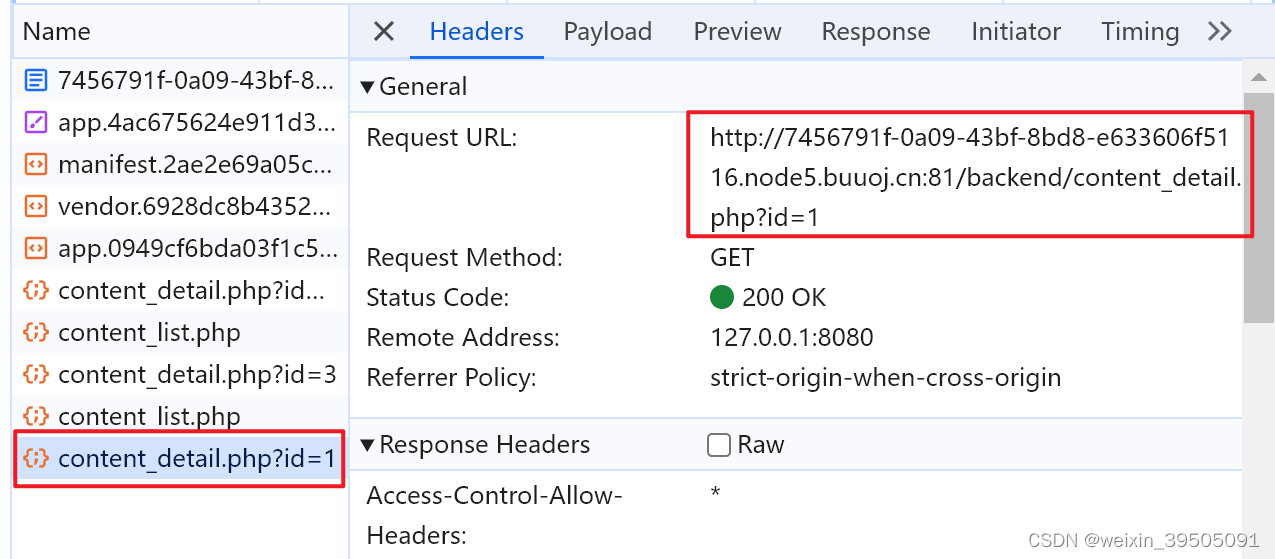
文章目录 1. Linux Labs 【SSH连接漏洞】2. BUU LFI COURSE【文件包含漏洞】3. BUU BRUTE【暴力破解用户名密码】4. BUU SQL COURSE【SQL注入-当前数据库】5. Upload-Labs-Linux 1【文件上传漏洞】7. Buu Upload Course 1【文件上传包含漏洞】8. sqli-labs 1【SQL注入-服务器上…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
