游戏AI的创造思路-技术基础-决策树(2)
上一篇写了决策树的基础概念和一些简单例子,本篇将着重在实际案例上进行说明

目录
8. 决策树应用的实际例子
8.1. 方法和过程
8.1.1. 定义行为
8.1.2. 确定属性
8.1.3. 构建决策树
8.1.4. 实施行为
8.1.5. 实时更新
8.2. Python代码
8. 决策树应用的实际例子
模拟空战游戏中,AI使用决策树算法,控制多个NPC敌方战机协同攻击玩家。
8.1. 方法和过程
8.1.1. 定义行为
敌方战机可能的行为包括:进攻、防守、掩护、撤退等。
8.1.2. 确定属性
影响决策的属性可能包括:
敌方战机的数量、位置、速度、武器状态
玩家战机的位置、速度、武器状态等
8.1.3. 构建决策树
根据属性构建决策节点,例如:
- 如果敌方战机数量大于玩家,且敌方战机位置靠近玩家,则选择进攻。
- 如果敌方战机数量少于玩家,且敌方战机位置分散,则选择掩护和撤退。
- 如果敌方战机有优势武器,则选择优先使用优势武器进攻。
- 考虑敌机的武器状态和剩余弹药:在决定使用哪种武器进攻时,应该考虑武器的可用性和剩余弹药。
- 考虑盟友和敌人的位置:在决定行动时,应该考虑盟友和敌人的相对位置,以避免友军伤害和优先攻击较弱的敌人。
- 增加撤退逻辑:当敌机健康状态很低时,应该优先考虑撤退而不是进攻。
- 引入随机性:在决策过程中引入一些随机性,使得敌机的行为更加难以预测。
- 优化机动规避逻辑:机动规避时,应该考虑玩家的位置和速度,以便更有效地规避攻击。
- 协同策略:
- 制定敌方战机之间的协同策略,例如:
- 分配攻击目标,确保每架敌方战机都有明确的攻击对象。
- 制定掩护策略,保护处于劣势的战机。
- 制定撤退策略,当战机受损严重时撤退。
8.1.4. 实施行为
根据决策树的结果,敌方战机执行相应的行为。
8.1.5. 实时更新
战场环境是实时变化的,因此需要不断更新属性,并重新进行决策。
8.2. Python代码
在这个实现中,EnemyFighter类代表敌方战机,具有ID、位置、速度和武器状态等属性。
EnemyFighter类中的health属性用来表示敌方战机的健康状态。decide_action方法现在考虑了更多的因素,包括战机的健康状态、与玩家的距离、敌方和盟友的数量,以及武器的状态。
EnemyFighter类的position属性现在是一个三维坐标。distance_to方法用于计算三维空间中的距离。
EnemyFighter类的evade方法,用于进行机动规避、加速,并快速改变自身所在位置。
decide_action方法现在会在距离目标小于23000时调用evade方法,并执行相应的规避动作。
EnemyFighter类用choose_weapon方法来根据距离选择合适的武器,并且在decide_action方法中考虑了武器的可用性和剩余弹药。
最后,我们模拟了一个战场环境,并让每架敌方战机做出决策。
以下上代码
import math
import random class EnemyFighter: def __init__(self, id, position, speed, weapon_status, health, ammo): self.id = id self.position = position # (x, y, z) self.speed = speed self.weapon_status = weapon_status # 字典,包含武器名称和状态 self.health = health self.ammo = ammo # 字典,包含武器名称和剩余弹药 def distance_to(self, other_position): return math.sqrt((self.position[0] - other_position[0])**2 + (self.position[1] - other_position[1])**2 + (self.position[2] - other_position[2])**2) def choose_weapon(self, distance_to_player): available_weapons = [weapon for weapon, status in self.weapon_status.items() if status == "可用"] if not available_weapons: return None # 根据距离选择合适的武器 if distance_to_player <= 500: return "机炮" elif 500 < distance_to_player <= 5000: return "近距空空弹" elif 5000 < distance_to_player <= 23000: return "中距空空弹" elif 23000 < distance_to_player <= 100000: return "远程空空弹" return None def evade(self, player_position): max_evade_distance = 500 evade_direction = (random.uniform(-1, 1), random.uniform(-1, 1), random.uniform(-1, 1)) evade_distance = random.uniform(0, max_evade_distance) self.position = ( self.position[0] + evade_direction[0] * evade_distance, self.position[1] + evade_direction[1] * evade_distance, self.position[2] + evade_direction[2] * evade_distance ) self.speed *= 1.5 def decide_action(self, player_position, allies, enemies): if self.health < 30: return "撤退" distance_to_player = self.distance_to(player_position) weapon = self.choose_weapon(distance_to_player) if distance_to_player < 23000: self.evade(player_position) return "机动规避,加速,并快速改变位置" if weapon: if self.ammo[weapon] > 0: return f"使用{weapon}进攻" else: return "武器弹药耗尽,寻找补给或撤退" return "等待时机接近目标或寻找其他敌人" # 模拟战场环境
player_position = (5000, 5000, 0)
enemies = [ EnemyFighter(1, position=(1000, 1000, 0), speed=100, weapon_status="全武器可用", health=100), EnemyFighter(2, position=(1500, 1500, 0), speed=120, weapon_status="全武器可用", health=80), EnemyFighter(3, position=(2000, 2000, 0), speed=110, weapon_status="全武器可用", health=60)
]
allies = [ EnemyFighter(4, position=(3000, 3000, 0), speed=100, weapon_status="全武器可用", health=100), EnemyFighter(5, position=(3500, 3500, 0), speed=100, weapon_status="全武器可用", health=90)
] # 敌方战机做出决策
for enemy in enemies: action = enemy.decide_action(player_position, allies, enemies) print(f"敌方战机{enemy.id}(位置:{enemy.position},健康:{enemy.health})决定:{action}")

相关文章:

游戏AI的创造思路-技术基础-决策树(2)
上一篇写了决策树的基础概念和一些简单例子,本篇将着重在实际案例上进行说明 目录 8. 决策树应用的实际例子 8.1. 方法和过程 8.1.1. 定义行为 8.1.2. 确定属性 8.1.3. 构建决策树 8.1.4. 实施行为 8.1.5. 实时更新 8.2. Python代码 8. 决策树应用的实际例子…...

vue缓存页面,当tab切换时保留原有的查询条件
需求: 切换tab时,查询条件不变 路由页面: 单个页面上加这句话:...
:【解决方案】Collecting package metadata (current_repodata.json): failed)
PythonConda系列(亲测有效):【解决方案】Collecting package metadata (current_repodata.json): failed
【解决方案】Collecting package metadata (current_repodata.json): failed 问题描述解决方案小结参考文献 问题描述 在cmd下运行:conda install pylint -y,报错如下: C:\Users\apr> conda install --name apr pylint -y Co…...

web前端开发——标签一(注释、标题、段落、换行、格式、图片)
今天我来针对web前端开发讲解标签一 目录 html标签_标题&段落&换行 注释标签:Ctrl/ 标题标签: h1-h6 段落标签: 换行标签: 格式标签 图片标签_src属性 html标签_标题&段落&换行 注释标签:Ctrl/ Ctrl/ &…...

Django 常见的操作符
在filter() 方法,exclude() 方法中使用大于,小于,模糊匹配等操作符。 常见的操作符如下: 操作符含义示例等于Book.objects.filter(price10)! 或 __ne不等于用于查找字段不等于特定值的记录。但更常用exclude()方法。__gt大于用于…...

AJAX是什么?原生语法格式?jQuery提供分装好的AJAX有什么区别?
ajax 的全称 Asynchronous JavaScript and XML (异步 JavaScript 和 XML)。 AJAX是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出 HTTP 请求与接收 HTTP 响应。实现了在页 面不刷新的…...

docker基础知识以及windows上的docker desktop 安装
记录以供备忘 基础概念: 什么是docker 将程序和环境一起打包,以在不同操作系统上运行的工具软件 什么是基础镜像 选一个基础操作系统和语言后,将对应的文件系统、依赖库、配置等打包为一个类似压缩包的文件,就是基础镜像 什么是…...

【深度学习基础】环境搭建 linux系统下安装pytorch
目录 一、anaconda 安装二、创建pytorch1. 创建pytorch环境:2. 激活环境3. 下载安装pytorch包4. 检查是否安装成功 一、anaconda 安装 具体的安装说明可以参考我的另外一篇文章【环境搭建】Linux报错bash: conda: command not found… 二、创建pytorch 1. 创建py…...

【Sql Server】sql server 2019设置远程访问,外网服务器需要设置好安全组入方向规则
大家好,我是全栈小5,欢迎来到《小5讲堂》。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言1、无法链接…...

idea启动vue项目一直卡死在51%,问题分析及其如何解决
如果你的项目也一直卡在百分之几十,你可以参考下面的方法,试一试能否解决 问题描述: 通过在idea终端中输入命令 npm run serve 启动vue项目,启动进程一直卡在51% 如何解决: 检查 < template > 标签中的html内容…...
175)
基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
基于STM32设计的牛羊喂养系统(微信小程序)(175) 文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2 项目功能需求1.3 项目开发背景1.4 开发工具的选择1.5 系统框架图1.6 系统原理图1.7 硬件实…...

第三方支付平台如何完美契合游戏行业?
在数字经济的浪潮中,游戏行业以其独特的魅力和创新能力,成为全球文化和经济交流的重要桥梁。然而,海外游戏商在进军中国市场时,常面临一系列难题。本文将通过一个故事案例,揭示第三方支付平台PASSTO PAY如何帮助海外游…...

计算机网络 5.6网桥与交换机
第六节 网桥与交换机 一、认识网桥 1.功能:连接两个具有相同或相似的网络结构的网络,解决网络之间距离太远问题,提高网络可靠性,还可以起过滤帧的作用而提高网络的性能。 2.适用场合:同构网。 3.特点: …...

CDH实操--集群卸载
作者:耀灵 1、停止正在运行的服务 a、控制台停止集群服务 b、控制台停止Cloudera Management Service c、命令行停止cm服务 systemctl stop cloudera-scm-agent #所有节点执行 systemctl stop cloudera-scm-server #cdh01节点执行2、主线并移除Parcles rm -r…...

5G RedCap调查报告
一、5G RedCap技术背景 5G RedCap(Reduced Capability缩写,轻量化5G),是3GPP标准化组织定义下的5G裁剪版本,是5G面向中高速率连接场景的物联网技术,它的能力介于5G NR(含eMBB和uRLLC)和LPWA(如LTE-M和NR-IoT)之间,如图1所示,是5G-A(5G Advanced)的关键技术之一。…...
计算量 MAC/FLOPs 的手动统计方法)
模型(卷积、fc、attention)计算量 MAC/FLOPs 的手动统计方法
文章目录 简介背景为什么理解神经网络中的MAC和FLOPs很重要?资源效率内存效率能耗功耗效率 模型优化性能基准研究与发展 FLOPs 和 MACs 定义1. 全连接层 FLOPs 计算步骤 1:识别层参数步骤 2:计算 FLOPs 和 MACs步骤 3:总结结果使用…...

Git 删除包含敏感数据的历史记录及敏感文件
环境 Windows 10 Git 2.41.0 首先备份你需要删除的文件(如果还需要的话),因为命令会将本地也删除将项目中修改的内容撤回或直接提交到仓库中(有修改内容无法提交) 会提示Cannot rewrite branches: You have unstaged …...

vue-tabs标签页引入其他页面
tabs页面 <template> <div class"app-container"> <el-tabs v-model"activeName" type"card" tab-click"handleClick"> <el-tab-pane label"套餐用户列表" name"first"> <user-list r…...

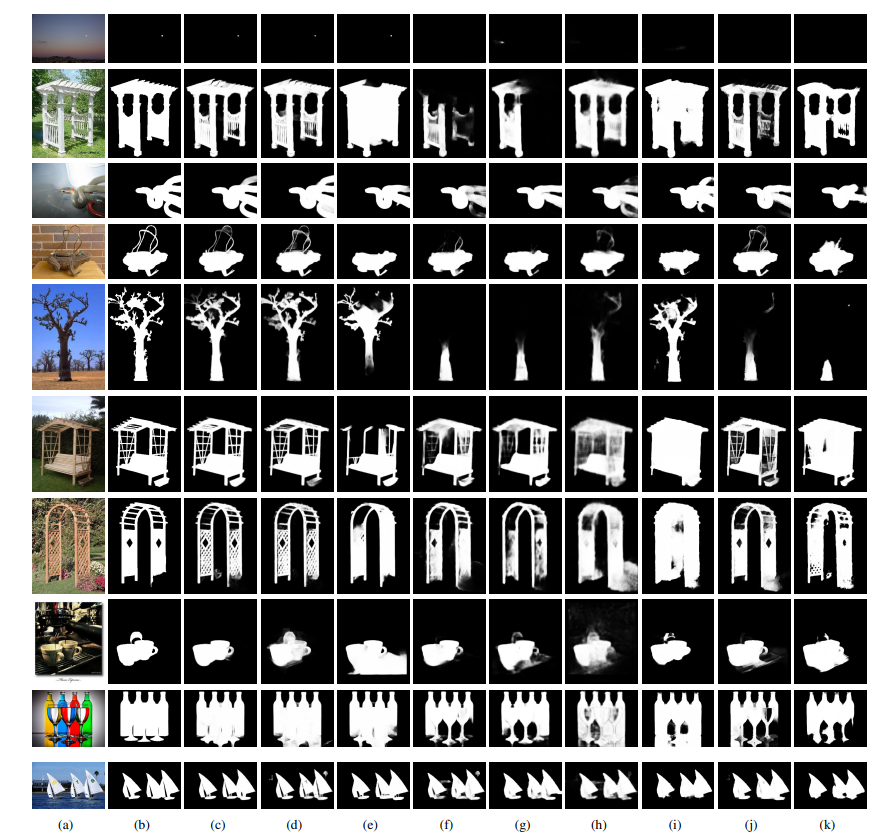
U-net和U²-Net网络详解
目录 U-Net: Convolutional Networks for Biomedical Image Segmentation摘要U-net网络结构pixel-wise loss weight U-Net: Going Deeper with Nested U-Structure for Salient Object Detection摘要网络结构详解整体结构RSU-n结构RSU-4F结构saliency map fusion module -- 显著…...

Vue3 引入腾讯地图 包含标注简易操作
1. 引入腾讯地图API JavaScript API | 腾讯位置服务 (qq.com) 首先在官网注册账号 并正确获取并配置key后 找到合适的引入方式 本文不涉及版本操作和附加库 据体引入参数参考如下图 具体以链接中官方参数为准标题 在项目根目录 index.html 中 写入如下代码 <!-- 引入腾…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
