计算器原生js
目录
1.HTML
2.CSS
2.JS
4.资源
5.运行截图
6.下载连接
7.注意事项
1.HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>计算器</title><link rel="stylesheet" href="../css/calculator.css"><style>.calculator{width: 250px;height: 430px;margin: 100px auto;border: 1px #ccc solid;}h3{width: 100%;height: 50px;border-bottom: 1px #ccc solid;}h4{width: 100%;height: 30px;border-bottom: 1px #ccc solid;}.list{width: 100%;height: 350px;display: flex;flex-wrap: wrap;justify-content: space-around;align-content: space-around;}.list li{width: 50px;height: 50px;line-height: 50px;text-align: center;border: 1px #ccc solid;}</style>
</head>
<body><div class="calculator"><h3></h3><h4></h4><ul class="list"><!-- <li>AC</li><li>%</li><li>←</li><li>÷</li><li>7</li><li>8</li><li>9</li><li>×</li><li>4</li><li>5</li><li>6</li><li>-</li><li>1</li><li>2</li><li>3</li><li>+</li><li>00</li><li>0</li><li>.</li><li>=</li> --></ul></div>
</body>
</html>
<script src="../js/calculator.js"></script>
<script>let list = document.querySelector('.list');let h3 = document.querySelector('h3');let h4 = document.querySelector('h4');let listData = ['AC','%','←','÷',7,8,9,'×',4,5,6,'-',1,2,3,'+','00',0,'.',"="];listData.forEach(item => {let li = `<li>${item}</li>`;list.innerHTML+=li;});let li = list.querySelectorAll('li');list.addEventListener('click',(e)=>{let target = e.target;// 检查点击的目标是否是 li 元素if (target.tagName.toLowerCase() === 'li') {h3.innerHTML+=target.innerHTML;console.log(h3.innerHTML.slice(-2),'qqq');if(h3.innerHTML.slice(-2).match(/^[\+\-\×\÷\%]+$/)){console.log(h3.innerHTML);h3.innerHTML=h3.innerHTML.substring(0, h3.innerHTML.length - 2) + target.innerHTML;};if(target.innerHTML=='←'){let txt = h3.innerHTML;console.log(txt.length);h3.innerHTML=txt.substring(0, txt.length - 2);console.log(target,h3.innerHTML);}if(target.innerHTML=='AC'){h3.innerHTML='';h4.innerHTML='';}if(target.innerHTML=='='){let txt = h3.innerHTML.replace(/\u00F7/g, "/").replace(/\u00D7/g, "*");h3.innerHTML=h3.innerHTML.substring(0, txt.length - 1);let data = {txt:txt.substring(0, txt.length - 1)};fetch("http://localhost:8080/api/calculator", {method: "POST",headers: {'Content-Type': 'application/json', // 设置请求头的 Content-Type},body: JSON.stringify(data),}).then(response => response.json()).then(res => {h4.innerHTML=res.answer;console.log("res:", res);}).catch(err => {console.log("err:", err);});}// 阻止事件冒泡e.stopPropagation(); }});</script>2.CSS
*{margin: 0;padding: 0;}
ul,li,ol{list-style-type: none;}
button{cursor: pointer;border: none;background: rgba(255, 255, 255, 1);}2.JS
let list = document.querySelector('.list');
let h3 = document.querySelector('h3');
let h4 = document.querySelector('h4');
let listData = ['AC','%','←','÷',7,8,9,'×',4,5,6,'-',1,2,3,'+','00',0,'.',"="];
listData.forEach(item => {let li = `<li>${item}</li>`;list.innerHTML+=li;
});
let li = list.querySelectorAll('li');
list.addEventListener('click',(e)=>{let target = e.target;// 检查点击的目标是否是 li 元素if (target.tagName.toLowerCase() === 'li') {h3.innerHTML+=target.innerHTML;console.log(h3.innerHTML.slice(-2),'qqq');if(h3.innerHTML.slice(-2).match(/^[\+\-\×\÷\%]+$/)){console.log(h3.innerHTML);h3.innerHTML=h3.innerHTML.substring(0, h3.innerHTML.length - 2) + target.innerHTML;};if(target.innerHTML=='←'){let txt = h3.innerHTML;console.log(txt.length);h3.innerHTML=txt.substring(0, txt.length - 2);console.log(target,h3.innerHTML);}if(target.innerHTML=='AC'){h3.innerHTML='';h4.innerHTML='';}if(target.innerHTML=='='){let txt = h3.innerHTML.replace(/\u00F7/g, "/").replace(/\u00D7/g, "*");h3.innerHTML=h3.innerHTML.substring(0, txt.length - 1);let data = {txt:txt.substring(0, txt.length - 1)};fetch("http://localhost:8080/api/calculator", {method: "POST",headers: {'Content-Type': 'application/json', // 设置请求头的 Content-Type},body: JSON.stringify(data),}).then(response => response.json()).then(res => {h4.innerHTML=res.answer;console.log("res:", res);}).catch(err => {console.log("err:", err);});}// 阻止事件冒泡e.stopPropagation(); }
});4.资源
无
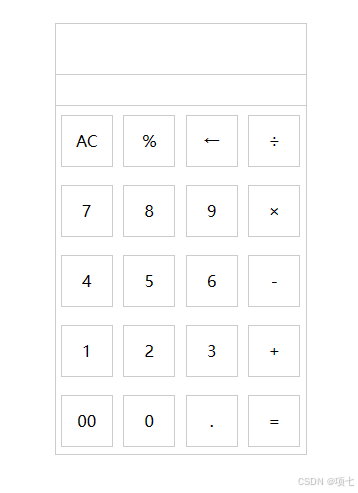
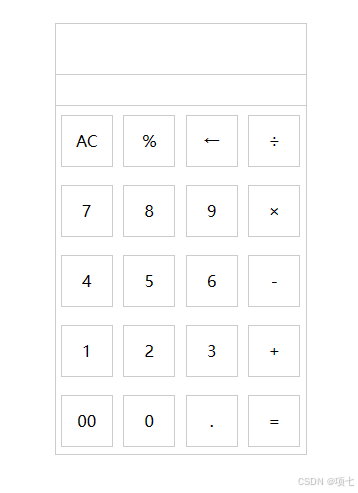
5.运行截图

6.下载连接
在此处下载压缩包
【免费】原生js配合Node.js的计算器资源-CSDN文库
7.注意事项
此压缩包 包含前后端简单交互,后端需要用到Node.js,运行口令 nodemon app.js
或者在serve文件夹直接运行run.bat文件,运行成功后打开html即可。注意:run.bat运行成功后不要退出cmd。
相关文章:

计算器原生js
目录 1.HTML 2.CSS 2.JS 4.资源 5.运行截图 6.下载连接 7.注意事项 1.HTML <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-s…...

怎样将aac转换mp3格式?推荐四个aac转MP3的方法
怎样将aac转换mp3格式?当需要将aac格式音频转换为MP3格式时,有几种方法可以轻松实现这一目标。MP3是一种广泛支持的音频格式,几乎所有设备和平台都能播放MP3文件,包括各种音乐播放器、手机、平板电脑和汽车音响系统。而且它也提供…...

MongoDB - 查询操作符:比较查询、逻辑查询、元素查询、数组查询
文章目录 1. 构造数据2. MongoDB 比较查询操作符1. $eq 等于1.1 等于指定值1.2 嵌入式文档中的字段等于某个值1.3 数组元素等于某个值1.4 数组元素等于数组值 2. $ne 不等于3. $gt 大于3.1 匹配文档字段3.2 根据嵌入式文档字段执行更新 4. $gte 大于等于5. $lt 小于6. $lte 小于…...

html5——CSS高级选择器
目录 属性选择器 E[att^"value"] E[att$"http"] E[att*"http"] 关系选择器 子代: 相邻兄弟: 普通兄弟: 结构伪类选择器 链接伪类选择器 伪元素选择器 CSS的继承与层叠 CSS的继承性 CSS的层叠性 …...
)
Python-数据爬取(爬虫)
~~~理性爬取~~~ 杜绝从入门到入狱 1.简要描述一下Python爬虫的工作原理,并介绍几个常用的Python爬虫库。 Python爬虫的工作原理 发送请求:爬虫向目标网站发送HTTP请求,通常使用GET请求来获取网页内容。解析响应:接收并解析HTTP响…...

虚幻引擎ue5如何调节物体锚点
当发现锚点不在物体上时,如何调节瞄点在物体上。 步骤1:按住鼠标中键拖动锚点,在透视图中多次调节锚点位置。 步骤2:在物体上点击鼠标右键点击-》锚定--》“设置为枢轴偏移”即可。...

Xcode持续集成之道:自动化构建与部署的精粹
标题:Xcode持续集成之道:自动化构建与部署的精粹 在快节奏的软件开发中,持续集成(Continuous Integration, CI)是提升开发效率和软件质量的关键实践。Xcode作为苹果生态中的核心开发工具,提供了与多种持续…...

Java高频面试基础知识点整理13
干货分享,感谢您的阅读!背景高频面试题基本总结回顾(含笔试高频算法整理) 最全文章见:Java高频面试基础知识点整理 (一)Java基础高频知识考点 针对人员: 1.全部人员都…...

css画半圆画圆弧
利用border-radius和border完成: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>test</title> <style> .semicircle {width: 100px;height: 50px;border-radius: 0 0 50px 50px;background:…...

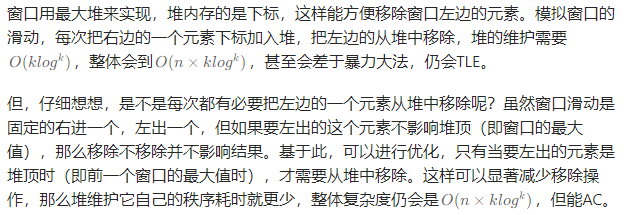
LeetCode HOT100(四)字串
和为 K 的子数组(mid) 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 输入:nums [1,1,1], k 2 输出:2 解法1:前缀和Map 这…...
 #按需引入)
uniapp引入 uview( HBuilder 和 npm 两种安装方式) #按需引入
方式一、HBuilder 安装 uview 1.1. HBuider安装-链接-》》 1.2. 在uni.scss 中引入 import "uni_modules/uview-ui/theme.scss";1.3. main.js 引入(import Vue from ‘vue’ 下面) import uView from "uni_modules/uview-ui"; V…...

使用uni-app和Golang开发影音类小程序
在数字化时代,影音内容已成为人们日常生活中不可或缺的一部分。个人开发者如何快速构建一个功能丰富、性能优越的影音类小程序?本文将介绍如何使用uni-app前端框架和Golang后端语言来实现这一目标。 项目概述 本项目旨在开发一个个人影音类小程序&#…...

基于Go1.19的站点模板爬虫详细介绍
构建一个基于Go1.19的站点模板爬虫是一项有趣且具有挑战性的任务。这个爬虫将能够从网站上提取数据,并按照指定的模板进行格式化。以下是详细的介绍和实现步骤。 1. 准备工作 工具和库: Go 1.19colly:一个强大的Go爬虫库goquery࿱…...

永恒之蓝:一场网络风暴的启示
引言 在网络安全的漫长历史中,“永恒之蓝”(EternalBlue)是一个不可忽视的里程碑事件。它不仅揭示了网络世界的脆弱性,还促使全球范围内对网络安全的重视达到了前所未有的高度。本文将深入探讨“永恒之蓝”漏洞的起源、影响及其对…...

AI绘画:艺术与科技的交融,创新浪潮与无限可能
在科技日新月异的当下,AI 绘画作为人工智能领域的一颗璀璨新星,正以惊人的速度在国内崭露头角,引发了艺术与技术交融的全新变革。随着人工智能技术的飞速发展,AI绘画已成为艺术与科技交融的新宠。2024年,AI绘画行业在国…...

医疗健康信息的安全挑战与隐私保护最佳实践
医疗健康信息的安全挑战 医疗健康信息的安全挑战主要包括数据规模庞大、管理困难、数据类型多样导致的安全风险高、以及法律法规与伦理约束带来的挑战。随着医疗信息化的发展,医疗健康数据呈现出爆炸式的增长,医院信息系统、电子病历、健康管理等产生了海…...
)
《C++并发编程实战》笔记(一、二)
一、简介 抽象损失:对于实现某个功能时,可以使用高级工具,也可以直接使用底层工具。这两种方式运行的开销差异称为抽象损失。 二、线程管控 2.1 线程的基本控制 1. 创建线程 线程相关的管理函数和类在头文件: #include <…...

【日常bug记录】el-checkbox 绑定对象数组
版本说明 "vue": "2.6.10", "element-ui": "2.13.2", 这个写法很怪异哦,但确实管用。el-checkbox 绑定的 label 是双向绑定的值,也就是选中之后传到表单数据里面的值,一般设置为 id,然后…...

单元测试Mockito笔记
文章目录 单元测试Mockito1. 入门1.1 什么是Mockito1.2 优势1.3 原理 2. 使用2.0 环境准备2.1 Mock1) Mock对象创建2) 配置Mock对象的行为(打桩)3) 验证方法调用4) 参数匹配5) 静态方法 2.2 常用注解1) Mock2) BeforeEach 与 BeforeAfter3) InjectMocks4) Spy5) Captor6) RunWi…...

基于SpringBoot+VueJS+微信小程序技术的图书森林共享小程序设计与实现:7000字论文+源代码参考
博主介绍:硕士研究生,专注于信息化技术领域开发与管理,会使用java、标准c/c等开发语言,以及毕业项目实战✌ 从事基于java BS架构、CS架构、c/c 编程工作近16年,拥有近12年的管理工作经验,拥有较丰富的技术架…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
