【QT】布局管理器
布局管理器
- 布局管理器
- 1. 垂直布局
- 2. 水平布局
- 3. 网格布局
- 4. 表单布局
- 5. Spacer
布局管理器
之前使⽤ Qt 在界⾯上创建的控件, 都是通过 “绝对定位” 的⽅式来设定的;也就是每个控件所在的位置, 都需要计算坐标, 最终通过 setGeometry 或者 move ⽅式摆放过去。
这种设定⽅式其实并不⽅便. 尤其是界⾯如果内容⽐较多, 不好计算. ⽽且⼀个窗⼝⼤⼩往往是可以调整的, 按照绝对定位的⽅式, 也⽆法⾃适应窗⼝⼤⼩。因此 Qt 引⼊ “布局管理器” (Layout) 机制, 来解决上述问题。
1. 垂直布局
使⽤ QVBoxLayout 表示垂直的布局管理器。V 是 vertical 的缩写。
核心属性:

Layout 只是⽤于界⾯布局, 并没有提供信号。
代码示例:使用 QVBoxLayout 管理多个控件.
1)编写代码, 创建布局管理器和三个按钮. 并且把按钮添加到布局管理器中.
-
使⽤ addWidget 把控件添加到布局管理器中.
-
使⽤ setLayout 设置该布局管理器到 widget 中.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建三个按钮QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");QPushButton* button3 = new QPushButton("按钮3");// 创建布局管理器,并且把按钮添加进去// 如果创建的时候指定父元素为 this,则后面不需要 setLayout 方法了QVBoxLayout* layout = new QVBoxLayout();layout->addWidget(button1);layout->addWidget(button2);layout->addWidget(button3);// 把布局管理器设置到 widget 中this->setLayout(layout);}
通过上述代码的⽅式, 只能给这个 widget 设定⼀个布局管理器. 实际上也可以通过 Qt Design 在⼀个窗⼝中创建多个布局管理器。
代码示例2:创建两个 QVBoxLayout
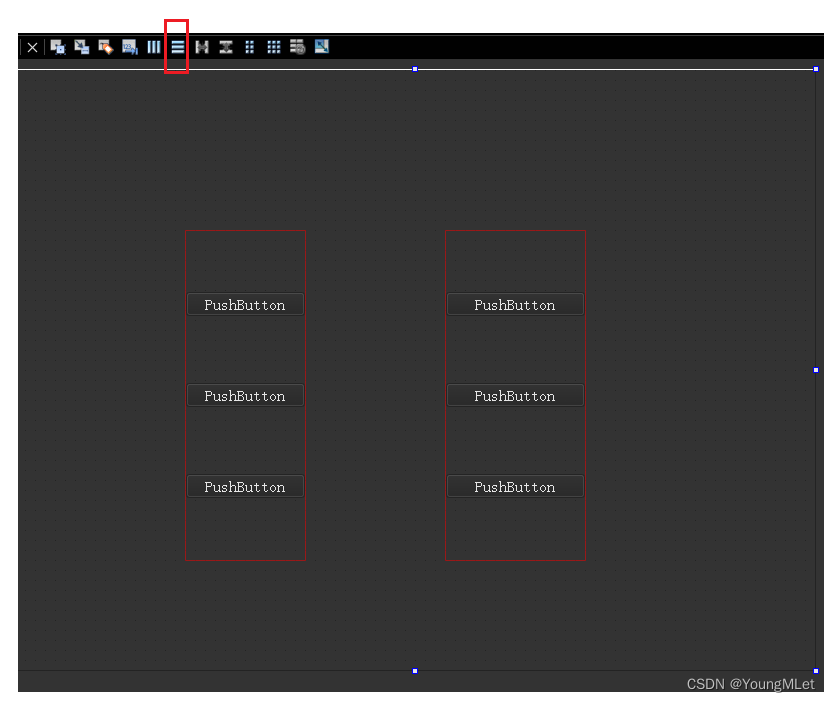
1)在界⾯上创建两个 QVBoxLayout , 每个 QVBoxLayout 各放三个按钮.
点击如下红框创建 QVBoxLayout:

2)运⾏程序, 可以看到这些按钮已经⾃动排列好. 只不过当前这些按钮的位置不能随着窗⼝⼤⼩⾃动变化.
2. 水平布局
使⽤ QHBoxLayout 表⽰垂直的布局管理器. H 是 horizontal 的缩写.
核心属性 (和 QVBoxLayout 属性是⼀致的):

代码示例:使用 QHBoxLayout 管理控件
1)编写代码, 创建布局管理器和三个按钮. 并且把按钮添加到布局管理器中.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建三个按钮QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");QPushButton* button3 = new QPushButton("按钮3");// 创建水平布局管理器QHBoxLayout* layout = new QHBoxLayout();layout->addWidget(button1);layout->addWidget(button2);layout->addWidget(button3);// 设置 layout 到 widget 上this->setLayout(layout);}
代码示例2:嵌套的 layout
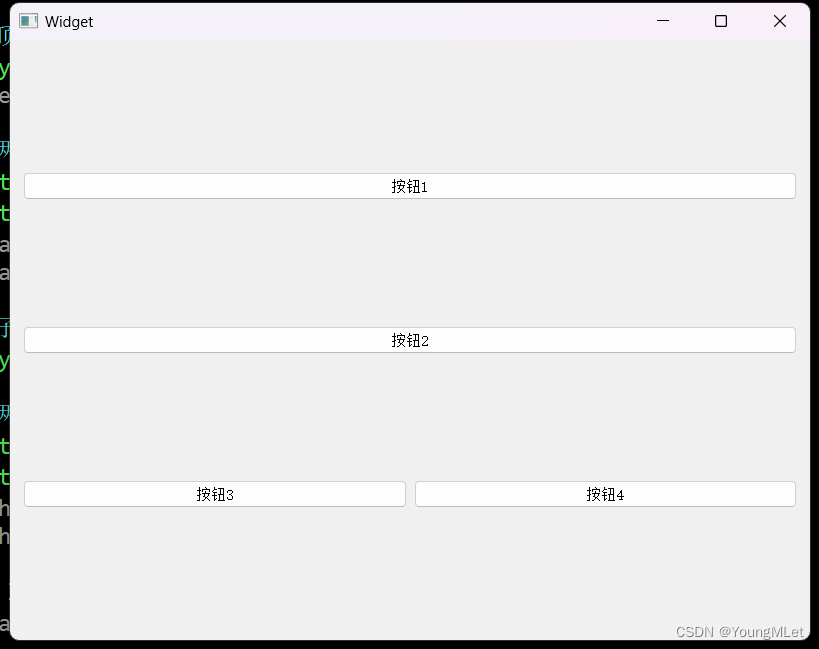
1)在代码中创建以下内容
使⽤ addLayout 给 layout 中添加⼦ layout.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建顶层 layoutQVBoxLayout* layoutParent = new QVBoxLayout();this->setLayout(layoutParent);// 添加两个按钮进去QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");layoutParent->addWidget(button1);layoutParent->addWidget(button2);// 创建子 layoutQHBoxLayout* layoutChild = new QHBoxLayout();// 添加两个按钮进去QPushButton* button3 = new QPushButton("按钮3");QPushButton* button4 = new QPushButton("按钮4");layoutChild->addWidget(button3);layoutChild->addWidget(button4);// 把子 layout 添加到父 layout 中layoutParent->addLayout(layoutChild);}

3. 网格布局
Qt 中还提供了 QGridLayout ⽤来实现⽹格布局的效果. 可以达到 M * N 的这种⽹格的效果.
核心属性:
整体和 QVBoxLayout 以及 QHBoxLayout 相似. 但是设置 spacing 的时候是按照垂直⽔平两个⽅向来设置的.

代码示例:使⽤ QGridLayout 管理元素
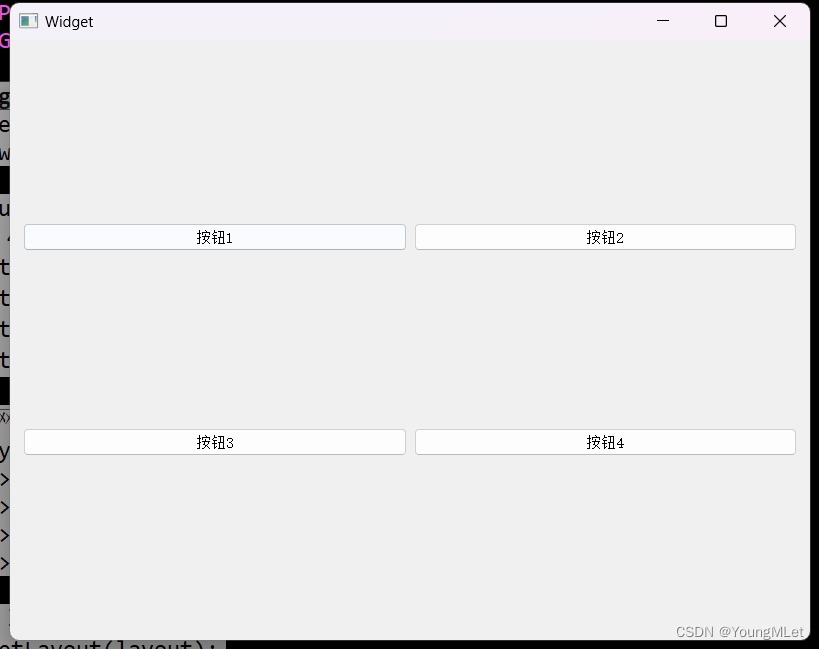
1)代码中创建 QGridLayout 和 4 个按钮.
使⽤ addWidget 添加控件到布局管理器中. 但是添加的同时会指定两个坐标. 表⽰放在第⼏⾏, 第⼏列.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建 4 个按钮QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");QPushButton* button3 = new QPushButton("按钮3");QPushButton* button4 = new QPushButton("按钮4");// 创建网格布局管理器,并且添加元素QGridLayout* layout = new QGridLayout();layout->addWidget(button1, 0, 0);layout->addWidget(button2, 0, 1);layout->addWidget(button3, 1, 0);layout->addWidget(button4, 1, 1);// 设置 layout 到窗口中this->setLayout(layout);}
- 执⾏代码, 观察效果. 可以看到当前的这⼏个按钮是按照 2 ⾏ 2 列的⽅式排列的.

代码示例: 设置 QGridLayout 中元素的大小比例
1)创建 6 个按钮, 按照 2 ⾏ 3 列的⽅式排列
-
使用 setColumnStretch 设置每⼀列的拉伸系数
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");QPushButton* button3 = new QPushButton("按钮3");QPushButton* button4 = new QPushButton("按钮4");QPushButton* button5 = new QPushButton("按钮5");QPushButton* button6 = new QPushButton("按钮6");// 创建网格布局管理器,并且添加元素QGridLayout* layout = new QGridLayout();layout->addWidget(button1, 0, 0);layout->addWidget(button2, 0, 1);layout->addWidget(button3, 0, 2);layout->addWidget(button4, 1, 0);layout->addWidget(button5, 1, 1);layout->addWidget(button6, 1, 2);// 设置拉伸比例// 第 0 列拉伸比例设为 1layout->setColumnStretch(0, 1);// 第 1 列拉伸比例设为 0,即为固定大小,不参与拉伸layout->setColumnStretch(1, 0);// 第 2 列拉伸比例设为 3,即为第 2 列的宽度是第 0 列的 3 倍layout->setColumnStretch(2, 3);// 设置 layout 到窗口中this->setLayout(layout);}
代码示例2:设置垂直⽅向的拉伸系数
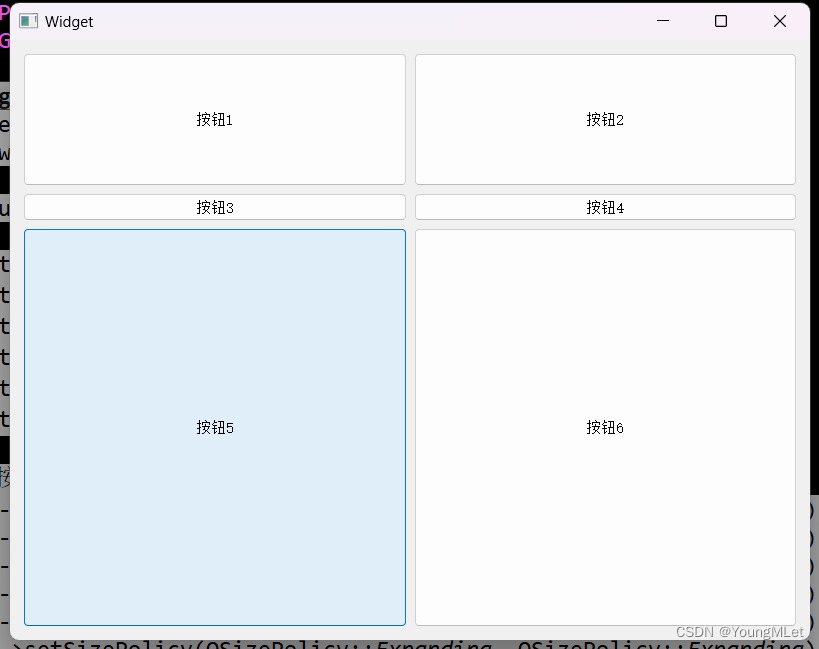
1)编写代码, 创建 6 个按钮, 按照 3 ⾏ 2 列⽅式排列.
使⽤ setSizePolicy 设置按钮的尺⼨策略. 可选的值如下:
-
QSizePolicy::Ignored : 忽略控件的尺⼨,不对布局产⽣影响
-
QSizePolicy::Minimum : 控件的最⼩尺⼨为固定值,布局时不会超过该值。
-
QSizePolicy::Maximum : 控件的最⼤尺⼨为固定值,布局时不会⼩于该值。
-
QSizePolicy::Preferred : 控件的理想尺⼨为固定值,布局时会尽量接近该值。
-
QSizePolicy::Expanding : 控件的尺⼨可以根据空间调整,尽可能占据更多空间。
-
QSizePolicy::Shrinking : 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应空间。
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");QPushButton* button3 = new QPushButton("按钮3");QPushButton* button4 = new QPushButton("按钮4");QPushButton* button5 = new QPushButton("按钮5");QPushButton* button6 = new QPushButton("按钮6");// 设置按钮的 sizePolicy,此时按钮的水平方向和垂直方向都会尽量舒展开button1->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);button2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);button3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);button4->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);button5->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);button6->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);// 创建网格布局管理器,并添加元素QGridLayout* layout = new QGridLayout();layout->addWidget(button1, 0, 0);layout->addWidget(button2, 0, 1);layout->addWidget(button3, 1, 0);layout->addWidget(button4, 1, 1);layout->addWidget(button5, 2, 0);layout->addWidget(button6, 2, 1);// 设置拉伸比例// 第 0 行拉伸比例设为 1layout->setRowStretch(0, 1);// 第 1 行拉伸比例设为 0,即为固定大小,不参与拉伸layout->setRowStretch(1, 0);// 第 2 行拉伸比例设为 3,即为第 2 行的宽度是第 0 行的 3 倍layout->setRowStretch(2, 3);// 设置 layout 到窗口中this->setLayout(layout);}
2)执⾏代码, 观察效果.
此时的按钮垂直⽅向都舒展开了. 并且调整窗⼝尺⼨, 也会按照设定的⽐例同步变化.

总的来说, 使⽤ QGridLayout 能够代替很多 QHBoxLayout 和 QVBoxLayout 嵌套的场景. 毕竟嵌套的代码写起来是⽐较麻烦的。
另外不要忘了, QGridLayout ⾥⾯也能嵌套 QHBoxLayout 和 QVBoxLayout ,QHBoxLayout 和 QVBoxLayout ⾥⾯也能嵌套 QGridLayout;灵活使⽤上述布局管理器, 就可以实现出任意的复杂界⾯。
4. 表单布局
除了上述的布局管理器之外, Qt 还提供了 QFormLayout , 属于是 QGridLayout 的特殊情况, 专⻔⽤于实现两列表单的布局.
这种表单布局多⽤于让⽤⼾填写信息的场景. 左侧列为提⽰, 右侧列为输⼊框.
代码示例:使⽤ QFormLayout 创建表单.
1)编写代码, 创建 QFormLayout , 以及三个 label 和三个 lineEdit
-
使⽤ addRow ⽅法来添加⼀⾏. 每⾏包含两个控件. 第⼀个控件固定是 QLabel / ⽂本, 第⼆个控件则可以是任意控件.
-
如果把第⼀个参数填写为 NULL, 则什么都不显⽰.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);// 创建 layoutQFormLayout* layout = new QFormLayout();this->setLayout(layout);// 创建三个 labelQLabel* label1 = new QLabel("姓名");QLabel* label2 = new QLabel("年龄");QLabel* label3 = new QLabel("电话");// 创建三个 lineEditQLineEdit* lineEdit1 = new QLineEdit();QLineEdit* lineEdit2 = new QLineEdit();QLineEdit* lineEdit3 = new QLineEdit();// 创建一个提交按钮QPushButton* button = new QPushButton("提交");// 把上述元素添加到 layout 中layout->addRow(label1, lineEdit1);layout->addRow(label2, lineEdit2);layout->addRow(label3, lineEdit3);layout->addRow(NULL, button);}
5. Spacer
使用布局管理器的时候, 可能需要在控件之间, 添加⼀段空白. 就可以使用 QSpacerItem 来表示.
核心属性:

上述属性在构造函数设置即可.
代码示例:创建⼀组左右排列的按钮.
1)在界⾯上创建⼀个 QVBoxLayout , 并添加两个按钮.
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);QHBoxLayout* layout = new QHBoxLayout();this->setLayout(layout);QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");layout->addWidget(button1);layout->addWidget(button2);}
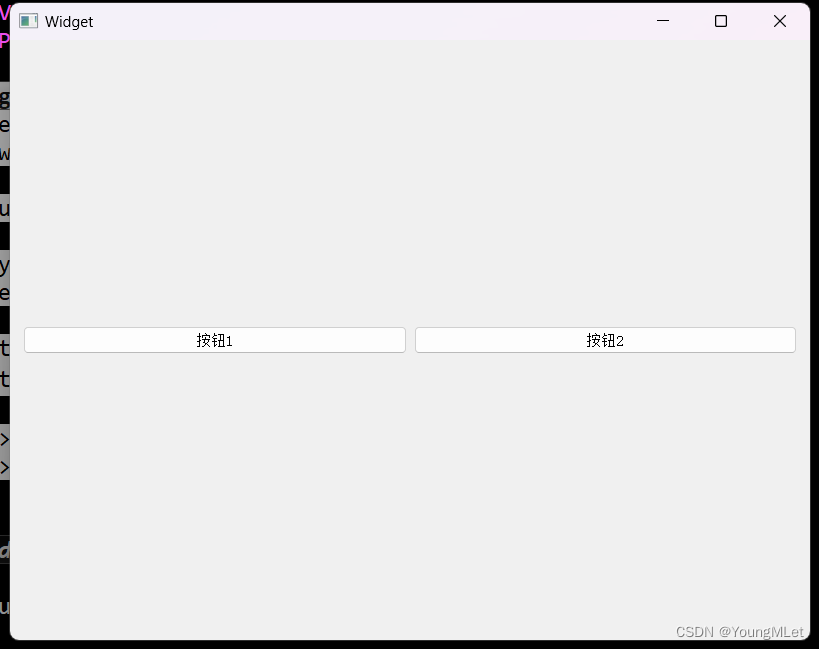
2)直接运⾏程序, 可以看到两个按钮是紧挨着的

3)在两个按钮中间添加⼀个 spacer
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);QHBoxLayout* layout = new QHBoxLayout();this->setLayout(layout);QPushButton* button1 = new QPushButton("按钮1");QPushButton* button2 = new QPushButton("按钮2");// 创建 SpacerQSpacerItem* spacer = new QSpacerItem(200, 20);layout->addWidget(button1);// 在两个 widget 中间添加空白layout->addSpacerItem(spacer);layout->addWidget(button2);}
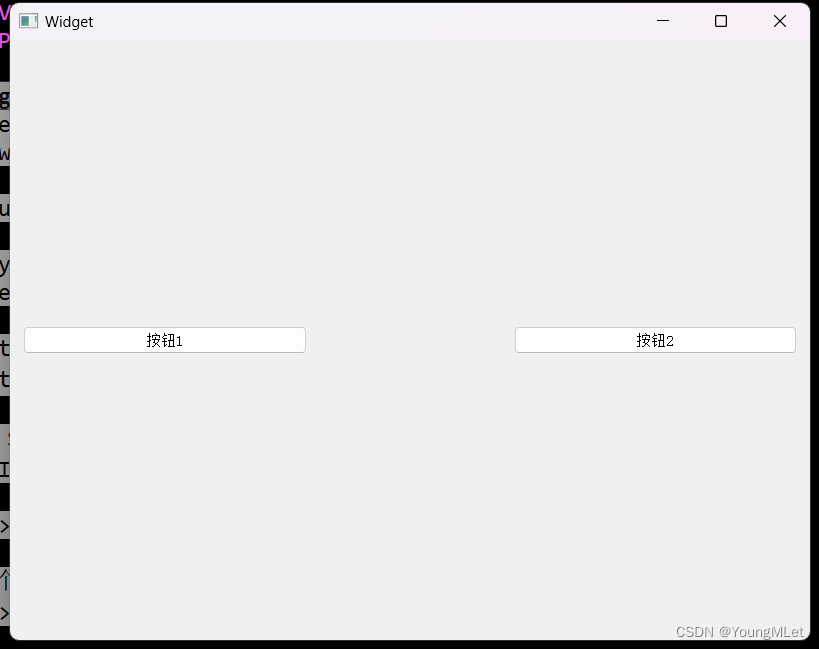
4)运⾏程序, 观察代码效果. 可以看到两个按钮之间已经存在了间隔了.
调整 QSpacerItem 不同的尺⼨, 即可看到不同的间距。

在 Qt Designer 中, 也可以直接给界⾯上添加 spacer:

相关文章:

【QT】布局管理器
布局管理器 布局管理器1. 垂直布局2. 水平布局3. 网格布局4. 表单布局5. Spacer 布局管理器 之前使⽤ Qt 在界⾯上创建的控件, 都是通过 “绝对定位” 的⽅式来设定的;也就是每个控件所在的位置, 都需要计算坐标, 最终通过 setGeometry 或者 move ⽅式摆放过去。 …...

兼容问题---ios底部的安全距离css设置
在H5上适配安全区域:采用viewportenvconstant方案。 具体操作如下: 1. 需要将viewport设置为cover,env和constant才能生效。设置代码如下: <meta name"viewport" content"widthdevice-width,initial-scale1.…...
的保存和读取;jsonl的数据保存和读取,大模型prompt文件保存常用格式)
python JSON Lines (JSONL)的保存和读取;jsonl的数据保存和读取,大模型prompt文件保存常用格式
1. JSON Lines (JSONL)文件保存 将一个包含多个字典的列表保存为 JSON Lines (JSONL) 格式的文件,每个字典对应一个 JSONL 文件中的一行。以下是如何实现这一操作的 Python 代码 import json# 定义包含字典的列表 data [{"id": 1, "name": &qu…...

Spring Boot中@Async注解的使用及原理 + 常见问题及解决方案
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

ubuntu基于cmakelist的Qt工程,如何将图片打包进二进制程序
qt界面使用的图片打包进入二进制可执行程序,可以避免发布的软件,因为路径问题无法加载图片的问题。 以下步骤参考自百度AI. 步骤如下: 1.创建一个新的Qt资源文件(.qrc文件) 2.在*.qrc文件中添加图片路径 qrc文件使用…...

Spring的启动流程refresh方法、配置类解析流程@Component、@Configuration、@Import、@Bean
Spring的启动流程概述: 核心方法: refresh方法,作用就是实例化spring容器中的所有单例。 3步: 生成BeanFactory容器(有beanDefinition类信息和bean对象实例)生成BeanDefinition类信息生成bean对象实例 需…...

运算放大器(2)
(1)反向放大器 Vout(-R2/R1)*Vi 图一运放的同向端接地0V,反向端和同向端虚短,所以也是0V 反向输入端输入电阻很高,虚断,几乎没有电流注入和流出,那么R1和R2相当于是串联的,流过一个…...

智能优化算法之模拟退火算法SA
发展历史和算法思想 模拟退火算法(Simulated Annealing, SA)是一种基于热力学原理的随机优化算法,最早由 S. Kirkpatrick, C. D. Gelatt 和 M. P. Vecchi 于 1983 年提出。算法的灵感来自于固体物理学中的退火过程:通过加热和缓慢…...

同时用到,网页,java程序,数据库的web小应用
具体实现功能:通过网页传输添加用户的请求,需要通过JDBC来向 MySql 添加一个用户数据 第一步,部署所有需要用到的工具 IDEA(2021.1),Tomcat(9),谷歌浏览器,MySql,jdk(17) 第二步,创建java项目,提前部署数…...

星环科技推出语料开发工具TCS,重塑语料管理与应用新纪元
5月30-31日,2024向星力未来数据技术峰会期间,星环科技推出一款创新的语料开发工具——星环语料开发工具TCS(Transwarp Corpus Studio),旨在通过全面的语料生命周期管理,极大提升语料开发效率,助…...

【ARM】MDK安装ARM_compiler5无法打开安装程序
【更多软件使用问题请点击亿道电子官方网站】 1、 文档目标 在客户安装了最新版本的MDK5.37及后续更新版本,但原工程使用ARM_Compiler_5.06进行编译和调试,需安装ARM_Compiler_5.06的编译器版本,但在解压缩的过程中后续无法打开ARM_Compiler…...

PHP文字ocr识别接口示例、人工智能的发展
全球在人工智能升级的大背景下,有一定规模的制造商开始大量部署人工智能机器人、系统,以此取代危险、简单和重复性的工作。各种人工智能技术的迅猛发展,正在驱动各行业就业市场发现变革。 京东物流大家并不陌生,京东快递机器人在…...

【2024 全国青少年信息素养大赛复赛指南】算法创意实践挑战赛复赛、智能算法应用挑战赛复赛指南
目录 2024 全国青少年信息素养大赛算法创意实践挑战赛复赛指南 一、比赛内容 二、编程题作答说明 三、准备说明 四、进入复赛 五、设备检测 六、答题与交卷 全国青少年信息素养大赛智能算法应用挑战赛复赛指南 一、 比赛规则: 二、学生具体操作流程 三、 评判方法…...

构建自定义Tensorflow镜像时用到的链接地址整理
NVIDIA相关: NVIDIA CUDA镜像的docker hub:https://hub.docker.com/r/nvidia/cuda/tags?page&page_size&ordering&name12.4.1NVIDIA 构建的Tensorflow镜像包:https://docs.nvidia.com/deeplearning/frameworks/tensorflow-rele…...

C++——二叉搜索树的实现
1、二叉搜索树的概念 二叉搜索树又叫做二叉排序树,他或者是一棵空树,或者具有以下性质: 若他的左子树不为空,则左子树的所有节点的值都小于根节点的值, 若他的右子树不为空,则右子树的所有节点的值都大于…...

【AppScan】安装教程 AppScan v10 Web应用安全测试工具(附安装包)零基础入门到精通,收藏这一篇就够了
获取方式及安装教程下滑至文章底部查看 此软件“仅限学习交流,不能用于商业用途”,如用于商业用途,请到官方购买正版软件,追究法律责任与本平台无关! 配置要求 操作系统:64位 Win10、Win8、Win7 软件介绍 IBM AppScan是一款非常好用…...

Java项目:基于SSM框架实现的中小型企业财务管理系统【ssm+B/S架构+源码+数据库+答辩PPT+开题报告+毕业论文】
一、项目简介 本项目是一套基于SSM框架实现的中小型企业财务管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单…...

c++ - 多态
文章目录 一、多态的概念二、多态使用三、多态的原理 一、多态的概念 1、概念: 多态就是具有多种形态,可以理解为同一个行为不同对象去完成表现出不同的状态,如: 二、多态使用 1、构成多态的条件 (1)派…...

亚马逊云科技EC2简明教程
💡 完全适用于新手操作的Amazon EC2引导教程 简述 在亚马逊云科技中,存在多种计算服务,在此,我们将会着重讨论Amazon EC2(以下简称EC2),EC2作为亚马逊云科技的明星产品、核心产品,是大多数开发者和企业用…...

TCP网络传输控制协议
目录 什么是TCP TCP的特点 TCP通信步骤 三次握手(建立连接) 数据传输 四次挥手(连接释放) 为什么要进行三次握手?两次握手行不行?一次握手行不行? 为什么是四次挥手?三次、两…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
