【React】Google 账号之个性化一键登录按钮功能

“使用 Google 帐号登录”功能可快速管理网站上的用户身份验证。用户登录 Google 账号、表示同意,并安全地与平台共享其个人基础资料信息。
- 官方文档:链接
一、获取 Google API 客户端 ID
-
打开
Google API 控制台中的凭据页面 -
创建或选择 Google API 项目。
-
点击创建凭据 > OAuth 客户端 ID,对于应用类型,选择 Web 应用以创建新的客户端 ID。

-
将您网站的 URI 添加到已获授权的 JavaScript 来源中。URI 仅包含架构和完全限定的主机名。例如
https://www.example.com。
- 对于本地测试或开发,请同时添加
http://localhost和http://localhost:<port_number> - Google 一键快捷功能只能在
HTTPS网域中显示。
(可选)使用重定向到托管的端点(而不是通过 JavaScript 回调)返回凭据。在这种情况下,请将重定向 URI 添加到已获授权的重定向 URI 中。重定向 URI 包含 scheme、完全限定主机名和路径,并且必须符合重定向 URI 验证规则。例如https://www.example.com/auth-receiver。


二、加载客户端库
在需要用到的页面上载入客户端库
<script src="https://accounts.google.com/gsi/client" async></script>
由于,我们需要在react项目中引用,后面会有个简单的组件来实现调用
三、集成代码
HTML版
官方提供了在线HTML集成代码生成器:链接
- 《“使用 Google 帐号登录”HTML API 参考文档》

生成代码如下(仅供参考):
<div id="g_id_onload"data-client_id="testid"data-context="signin"data-ux_mode="popup"data-login_uri="http://localhost/login"data-auto_prompt="false">
</div><div class="g_id_signin"data-type="standard"data-shape="rectangular"data-theme="outline"data-text="signin_with"data-size="large"data-logo_alignment="left">
</div>
支持的数据属性:
| 属性 | 说明 |
|---|---|
| data-client_id | 您的应用的客户端 ID |
| data-auto_prompt | 显示 Google One 点按信息。 |
| data-auto_select | 为 Google 一键启用自动选择功能。 |
| data-login_uri | 登录端点的网址 |
| data-callback | JavaScript ID 令牌处理程序函数名称 |
| data-native_login_uri | 密码凭据处理程序端点的网址 |
| data-native_callback | JavaScript 密码凭据处理程序函数名称 |
| data-native_id_param | credential.id 值的参数名称 |
| data-native_password_param | credential.password 值的参数名称 |
| data-cancel_on_tap_outside | 控制当用户在提示之外点击时是否取消提示。 |
| data-prompt_parent_id | 一键式提示容器元素的 DOM ID |
| data-skip_prompt_cookie | 如果指定的 Cookie 具有非空值,则跳过一次点按。 |
| data-nonce | ID 令牌的随机字符串 |
| data-context | 一键式提示中的标题和字词 |
| data-moment_callback | 提示界面状态通知监听器的函数名称 |
| data-state_cookie_domain | 如果您需要在父网域及其子网域中调用一键快捷功能,请将父网域传递给此属性,以便使用单个共享 Cookie。 |
| data-ux_mode | “使用 Google 账号登录”按钮用户体验流程 |
| data-allowed_parent_origin | 可以嵌入中间 iframe 的来源。如果存在此属性,则一键快捷功能会在中间 iframe 模式下运行。 |
| data-intermediate_iframe_close_callback | 当用户手动关闭一键式按钮时,替换默认的中间 iframe 行为。 |
| data-itp_support | 在 ITP 浏览器上启用升级后的一键式用户体验。 |
| data-login_hint | 通过提供用户提示跳过账号选择。 |
| data-hd | 按网域限制帐号选择。 |
| data-use_fedcm_for_prompt | 允许浏览器控制用户登录提示并在您的网站和 Google 之间协调登录流程。 |
JavaScript版
《“使用 Google JavaScript API 参考文档》
初始化方法:google.accounts.id.initialize
google.accounts.id.initialize(IdConfiguration)
支持数据类型(IdConfiguration):
| 属性 | 说明 |
|---|---|
| client_id | 您的应用的客户端 ID |
| auto_select | 启用自动选择功能。 |
| callback | 处理 ID 令牌的 JavaScript 函数。Google 一键快捷功能和“使用 Google 账号登录”按钮 popup 用户体验模式会使用此属性。 |
| login_uri | 登录端点的网址。“使用 Google 账号登录”按钮 redirect 用户体验模式会使用此属性。 |
| native_callback | 处理密码凭据的 JavaScript 函数。 |
| cancel_on_tap_outside | 在用户点击提示之外的位置时取消提示。 |
| prompt_parent_id | 一键式提示容器元素的 DOM ID |
| nonce | ID 令牌的随机字符串 |
| context | 一键式提示中的标题和字词 |
| state_cookie_domain | 如果您需要在父网域及其子网域中调用一键快捷功能,请将父网域传递给此字段,以便使用单个共享 Cookie。 |
| ux_mode | “使用 Google 账号登录”按钮用户体验流程 |
| allowed_parent_origin | 可以嵌入中间 iframe 的来源。如果存在此字段,则会在中间 iframe 模式下运行一键快捷功能。 |
| intermediate_iframe_close_callback | 当用户手动关闭一键式按钮时,替换默认的中间 iframe 行为。 |
| itp_support | 在 ITP 浏览器上启用升级后的一键式用户体验。 |
| login_hint | 通过提供用户提示跳过账号选择。 |
| hd | 按网域限制帐号选择。 |
| use_fedcm_for_prompt | 允许浏览器控制用户登录提示,并在您的网站和 Google 之间协调登录流程。 |
更多详细用法,可以查阅官方文档
四、react项目中集成
环境
- react: ^18
- react-i18next:^14.0.5
- next: 14.1.0
按钮语言根据浏览器当前语言自动切换

展示&调用部分
// file: ./component/Google/index.tsx
"use client";import { useEffect } from "react";
import { useTranslation } from "react-i18next";
import { AuthServerConfigs } from "@/configs/server.configs";
import { GoogleVerify } from "./GoogleServer";
import Logs from "@/utils/logs";type GoogleCallbackProps = {clientId?: string;client_id?: string;credential: string; // 返回的 ID 令牌select_by: string; // 凭据的选择方式 @link https://developers.google.cn/identity/gsi/web/reference/js-reference?hl=zh-cn#select_by
};let _alphaTabInstance: any = null;// 载入或卸载Google库资源
function loadGoogleGsi(isLoad: boolean) {const scriptId = "google-gsi";if (isLoad && !_alphaTabInstance) {_alphaTabInstance = true;const script = document.createElement("script");script.id = scriptId;script.src = "https://accounts.google.com/gsi/client";return new Promise((resolve, reject) => {script.onload = () => {_alphaTabInstance = true;resolve(void 0);};script.onerror = (error) => {Logs.error("Error: ", error);_alphaTabInstance = false;reject(error);};document.head.appendChild(script);});} else {const ele = document.getElementById(scriptId);const eleService = document.getElementById("googleidentityservice");const eleStyles = document.getElementById("googleidentityservice_button_styles");ele && ele.remove();eleService && eleService.remove();eleStyles && eleStyles.remove();_alphaTabInstance = false;}
}/*** 库初始化及样式* @link https://developers.google.cn/identity/gsi/web/reference/js-reference?hl=zh-cn#IdConfiguration*/
const GoogleSignIn = function (props: {clientId: string;callback?: (props: GoogleCallbackProps) => void;cancel?: (props: GoogleCallbackProps) => void;
}) {const buttonId = "google-login-button";const buttonConfig = {theme: "outline",size: "large",text: "login_with",shape: "rectangular",width: 351,};const IdConfiguration = {client_id: props.clientId,use_fedcm_for_prompt: true,cancel_on_tap_outside: true, // 控制是否在提示之外进行点击时取消提示(关闭一键登录弹窗),默认trueauto_select: false, // 开启自动登录功能,默认falselogin_uri: "https://localhost:8080/api/bcc/auth/login",context: "use",// state_cookie_domain: "localhost",ux_mode: "redirect",itp_support: true,callback: props?.callback || undefined, // 验证成功回调cancel: props?.cancel || undefined,};useEffect(() => {// @ts-ignoreif (!window.google) {loadGoogleGsi(true)?.then(() => {// @ts-ignoreconst googleApi = window.google;try {googleApi.accounts.id.initialize(IdConfiguration);// 渲染“使用 Google 帐号登录”按钮googleApi.accounts.id.renderButton(document.getElementById(buttonId),buttonConfig);// 启用一键登录提示(弹窗)功能googleApi.accounts.id.prompt();// setTimeout(()=>{// googleApi.accounts.id.disableAutoSelect();// }, 5000)} catch (e) {Logs.debug("googleApi->Initialized Error:", e);}});}return () => {loadGoogleGsi(false);// @ts-ignorewindow.google = undefined;};}, []);return (<><div id={buttonId}></div></>);
};// 上层调用
const Channel = function () {const { i18n } = useTranslation();function handleGoogleSignIn(props: GoogleCallbackProps) {GoogleVerify(AuthServerConfigs.Google.clientId, props.credential).then((res) => {console.log("handleGoogleSignIn->then:", res);}).catch((err) => {console.log("handleGoogleSignIn->catch:", err);});}function handleGoogleSignInCancel(props: GoogleCallbackProps) {console.log("handleGoogleSignInCancel:", props);}return (<>{i18n.language === "en" && (<GoogleSignInclientId={AuthServerConfigs.Google.clientId}callback={handleGoogleSignIn}cancel={handleGoogleSignInCancel}/>)}</>);
};export const GoogleChannel = Channel;
export default Channel;
回调验证部分
安装依赖库:
google-auth-library
npm install google-auth-library
# or
pnpm add google-auth-library
"use server";import { OAuth2Client } from "google-auth-library";
import { AuthServerConfigs } from "@/configs/server.configs";const client = new OAuth2Client({clientId: AuthServerConfigs.Google.clientId,clientSecret: AuthServerConfigs.Google.clientSecret,
});
/**** @link https://developers.google.cn/identity/gsi/web/guides/verify-google-id-token?hl=zh-cn* @param clientId* @param token*/
export async function GoogleVerify(clientId: string | string[], token: string) {return new Promise((resolve, reject) => {client.verifyIdToken({idToken: token,audience: clientId, // 指定访问后端的应用程序的CLIENT_ID// 或者,如果多个客户端访问后端:[CLIENT_ID_1, CLIENT_ID_2, CLIENT_ID_3]}).then((ticket) => {console.log("ticket:", ticket);const payload: any = ticket.getPayload();console.log("payload:", payload);const userid = payload["sub"];resolve({ userid, payload });}).catch((error) => {reject(error);});});
}
相关文章:

【React】Google 账号之个性化一键登录按钮功能
“使用 Google 帐号登录”功能可快速管理网站上的用户身份验证。用户登录 Google 账号、表示同意,并安全地与平台共享其个人基础资料信息。 官方文档:链接 一、获取 Google API 客户端 ID 打开 Google API 控制台 中的凭据页面 创建或选择 Google API 项…...

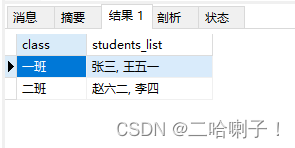
MySQL已经连接对应数据库,但mapper中表名仍报错
如图所示,已经连接对应数据库但还要在其中选择,表多了一个个选会很麻烦 此时找到下图界面 选中对应数据库应用,项目中所有mapper就能找到对应表啦...

CentOS 7:停止更新后如何下载软件?
引言 CentOS 7 是一个广受欢迎的 Linux 发行版,它为企业和开发者提供了一个稳定、安全、且免费的操作系统环境。然而,随着时间的推移,CentOS 7 的官方支持已经进入了维护阶段,这意味着它将不再收到常规的更新和新功能,…...

MySQL GROUP_CONCAT 函数详解与实战应用
提示:在需要将多个值组合成一个列表时,GROUP_CONCAT() 函数为 MySQL 提供了一种强大的方式来处理数据 文章目录 前言什么是 GROUP_CONCAT()基本语法 示例使用 GROUP_CONCAT()去除重复值排序结果 前言 提示:这里可以添加本文要记录的大概内容…...
MATLAB Gazebo联合仿真
准备仿真环境:在Gazebo中设置仿真场景,包括机器人模型、环境布局、传感器和执行器等。编写MATLAB脚本:在MATLAB中编写控制算法和数据处理脚本,用于接收Gazebo中的传感器数据,并生成控制命令。建立通信:通过…...

Vue3 pdf.js将二进制文件流转成pdf预览
好久没写东西,19年之前写过一篇Vue2将pdf二进制文件流转换成pdf文件,如果Vue2换成Vue3了,顺带来一篇文章,pdf.js这个东西用来解决内网pdf预览,是个不错的选择。 首先去pdfjs官网,下载需要的文件 然后将下载…...

【机器学习】逻辑回归的原理、应用与扩展
文章目录 一、逻辑回归概述二、Sigmoid函数与损失函数2.1 Sigmoid函数2.2 损失函数 三、多分类逻辑回归与优化方法3.1 多分类逻辑回归3.2 优化方法 四、特征离散化 一、逻辑回归概述 逻辑回归是一种常用于分类问题的算法。大家熟悉的线性回归一般形式为 Y a X b \mathbf{Y}…...
)
Ubuntu22.04系统装好后左上角下划线闪烁不开机(N卡)
折腾了半天以为是ubuntu的系统和硬件不匹配, 最后发现的确有点关系, 就是显卡驱动的问题 解决办法: 1. 进入到safty模式下, 然后配好网络环境 2. 移除所有的驱动相关的包, sudo apt-get remove --purge nvidia* 3.…...

Leetcode刷题4--- 寻找两个正序数组的中位数 Python
目录 题目及分析方法一:直接合并后排序方法二:二分查找法 题目及分析 (力扣序号4:[寻找两个正序数组的中位数](https://leetcode.cn/problems/median-of-two-sorted-arrays/description/) 给定两个大小分别为 m 和 n …...

springBoot(若依)集成camunda
1、下图为项目结构 2、最外层 pom引入依赖 <properties><!--camunda 标明版本,注意要个自己的Spring 版本匹配,匹配关系自行查询官网--><camunda.version>7.18.0</camunda.version> </properties> 3、common模块引入依赖 …...

【微信小程序知识点】自定义构建npm
在实际开发中,随着项目的功能越来越多,项目越来越复杂,文件目录也变得很繁琐,为了方便进行项目的开发,开发人员通常会对目录结构进行优化调整,例如:将小程序源码放到miniprogram目录下。 &…...

JCR一区 | Matlab实现GAF-PCNN-MATT、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断
JJCR一区 | Matlab实现GAF-PCNN-MATT、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断 目录 JJCR一区 | Matlab实现GAF-PCNN-MATT、GASF-CNN、GADF-CNN的多特征输入数据分类预测/故障诊断分类效果格拉姆矩阵图GAF-PCNN-MATTGASF-CNNGADF-CNN 基本介绍程序设计参考资料 分…...

新手教学系列——高效管理MongoDB数据:批量插入与更新的实战技巧
前言 在日常开发中,MongoDB作为一种灵活高效的NoSQL数据库,深受开发者喜爱。然而,如何高效地进行数据的批量插入和更新,却常常让人头疼。今天,我们将一起探讨如何使用MongoDB的bulk_write方法,简化我们的数据管理流程,让代码更加简洁高效。 常规做法:find、insertone…...

C# Winform 自定义事件实战
在C#的WinForms中,自定义事件是一种强大的工具,它允许你创建自己的事件,从而在特定条件下通知订阅者。自定义事件通常用于封装业务逻辑,使代码更加模块化和易于维护。下面我将通过一个实战例子来展示如何在WinForms中创建和使用自…...

Python通过继承实现多线程
本套课在线学习视频(网盘地址,保存到网盘即可免费观看): https://pan.quark.cn/s/677661ea63b3 本节将介绍如何利用Python中的thread模块和threading模块实现多线程,并通过继承threading.Thread类并重写run方…...

记一次项目经历
一、项目需求 1、设备四个工位,每个工位需要测试产品的电参数; 2、每个另外加四个位置温度; 3、显示4个通道电流曲线,16个通道温度曲线; 4、可切换工艺参数; 5、常规判定,测试数据保存到表格内&…...

Elasticsearch 8 支持别名查询
在 Elasticsearch 8 中,使用 Java 高级 REST 客户端进行别名管理的过程与之前的版本类似,但有一些API细节上的变化。以下是如何使用 Java 和 Elasticsearch 8 进行别名操作的例子: 引入依赖 确保你的项目中包含了 Elasticsearch 的高级 RES…...

【Spring Cloud】 使用Eureka实现服务注册与服务发现
文章目录 🍃前言🎍解决方案🚩关于注册中⼼🚩CAP理论🚩常见的注册中心 🎄Eureka🚩搭建 Eureka Server🎈创建Eureka-server ⼦模块🎈引入依赖🎈项目构建插件&am…...

JDK安装详细教程(以JDK17为例)
一、JDK的下载 1. 前往oracle官网下载JDK Java Archive Downloads - Java SE 17 在这里选择对应的JDK版本,我这里就直接选择JDK17的版本了。 然后下载对应的软件包,我这里采用的是Windows的安装程序。 点击上述圈起来的链接即可下载安装包,…...

安装nodejs | npm报错
nodejs安装步骤: 官网:https://nodejs.org/en/ 在官网下载nodejs: 双击下载下来的msi安装包,一直点next,我选的安装目录是默认的: 测试是否安装成功: 输入cmd打开命令提示符,输入node -v可以看到版本,说…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
