前端Vue组件化实践:打造灵活可维护的地址管理组件
随着前端技术的不断演进,复杂度和开发难度也随之上升。传统的一体化开发模式使得每次小小的修改或功能增加都可能牵一发而动全身,严重影响了开发效率和维护成本。组件化开发作为一种解决方案,通过模块化、独立化的开发方式,实现了单独开发、单独维护,并允许组件间的自由组合,从而极大提升了开发效率和系统的可维护性。
在前端开发中,地址管理是一个常见的功能需求,尤其在电商、物流等领域。一个灵活、可维护的地址管理组件能够大大提升用户体验和系统的整体性能。本文将介绍一个基于Vue的前端自定义地址栏展示选择管理组件——cc-addressBox,并分享其设计思路和使用方法。
一、组件化开发的重要性
组件化开发的核心思想是将一个复杂的系统拆分成若干个独立、可复用的组件。每个组件负责特定的功能或业务逻辑,并通过标准的接口与其他组件进行交互。这种方式不仅降低了代码的耦合度,提高了代码的可读性和可维护性,还使得开发过程更加灵活和高效。
二、cc-addressBox组件设计
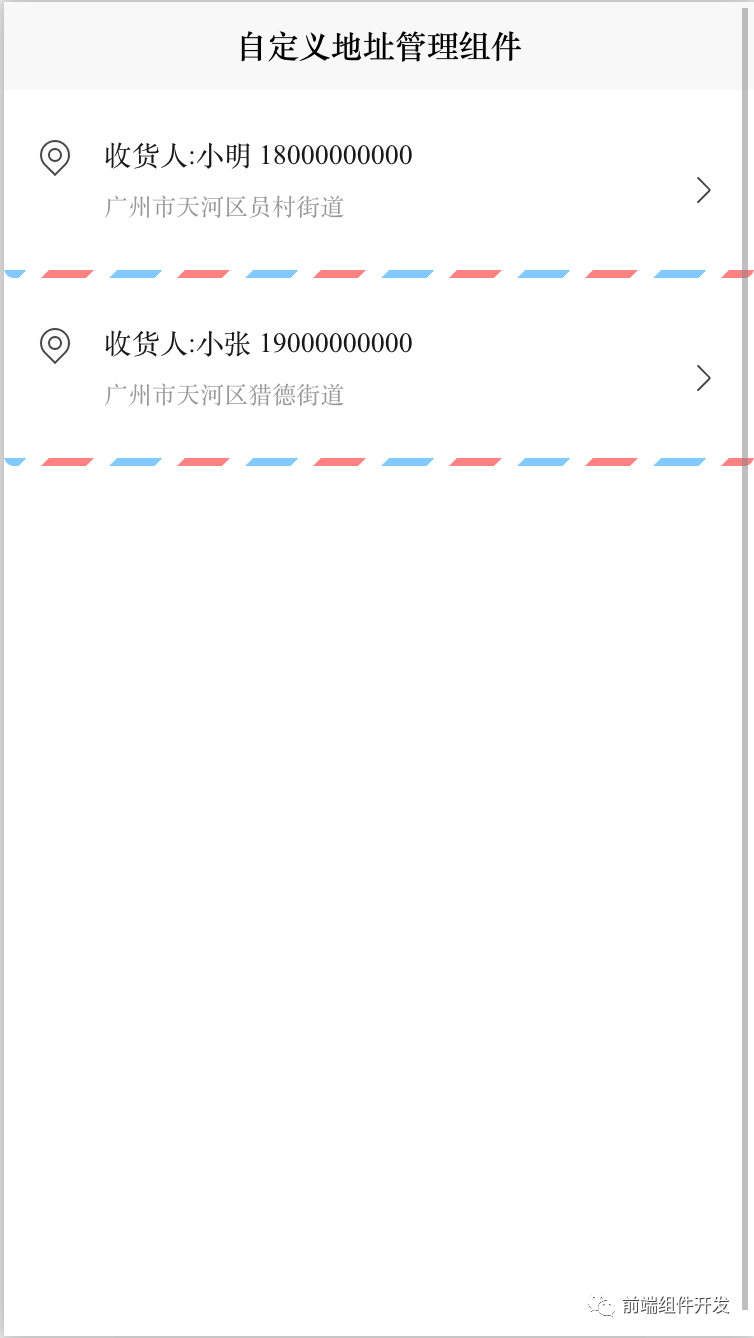
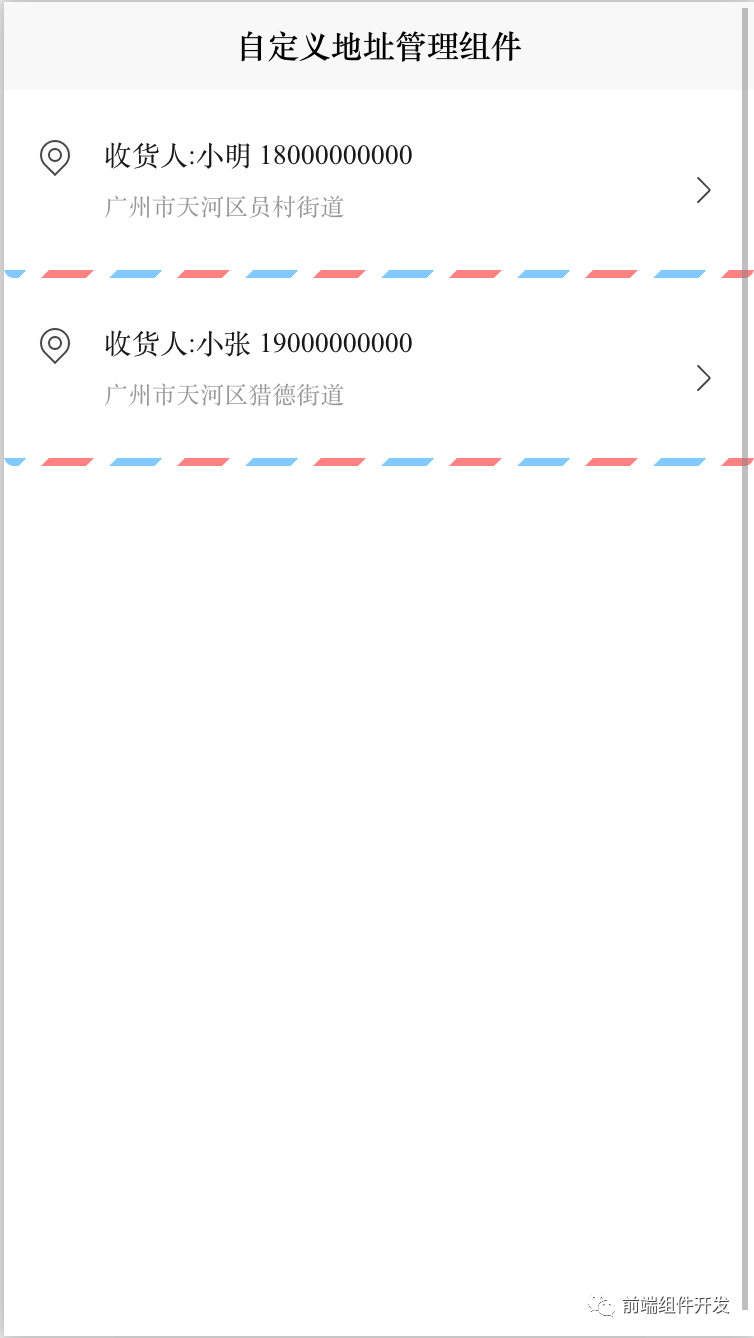
cc-addressBox组件旨在为用户提供一个自定义的地址栏展示和选择管理的界面。用户可以通过该组件查看已保存的地址列表,并选择其中一个地址进行设置。同时,该组件还支持自定义地址条目的数据和点击事件,以满足不同业务场景的需求。
在组件设计方面,我们充分考虑了可复用性和可扩展性。通过传入不同的地址条目数据,组件可以适应不同的业务场景。同时,我们也提供了丰富的接口和事件,使得开发者可以根据具体需求进行定制和扩展。
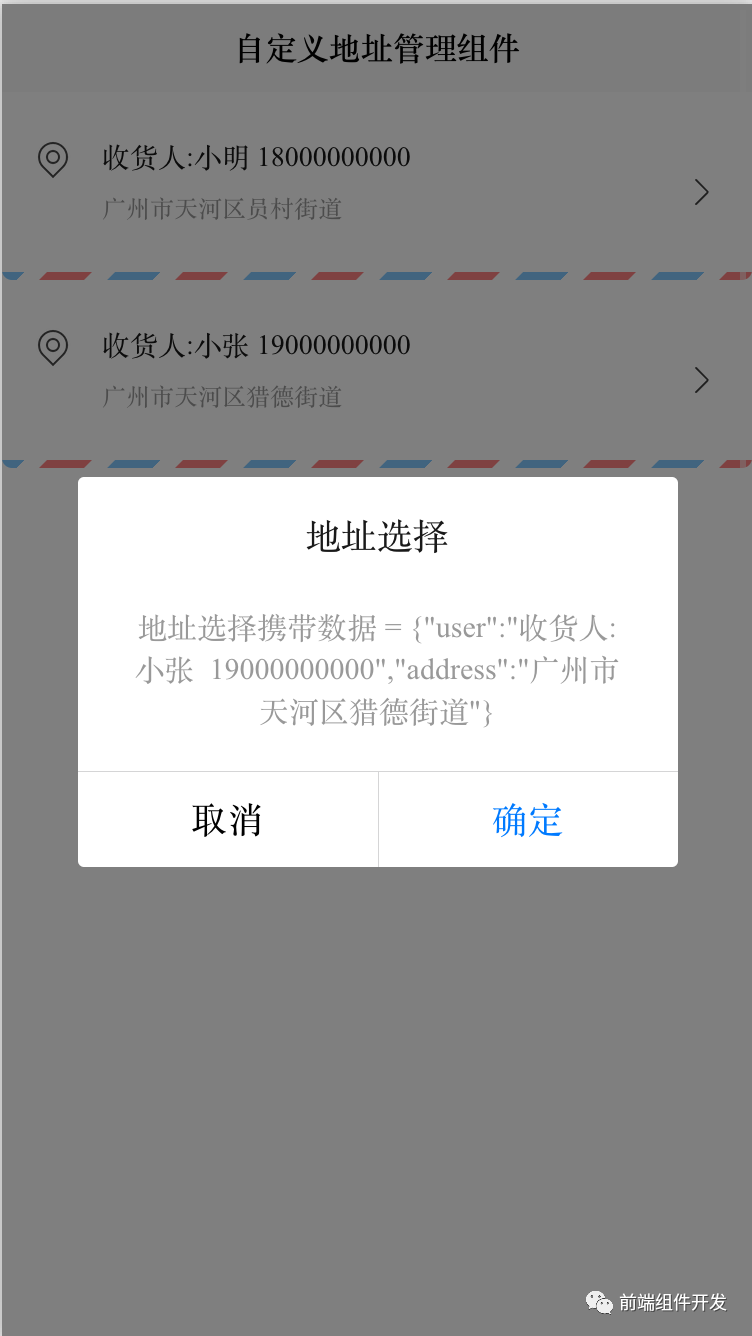
效果图如下:


三、cc-addressBox组件使用方法
使用cc-addressBox组件非常简单。首先,你需要在Vue项目中引入该组件。然后,在需要使用的地方,通过<cc-addressBox>标签将该组件添加到模板中。
下面是一个基本的使用示例:
使用方法
<!-- addressItem:地址条目数据 @click:地址点击设置事件 -->
<cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox>
HTML代码实现部分
<template><view class="page"><view class="addressBox"><!-- addressItem:地址条目数据 @click:地址点击设置事件 --><cc-addressBox :addressItem="item" @click="goSetAddress"></cc-addressBox></view><view class="addressBox"><cc-addressBox :addressItem="itemTwo" @click="goSetAddress"></cc-addressBox></view></view>
</template><script>export default {data() {return {item:{'user':'收货人:小明 18000000000' ,'address':'广州市天河区员村街道'},itemTwo:{'user':'收货人:小张 19000000000' ,'address':'广州市天河区猎德街道'},};},methods: {goSetAddress(item){console.log('地址选择携带数据 = ' + JSON.stringify(item))uni.showModal({title:'地址选择',content:'地址选择携带数据 = ' + JSON.stringify(item)})}}}
</script><style scoped lang="scss">page {padding-bottom: 70px;}.addressBox {margin-top: 20rpx}
</style>在上面的代码中,我们通过:addressItem属性将地址条目数据传递给cc-addressBox组件。同时,我们监听了组件的@click事件,以便在用户点击地址条目时执行相应的逻辑。
四、组件的定制与扩展
cc-addressBox组件的设计考虑了定制性和扩展性。你可以根据具体需求,通过修改组件的样式或传入不同的属性来自定义组件的外观和行为。此外,你还可以根据业务逻辑,在组件内部添加更多的交互和功能。
五、总结与展望
通过组件化开发,我们可以将复杂的系统拆分成若干个独立、可复用的组件,从而实现单独开发、单独维护,并允许组件间的自由组合。本文介绍的cc-addressBox组件是一个灵活、可维护的地址管理组件,它能够满足不同业务场景的需求,并提升开发效率和用户体验。
随着前端技术的不断发展,组件化开发将成为未来前端开发的重要趋势。我们期待更多的开发者能够加入到组件化开发的行列中来,共同推动前端技术的进步和发展。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13181
相关文章:

前端Vue组件化实践:打造灵活可维护的地址管理组件
随着前端技术的不断演进,复杂度和开发难度也随之上升。传统的一体化开发模式使得每次小小的修改或功能增加都可能牵一发而动全身,严重影响了开发效率和维护成本。组件化开发作为一种解决方案,通过模块化、独立化的开发方式,实现了…...

虚幻引擎ue5游戏运行界面白茫茫一片,怎么处理
根剧下图顺序即可调节游戏运行界面光照问题: 在大纲里找到post,然后选中它,找到Exposure 把最低亮度和最高亮度的0改为1即可...

《代理选择与反爬虫策略探究:如何优化网络爬虫效率与稳定性》
代理IP如何选以及常见反爬策略 为什么需要代理? 因为有的网站会封IP,用户如果没有登录,那IP就是身份标识,如果网站发现用户行为异常就非常可能封IP 什么是代理IP 就是让一个人帮你转交请求,帮你转交的人对面不熟&a…...

Kotlin Flow 防抖 节流
防抖和节流是针对响应跟不上触发频率这类问题的两种解决方案。 一:防抖(debounce)的概念: 防抖是指当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次, 如果设定时间到来之前&#x…...

Android Studio下载与安装
Android Studio下载与安装_android studio下载安装-CSDN博客...

【LC刷题】DAY24:122 55 45 1005
122. 买卖股票的最佳时机 II class Solution { public:int maxProfit(vector<int>& prices) {int result 0;for(int i 1; i < prices.size(); i ){result max(prices[i] - prices[ i - 1], 0);}return result;} };55. 跳跃游戏 link class Solution { public…...

从零开始的python学习生活2
接上封装 class Phone:__volt0.5def __keepsinglecore(self):print("让cpu以单核运行")def if5G(self):if self.__volt>1:print("5G通话已开启")else:self.__keepsinglecore()print("电量不足,无法使用5G通话,已经设置为单…...

【并发编程】进程 线程 协程
进程(Process)、线程(Thread)和协程(Coroutine)构成了计算机科学中实现任务并发执行的三种核心抽象机制。通常,为了提高程序的执行效率,开发者会根据应用场景和性能需求,…...

Vue的生命周期函数有哪些?详细说明
Vue.js 的生命周期函数包括以下几个阶段,每个阶段都有相应的钩子函数可以用来在特定时机执行自定义的逻辑。这些生命周期钩子函数使得我们可以在组件的不同阶段进行操作,从而管理组件的状态和行为。 1. beforeCreate: - 描述:…...

大语言模型应用--AI工程化落地
文章目录 大语言模型概述什么是大语言模型什么是机器学习什么是深度学习 理解大语言模型历史沿革关键 AIGC系统AI工程化项目的落地落地的方法Prompt工程(第一阶段)RAG检索(第二阶段)训练特定功能模型(第三阶段…...

我会什么开发技能
java我会什么? 一、并发编程 1、并发编程:jdk中的courren包只能够类实现(seamplore,CountDownLaunch,Pharse,CycliBarrier,CompletableFuture),AQS的原理,线…...

Run LoongArch64 Alpine VM on x86_64
一、Build from source(build on x86_64) Obtain the latest libvirt, virt-manager, and qemu source code, compile and install them. 1.1 Build libvirt from source sudo apt-get update sudo apt-get install augeas-tools bash-completion debhelper-compat dh-apparm…...

4层负载均衡和7层负载均衡
四层负载均衡(Layer 4 Load Balancing)指的是在网络传输层(TCP/IP模型中的第四层)进行负载均衡的技术。四层负载均衡通常使用IP地址、端口号和协议等信息来将网络流量分配到多个服务器上。它主要关心网络层的信息,不涉…...

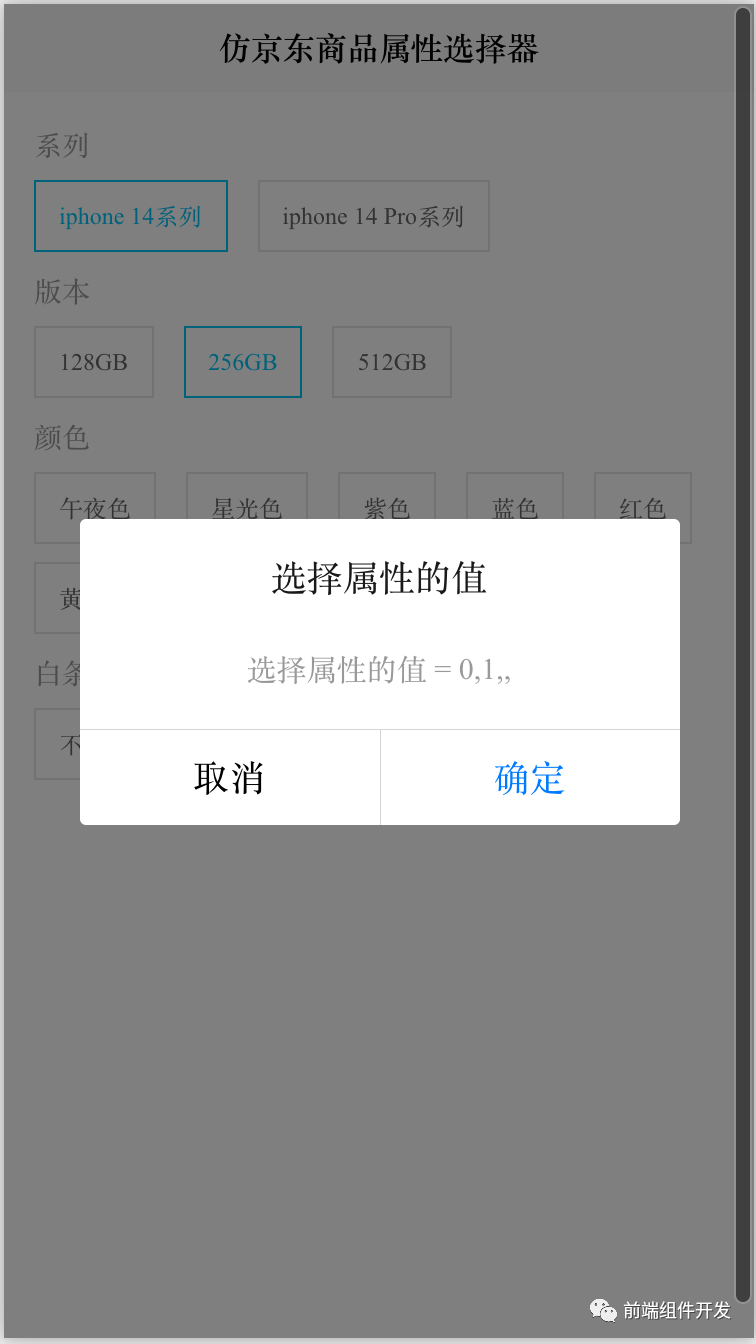
前端Vue组件化实践:打造仿京东天猫商品属性选择器组件
在前端开发领域,随着业务需求的日益复杂和技术的不断进步,传统的整体式应用开发模式已逐渐显得捉襟见肘。面对日益庞大的系统,每次微小的功能修改或增加都可能导致整个逻辑结构的重构,形成牵一发而动全身的困境。为了解决这一问题…...

智慧城市3d数据可视化系统提升信息汇报的时效和精准度
在信息大爆炸的时代,数据的力量无可估量。而如何将这些数据以直观、高效的方式呈现出来,成为了一个亟待解决的问题。为此,我们推出了全新的3D可视化数据大屏系统,让数据“跃然屏上”,助力您洞察先机,决胜千…...

Git 详解(原理、使用)
git 快速上手请看这篇博客 Git 快速上手 1. 什么是 Git Git 是目前最主流的一个版本控制器,并且是分布式版本控制系统,可以控制电脑上所有格式的文档 版本控制器:记录每次修改以及版本迭代的管理系统 对于文本文件,可以记录每次…...
)
android11为开机动画添加铃声(语音)
一、碰到的问题 1、第一次开机无铃声 2、开机时铃声和动画不同步,开头的铃声会丢失 3、开机时铃声/动画不能完全播放完 二、解决 以下为添加的patch /开机铃声不同步,语音第一段无声 diff --git a/media/libmediaplayerservice/MediaPlayerService…...
、股票和指数的历史行情数据)
使用 Akshare 下载国内的期货(主力连续)、股票和指数的历史行情数据
本文介绍如何使用 akshare 下载国内期货、股票和指数的历史行情数据。 Akshare 是一个丰富的金融数据查询的 Python 库,提供了大量的金融数据接口。本文将详细介绍如何使用 Akshare 下载期货、股票和指数数据,并提供完整的代码示例,以求大家…...

【React】Google 账号之个性化一键登录按钮功能
“使用 Google 帐号登录”功能可快速管理网站上的用户身份验证。用户登录 Google 账号、表示同意,并安全地与平台共享其个人基础资料信息。 官方文档:链接 一、获取 Google API 客户端 ID 打开 Google API 控制台 中的凭据页面 创建或选择 Google API 项…...

MySQL已经连接对应数据库,但mapper中表名仍报错
如图所示,已经连接对应数据库但还要在其中选择,表多了一个个选会很麻烦 此时找到下图界面 选中对应数据库应用,项目中所有mapper就能找到对应表啦...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
