HTML面经
1.src与href的区别
src用于替换当前元素,如script标签,img标签等。当html解析到这些标签时,会暂停解析,将指定的资源下载下来,嵌入到所在位置内。href的话则是一个当前页面与引用资源之间的链接,如link标签。
2.HTML语义化
语义化是指根据内容的结构化(即内容语义化),选择合适的标签(代码语义化),通俗来说就是用正确的标签做正确的事情。
语义化的优点如下:
-
对机器友好,带有语义的文字表现力丰富,更适合搜索引擎的爬虫去爬取有效的信息,有利于SEO,还支持读屏软件,可以根据文章自动生成目录。
-
对开发者友好,使用语义类标签增强了代码可读性,让结构更加清晰,有利于团队的开发和维护。同时在css未加载出来时,也能使页面保持一定的结构。
3.DOCTYPE(文档类型)的作用
DOCTYPE是HTML5中的一种标准通用标记语言的文档类型声明。它的目的是告诉浏览器应该以什么样的文档类型定义来解析文档。不同的渲染模式会影响浏览器对css文件甚至js文件的解析。
渲染模式有CSS1Compat和BackCompat两种。
CSS1Compatible是标准模式,浏览器会以w3c标准以他所支持的最高的标准渲染页面,BackCompat是怪异模式,浏览器会以一种比较宽松的向后兼容的方式显示。
检查浏览器渲染模式方法:
document.compatMode();4.script标签中的defer和async
defer和async属性都是去异步加载外部的JS脚本文件,他们都不会阻塞页面的解析
不同:
-
脚本是否并行执行:async属性表示后续文档的加载和执行与js脚本的加载和执行是并行进行的,即异步执行;defer属性加载后续文档的过程和js脚本的加载是并行进行的,js脚本需要等到文档所有元素解析完成后才执行,DOMContentLoaded事件触发执行之前。
-
多个脚本时执行顺序不同:多个async属性的标签,不能保证加载的顺序,但是多个defer属性的标签,可以按照加载顺序执行
5.常见的meta标签有哪些
meta标签由name和content属性定义,用来描述网页文档的属性,比如网页的作者,网页描述,关键词等。常见的meta标签有:
-
charset 用来描述html文档的编码类型
-
keywords 页面关键词,与seo有关
-
description 页面描述,与seo有关
-
refresh 页面重定向和刷新
-
viewport 适配移动端,可以通过这个控制视口的大小和比例
6.HTML5有哪些更新
-
语义化标签
-
媒体标签
-
canvas标签SVG标签
-
web存储(sessionStorage和localStorage)
-
drag拖放
7.img的srcset属性的作用
可以根据页面密度的不同设置不同的图片
8.行内元素有哪些?块级元素有哪些?空(void)元素有那些?
●行内元素有: a b span img input select strong ;
●块级元素有:divulollidldtddh1h2h3h4h5h6p;
空元素,即没有内容的HTML元素。空元素是在开始标签中关闭的,也就是空元素没有闭合标签: .
●常见的有:
<br> <hr>、<img>、<input>、<link>、<meta> ;
9.webwoker
在HTML页面中,如果在执行脚本时,页面是不可响应的,直到脚本执行完成,页面才可以响应。webwoker是运行在后台的js代码,独立于其他脚本,不会影响页面的性能,并且通过postMessage将结果传输回主线程。这样在进行复杂的操作的时候,就不会阻塞主线程了。
使用:
-
创建
let webworker = new Worker('myworker.js')返回的是webwoker实例对象,该对象是主线程与其他线程通讯桥梁。主线程和其他线程可以通过
onmessage: 监听事件 postmessage: 传送事件
案例如下:
//主线程 main.js var worker = new Worker("worker.js"); worker.onmessage = function(event){// 主线程收到子线程的消息 }; // 主线程向子线程发送消息 worker.postMessage({type: "start",value: 12345 }); //web worker.js onmessage = function(event){// 收到 }; postMessage({type: "debug",message: "Starting processing..." }); -
终止:
// 方式一 main.js 在主线程停止方式 var worker = new Worker('./worker.js'); ... worker.terminate(); // 方式二、worker.js self.close()
10.页面导入样式时,使用link和@import有什么区别?
区别一:link先有,后有@import(兼容性link比@import兼容); 区别二:加载顺序差别,浏览器先加载的标签link,后加载@import
11.title与h1的区别、b与strong的区别、i与em的区别?
title与h1的区别:
定义:
title:概括了网站信息,可以告诉搜索引擎或者用户关于这个网站的内容主题是什么
h1:文章主题内容,告诉蜘蛛我们的网站内容最主要是什么
区别:
title他是显示在网页标题上、h1是显示在网页内容上
title比h1添加的重要 (title > h1 ) ==》对于seo的了解
场景:
网站的logo都是用h1标签包裹的
b与strong的区别:
定义:
b:实体标签,用来给文字加粗的。
strong:逻辑标签,用来加强字符语气的。
区别:
b标签只有加粗的样式,没有实际含义。
strong表示标签内字符比较重要,用以强调的。
i与em的区别:
定义:
i:实体标签,用来做文字倾斜的。
em:是逻辑标签,用来强调文字内容的
区别:
i只是一个倾斜标签,没有实际含义。
em表示标签内字符重要,用以强调的。
img标签的title和alt有什么区别?
区别一:
title : 鼠标移入到图片显示的值
alt : 图片无法加载时显示的值
区别二:
在seo的层面上,爬虫抓取不到图片的内容,所以前端在写img标签的时候为了增加seo效果要加入alt属性来描述这张图是什么内容或者关键词。
相关文章:

HTML面经
1.src与href的区别 src用于替换当前元素,如script标签,img标签等。当html解析到这些标签时,会暂停解析,将指定的资源下载下来,嵌入到所在位置内。href的话则是一个当前页面与引用资源之间的链接,如link标签…...

我的十年编程路 2021年篇
慢慢地,时光走过了8个年头,来到2021年。 站在2021年,回望8年的过往,没有大的起伏和波澜。或许是上天的眷顾,我的事业发展一直都很顺利。当然,弯路也走过一些,而且工作其实挺辗转的,…...

ElasticSearch 8 学习笔记总结(七)
感觉这些东西没必要认真学,了解一下,工作用到再学。 文章目录一、ES8 EQL 介绍二、ES8 EQL基本操作 与 安全检测三、ES SQL操作四、ES SQL与DSL的关系五、ES 常用的SQL操作六、ES datagrip配置ES七、ES8 自然语言处理 NLP八、ES8 性能优化 之 缓存九、ES…...

【云原生】Docker 网络模式详解、容器间网络通信
当项目大规模使用 Docker 时,容器通信的问题也就产生了。要解决容器通信问题,必须先了解很多关于网络的知识。Docker 作为目前最火的轻量级容器技术,有很多令人称道的功能,也有着很多不完善的地方,网络方面就是 Docker…...

Java开发 - 布隆过滤器初体验
目录 前言 布隆过滤器 什么是布隆过滤器 布隆过滤器的作用 布隆过滤器原理 怎么设计布隆过滤器 布隆过滤器使用案例 安装布隆过滤器 添加依赖 添加配置 添加工具类 添加测试代码 简单测试 特别提醒 结语 前言 前面三篇,已经把消息队列…...
【计算机组成原理 - 第一章】计算机系统概论(完结)
本章参考王道考研相关课程: 【2021版】1.2.1_计算机硬件的基本组成_哔哩哔哩_bilibili 【2021版】1.2.2_认识各个硬件部件_哔哩哔哩_bilibili 【2021版】1.2.3_计算机系统的层次结构_哔哩哔哩_bilibili 【2021版】1.3_计算机的性能指标_哔哩哔哩_bilibili 目录 一、…...

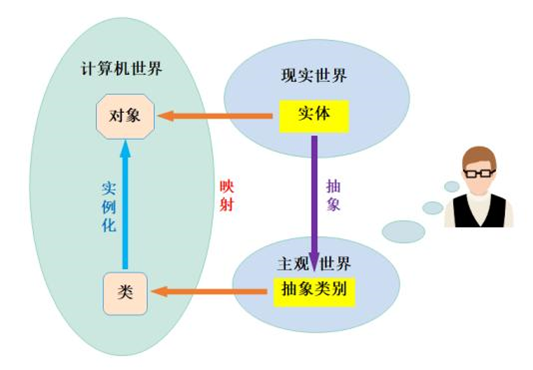
C++类与对象(下)【详析】
类与对象(下) 目录类与对象(下)一、再谈构造函数1.构造函数体赋值2.初始化列表定义:注意点:总结:3.explicit关键字引入:explicit:二、 static成员回顾:static…...

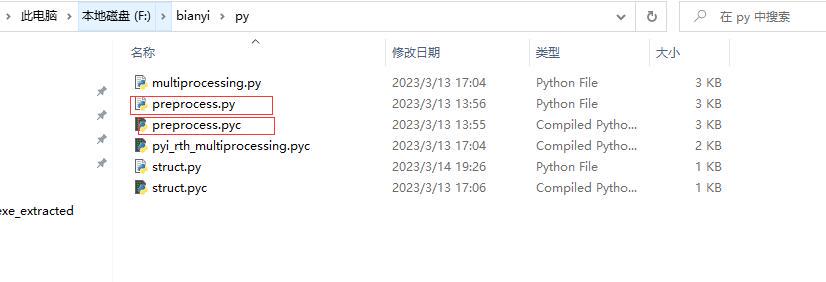
exe反编译为.py文件
介绍公司以前的一个exe包,我们需要查看里面python源码,但是以前的py源码文件找不到,所以只能反编译,介绍一下反编译的过程。首先准备:pyinstxtractor.py这个文件,网上很多,自己下载准备查看二进…...

38 openEuler搭建FTP服务器-FTP总体介绍
文章目录38 openEuler搭建FTP服务器-FTP总体介绍38.1 FTP简介38.2 FTP使用到的端口38.3 vsftpd简介38 openEuler搭建FTP服务器-FTP总体介绍 38.1 FTP简介 FTP(File Transfer Protocol)即文件传输协议,是互联网最早的传输协议之一࿰…...

三天吃透操作系统面试八股文
本文已经收录到Github仓库,该仓库包含计算机基础、Java基础、多线程、JVM、数据库、Redis、Spring、Mybatis、SpringMVC、SpringBoot、分布式、微服务、设计模式、架构、校招社招分享等核心知识点,欢迎star~ Github地址:https://github.com/…...

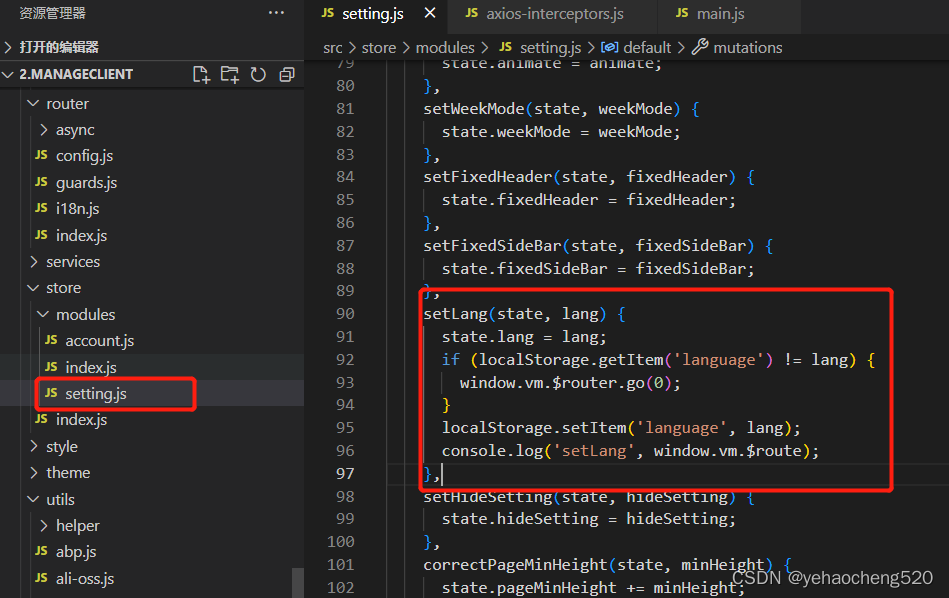
vue后台管理系统——添加i18n国际化功能——技能提升
昨天在写后台管理系统时,遇到一个需求就是需要实现国际化功能。 antd和element-ui这两个框架其实都是有国际化的。 具体展示形式就是如下: 点击右上角头部的语言,切换语言,然后整个系统的文字都改变成对应的语言展示。 切换成…...

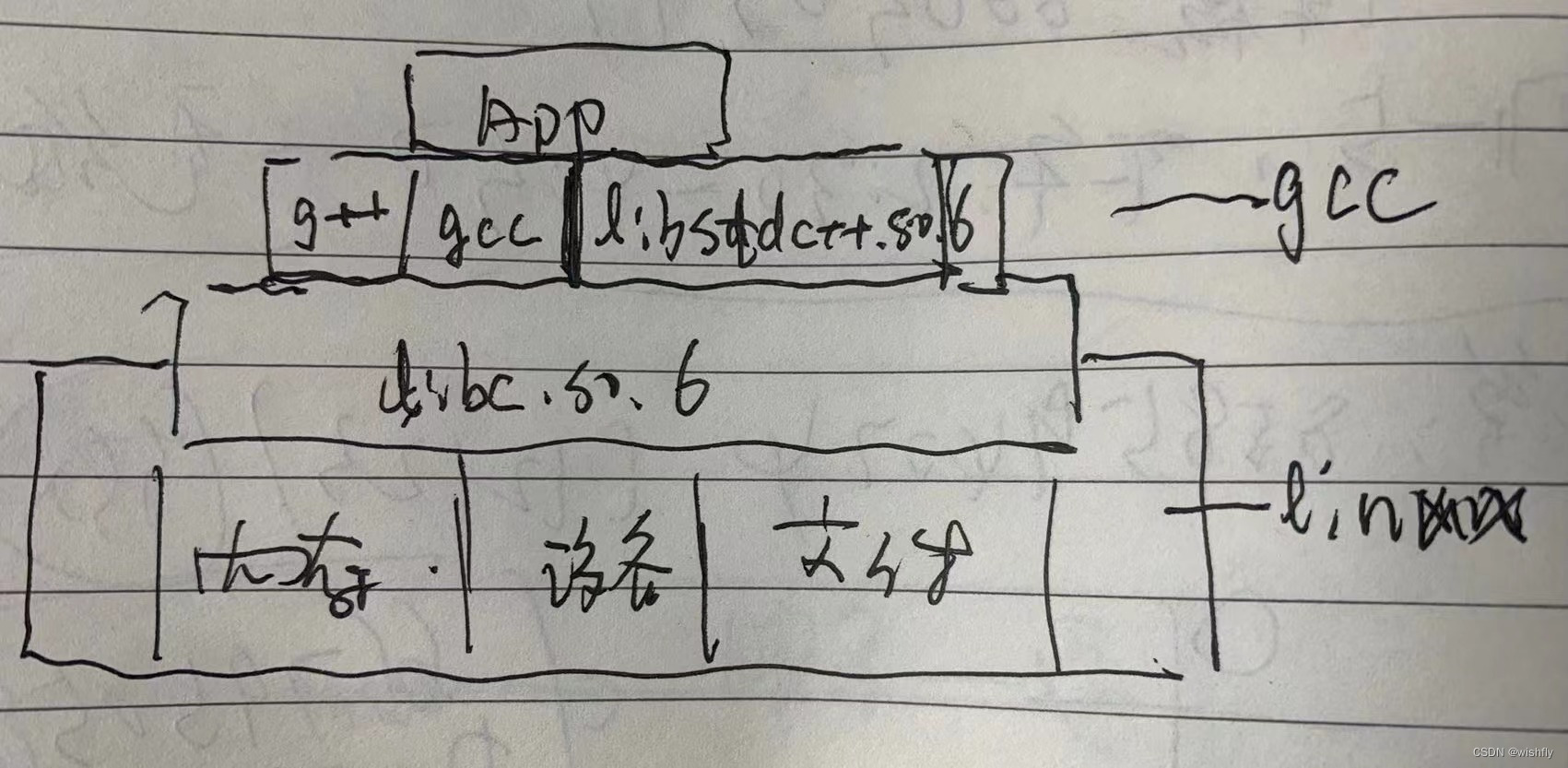
理清gcc、g++、libc、glibc、libstdc++的关系
0 理清gcc、g++、libc、glibc、libstdc++的关系 0.1 $ dpkg -L libc6 $ dpkg -L libc6 /lib/x86_64-linux-gnu /lib/x86_64-linux-gnu/ld-2.31.so /lib/x86_64-linux-gnu/libBrokenLocale-2.31.so /lib/x86_64-linux-gnu/libSegFault.so /lib/x86_64-linux-gnu/libanl-2.31.s…...

一、快速入门 MongoDB 数据库
文章目录一、NoSQL 是什么1.1 NoSQL 简史1.2 NoSQL 的种类及其特性1.3 NoSQL 特点1.4 NoSQL 的优缺点1.5 NoSQL 与 SQL 数据库的比较二、MongoDB 基础知识2.1 MongoDB 是什么2.2 MongoDB 的体系结构2.3 MongoDB 的特点2.4 MongoDB 键特性2.5 MongoDB 的核心服务和工具2.6 Mongo…...

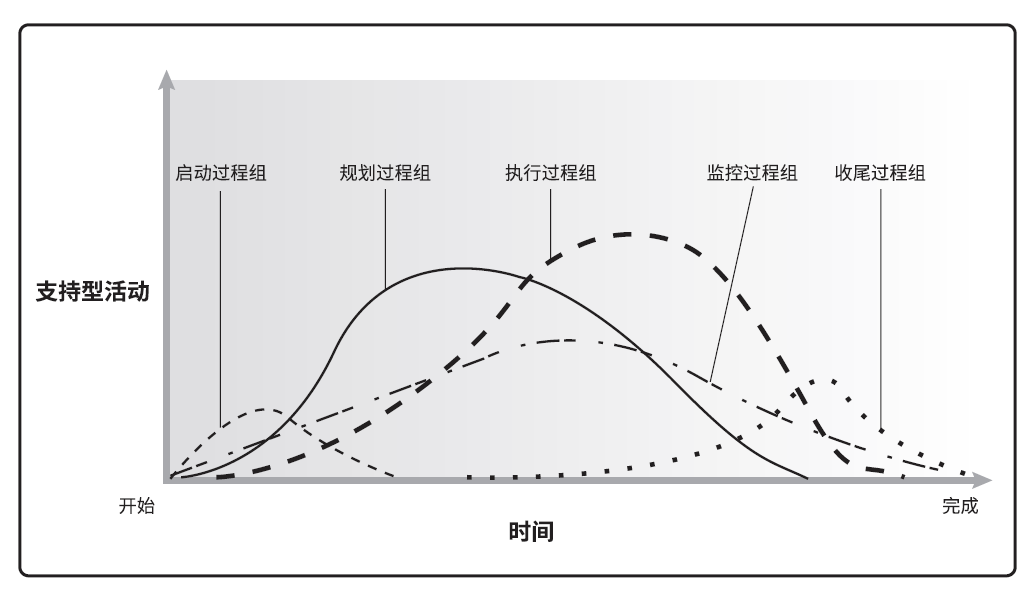
PMP第一章到第三章重要知识点
第1章引论 1.1指南概述和目的 PMBOK指南收录项目管理知识体系中被普遍认可为“良好实践”的那一部分: “普遍认可”:大多数时候适用于大多数项目,获得一致认可。 “良好实践”:能提高很多项目成功的可能性。 全球项目管理业界…...

【事务与锁】当Transactional遇上synchronized
事务与锁 - Transactional与Synchronize🥰前言问题回放问题一1、代码与结果复现2、原因分析3、解决方法问题二1、问题复现2、原因分析事务Transactional与锁synchronized1、synchronized与Transactional区别2、可能带来的问题3、针对问题二的解决前言 最近工作中遇…...

Pytorch模型转TensorRT步骤
Pytorch模型转TensorRT步骤 yolov5转TRT 流程 当前项目基于yolov5-6.0版本,如果使用其他版本代码请参考 https://github.com/wang-xinyu/tensorrtx/tree/master/yolov5 获取转换项目: git clone https://github.com/wang-xinyu/tensorrtx.git git …...

产品经理入门——必备技能之【产品运营】
文章目录一、基础介绍1.1 用户生命周期 & 产品生命周期1.2 运营的目的1.3 运营的阶段1.4 运营的主要工作(海盗模型)二、AARRR模型2.1 Acquisition 拉新2.2 Activision 促活2.3 Retention 留存2.4 Revenue 转化2.5 Referral 传播总结产品运营技能是产…...

【Java实现文件上传】java后端+vue前端实现文件上传全过程详解(附源码)
【写在前面】其实这篇文章我早就想写了,只是一直被需求开发耽搁,这不晚上刚好下班后有点时间,记录一下。需求是excel表格的上传,这个是很多业务系统不可或缺的功能点,再此也希望您能够读完我这篇文章对文件上传不再困惑…...

什么是SSD?SSD简述
什么是SSD?SSD简述前言一. SSD组成二. SSD存储介质存储介质按材料不同可分为三大类:光学存储介质、半导体存储介质和磁性存储介质三. SSD接口形态固态硬盘有SATA 3.0接口、MSATA接口、M.2接口、PCI-E接口、U.2接口五种类型。三. SSD闪存颗粒分类闪存颗粒…...

MySQL基础------sql指令1.0(查询操作->select)
目录 前言: 单表查询 1.查询当前所在数据库 2.查询整个表数据 3.查询某字段 4.条件查询 5.单行处理函数(聚合函数) 6.查询时给字段取别名 7.模糊查询 8.查询结果去除重复项 9.排序(升序和降序) 10. 分组查询 1…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
