【uniapp微信小程序】uniapp微信小程序——页面通信
uniapp微信小程序——页面通信
在开发微信小程序过程中,页面之间的通信是一个常见需求。在使用 uniapp 开发微信小程序时,我们可以采用多种方式实现页面之间的数据传递和状态共享。本文将详细介绍几种常见的实现方式,以供开发者参考。
1. 页面跳转携带参数
最常见的方法是在进行页面跳转时,通过调用 navigateTo, redirectTo 和 switchTab 等 API 携带参数到新页面。
。例如:
// 当前页面的跳转
uni.navigateTo({url: 'detail?id=10003&name=wm',success: (res) => {// 跳转成功}
});
在目标页面的 onLoad 函数中接收这些参数:
// 目标页面的onLoad函数
onLoad: function(options) {console.log(options.id); // 输出 10003console.log(options.name); // 输出 wm
};
2. 全局事件通信
我们可以通过 uni.$emit 和 uni.$on 实现全局的消息订阅与发布,从而达到页面间通信的目的。
// 发送消息的页面
uni.$emit('update-status', { status: 'success' });
// 接收消息的页面
this.$on('update-status', (data) => {console.log(data.status); // 输出 success
});
3. 全局存储
利用微信小程序的全局存储功能,通过 uni.setStorage 和 uni.getStorage 可以在不同页面之间共享数据。
// 存储数据
uni.setStorage({key: 'key',data: 'value',success: (res) => {// 数据存储成功}
});
// 获取数据
uni.getStorage({key: 'key',success: (res) => {console.log(res.data); // 输出 value}
});
4. 返回到上一页面并携带数据
在某些情况下,我们需要在用户操作之后返回上一页面并带回数据。这时可以通过 navigateBack 传递参数。
// 在当前页面,设置并返回上一页
var pages = getCurrentPages(); // 获取页面栈
var prevPage = pages[pages.length - 2]; // 上一个页面
prevPage.setData({myData: 'some data'
});
uni.navigateBack({delta: 1
});
在返回页面中,通过 onShow 或其他生命周期函数获取并使用这个数据。
// 在上一个页面
onShow: function() {console.log(this.data.myData); // 输出 some data
};
5. 使用 Vuex 状态管理
如果项目较大且状态管理复杂,可以使用 Vuex 来管理应用的全局状态,这样不仅能管理页面间的数据传递,还能更好地维护和更新数据。
// store.js
const store = new Vuex.Store({state: {myData: ''},mutations: {setMyData(state, payload) {state.myData = payload;}}
});// 页面A - 设置数据
this.$store.commit('setMyData', 'some data');// 页面B - 获取数据
console.log(this.$store.state.myData); // 输出 some data
6. 使用 Provide / Inject (仅在 vue3 中可用)
在 Vue 3 组合式 API 下,可以通过 provide 和 inject 实现祖先组件与后代组件之间的数据共享。
// 父组件
import { provide } from 'vue';
provide('sharedData', 'some data');// 子组件
import { inject } from 'vue';
const sharedData = inject('sharedData');
console.log(sharedData); // 输出 some data
7. 自定义事件总线
在 uniapp 应用中创建一个专门用于管理页面之间事件通信的事件总线。这种方式在逻辑复杂、需要频繁通信的情况下非常实用。
// eventBus.js
import Vue from 'vue';
export const EventBus = new Vue();// 页面A 发送事件
import { EventBus } from './eventBus';
EventBus.$emit('my-event', 'some data');// 页面B 监听事件
import { EventBus } from './eventBus';
EventBus.$on('my-event', (data) => {console.log(data); // 输出 some data
});
相关文章:

【uniapp微信小程序】uniapp微信小程序——页面通信
uniapp微信小程序——页面通信 在开发微信小程序过程中,页面之间的通信是一个常见需求。在使用 uniapp 开发微信小程序时,我们可以采用多种方式实现页面之间的数据传递和状态共享。本文将详细介绍几种常见的实现方式,以供开发者参考。 1. 页…...

【笔记】从零开始做一个精灵龙女-画贴图阶段(上)
此文只是我的笔记,不包全看懂,有问题可评论 PS贴图加工 1.打开ps 拖入uv图,新建图层,设置背景色为灰色,改一下图层名字 2.按z缩小一下uv图层,拖入实体uv图片(目的是更好上色,比如…...

线性代数|机器学习-P22逐步最小化一个函数
文章目录 1. 概述2. 泰勒公式3. 雅可比矩阵4. 经典牛顿法4.1 经典牛顿法理论4.2 牛顿迭代法解求方程根4.3 牛顿迭代法解求方程根 Python 5. 梯度下降和经典牛顿法5.1 线搜索方法5.2 经典牛顿法 6. 凸优化问题6.1 约束问题6.1 凸集组合 Mit麻省理工教授视频如下:逐步…...

SpringCloudAlibaba Nacos配置中心与服务发现
目录 1.配置 1.1配置的特点 只读 伴随应用的整个生命周期 多种加载方式 配置需要治理 1.2配置中心 2.Nacos简介 2.1特性 服务发现与服务健康检查 动态配置管理 动态DNS服务 服务和元数据管理 3.服务发现 1.配置 应用程序在启动和运行的时候往往需要读取一些配置信…...

.NET 一款获取内网共享机器的工具
01阅读须知 此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失…...

备考美国数学竞赛AMC8和AMC10:吃透1850道真题和知识点(持续)
距离接下来的AMC8、AMC10美国数学竞赛还有几个月的时间,实践证明,做真题,吃透真题和背后的知识点是备考AMC8、AMC10有效的方法之一。 通过做真题,可以帮助孩子找到真实竞赛的感觉,而且更加贴近比赛的内容,…...

旅游景区度假村展示型网站如何建设渠道品牌
景区、度假村、境外旅游几乎每天的人流量都非常高,还包括本地附近游等,对景区及度假村等固定高流量场所,品牌和客户赋能都是需要完善的,尤其是信息展示方面,旅游客户了解前往及查看信息等。 通过雨科平台建设景区度假…...

Python酷库之旅-第三方库Pandas(021)
目录 一、用法精讲 52、pandas.from_dummies函数 52-1、语法 52-2、参数 52-3、功能 52-4、返回值 52-5、说明 52-6、用法 52-6-1、数据准备 52-6-2、代码示例 52-6-3、结果输出 53、pandas.factorize函数 53-1、语法 53-2、参数 53-3、功能 53-4、返回值 53-…...

jvm 06 补充 OOM 和具体工具使用
1.OOM 是什么 OOM,全称“Out Of Memory”,翻译成中文就是“内存用完了”,来源于java.lang.OutOfMemoryError。看下关于的官方说明: Thrown when the Java Virtual Machine cannot allocate an object because it is out of memor…...

使用机器学习 最近邻算法(Nearest Neighbors)进行点云分析 (scikit-learn Open3D numpy)
使用 NearestNeighbors 进行点云分析 在数据分析和机器学习领域,最近邻算法(Nearest Neighbors)是一种常用的非参数方法。它广泛应用于分类、回归和聚类分析等任务。下面将介绍如何使用 scikit-learn 库中的 NearestNeighbors 类来进行点云数…...

安装jenkins最新版本初始化配置及使用JDK1.8构建项目详细讲解
导读 1.安装1.1.相关网址1.2.准备环境1.3.下载安装 2. 配置jenkins2.1.安装插件2.2.配置全局工具2.3.系统配置 3. 使用3.1.配置job3.2.构建 提示:如果只想看如何使用jdk1.8构建项目,直接看3.1即可。 1.安装 1.1.相关网址 Jenkins官网:https…...

微软子公司Xandr遭隐私诉讼,或面临巨额罚款
近日,欧洲隐私权倡导组织noyb对微软子公司Xandr提起了诉讼,指控其透明度不足,侵犯了欧盟公民的数据访问权。据指控,Xandr的行为涉嫌违反《通用数据保护条例》(GFPR),因其处理信息并创建用于微目…...

【VRP】基于常春藤算法IVY求解带时间窗的车辆路径问题TWVRP,最短距离附Matlab代码
% VRP - 基于IVY算法的TWVRP最短距离求解 % 数据准备 % 假设有一组客户点的坐标和对应的时间窗信息 % 假设数据已经存储在 coordinates、timeWindows 和 demands 变量中 % 参数设置 numCustomers size(coordinates, 1); % 客户点数量 vehicleCapacity 100; % 车辆容量 numV…...

常用软件的docker compose安装
简介 Docker Compose 是 Docker 的一个工具,用于定义和管理多容器 Docker 应用。通过使用一个单独的 YAML 文件,您可以定义应用所需的所有服务,然后使用一个简单的命令来启动和运行这些服务。Docker Compose 非常适合于微服务架构或任何需要…...

Excel第28享:如何新建一个Excel表格
一、背景需求 小姑电话说:要新建一个表格,并实现将几个单元格进行合并的需求。 二、解决方案 1、在电脑桌面上空白地方,点击鼠标右键,在下拉的功能框中选择“XLS工作表”或“XLSX工作表”都可以,如下图所示。 之后&…...

计算机网络知识汇总
OSI七层模型 七层模型一般指开放系统互连参考模型,开放系统互连参考模型 (Open System Interconnect 简称OSI),OSI参考模型是具有7个层次的框架,自底向上的7个层次分别是物理层、数据链路层、网络层、传输层、会话层、…...

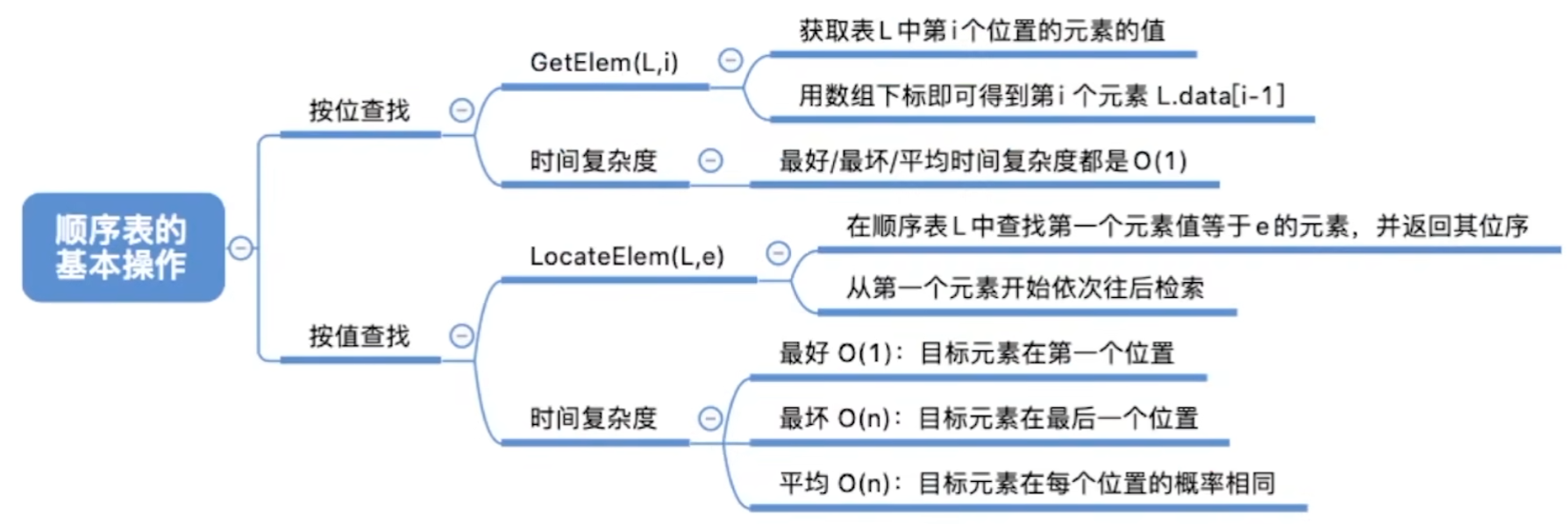
数据结构——考研笔记(二)线性表的定义和线性表之顺序表
文章目录 二、线性表2.1 定义、基本操作2.1.1 知识总览2.1.2 线性表的定义2.1.3 线性表的基本操作2.1.4 知识回顾与重要考点 2.2 顺序表2.2.1 知识总览2.2.2 顺序表的定义2.2.3 顺序表的实现——静态分配2.2.4 顺序表的实现——动态分配2.2.5 知识回顾与重要考点2.2.6 顺序表的…...

quota使用
一、检查系统是否支持 grep CONFIG_QUOTA /boot/config* CONFIG_QUOTAy CONFIG_QUOTA_NETLINK_INTERFACEy # CONFIG_QUOTA_DEBUG is not set CONFIG_QUOTA_TREEy CONFIG_QUOTACTLy CONFIG_QUOTACTL_COMPATy二、安装 yum install -y quota三、配置 3.1 创建磁盘 格式一定要 …...

解决fidder小黑怪倒出JMeter文件缺失域名、请求头
解决fidder小黑怪倒出JMeter文件缺失域名、请求头 1、目录结构: 2、代码 coding:utf-8 Software:PyCharm Time:2024/7/10 14:02 Author:Dr.zxyimport zipfile import os import xml.etree.ElementTree as ET import re#定义信息头 headers_to_extract [Host, Conn…...

智慧城市的神经网络:Transformer模型在智能城市构建中的应用
智慧城市的神经网络:Transformer模型在智能城市构建中的应用 随着城市化的快速发展,智能城市的概念应运而生,旨在通过先进的信息技术提升城市管理效率和居民生活质量。Transformer模型,作为人工智能领域的一颗新星,其…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
