iOS热门面试题(三)
面试题1:在iOS开发中,什么是MVC设计模式?请详细解释其各个组成部分,并给出一个实际应用场景,包括具体的代码实现。
答案:
MVC设计模式是一种在软件开发中广泛使用的架构模式,特别是在iOS开发中。MVC代表模型(Model)、视图(View)和控制器(Controller),这三个部分协同工作,使得应用程序的数据管理、用户界面和业务逻辑保持分离和独立。这种分离有助于提高代码的可维护性、可扩展性和可测试性。
模型(Model):
模型是MVC架构中的数据管理部分。它负责封装应用程序的数据,并提供操作这些数据的方法。模型不关心数据是如何显示或用户如何与之交互的,它只关注数据本身。例如,在一个用户管理应用程序中,模型可能是一个User类,它包含用户的属性(如姓名、电子邮件等)和方法(如保存、删除等)。
视图(View):
视图是MVC架构中的用户界面部分。它负责显示模型中的数据,并将用户的交互传递给控制器。视图不应该包含任何业务逻辑或数据处理代码,它只负责显示数据和响应用户的输入。在iOS开发中,视图通常是由UIKit框架中的类(如UIView、UILabel、UIButton等)构建的。
控制器(Controller):
控制器是MVC架构中的业务逻辑部分。它负责处理用户的输入,并更新模型和视图以响应这些输入。控制器充当模型和视图之间的桥梁,它接收来自视图的用户输入,调用模型中的方法来更新数据,然后更新视图以反映数据的变化。在iOS开发中,控制器通常是由UIKit框架中的UIViewController类或其子类实现的。
实际应用场景:
假设我们正在开发一个iOS应用程序,该应用程序需要显示一个用户列表,并允许用户点击列表中的一行来查看用户的详细信息。在这个场景中,我们可以使用MVC设计模式来组织代码。
首先,我们定义一个User模型来表示用户数据:
class User {var name: Stringvar email: Stringinit(name: String, email: String) {self.name = nameself.email = email}
}
然后,我们创建一个UserListView视图来显示用户列表:
class UserListView: UIView {var tableView: UITableView!init() {super.init(frame: .zero)setupUI()}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}private func setupUI() {tableView = UITableView()tableView.translatesAutoresizingMaskIntoConstraints = falseaddSubview(tableView)// 添加约束来布局tableViewNSLayoutConstraint.activate([tableView.topAnchor.constraint(equalTo: topAnchor),tableView.bottomAnchor.constraint(equalTo: bottomAnchor),tableView.leadingAnchor.constraint(equalTo: leadingAnchor),tableView.trailingAnchor.constraint(equalTo: trailingAnchor)])}
}
接下来,我们定义一个UserListViewController控制器来管理用户列表的显示和用户的交互:
class UserListViewController: UIViewController {var userListView: UserListView!var users: [User] = [] {didSet {userListView.tableView.reloadData()}}override func viewDidLoad() {super.viewDidLoad()setupUI()loadUsers()}private func setupUI() {userListView = UserListView()view.addSubview(userListView)// 添加约束来布局userListViewNSLayoutConstraint.activate([userListView.topAnchor.constraint(equalTo: view.topAnchor),userListView.bottomAnchor.constraint(equalTo: view.bottomAnchor),userListView.leadingAnchor.constraint(equalTo: view.leadingAnchor),userListView.trailingAnchor.constraint(equalTo: view.trailingAnchor)])// 配置tableView的数据源和代理userListView.tableView.dataSource = selfuserListView.tableView.delegate = self}private func loadUsers() {// 从数据库或网络加载用户数据// 这里我们使用硬编码的数据来模拟加载过程users = [User(name: "Alice", email: "alice@example.com"),User(name: "Bob", email: "bob@example.com"),User(name: "Charlie", email: "charlie@example.com")]}
}// 扩展UserListViewController来实现UITableViewDataSource和UITableViewDelegate协议
extension UserListViewController: UITableViewDataSource, UITableViewDelegate {func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {return users.count}func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {let cell = UITableViewCell(style: .subtitle, reuseIdentifier: nil)let user = users[indexPath.row]cell.textLabel?.text = user.namecell.detailTextLabel?.text = user.emailreturn cell}func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {// 处理用户点击事件,例如显示用户的详细信息let user = users[indexPath.row]print("Selected user: \(user.name), \(user.email)")}
}
在这个例子中,我们使用了MVC设计模式来组织代码。User类作为模型,负责封装用户数据。UserListView类作为视图,负责显示用户列表。UserListViewController类作为控制器,负责管理用户列表的显示和用户的交互。通过这种方式,我们可以将应用程序的不同部分分离,使得代码更加清晰和易于管理。
面试题2:在iOS开发中,什么是Auto Layout?请详细解释其工作原理,并给出一个使用Auto Layout布局UI元素的例子,包括具体的代码实现和约束的设置。
答案:
Auto Layout是iOS开发中用于自动布局UI元素的一种技术。它允许开发者使用约束(constraints)来定义UI元素之间的相对位置和大小关系,而不是使用固定的坐标和尺寸。这种方式可以使得布局更加灵活和适应不同屏幕尺寸和设备方向。
Auto Layout的工作原理是通过建立一个约束系统来解决UI元素的布局。开发者需要为UI元素添加足够的约束来定义它们的位置和大小。这些约束可以是相对于其他UI元素的,也可以是相对于其父视图或屏幕边缘的。然后,Auto Layout会根据这些约束来计算并更新UI元素的布局。
使用Auto Layout布局UI元素的例子:
假设我们正在开发一个iOS应用程序,该应用程序包含一个标签(UILabel)和一个按钮(UIButton),我们需要将它们水平排列并垂直居中于屏幕的中央。我们可以使用Auto Layout来实现这个布局。
首先,我们创建一个新的iOS项目,并在ViewController的viewDidLoad方法中添加标签和按钮:
override func viewDidLoad() {super.viewDidLoad()// 创建标签let label = UILabel()label.text = "Hello, Auto Layout!"label.translatesAutoresizingMaskIntoConstraints = falseview.addSubview(label)// 创建按钮let button = UIButton()button.setTitle("Click Me", for: .normal)button.translatesAutoresizingMaskIntoConstraints = falseview.addSubview(button)// 设置约束setupConstraints(for: label, and: button)
}private func setupConstraints(for label: UILabel, and button: UIButton) {// 激活标签的约束NSLayoutConstraint.activate([label.centerYAnchor.constraint(equalTo: view.centerYAnchor),label.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 20),label.heightAnchor.constraint(equalToConstant: 40)])// 激活按钮的约束NSLayoutConstraint.activate([button.centerYAnchor.constraint(equalTo: label.centerYAnchor),button.leadingAnchor.constraint(equalTo: label.trailingAnchor, constant: 20),button.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -20),button.heightAnchor.constraint(equalTo: label.heightAnchor)])
}
在这个例子中,我们使用了Auto Layout来布局标签和按钮。我们首先创建了标签和按钮,并将它们的translatesAutoresizingMaskIntoConstraints属性设置为false,这是使用Auto Layout时的常见做法,它告诉系统我们不打算使用旧的自动调整大小掩码来管理这些视图的布局。
然后,我们调用setupConstraints方法来为标签和按钮设置约束。对于标签,我们设置了三个约束:垂直居中于父视图、距离父视图左侧20个点、高度为40个点。对于按钮,我们也设置了三个约束:垂直居中于标签、距离标签右侧20个点、距离父视图右侧20个点,并且按钮的高度与标签的高度相等。
通过这些约束,Auto Layout可以计算出标签和按钮。
相关文章:
)
iOS热门面试题(三)
面试题1:在iOS开发中,什么是MVC设计模式?请详细解释其各个组成部分,并给出一个实际应用场景,包括具体的代码实现。 答案: MVC设计模式是一种在软件开发中广泛使用的架构模式,特别是在iOS开发中…...
, 1))
ECS中postTransform.Value = float4x4.Scale(1, math.sin(elapsedTime), 1)
在Unity的ECS(Entity Component System)架构中,postTransform.Value float4x4.Scale(1, math.sin(elapsedTime), 1); 用于设置一个变换矩阵的缩放部分。下面是对这行代码的详细解释: postTransform: 这是一个表示变换的组件或结构…...

VLM技术介绍
1、背景 视觉语言模型(Visual Language Models)是可以同时从图像和文本中学习以处理许多任务的模型,从视觉问答到图像字幕。 视觉识别(如图像分类、物体保护和语义分割)是计算机视觉研究中一个长期存在的难题ÿ…...

x264 编码器 AArch64 汇编函数模块关系分析
x264 编码器 AArch64 汇编介绍 x264 是一个流行的开源视频编码器,它实现了 H.264/MPEG-4 AVC 标准。x264 项目致力于提供一个高性能、高质量的编码器,支持多种平台和架构。对于 AArch64(即 64 位 ARM 架构),x264 编码器利用该架构的特性来优化编码过程。在 x264 编码器中,…...

windows10开启防火墙,增加入站规则后不生效,还是不能访问后端程序
一、背景: 公司护网要求开启防火墙,开启防火墙后,前后端分离的项目调试受影响,于是增加入站规则开放固定的后台服务端口,增加的mysql端口3306和redis端口6379,别人都可以访问,但是程序的端口808…...

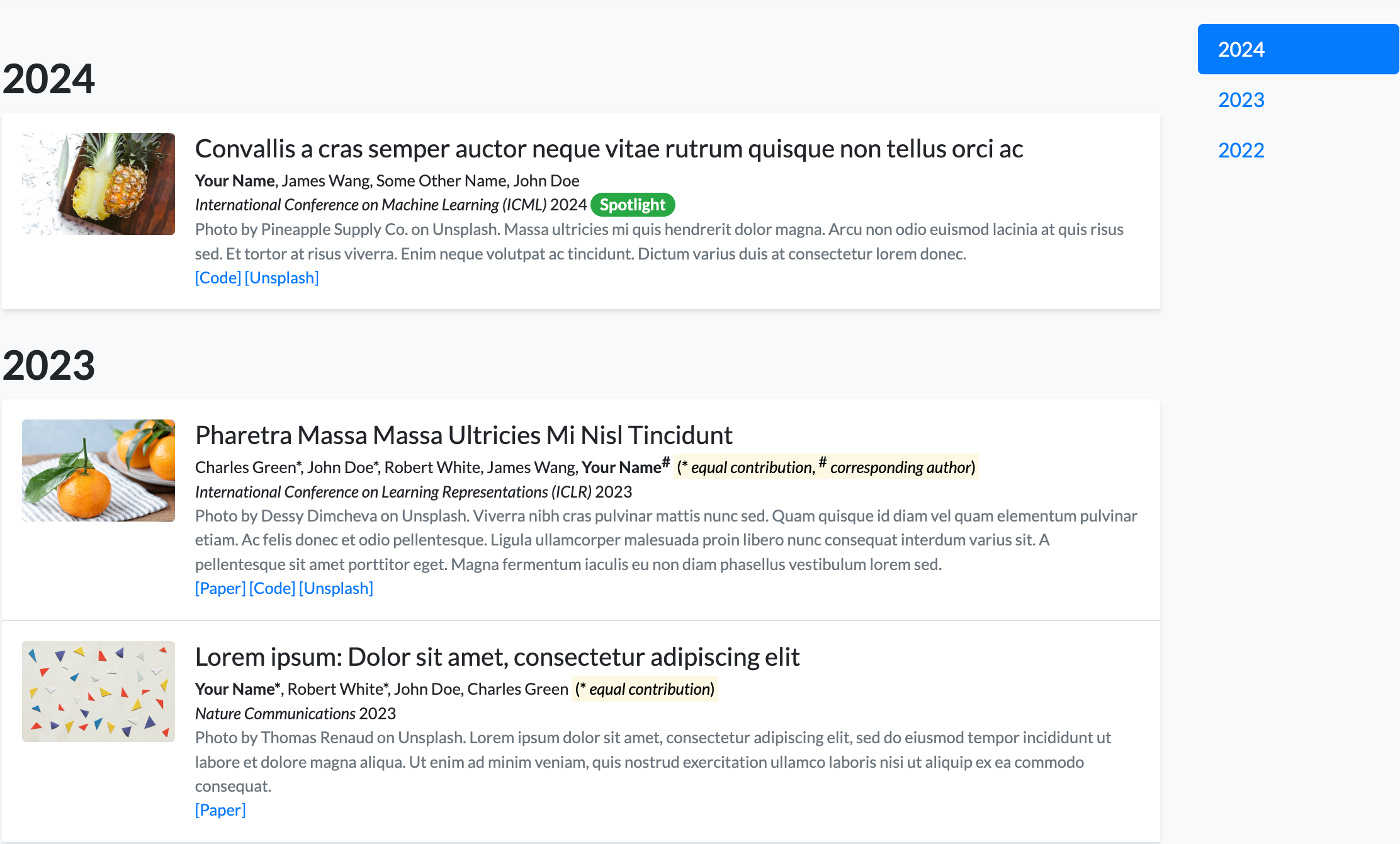
academic-homepage:快速搭建个人学术主页,页面内容包括个人简介、教育经历、发布过的学术列表等,同时页面布局兼容移动端。
今天给大家分享GitHub 上一个开源的 GitHub Pages 模板 academic-homepage。 可帮助你快速搭建个人学术主页,页面内容包括个人简介、教育经历、发布过的学术列表等最基本内容,同时页面布局兼容移动端。 相关链接 github.com/luost26/academic-homepage …...

.env.development、.env.production、.env.staging
环境变量文件(如 .env.development、.env.production、.env.staging)用于根据不同的环境(开发、生产、测试等)配置应用程序的行为。 作用 .env.development:用于开发环境的配置。开发人员在本地开发时会使用这个文件…...
在Kylin Server V10下安装)
国密证书(gmssl)在Kylin Server V10下安装
1.查看操作系统信息 [root@localhost ~]# cat /etc/.kyinfo [dist] name=Kylin milestone=Server-V10-GFB-Release-ZF9_01-2204-Build03 arch=arm64 beta=False time=2023-01-09 11:04:36 dist_id=Kylin-Server-V10-GFB-Release-ZF9_01-2204-Build03-arm64-2023-01-09 11:04:…...

【数据服务篇】法律快车问答数据:为法律智能化铺就道路
数据来源 法律快车汇集了广泛的法律问题和专业律师的回答,这些来自用户和律师的数据构成了丰富的问答资源。用户通过平台提交各类法律疑问,得到资深律师的详尽解答,形成了一系列真实、多样化的法律案例和讨论。 数据获取见文末。 数据内容…...

各向异性含水层中地下水三维流基本微分方程的推导(二)
各向异性含水层中地下水三维流基本微分方程的推导 参考文献: [1] 刘欣怡,付小莉.论连续性方程的推导及几种形式转换的方法[J].力学与实践,2023,45(02):469-474. 书接上回: 我们能得到三个方向的流入流出平衡方程: ∂ ρ u x ∂ x d x d y d…...

2024 微信小程序 学习笔记 第一天
微信公众平台 (qq.com) 小程序代码的构成 项目结构 JSON 配置文件 WXML 模板 WXSS 样式 JS 逻辑交互 小程序的宿主环境 宿主 通信模型 运行机制 组件 视图组件 view scrioll-view swiper swiper-item swiper属性 text button image image mode属性 小程序API 协…...

PCIe驱动开发(3)— 驱动设备文件的创建与操作
PCIe驱动开发(3)— 驱动设备文件的创建与操作 一、前言 在 Linux 中一切皆为文件,驱动加载成功以后会在“/dev”目录下生成一个相应的文件,应用程序通过对这个名为“/dev/xxx” (xxx 是具体的驱动文件名字)的文件进行相应的操作即…...

【Redis】简单了解Redis中常用的命令与数据结构
希望文章能给到你启发和灵感~ 如果觉得文章对你有帮助的话,点赞 关注 收藏 支持一下博主吧~ 阅读指南 开篇说明一、基础环境说明1.1 硬件环境1.2 软件环境 二、Redis的特点和适用场景三、Redis的数据类型和使用3.1字符串(String&…...

IDEA启动Web项目总是提示端口占用
文章目录 IDEA启动Web项目总是提示端口占用一、前言1.场景2.环境 二、正文1.场景一:真端口占用2. 场景二:假端口占用 IDEA启动Web项目总是提示端口占用 一、前言 1.场景 IDEA启动Web项目总是提示端口占用: 确实是端口被占用,比如:没有正常…...

JRT打印鉴定记录单
良好的基础会使上层实现越做越简单,jrt在开始写业务之前就把运用场景需要的基础实验和设计完毕了。基于jrt的基础可以很轻松的实现强大的打印效果。jrt的打印和lodop比较像,是高度为满足建议系统打印定制的打印实现,设计器可能没lodop通用&am…...

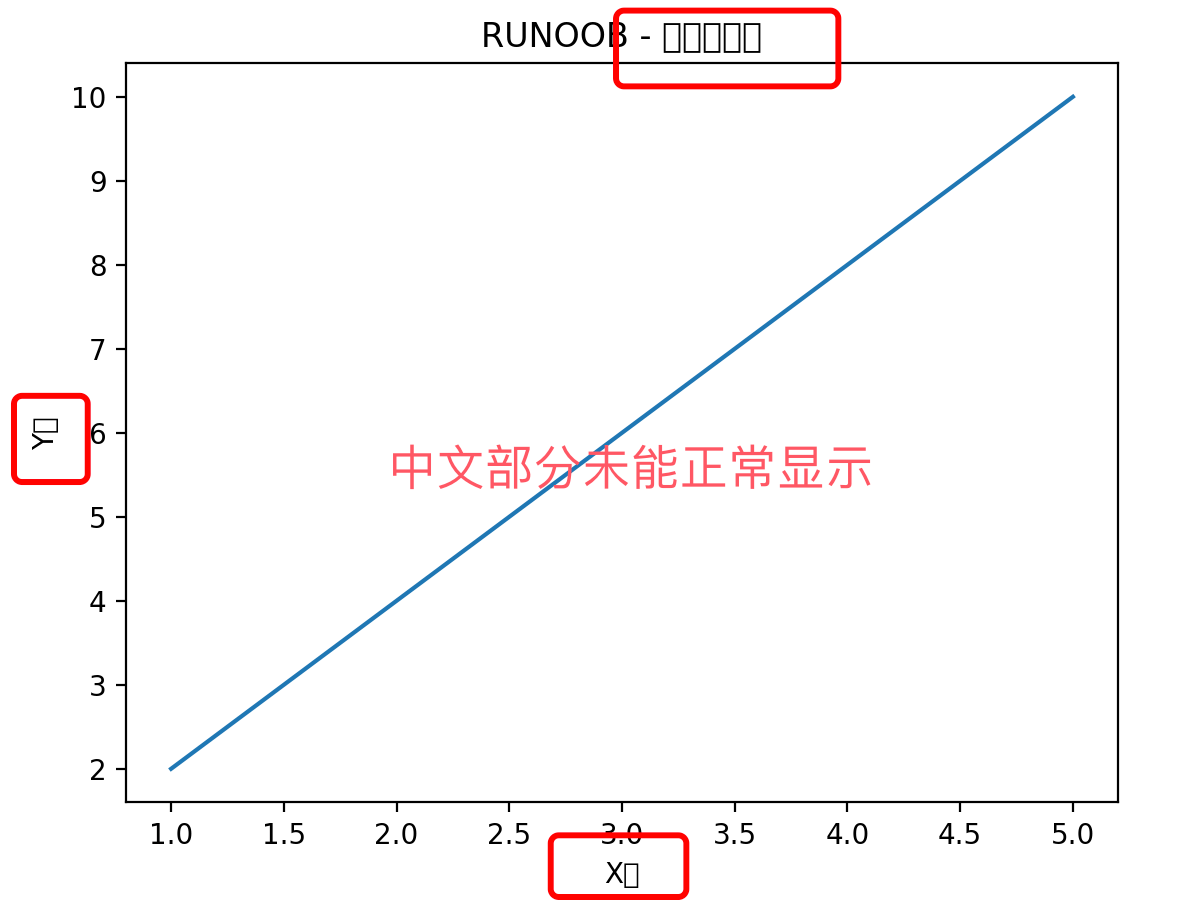
数据处理-Matplotlib 绘图展示
文章目录 1. Matplotlib 简介2. 安装3. Matplotlib Pyplot4. 绘制图表1. 折线图2. 散点图3. 柱状图4. 饼图5. 直方图 5. 中文显示 1. Matplotlib 简介 Matplotlib 是 Python 的绘图库,它能让使用者很轻松地将数据图形化,并且提供多样化的输出格式。 Ma…...

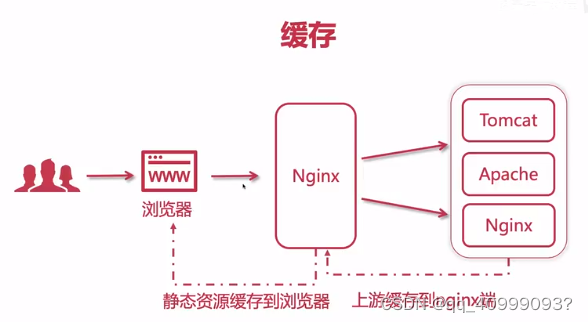
Nginx -Web服务器/反向代理/负载均衡
文章目录 一、web服务1.1 nginx安装1.2 配置文件1.3 Nginx处理Web机制 二、反向代理三、负载均衡3.1 分类3.2 负载相关配置文件3.3 keepalive 提高吞吐量3.4 配置浏览器缓存 附、JMeter性能测试工具 以赛促学内容,大概率感觉会使用nginx做web服务,特对nginx做总结归纳. Nginx是…...

机器人三定律及伦理分析
全世界的机器人定律并没有一个统一的标准或体系,但是在科学文献中,最广为人知的是由科幻小说家阿西莫夫提出的“机器人三定律”。本文将以这些定律为基础,分析现有的机器人伦理和实际应用中的问题,给出若干实例,并对相…...

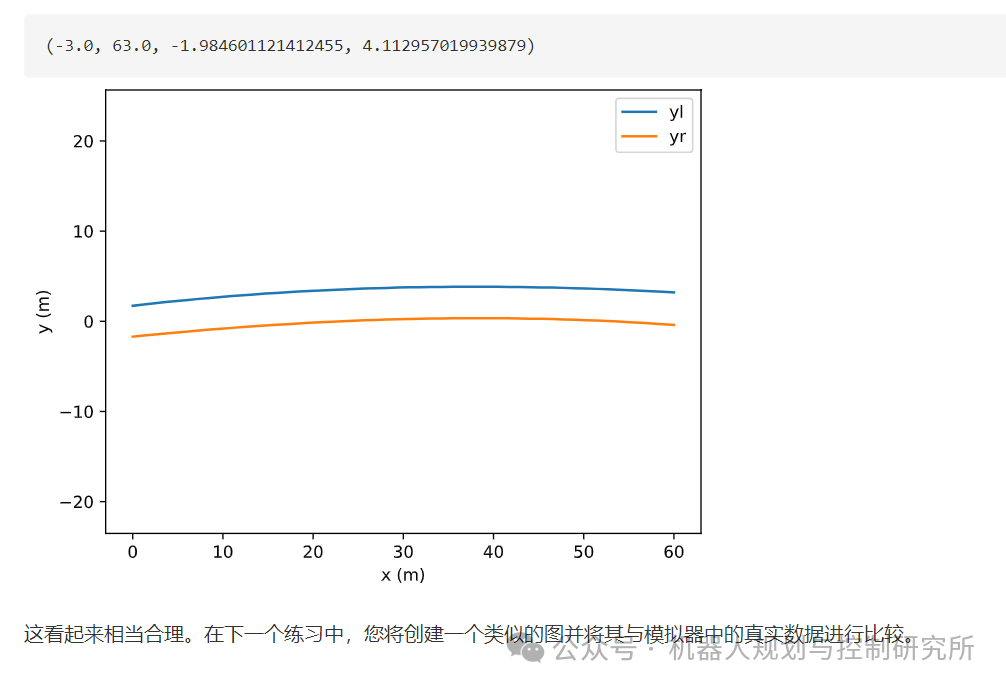
自动驾驶算法———车道检测(一)
“ 在本章中,我将指导您构建一个简单但有效的车道检测管道,并将其应用于Carla 模拟器中捕获的图像。管道将图像作为输入,并产生车道边界的数学模型作为输出。图像由行车记录仪(固定在车辆挡风玻璃后面的摄像头)捕获。…...

小程序自学教程
从0开始搭建微信小程序前后台 0、准备 如何安装?去CSDN搜索“xxx安装教程”即可。 (1)工具 IntelliJ IDEA(必选)——Java开发集成环境,可以前后端同时使用 Web Storm——web开发集成环境,主要…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
