Qt Quick - GridLayout 网格布局
GridLayout 理论总结
- 一、概述
- 二、依赖属性
- 三、例子
- 1. 不含跨行的
- 2. 带跨行列的
- 3. 从右到左
一、概述
GridLayout 是最常用的布局器,也叫网格布局器,如果网格布局被调整大小,布局中的所有 Item 将被重新排列。它类似于基于widget的QGridLayout。GridLayout元素的所有可见子元素都将属于该布局。如果你想要一个只有一行或一列的布局,可以使用RowLayout或ColumnLayout。这些提供了更方便的API,并提高了可读性。
默认情况下, Item 将根据 flow 属性进行排列。flow属性的默认值是GridLayout.LeftToRight,就是从左到右排列。
如果指定了columns属性,它将被视为布局可以拥有的列数的最大限制,在自动定位包装回下一行的开始之前。columns属性只在flow为GridLayout.LeftToRight时使用。rows 属性的工作方式类似,但 Item 是自动垂直定位的。只有当flow为GridLayout.TopToBottom时,才会使用rows属性。
您可以通过设置布局来指定您想要 Item 占用的单元格。行和布局。列的属性。您还可以通过设置布局来指定行跨度或列跨度。rowSpan或Layout。columnSpan属性。
其实网格布局就 要指定多少行列,由此来计算出网格数,我们还可以设置这个网格之间的距离,网格外部的距离之类的,就是设置东西,布局就是能缩放大小,不布局就可以通过 x, y , anchor 来布局也可以,只是不会随着窗口变化
二、依赖属性
这些的依赖属性是指 在这个布局器 里面的元素可以写在里面的属性些。就是这些宽高 要注意,
这里有一个注意事项:不要在布局中绑定 Item 的x、y、width或height属性,因为这将与布局的目标冲突,也可能导致绑定循环。布局引擎使用 width 和 height 属性来存储根据 minimum/preferred/maximum 计算出的 Item 的当前大小,并且在每次布局 Item 时都会被重写。使用Layout.preferredWidth 和 Layout.preferredHeight, 或者 implicitWidth and implicitHeight 指定元素的首选尺寸。
- Layout.row
- Layout.column
- Layout.rowSpan
- Layout.columnSpan
- Layout.minimumWidth
- Layout.minimumHeight
- Layout.preferredWidth
- Layout.preferredHeight
- Layout.maximumWidth
- Layout.maximumHeight
- Layout.fillWidth
- Layout.fillHeight
- Layout.alignment
- Layout.margins
- Layout.leftMargin
- Layout.rightMargin
- Layout.topMargin
- Layout.bottomMargin
三、例子
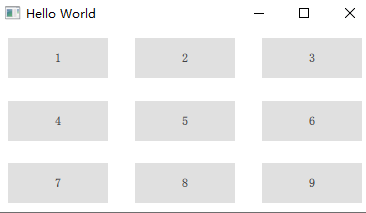
1. 不含跨行的
效果

代码
import QtQuick 2.0
import QtQuick.Window 2.3
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5Window {id: rootvisible: truewidth: 319height: 570title: qsTr("Hello World")GridLayout{rows: 3columns: 3anchors.fill: parentButton{text: "1"Layout.column: 0Layout.row: 0Layout.alignment: Qt.AlignHCenter}Button{text: "2"Layout.column: 1Layout.row: 0Layout.alignment: Qt.AlignHCenter}Button{text: "3"Layout.column: 2Layout.row: 0Layout.alignment: Qt.AlignHCenter}Button{text: "4"Layout.column: 0Layout.row: 1Layout.alignment: Qt.AlignHCenter}Button{text: "5"Layout.column: 1Layout.row: 1Layout.alignment: Qt.AlignHCenter}Button{text: "6"Layout.column: 2Layout.row: 1Layout.alignment: Qt.AlignHCenter}Button{text: "7"Layout.column: 0Layout.row: 2Layout.alignment: Qt.AlignHCenter}Button{text: "8"Layout.column: 1Layout.row: 2Layout.alignment: Qt.AlignHCenter}Button{text: "9"Layout.column: 2Layout.row: 2Layout.alignment: Qt.AlignHCenter}}
}
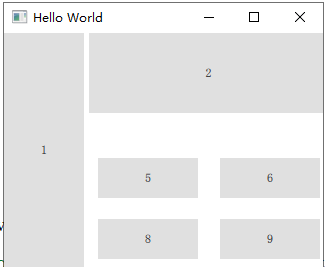
2. 带跨行列的
效果

代码
import QtQuick 2.0
import QtQuick.Window 2.3
import QtQuick.Layouts 1.3
import QtQuick.Controls 2.5Window {id: rootvisible: truewidth: 319height: 570title: qsTr("Hello World")GridLayout{id: mainlayoutrows: 3columns: 3anchors.fill: parentButton{id:slidertext: "1"Layout.column: 0Layout.row: 0Layout.rowSpan: 3Layout.preferredWidth: 80Layout.preferredHeight: mainlayout.heightLayout.alignment: Qt.AlignHCenter}Button{text: "2"Layout.column: 1Layout.row: 0Layout.columnSpan: 2Layout.preferredWidth: mainlayout.width-slider.widthLayout.preferredHeight: 80Layout.alignment: Qt.AlignTop}Button{text: "5"Layout.column: 1Layout.row: 1Layout.alignment: Qt.AlignHCenter}Button{text: "6"Layout.column: 2Layout.row: 1Layout.alignment: Qt.AlignHCenter}Button{text: "8"Layout.column: 1Layout.row: 2Layout.alignment: Qt.AlignHCenter}Button{text: "9"Layout.column: 2Layout.row: 2Layout.alignment: Qt.AlignHCenter}}
}
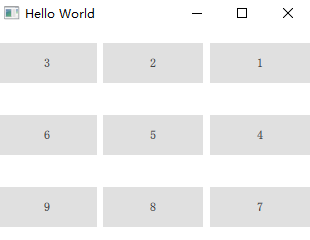
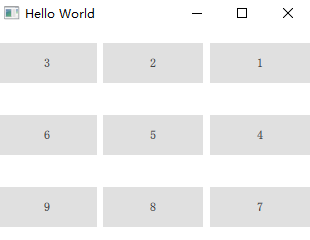
3. 从右到左

代码
只需要加一点 layoutDirection: Qt.RightToLeft 就可以啦
...GridLayout{rows: 3columns: 3layoutDirection: Qt.RightToLeft
....
相关文章:

Qt Quick - GridLayout 网格布局
GridLayout 理论总结一、概述二、依赖属性三、例子1. 不含跨行的2. 带跨行列的3. 从右到左一、概述 GridLayout 是最常用的布局器,也叫网格布局器,如果网格布局被调整大小,布局中的所有 Item 将被重新排列。它类似于基于widget的QGridLayout…...

安卓手机也可以使用新必应NewBing
没有魔法安卓手机也可以使用新必应NewBing 目前知道的是安卓手机 安卓手机先安装一个猴狐浏览器 打开手机自带浏览器,搜索关键词:猴狐浏览器,找到官网 也可以直接复制这个网址 狐猴浏览器 lemurbrowser CoolAPK 我的手机是荣耀安卓手机…...

支付系统设计:消息重试组件封装
文章目录前言一、重试场景分析一、如何实现重试1. 扫表2. 基于中间件自身特性3. 基于框架4. 根据公司业务特性自己实现的重试二、重试组件封装1. 需求分析2. 模块设计2.1 持久化模块1. 表定义2. 持久化接口定义3. 持久化配置类2.2 重试模块1.启动2.重试3. 业务端使用1. 引入依赖…...

Visual Studio 2022 c#中很实用的VS默认快捷键和原生功能
常常使用VS感觉还是有必要掌握其默认的快捷键,我这个人比较懒,不喜欢动不动就去设置快捷键,系统有就用,记住了就可以到处用,问题是像我们这种有很多个工作场所的人不可能每台电脑都去配置一下快键键。实际上我使用3dma…...

Python的30个编程技巧
1. 原地交换两个数字 Python 提供了一个直观的在一行代码中赋值与交换(变量值)的方法,请参见下面的示例: x,y 10,20 print(x,y) x,y y,x print(x,y) #1 (10, 20) #2 (20, 10) 赋值的右侧形成了一个新的元组,左侧立即解…...

MySQL:JDBC
什么是JDBC? JDBC( Java DataBase Connectivity ) 称为 Java数据库连接 ,它是一种用于数据库访问的应用程序 API ,由一组用Java语言编写的类和接口组成,有了JDBC就可以 用统一的语法对多种关系数据库进行访问,而不用担…...

C++【list容器模拟实现函数解析】
list容器&&模拟实现函数解析 文章目录list容器&&模拟实现函数解析一、list容器使用介绍二、list容器模拟实现及函数解析2.1 list结构体创建2.2 迭代器封装2.21 构造函数:2.22 前置和后置及- -2.23 解引用2.24 判断相等2.25 箭头重载2.26 第二个和第…...
试题 算法提高 约数个数)
(Java)试题 算法提高 约数个数
一、题目 (1)资源限制 内存限制:512.0MB C/C时间限制:1.0s Java时间限制:3.0s Python时间限制:5.0s (2)输入 输入一个正整数N (3)输出 N有几个约数 &a…...

魔法反射--java反射初入门(基础篇)
👳我亲爱的各位大佬们好😘😘😘 ♨️本篇文章记录的为 java反射初入门 相关内容,适合在学Java的小白,帮助新手快速上手,也适合复习中,面试中的大佬🙉🙉🙉。 ♨️如果文章有…...
概率统计_协方差的传播 Covariance Propagation
1. 方差的传播 误差的传播是指分析在形如的关系中,参量误差(x)对变量误差(y)的影响有多大。误差的传播与函数的微分紧密相关,本质是在利用当Δ x 不大时,。 方差计算公式: X为变量,为总体均值,N为总体例数。求变量X与均值的差的平方再求平均值,即得到方差。方差…...

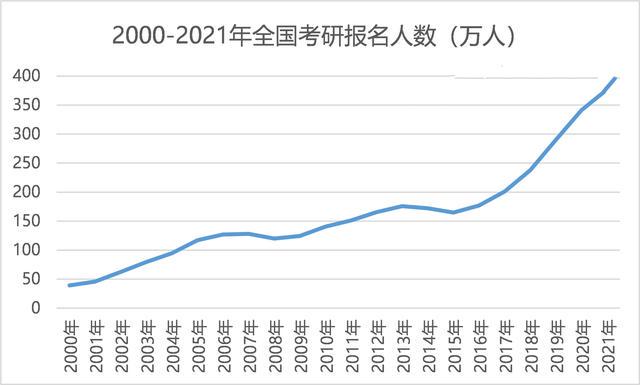
大学生考研的意义?
当我拿起笔头,准备写这个话题时,心里是非常难受的,因为看到太多的学生在最好的年华,在自由的大学本应该开拓知识,提升认知,动手实践,不断尝试和试错,不断历练自己跳出学生思维圈&…...

【C++笔试强训】第三十一天
🎇C笔试强训 博客主页:一起去看日落吗分享博主的C刷题日常,大家一起学习博主的能力有限,出现错误希望大家不吝赐教分享给大家一句我很喜欢的话:夜色难免微凉,前方必有曙光 🌞。 选择题 &#x…...

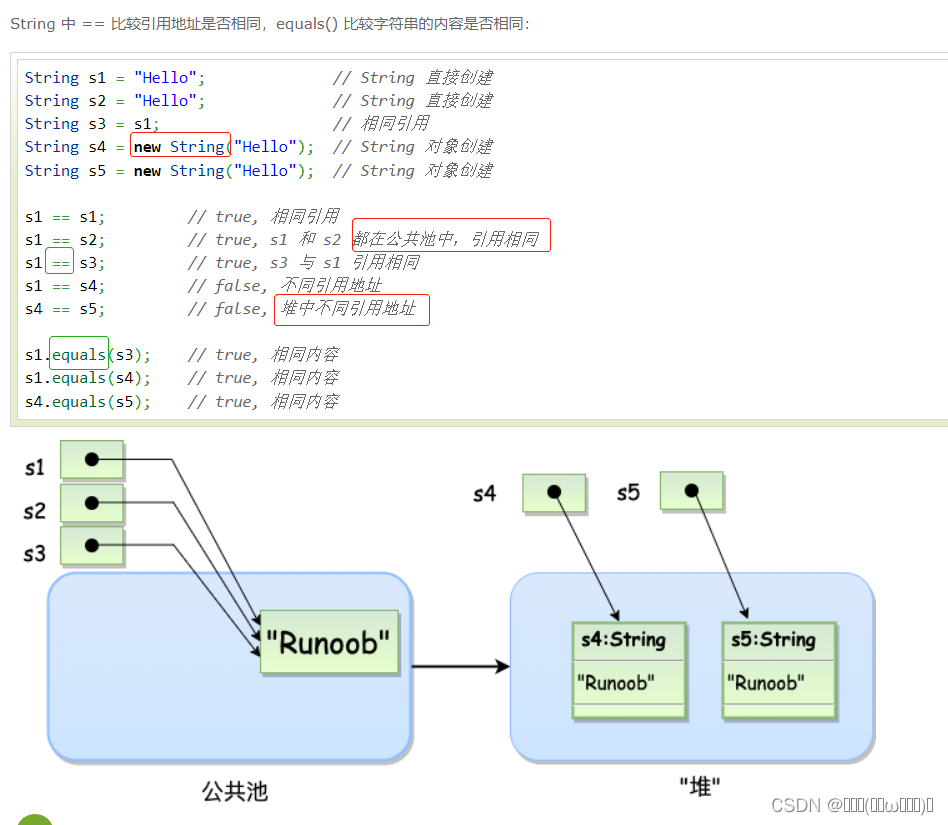
toString()、equals()是什么,为啥需要重写,多种方法来重写
https://m.runoob.com/java/java-object-class.html toString() 1.为什么会有toString 子类继承父类就可以使用父类所有非私有的属性的方法。 在Java中所有类都直接或者间接继承Object类,可以说只要是Object类里面定义的非私有的属性和方法,任何类都可…...

家装材料清单中会有哪些装饰材料?
在家居装修中,业主可以根据装修公司出具的材料清单去一一采购,这样不至于有遗漏,就算采用全包的方式,通过材料清单也可以大致了解当时房子装修所用的材料,补充自己的装修知识。下面跟随小编一起了解下房子装修材料中所…...

【C++初阶】6. CC++内存管理
1. C/C内存分布 我们先来看下面的一段代码和相关问题 int globalVar 1; static int staticGlobalVar 1; void Test() {static int staticVar 1;int localVar 1;int num1[10] { 1, 2, 3, 4 };char char2[] "abcd";const char* pChar3 "abcd";int* …...

【数据结构】万字超详解顺序表(比细狗还细)
我这个人走得很慢,但是我从不后退。 ——亚伯拉罕林肯 目录 一.什么是线性表? 二.什么是顺序表? 三.接口函数的实现 1.创建工程 2.构造顺序表 3.初始化顺序表 3.初始化顺序表 4.顺序表的尾插 5.顺序…...

yolov5 剪枝、蒸馏、压缩、量化
文章大纲 剪枝推理优化YOLOv5 剪枝可能出现的问题参考文献与学习路径考察神经网络时期重要的激活函数sigmoid和tanh,它们有一个特点,即输入值较大或者较小的时候,其导数变得很小,而在训练阶段(详见1.2.3节),需要求取多个导数值,并将每层得到的导数值相乘,这样一旦层数…...

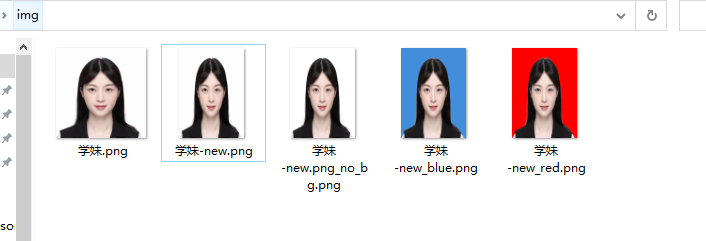
如何用python代码,更改照片尺寸,以及更换照片底色
前言 python浅浅替代ps?如何用代码来p证件照并且更换底色? 唉,有个小姐姐给我扔了张照片,叫我帮忙给她搞成证件照的尺寸还得换底色,她说自己忙的很 可惜电脑上没有ps只有pycharm,没得办法只能来试试看代…...

【pygame游戏】Python实现蔡徐坤大战篮球游戏【附源码】
前言 话说在前面,我不是小黑子~😏 本文章纯属技术交流~娱乐 前几天我获得了一个坤坤打篮球的游戏,也给大家分享一下吧~ 好吧,其实并不是这样的游戏,往下慢慢看吧。 准备工作 开发环境 Python版本:3.7.8 …...

通过指针引用字符串详解,以及字符指针变量和字符数组的比较
在平常的案例中已大量地使用了字符串,如在 printf函数中输出一个字符串。这些字符串都是以直接形式 (字面形式) 给出的,在一对双引号中包含若干个合法的字符。在本节中将介绍使用字符串的更加灵活方便的方法:通过指针引用字符串。 目录 一、…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
