Nuxt框架中内置组件详解及使用指南(五)
title: Nuxt框架中内置组件详解及使用指南(五)
date: 2024/7/10
updated: 2024/7/10
author: cmdragon
excerpt:
摘要:本文详细介绍了Nuxt框架中和组件的使用方法与配置,包括安装、基本用法、属性详解、示例代码以及高级功能如事件处理、自定义图片属性和图片格式回退策略。同时,还简述了组件的功能与基本用法,展示了如何将组件内容传送到DOM中的不同位置,特别是对于模态框和侧边栏等UI元素的布局优化。
categories:
- 前端开发
tags:
- NuxtJS
- 组件
- 图像
- 优化
- 响应
- 预览
- 传送


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt 中<NuxtErrorBoundary>组件的使用指南与示例
Nuxt 提供了一个 组件来处理自动图像优化。
安装与配置
首先,确保你已经安装了Nuxt.js,并且你的项目中已经启用了Nuxt Image模块。这通常在项目创建时自动完成,如果没有,你可以按照以下步骤操作:
npx nuxi@latest module add image
基本用法
组件可以直接替代原生[图片上传失败…(image-ce4c63-1720592953905)]标签,并输出一个原生的img标签,没有任何包装器。以下是如何使用它的基本示例:
<template><NuxtImg src="/path/to/image.png" />
</template>
这将创建一个指向/path/to/image.png的img标签。
属性详解
以下是一些主要的属性及其用法:
-
src: 图像文件的路径。应采用目录中静态图像的绝对路径形式。
<NuxtImg src="/path/to/image.png" /> -
width / height: 指定图像的宽度/高度。
<NuxtImg src="/path/to/image.png" width="200" height="200" /> -
sizes: 指定响应大小。
<NuxtImg src="/path/to/image.png" sizes="sm:200px md:400px lg:600px" /> -
densities: 为不同像素密度的屏幕生成特殊图像版本。
<NuxtImg src="/path/to/image.png" densities="x1 x2" /> -
placeholder: 在实际图像完全加载之前显示占位符图像。
<NuxtImg src="/path/to/image.png" placeholder="./placeholder.png" /> -
provider: 使用其他提供程序而不是默认提供程序。
<NuxtImg provider="cloudinary" src="/remote/image.png" /> -
preset: 使用预定义的图像修饰符集。
<NuxtImg preset="cover" src="/path/to/image.png" /> -
format: 指定图像的格式。
<NuxtImg format="webp" src="/path/to/image.png" /> -
quality: 生成图像的质量。
<NuxtImg src="/path/to/image.jpg" quality="80" /> -
fit: 指定图像的尺寸。
<NuxtImg fit="cover" src="/path/to/image.png" /> -
modifiers: 使用提供程序的额外修饰符。
<NuxtImg src="/path/to/image.png" modifiers="{ roundCorner: '0:100' }" /> -
preload: 预加载图像。
<NuxtImg preload src="/path/to/image.png" /> -
loading: 控制图像的加载行为。
<NuxtImg src="/path/to/image.png" loading="lazy" /> -
nonce: 用于内容安全策略的加密随机数。
<NuxtImg src="/path/to/image.png" :nonce="nonce" />
示例
以下是一个使用组件的完整示例,展示了如何结合使用多个属性:
<template><NuxtImgsrc="/path/to/image.png"width="200"height="200"sizes="sm:100px md:200px lg:400px"placeholder="./placeholder.png"provider="cloudinary"preset="cover"format="webp"quality="80"fit="cover"modifiers="{ roundCorner: '0:100' }"preloadloading="lazy":nonce="nonce"/>
</template>
在这个示例中,我们使用了多个属性来优化和展示图像。
事件
组件支持原生事件,你可以通过监听这些事件来执行特定的操作。例如:
<template><NuxtImgsrc="/path/to/image.png"@load="handleImageLoad"/>
</template><script setup>
function handleImageLoad(event) {console.log('Image has been loaded!', event);
}
</script>
在这个示例中,当图像加载完成时,handleImageLoad函数将被调用。
Nuxt 3 中<NuxtPicture>组件的使用指南与示例
引入组件
在 Nuxt.js 项目中,您可以直接在页面或组件中引入 <NuxtPicture> 和 <NuxtImg> 组件。
import { NuxtPicture, NuxtImg } from '#components';
示例代码
解释
高级配置
设置回退格式
自定义图片属性
基本用法
1. 传送到 body
2. 客户端传送
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt框架中内置组件详解及使用指南(五) | cmdragon’s Blog
往期文章归档:
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon’s Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(九) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(八) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(七) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(六) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(五) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(四) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(三) | cmdragon’s Blog
- Nuxt3 的生命周期和钩子函数(二) | cmdragon’s Blog
相关文章:

Nuxt框架中内置组件详解及使用指南(五)
title: Nuxt框架中内置组件详解及使用指南(五) date: 2024/7/10 updated: 2024/7/10 author: cmdragon excerpt: 摘要:本文详细介绍了Nuxt框架中和组件的使用方法与配置,包括安装、基本用法、属性详解、示例代码以及高级功能如…...

python开发遇到的坑汇总
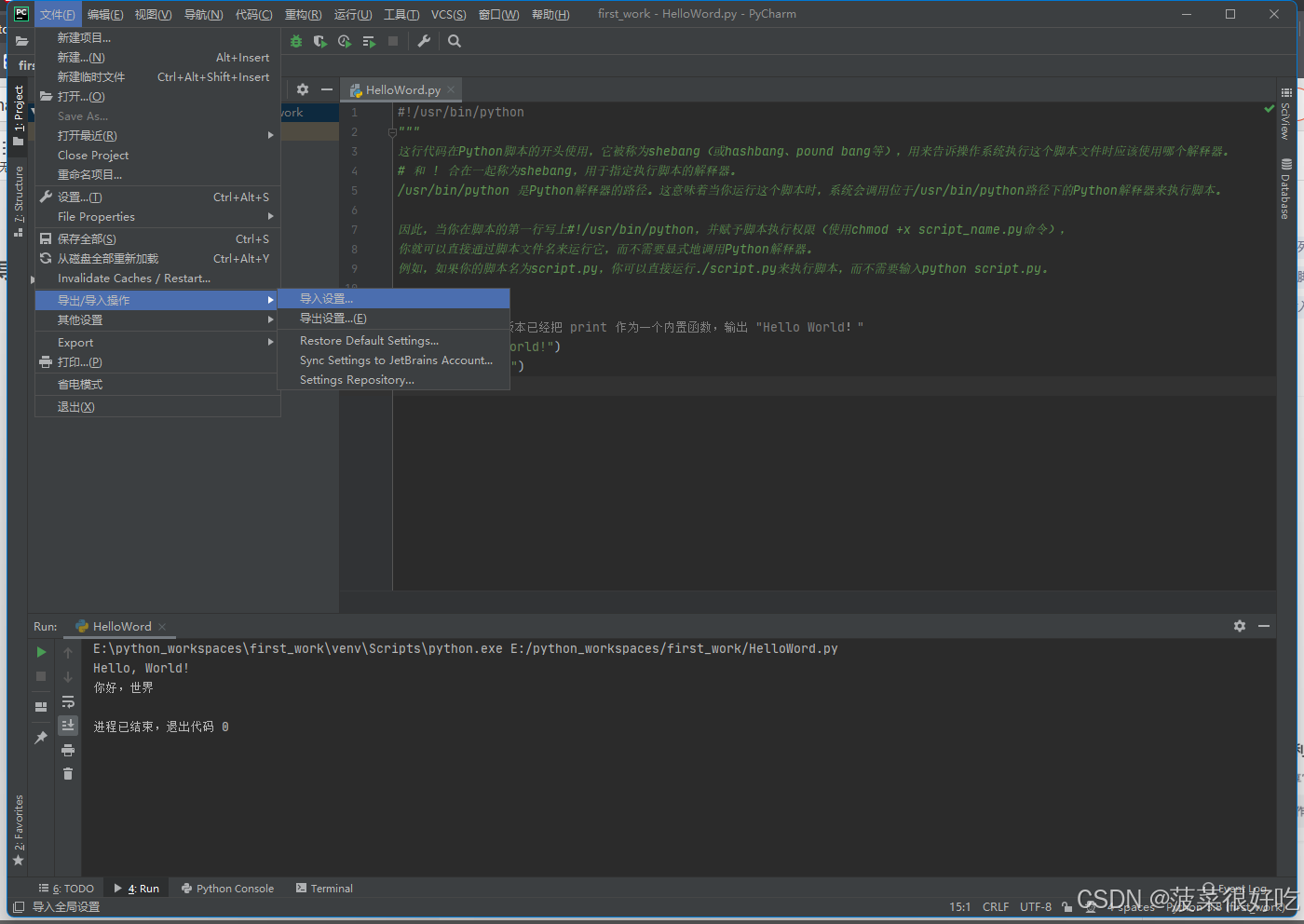
文章目录 1.点击导入操作,所有配置全没了 1.点击导入操作,所有配置全没了 在 PyCharm 中,如果你遇到了点击导入(import)操作后,项目似乎进行了重新安装或重新部署的情况,这通常不是由简单的导入…...

【线性表,线性表中的顺序表和链表】
目录 1、线性表的定义和基本操作1.1、线性表的定义1.2、线性表的基本操作 2、顺序表和链表的比较2.1、顺序表2.1.1、顺序表的定义和特点2.1.2、顺序表的实现(1)顺序表的静态分配:(2)顺序表的动态分配 2.1.3、顺序表的基…...

46 mysql 客户端拿不到具体的错误信息
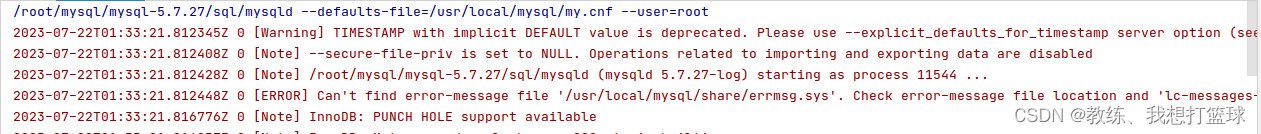
前言 这是最近碰到的一个问题 同样的一个 环境的问题, 在正常的 mysql 环境会返回 具体的错误信息, 然后 在我的另外一个环境里面 只能返回一些 unknown error 之类的 十分抽象的环境 然后 我们这里 来看一下 具体的情况 我们这里从 错误的环境 往前推导 来查看 并解决这个…...

Java语言程序设计——篇三(2)
循环结构 概述1️⃣while循环例题讲解 2️⃣do-while循环例题讲解 🚩while循环与do-while循环区别3️⃣for循环例题讲解 4️⃣循环的嵌套🏮例题讲解 概述 ⭐️Java语言提供了4种循环结构: (1) while循环 (2) do-while循环 (3) for循环 (4)增…...

如何实现一个分布式锁
如何实现一个分布式锁 本篇内容主要介绍如何使用 Java 语言实现一个注解式的分布式锁,主要是通过注解AOP 环绕通知来实现。 1. 锁注解 我们首先写一个锁的注解 /*** 分布式锁注解*/ Retention(RetentionPolicy.RUNTIME) Target({ElementType.METHOD}) Documente…...

Ajax从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

编程参考 - 在C++移动构造函数声明中使用noexcept
在 C 中,noexcept 是用于表示函数不抛出异常的指定符。它既可用于常规函数,也可用于特殊成员函数,包括构造函数和析构函数。使用 noexcept 可以帮助编译器进行优化,提高代码的安全性和正确性。 In C, noexcept is a specifier use…...

Vue2/Vue3实现全局/局部添加防篡改水印的效果。删除元素无效!更改元素属性无效!支持图片、元素、视频等等。
水印目的 版权保护:水印可以在图片、文档或视频中嵌入作者、品牌或版权所有者的信息,以防止未经授权的复制、传播或使用。当其他人使用带有水印的内容时,可以追溯到原始作者或版权所有者,从而加强版权保护。 身份识别:水印可以用作作者或品牌的标识符,使观众能够轻松识…...

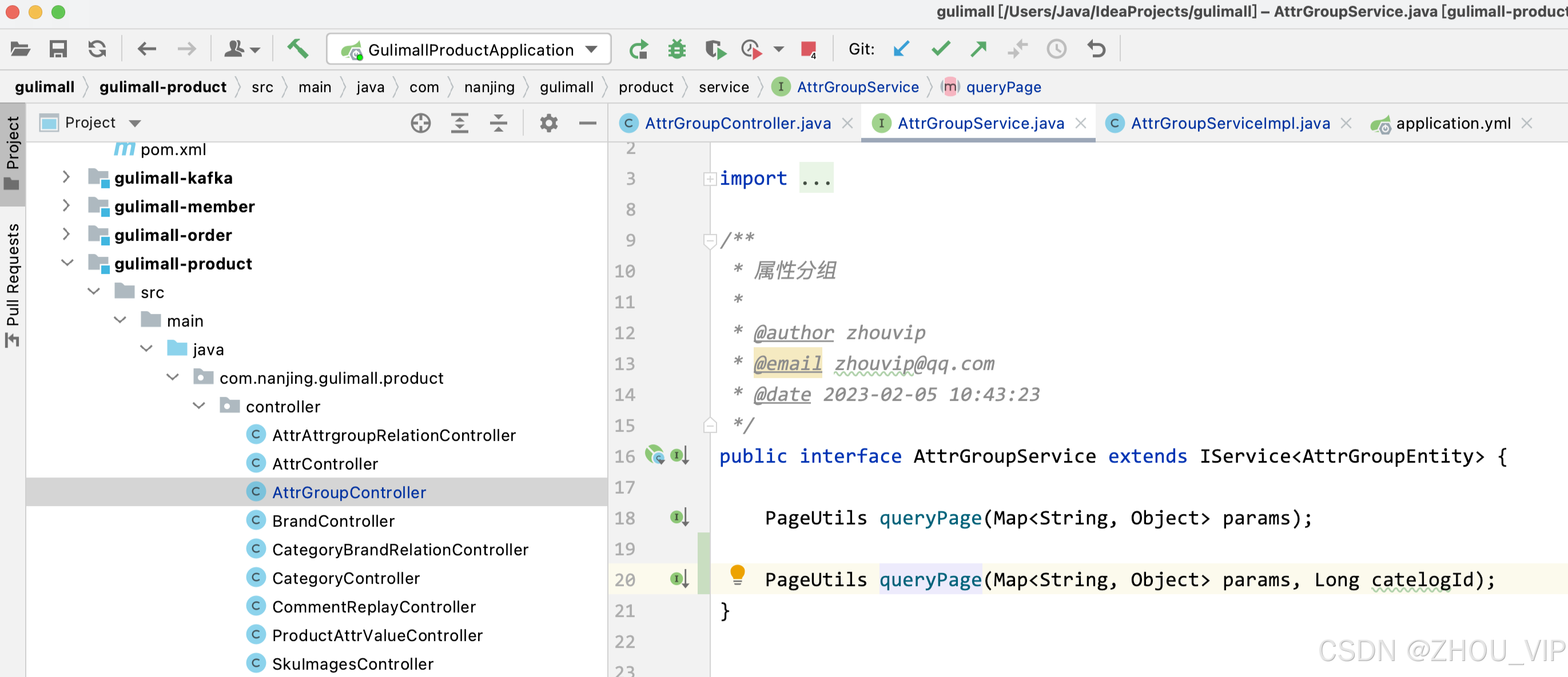
GuLi商城-商品服务-API-属性分组-获取分类属性分组
获取分类属性分组接口开发 操作的是这张表 造数据: 后台代码: @Override public PageUtils queryPage(Map<String, Object> params, Long catelogId) {//select * from pms_attr_group where catelog_id=? and (attr_group_id=key or attr_group_name like %key%)Stri…...

安全测试理论
安全测试理论 什么是安全测试? 安全测试:发现系统安全隐患的过程安全测试与传统测试区别 传统测试:发现bug为目的 安全测试:发现系统安全隐患什么是渗透测试 渗透测试:已成功入侵系统为目标的的攻击过程渗透测试与安全…...

序列化和反序列化
面试题:对序列化和反序列化的理解? 我们之所以需要序列化,它核心的目的是为了解决网络通信之间的对象传输的问题,也就是说,如何把当前JVM进程的一个对象,通过跨网络传输到另一个JVM进程里面,而序…...

OpenCV中使用Canny算法在图像中查找边缘
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:Visual Studio Code编程语言:C11 算法描述 Canny算法是一种广泛应用于计算机视觉和图像处理领域中的边缘检测算法。它由John F. Canny在1986年提出,旨在寻找给定噪声条件下的最佳边…...

基于springboot+vue+uniapp的机电公司管理信息系统
开发语言:Java框架:springbootuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包&#…...

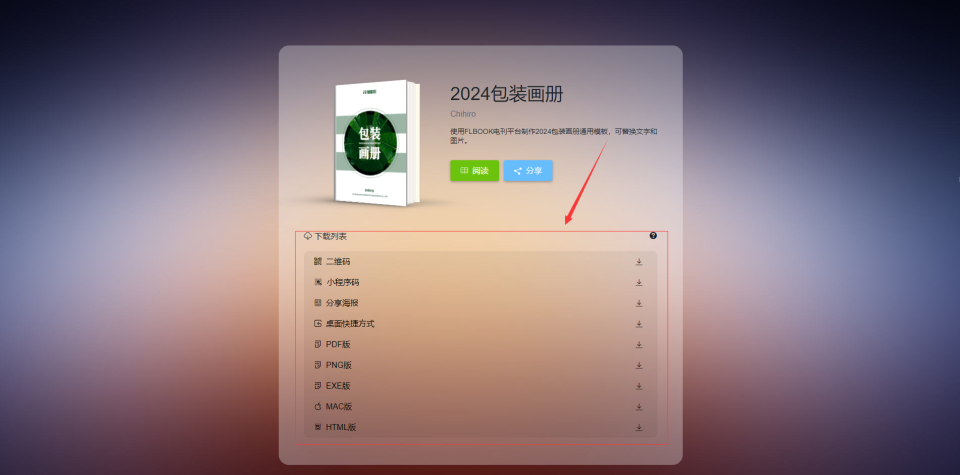
电子期刊制作实战教程:从零开始制作
随着互联网的普及,电子期刊已经成为了信息传递的重要载体。它以便捷、环保、互动性强等特点受到了越来越多人的青睐。那么,如何从零开始制作一份吸引人的电子期刊呢? 1.要制作电子杂志,首先需要选择一款适合自己的软件。比如FLBOOK在线制作…...

11.FreeRTOS_事件组
事件组概述 事件组的作用: 可以等待某一个事件发生可以等待若干个事件发生可以等待若干个事件中的某一个事件发生 同步点是事件组的另一个使用方式,它可以让多个任务进行阻塞等待,当全部事件完成后,再一起解除任务的阻塞。常常…...

Python爬虫-爬取三国演义文本数据-bs4
bs4进行数据解析 -数据解析的原理: - 1.标签定位 -2.提取标签、标签属性中存储的数据值 - bs4数据解析的原理: - 1.实例化一个BeautifulSoup对象,并且将页面源码数据加载到该对象中 -2.通过调用BeautifulSoup对象中相关的属性或者方法进行标签定位和数据提取 - 环境安装: - pi…...

html5——列表、表格
目录 列表 无序列表 有序列表 自定义列表 表格 基本结构 示例 表格的跨列 表格的跨行 列表 无序列表 <ul>【声明无序列表】 <li>河间驴肉火烧</li>【声明列表项】 <li>唐山棋子烧饼</li> <li>邯郸豆沫</li> <l…...

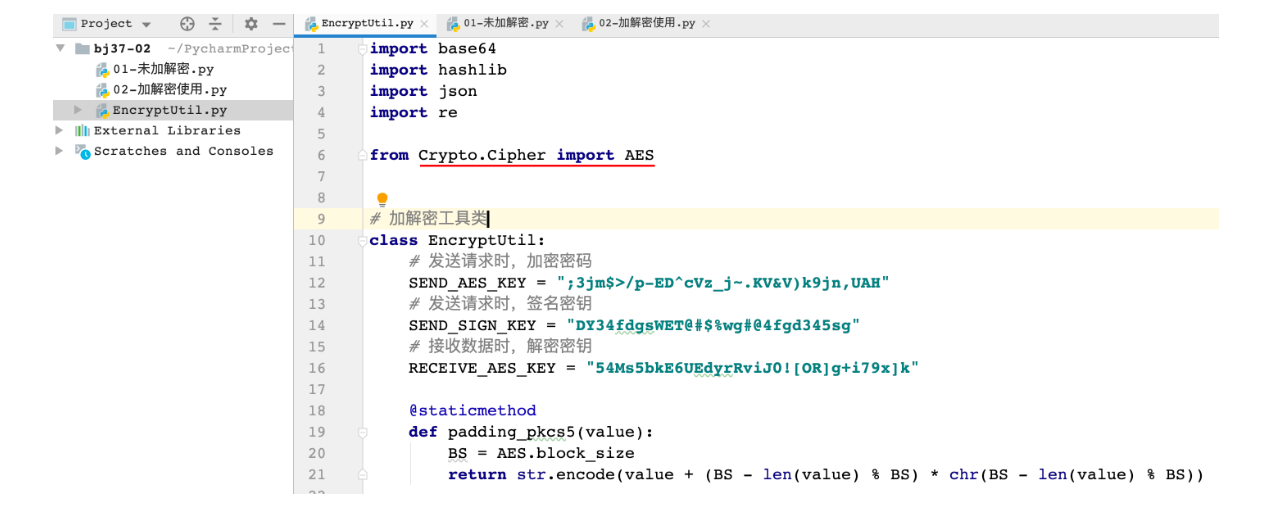
【Python字符串攻略】:玩转文字,编织程序的叙事艺术
文章目录 🚀一.字符串基础🌈二.查看数据类型⭐三.转化❤️四.字符串索引🚲五.字符串切片🎬六.字符串切片-步长☔七.反向切片注意事项🚲八.字符串💥查💥改💥删 ❤️九.字符串拼接&…...

element form表单中密码框被自动赋值,并默认背景色为白色,手动输值后背景色才是自己配置的背景色,与表单的自动填充有关
事件背景: 一个表单,有两组需要输入密码的地方,两组都被填充用户名密码,其中一组是其他信息,不是用户名密码,也被填充了,且input背景色是白色,表单中的input已经手动配置为无背景色&…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
