2024前端面试真题【CSS篇】
盒子模型
盒子模型:
box-sizing,描述了文档中的元素如何生成矩形盒子,并通过这些盒子的布局来组织和设计网页。包含content、padding、margin、border四个部分。
分类
- W3C盒子模型(
content-box):标准盒子模型,Width = width - IE盒子模型(
border-box):Width = width + padding + border
BFC
BFC:块级上格式下文,是一块具有自己渲染规则的渲染区域。
渲染规则:
- 内部盒子垂直向上一个接一个堆叠
- 同一个BFC的两个相邻盒子的
margin会重叠- BFC的区域不会与
float元素区域重叠- 计算BFC的高度时,浮动子元素也参与计算
- 每个元素的左外边距与包含块的左边界相接触;
-BFC就是一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
BFC的触发条件
触发BFC的条件包含但不局限于:
- 根元素
- 浮动元素:
left、right overflow的值除了visible外display的值为inline-、flex-等;position的值为absolute或fixed
BFC应用场景
- 防止
margin塌陷 - 清除内部浮动
- 自适应多栏布局
响应式设计
特点
- 同时适配PC + 平板 + 手机等;
- 根据视口调整模块大小和位置
实现方式
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理。为了处理移动端,页面头部必须有meta声明viewport
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"></meta>
实现方式:
- 媒体查询:
@media screen and (max-width: 1920px) {...} - 百分比:height、width属性的百分比依托父元素的宽高,但是其它属性不完全依赖;
- vw/vh:相对于视图窗口的宽高;
- rem:相对于根元素
html的font-size属性,默认情况下浏览器大小为16px,此时,1rem = 16px
元素的水平垂直居中方法
实现方式:
- 定位 +
margin: auto - 定位 +
margin: 负值 - 定位 +
transform - table布局
- flex布局
- grid布局:网格布局
多栏布局、剩余宽度自适应
两栏布局
两栏布局一般是一个定宽栏和一个自适应的栏并排展示存在。
实现思路:
float左浮左边栏- 右边模块使用
margin-left撑出内容块做内容展示 - 为父级元素添加BFC,防止下方元素飞向上
.box {overflow: hidden;
}
.left {width: 200px;flot: left;height: 100%;
}
.right {margin-left: 200px;height: 100%;
}
三栏布局
实现思路:
- 两边固定宽度、
float,中间使用margin - 两边定宽、使用
absolute,中间使用margin - 两边使用
float和负margin - flex实现
弹性布局
- flex-direction
- flex-wrap
- flex-flow: flex-direction flex-wrap;
- justify-content
- align-items:定义项目在交叉轴上如何对齐
- align-content:定义多根轴线的对齐方式。
- order:项目的排列顺序,数值越小,排列越靠前,默认为0
- flex-grow:定义项目的放大比例,默认为0,即存在剩余空间也不放大;
- flex-shrink:定义项目的缩放比例
- flex-basis:设置元素在主轴上的初始尺寸,默认为内容决定;
- align-self:单个项目的对齐方式
CSS选择器
分类:
- id选择器
- 类选择器
- 标签选择器
- 后代选择器(
div p) - 子选择器(
div > p) - 相邻同胞选择器(
div + p) - 群组选择器(div, p)
- 伪类选择器:(
first-child、:nth-child()等) - 属性选择器(
[attribute~=value]等) - 层次选择器(
p~ul:选择前面有p元素的每个ul)
实现单行/多行文本溢出的省略样式
- 单行文本溢出省略
<style>
.text-ellipsis {overflow: hidden;line-height: 40px;height: 40px;width: 100%;text-overflow: ellipsis;white-space: nowrap; /*文本不换行*/
}
</style>
- 多行文本溢出省略
- 基于高度截断:伪元素+定位
<style>
.text-ellipsis1 {position: relative;line-height: 20px;height: 40px;overflow: hidden;word-break: break-all;
}
.text-ellipsis1:after {content: '...';position: absolute;bottom: 0px;right: 0px;padding: 0 20px 0 10px;
}
</style>
- 基于行数截断(
-webkit-box-clamp):
<style>
.text-ellipsis2 {width:100%;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 2;overflow: hidden;text-overflow: ellipsis;
}
</style>
CSS 实现一个三角形
<style>
.border {width: 0;height: 0;border-style: solid;border-width: 0 50px 50px;border-color: transparent transparent #ff0000;
}
</style>
CSS3 动画
transition实现渐变动画:transition: all 2s ease-in 500ms;transform转变动画:scale、translate、rotate、skewanimation实现自定义动画:通过@keyframes来定义关键帧
<style>
@keyframes rotate {from {transform: rotate(0deg)}to {transform: rotate(180deg)}
}
div {animation: rotate 2s;
}
</style>
CSS的设备像素、css像素、设备独立像素、dpr、ppi
css像素
css像素以px为后缀,是一个长度单位,是一种相对单位,相对的是设备像素。
一般情况,页面缩放比为1,1个css像素 = 1个设备独立像素。
px会受到下面的因素的影响而变化:
- 每英寸像素(PPI)
- 设备像素比(DPR)
设备像素
设备像素,又称为物理像素。指设备能控制显示的最小物理单位。固定不变,单位为pt。
设备独立像素
设备独立像素,与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念。
一个设备独立像素里可能包含一个或者多个物理像素点,包含的越多则屏幕看起来越清晰。
至于1个虚拟像素被换算成几个物理像素,这个数值就成为设备像素比(DPR)。
设备像素比(DPR)
DPR = 设备像素 / 设备独立像素,在window中通过window.devicePixelRatio获取。
总结
- 无缩放情况下,1个css像素 = 1个设备独立像素;
- 设备像素由屏幕生成之后确定,不变;
- PC中,1个设备独立像素 = 1个设备像素(未缩放情况下);
- 移动端中,标准屏幕(160ppi)下,1个设备独立像素 = 1个设备像素;
- 设备像素比(dpr) = 设备像素 / 设备独立像素;
- 每英寸像素(ppi),值越大越清晰
px、em、rem、vh、vw
-
px:绝对单位,大小与元素的其它属性无关;
-
em:相对长度单位,相对于当前对象内文本的字体尺寸,特点
- em的值不固定;
- em会继承父级元素的字体大小;
- em是相对单位,相对于当前对象内文本的字体尺寸;
- 任意浏览器的默认字体高都是16px(1em = 16px);
- 为了简化
font-size的计算,我们只需要配置body的font-size: 62.5%;即可,此时:1em = 10px。
-
rem:相对单位,相对HTML根元素的
font-size的值。
Chrome支持12px
解决方案:
- zoom: 0.8;
- -webkit-transform: scale()
- -webkit-text-size-adjust: none;
回流和重绘
回流:布局引擎根据各种样式计算每个盒子在页面上的大小和位置;在页面初始渲染阶段,会留不可避免的会触发。
重绘:当计算好盒模型的位置、大小和其它属性后,浏览器会根据每个盒子的特性进行绘制。
触发回流一定会触发重绘。回流的阶段主要是计算节点的位置和集合信息,当页面布局或者几何信息发生变化,则需要回流。重绘的阶段主要是做样式修改渲染。
如何减少回流
- 样式组合
- 避免内联样式使用
- 复杂的动画应尽可能脱离文档流;
- 使用css3硬件加速,transform等动画不会引起回流重绘;
- 等;
css预编译语言
css提高性能的方法有哪些?
- 内联首屏关键css
- 异步加载css
- 资源压缩
- 合理使用选择器
- 不要使用
@import:会影响浏览器的并行下载,是的页面夹杂延迟 - 把小的icon图片转base64编码使用等
相关文章:

2024前端面试真题【CSS篇】
盒子模型 盒子模型:box-sizing,描述了文档中的元素如何生成矩形盒子,并通过这些盒子的布局来组织和设计网页。包含content、padding、margin、border四个部分。 分类 W3C盒子模型(content-box):标准盒子模…...

python中设置代码格式,函数编写指南,类的编程风格
4.6 设置代码格式 随着你编写的程序越来越长,确保代码格式一致变得尤为重要。花时间让代码尽可能易于阅读,这不仅有助于你理解程序的功能,也能帮助他人理解你的代码。 为了保证所有人的代码结构大致一致,Python程序员遵循一系列…...

CentOS 8升级gcc版本
1、查看gcc版本 gcc -v发现gcc版本为8.x.x,而跑某个项目的finetune需要gcc-9,之前搜索过很多更新gcc版本的方式,例如https://blog.csdn.net/xunye_dream/article/details/108918316?spm1001.2014.3001.5506,但执行指令 sudo yu…...

Kafka基础入门篇(深度好文)
Kafka简介 Kafka 是一个高吞吐量的分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用与大数据实时处理领域。 1. 以时间复杂度为O(1)的方式提供消息持久化能力。 2. 高吞吐率。(Kafka 的吞吐量是MySQL 吞吐量的30…...

C++之复合资料型态KU网址第二部V蒐NAY3989
结构 结构可存放不同资料型态的数值,例如 #include <iostream>struct Demo {int member1;char *member2;float member3; };int main() {Demo d;d.member1 19823;d.member2 "203";d.member3 3.011;std::cout << "member1: " &l…...

乡镇集装箱生活污水处理设备处理效率高
乡镇集装箱生活污水处理设备处理效率高 乡镇集装箱生活污水处理设备优势 结构紧凑:集装箱式设计减少了占地面积,便于在土地资源紧张的乡镇地区部署。 安装方便:设备出厂前已完成组装和调试,现场只需进行简单的连接和调试即可投入使…...

计算机网络高频面试题
从输入URL到展现页面的全过程: 用户在浏览器中输入URL。浏览器解析URL,确定协议、主机名和路径。浏览器查找本地DNS缓存,如果没有找到,向DNS服务器发起查询请求。DNS服务器解析主机名,返回IP地址。浏览器使用IP地址建立…...

进程通信(1):无名管道(pipe)
无名管道(pipe)用来具有亲缘关系的进程之间进行单向通信。半双工的通信方式,数据只能单向流动。 管道以字节流的方式通信,数据格式由用户自行定义。 无名管道多用于父子进程间通信,也可用于其他亲缘关系进程间通信。 因为父进程调用fork函…...

YOLOv10改进 | 损失函数篇 | SlideLoss、FocalLoss、VFLoss分类损失函数助力细节涨点(全网最全)
一、本文介绍 本文给大家带来的是分类损失 SlideLoss、VFLoss、FocalLoss损失函数,我们之前看那的那些IoU都是边界框回归损失,和本文的修改内容并不冲突,所以大家可以知道损失函数分为两种一种是分类损失另一种是边界框回归损失,…...

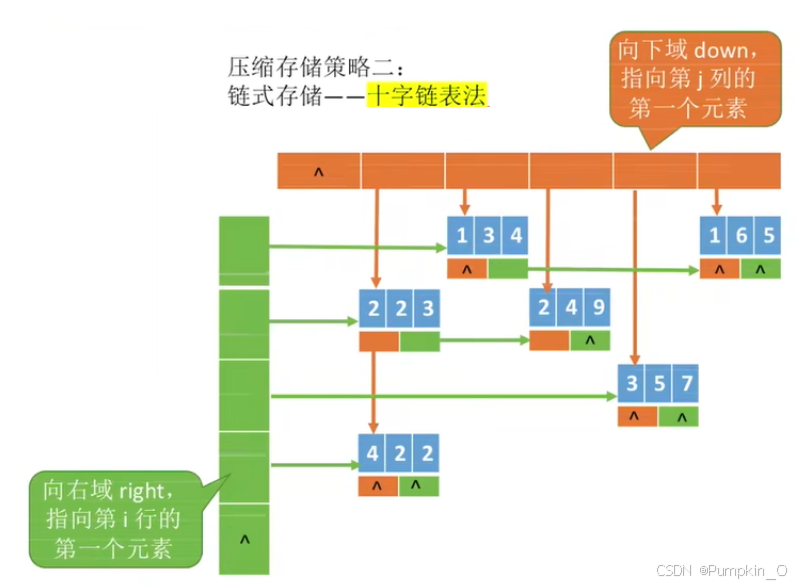
【数组、特殊矩阵的压缩存储】
目录 一、数组1.1、一维数组1.1.1 、一维数组的定义方式1.1.2、一维数组的数组名 1.2、二维数组1.2.1、二维数组的定义方式1.2.2、二维数组的数组名 二、对称矩阵的压缩存储三、三角矩阵的压缩存储四、三对角矩阵的压缩存储五、稀疏矩阵的压缩存储 一、数组 概述:数…...

Flat Ads:金融APP海外广告投放素材的优化指南
在当今全球化的数字营销环境中,金融APP的海外营销推广已成为众多金融机构与开发者最为关注的环节之一。面对不同地域、文化及用户习惯的挑战,如何优化广告素材,以吸引目标受众的注意并促成有效转化,成为了广告主们亟待解决的问题。 作为领先的全球化营销推广平台,Flat Ads凭借…...

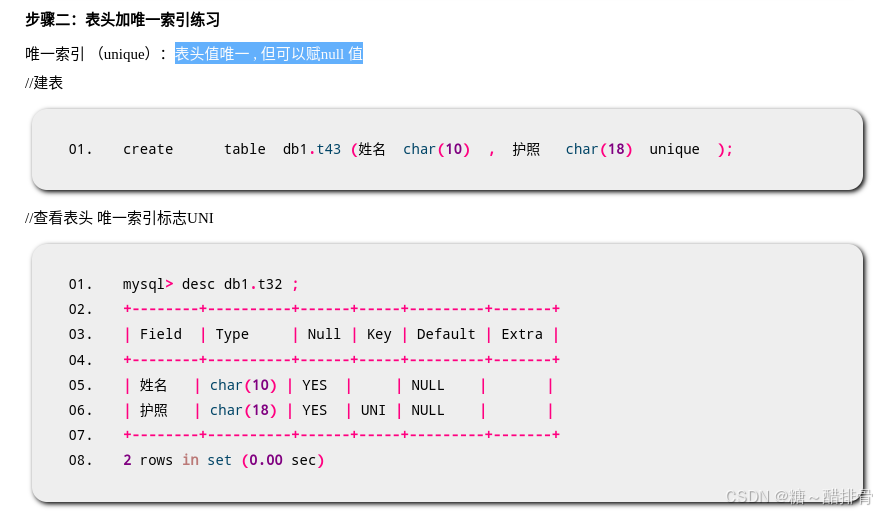
DBA 数据库管理 表管理 数据批量处理。表头约束
表管理 建库 库名命名规则:仅可以使用数字、字母、下划线、不能纯数字 不可使用MySQL命令或特殊字符 库名区分字母大小写 加if not exists 命令避免重名报错 create database if not exists gamedb; 建表 drop database if exists gamedb ; 删表…...

C# 上位机开发之旅-委托事件的那些事[2]
上位机项目开发过程,应该不少遇见界面同步实时刷新的情况,设备的运行情况以及设备数据的实时更新,应用场景非常之多。 那么这个时候,我们就可以用到C#语言中的一些关键功能来实现,比如事件,委托,…...

浏览器出现 502 Bad Gateway的原理分析以及解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法 前言 此类问题主要作为疑难杂症 1. 问题所示 2. 原理分析 502 Bad Gateway 错误表示服务器作为网关或代理时,从上游服务器收到了无效的响应 通常出现在充当代理或网关的网络服务器上,例如 Nginx、Apache…...

Java的高级特性
类的继承 继承是从已有的类中派生出新的类,新的类能拥有已有类的属性和行为,并且可以拓展新的属性和行为 public class 子类 extends 父类{子类类体 } 优点 代码的复用 提高编码效率 易于维护 使类与类产生关联,是多态的前提 缺点 类缺乏独…...

pip install selenium异常
error: externally-managed-environment This environment is externally managed ╰─> To install Python packages system-wide, try brew install xyz, where xyz is the package you are trying to install. If you wish to install a Python library that isnt in Ho…...

应急响应总结
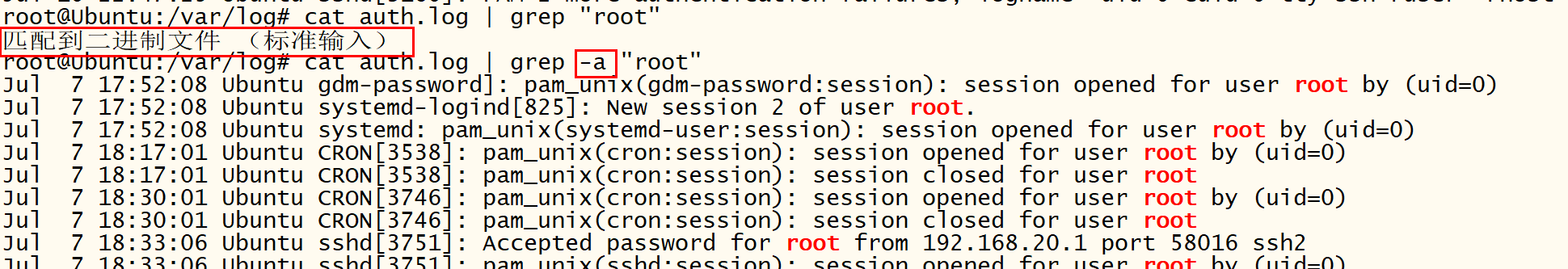
应急响应 日志 windows IIS 6.0 及更早版本: C:\WINDOWS\system32\LogFiles\W3SVC[SiteID]\ IIS 7.0 及更高版本: C:\inetpub\logs\LogFiles\W3SVC[SiteID]\ Apache HTTP Server C:\Program Files (x86)\Apache Group\Apache2\logs\ 或者 C:\Prog…...
)
一些资源(●ˇ∀ˇ●)
GPT Kimi.ai - 帮你看更大的世界 (moonshot.cn) 文心一言 (baidu.com) 搜索AI伙伴 (baidu.com) 讯飞星火大模型-AI大语言模型-星火大模型-科大讯飞 (xfyun.cn) 秘塔AI搜索 (metaso.cn) GitHub打不开 下载Watt Toolkit...

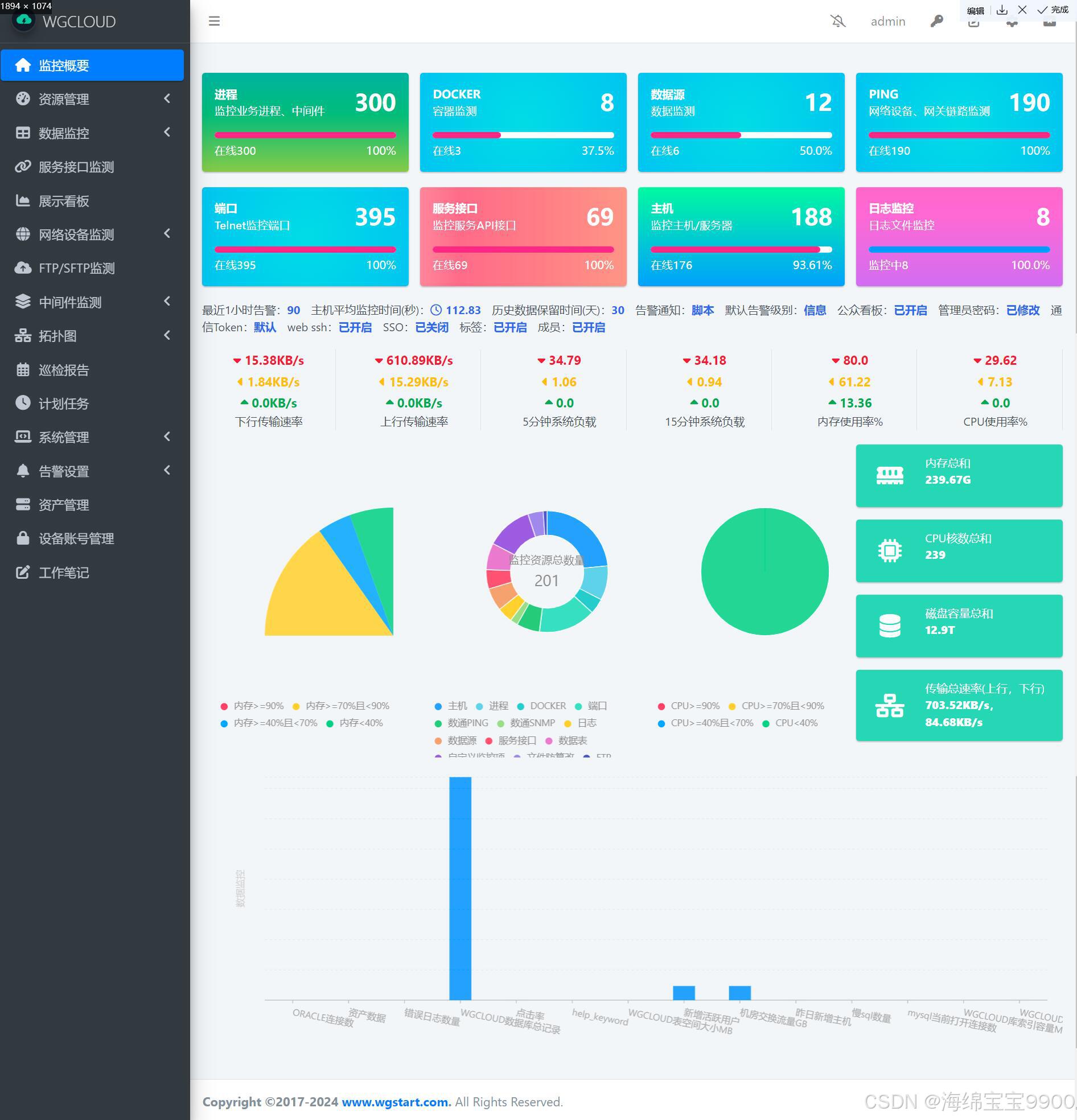
WGCLOUD的ping设备监测可以导入excel数据吗
可以的 WGCLOUD的v3.5.3版本,已经支持导入excel数据,如下说明 数通设备PING监测使用说明 - WGCLOUD...

vue 画二维码及长按保存
需求 想要做如下图的二维码带文字,且能够长按保存 前期准备 一个canvas安装qrcode(命令:npm i qrcode) 画二维码及文字 初始化画布 <template><div><canvas ref"canvas" width"300" he…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...
