经典面试题之赋值和深浅拷贝的区别
1.区别
**赋值:**基本数据直接拷贝,互不影响,引用数据把地址赋值给新对象,新旧对象指向同一个地址。
**浅拷贝: **基本类型之间互不影响,对象只会复制对象的第一层基本数据和引用类型的地址,对象内部嵌套的引用类型会共享内存地址。所以,浅拷贝对象的第一层数据是互相不影响的,但是内部嵌套的引用类型会共享内存地址
**深拷贝: **基本数据和对象都互不影响。改变新对象不会影响旧对象,新旧对象互不影响。
2.详解
1-赋值
赋值操作(简称赋值):赋值操作符 **= **右边的表达式会先被求值,然后将结果赋给左边的变量或属性。
基本数据直接拷贝,互不影响,引用数据把地址赋值给新对象,新旧对象指向同一个地址。
// 赋值给变量
let a = 1;
let b = a;
a = 2;
b = 3;
console.log(a, b); // 2 3 ->基本数据互不影响// 赋值对象
const obj = { a: 1 };
const obj1 = obj;
obj.b = 0;
obj1.b = 1;
console.log(obj.b, obj1.b); // 对象把地址赋值给新对象,新旧对象指向同一个地址
2-浅拷贝
拷贝是创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 。
浅拷贝方法
- concat()
- slice()
- 扩展运算符
const obj1 = {name: "zbt",age: 18,dog: {name: "旺财",age: 3}
}
// Object.assign()方法
const objAssign = Object.assign({}, obj1);
objAssign.dog.name = "assign";
obj1.name = "法外狂徒";
objAssign.name = "张三";
console.log(obj1.name, objAssign.name); // 法外狂徒 张三 基本数据类型精确拷贝,互不影响
console.log(obj1.dog.name, objAssign.dog.name); //assign assign 内存引用数据拷贝的是内存地址,数据共享,互相影响。// 扩展运算符方法
const objExtend = { ...obj1 }
objExtend.dog.name = "extend";
obj1.name = "出道两年半";
objExtend.name = "哥哥";
console.log(obj1.name, objExtend.name); // 出道两年半 哥哥 基本数据类型互不影响
console.log(obj1.dog.name, objExtend.dog.name); // extend extend 同理
3-深拷贝
深拷贝是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象, 故新旧数据互不影响。
// 1.直接stringify + parse
const a = {};
const b = JSON.parse(JSON.stringify(a));// 2.直接使用回调函数。
//使用递归的方式实现数组、对象的深拷贝
function deepClone(obj) {//判断拷贝的要进行深拷贝的是数组还是对象,是数组的话进行数组拷贝,对象的话进行对象拷贝var objClone = Array.isArray(obj) ? [] : {};//进行深拷贝的不能为空,并且是对象或数组if (obj && typeof obj === "object") {for (key in obj) {if (obj.hasOwnProperty(key)) { // 过滤掉原型链上继承的对象属性,for in 不能遍历出非可枚举属性if (obj[key] && typeof obj[key] === "object") { // obj[key]->用来判断null,undefinedobjClone[key] = deepClone(obj[key]);} else {objClone[key] = obj[key];}}}}return objClone;
}
let obj1 = { name: '张三', action: { say: 'hi'},'': undefined }
obj1[Symbol(66)] = 999;
console.log(obj1);
let newObj = deepClone(obj1)console.log(newObj);
3-扩展
stringify深拷贝和循环回调深拷贝的对比。
对象在stringify在拷贝过程中,以下几种情况需要注意:
- 对象中有undefined类型或function类型的数据时 — undefined和function会直接丢失。
- 对象中有NaN、Infinity和-Infinity这三种值的时候 — 会变成null。
- 对象允许嵌套任意深度,但是不能构成引用循环,否则stringify会抛出错误。
const obj = {name:"我是一个外部对象"
}
const oldObj = {name:"BUG海",notDefined:undefined,foo(){console.log("我会被stringfy哥哥丢掉嘛"); //真会丢},one:NaN,two:Infinity,three:-Infinity,
};
// oldObj.objInterior = oldObj; //加上这个引用循环stringify,真的会抛出错误
const newObj = JSON.parse(JSON.stringify(oldObj));
console.log("🚀 ~ file: test.js:12 ~ newObj:", newObj)
所以推荐使用递归的方式进行深拷贝或者第三方工具库的方式 immutale,Lodash ,fast-copy等
相关文章:

经典面试题之赋值和深浅拷贝的区别
1.区别 **赋值:**基本数据直接拷贝,互不影响,引用数据把地址赋值给新对象,新旧对象指向同一个地址。 **浅拷贝: **基本类型之间互不影响,对象只会复制对象的第一层基本数据和引用类型的地址,对象内部嵌套的…...

电子取证的电脑配置有关问题,以我仅有的知识为大家建议一下。
电子取证火力很重要,用轻薄本是没法取证的,所以至少是全能本或者是游戏本,牛逼的选手上台式,参考浙警许专家,yyds我专家! 我从实战出发,参考历年“美亚杯”和“长安杯”比赛,给大家…...

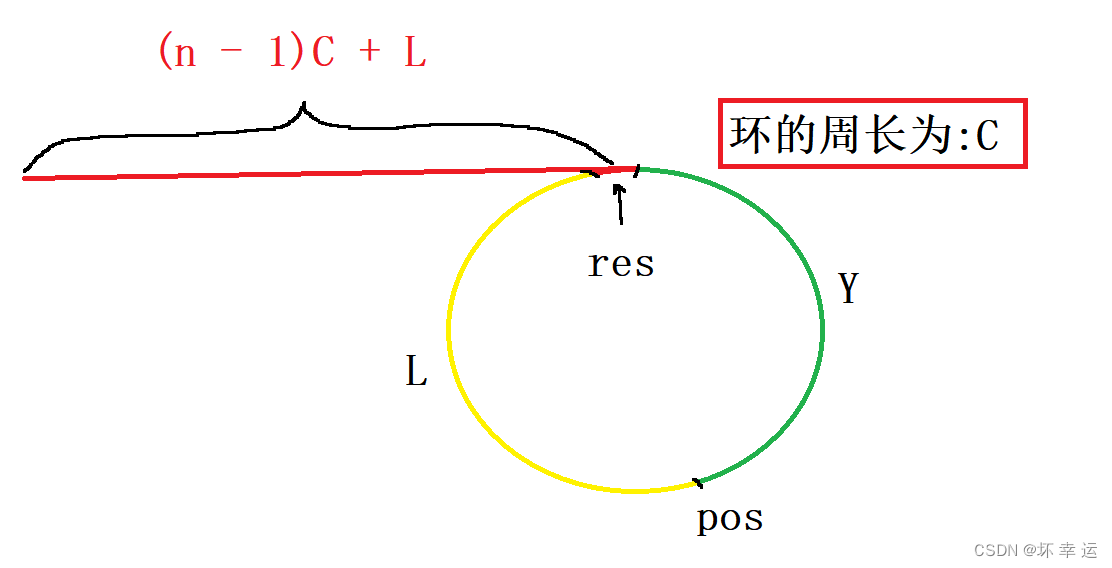
【基础算法】单链表的OJ练习(5) # 环形链表 # 环形链表II # 对环形链表II的解法给出证明(面试常问到)
文章目录前言环形链表环形链表 II写在最后前言 本章的OJ练习相对于OJ练习(4)较为简单。不过,本章的OJ最重要的是要我们证明为何可以这么做。这也是面试中常出现的。 对于OJ练习(4):-> 传送门 <-,分割链表以一种类似于归并的思想解得&a…...

MySQL 基础教程[13]
MySQL 基础教程[13]问题1问题1代码问题2问题2代码本系列MySQL 基础教程通过“问题-代码”的方式介绍各类方法,每篇设置2个MySQL综合问题,并给出解决方案。 问题1 kwgl数据库中有学生基本信息表student和系别表dept。表结构及说明如下: student (sid, s…...

个人练习-Leetcode-826. Most Profit Assigning Work
题目链接:https://leetcode.cn/problems/most-profit-assigning-work/ 题目大意:给出一串任务,difficulty表示任务难度,profit表示任务的收益(以下简称diff和pro)。给出一串工人的能力worker。每个工人只能…...

云原生周刊:边缘计算会吞噬云吗?| 2023.3.13
文章推荐 边缘计算吞噬云? 这篇文章讨论了边缘计算对传统云计算的潜在冲击。 边缘计算是一种新型的计算架构,它将计算移动到离数据源和终端设备更近的地方,从而提供更快的响应时间和更好的用户体验。相比之下,云计算是一种集中…...

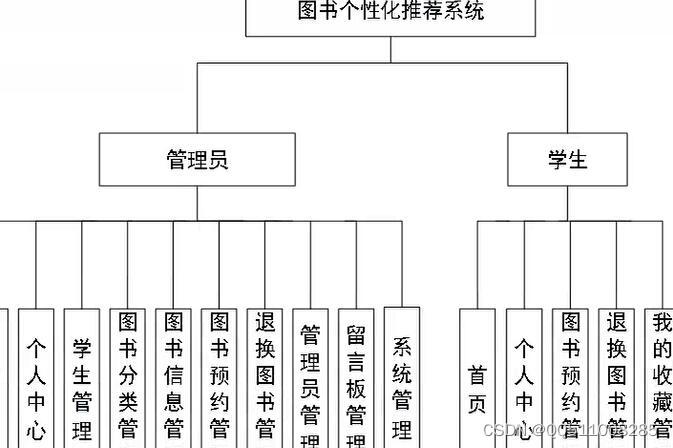
python+django+vue图书个性化推荐系统
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。 本图书个性化推荐系统结构图如图python manage.py runserver 开…...

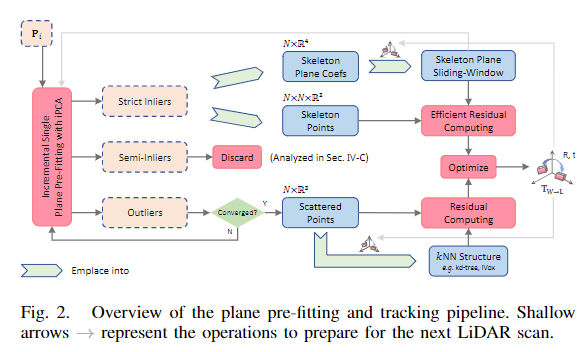
经典文献阅读之--LIO-PPF(增量平面预拟合LIO)
0. 简介 自从ikd-tree出来后,现在越来越多的工作瞄准了增量式这种方法,比如说激光惯导里程计(LIDAR-Inertial Odometry,LIO)的高精度跟踪通常涉及最小化点到平面距离的k最近邻(kNN)搜索&#x…...

ChatGPT背后有哪些关键技术?CSIG企业行带你一探究竟
目录1 ChatGPT的时代2 CSIG企业行3 议题&嘉宾介绍3.1 对生成式人工智能的思考3.2 对话式大型语言模型研究3.3 文档图像处理中的底层视觉技术4 观看入口1 ChatGPT的时代 2015年,马斯克、美国创业孵化器Y Combinator总裁阿尔特曼、全球在线支付平台PayPal联合创始…...

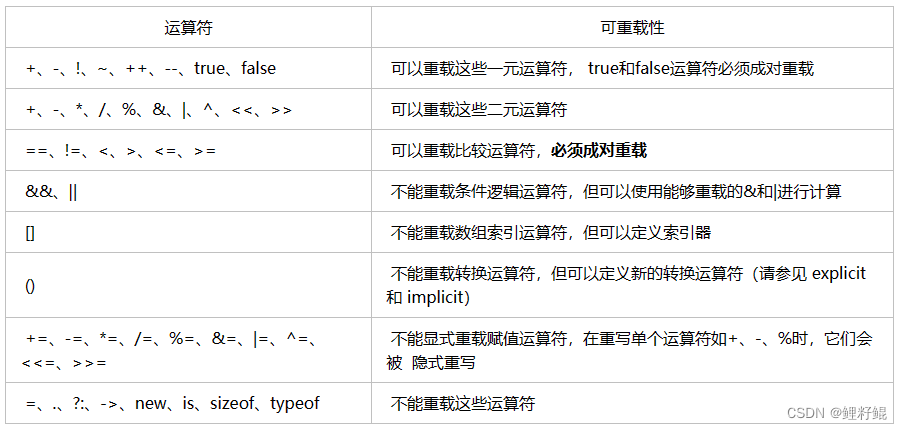
C#基础之面向对象编程(二)
总目录 文章目录总目录前言一、概述1. 定义2. 面向对象的三大特性二、封装1. 定义2. 属性三、继承1. 定义2. 继承的使用3. base 和this四、多态1. 定义2. 重写和重载3. 多态性的实现1、静态多态性2、动态多态性4. 向上转型和向下转型1、定义2、语法格式3、案例结语前言 本文主…...

蓝桥杯刷题冲刺 | 倒计时25天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.完全二叉树1.完全二叉树 题目 链接: 完全二叉树的权值 - 蓝桥云课 (lanqiao.cn) 给…...

c语言—动态内存管理
一.为什么存在动态内存开辟开辟空间的特点:空间开辟大小是固定的数组在申明时,必须指定数组长度,她所需要的内存在编译时分配但是对于空间的需求,不仅仅是上述的情况。有时候我们需要的空间大小在程序运行的时候才能知道ÿ…...

请说明Ajax、Fetch、Axios三者的区别
相同点: 1、三者都用于网络请求,但是不同维度 2、 Ajax(Asynchronous Javascript and XML),一种技术的统称,并不是实际的API 3、Fetch是一个具体的API,浏览器里面直接有一个API就叫Fetch 4、 Axios是一个第三方库&…...

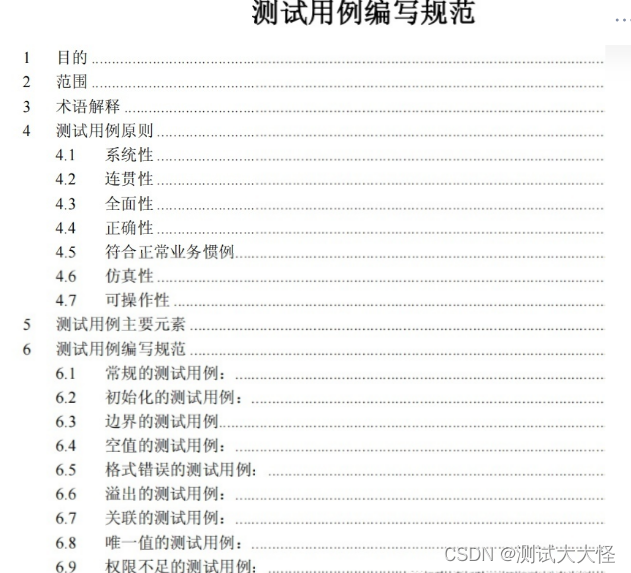
阿里p8测试总监,让我们用这份《测试用例规范》,再也没加班过
经常看到无论是刚入职场的新人,还是工作了一段时间的老人,都会对编写测试用例感到困扰?例如: 固然,编写一份好的测试用例需要:充分的需求分析能力 理论及经验加持,作为测试职场摸爬打滚的老人&…...

【Unity】数据持久化路径Application.persistentDataPath
今天突然想到这个路径Application.persistentDataPath,热更的重要路径,该文件夹可读可写,在移动端唯一一个可读写操作的文件夹。移动端可以将本地的资源(资源MD5值配置表)等一些文件放到StreamingAssets文件夹下&#…...
)
华为OD机试 - 插队(Java JS Python)
题目描述 某银行将客户分为了若干个优先级, 1 级最高, 5 级最低,当你需要在银行办理业务时,优先级高的人随时可以插队到优先级低的人的前面。 现在给出一个人员到来和银行办理业务的时间序列,请你在每次银行办理业务时输出客户的编号。 如果同时有多位优先级相同且最高…...

MongoDB数据库从入门到精通系列之八:调整oplog大小
MongoDB数据库从入门到精通系列之八:调整oplog大小 一、oplog的概念二、oplog大小三、调整oplog大小详细步骤一、oplog的概念 操作日志oplog包含了主节点执行的每一次写操作。oplog是存在于主节点local数据库中的一个固定集合。从节点通过查询此集合以获取需要复制的操作。每个…...

PCL 间接平差法拟合二维直线
目录 一、算法原理二、代码实现三、结果展示四、相关链接一、算法原理 通过传统最小二乘法对点云数据进行二维直线拟合时,可将误差只归因于一个方向上,本文假设误差只存在于 y y y轴方向上,设点云拟合的二维直线方程为: y =...

进程调度的基本过程
这里写目录标题什么是进程进程管理结构体或类的主要属性pid内存指针文件描述符表辅助进程调度的属性并发并行并发什么是进程 进程是操作系统对一个正在运行的程序的一种抽象,也就是说,一个运行起来的程序就是一个进程。 进程又是操作系统进行资源分配的…...

python自动化办公(二)
上接python自动化办公(一) 文章目录文件和目录操作使用shutil库文件查找globfnmatchhashlib文件和目录操作 使用shutil库 shutil库也是Python标准库,它可以处理文件、文件夹、压缩包,能实现文件复制、移动、压缩、解压缩等功能。…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
