jQuery 遍历方法总结
遍历方法有:1、add(),用于把元素添加到匹配元素的集合中;2、children(),用于返回被选元素的所有直接子元素;3、closest(),用于返回被选元素的第一个祖先元素;4、contents(),用于返回被选元素的所有直接子元素;5、each(),用于为每个匹配元素执行函数;7、eq();8、find();9、first();10、is();11、last()等等。

jQuery 遍历方法总结
jQuery 遍历函数包括了用于筛选、查找和串联元素的方法。
方法 | 描述 |
add() | 把元素添加到匹配元素的集合中 |
addBack() | 把之前的元素集添加到当前集合中 |
andSelf() | 在版本 1.8 中被废弃。addBack() 的别名 |
children() | 返回被选元素的所有直接子元素 |
closest() | 返回被选元素的第一个祖先元素 |
contents() | 返回被选元素的所有直接子元素(包含文本和注释节点) |
each() | 为每个匹配元素执行函数 |
end() | 结束当前链中最近的一次筛选操作,并把匹配元素集合返回到前一次的状态 |
eq() | 返回带有被选元素的指定索引号的元素 |
filter() | 把匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素 |
find() | 返回被选元素的后代元素 |
first() | 返回被选元素的第一个元素 |
has() | 返回拥有一个或多个元素在其内的所有元素 |
is() | 根据选择器/元素/jQuery 对象检查匹配元素集合,如果存在至少一个匹配元素,则返回 true |
last() | 返回被选元素的最后一个元素 |
map() | 把当前匹配集合中的每个元素传递给函数,产生包含返回值的新 jQuery 对象 |
next() | 返回被选元素的后一个同级元素 |
nextAll() | 返回被选元素之后的所有同级元素 |
nextUntil() | 返回介于两个给定参数之间的每个元素之后的所有同级元素 |
not() | 从匹配元素集合中移除元素 |
offsetParent() | 返回第一个定位的父元素 |
parent() | 返回被选元素的直接父元素 |
parents() | 返回被选元素的所有祖先元素 |
parentsUntil() | 返回介于两个给定参数之间的所有祖先元素 |
prev() | 返回被选元素的前一个同级元素 |
prevAll() | 返回被选元素之前的所有同级元素 |
prevUntil() | 返回介于两个给定参数之间的每个元素之前的所有同级元素 |
siblings() | 返回被选元素的所有同级元素 |
slice() | 把匹配元素集合缩减为指定范围的子集 |
两个遍历子元素的方法
children()方法:获取该元素下的直接子集元素
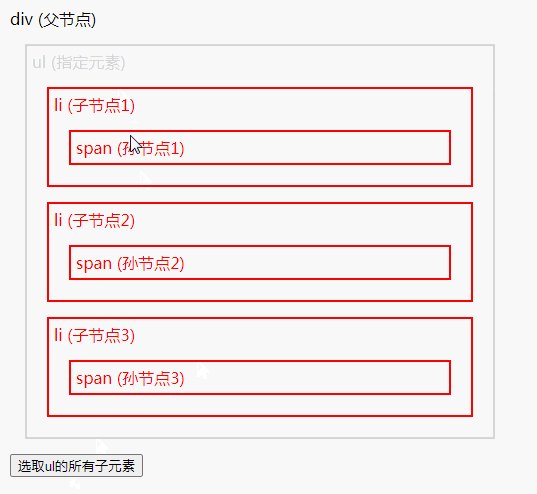
find()方法:获取该元素下的所有(包括子集的子集)子集元素
区别:
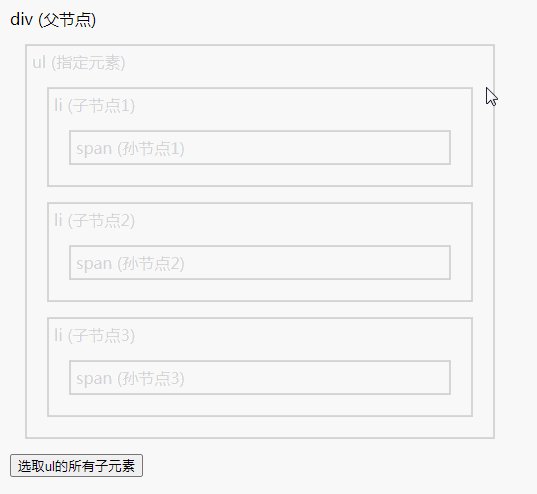
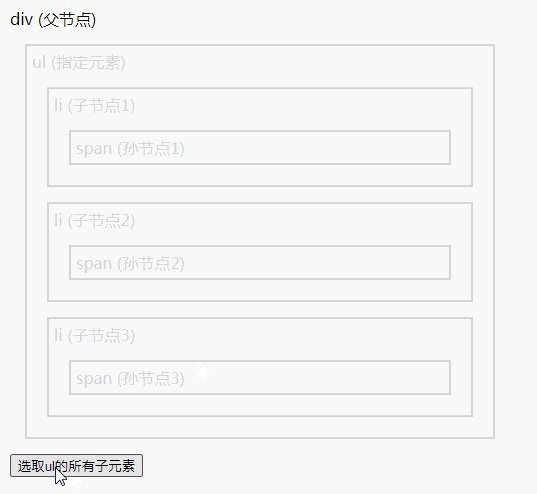
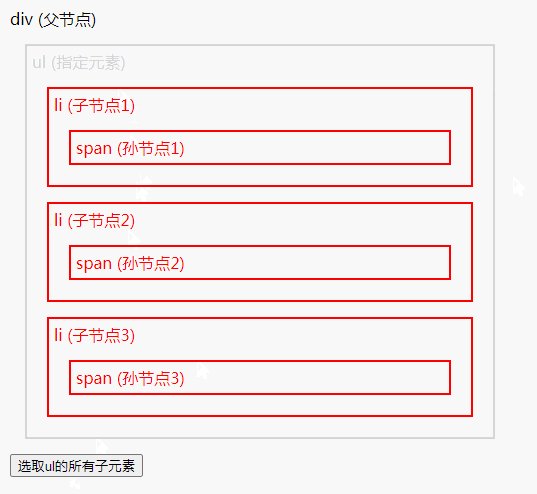
children() 方法返回返回被选元素的所有直接子元素 (直接子元素,只找儿子不要孙子(: 也就是说不会递归去遍历)
find()方法获得当前元素集合中每个元素的后代 (注意find()方法,必须传参数,否者无效)
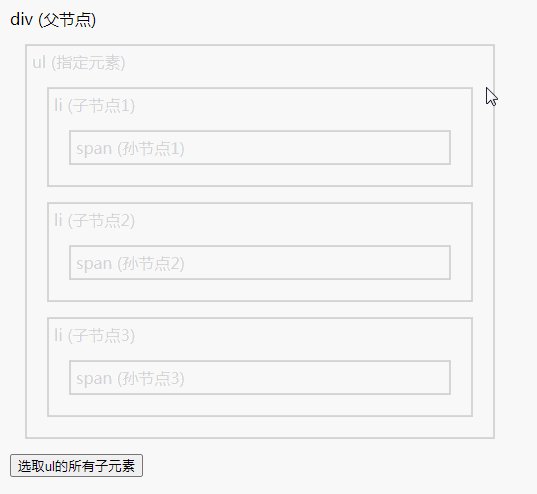
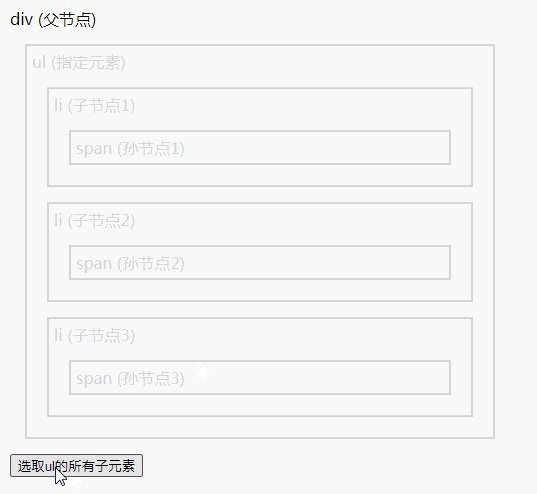
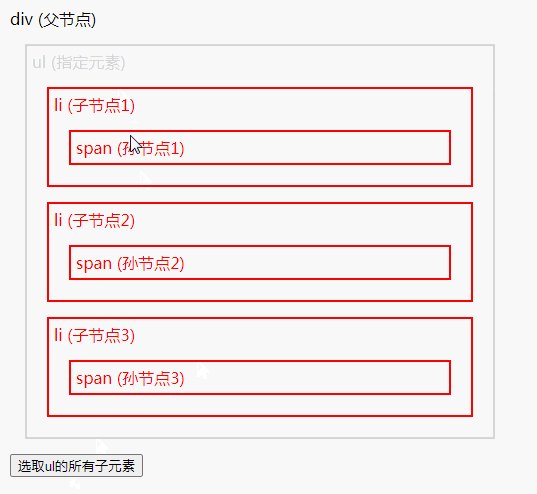
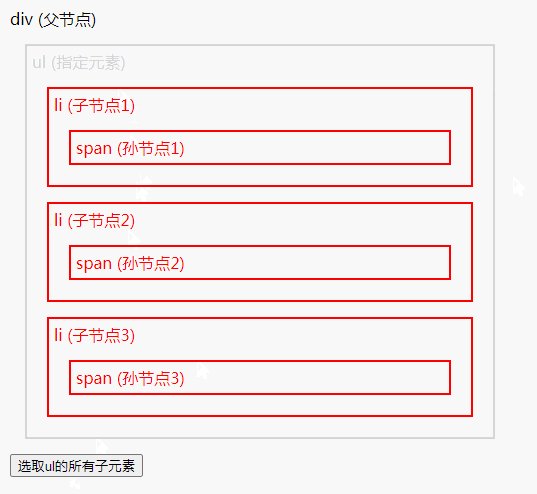
示例:查询所有子元素
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="js/jquery-1.10.2.min.js"></script><style>div * {display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style><script>$(document).ready(function() {$("button").on("click", function() {$("ul").find("*").css({"color": "red","border": "2px solid red"});});});</script></head><body class="ancestors"><div style="width:500px;">div (父节点)<ul>ul (指定元素)<li>li (子节点1)<span>span (孙节点1)</span></li><li>li (子节点2)<span>span (孙节点2)</span></li><li>li (子节点3)<span>span (孙节点3)</span></li></ul></div><button>选取ul的所有子元素</button></body>
</html>
7种遍历同级元素的方法:
siblings()方法,主要用于获得指定元素的同级所有元素
next()方法,主要用于获得指定元素的下一个同级元素
nextAll()方法,主要用于获得指定元素的下一个同级的所有元素
nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素
prev()方法,主要用于获得指定元素的上一级同级元素
prevAll()方法,主要用于获得指定元素上一级所有的同级元素
prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素
siblings()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script></head><body><div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p><script>$("p").siblings(".selected").css("background", "yellow");</script></body>
</html>next()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script></head><body><ul><li>list item 1</li><li>list item 2</li><li class="third-item">list item 3</li><li>list item 4</li><li>list item 5</li></ul><script>$('li.third-item').next().css('background-color', 'red');</script></body>
</html>nextAll()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script></head><body><ul><li>list item 1</li><li>list item 2</li><li class="third-item">list item 3</li><li>list item 4</li><li>list item 5</li></ul><script>$('li.third-item').nextAll().css('background-color', 'red');</script></body>
</html>nextUntil()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><style>.siblings * {display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style><script>$(document).ready(function() {$("li.start").nextUntil("li.stop").css({"color": "red","border": "2px solid red"});});</script></head><body><div style="width:500px;" class="siblings"><ul>ul (父节点)<li>li (兄弟节点)</li><li>li (兄弟节点)</li><li class="start">li (类名为"start"的兄弟节点)</li><li>li (类名为"start"的li节点的下一个兄弟节点)</li><li>li (类名为"start"的li节点的下一个兄弟节点)</li><li>li (类名为"start"的li节点的下一个兄弟节点)</li><li class="stop">li (类名为"stop"的兄弟节点)</li></ul></div><p>在这个例子中,我们返回在类名为“star”和类名为“stop”的 li元素之间的所有下一个兄弟元素。</p></body>
</html>prev()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><style>.siblings * {display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style><script>$(document).ready(function() {$("li.start").prev().css({"color": "red","border": "2px solid red"});});</script></head><body><div style="width:500px;" class="siblings"><ul>ul (父节点)<li>li (兄弟节点)</li><li>li (类名为"start"的li节点的上一个兄弟节点)</li><li class="start">li (类名为"start"的li节点)</li><li>li (兄弟节点)</li><li>li (兄弟节点)</li></ul></div></body>
</html>prevAll()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><style>.siblings * {display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style><script>$(document).ready(function() {$("li.start").prevAll().css({"color": "red","border": "2px solid red"});});</script></head><body><div style="width:500px;" class="siblings"><ul>ul (parent)<li>li (类名为"start"的li的上一个兄弟节点)</li><li>li (类名为"start"的li的上一个兄弟节点)</li><li>li (类名为"start"的li的上一个兄弟节点)</li><li class="start">li (类名为"start"的li节点)</li><li>li (兄弟节点)</li><li>li (兄弟节点)</li></ul></div><p>在这个例子中,我们返回类名称为“star”的li元素之前的所有兄弟元素。</p></body>
</html>prevUntil()方法
<!DOCTYPE html>
<html><head><script type="text/javascript" src="js/jquery-1.10.2.min.js"></script><style>.siblings * {display: block;border: 2px solid lightgrey;color: lightgrey;padding: 5px;margin: 15px;}</style><script>$(document).ready(function() {$("li.start").prevUntil("li.stop").css({"color": "red","border": "2px solid red"});});</script></head><body><div style="width:500px;" class="siblings"><ul>ul (父节点)<li class="stop">li (类名为"stop"的兄弟节点)</li><li>li (类名为"start"的li节点的上一个兄弟节点)</li><li>li (类名为"start"的li节点的上一个兄弟节点)</li><li>li (类名为"start"的li节点的上一个兄弟节点)</li><li class="start">li (类名为"start"的li节点)</li><li>li (兄弟节点)</li><li>li (兄弟节点)</li></ul></div><p>在这个例子中,我们返回在类名为“star”和“stop”的li元素之间的所有上一个兄弟元素,。</p></body>
</html>each()和map()方法可以遍历数组
each()遍历数组
<script>var arr = [1,3,5,7,9];var obj = {0:1,1:3,2:5,3:7,4:9}; /*** 利用jQuery的each静态方法遍历* 第一个参数:当前遍历到的索引* 第二个元素:遍历到的元素* 注意:jQuery的each方法可以遍历伪数组*/$.each(arr,function(index,value){console.log("jQuery-each方法遍历数组:",index,value);})$.each(obj,function(index,value){console.log("jQuery-each方法遍历伪数组:",index,value);})
</script>map()遍历数组
<script>var arr = [1,3,5,7,9];var obj = {0:1,1:3,2:5,3:7,4:9};/***1.利用原生JS的map方法遍历 *第一个参数:遍历到的元素*第二个参数:当前遍历到的索引*第三个参数:当前被遍历的数组*注意:和原生的forEach方法一样,不能遍历伪数组*/arr.map(function(value,index,array){console.log("原生map遍历数组:",index,value,array);});/**obj.map(function(value,index,array){console.log("原生map遍历伪数组:",index,value,array);//Uncaught TypeError: obj.forEach is not a function});*//*** 2.利用jQuery的each静态方法遍历* 第一个参数:要遍历的数组* 每遍历一个元素之后执行的回调函数* 回调函数的参数:* 第一个参数:遍历到的元素* 第二个元素:当前遍历到的索引* 注意:和jQuery的each方法一样可以遍历伪数组*/$.map(arr,function(value,index){console.log("jQuery-map方法遍历数组:",index,value);})$.map(obj,function(value,index){console.log("jQuery-map方法遍历伪数组:",index,value);})
</script>扩展知识:each的用法
1.数组中的each
var arr = [ "one", "two", "three", "four"]; $.each(arr, function(){ alert(this); });
//上面这个each输出的结果分别为:one,two,three,four
var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]]
$.each(arr1, function(i, item){ alert(item[0]);
});
//其实arr1为一个二维数组,item相当于取每一个一维数组,
//item[0]相对于取每一个一维数组里的第一个值
//所以上面这个each输出分别为:1 4 7
var obj = { one:1, two:2, three:3, four:4};
$.each(obj, function(i) { alert(obj[i]);
});
//这个each就有更厉害了,能循环每一个属性
//输出结果为:1 2 3 42.遍历Dom元素中
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){$("button").click(function(){$("li").each(function(){alert($(this).text())});});
});
</script>
</head>
<body>
<button>输出每个列表项的值</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>依次弹出Coffee,Milk,Soda
3.each和map的比较
下面的例子是获取每一个多框的ID值;
each方法:
定义一个空数组,通过each方法,往数组添加ID值;最后将数组转换成字符串后,alert这个值;
$(function(){var arr = [];$(":checkbox").each(function(index){arr.push(this.id);});var str = arr.join(",");alert(str);
})map方法:
将每个:checkbox执行return this.id;并将这些返回值,自动的保存为jQuery对象,然后用get方法将其转换成原生Javascript数组,再使用join方法转换成字符串,最后alert这个值;
$(function(){var str = $(":checkbox").map(function() {return this.id;}).get().join(); alert(str);
})当有需一个数组的值的时候,用map方法,很方便。
4.jquery中使用each
例遍数组,同时使用元素索引和内容。(i是索引,n是内容)
代码如下:
$.each( [0,1,2], function(i, n){
alert( "Item #" + i + ": " + n );
});例遍对象,同时使用成员名称和变量内容。(i是成员名称,n是变量内容)
代码如下:
$.each( { name: "John", lang: "JS" }, function(i, n){
alert( "Name: " + i + ", Value: " + n );
});例遍dom元素,此处以一个input表单元素作为例子。
如果你dom中有一段这样的代码
<input name="aaa" type="hidden" value="111" />
<input name="bbb" type="hidden" value="222" />
<input name="ccc" type="hidden" value="333" />
<input name="ddd" type="hidden" value="444"/>然后你使用each如下
代码如下:
$.each($("input:hidden"), function(i,val){
alert(val); //输出[object HTMLInputElement],因为它是一个表单元素。
alert(i); //输出索引为0,1,2,3
alert(val.name); //输出name的值
alert(val.value); //输出value的值
});5.each中根据this查找元素
实现效果”回复”两个字只有在鼠标经过的时候才显示出来
<ol class="commentlist"><li class="comment"><div class="comment-body"><p>嗨,第一层评论</p><div class="reply"><a href="#" class=".comment-reply-link">回复</a></div></div><ul class="children"><li class="comment"><div class="comment-body"><p>第二层评论</p><div class="reply"><a href="#" class=".comment-reply-link">回复</a></div></div></li></ul></li>
</ol>js代码如下
$("div.reply").hover(function(){$(this).find(".comment-reply-link").show();
},function(){$(this).find(".comment-reply-link").hide();
});实现效果,验证判断题是否都有选择
html
<ul id="ulSingle"><li class="liStyle">1. 阿斯顿按时<label id="selectTips" style="display: none" class="fillTims">请选择</label><!--begin选项--><ul><li class="liStyle2"><span id="repSingle_repSingleChoices_0_labOption_0">A </span>.阿萨德发<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl00$hidID" id="repSingle_repSingleChoices_0_hidID_0" value="1" /><input id="repSingle_repSingleChoices_0_cheSingleChoice_0" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl00$cheSingleChoice" /></li><li class="liStyle2"><span id="repSingle_repSingleChoices_0_labOption_1">B </span>.阿萨德发<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl01$hidID" id="repSingle_repSingleChoices_0_hidID_1" value="2" /><input id="repSingle_repSingleChoices_0_cheSingleChoice_1" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl01$cheSingleChoice" /></li><li class="liStyle2"><span id="repSingle_repSingleChoices_0_labOption_2">C </span>.阿斯顿<input type="hidden" name="repSingle$ctl00$repSingleChoices$ctl02$hidID" id="repSingle_repSingleChoices_0_hidID_2" value="3" /><input id="repSingle_repSingleChoices_0_cheSingleChoice_2" type="checkbox" name="repSingle$ctl00$repSingleChoices$ctl02$cheSingleChoice" /></li></ul><!--end选项--><br /></li>
</ul>js代码
//验证单选题是否选中$("ul#ulSingle>li.liStyle").each(function (index) {//选项个数var count = $(this).find("ul>li>:checkbox").length;var selectedCount = 0for (var i = 0; i < count; i++) {if ($(this).find("ul>li>:checkbox:eq(" + i + ")").attr("checked")) {selectedCount++;break;}}if (selectedCount == 0) {$(this).find("label#selectTips").show();return false;}else {$(this).find("label#selectTips").hide();}})ps:传说中attr("property", "value");在部分浏览器中不管用可以用prop,如果只是判断可以用$(this).find("ul>li>:checkbox:eq(" + i + ")").is(":checked");
6.官方解释
以下是官方的解释:
jQuery.each(object, [callback])概述
通用例遍方法,可用于例遍对象和数组。
不同于例遍 jQuery 对象的 $().each() 方法,此方法可用于例遍任何对象。回调函数拥有两个参数:第一个为对象的成员或数组的索引,第二个为对应变量或内容。如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。
参数
objectObject :需要例遍的对象或数组。
callback (可选)Function :每个成员/元素执行的回调函数。
以上就是jquery有哪些遍历方法的详细内容,更多请关注本人博客其它相关文章!
相关文章:

jQuery 遍历方法总结
遍历方法有:1、add(),用于把元素添加到匹配元素的集合中;2、children(),用于返回被选元素的所有直接子元素;3、closest(),用于返回被选元素的第一个祖先元素;4、contents(),用于返回…...
拦截器)
OKHttp 源码解析(二)拦截器
游戏SDK架构设计之代码实现——网络框架 OKHttp 源码解析(一) OKHttp 源码解析(二)拦截器 前言 上一篇解读了OKHttp 的基本框架源码,其中 OKHttp 发送请求的核心是调用 getResponseWithInterceptorChain 构建拦截器链…...

如何修改设置浏览器内核模式
优先级: 强制锁定极速模式 >手动切换(用户)>meta指定(开发者)>浏览器兼容列表(浏览器) 需要用360安全浏览器14,chromium108内核,下载地址https://bbs.360.cn/t…...

30个Python常用小技巧
1、原地交换两个数字 1 2 3 4 x, y 10, 20 print(x, y) y, x x, y print(x, y) 10 20 20 10 2、链状比较操作符 1 2 3 n 10 print(1 < n < 20) print(1 > n < 9) True False 3、使用三元操作符来实现条件赋值 [表达式为真的返回值] if [表达式] else [表达式…...

ubuntu解决中文乱码
1、查看当前系统使用的字符编码 ~$ locale LANGen_US LANGUAGEen_US: LC_CTYPE"en_US" LC_NUMERIC"en_US" LC_TIME"en_US" LC_COLLATE"en_US" LC_MONETARY"en_US" LC_MESSAGES"en_US" LC_PAPER"en_US" …...
网络安全竞赛试题——MYSQL安全测试解析(详细))
2022年全国职业院校技能大赛(中职组)网络安全竞赛试题——MYSQL安全测试解析(详细)
B-3任务三:MYSQL安全测试 *任务说明:仅能获取Server3的IP地址 1.利用渗透机场景kali中的工具确定MySQL的端口,将MySQL端口作为Flag值提交; 2.管理者曾在web界面登陆数据库,并执行了select <?php echo \<pre>\;system($_GET[\cmd\]); echo \</pre>\; ?…...

C++ map和unordered_map的区别
unordered_map 类模板和 map 类模板都是描述了这么一个对象:它是由 std::pair<const Key, value> 组成的可变长容器; 这个容器中每个元素存储两个对象,也就是 key - value 对。 1. unordered_map 在头文件上,引入 <unor…...
)
BCSP-玄子JAVA开发之JAVA数据库编程CH-04_SQL高级(二)
BCSP-玄子JAVA开发之JAVA数据库编程CH-04_SQL高级(二) 4.1 IN 4.1.1 IN 子查询 如果子查询的结果为多个值,就会导致代码报错解决方案就是使用 IN 关键字,将 替换成 IN SELECT …… FROM 表名 WHERE 字段名 IN (子查询);4.1.…...

学习java——②面向对象的三大特征
目录 面向对象的三大基本特征 封装 封装demo 继承 继承demo 多态 面向对象的三大基本特征 我们说面向对象的开发范式,其实是对现实世界的理解和抽象的方法,那么,具体如何将现实世界抽象成代码呢?这就需要运用到面向对象的三大…...

初阶数据结构 - 【单链表】
目录 前言: 1.概念 链表定义 结点结构体定义 结点的创建 2.链表的头插法 动画演示 代码实现 3.链表的尾插 动画演示 代码实现 4.链表的头删 动画演示 代码实现 5.链表的尾删 动画演示 代码实现 6.链表从中间插入结点 动画演示 代码实现 7.从单…...

第五周作业、第一次作业(1.5个小时)、练习一
一、创建servlet的过程没有太多好说的,唯一需要注意的就是:旧版本的servlet确实需要手动配置web.xml文件,但是servlet2.5以后,servlet的配置直接在Java代码中进行注解配置。我用的版本就不再需要手动去配置web.xml文件了,所以我只…...

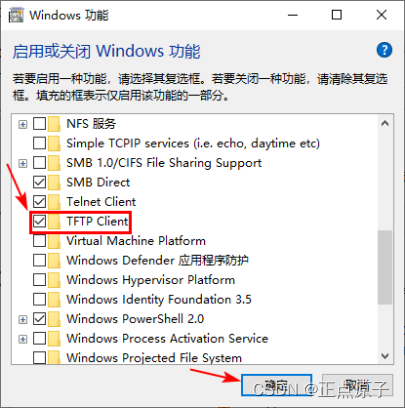
【正点原子FPGA连载】 第三十三章基于lwip的tftp server实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
第三十三章基于lwip的tftp server实验 文件传输是网络环境中的一项基本应用,其作用是将一台电子设备中的文件传输到另一台可能相距很远的电子设备中。TFTP作为TCP/IP协议族中的一个用来在客户机与服务器之间进行文件传输的协议,常用于无盘工作站、路由器…...

蓝桥冲刺31天之316
如果生活突然向你发难 躲不过那就迎面而战 所谓无坚不摧 是能享受最好的,也能承受最坏的 大不了逢山开路,遇水搭桥 若你决定灿烂,山无遮,海无拦 A:特殊日期 问题描述 对于一个日期,我们可以计算出年份的各个…...

说一个通俗易懂的PLC工程师岗位要求
你到了一家新的单位,人家接了一套新的设备,在了解设备工艺流程之后,你就能决定用什么电气元件,至少95%以上电气原件不论你用过没用过都有把握拍板使用,剩下5%,3%你可以先买来做实验,这次不能用&…...

今年还能学java么?
“Java很卷”、“大家不要再卷Java了”,经常听到同学这样抱怨。但同时,Java的高薪也在吸引越来越多的同学。不少同学开始疑惑:既然Java这么卷,还值得我入行吗? 首先先给你吃一颗定心丸:现在选择Java依然有…...

ajax学习1
不刷新页面的情况下,向服务端发送请求,异步的js和XMLajax不是新的编程语言,只是把现有标准组合到一起使用的新方式...
)
一题多解-八数码(万字长文)
16 张炜皓 (ζ͡顾念̶) LV 5 1 周前 在做这道题前,先来认识一下deque双端队列 C STL 中的双端队列 题目连接 使用前需要先引入 头文件。 #include; STL 中对 deque 的定义 // clang-format off template< class T, class Allocator std::allocator class d…...

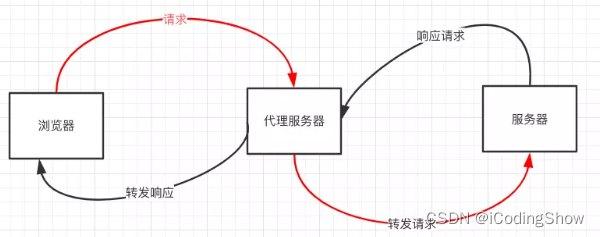
九种跨域方式实现原理(完整版)
前言 前后端数据交互经常会碰到请求跨域,什么是跨域,以及有哪几种跨域方式,这是本文要探讨的内容。 一、什么是跨域? 1.什么是同源策略及其限制内容? 同源策略是一种约定,它是浏览器最核心也最基本的安…...

fighting
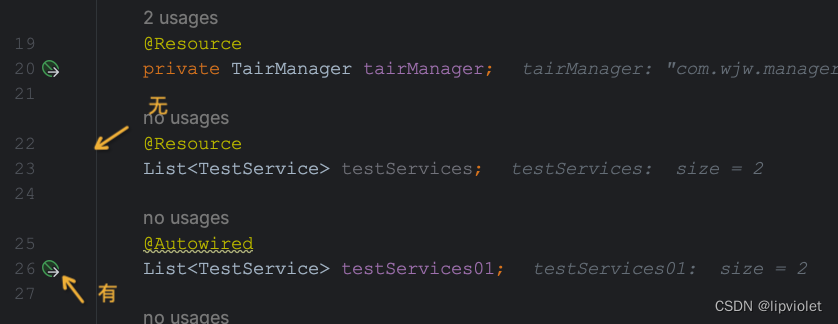
目录Mysqlgroup by和 distinct哪个性能好java觉得Optional类怎么样isEmpty和isBlank的用法区别使用大对象时需要注意什么内存溢出和内存泄漏的区别及详解SpringResource和Autowired的起源既生“Resource”,何生“Autowired”使用Autowired时为什么Idea会曝出黄色警告…...

网络安全日志监控管理
内部安全的重要性 无论大小,每个拥有IT基础设施的组织都容易发生内部安全攻击。您的损失等同于黑客的收益:访问机密数据、滥用检索到的信息、系统崩溃,以及其他等等。专注于网络外部的入侵是明智的,但同时,内部安全也…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...
