Unity Apple Vision Pro 开发(四):体积相机 Volume Camera
文章目录
- 📕教程说明
- 📕教程内容概括
- 📕体积相机作用
- 📕创建体积相机
- 📕添加体积相机配置文件
- 📕体积相机配置文件参数
- 📕体积相机的边界盒大小
- 📕体积相机边界盒大小和应用边界盒大小的区别
- 📕无边界模式
此教程相关的详细教案,文档,思维导图和工程文件会放入 Spatial XR 社区。这是一个高质量 XR 开发者社区,博主目前在内担任 XR 开发的讲师。该社区提供专人答疑、完整进阶教程、从零到一项目孵化保姆服务、投资|融资对接、工程文件下载等服务。
社区链接:
SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子

📕教程说明
这期教程我将介绍使用 PolySpatial 开发包中的体积相机(Volume Camera)。体积相机是开发 Apple Vision Pro MR 应用的必备组件,可用于区分 Shared Space 共享空间和 Full Space 独占空间。
视频讲解:
https://www.bilibili.com/video/BV1AW421d75b
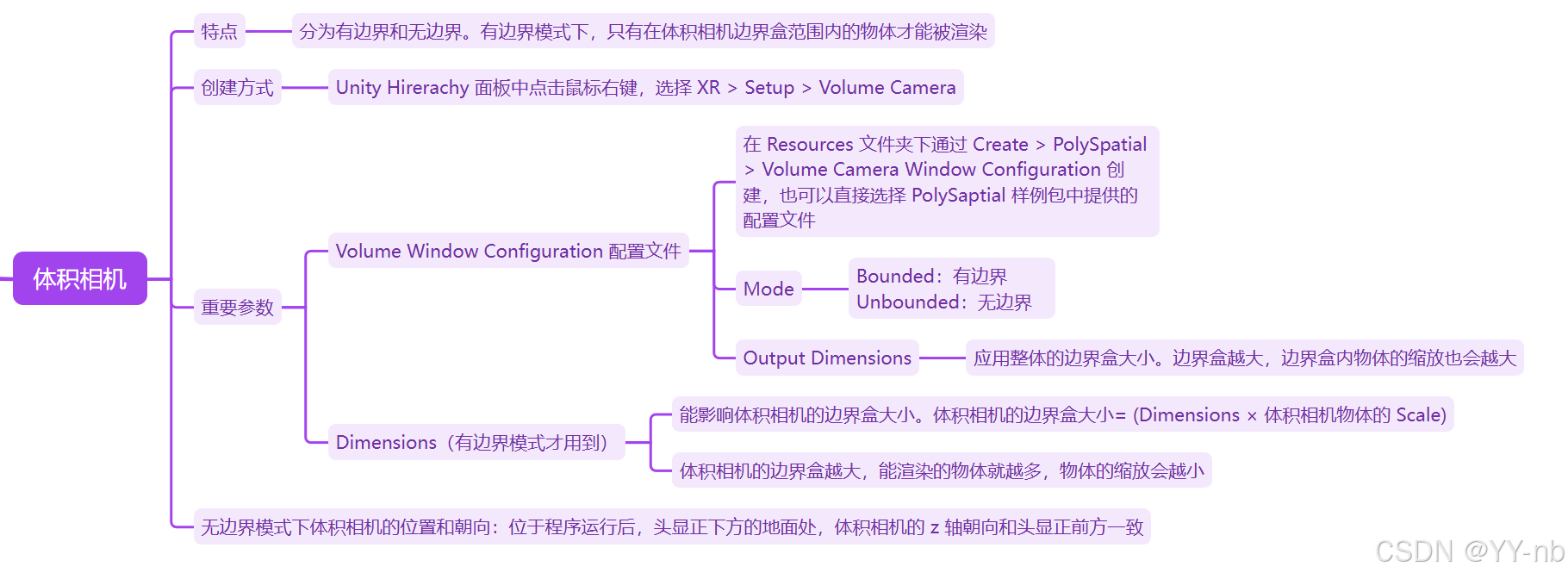
📕教程内容概括

📕体积相机作用
Unity 开发 visionOS 应用的不同模式如下:
- 窗口模式:对应共享空间中的窗口应用
- VR 模式:对应独占空间中的 Fully Immersive(VR)应用
- MR 模式:
- 开发共享空间中的体积 3D 应用 -> 应用被包裹在立方体范围内,有边界盒
- 开发独占空间中的 Passthrough 应用 -> 应用无边界,整个空间都是应用载体
其中,Unity 的 PolySpatial 开发工具包可以用于开发 MR 应用,要么是有边界的体积应用,位于共享空间中;要么是整个空间都作为载体的独占空间应用。根据有无边界这个特性来区分共享空间和独占空间,PolySpatial 推出了体积相机的概念,我们可以在体积相机中设置应用是有边界还是无边界的。
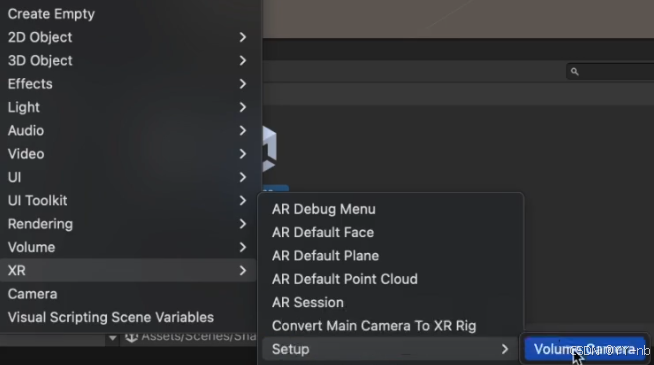
📕创建体积相机
导入 Unity PolySpatial 开发包,在 Unity Hirerachy 面板中点击鼠标右键,选择 XR > Setup > Volume Camera,可以在场景中创建体积相机。

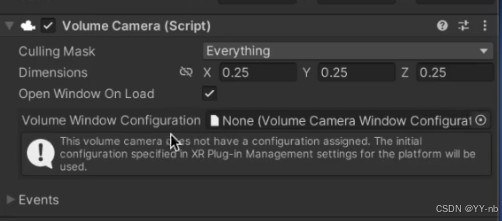
📕添加体积相机配置文件
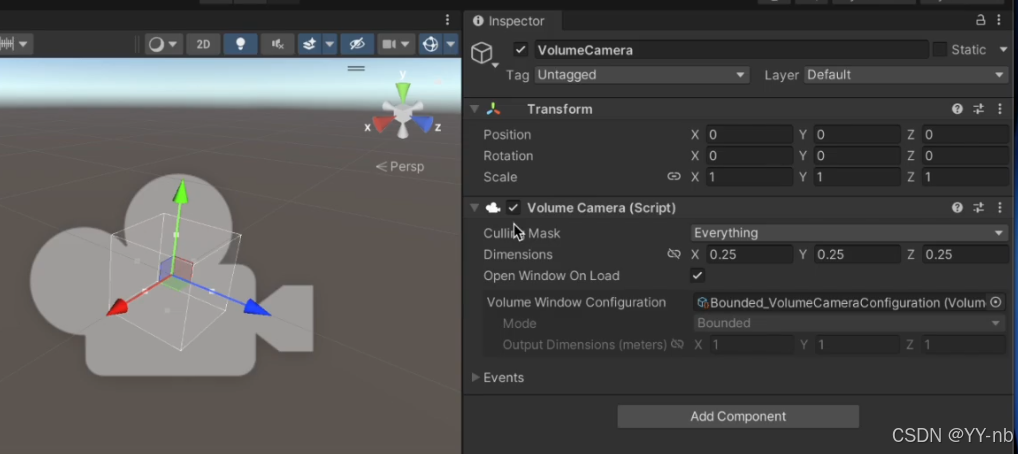
找到体积相机物体上的 Volume Camera 脚本,有一个 Volume Window Configuration 参数,我们要对这个参数进行赋值。

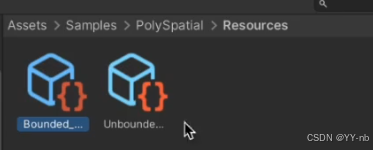
如果你导入了 PolySpatial 样例场景,那么可以在 Assets > Samples > PolySpatial > Resources 文件夹里找到官方提供的两个配置文件。开头是 Bounded 为有边界配置文件,用于共享空间开发;开头是 Unbounded 为无边界配置文件,用于独占空间开发。

如果你想自己创建体积相机配置文件,可以在 Resources 文件夹下通过 Create > PolySpatial > Volume Camera Window Configuration 创建。
注:体积相机配置文件必须存放在项目 Assets 文件夹下的任意 Resources 文件夹内。
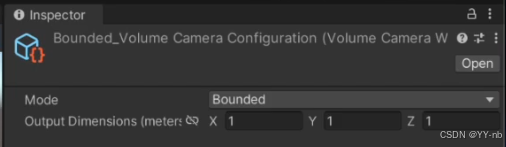
📕体积相机配置文件参数

Mode:可以选择 Bounded(有边界)和 Unbounded(无边界)开发模式
Out Dimensions:输出尺寸,单位是米,用于表示整个应用的边界盒大小(只有选择了有边界开发模式才有用)。Output Dimensions 数值越大,应用的边界盒越大,应用内的物体的缩放会越大。
注:能渲染场景中的什么物体就由体积相机来控制,场景中默认添加的 Main Camera 是没有作用的。
📕体积相机的边界盒大小
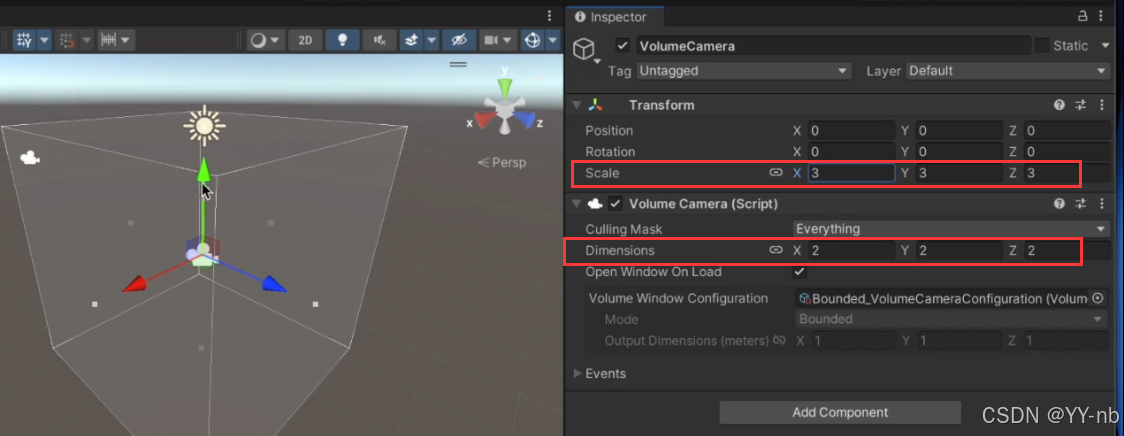
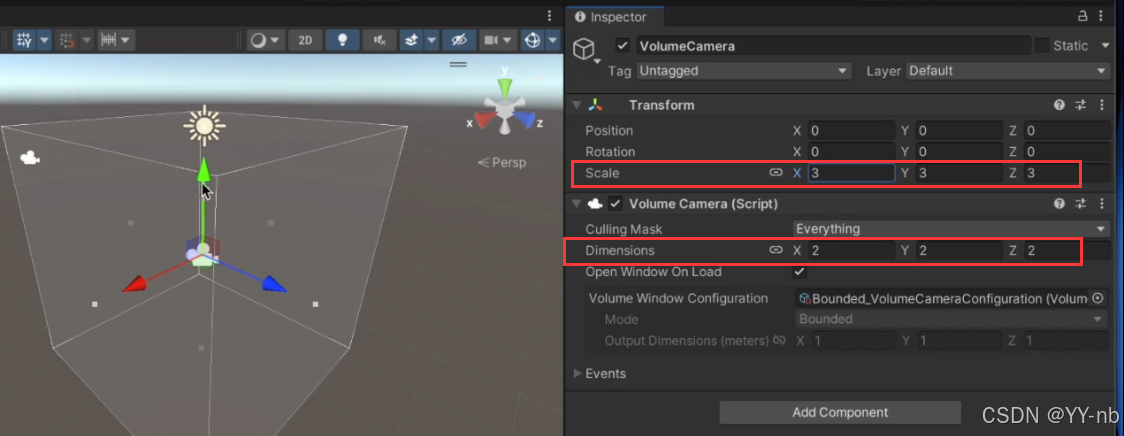
Volume Camera 脚本的 Volume Window Configuration 选择了有边界模式的配置文件后,点击 Volume Camera 物体可以在场景中看到一个立方体的范围(如下图所示),它代表了体积相机的边界盒大小,只有在立方体范围内的物体才能被渲染出来,超出范围的部分无法被渲染。

体积相机的边界盒大小等于 Volume Camera 脚本上的 Dimensions 数值乘上 Volume Camera 物体的 Scale 缩放大小。

如上图所示,体积相机的边界盒大小就等于 2×3,2×3,2×3,也就是 6,6,6(单位:米)
📕体积相机边界盒大小和应用边界盒大小的区别
这两种边界盒是不同的概念。体积相机的边界盒决定了体积相机能拍到的范围,只能在拍摄范围内的物体才能被渲染出来。
体积相机的边界盒越大,可渲染的物体越多,物体的缩放越小。
因为在应用的边界盒大小不变的情况下,能渲染更多的游戏物体,为了能将这些游戏物体装进应用的边界盒,这个物体的缩放就要变小。
但是体积相机的边界盒大小不会影响应用的边界盒大小,应用的边界盒大小由体积相机配置文件中的 Output Dimensions 控制,应用边界盒越大,应用内物体缩放越大。
📕无边界模式
Volume Camera 脚本的 Volume Window Configuration 选择无边界模式的配置文件后,开发的就是独占空间 MR 应用。
无边界模式下,程序运行后体积相机的位置位于头显正下方的地面处,体积相机的 z 轴朝向和头显正前方一致。
相关文章:

Unity Apple Vision Pro 开发(四):体积相机 Volume Camera
文章目录 📕教程说明📕教程内容概括📕体积相机作用📕创建体积相机📕添加体积相机配置文件📕体积相机配置文件参数📕体积相机的边界盒大小📕体积相机边界盒大小和应用边界盒大小的区别…...

C语言 | Leetcode C语言题解之第231题2的幂
题目: 题解: const int BIG 1 << 30;bool isPowerOfTwo(int n) {return n > 0 && BIG % n 0; }...

GitHub备份代码的学习笔记
1. 备份工具:GitHub CLI 2. 认证方式 2.1 公用云服务器:SSH 可以通过使用GitHub CLI(命令行界面)在本地创建一个新的GitHub仓库,并直接使用本地项目代码文件夹的名称作为仓库名称,无需手动输入相同的名称。这可以通过以下步骤实现: 首先,确保您已安装…...

微信小程序与本地MySQL数据库通信
微信小程序与本地MySQL数据库通信 因为本地MySQL服务器没有域名,也没有进行相应的请求操作封装,因此微信小程序没办法和数据库通信。 但是对于开发人员来说,没有数据库,那还能干撒?虽然我尝试过用json-server&#x…...

Flutter热更新技术探索
一,需求背景: APP 发布到市场后,难免会遇到严重的 BUG 阻碍用户使用,因此有在不发布新版本 APP 的情况下使用热更新技术立即修复 BUG 需求。原生 APP(例如:Android & IOS)的热更新需求已经…...

【机器学习-00】机器学习是什么?
在科技飞速发展的今天,机器学习已成为一个热门话题,广泛应用于各个行业和领域。那么,机器学习到底是什么?它又是如何工作的?本文将深入探讨机器学习的定义、原理及其在各领域的应用,带领读者走进这个神秘而…...

【BUG】已解决:WslRegisterDistribution failed with error: 0x800701bc
已解决:WslRegisterDistribution failed with error: 0x800701bc 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武…...

无人机监测的必要性及方法
为什么需要无人机探测? 无人机的快速发展和广泛使用为各个行业带来了巨大好处,包括送货服务、农业和监控。然而,这种扩散也导致滥用现象增多,造成非法入侵空域、侵犯隐私和安全威胁。监控和探测在特定空域盘旋的无人机的能力变得…...

PHP框架详解:Symfony框架
Symfony是一个功能强大且高度灵活的PHP框架,广泛应用于企业级项目和复杂的Web应用开发。本文将详细介绍Symfony框架的主要特性,并通过实例展示其强大功能。 1. 什么是Symfony? Symfony是一个基于MVC(模型-视图-控制器࿰…...

在 Navicat BI 创建自定义字段:类型更改字段
早在 Navicat 17 的预览版中,我们就已经介绍了一些新的商业智能(BI)功能,即图表互动和计算字段。需要说明的是,计算字段不是 Navicat BI 中唯一可用的自定义字段类型。事实上,有五种:类型改变、…...

llama-index,uncharted and llama2:7b run locally to generate Index
题意:本地运行 llama-index、uncharted 以及 llama2:7b 来生成索引 问题背景: I wanted to use llama-index locally with ollama and llama3:8b to index utf-8 json file. I dont have a gpu. I use uncharted to convert docs into json. Now If it …...

vue、js截取视频任意一帧图片
html有本地上传替换部分,可以不看 原理:通过video标签对视频进行加载,随后使用canvas对截取的视频帧生成需要的图片 <template> <el-row :gutter"18" class"preview-video"><h4>视频预览<span&…...

STM32智能家居系统教程
目录 引言环境准备智能家居系统基础代码实现:实现智能家居系统 4.1 数据采集模块 4.2 数据处理与控制模块 4.3 通信与网络系统实现 4.4 用户界面与数据可视化应用场景:家居智能化管理问题解决方案与优化收尾与总结 1. 引言 智能家居系统通过STM32嵌入…...

uniapp 开发 App 对接官方更新功能
插件地址:升级中心 uni-upgrade-center - App - DCloud 插件市场 首先创建一个 uni-admin 项目,选择你要部署的云开发服务商: 然后会自动下载模板,部署云数据库、云函数 第二步:将新创建的 uni-admin 项目托管到…...

【PostgreSQL】PostgreSQL 教程
博主介绍:✌全网粉丝20W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Qt类 | QLabel类详解
文章目录 一、QLabel类介绍二、Properties(属性)三、Public Functions(公共函数)1.构造函数2.alignment与setAlignment函数 -- 标签内容的对齐方式3.buddy与setBuddy函数 -- QLabel关联的伙伴控件4.hasScaledContents与setScaledC…...

深入剖析 Android 开源库 EventBus 的源码详解
文章目录 前言一、EventBus 简介EventBus 三要素EventBus 线程模型 二、EventBus 使用1.添加依赖2.EventBus 基本使用2.1 定义事件类2.2 注册 EventBus2.3 EventBus 发起通知 三、EventBus 源码详解1.Subscribe 注解2.注册事件订阅方法2.1 EventBus 实例2.2 EventBus 注册2.2.1…...

End-to-End Object Detection with Transformers【目标检测-方法详细解读】
摘要 我们提出了一种新的方法,将目标检测视为一个直接的集合预测问题。我们的方法简化了检测流程,有效地消除了许多手工设计的组件,如非极大值抑制程序或锚生成,这些组件显式编码了我们关于任务的先验知识。新框架的主要成分,称为DEtection TRansformer或DETR,是一个基于…...

CSS3实现提示工具的渐入渐出效果及CSS3动画简介
上一篇文章用CSS3实现了一个提示工具,本文介绍如何利用CSS3实现提示工具以渐入的方式呈现,以渐出的方式消失。 CSS3主要可以通过两个样式来实现动画效果:animation和transition。 其中,animation需要自己定义一组关键帧从而实现…...

JVM 垃圾回收算法
一、如何确定为垃圾 引用计数法 在对象中添加一个引用计数器,每当有一个地方引用它时,计数器值就加一;当引用失效时,计数器值就减一,当引用为0,则认为对象可被回收。引用计数不能解决循环引用的问题 根可…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
