Vue3项目基于Axios封装request请求
在 Vue 3 的项目开发中,使用 Axios 进行 HTTP 请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装 Axios 来实现。
在本文中,博主将详细指导你如何在自己的 Vue 3 项目中使用 Axios 二次封装 request 请求。
1.安装 Axios
首先,确保我们的 Vue 3 项目已经安装了 Axios 。
如果尚未安装 Axios ,则可以定位到项目根目录下 (与src目录同级) ,运行命令行:
# 使用 npm 包管理器
npm install axios# 使用 yarn 包管理器
npm add axios# 使用 pnpm 包管理器
pnpm install axios 随后,我们查看 package.json 配置文件中是否包含了 Axios 的配置信息:
2.创建请求封装模块
在项目中创建一个单独的模块用来封装 Axios 请求。(博主这里是 src/utils/request.ts)
第一步:创建一个新的 Axios 实例
/* request.ts 这里博主用的是 TypeScript */// 引入 Axios 库的功能,AxiosInstance 是 Axios 中自带的接口类型
import axios, { AxiosInstance } from 'axios';
import { ElMessage, ElMessageBox } from 'element-plus'; // 按需引入 Element-Plus 组件// 第一步:创建一个新的 Axios 实例
const service: AxiosInstance = axios.create({// 这里博主直接引用了开发环境配置文件中的路径, 也可自定义成网络地址baseURL: import.meta.env.VITE_API_URL, // 或 http://${host}:${port}timeout: 5000, // 设置请求超时,一般来说为 5 秒// 设置请求头类型:若非文件传输,一般情况下为 jsonheaders: { 'Content-Type': 'application/json' }, // 传输文件: multipart/form-data/* 自定义 Axios 的参数序列化过程* paramsSerializer 是 Axios 中的一个配置项,用于定义在发送 GET 请求时如何序列化 URL 参数* serialize 是一个自定义的方法,它接收一个 params 对象作为参数,并返回一个字符串* 在这里,它使用了 qs(可能是 querystring 库)来将参数对象 params 序列化为一个 URL 查询字符串* 这里的 qs.stringify 函数是一个用于序列化对象为 URL 查询字符串的方法*/paramsSerializer: {serialize(params) {return qs.stringify(params, { allowDots: true });}}
})第二步:创建请求拦截器
// request.ts 文件中/** 已经完成了第一步*/// 第二步:创建请求拦截器
service.interceptors.request.use((config) => {// 这里可以在我们发送 request 网络请求前,为我们的 request 请求做一些配置// 例如:将 token 携带在请求头中config.headers!['Authorization'] = `Token ${Session.get('token')}`;return config},(error) => {// 错误调试return Promise.reject(error)}
)第三步:创建响应拦截器
/* request.ts 文件中 *//** 已完成第一步** 已完成第二步*/// 第三步:创建请求拦截器
service.interceptors.response.use((response) => {// 在这里,你可以对从后端拿到的数据进行处理const res = response.data;if (res.code === 400 || res.code === 401 || res.code === 403) {// 如果没有权限,可以清除浏览器中缓存的 session 信息Session.clear(); // 清除浏览器全部临时缓存window.location.href = '/'; // 去登录页ElMessageBox.alert('你已被登出,请重新登录', '提示', {}).then(() => { }).catch(() => { });return Promise.reject(service.interceptors.response);} else {return res;}},(error) => {// 对响应错误做点什么if (error.message.indexOf('timeout') != -1) {ElMessage.error('网络超时');} else if (error.message == 'Network Error') {ElMessage.error('网络连接错误');} else {if (error.response.data) ElMessage.error(error.response.statusText);else ElMessage.error('接口路径找不到');}return Promise.reject(error);}
)第四步:导出 Axios 实例
/* request.ts 文件中 *//** 已完成了上述三个步骤*/// 导出 axios 实例
export default service;完整代码如下:
import axios, { AxiosInstance } from 'axios';
import { ElMessage, ElMessageBox } from 'element-plus';
import { Session } from '/@/utils/storage';
import qs from 'qs';// 配置新建一个 axios 实例
const service: AxiosInstance = axios.create({baseURL: import.meta.env.VITE_API_URL,timeout: 50000,headers: { 'Content-Type': 'multipart/form-data' },paramsSerializer: {serialize(params) {return qs.stringify(params, { allowDots: true });},},
});// 添加请求拦截器
service.interceptors.request.use((config) => {// 在发送请求之前做些什么 tokenif (Session.get('token')) {config.headers!['Authorization'] = `DavyJonesZ ${Session.get('token')}`;}return config;},(error) => {// 对请求错误做些什么return Promise.reject(error);}
);// 添加响应拦截器
service.interceptors.response.use((response) => {// 对响应数据做点什么const res = response.data;if (res.code && res.code !== 0) {// `token` 过期或者账号已在别处登录if (res.code === 401 || res.code === 4001) {Session.clear(); // 清除浏览器全部临时缓存window.location.href = '/'; // 去登录页ElMessageBox.alert('你已被登出,请重新登录', '提示', {}).then(() => { }).catch(() => { });return Promise.reject(service.interceptors.response);} else {return res;}} else {return res;}},(error) => {// 对响应错误做点什么if (error.message.indexOf('timeout') != -1) {ElMessage.error('网络超时');} else if (error.message == 'Network Error') {ElMessage.error('网络连接错误');} else {if (error.response.data) ElMessage.error(error.response.statusText);else ElMessage.error('接口路径找不到');}return Promise.reject(error);}
);// 导出 axios 实例
export default service;
3. 使用
完成上述对于 Axios 的二次封装后,我们就可以在其他地方进行调用了
/* Vue 3 接口工具类:login.ts 文件中 */
import request from '/@/utils/request';// Login Api
export function login(data: object) {return request({url: '/user/login',method: 'POST',data})
}最后,只需要在Vue组件中,引入 login.ts 文件,并调用其 login 方法,就可以实现与后端接口的通信啦!(大功告成!!!)
相关文章:

Vue3项目基于Axios封装request请求
在 Vue 3 的项目开发中,使用 Axios 进行 HTTP 请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装 Axios 来实现。 在本文中,博主将详细指导你如何在自己的 Vue 3 项目中使用 Axios 二次封…...

html(抽奖设计)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>抽奖</title><style type"text/css">* {margin: 0;padding: 0;}.container {width: 800px;height: 800px;border: 1px dashed red;position: absolut…...

Linux·权限与工具(上)
1. shell命令以及运行原理 Linux严格意义上来说是一个操作系统,我们称之为 "核心(kernel)" ,但我们一般的用户不呢个直接使用到核心,因为不会用。所以开发者在核心外面封装了一层 "外壳(shell)" 程序,来与核心…...

成为CMake砖家(2): macOS创建CMake本地文档的app
大家好,我是白鱼。 使用 CMake 的小伙伴, 有的是在 Windows 上, 还有的是在 macOS 上。之前咱们讲了 windows 上查看 cmake 本地 html 文档的方式, 这篇讲讲 macOS 上查看 cmake 本地 html 文档的方法。 1. 问题描述 当使用 CMa…...

基于opencv的图片加水印实现方案
加水印应该是个很常见的需求,但是网上找的代码,都感觉不太完善。记录下自己搞出来的一个方案 水印有几个需求: 中文文字水印文字倾斜满图都是,而不是只有一个地方水印文字所在之处完全展示水印 实现思路 准备水印图 我是这么…...

STM32 IAP 需要关注的一些事
1、首先要知道STM32的程序是如何分布在FLASH中的。 2、升级的时候涉及到两个程序,一个是bootloader,一个是user程序,这两个程序的功能分别的什么作用的? 3、编译的固件是怎么分布的?通过那个配置文件去指导编译器去排布…...
实现【C语言】)
高并发服务器-使用多进程(Multi-Process)实现【C语言】
在上期的socket套接字的使用详解中(socket套接字的使用详解)最后实现的TCP服务器只能处理一个客户端的请求发送,当有其他客户端请求连接时会被阻塞。为了能同时处理多个客户端的连接请求,本期使用多进程的方式来解决。 解决方案步…...

线程控制
对线程的控制思路和进程相似,创建、等待、终止,只需要调用接口就行。但是在Linux下没有线程的概念,因为Linux的设计者认为,线程是一种轻量级的进程,毕竟创建线程只需要创建PCB。因此Linux中使用多线程必须使用第三方pt…...

Spring Data Jpa 原生SQL联表查询返回自定义DTO
Spring Data Jpa 原生SQL联表查询返回自定义DTO 方案一:返回Map 这个就不说了 方案二:实体定义成接口的形式 该方式最直观!!推荐!!! 注意:XxxDto是interface接口,而…...

Hadoop3:HDFS存储优化之小文件归档
一、情景说明 我们知道,NameNode存储一个文件元数据,默认是150byte大小的内存空间。 那么,如果出现很多的小文件,就会导致NameNode的内存占用。 但注意,存储小文件所需要的磁盘容量和数据块的大小无关。 例如&#x…...

Golang | Leetcode Golang题解之第234题回文链表
题目: 题解: func reverseList(head *ListNode) *ListNode {var prev, cur *ListNode nil, headfor cur ! nil {nextTmp : cur.Nextcur.Next prevprev curcur nextTmp}return prev }func endOfFirstHalf(head *ListNode) *ListNode {fast : headslo…...

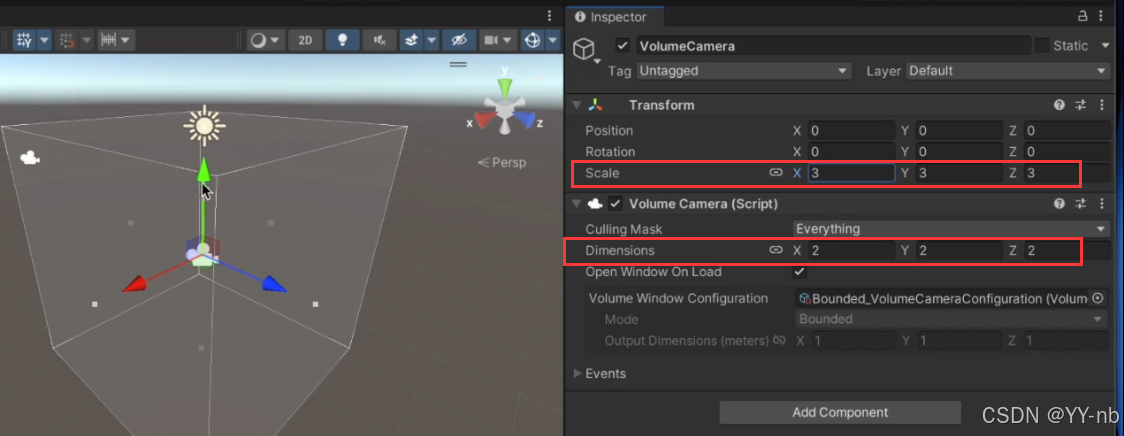
Unity Apple Vision Pro 开发(四):体积相机 Volume Camera
文章目录 📕教程说明📕教程内容概括📕体积相机作用📕创建体积相机📕添加体积相机配置文件📕体积相机配置文件参数📕体积相机的边界盒大小📕体积相机边界盒大小和应用边界盒大小的区别…...

C语言 | Leetcode C语言题解之第231题2的幂
题目: 题解: const int BIG 1 << 30;bool isPowerOfTwo(int n) {return n > 0 && BIG % n 0; }...

GitHub备份代码的学习笔记
1. 备份工具:GitHub CLI 2. 认证方式 2.1 公用云服务器:SSH 可以通过使用GitHub CLI(命令行界面)在本地创建一个新的GitHub仓库,并直接使用本地项目代码文件夹的名称作为仓库名称,无需手动输入相同的名称。这可以通过以下步骤实现: 首先,确保您已安装…...

微信小程序与本地MySQL数据库通信
微信小程序与本地MySQL数据库通信 因为本地MySQL服务器没有域名,也没有进行相应的请求操作封装,因此微信小程序没办法和数据库通信。 但是对于开发人员来说,没有数据库,那还能干撒?虽然我尝试过用json-server&#x…...

Flutter热更新技术探索
一,需求背景: APP 发布到市场后,难免会遇到严重的 BUG 阻碍用户使用,因此有在不发布新版本 APP 的情况下使用热更新技术立即修复 BUG 需求。原生 APP(例如:Android & IOS)的热更新需求已经…...

【机器学习-00】机器学习是什么?
在科技飞速发展的今天,机器学习已成为一个热门话题,广泛应用于各个行业和领域。那么,机器学习到底是什么?它又是如何工作的?本文将深入探讨机器学习的定义、原理及其在各领域的应用,带领读者走进这个神秘而…...

【BUG】已解决:WslRegisterDistribution failed with error: 0x800701bc
已解决:WslRegisterDistribution failed with error: 0x800701bc 欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 欢迎来到我的主页,我是博主英杰,211科班出身,就职于医疗科技公司,热衷分享知识,武…...

无人机监测的必要性及方法
为什么需要无人机探测? 无人机的快速发展和广泛使用为各个行业带来了巨大好处,包括送货服务、农业和监控。然而,这种扩散也导致滥用现象增多,造成非法入侵空域、侵犯隐私和安全威胁。监控和探测在特定空域盘旋的无人机的能力变得…...

PHP框架详解:Symfony框架
Symfony是一个功能强大且高度灵活的PHP框架,广泛应用于企业级项目和复杂的Web应用开发。本文将详细介绍Symfony框架的主要特性,并通过实例展示其强大功能。 1. 什么是Symfony? Symfony是一个基于MVC(模型-视图-控制器࿰…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
