【SASS/SCSS(一)】选择器
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式。
而SCSS是SASS引入的语法,是CSS的超集,所以所有CSS有效的使用在SCSS中都生效
一、回顾CSS选择器
- 通用选择器 *
- 元素选择器
- 类选择器,.className
- ID选择器,#id
- 属性选择器,对元素中某个属性的值进行筛选,语法有:
[attr][attr=value][attr~=value][attr|=value][attr^=value][attr$=value][attr*=value] - 逗号分隔的选择器列表
- 空格代表的后代选择器
- > 代表的直接后代选择器
- ~ 代表所有后面的兄弟节点选择器
- + 代表后面直接跟着的第一个兄弟节点选择器
- || 列组合器,例如 col || td代表<col>该列域下的所有td结点
- 伪类/伪元素选择器
具体参见MDN文档:
CSS 选择器 - CSS:层叠样式表 | MDN (mozilla.org)
二、SCSS利用嵌套语法实现选择器
SCSS为了优化CSS的语法表达,使其更简洁、避免重复定义样式,因此实现了嵌套语法来对元素进行选择。例如:
//对ul中的直接后代进行筛选,定制了直接后代中li的样式
ul > {li {list-style-type: none;}
}//h2选择紧邻兄弟p元素
h2 {+ p {border-top: 1px solid gray;}
}//p元素的所有一般兄弟元素中,选择出span / h1定制样式
p {~ {span {opacity: 0.8;},h1 {color: red;}}
}由于嵌套语法,父选择器的很多属性可以不被反复定义,同时使得选择器的实现更直观、更灵活
三、父选择器
Sass中利用 & 来指示父选择器,这样在嵌套语法中,可以更方便地复用父选择器
同时,还可以在父选择器的基础上添加后缀,更便捷地寻找基于父选择器的命名【但并非父子关系】
添加后缀时,父选择器必须是字母/数字结尾的(例如以 ID 、className、元素标签定义的父类),才可以添加后缀
.alert {max-width: 600px;margin: 4rem auto;width: 90%;font-family: "Raleway", sans-serif;background: #f4f4f4;//定义该元素伪类的CSS&:hover {font-weight: bold;}//添加后缀&__copy {display: none;padding: 1rem 1.5rem 2rem 1.5rem;color: gray;line-height: 1.6;font-size: 14px;font-weight: 500;&--open {display: block;}}}嵌套语法需要区分的部分!构成父子关系的选择器 以及 只是复用名称的选择器!
//SASS
.btn {color: red;//后代选择器a{color:white;}//复用的时候要自己再构造一遍需要的后代选择器& &-item{color:purple;}//平级,只是名称做了复用&-item {color: black;&-green {color: green}}
}//等价CSS
.btn {color: red;
}.btn a {color: white;
}.btn .btn-item {color: purple;
}.btn-item {color: black;
}.btn-item-green {color: green;
}
如果基于选择器列表,& 获取父选择器代表什么呢?
&可以理解为所有父级选择器结构的引用,举几个例子,看看SASS该写法下css的等价内容:
1、
//scss
.main aside:hover,
.sidebar p {parent-selector: &;// => ((unquote(".main") unquote("aside:hover")),// (unquote(".sidebar") unquote("p")))
}//等价css
.main aside:hover,
.sidebar p {parent-selector: .main aside:hover, .sidebar p;
}2、
//scss
ul, ol {text-align: left;& & {padding: {bottom: 0;left: 0;}}
}//css
ul, ol {text-align: left;
}
ul ul, ol ol {padding-bottom: 0;padding-left: 0;
}在这个例子中值得注意的是,有相同前缀的css属性例如padding-*、margin-*等,可以在书写时以嵌套语法的形式拆分
3、如果父选择器是类选择器,可以利用其构造新的选择器,并提取到顶层
//scss
.selector {color: blue;//利用表达式的写法构造@at-root #{a + &} {color: red;}
}//等价css
.selector {color: blue;
}
a.selector {color: red;
}相关文章:
】选择器)
【SASS/SCSS(一)】选择器
Sass 是一门高于 CSS 的元语言,它能用来清晰地、结构化地描述文件样式。 而SCSS是SASS引入的语法,是CSS的超集,所以所有CSS有效的使用在SCSS中都生效 一、回顾CSS选择器 通用选择器 *元素选择器类选择器,.classNameID选择器&am…...

详细解析Kafaka Streams中各个DSL操作符的用法
什么是DSL? 在Kafka Streams中,DSL(Domain Specific Language)指的是一组专门用于处理Kafka中数据流的高级抽象和操作符。这些操作符以声明性的方式定义了数据流的转换、聚合、连接等处理逻辑,使得开发者可以更加专注…...

C++中链表的底层迭代器实现
大家都知道在C的学习中迭代器是必不可少的,今天我们学习的是C中的链表的底层迭代器的实现,首先我们应该先知道链表的底层迭代器和顺序表的底层迭代器在实现上有什么区别,为什么顺序表的底层迭代器更加容易实现,而链表的底层迭代器…...

3.5、matlab打开显示保存点云文件(.ply/.pcd)以及经典点云模型数据
1、点云数据简介 点云数据是三维空间中由大量二维点坐标组成的数据集合。每个点代表空间中的一个坐标点,可以包含有关该点的颜色、法向量、强度值等额外信息。点云数据可以通过激光扫描、结构光扫描、摄像机捕捉等方式获取,广泛应用于计算机视觉、机器人…...

Qt-事件与信号
事件和信号的区别在于,事件通常是由窗口系统或应用程序产生的,信号则是Qt定义或用户自定义的。Qt为界面组件定义的信号往往通常是对事件的封装,如QPushButton的clicked()信号可以看做对QEvent::MouseButtonRelease类事件的封装。 在使用界面组…...

数据结构 day3
目录 思维导图: 学习内容: 1. 顺序表 1.1 概念 1.2 有关顺序表的操作 1.2.1 创建顺序表 1.2.2 顺序表判空和判断满 1.2.3 向顺序表中添加元素 1.2.4 遍历顺序表 1.2.5 顺序表按位置进行插入元素 1.2.6 顺序表任意位置删除元素 1.2.7 按值进…...

Kubernetes面试整理-如何进行滚动更新和回滚?
在 Kubernetes 中,滚动更新和回滚是管理应用程序版本的常用操作。滚动更新允许您逐步替换现有的 Pod 实例,以便在不中断服务的情况下部署新版本。回滚则是在新版本出现问题时恢复到之前的版本。 滚动更新 通过 Deployment 进行滚动更新 1. 创建一个 Deployment: 下面是一个…...

flutter ios打包 xcode报错module ‘xxx‘ not found
flutter ios打包 xcode报错module ‘xxx’ not found 如果已经在androidstudio中成功运行了flutter build ios --release。 那么可能是你使用xcode打开的是ios/Runner.xcodeproj文件。 你关掉xcode,重新打开ios/Runner.xcworkspace/文件。然后重新archiveÿ…...

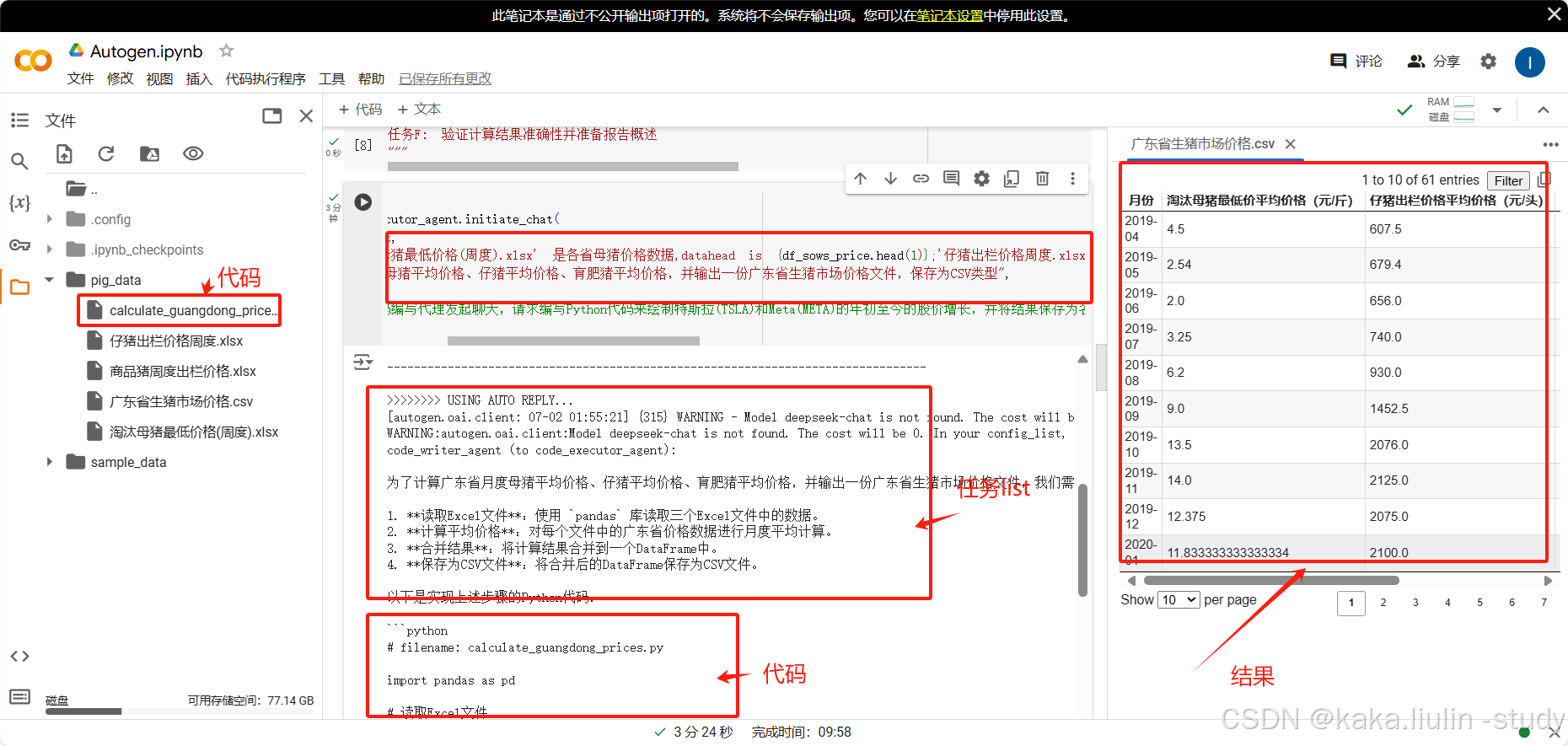
LLM 构建Data Multi-Agents 赋能数据分析平台的实践之④:数据分析之三(数据展示)
概述 在先前探讨的文章中,我们构建了一个全面的数据测试体系,该体系遵循“数据获取—数据治理—数据分析”的流程。如何高效地构建数据可视化看板,以直观展现分析结果,正逐渐成为利用新兴技术提升效能的关键领域。伴随业务拓展、数…...

Elasticsearch 批量更新
Elasticsearch 批量更新 准备条件查询数据批量更新 准备条件 以下查询操作都基于索引crm_flow_info来操作,索引已经建过了,本文主要讲Elasticsearch批量更新指定字段语句,下面开始写更新语句执行更新啦! 查询数据 查询指定shif…...

【Pytorch笔记】张量
torch.Tensor() 是 PyTorch 库中用于创建张量的一个函数。在 PyTorch 中,张量是多维数组,它们可以存储在 CPU 或 GPU 上,并且支持自动求导,这使得它们非常适合进行深度学习和科学计算。 张量可以在Python list形式下通过 torch.T…...

查找json中指定节点的值,替换为指定的值
有时我们封装好的实体转化成的json字段的值和第三方要求的不一样,比如我们字段的值是字符串,我们需要使用int类型的值,就需要将这个键的值转化成int类型。 比如将以下 convulsionNumber字段中字符串的值“一次”替换为0 {"convulsionT…...

Android 14 开机时间优化措施
Android开机优化系列文档-CSDN博客 Android 14 开机时间优化措施汇总-CSDN博客Android 14 开机时间优化措施-CSDN博客根据systrace报告优化系统时需要关注的指标和优化策略-CSDN博客Android系统上常见的性能优化工具-CSDN博客Android上如何使用perfetto分析systrace-CSDN博客A…...

【QGroundControl二次开发】二.使用QT编译QGC(Windows)
【QGroundControl二次开发】一.开发环境准备(Windows) 二. 使用QT编译QGC(Windows) 2.1 打开QT Creator,选择打开项目,打开之前下载的QGC项目源码。 编译器选择Desktop Qt 6.6.3 MSVC2019 64bit。 点击运…...

[C/C++入门][变量和运算]4、带余除法
给定被除数和除数,求整数商及余数 看到这个题,我们都知道C的除法运算符 /,默认是不带余数的。那现在要求带余数,需要能够想到% %,是C获取余数的方法:比如5/22; 5%21;%得到的是除后的余数。 #inc…...

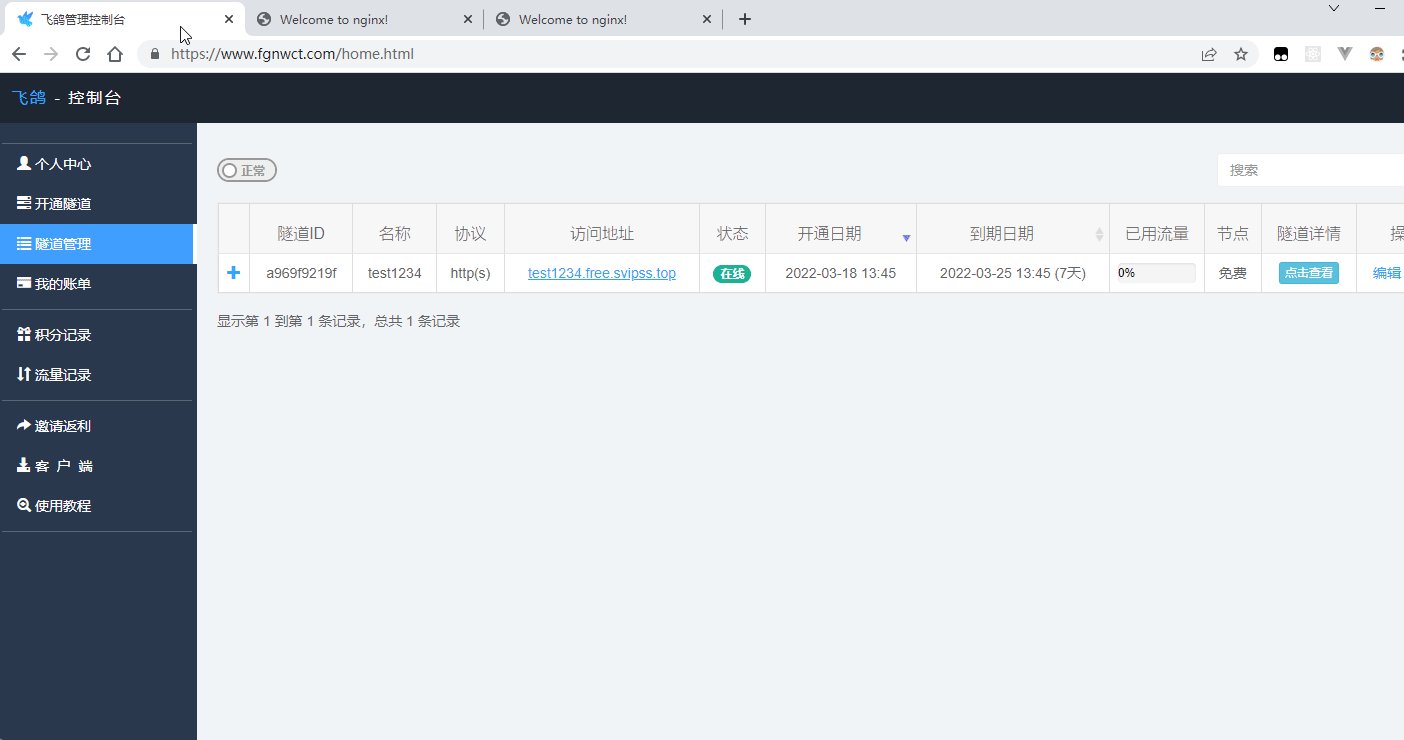
常用优秀内网穿透工具(实测详细版)
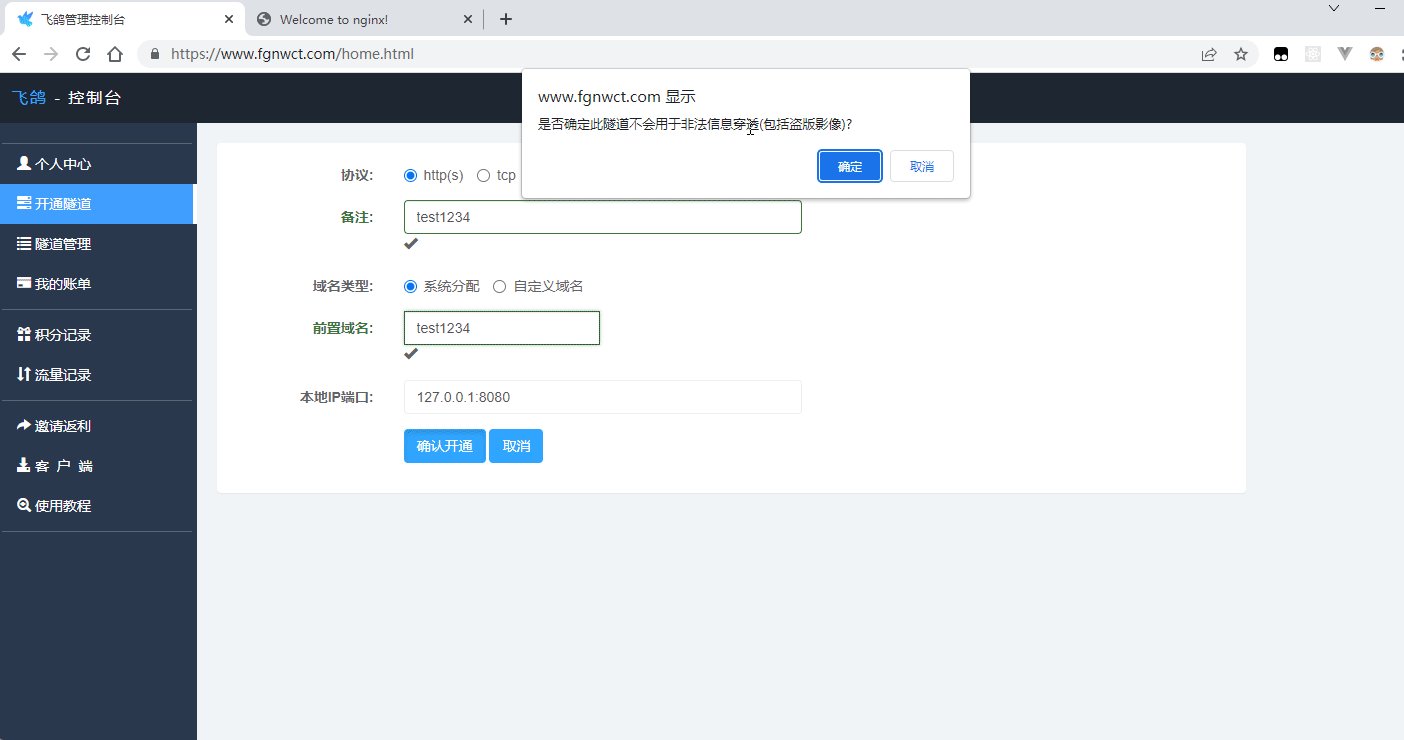
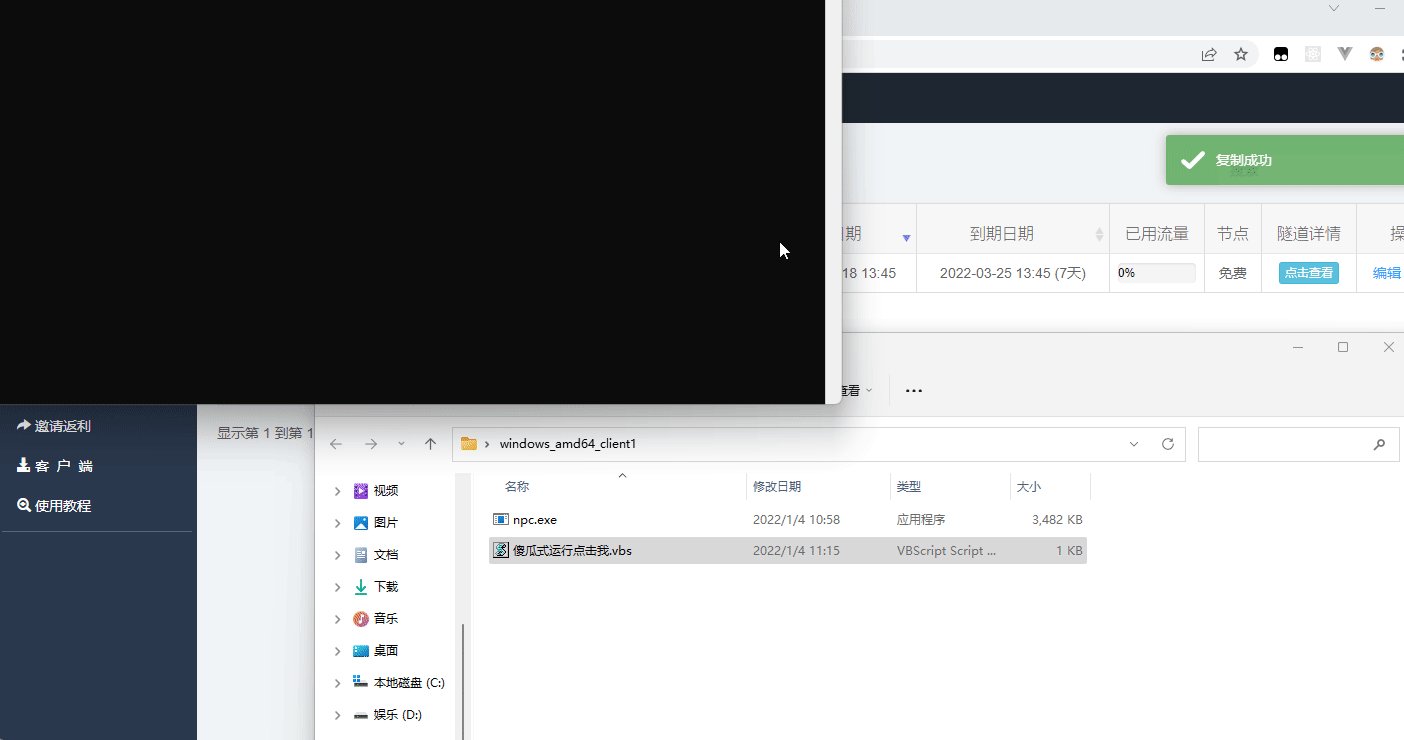
文章目录 1、前言2、安装Nginx3、配置Nginx4、启动Nginx服务4.1、配置登录页面 5、内网穿透5.1、cpolar5.1.1、cpolar软件安装5.1.2、cpolar穿透 5.2、Ngrok5.2.1、Ngrok安装5.2.2、随机域名5.2.3、固定域名5.2.4、前后端服务端口 5.3、NatApp5.4、Frp5.4.1、下载Frp5.4.2、暴露…...

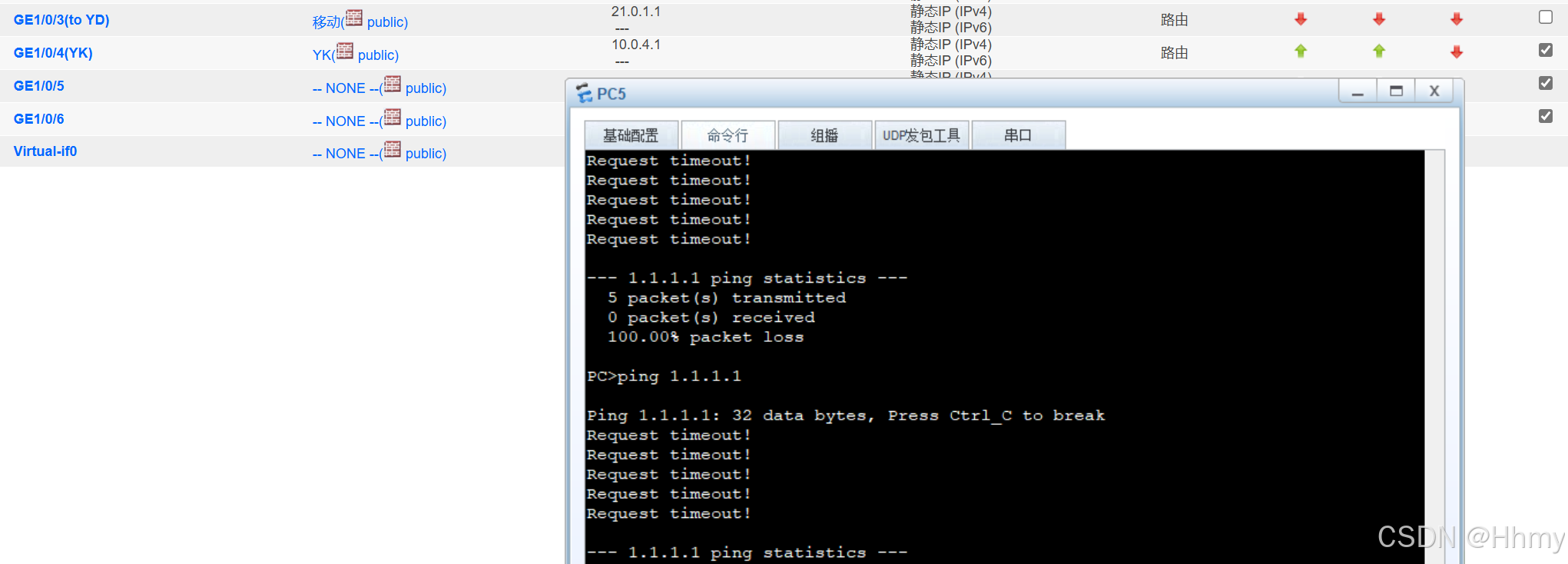
防火墙NAT地址转换和智能选举综合实验
一、实验拓扑 目录 一、实验拓扑 二、实验要求(接上一个实验要求后) 三、实验步骤 3.1办公区设备可以通过电信链路和移动链路上网(多对多的NAT,并且需要保留一个公网IP不能用来转换) 3.2分公司设备可以通过总公司的移动链路和电信链路访…...

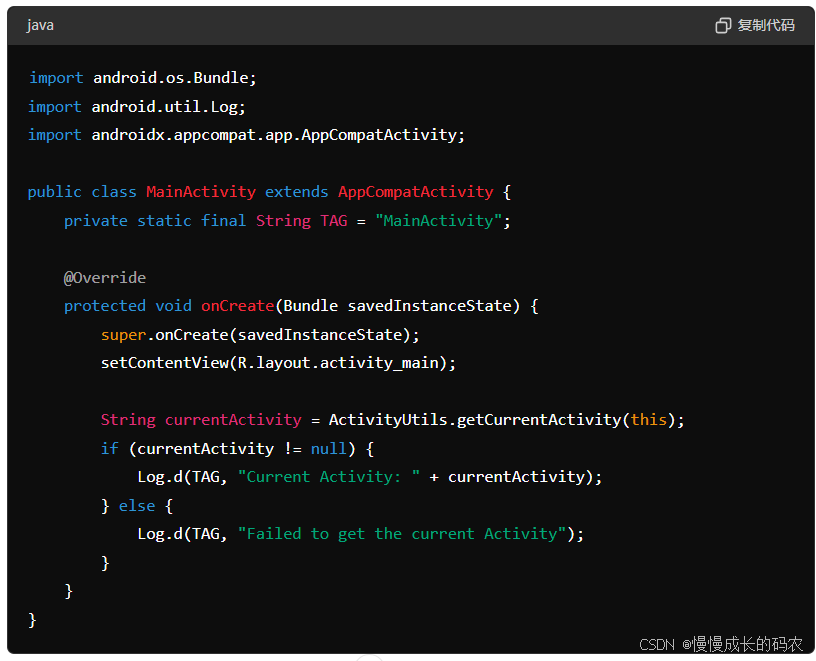
Android获取当前屏幕显示的是哪个activity
在 Android 中,要获取当前屏幕显示的 Activity,可以使用以下几种方法: 方法一:使用 ActivityManager 获取当前运行的任务信息 这是一个常见的方法,尽管从 Android 5.0 (API 21) 开始,有些方法变得不太可靠…...

JVM:自动垃圾回收
文章目录 一、C/C的内存管理二、Java的内存管理1、方法去的回收2、堆回收(1)引用计数法和可达性分析法(2)五种对象引用(3)垃圾回收算法 一、C/C的内存管理 在C和C没有自动垃圾回收机制,一个对象…...

【填坑指南】PHP8报:Unable to load dynamic library ‘zip.so’ 错误
1.原因分析 这种情况多数发生在PHP安装时因为各种原因失败后,残余的库与最后安装的PHP版本不兼容导致的。 2.我的路径 一开始我按照以前摸索出来的安装PHP7.3的成功经验来编译方法安装PHP8.3,发现以前的套路已经失效了。反复重装PHP8.3失败后…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
