Qt音视频开发24-视频显示QOpenGLWidget方式(占用GPU)
一、前言
采用painter的方式绘制解码后的图片,方式简单易懂,巨大缺点就是占CPU,一个两个通道还好,基本上CPU很低,但是到了16个64个通道的时候,会发现CPU也是很吃紧(当然强劲的电脑配置另当别论),这就需要考虑用opengl来绘制了,采用opengl走的GPU,会占用很少的CPU(一般是部分运算),而且一般ffmpeg采集到的就是yuv数据,可以直接用opengl来绘制,并不需要转成rgb格式的图片,转换也会占用不少的CPU资源。在Qt中一般用QOpenGLWidget来绘制yuv数据,正常解码后的yuv420p格式以及硬解码后的NV12格式,这两种需要不同的代码去绘制,所以考虑可以分两个不同的QOpenGLWidget,也可以在一个widget中通过标志位设置是何种类型,然后再去调用对应的绘制代码。
其实QOpenGLWidget也可以绘制rgb数据,意味着采集到的qimage图片也可以将对应数据交给QOpenGLWidget来绘制,总体CPU占用比纯painter绘制低一些,但是比直接绘制yuv要高一些,毕竟采集到的数据默认是yuv,需要重新转换成rgb,这个转换过程又占用了一些CPU运算。至于为何会有这种需求?有一个原因是yuv有点色差,不知道什么原因,比如网上都是 rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.39465, 2.03211, 1.13983, -0.58060, 0.0) * yuv; 或者 rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.3455, 1.779, 1.4075, -0.7169, 0.0) * yuv; (推荐后者)里面这几个值慢慢调可以改变对应的颜色,但是始终调不到rgb的正确的颜色,所以对色差有严格要求的可以考虑这个折中的办法用QOpenGLWidget绘制rgb数据。
二、效果图

三、体验地址
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人作品:https://blog.csdn.net/feiyangqingyun/article/details/97565652
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_demo/bin_linux_video。
四、相关代码
#include "yuvopenglwidget.h"
#include "openglinclude.h"YuvWidget::YuvWidget(QWidget *parent) : QOpenGLWidget(parent)
{//GLSL3.0版本后废弃了attribute/varying对应用in/out作为前置关键字QStringList list;list << "attribute vec4 vertexIn;";list << "attribute vec2 textureIn;";list << "varying vec2 textureOut;";list << "void main(void)";list << "{";list << " gl_Position = vertexIn;";list << " textureOut = textureIn;";list << "}";shaderVert = list.join("");list.clear();initFragment(list);list << "varying mediump vec2 textureOut;";list << "uniform sampler2D textureY;";list << "uniform sampler2D textureU;";list << "uniform sampler2D textureV;";list << "void main(void)";list << "{";list << " vec3 yuv;";list << " vec3 rgb;";//可以自行注释xyz以及调整差值看效果(把yz注释画面变成黑白)list << " yuv.r = texture2D(textureY, textureOut).r;";list << " yuv.g = texture2D(textureU, textureOut).r - 0.5;";list << " yuv.b = texture2D(textureV, textureOut).r - 0.5;";//list << " rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.39465, 2.03211, 1.13983, -0.58060, 0.0) * yuv;";//list << " rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.3455, 1.779, 1.4075, -0.7169, 0.0) * yuv;";list << " rgb = mat3(1.0, 1.0, 1.0, 0.0, -0.138, 1.816, 1.540, -0.459, 0.0) * yuv;";list << " gl_FragColor = vec4(rgb, 1.0);";list << "}";shaderFrag = list.join("");yuyv = false;this->initData();//关联定时器读取文件connect(&timer, SIGNAL(timeout()), this, SLOT(read()));
}YuvWidget::~YuvWidget()
{makeCurrent();doneCurrent();
}void YuvWidget::setYuyv(bool yuyv)
{this->yuyv = yuyv;
}void YuvWidget::clear()
{this->initData();this->update();
}void YuvWidget::setFrameSize(int width, int height)
{this->width = width;this->height = height;
}void YuvWidget::updateTextures(quint8 *dataY, quint8 *dataU, quint8 *dataV, quint32 linesizeY, quint32 linesizeU, quint32 linesizeV)
{this->dataY = dataY;this->dataU = dataU;this->dataV = dataV;this->linesizeY = linesizeY;this->linesizeU = linesizeU;this->linesizeV = linesizeV;this->update();
}void YuvWidget::updateFrame(int width, int height, quint8 *dataY, quint8 *dataU, quint8 *dataV, quint32 linesizeY, quint32 linesizeU, quint32 linesizeV)
{this->setFrameSize(width, height);this->updateTextures(dataY, dataU, dataV, linesizeY, linesizeU, linesizeV);
}void YuvWidget::initializeGL()
{initializeOpenGLFunctions();glDisable(GL_DEPTH_TEST);//传递顶点和纹理坐标static const GLfloat ver[] = {-1.0f, -1.0f, 1.0f, -1.0f, -1.0f, 1.0f, 1.0f, 1.0f};static const GLfloat tex[] = {0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f};//设置顶点,纹理数组并启用glVertexAttribPointer(0, 2, GL_FLOAT, 0, 0, ver);glEnableVertexAttribArray(0);glVertexAttribPointer(1, 2, GL_FLOAT, 0, 0, tex);glEnableVertexAttribArray(1);//初始化shaderthis->initShader();//初始化texturesthis->initTextures();//初始化颜色this->initColor();
}void YuvWidget::paintGL()
{if (!dataY || width == 0 || height == 0) {this->initColor();return;}glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, textureY);glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeY);glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width, height, 0, GL_RED, GL_UNSIGNED_BYTE, dataY);glUniform1i(textureUniformY, 0);glActiveTexture(GL_TEXTURE1);glBindTexture(GL_TEXTURE_2D, textureU);glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeU);glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width >> 1, yuyv ? height : height >> 1, 0, GL_RED, GL_UNSIGNED_BYTE, dataU);glUniform1i(textureUniformU, 1);glActiveTexture(GL_TEXTURE2);glBindTexture(GL_TEXTURE_2D, textureV);glPixelStorei(GL_UNPACK_ROW_LENGTH, linesizeV);glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, width >> 1, yuyv ? height : height >> 1, 0, GL_RED, GL_UNSIGNED_BYTE, dataV);glUniform1i(textureUniformV, 2);glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
}void YuvWidget::initData()
{width = height = 0;dataY = dataU = dataV = 0;linesizeY = linesizeU = linesizeV = 0;
}void YuvWidget::initColor()
{//取画板背景颜色QColor color = palette().window().color();//设置背景清理色glClearColor(color.redF(), color.greenF(), color.blueF(), color.alphaF());//清理颜色背景glClear(GL_COLOR_BUFFER_BIT);
}void YuvWidget::initShader()
{//加载顶点和片元脚本program.addShaderFromSourceCode(QOpenGLShader::Vertex, shaderVert);program.addShaderFromSourceCode(QOpenGLShader::Fragment, shaderFrag);//设置顶点位置program.bindAttributeLocation("vertexIn", 0);//设置纹理位置program.bindAttributeLocation("textureIn", 1);//编译shaderprogram.link();program.bind();//从shader获取地址textureUniformY = program.uniformLocation("textureY");textureUniformU = program.uniformLocation("textureU");textureUniformV = program.uniformLocation("textureV");
}void YuvWidget::initTextures()
{//创建纹理glGenTextures(1, &textureY);glBindTexture(GL_TEXTURE_2D, textureY);this->initParamete();glGenTextures(1, &textureU);glBindTexture(GL_TEXTURE_2D, textureU);this->initParamete();glGenTextures(1, &textureV);glBindTexture(GL_TEXTURE_2D, textureV);this->initParamete();
}void YuvWidget::initParamete()
{//具体啥意思 https://blog.csdn.net/d04421024/article/details/5089641//纹理过滤//GL_TEXTURE_MAG_FILTER: 放大过滤//GL_TEXTURE_MIN_FILTER: 缩小过滤//GL_LINEAR: 线性插值过滤,获取坐标点附近4个像素的加权平均值//GL_NEAREST: 最临近过滤,获得最靠近纹理坐标点的像素glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);//纹理贴图//GL_TEXTURE_2D: 操作2D纹理//GL_TEXTURE_WRAP_S: S方向上的贴图模式//GL_TEXTURE_WRAP_T: T方向上的贴图模式//GL_CLAMP: 将纹理坐标限制在0.0,1.0的范围之内,如果超出了会如何呢,不会错误,只是会边缘拉伸填充//GL_CLAMP_TO_EDGE: 超出纹理范围的坐标被截取成0和1,形成纹理边缘延伸的效果glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);
}void YuvWidget::deleteTextures()
{glDeleteTextures(1, &textureY);glDeleteTextures(1, &textureU);glDeleteTextures(1, &textureV);
}void YuvWidget::read()
{qint64 len = (width * height * 3) >> 1;if (file.read((char *)dataY, len)) {this->update();} else {timer.stop();emit playFinsh();}
}void YuvWidget::play(const QString &fileName, int frameRate)
{//停止定时器并关闭文件if (timer.isActive()) {timer.stop();}if (file.isOpen()) {file.close();}file.setFileName(fileName);if (!file.open(QIODevice::ReadOnly)) {return;}//初始化对应数据指针位置dataY = new quint8[(width * height * 3) >> 1];dataU = dataY + (width * height);dataV = dataU + ((width * height) >> 2);//启动定时器读取文件数据timer.start(1000 / frameRate);
}void YuvWidget::stop()
{//停止定时器并关闭文件if (timer.isActive()) {timer.stop();}if (file.isOpen()) {file.close();}this->clear();emit playFinsh();
}
五、功能特点
5.1 基础功能
- 支持各种音频视频文件格式,比如mp3、wav、mp4、asf、rm、rmvb、mkv等。
- 支持本地摄像头设备,可指定分辨率、帧率。
- 支持各种视频流格式,比如rtp、rtsp、rtmp、http等。
- 本地音视频文件和网络音视频文件,自动识别文件长度、播放进度、音量大小、静音状态等。
- 文件可以指定播放位置、调节音量大小、设置静音状态等。
- 支持倍速播放文件,可选0.5倍、1.0倍、2.5倍、5.0倍等速度,相当于慢放和快放。
- 支持开始播放、停止播放、暂停播放、继续播放。
- 支持抓拍截图,可指定文件路径,可选抓拍完成是否自动显示预览。
- 支持录像存储,手动开始录像、停止录像,部分内核支持暂停录像后继续录像,跳过不需要录像的部分。
- 支持无感知切换循环播放、自动重连等机制。
- 提供播放成功、播放完成、收到解码图片、收到抓拍图片、视频尺寸变化、录像状态变化等信号。
- 多线程处理,一个解码一个线程,不卡主界面。
5.2 特色功能
- 同时支持多种解码内核,包括qmedia内核(Qt4/Qt5/Qt6)、ffmpeg内核(ffmpeg2/ffmpeg3/ffmpeg4/ffmpeg5)、vlc内核(vlc2/vlc3)、mpv内核(mpv1/mp2)、海康sdk、easyplayer内核等。
- 非常完善的多重基类设计,新增一种解码内核只需要实现极少的代码量,就可以应用整套机制。
- 同时支持多种画面显示策略,自动调整(原始分辨率小于显示控件尺寸则按照原始分辨率大小显示,否则等比例缩放)、等比例缩放(永远等比例缩放)、拉伸填充(永远拉伸填充)。所有内核和所有视频显示模式下都支持三种画面显示策略。
- 同时支持多种视频显示模式,句柄模式(传入控件句柄交给对方绘制控制)、绘制模式(回调拿到数据后转成QImage用QPainter绘制)、GPU模式(回调拿到数据后转成yuv用QOpenglWidget绘制)。
- 支持多种硬件加速类型,ffmpeg可选dxva2、d3d11va等,mpv可选auto、dxva2、d3d11va,vlc可选any、dxva2、d3d11va。不同的系统环境有不同的类型选择,比如linux系统有vaapi、vdpau,macos系统有videotoolbox。
- 解码线程和显示窗体分离,可指定任意解码内核挂载到任意显示窗体,动态切换。
- 支持共享解码线程,默认开启并且自动处理,当识别到相同的视频地址,共享一个解码线程,在网络视频环境中可以大大节约网络流量以及对方设备的推流压力。国内顶尖视频厂商均采用此策略。这样只要拉一路视频流就可以共享到几十个几百个通道展示。
- 自动识别视频旋转角度并绘制,比如手机上拍摄的视频一般是旋转了90度的,播放的时候要自动旋转处理,不然默认是倒着的。
- 自动识别视频流播放过程中分辨率的变化,在视频控件上自动调整尺寸。比如摄像机可以在使用过程中动态配置分辨率,当分辨率改动后对应视频控件也要做出同步反应。
- 音视频文件无感知自动切换循环播放,不会出现切换期间黑屏等肉眼可见的切换痕迹。
- 视频控件同时支持任意解码内核、任意画面显示策略、任意视频显示模式。
- 视频控件悬浮条同时支持句柄、绘制、GPU三种模式,非绝对坐标移来移去。
- 本地摄像头设备支持指定设备名称、分辨率、帧率进行播放。
- 录像文件同时支持打开的视频文件、本地摄像头、网络视频流等。
- 瞬间响应打开和关闭,无论是打开不存在的视频或者网络流,探测设备是否存在,读取中的超时等待,收到关闭指令立即中断之前的操作并响应。
- 支持打开各种图片文件,支持本地音视频文件拖曳播放。
- 视频控件悬浮条自带开始和停止录像切换、声音静音切换、抓拍截图、关闭视频等功能。
- 音频组件支持声音波形值数据解析,可以根据该值绘制波形曲线和柱状声音条,默认提供了声音振幅信号。
- 各组件中极其详细的打印信息提示,尤其是报错信息提示,封装的统一打印格式。针对现场复杂的设备环境测试极其方便有用,相当于精确定位到具体哪个通道哪个步骤出错。
- 代码框架和结构优化到最优,性能强悍,持续迭代更新升级。
- 源码支持Qt4、Qt5、Qt6,兼容所有版本。
5.3 视频控件
- 可动态添加任意多个osd标签信息,标签信息包括名字、是否可见、字号大小、文本文字、文本颜色、标签图片、标签坐标、标签格式(文本、日期、时间、日期时间、图片)、标签位置(左上角、左下角、右上角、右下角、居中、自定义坐标)。
- 可动态添加任意多个图形信息,这个非常有用,比如人工智能算法解析后的图形区域信息直接发给视频控件即可。图形信息支持任意形状,直接绘制在原始图片上,采用绝对坐标。
- 图形信息包括名字、边框大小、边框颜色、背景颜色、矩形区域、路径集合、点坐标集合等。
- 每个图形信息都可指定三种区域中的一种或者多种,指定了的都会绘制。
- 内置悬浮条控件,悬浮条位置支持顶部、底部、左侧、右侧。
- 悬浮条控件参数包括边距、间距、背景透明度、背景颜色、文本颜色、按下颜色、位置、按钮图标代码集合、按钮名称标识集合、按钮提示信息集合。
- 悬浮条控件一排工具按钮可自定义,通过结构体参数设置,图标可选图形字体还是自定义图片。
- 悬浮条按钮内部实现了录像切换、抓拍截图、静音切换、关闭视频等功能,也可以自行在源码中增加自己对应的功能。
- 悬浮条按钮对应实现了功能的按钮,有对应图标切换处理,比如录像按钮按下后会切换到正在录像中的图标,声音按钮切换后变成静音图标,再次切换还原。
- 悬浮条按钮单击后都用名称唯一标识作为信号发出,可以自行关联响应处理。
- 悬浮条空白区域可以显示提示信息,默认显示当前视频分辨率大小,可以增加帧率、码流大小等信息。
- 视频控件参数包括边框大小、边框颜色、焦点颜色、背景颜色(默认透明)、文字颜色(默认全局文字颜色)、填充颜色(视频外的空白处填充黑色)、背景文字、背景图片(如果设置了图片优先取图片)、是否拷贝图片、缩放显示模式(自动调整、等比例缩放、拉伸填充)、视频显示模式(句柄、绘制、GPU)、启用悬浮条、悬浮条尺寸(横向为高度、纵向为宽度)、悬浮条位置(顶部、底部、左侧、右侧)。
相关文章:

Qt音视频开发24-视频显示QOpenGLWidget方式(占用GPU)
一、前言 采用painter的方式绘制解码后的图片,方式简单易懂,巨大缺点就是占CPU,一个两个通道还好,基本上CPU很低,但是到了16个64个通道的时候,会发现CPU也是很吃紧(当然强劲的电脑配置另当别论…...

百度发布文心一言,我想说几句
大家好,我是记得诚。 今天下午百度公司正式发布了文心一言,算是国内第一个交卷的互联网公司。 在ChatGPT和GPT-4的双重夹击下,可想而知百度的压力。 ChatGPT发布的时候,热度非常的高,大家对其都非常的感兴趣。 我是…...

简单了解JSP
JSP概念与原理概念: Java Server Pages,Java服务端页面一种动态的网页技术,其中既可以定义 HTML、JS、CSS等静态内容,还可以定义Java代码的动态内容JSP HTML Java, 用于简化开发JSP的本质上就是一个ServletJSP 在被访问时,由JSP容…...

Qt(c++)调用海康威视监控摄像头
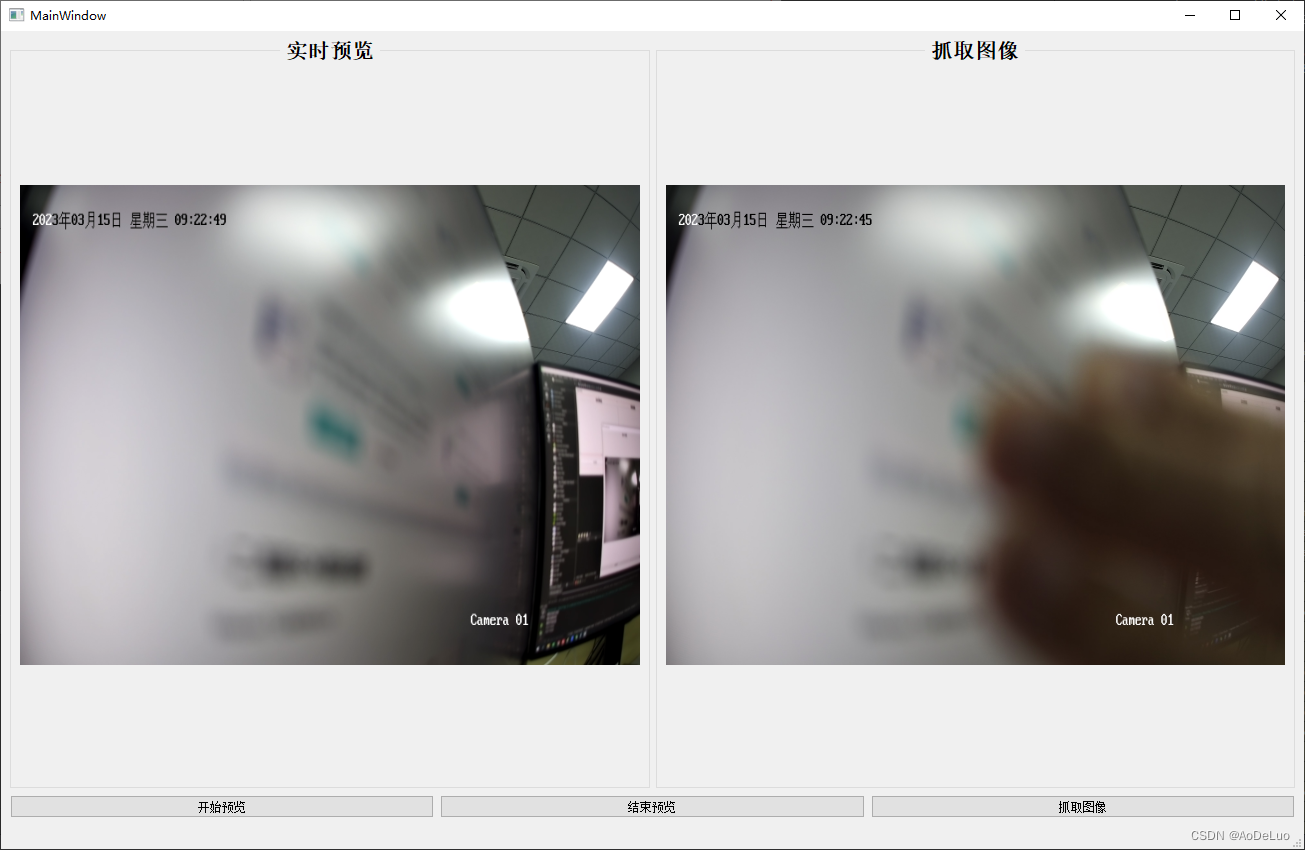
文章目录一.海康威视监控摄像头开发SDK介绍二.海康SDK模块说明三.Qt项目中海康威视SDK配置四.实时预览摄像头图像程序一.海康威视监控摄像头开发SDK介绍 设备网络SDK是基于设备私有网络通信协议开发的,为嵌入式网络硬盘录像机、NVR、网络摄像机、网络球机、视频服务…...
: CUDA_Run_Time_API_parallel_多流并行,以及多流之间互相同步等待的操作方式)
深度学习部署笔记(十五): CUDA_Run_Time_API_parallel_多流并行,以及多流之间互相同步等待的操作方式
// CUDA运行时头文件 #include <cuda_runtime.h>#include <chrono> #include <stdio.h> #include <string.h>using namespace std;#define checkRuntime(op) __check_cuda_runtime((op), #op, __FILE__, __LINE__)bool __check_cuda_runtime(cudaErro…...

【Spring】spring框架简介
一、框架 1.框架的基本特点: 框架(Framework),是基于基础技术之上,从众多业务中抽取出的通用解决方案;框架是一个半成品,使用框架规定的语法开发可以提高开发效率,可以用简单的代码就能完成复杂的基础业务;框架内部使用大量的设…...

WuThreat身份安全云-TVD每日漏洞情报-2023-03-17
漏洞名称:TP-LINK Archer AX21 命令注入漏洞 漏洞级别:严重 漏洞编号:CVE-2023-1389,CNNVD-202303-1280 相关涉及:TP-LINK Archer AX21 1.1.4 Build 20230219之前的固件版本 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-06347 漏洞名称:D-L…...

postman 调用webservice
有个外部接口需要提供古老的webservice 格式接口。1 设置格式按照xml 格式设置。2 消息体xml 封装不加envelope:<soap:Envelope xmlns:soap"" target"_blank">http://schemas.xmlsoap.org/soap/envelope/"><soap:Body><soap:Fault&…...

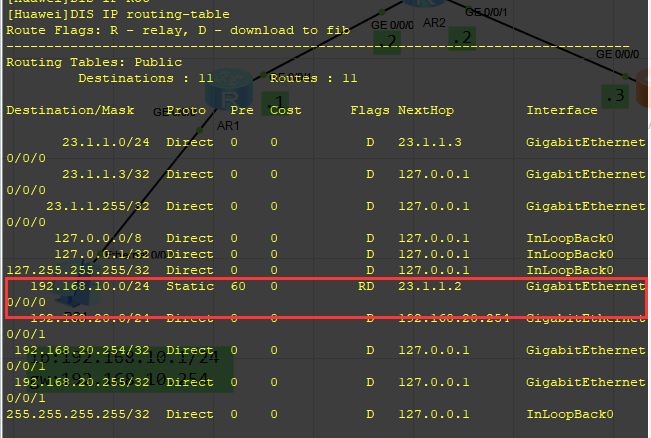
基于华为模拟器(ensp)的静态路由配置实验
一 实验需求静态路由实验,建立拓扑pc1>>R1>>R2>>R3>>pc2,使pc1与pc2能相互通信。二 实验拓扑三 ip地址规划设备接口ip地址AR1G0/0/0192.168.10.254/24G0/0/112.1.1.1/24AR2G0/0/012.1.1.2/24G0/0/123.1.1.2/24 AR3G0/0/023.1.1.…...

模拟实现字符串函数(长度受限制的详讲)
上次发布了长度不受限制的字符串函数的模拟实现方法,这次就给大家说说长度受限制的字符串函数。首先,长度受限制和不受限制有什么区别呢?其实从某种意义上来讲,长度受限制的字符串函数比长度不受限制的字符串安全,为什…...

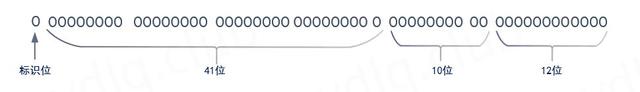
分布式ID生成方案总结
什么是分布式 ID 分布式 ID 是指,在分布式环境下可用于对数据进行标识且易存储的全局唯一的 ID 标识。 为什么需要分布式 ID 对于单体系统来说,主键ID可能会常用主键自动的方式进行设置,这种ID生成方法在单体项目是可行的。 对于分布式系统…...

极智AI | 百度推出文心一言,对标ChatGPT功力几成
欢迎关注我,获取我的更多经验分享,极智传送《极智AI | 百度推出文心一言,对标 ChatGPT 功力几成》 大家好,我是极智视界,本文介绍一下 百度今日推出文心一言,对标ChatGPT功力几成。 邀您加入我的知识星球「极智视界」,星球内有超多好玩的项目实战源码下载,链接:https…...

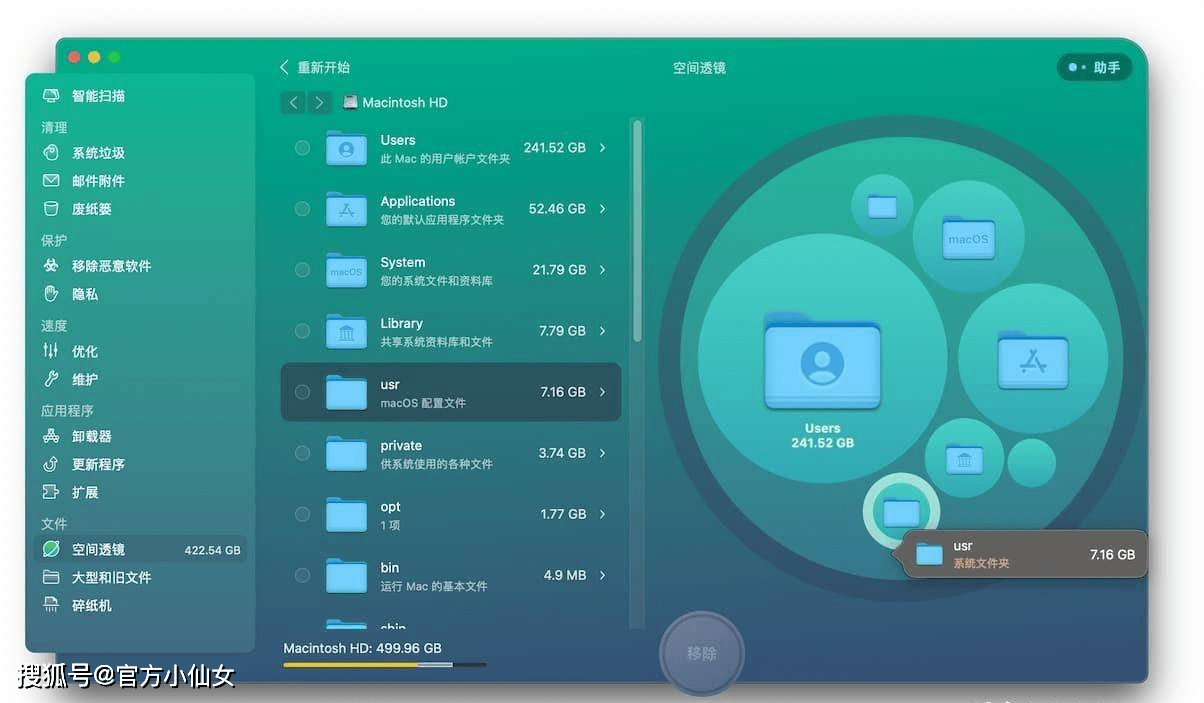
CleanMyMac X最新版本4.12.6
系统要求macOS 10.12及更高,M1机型及最新macOS 13 CleanMyMac可以为Mac腾出空间,软件已经更新到CleanMyMac X支持最新版Mac系统。CleanMyMac具有一系列巧妙的新功能,可让您安全,智能地扫描和清理整个系统,删除大量未使…...

替代notepad++,notepad--介绍及插件cmake编译
Notepad 是一个文本编辑器小软件,用来替代windows自带的记事本。然而Notepad软件的作者是台湾省人,其具有明显的gd/jd/td倾向,如果你不赞同他的观点,Notepad将会在你的源码里面插入随机字符。推荐一款国产的开源跨平台软件NDD(not…...
Gradient Boosting)
机器学习笔记之集成学习(四)Gradient Boosting
机器学习笔记之集成学习——Gradient Boosting引言回顾:Boosting\text{Boosting}Boosting算法思想与AdaBoost\text{AdaBoost}AdaBoostGradient Boosting\text{Gradient Boosting}Gradient Boosting算法介绍场景构建算法过程迭代过程与梯度下降法之间的关联关系引言 …...

WPA渗透-pyrit:batch-table加速attack_db模块加速_“attack_db”模块加速
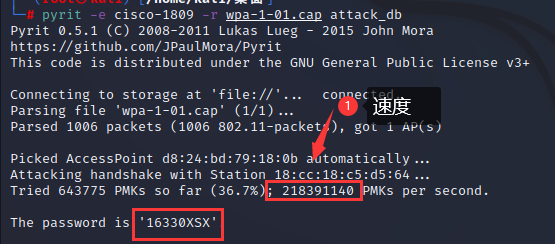
WPA渗透-pyrit:batch-table加速attack_db模块加速_“attack_db”模块加速 1.渗透WIFI 1.导入密码字典 pyrit -i 字典文件 import_passwords -i:输入的文件名 import_passwords:从类文件源导入密码。pyrit -i pwd.txt import_passwords2.导…...

kotlin第二部分复习纪要
扩展函数。 例如: fun Context.toast(msg: String, length: Int Toast.LENGTH_SHORT){Toast.makeText(this, msg, length).show() } 使用 val activity: Context? getActivity() activity?.toast("Hello world!") activity?.toast("Hello worl…...

代码随想录--链表--删除链表第n个节点题型、链表相交题型
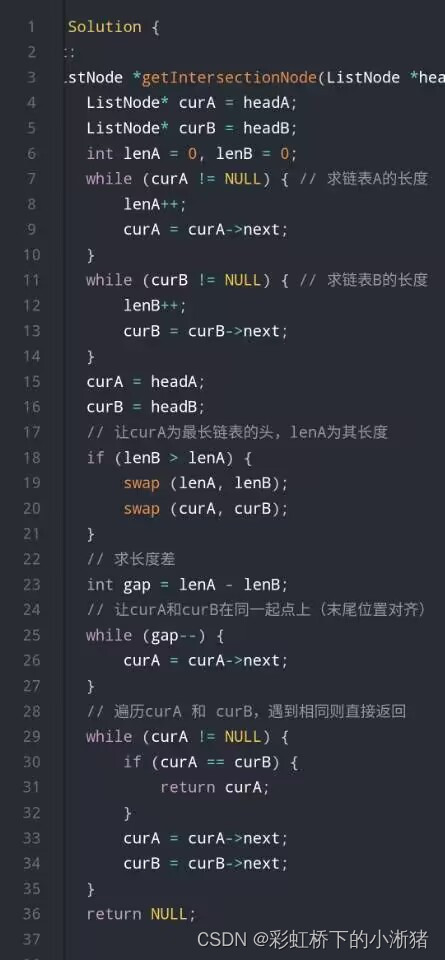
删除链表第n个节点题型 链表遍历学清楚! | LeetCode:19.删除链表倒数第N个节点 (opens new window) 这道题我一开始想的是,倒数第n个节点,链表不方便往前找,那就从链表头结点开始找链表长度减n,这时候就是…...

一起来学5G终端射频标准(In-band emissions-2)
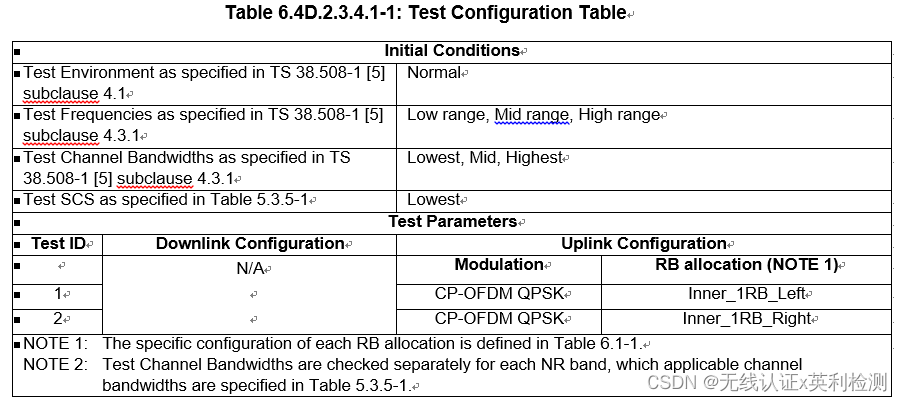
上一篇我们列出了IBE的测试要求表格,今天我们详细说一下IBE如何测量计算,以及CA/NR-DC/SUL/UL-MIMO/V2X/Tx Diversity模式下的IBE情况。01—IBE如何测量和计算IBE的测试是对落入到未被分配的RB的干扰的测量,为12个子载波的平均发射功率&#…...

硬刚ChatGPT,中国版ChatGPT“狂飙”的机会在哪儿?
整体来讲,个人的态度是积极的。 ChatGPT、文心一言 都是在多重因素及大量 AI 模型/数据 长时间累积的成果,不是一蹴而就,立竿见影的功能产品。两者产生的基础和背景均不相同,各有优劣,不存在强行对比的概念。 以下是 …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
