uniapp自定义tabBar
uniapp自定义tabBar
1、在登录页中获取该用户所有的权限
getAppFrontMenu().then(res=>{if(res.length > 0){// 把所有权限存入缓存中let firstPath = res.reverse()[0].path;uni.setStorageSync('qx_data', res);uni.switchTab({url: firstPath,})// 方法二 通过uni.setTabBarItem()中visible属性设置(app端可以微信小程序端不行)//setTimeout(()=>{// res.forEach( item => {// uni.setTabBarItem({// index: item.priority,// visible: true// })// })//}, 500)} else {uni.switchTab({url:"/pages/my/index"})}})
2、page.json list添加所有要用到的页面
"tabBar":{"color": "#909199","selectedColor": "#FFFFFF","borderStyle": "black","backgroundColor": "#253C8C","list": [{"pagePath": "pages/index/index"// "iconPath": "static/image/tabIcon/home.png",// "selectedIconPath": "static/image/tabIcon/home_sel.png",// "text": "首页",// "visible": false},{"pagePath": "pages/monitor/index"// "iconPath": "static/image/tabIcon/yxjk.png",// "selectedIconPath": "static/image/tabIcon/yxjk_sel.png",// "text": "监控",// "visible": false},{"pagePath": "pages/data/data"// "iconPath": "static/image/tabIcon/sjfx.png",// "selectedIconPath": "static/image/tabIcon/sjfx_sel.png",// "text": "数据",// "visible": false},{"pagePath": "pages/order/index"// "iconPath": "static/image/tabIcon/ywgj.png",// "selectedIconPath": "static/image/tabIcon/ywgj_sel.png",// "text": "运维",// "visible": false},{"pagePath": "pages/my/index"// "iconPath": "static/image/tabIcon/my.png",// "selectedIconPath": "static/image/tabIcon/my_sel.png",// "text": "我的",// "visible": true}]},
3、在components文件夹中创建tabBer.vue
<template><!-- 自定义tabBar 组件 --><view class="tab-bar"><view class="content"><view class="one-tab" v-for="(item, index) in infoList" :key="index" @click="selectTabBar(item.pagePath)"><view><view class="tab-img"><image v-if="routePath === item.pagePath" class="img" :src="item.selectedIconPath"></image><image v-else class="img" :src="item.iconPath"></image></view></view><view :class="['tit', routePath === item.pagePath ? 'sel' : '']">{{ item.text }}</view></view></view></view>
</template><script>
export default {props: {// 当前页面路径routePath: {type: String,required: true}},data() {return {// 底部导航栏所有数据tabBarList:[{pagePath: "/pages/index/index",iconPath: require("../static/image/tabIcon/home.png"),selectedIconPath: require("../static/image/tabIcon/home_sel.png"),text: "首页"},{pagePath: "/pages/monitor/index",iconPath: require("../static/image/tabIcon/yxjk.png"),selectedIconPath: require("../static/image/tabIcon/yxjk_sel.png"),text: "监控"},{pagePath: "/pages/data/data",iconPath: require("../static/image/tabIcon/sjfx.png"),selectedIconPath: require("../static/image/tabIcon/sjfx_sel.png"),text: "数据"},{pagePath: "/pages/order/index",iconPath: require("../static/image/tabIcon/ywgj.png"),selectedIconPath: require("../static/image/tabIcon/ywgj_sel.png"),text: "运维"},{pagePath: "/pages/my/index",iconPath: require("../static/image/tabIcon/my.png"),selectedIconPath: require("../static/image/tabIcon/my_sel.png"),text: "我的"}],// 当前用户页面权限infoList: []};},mounted() {// 所有权限 主页面let qx_data = uni.getStorageSync('qx_data');if(qx_data && qx_data.length > 0){qx_data.forEach(item=>{this.infoList.push(this.tabBarList[item.priority]);})}else{// 如果没有选页面默认展示'我的'页面this.infoList.push(this.tabBarList[4]);}},methods: {selectTabBar(path) {uni.switchTab({url: path})console.log('path',path);}}
};
</script><style lang="scss" scoped>
.tab-bar {position: fixed;z-index: 1000;bottom: 0;left: 0;width: 100vw;padding: 0rpx;padding-bottom: calc(10rpx + constant(safe-area-inset-bottom));padding-bottom: calc(10rpx + env(safe-area-inset-bottom));background-color: #253C8C;color: #909199;padding-top: 12rpx;.content {display: flex;flex-direction: row;.one-tab {display: flex;flex-direction: column;align-items: center;width: 100%;.tab-img {width: 50rpx;height: 50rpx;.img {width: 100%;height: 100%;}}.tit {font-size: 25rpx;transform: scale(0.7);}.sel {color: #FFFFFF;}}}}
</style>4、在每个主页面中使用(pages/index/index.vue)导入 注册 使用 其他主页面同理 只需替换每个页面的routePath
<!-- 自定义tabBar -->
<tabBer routePath="/pages/index/index"/>
import tabBer from '@/components/tabBer.vue';
components: {// #ifdef MP-WEIXINcircleProgress,// #endif// #ifdef APP-PLUSupdatedVersion,// #endifselectpopup,areaweather,tabBer},
5、在最后App.vue中
onShow: function() {// 将默认的原生tabbar隐藏 uni.hideTabBar();},
相关文章:

uniapp自定义tabBar
uniapp自定义tabBar 1、在登录页中获取该用户所有的权限 getAppFrontMenu().then(res>{if(res.length > 0){// 把所有权限存入缓存中let firstPath res.reverse()[0].path;uni.setStorageSync(qx_data, res);uni.switchTab({url: firstPath,})// 方法二 通过uni.setTabB…...

IDEA2023版本创建JavaWeb项目及配置Tomcat详细步骤!
一、创建JavaWeb项目 第一步 之前的版本能够在创建时直接选成Web项目,但是2023版本在创建项目时没有该选项,需要在创建项目之后才能配置,首先先创建一个项目。 第二步 在创建好的项目中选中项目后(一定要注意选中项目名称然后继…...

WPF中MVVM常用的框架
在WPF开发中,MVVM(Model-View-ViewModel)是一种广泛使用的设计模式,它有助于分离应用程序的用户界面(View)、业务逻辑(Model)和数据表现层(ViewModel)。以下是…...

Mysql----内置函数
前言 提示:以下是本篇文章正文内容,下面案例可供参考 一、日期函数 日期:年月日 时间:时分秒 查询:当前时间,只显示当前日期 注意:如果类型为date或者datetime。表中数据类型为date,你插入时…...

去除重复字母
题目链接 去除重复字母 题目描述 注意点 s 由小写英文字母组成1 < s.length < 10^4需保证 返回结果的字典序最小(要求不能打乱其他字符的相对位置) 解答思路 本题与移掉 K 位数字类似,需要注意的是,并不是每个字母都能…...

Xcode进行真机测试时总是断连,如何解决?
嗨。大家好,我是兰若姐姐。最近我在用真机进行app自动化测试的时候,经常会遇到xcode和手机断连,每次断连之后需要重新连接,每次断开都会出现以下截图的报错 当这种情况出现时,之前执行的用例就相当于白执行了ÿ…...

Redis的使用(五)常见使用场景-分布式锁实现原理
1.绪论 为了解决并发问题,我们可以通过加锁的方式来保证数据的一致性,比如java中的synchronize关键字或者ReentrantLock,但是他们只能在同一jvm进程上加锁。现在的项目基本上都是分布式系统,如何对多个java实例进行加锁ÿ…...

AppML 案例:Products
AppML 案例:Products AppML(Application Markup Language)是一种创新的、基于XML的标记语言,旨在简化Web应用程序的开发。它允许开发者通过声明性的方式定义应用程序的界面和数据绑定,从而提高开发效率和减少代码量。…...

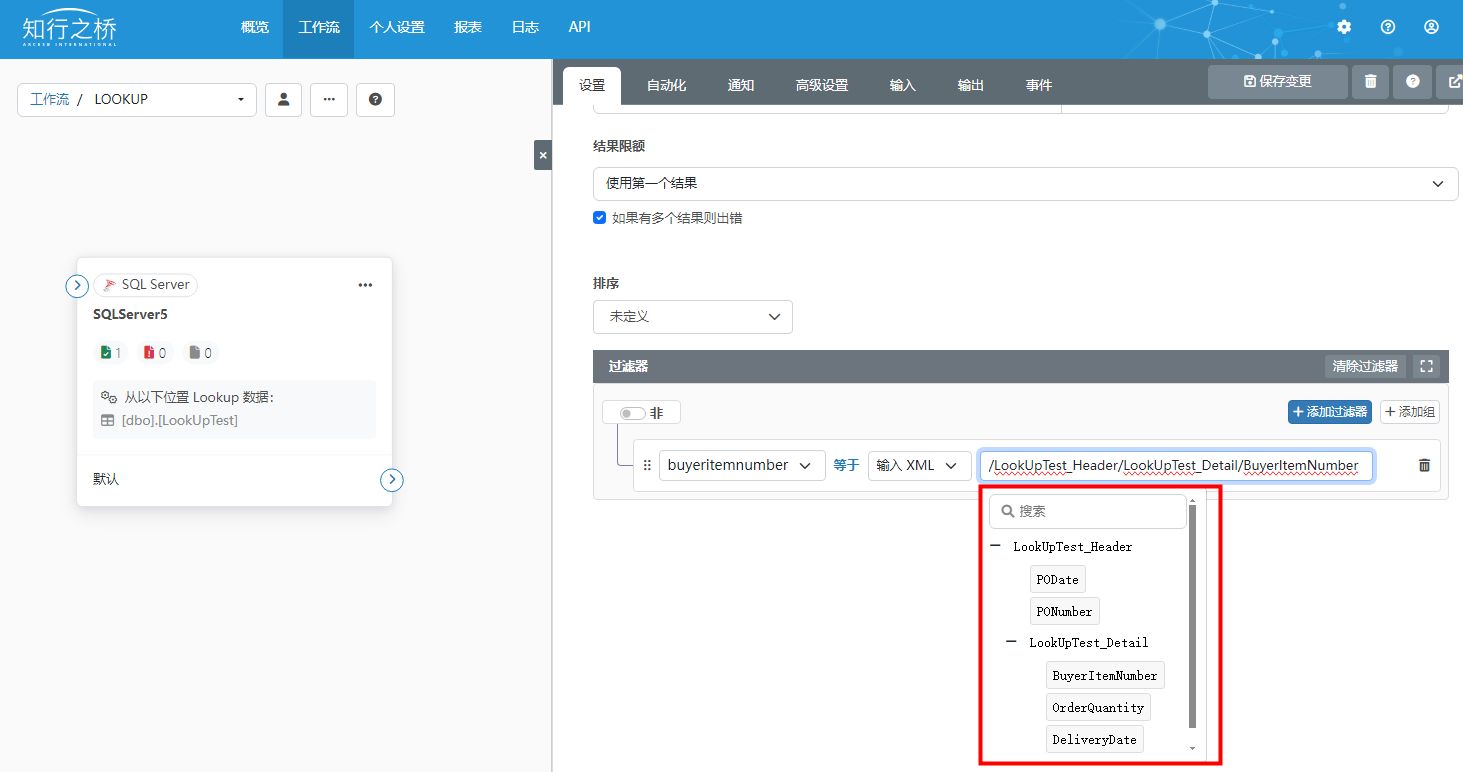
数据库端口LookUp功能:从数据库中获取并添加数据到XML
本文将为大家介绍如何使用知行之桥EDI系统数据库端口的Lookup功能,从数据库中获取数据,并添加进输入的XML中。 使用场景:期待以输入xml中的值为判断条件从数据库中获取数据,并添加进输入xml中。 例如:接收到包含采购…...

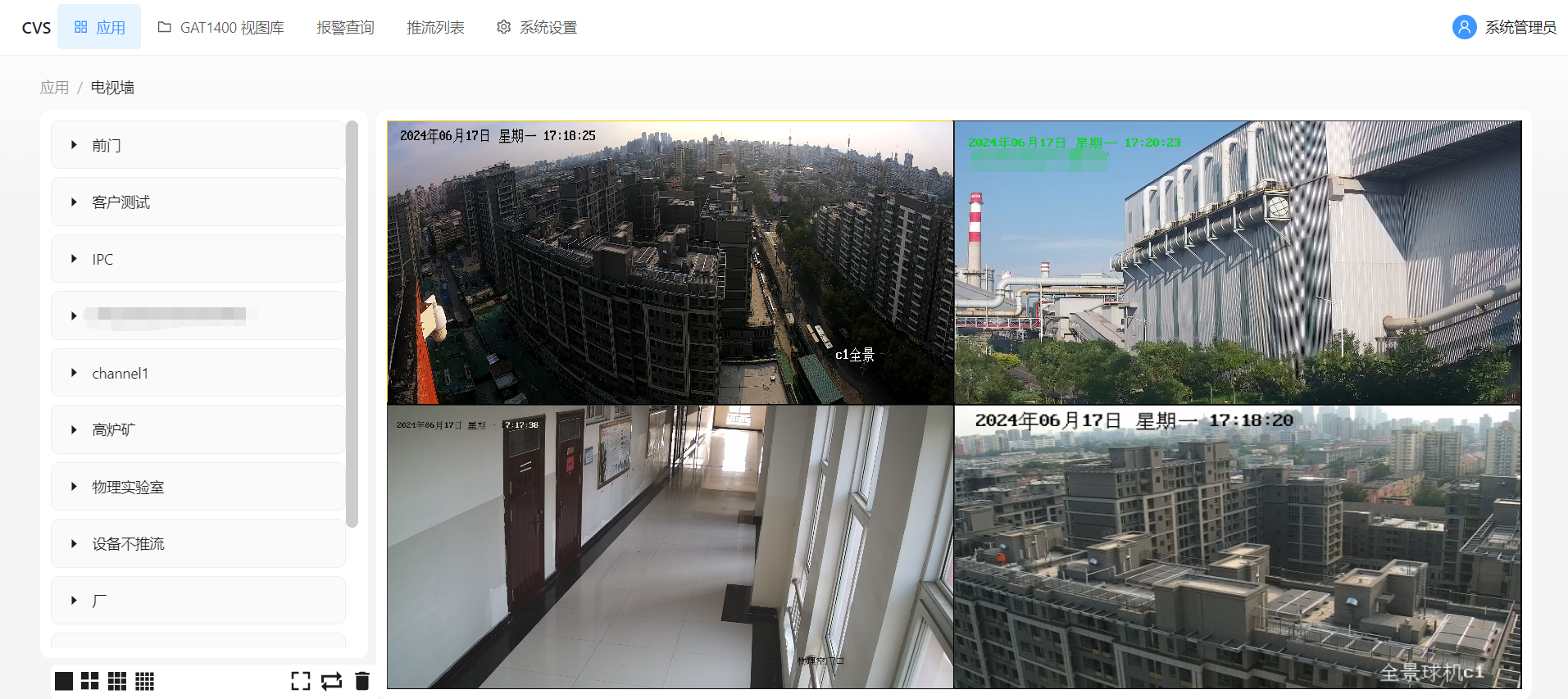
视频联网共享平台LntonCVS视频监控汇聚平台视频云解决方案
LntonCVS流媒体平台是一款遵循国家GB28181标准协议的先进视频监控与云服务平台。该平台设计独特,能够同时接入并处理多路设备的视频流,支持包括RTSP、RTMP、FLV、HLS、WebRTC在内的多种视频流格式的分发。其功能丰富多样,涵盖了视频直播监控、…...

深入探索Python中的`__slots__`类属性:优化内存与限制灵活性
深入探索Python中的__slots__类属性:优化内存与限制灵活性 在Python编程的广阔领域中,性能优化总是开发者们关注的焦点之一。特别是在处理大量对象或资源受限的环境中,减少内存占用和提高访问速度显得尤为重要。Python的__slots__类属性正是…...

llama 2 改进之 RMSNorm
RMSNorm 论文:https://openreview.net/pdf?idSygkZ3MTJE Github:https://github.com/bzhangGo/rmsnorm?tabreadme-ov-file 论文假设LayerNorm中的重新居中不变性是可有可无的,并提出了均方根层归一化(RMSNorm)。RMSNorm根据均方根(RMS)将…...

Matlab【光伏预测】基于雪融优化算法SAO优化高斯过程回归GPR实现光伏多输入单输出预测附代码
% 光伏预测 - 基于SAO优化的GPR % 数据准备 % 假设有多个输入特征 X1, X2, …, Xn 和一个目标变量 Y % 假设数据已经存储在 X 和 Y 中,每个变量为矩阵,每行表示一个样本,每列表示一个特征 % 参数设置 numFeatures size(X, 2); % 输入特征的…...

ES6 模块
ES6 模块学习记录 ES6(ECMAScript 2015)模块是JavaScript官方的标准模块系统。它允许开发者以模块化的方式编写代码,模块可以在不同的文件之间进行组织和重用。 基本特征 默认导出(Default Exports):每个…...

谷粒商城-全文检索-ElasticSearch
1.简介 一个分布式的开源搜索和分析引擎,可以 秒 级的从海量数据中检索 主要功能:做数据的检索和分析(MySQL专攻于数据的持久化存储与管理CRUD达到百万以上的数据MSQL就会很慢,海量数据的检索和分析还是要用ElasticSearch) 用途:我们电商项目里的所有的检索功能都是由Elasti…...

Java的LinkedHashMap 源码解析
LinkedHashMap 是 Java 中的一种有序 Map,它扩展了 HashMap,提供了有序的元素存储方式。在 LinkedHashMap 中,元素的有序性可以按照插入顺序或访问顺序来维护,而这个有序性是通过维护一个双向链表来实现的,这也是实现 …...

Linux系统及常用指令
目录 1、什么是Linux系统 2、为什么要用Linux系统 3、Linux系统的种类 4、如何安装Linux系统 5、常见的适配器种类 6、学习第一个Linux指令 7、安装ssh客户端软件 8、Linux系统的目录结构 9、Linux的常用命令 9.1 目录切换命令 9.2 查看目录下的内容 9.3 查看当前…...

Mac Electron 应用如何进行签名(signature)和公证(notarization)?
最近很多客户反映,从官网下载的Mac Electron应用打不开,直接报病毒,类似于这种: 这是因为在MacOS 10.14.5之后,如果应用没有在苹果官方平台进行公证notarization(我们可以理解为安装包需要审核,来判断是否存…...

【C++ | 抽象类】纯虚函数 和 抽象基类,为什么需要抽象基类
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...
 | 打家劫舍① | Java | LeetCode 198, 213, 337 做题总结(未完))
DP(7) | 打家劫舍① | Java | LeetCode 198, 213, 337 做题总结(未完)
打家劫舍问题 来源于代码随想录:https://programmercarl.com/0198.%E6%89%93%E5%AE%B6%E5%8A%AB%E8%88%8D.html#%E6%80%9D%E8%B7%AF ① 确定dp数组(dp table)以及下标的含义 dp[i]:考虑下标i(包括i)以内的房…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
