CSS-0_3 CSS和单位
文章目录
- CSS的值和单位
- 属性值
- 长度单位
- CSS和绝对单位
- CSS和相对单位
- 百分比
- em & rem
- 视口
- 颜色单位
- 碎碎念
CSS的值和单位
我们知道,CSS是由属性和属性值所组成的表
随着CSS的发展,属性不说几千也有几百,我从来不支持去背诵所有的可能性。我们应该去了解底层的逻辑,了解是什么导致我们最终看到了这样的样式,从而在我们面对不同需求时给予我们以不同的思路
那不聊属性,就先聊聊属性值吧
属性值
.content {max-width: 1080px;margin: 0 auto;
}
css的属性值是很多样的
-
他可能是带有特殊含义的关键字就像 inherit、initial 或者 auto 这样的
-
也可以是不带单位的数字
-
用于表示距离和百分比的0可以不带单位(因为就算带了单位,他们的含义也没有区别)
像这样
body {margin: 0;padding: 0; }.A{height: 0; }.B{position:absolute;top:0;left:0;bottom:0;right:0; } -
一些属性也是允许无单位值的
比如 z-index、line-height、opacity等
-
-
最常见的,他是一个带有
单位的值
长度单位
CSS和绝对单位
CSS中的绝对单位,其实一个词就能讲完——px
我们的屏幕的分辨率就是用像素做单位,那用像素不是最好的选择吗?
可惜答案是否定的
css中的px跟分辨率的像素是有所不同的,严格来说CSS的1px并不等同于屏幕的1px,更何况不同的的设备和用户设定更是会渲染出不同的结果
虽然上第一节前端课的时候老师就告诉我们 1 英寸(这个是物理长度) = 96 p x 1英寸(这个是物理长度) = 96px 1英寸(这个是物理长度)=96px
但是现在我们知道了,这就是个大概值,如果你迷信他,到时候会吃亏的。该用英寸的时候,就直接用英寸
除了px以外,其实CSS还允许很多绝对单位,他们其中绝大多数都是印刷行业常用的单位。虽然在渲染网页的时候他们绝大多数情况下都帮不了你什么忙,但如果你要渲染一个专门用于打印的页面时,他们就会大显神威:
| 单位 | 名称 | 等价换算 |
|---|---|---|
| cm | 厘米 | 1cm = 37.8px = 25.2/64in |
| mm | 毫米 | 1mm = 0.1 cm |
| Q | 四分之一毫米 | 1Q = 0.25 mm = 0.025 cm |
| in | 英寸 | 1in = 2.54cm = 96px |
| pc | 派卡(印刷用) | 1pc = 1/6 in = 12 pt |
| pt | 点(点) | 1pt = 1/72 in |
在编辑排版工作中,为了方便计算一行内能排多少字符,往往使用“字符每派卡”(cpp,characters per pica)描述字体的大小。由于西文字体多为比例宽度,多带有零碎的小数、分数数值,比如某个版本 11 点大小的 Helvetica 会被记做 2.4 cpp,意即“1派卡里可排 2.4 个字符”。有了这个数值,排印人员就可以方便地计算,在通常一本八开(6×8 英寸)的书籍里排5英寸长的字行(5英寸=30派卡)可以容纳 2.4 × 30 = 72 个字
CSS和相对单位
在很多年前,绘制一个HTML页面跟规划一张报纸的版面没有什么区别 也许这就是为什么CSS会支持这么多排版单位的原因吧。因为开发者们知道用户会用什么设备来访问这个页面,画布是固定大小的,所以所有元素的尺寸都可以写死他。哪怕屏幕分辨率在后来越来越大,开发者们想出了类似前面的 .content 的解决方案:既然画布一直在变大,那我就自己定义一个画布,规定他的最大值。然后让他居中显示,把所有的内容都写到里面去,即使在高分辨率的屏幕上整个页面看起来就像一根矗立在屏幕中央的棍子
直到iphone4诞生,彻底改变人们对“上网”这个行为的思维方式。原来我们可以在一个方砖大小的设备上访问页面,那我们将来是不是可以在一个几十上百寸的巨幕上访问页面?在一张A4纸大小的板子上访问页面?
人们用千奇百怪的设备访问你的网页,这时候如果你依然墨守成规,那就只能在用户糟糕体验之后的唾弃声中抱着你的电脑屏幕退场
百分比
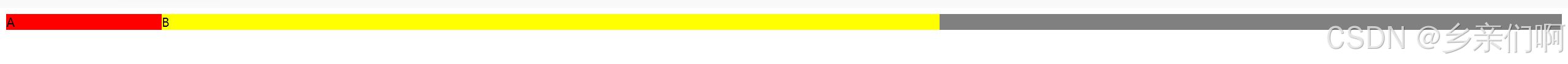
这个应该不需要解释了吧?就像这样:
<div class="f"><div class="A">A</div><div class="B">B</div>
</div><style>.f {background: gray;}.f > * {float: left;}.f::after {content: "";display: block;clear: both;}.A {width: 10%;/*占f的十分之一宽度*/background: red;}.B {width: 50%;/*占f的一半宽度*/background: yellow;}
</style>

这个其实不能属于相对单位那一类,他甚至都不能算单位
但是最早前辈们刚开始想搞响应式布局的时候,最先想到的就是用百分比
如果你用过一些前端样式框架,比如说 bootstrap 、 layui 或者 Element-plus(Element-ui)。你就会发现他们在布局的时候基本都有一个栅格化类
就是把一个容器切割成N份(N=12的居多),然后你根据调用不同的栅格类-数字来让子元素占据对应的宽度
在 flexbox 出现之前,几乎全都是用类似上面那个例子一样的方式实现的
em & rem
所谓相对单位,说白了就是这个单位是依附于其他东西的
他不像绝对单位,虽然我们说px在不同情况下的长度略有差异,可是只要你定义了这个属性,那么他就一定是这么长,无论周围的东西怎么变动都不会影响
但相对单位是可能你没有变动他自身,但是他相对的东西的长度变动了,所以他就跟着变动了(这个其实就跟百分比差不多)
em和rem,这俩就是正儿八经的相对单位了
其实也很简单,一句话也能说完:
em是相对于父元素的字体大小的倍数;rem是相对于根元素的字体大小的倍数(r代表root)
但这是针对你用em来设定字体大小的时候,如果你用em设定的不是字体大小,那么他的参照物就会变成 当前元素的字体大小
em
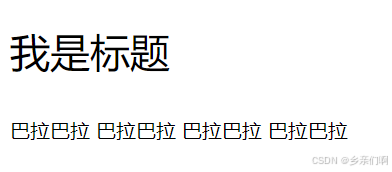
em最直接的用法是当你想要在一段文字中突出某个大字号标题的时候使用,就像这样:
<div class="word"><p class="title">我是标题</p>巴拉巴拉 巴拉巴拉 巴拉巴拉 巴拉巴拉
</div><style>.word{font-size: 16px;}.title{font-size: 2em;}
</style>

我们通过2em这个设定让 title类 字体大小变成 word类 字体的两倍,这种写法是有意义的,当我们修改整段文字的字体大小的时候,可以只修改外层的word类的大小
通常我们用这种方式设定所有元素的字体大小,然后根据实际的分辨率来设定根元素的字体大小,已实现对整个页面的字体大小的动态控制
如果对根元素使用em呢?
你知道浏览器有个标准字体大小的伐
如果你对根元素使用em,就会以浏览器标准字体来计算
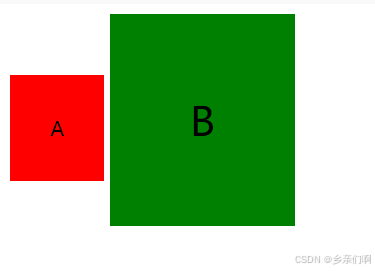
不过事实上现在我们最常见的对em的用法不是用他来设定字体,而是用他来设定边距,就像这样:
<div class="box A">A
</div>
<div class="box B">B
</div><style>.box{display: inline-block;padding: 2em;}.A {font-size: 16px;background: red;}.B {font-size: 32px;background: green;}
</style>

这样一来无论我把这两个方块的字体大小如何设定,他们的边距都会是当前字体大小的两倍
rem
rem跟em几乎是一样的,区别在于他的参照物永远都是根元素。在html文档中,这个根元素其实就是html标签
不过除此之外,CSS还提供了一个叫 :root 的伪类选择器让你选择根元素,我个人建议你用这个伪类选择器来选中根元素
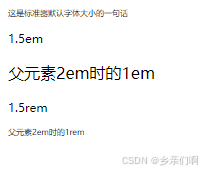
就像这样:
<p>这是标准器默认字体大小的一句话</p>
<p style="font-size: 1.5em">1.5em</p>
<div style="font-size: 2em"><p style="font-size: 1em">父元素2em时的1em</p>
</div>
<p style="font-size: 1.5rem">1.5rem</p>
<div style="font-size: 2em"><p style="font-size: 1rem">父元素2em时的1rem</p>
</div><style>:root{font-size: 8px;}
</style>

视口
视口,就是指浏览器窗口里网页可见部分的边框区域
JavaScript中的视口(inner- 和 outer-)
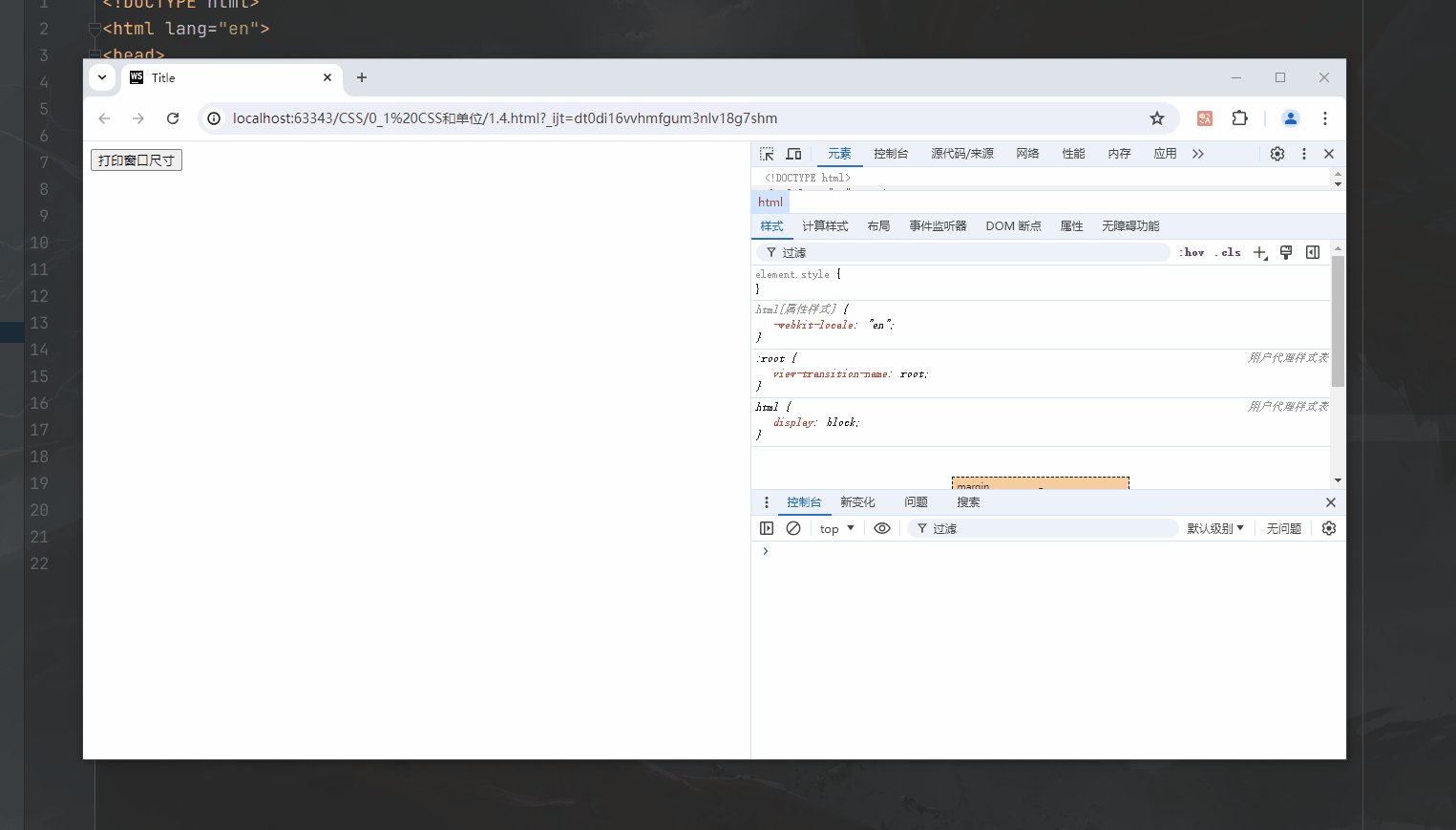
在JavaScript里面,我们可以通过 inner- 和 outer- 来获取html渲染区域尺寸和浏览器窗口尺寸,就像这样:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="btn">打印窗口尺寸</button>
</body>
</html><script>(function () {document.getElementById("btn").onclick = function () {console.log(`innerHeight`, window.innerHeight, `innerWidth`, window.innerWidth);console.log(`outerHeight`, window.outerHeight, `outerWidth`, window.outerWidth);console.log("**************************************");};})()
</script>

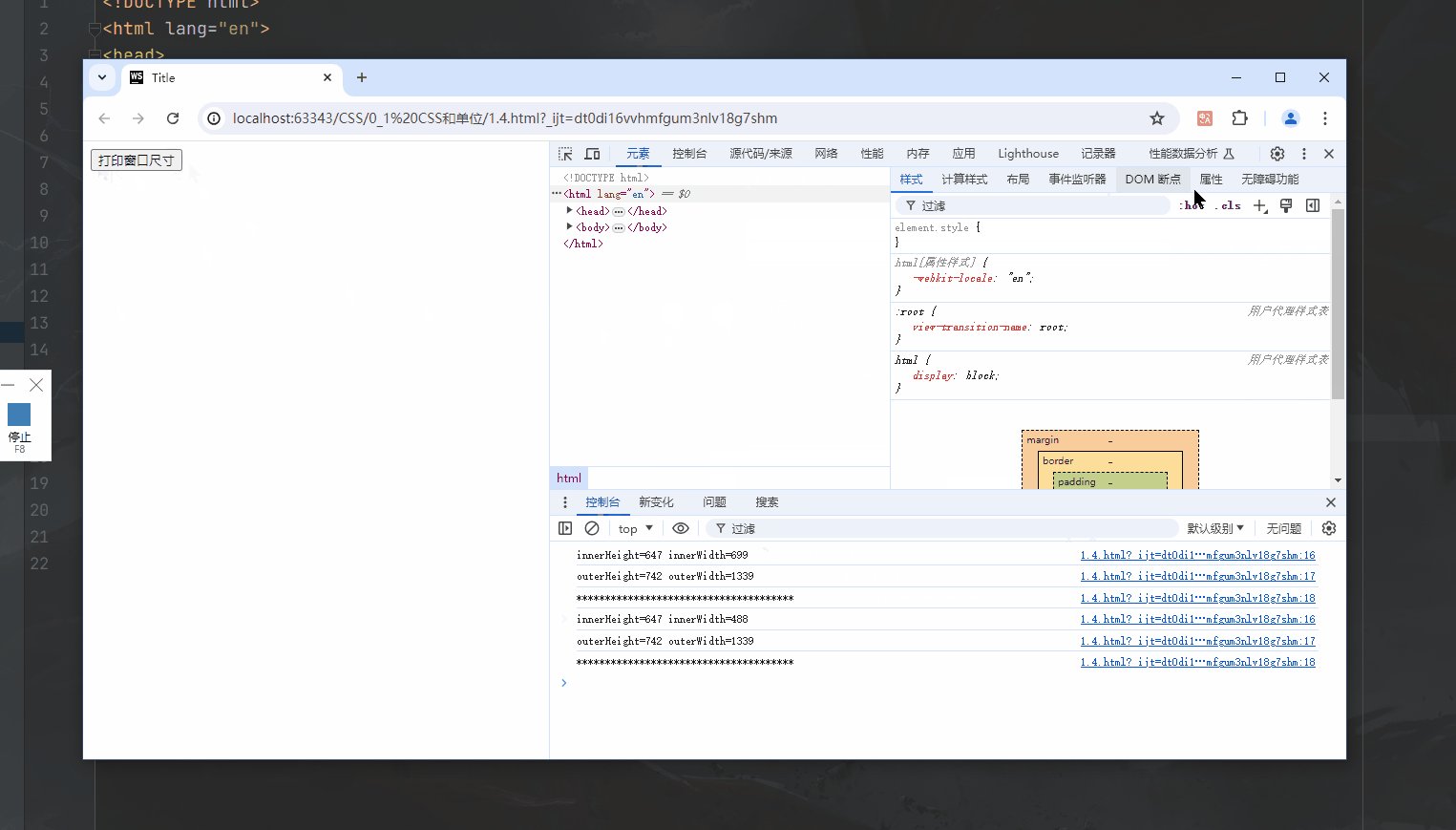
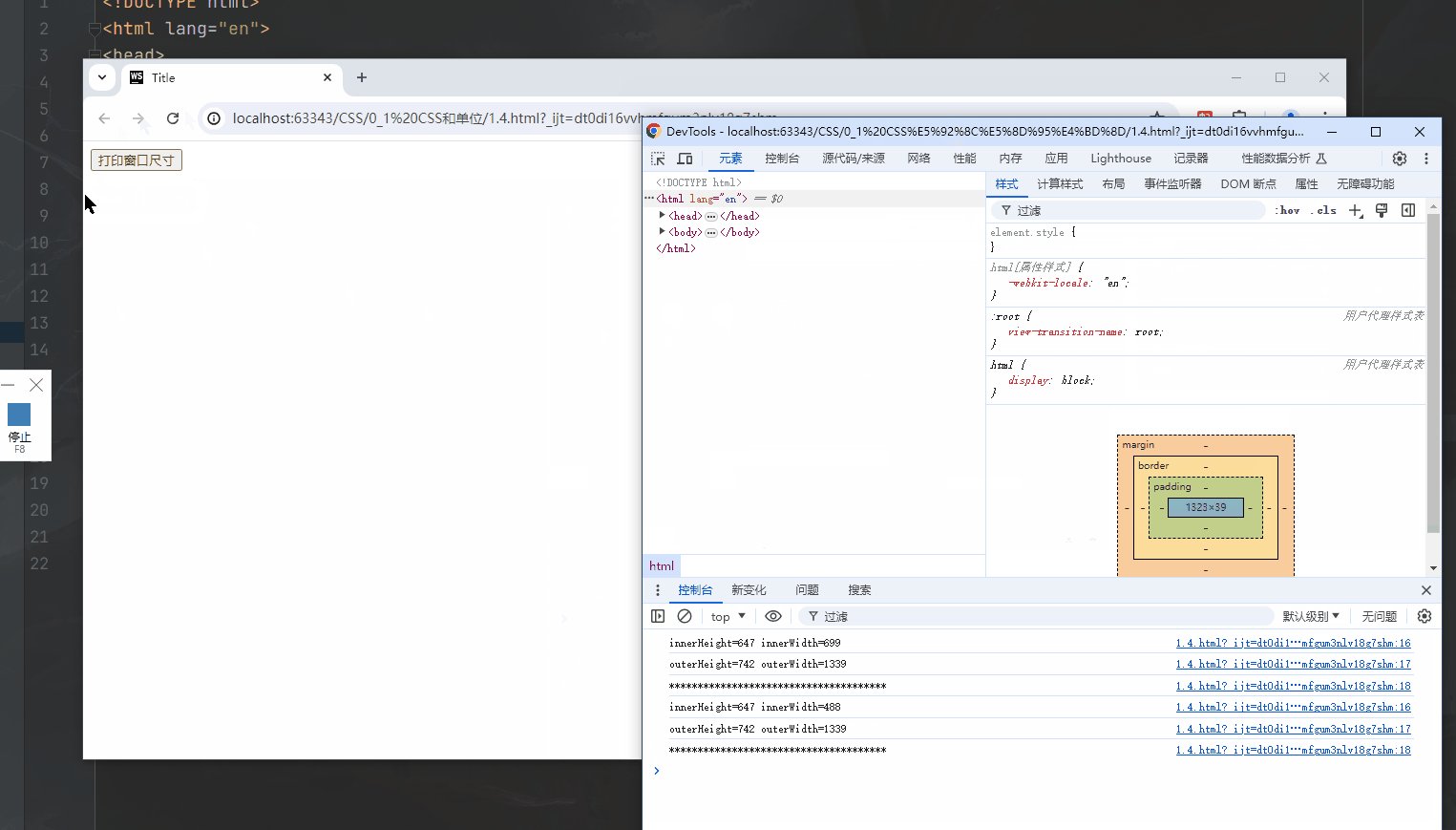
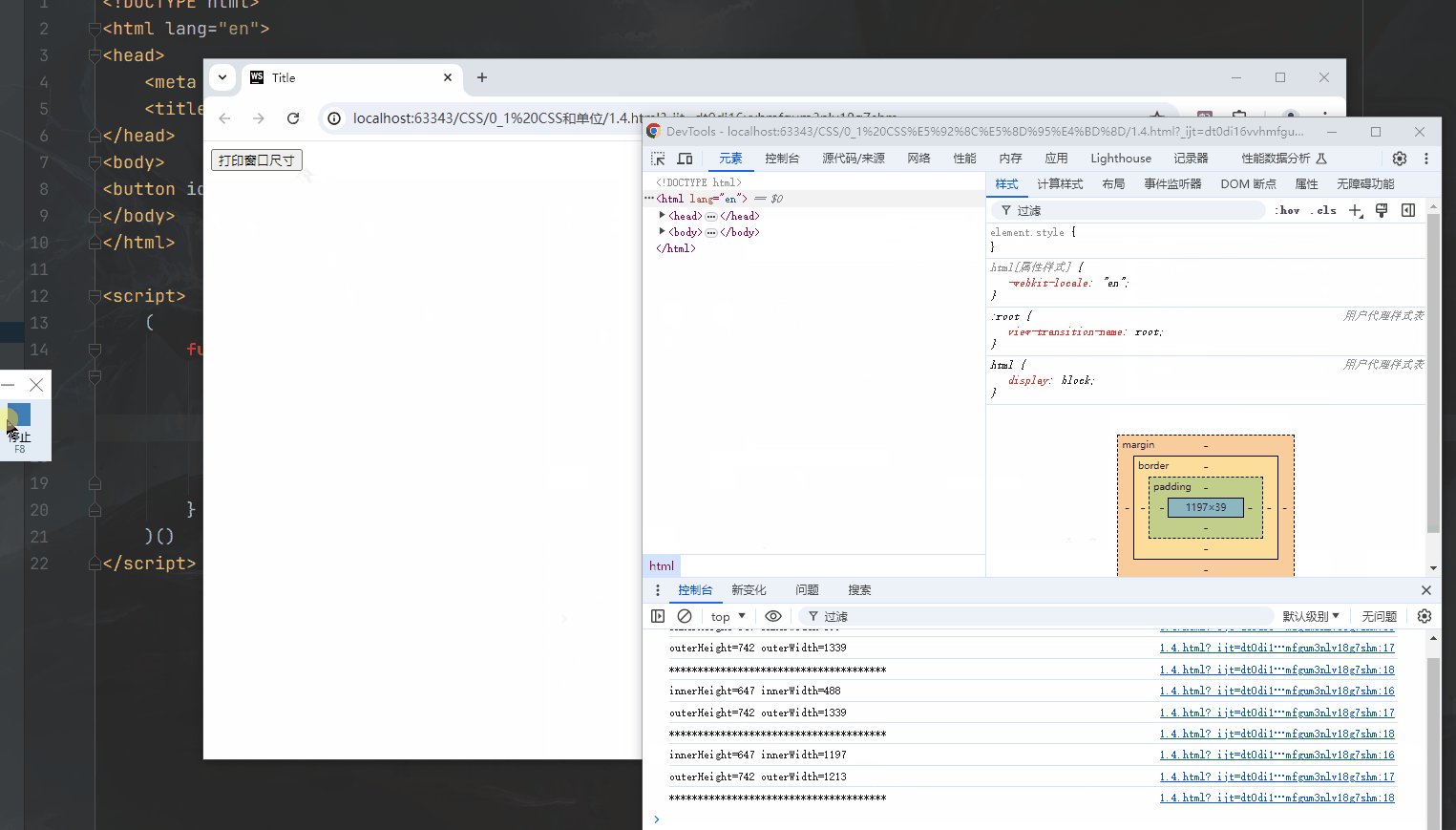
这里发生了很有意思的事情
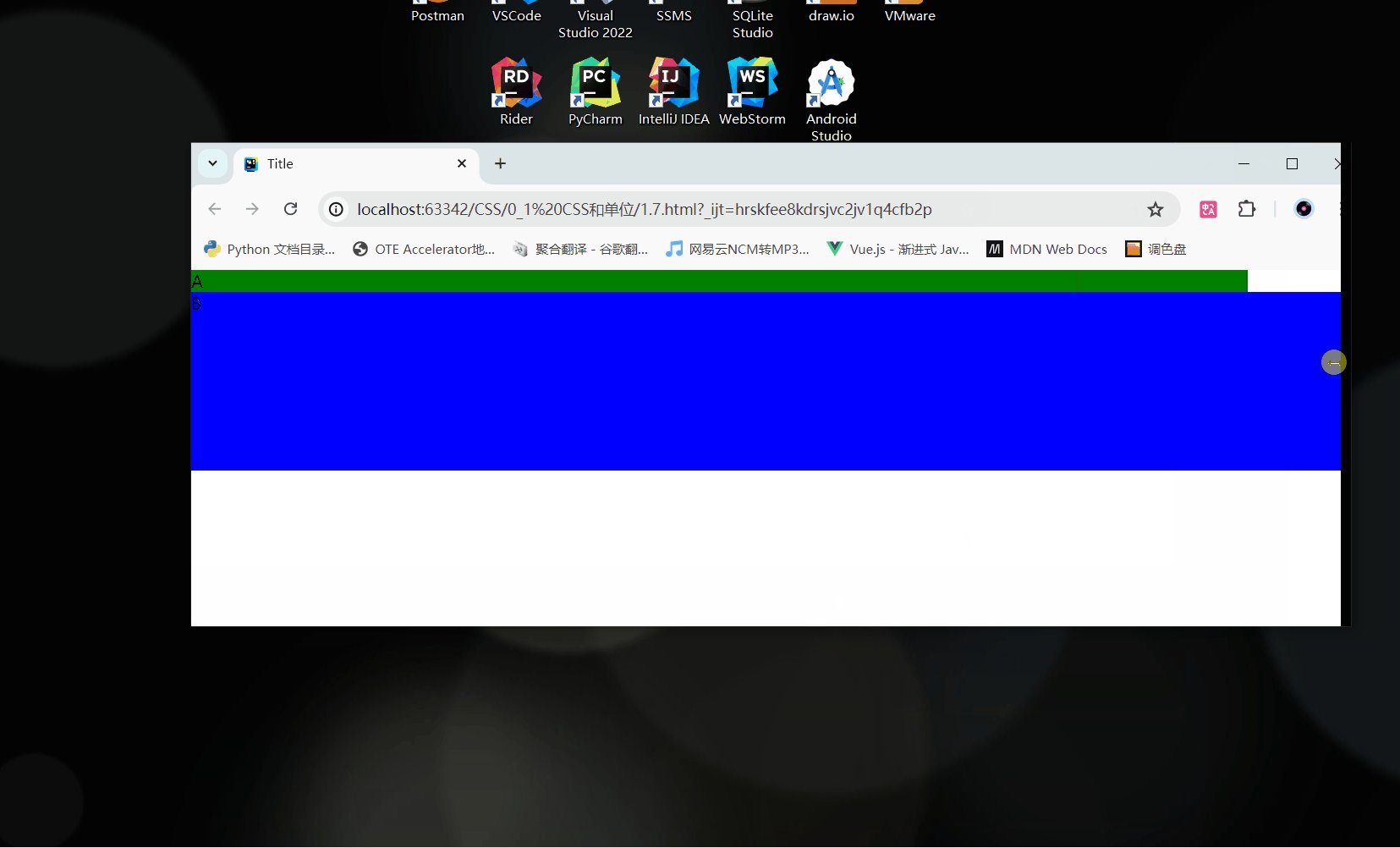
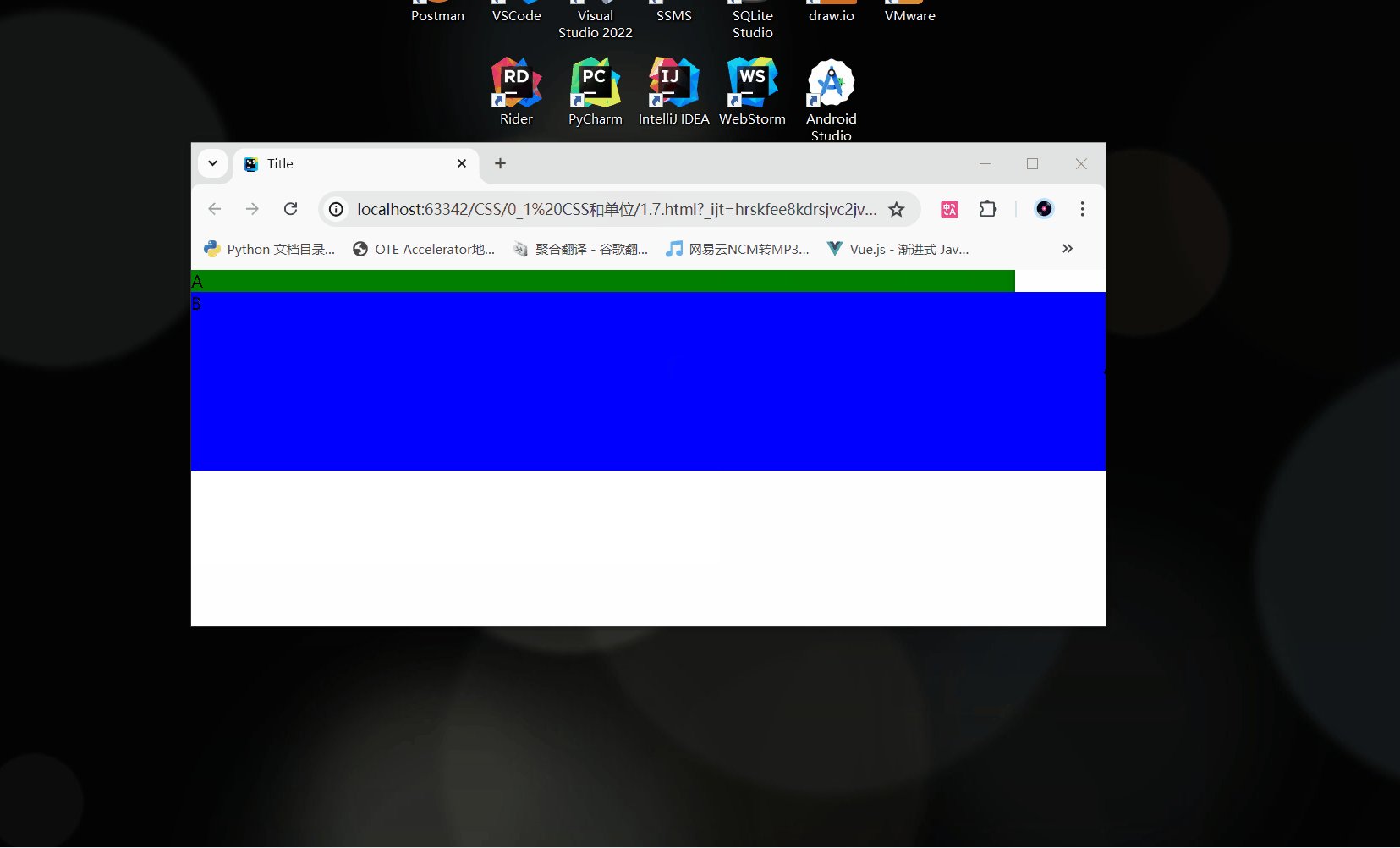
在一开始,我拉动了F12弹出的调试工具的大小,这时候innerWidth变小了,但是outerWidth无动于衷。但是当我让调试工具弹出来,同时缩小浏览器窗口大小时,我们看到outerWidth变小了,但是innerWidth反而变大了
会出现这样的情况只有一种解释,那就是inner-返回的是html页面当前可用的渲染区域的尺寸,而outer-返回的是整个浏览器窗口的尺寸,就像这样:

显然,inner- 所代表的就是我们说的视口
值得注意的是 inner- 的尺寸是包含滚动条的尺寸的,所以如果你用这个属性让某个容器占满整个页面的高度/宽度,那么在滚动条出现的情况下可能会出现很诡异的情形,就像这样:
<div id="test"><div style="height: 10px;width: 10000px"></div> </div><style>body{margin: 0;padding: 0;}div{width: 200px;background: green;} </style><script>(function(){document.getElementById("test").style.height = window.innerHeight + "px";})() </script>
如我们所料,横向的滚动条出现了,这是因为我们有一个宽度为10000px的div,这远远超过我们的视口,所以横向滚动条出现了
但是纵向滚动条为什么会出现呢?明明test的高度等同于视口啊?因为我们的视口是包含滚动条的,也就是说这样:
横向滚动条刚好挡住了一部分test的内容,所以纵向滚动条出现了,而且可以滚动的距离刚好等于横向滚动条的高度
vh & vw
在今天的网页开发里,如果你想要用视口尺寸,不一定要使用JavaScript,CSS也推出了四个用于操作视口的单位,就像这样:
| 值 | 说明 |
|---|---|
| 1vh | 视口高度的1% |
| 1vw | 视口宽度的1% |
| 1vmax | 视口高度和宽度中的较大值的1% |
| 1vmin | 视口高度和宽度中的较小值的1% |
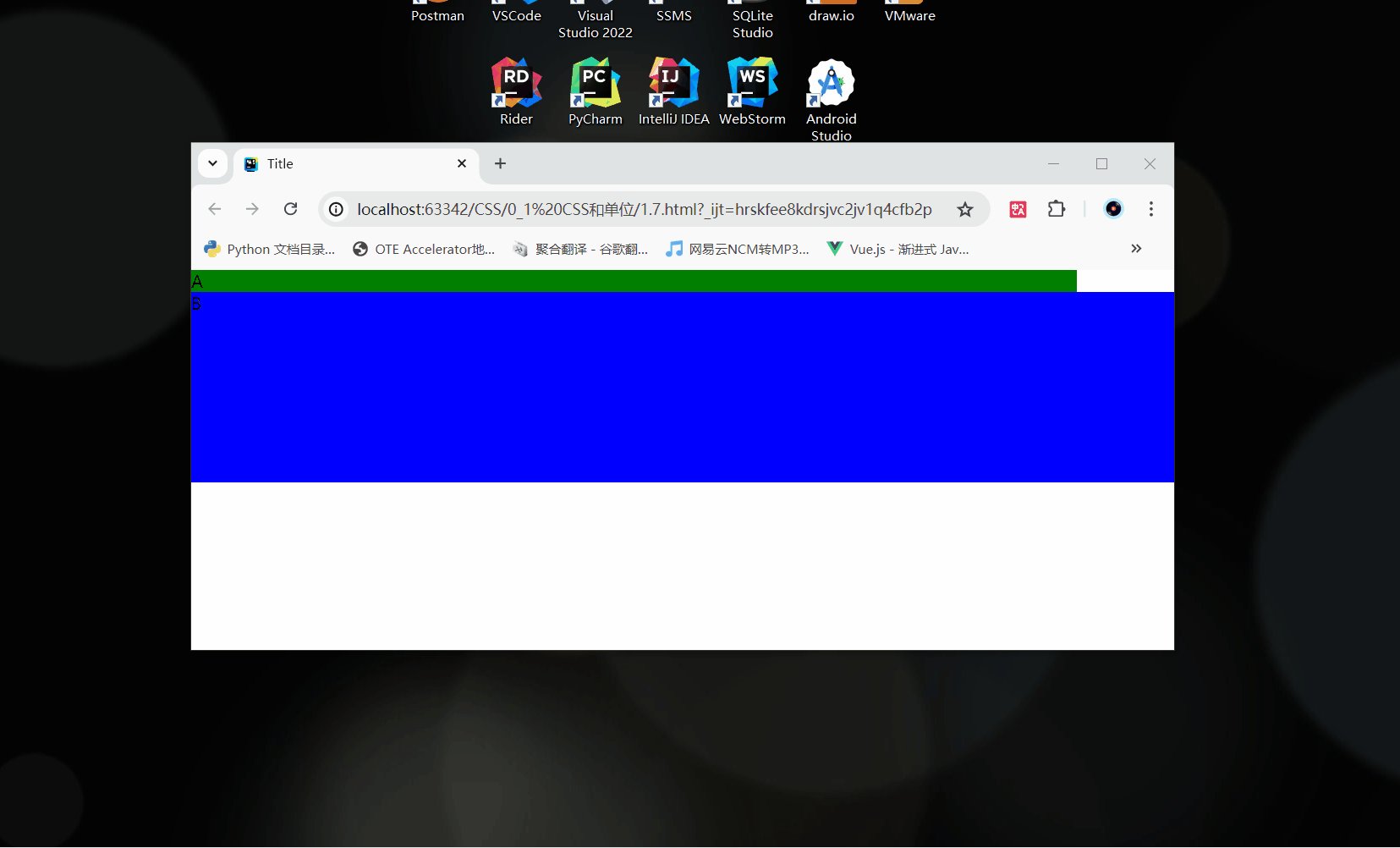
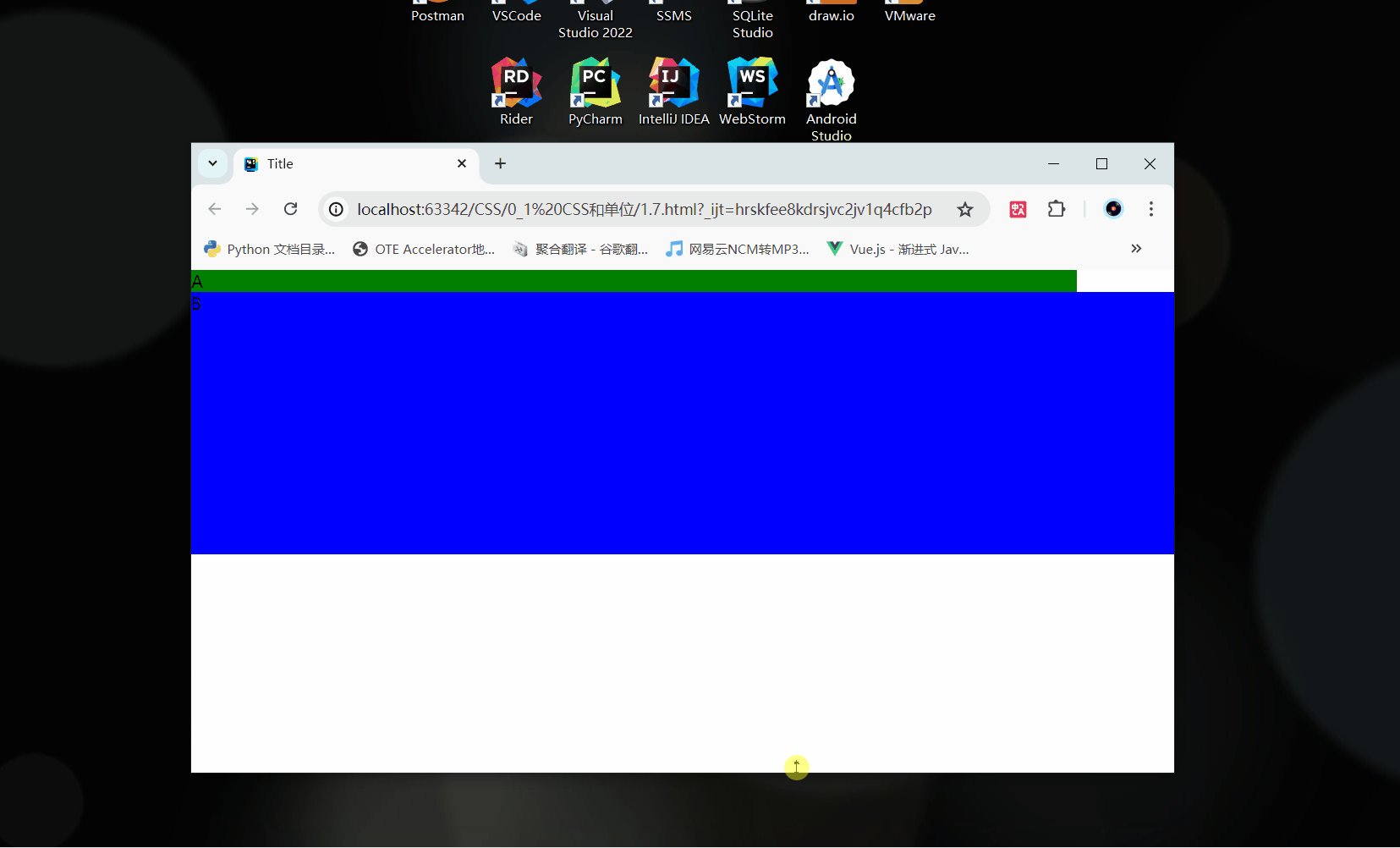
<div id="A">A</div>
<div id="B">B</div><style>body{margin: 0;padding: 0;}#A{background: green;width: 90vw; /*占90%的宽度*/}#B{background: blue;height: 50vh; /*占50%的高度*/}
</style>

颜色单位
聊完了字体大小,长度单位,那么我们最常用的CSS单位就还有一个颜色
虽然颜色有非常多的枚举值可以选,但是在实际开发中基本都是用不上的,毕竟得是审美多诡异的设计师才会喜欢这些大红大紫
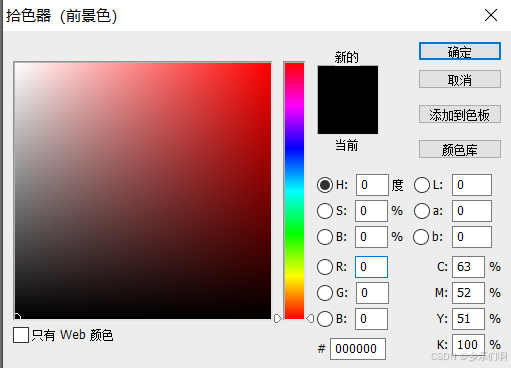
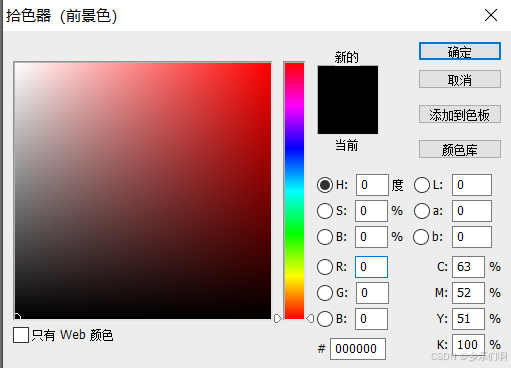
CSS最常用的一些颜色单位,其实打开PS的调色盘你就知道了:

看右下角这堆输入框,其实这里有五种表示颜色的方式
-
HSB
这个在CSS里面用 hsl 来表示,hsl的四个参数分别代表这里的 H、S、B以及透明度
这是给人理解的颜色表示方式,通过色度+饱和度的方式帮助你确认自己挑的颜色
一般来说如果看两个相近颜色的RGB/十六进制代码,我们是看不出来这俩有多相似的,但是如果是hsl数值的话就会很明显
-
RGB & 十六进制
RGB模式应该是大家最熟悉也是最常见的表示方式了,四个参数分别是,红色、绿色、蓝色以及透明度
三种原色的最大值是255,所以RGB(255,255,255)是纯白色
而RGB和十六进制是可以互相转换的,255刚好等于16进制的FF,所以颜色的十六进制是固定位数的六位(八位的那种是加上透明度的)
-
Lab
这个很少用,但是CSS里也可以用,对应的函数是: lab()
尽量别用,因为这玩意兼容性目前不太行
-
CMYK
这个在网页上不怎么用,但是如果你绘制一个需要用来打印的页面时会用到这个东西
在CSS里这样写:device-cmyk()
碎碎念
- css是属性+属性值的键值对表。属性值是多样的,可以是枚举关键字、可以是不带单位的数字,但是更多时候他是带单位的值
- 长度单位分绝对单位和相对单位,绝对单位最常用的px,其他基本是印刷时用的单位
- 长度相对单位主要为响应式服务,最常用的有em&rem、还有vh&vw
- 视口就是指浏览器窗口里网页可见部分的边框区域,虽然不包含标题、地址、开发者窗口等等浏览器组件,但是包含滚动条
- 颜色的各种单位基本上打开PS的调色盘就明白了
万分感谢您看完这篇文章,如果您喜欢这篇文章,欢迎点赞、收藏。还可以通过专栏,查看更多与【CSS笔记】有关的内容
相关文章:

CSS-0_3 CSS和单位
文章目录 CSS的值和单位属性值长度单位CSS和绝对单位CSS和相对单位百分比em & rem视口 颜色单位 碎碎念 CSS的值和单位 我们知道,CSS是由属性和属性值所组成的表 随着CSS的发展,属性不说几千也有几百,我从来不支持去背诵所有的可能性。…...

【代码随想录|贪心算法 455. 分发饼干 376. 摆动序列 53. 最大子数组和】
代码随想录|贪心算法 455. 分发饼干 一、455. 分发饼干1.代码2.问题 二、376. 摆动序列1.代码 三、53. 最大子数组和1.代码 总结 python 一、455. 分发饼干 455. 分发饼干 1.代码 代码如下(示例): class Solution:def findContentChildr…...
)
swift小知识点(二)
1、 Swift 枚举 Swift 中使用 enum 关键词来创建枚举并且把它们的整个定义放在一对大括号内: enum enumname {// 枚举定义放在这里 } 如下事例: // 定义枚举 enum DaysofaWeek {case Sundaycase Mondaycase TUESDAYcase WEDNESDAYcase THURSDAYcase…...

机器人产业发展格局多元化,创业公司突破瓶颈需多维施策
当前,机器人产业的发展格局呈现出多元化、快速增长和技术不断创新的特点。从全球视角来看,机器人市场持续增长,预计到2026年全球人形机器人市场规模将超过20亿美元,到2030年有望突破200亿美元,显示出巨大的市场潜力和发…...

接口测试JMeter-1.接口测试初识
第一章 接口测试初识 1. 接口测试理论基础 “接口测试”一个让人觉得非常高大上的名词,特别是对于刚入门的测试同学而言。随着测试技术不断的深化,“接口测试”出现在我们视野中的频次越来越高。那么接口测试到底是如何做的?接口测试的优势又…...

[米联客-安路飞龙DR1-FPSOC] FPGA基础篇连载-22 TPG图像测试数据发生器设计
软件版本:Anlogic -TD5.9.1-DR1_ES1.1 操作系统:WIN10 64bit 硬件平台:适用安路(Anlogic)FPGA 实验平台:米联客-MLK-L1-CZ06-DR1M90G开发板 板卡获取平台:https://milianke.tmall.com/ 登录“米联客”FPGA社区 ht…...
如何通过企业微信会话存档保护企业利益?
赵总: 张经理,最近行业内频发数据泄露事件,我们的客户资料和内部沟通记录安全吗? 张经理: 赵总,我们已经采取了一系列措施来加强数据安全。特别是针对企业微信的沟通记录,我们最近引入了安企神软件,它能很…...

git修改提交姓名
git config --global user.name “新用户名” git config --global user.email “新邮箱地址” 修改提交的用户名 git config --global user.name “yu***”...

5、在共享内存无指针编程:句柄HANDLE转换为指针
初级代码游戏的专栏介绍与文章目录-CSDN博客 我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 共享内存里面不能用指针&#…...

hive动态分区导致xceivercount超限,hdfs无法创建新连接
目录 一、事件复盘: 二、解决方案: 三、讨论 一、事件复盘: hdfs无法创建新的文件,xceivercount超过最大设置,平时每个datanode只有100个左右的连接,突然达到8000以上。 事故原因,跨多天的…...

如何识别Android init 中的缓慢操作
Android 14 开机时间优化措施汇总-CSDN博客 Android 14 开机时间优化措施-CSDN博客根据systrace报告优化系统时需要关注的指标和优化策略-CSDN博客Android系统上常见的性能优化工具-CSDN博客Android上如何使用perfetto分析systrace-CSDN博客Android系统设置kernel log level的…...

JVM:常用工具总结
文章目录 一、jstat工具 一、jstat工具 Jstat工具是JDK自带的一款监控工具,可以提供各种垃圾回收、类加载、编译信息等不同的数据。使用方法为:jstat -gc进程ID每次统计的时间间隔(毫秒)统计次数。 C代表Capacity容量,…...

二染色,CF 1594D - The Number of Imposters
目录 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 二、解题报告 1、思路分析 2、复杂度 3、代码详解 一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 1594D - The Number of Imposters 二、解题报告 1、思路分析 并查集&…...

Go语言并发编程-Channel通信_2
Channel通信 Channel概述 不要通过共享内存的方式进行通信,而是应该通过通信的方式共享内存 这是Go语言最核心的设计模式之一。 在很多主流的编程语言中,多个线程传递数据的方式一般都是共享内存,而Go语言中多Goroutine通信的主要方案是Cha…...

Richteck立锜科技电源管理芯片简介及器件选择指南
一、电源管理简介 电源管理组件的选择和应用本身的电源输入和输出条件是高度关联的。 输入电源是交流或直流?需求的输出电压比输入电压高或是低?负载电流多大?系统是否对噪讯非常敏感?也许系统需要的是恒流而不是稳压 (例如 LED…...

Socket 简介与 Java Socket 编程示例
Socket(套接字)是网络通信中的一个关键概念,它是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。 一、定义与概念 基本概念:Socket可以被视为网络环境中进程间通信的API(应用程序编程接口)&…...

跟着操作,解决iPhone怎么清理内存难题
在如今智能手机功能日益强大的时代,我们使用手机拍照、录制视频、下载应用、存储文件等操作都会占用手机内存。当内存空间不足时,手机运行会变得缓慢,甚至出现卡顿、闪退等现象。因此,定期清理iPhone内存是非常必要的。那么&#…...

React、Vue的password输入框组件,如何关闭自动填充?
有时候我们的表单使用了一个password组件,这时候每次打开新建,都会自动获取浏览器缓存的密码,但是它的上一个input输入框并不是用户名,这时候我们希望我们的表单,每次点开的时候密码是空的,让用户自动输入&…...

HTML+JS+CSS计算练习
可填 题目数量 数字范围 计算符号 题目做完后会弹窗提示正确率、用时 效果图 源代码在图片后面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevic…...
)
设计模式使用场景实现示例及优缺点(行为型模式——责任链模式)
在一个遥远的森林深处,有一个和谐的动物王国。这个王国里的动物们都有各自的职责,大家相互合作,共同维护着森林的和平与繁荣。 一天,森林里来了一只迷路的小兔子,她焦急地四处张望,不知道该怎么办。于是&am…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

SpringCloud优势
目录 完善的微服务支持 高可用性和容错性 灵活的配置管理 强大的服务网关 分布式追踪能力 丰富的社区生态 易于与其他技术栈集成 完善的微服务支持 Spring Cloud 提供了一整套工具和组件来支持微服务架构的开发,包括服务注册与发现、负载均衡、断路器、配置管理等功能…...


