使用 Flask 3 搭建问答平台(三):注册页面模板渲染
前言
前端文件下载
链接![]() https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd=6666%C2%A0
https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd=6666%C2%A0
知识点
1. 在路由中渲染前端页面
2. 使用 JinJa 2 模板实现前端代码复用
一、auth.py
from flask import render_template@bp.route('/register', methods=['GET'])
def register():return render_template("register.html")@bp.route('/register', methods=['GET'])
这一行代码是一个装饰器,用于定义一个路由:
@bp.route:bp是一个蓝图对象(Blueprint),用于将相关的路由和视图函数组织在一起。route方法将 URL 路径与视图函数绑定。'/register':URL 路径,当用户访问http://<your-domain>/register时,这个路由会被触发。methods=['GET']:指定 HTTP 方法,这里仅允许 GET 请求。GET 请求通常用于从服务器获取数据,如加载一个网页。
def register():
定义一个名为 register 的视图函数。当用户访问 '/register' 路径时,这个函数会被调用。
return render_template("register.html")
视图函数的返回值,用于呈现注册页面:
render_template:Flask 提供的一个函数,用于渲染模板。它会从模板文件夹中找到指定的 HTML 文件,渲染它并返回给客户端。"register.html":模板文件的名称。Flask 会在应用的模板文件夹中查找这个文件,并将其渲染为 HTML 页面。
完成后访问页面如下

二、副模板
新建一个 base.html 文件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="../static/bootstrap/bootstrap.4.6.min.css"><link rel="stylesheet" href="../static/css/init.css">{% block head %}{% endblock %}<title>{% block title %}{% endblock %}</title>
</head><body><nav class="navbar navbar-expand-lg navbar-light bg-light"><div class="container"><a class="navbar-brand" href="#">知了问答</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="/static">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">发布问答</a></li><li class="nav-item ml-2"><form class="form-inline my-2 my-lg-0" method="GET" action="#"><input class="form-control mr-sm-2" type="search" placeholder="关键字" aria-label="Search" name="q"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button></form></li></ul><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">登录</a></li><li class="nav-item"><a class="nav-link" href="#">注册</a></li></ul></div></div></nav><div class="container">{% block body %}{% endblock %}</div>
</body></html>{% block head %} ... {% endblock %}
这是一个模板块定义,具体用途如下:
{% ... %}:这是Jinja2模板语言的语法,用于包含控制结构(如循环、条件语句)和模板继承块。block head:定义一个名为head的模板块。block是Jinja2的关键字,用于定义可重写的内容区域。head是块的名称,可以是任意的,但通常与HTML文档结构相关。{% endblock %}:结束块定义。所有在block head和endblock之间的内容都是这个块的一部分。
三、register.html
修改源代码
{% extends "base.html" %}{% block title %}问答平台-注册
{% endblock %}{% block head %}{% endblock %}{% block body %}<div class="container"><div class="row mt-4"><div class="col"></div><div class="col"><form method="POST" action="#"><div class="form-group"><label for="exampleInputEmail1">邮箱</label><input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="email"><small id="emailHelp" class="form-text text-muted">我们不会把邮箱用于其他用户</small></div><div class="form-group"><label for="exampleInputEmail1">验证码</label><div class="input-group"><input type="text" class="form-control" name="captcha"><div class="input-group-append"><button class="btn btn-outline-secondary" type="button" id="captcha-btn">获取验证码</button></div></div></div><div class="form-group"><label for="exampleInputEmail1">用户名</label><input type="text" class="form-control" name="username"></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" class="form-control" id="exampleInputPassword1" name="password"></div><div class="form-group"><label for="exampleInputPassword1">确认密码</label><input type="password" class="form-control" name="password_confirm"></div><button type="submit" class="btn btn-primary btn-block">立即注册</button></form></div><div class="col"></div></div></div>
{% endblock %}相关文章:

使用 Flask 3 搭建问答平台(三):注册页面模板渲染
前言 前端文件下载 链接https://pan.baidu.com/s/1Ju5hhhhy5pcUMM7VS3S5YA?pwd6666%C2%A0 知识点 1. 在路由中渲染前端页面 2. 使用 JinJa 2 模板实现前端代码复用 一、auth.py from flask import render_templatebp.route(/register, methods[GET]) def register():re…...

pycharm如何debug for循环里面的错误值
一般debug时,在for循环里面的话,需要自己一步一步点。如果循环几百次那种就比较麻烦。此时可以采用try except的方式来解决 例子如下 #ptyhon debug for循环的代码 num[1,2,3,s,4] ans0 for i in num:try:ansiexcept:print(错误) print(ans) 结果如下&a…...

解决网页中的 video 标签在移动端浏览器(如百度访问网页)视频脱离文档流播放问题
问题现象 部分浏览器视频脱离文档流,滚动时,视频是悬浮出来,在顶部播放 解决方案 添加下列属性,可解决大部分浏览器的脱离文档流的问题 <videowebkit-playsinline""playsInlinex5-playsinlinet7-video-player-t…...

.Net--CLS,CTS,CLI,BCL,FCL
1.什么是CLS? 所以.NET专门为此参考每种语言(例如C# ,VB,F#)并找出了语言间的共性,然后定义了一组规则,开发者都遵守这个规则来编码,那么代码就能被任意.NET平台支持的语言所通用。 而与其说是规则&#x…...

Stable Diffusion:质量高画风清新细节丰富的二次元大模型二次元插图
今天和大家分享一个基于Pony模型训练的二次元模型:二次元插图。关于该模型有4个不同的分支版本。 1.5版本:loar模型,推荐底模型niji-动漫二次元4.5。 xl版本:SDXL模型版本 mix版本:光影减弱,减少SDXL版本…...

数读MEME之争:以太坊获更高价值共识,抢占热点成Solana流量密码
在当前显著的加密牛市中,以太坊和Solana之间的竞争不仅在币价表现上显而易见,生态发展方面也备受关注。特别是在这轮MEME行情中,双方阵营的MEME代币呈现出不同的特点和趋势。 市场表现对比 以太坊的优势: 市场份额和认可度更高&…...

python的with语句
1.with语句的作用 在 Python 中,with 语句用于创建一个上下文管理器,以更简洁和安全的方式管理资源。 其主要优点是可以确保在代码块执行完毕后,相关资源能够被正确释放或清理,即使在代码块内部发生了异常。 以下是一个使用 with…...

Selenium原理深度解析
在自动化测试领域,Selenium无疑是最受欢迎和广泛使用的工具之一。它支持多种浏览器和操作系统,为开发人员和测试人员提供了强大的自动化测试解决方案。本文将深入探讨Selenium的工作原理,包括其架构、核心组件、执行流程以及它在自动化测试中…...

算法复杂度<数据结构 C版>
什么是算法复杂度? 简单来说算法复杂度是用来衡量一个算法的优劣的,一个程序在运行时,对运行时间和运行空间有要求,即时间复杂度和空间复杂度。 目录 什么是算法复杂度? 大O的渐近表达式 时间复杂度示例 空间复杂度…...

【XSS】
文章目录 0x01 简介0x02 XSS Payload用法XSS攻击平台及调试JavaScript 0x03 XSS绕过XSS漏洞防御策略 跨站脚本攻击,Cross Site Script。(重点在于脚本script) 有关XSS可以造成的 危害,见 0x02 XSS Payload用法 分类 反射型、存储…...

Go网络编程-RPC程序设计
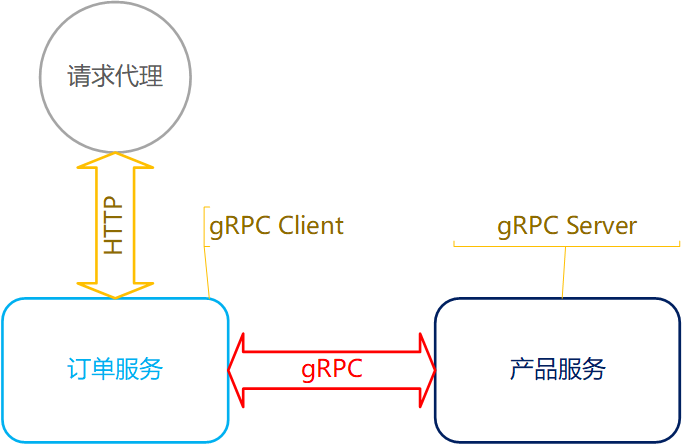
gRPC 通信 RPC 介绍 RPC, Remote Procedure Call,远程过程调用。与 HTTP 一致,也是应用层协议。该协议的目标是实现:调用远程过程(方法、函数)就如调用本地方法一致。 如图所示: 说明: Servi…...

Linux 性能优化:轻松入门
文章目录 前言一、磁盘性能优化1、 磁盘 RAID 模式选择2、文件系统优化 二、优化 CPU1、性能监控 :2、进程优先级调整 :3、进程与 CPU 绑定 : 三、优化内存四、网络性能优化1、调整 TCP 缓冲区大小2、修改系统级别的文件描述符的数量3、调整 …...

C++相关概念和易错语法(22)(final、纯虚函数、继承多态难点)
1.final final在继承和多态中都可以使用,在继承中是指不想将自己被继承,在多态中是指不想该函数被重写,比较简单,下面是一些使用例子。 2.纯虚函数 当我们需要抽象一个类的时候,我们就需要用到纯虚函数。所谓抽象的类…...

状态管理的艺术:探索Flutter的Provider库
状态管理的艺术:探索Flutter的Provider库 前言 上一篇文章中,我们详细介绍了 Flutter 应用中的状态管理,以及 StatefulWidget 和 setState 的使用。 本篇我们继续介绍另一个实现状态管理的方式:Provider。 Provider优缺点 基…...

玩转HarmonyOS NEXT之IM应用首页布局
本文从目前流行的垂类市场中,选择即时通讯应用作为典型案例详细介绍HarmonyOS NEXT的各类布局在实际开发中的综合应用。即时通讯应用的核心功能为用户交互,主要包含对话聊天、通讯录,社交圈等交互功能。 应用首页 创建一个包含一列的栅格布…...
GPT-4o大语言模型优化、本地私有化部署、从0-1搭建、智能体构建
原文链接:GPT-4o大语言模型优化、本地私有化部署、从0-1搭建、智能体构建https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247608565&idx3&snd4e9d447efd82e8dd8192f7573886dab&chksmfa826912cdf5e00414e01626b52bab83a96199a6bf69cbbef7f7fe…...

记录些MySQL题集(4)
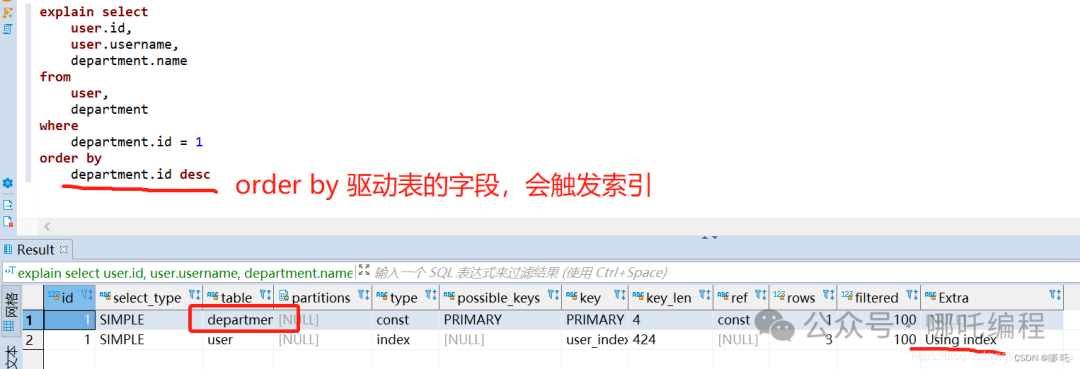
1、数据库的三范式是什么? 第一范式:列不可再分 第二范式:在第一范式的基础上,要求数据库表中的所有非主键列完全依赖于主键,而不是仅依赖于主键的一部分 第三范式:满足第二范式的基础上,所有…...

pdf提取其中一页怎么操作?提取PDF其中一页的方法
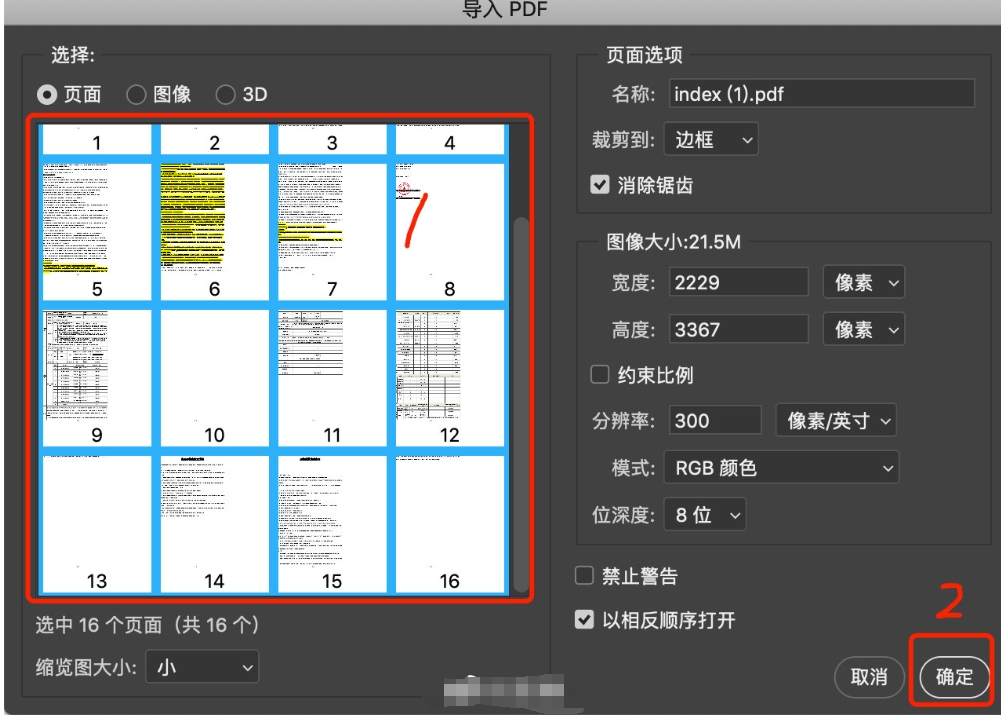
pdf提取其中一页怎么操作?需要从一个PDF文件中提取特定页码的操作通常是在处理文档时常见的需求。这种操作允许用户选择性地获取所需的信息,而不必操作整个文档。通过选择性提取页面,你可以更高效地管理和利用PDF文件的内容,无论是…...

godot使用ws
go服务端 package mainimport ("encoding/json""fmt""github.com/gorilla/websocket""net/http" )var upgrader websocket.Upgrader{ReadBufferSize: 1024,WriteBufferSize: 1024, }// 处理函数 func handleWebSocket(w http.Respo…...

Windows FFmpeg 开发环境搭建
FFmpeg 开发环境搭建 FFmpeg命令行环境搭建使用FFmpeg官方编译的库Windows编译FFmpeg1. 下载[msys2](https://www.msys2.org/#installation)2. 安装完成之后,将安装⽬录下的msys2_shell.cmd中注释掉的 rem set3. 修改pacman 镜像源并安装依赖4. 下载并编译源码 FFmpeg命令行环境…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
