【性能优化】在大批量数据下使用 HTML+CSS实现走马灯,防止页面卡顿
切换效果
页面结构变化
1.需求背景
项目首页存有一个小的轮播模块,保密原因大概只能这么展示,左侧图片右侧文字,后端一次性返回几百条数据(开发环境下,生产环境只会更多).无法使用分页解决,前端需要懒加载防止页面卡顿

写个小demo演示,如下

2.解决思路
获取到数据后,取第一条数据展示.切换时,这里以查看下一张为例演示.切换下一张时,动态创建一个dom元素,通过字符串的方式设置innerHtml,将下一张的dom元素插入父节点.
同时父元素的第一个子元素(初始展示第一条数据的dom元素)和新创建的展示下一条数据的dom元素同时向左偏移自身宽度,然后把切走的dom元素清除,实现切换效果,同时避免页面大量结构堆积
3.代码如下
仅做了’下一张’功能,其他请自行补充
<template><div class="container"><button @click="golast">上一张</button><button @click="gonext">下一张</button><div class="windows"><div class="scrollBox"><div class="scrollItem"><div class="img"><el-image :src="initialData.imgUrl"></el-image></div><div class="messBox">{{ initialData.mess }}</div></div></div></div></div>
</template>
<script>
export default {data () {return {localData: [{ imgUrl: '../assets/xxx.png', mess: '11111' },{ imgUrl: '../assets/xxx.png', mess: '22222' },{ imgUrl: '../assets/xxx.png', mess: '33333' },{ imgUrl: '../assets/xxx.png', mess: '44444' },{ imgUrl: '../assets/xxx.png', mess: '55555' },{ imgUrl: '../assets/xxx.png', mess: '66666' },],initialData: '', // 初始展示数据nowIndex: 0// 当前展示数据的索引}},created () {},mounted () {this.initData()},computed: {},methods: {initData () {// 初始副职this.initialData = this.localData[this.nowIndex]},// 点击查看上一张golast () {},// 点击查看下一张gonext () {if (this.localData.length <= this.nowIndex + 1) returnthis.readyBox('next')const fatherDom = document.querySelector('.windows')const moveDistanceX = fatherDom.offsetWidthconst domArr = fatherDom.querySelectorAll('.scrollBox')// 这里判断.初始结构和动态创建的元素的初始位置不同,导致偏移时的数值是不同的if (!domArr[0].classList.contains('newScrollBox')) {domArr[0].style.transform = `translate(-${moveDistanceX}px,0px)`} else {domArr[0].style.transform = `translate(-${moveDistanceX * 2}px,0px)`}domArr[1].style.transform = `translateX(-${moveDistanceX}px)`this.nowIndex++// 移除上一个dom元素const timeId1 = setTimeout(() => {fatherDom.removeChild(domArr[0])clearTimeout(timeId1)}, 501)},// 为下一次切换准备dom元素readyBox (type) {// 信息展示列表无数据或只有一条数据时,不执行if (this.localData.length <= 1) returnlet nextShowData = ''// 上一张或下一张要展示的数据const fatherDom = document.querySelector('.windows')// 获取父元素const newDom = document.createElement('div')// 创建新元素// 设置新元素的样式newDom.className = 'scrollBox'newDom.classList.add('newScrollBox')newDom.style.width = '100%'newDom.style.height = '100%'newDom.style.position = 'absolute'newDom.style.transition = 'all 0.5s'// 上一张if (type === 'last') {// 判断当前展示列表是否合法if (this.nowIndex - 1 < 0) returnnextShowData = this.localData[this.nowIndex - 1]//此处省略........,自行补充}// 下一张if (type === 'next') {// 判断当前展示列表是否合法if (this.localData.length <= this.nowIndex + 1) returnnextShowData = this.localData[this.nowIndex + 1]// 下一张的数据newDom.style.left = '100%'}// 新元素的内部结构const innerHtml = `<div class="scrollItem" style=" display: flex; width: 100%; height: 100%; background-color: pink;"><div class="img" style="width:50%; height:100%" ><el-image src="${nextShowData.imgUrl}"></el-image></div><div class="messBox" style=" font-size: 16px; width:50%; height:100%; background-color: skyblue; ">${nextShowData.mess}</div></div>`// 插入子元素newDom.innerHTML = innerHtmlfatherDom.appendChild(newDom)}}
}
</script>
<style lang='scss' scoped>
.container {width: 100%;height: 100%;
}.container .windows {position: relative;left: 30%;font-size: 0px;overflow: hidden;width: 40%;height: 40%;border: 1px solid red;
}.scrollBox {position: absolute;width: 100%;height: 100%;transition: all 0.5s;
}.windows .scrollItem {display: flex;width: 100%;height: 100%;background-color: pink;
}.windows .scrollItem .img {width: 50%;height: 100%;
}.windows .messBox {font-size: 16px;width: 50%;height: 100%;background-color: skyblue;
}
</style>相关文章:

【性能优化】在大批量数据下使用 HTML+CSS实现走马灯,防止页面卡顿
切换效果 页面结构变化 1.需求背景 项目首页存有一个小的轮播模块,保密原因大概只能这么展示,左侧图片右侧文字,后端一次性返回几百条数据(开发环境下,生产环境只会更多).无法使用分页解决,前端需要懒加载防止页面卡顿 写个小demo演示,如下 2.解决思路 获取到数据后,取第一…...

https和http区别
1、安全性 HTTP信息是明文传输,而HTTPS则通过SSL/TLS协议进行加密传输,确保数据传输的安全性。HTTPS可以验证服务器身份,防止中间人攻击,保护数据的完整性和保密性。 2、端口号 HTTP默认使用80端口,而HTTPS默认使用…...

SD-AI大模型的安装
📑打牌 : da pai ge的个人主页 🌤️个人专栏 : da pai ge的博客专栏 ☁️宝剑锋从磨砺出,梅花香自苦寒来 ☁️运维工程师的职责:监…...
)
UDP-如何实现客户端与服务器端的通信(一对一、一对多、多对一、多对多之间的通信)
Java中提供了DatagramSocket来实现这个功能 1.服务器端的程序 创建Socket,监听6666端口读取来自客户端的“数据包”,创建数据包(通过DatagramPacket实现数据包的创建)接收数据包从数据包中,读取数据(通过recieve()接收数据和send()发送给数据) 代码如下…...

C++那些事之依赖注入
C那些事之依赖注入 最近星球里面有个小伙伴让更新一下依赖注入,于是写出了这篇文章,来从实际的例子讲解,本文会讲解一些原理与实现,完整的实现代码懒人版放在星球中,我们开始正文。 大纲: 直接依赖接口依赖…...
)
克隆的TrinityCore服务器网速慢卡顿问题的解决(未解决)
一台TrinityCore服务器,采用的是备份克隆安装的方式,在FreeBSD bhyve 中安装Ubuntu,安装细节见如下两篇文档:尝试在FreeBSD 的jail、bhyve里安装TrinityCore-CSDN博客 备份和镜像TrinityCore_魔兽世界 updating auth database...…...

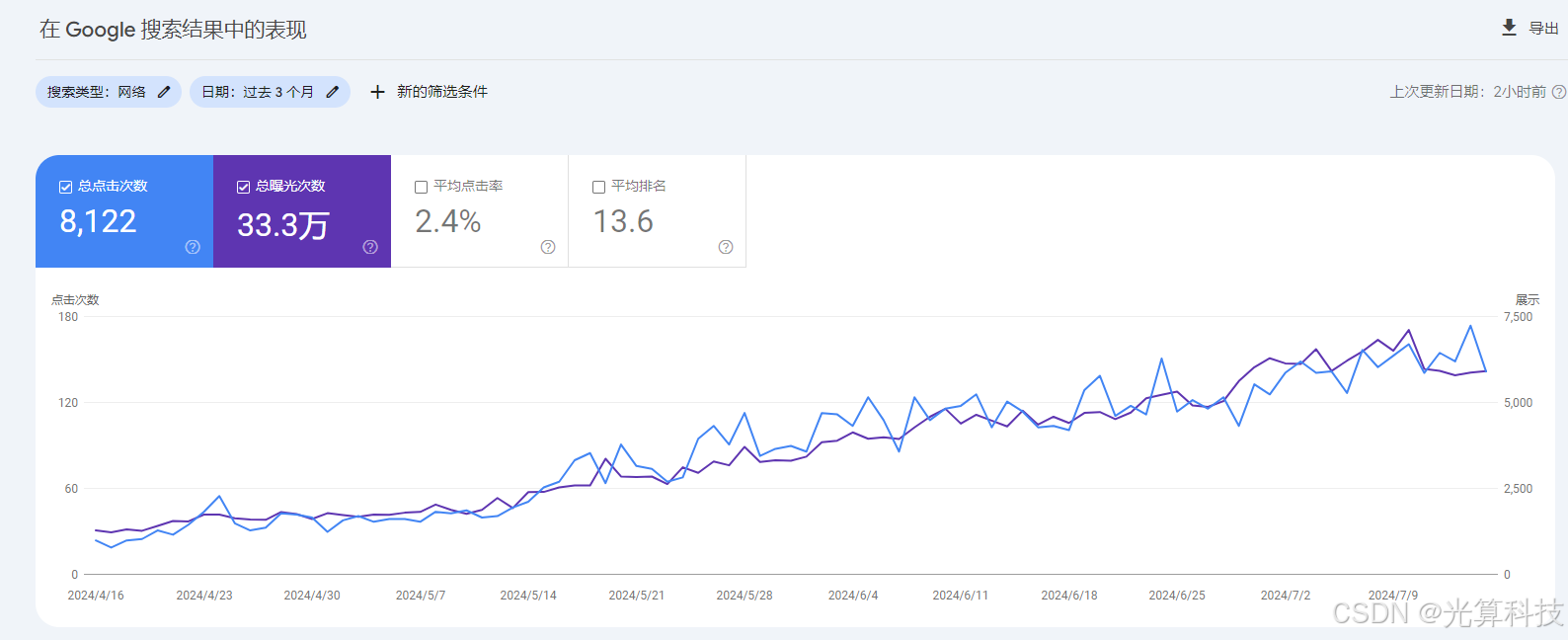
独立站外链如何影响搜索引擎排名?
独立站的外链对搜索引擎排名有着非常重要的影响。简单来说,外链就像是别的网站对你的网站投的信任票。每一条外链都告诉搜索引擎:“这个网站的内容是有价值的,值得推荐。”因此,外链的数量和质量直接影响你的网站在搜索引擎中的排…...

java设计模式:03-04-装饰器模式
装饰器模式(Decorator Pattern) 装饰器模式(Decorator Pattern)是一种结构型设计模式,它允许向一个现有的对象添加新的功能,同时又不改变其结构。装饰器模式通过创建一个装饰类来包装原有的类,…...

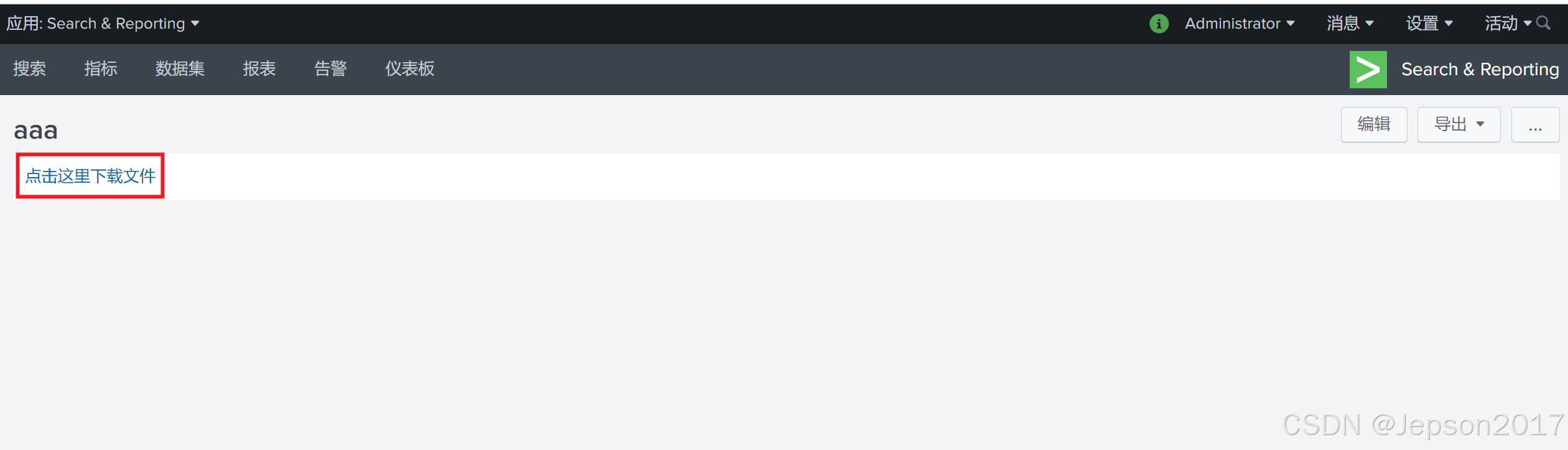
通过splunk web服务将服务器上文件下载到本地
1. 需求说明 工作中经常遇到需要将服务器上的文件下载到本地,但是由于各种网络环境限制,没办法使用winscp或者xftp工具,那么如何将服务器上的文件下载下来呢? 这里提供一种思路: 如果服务器上安装有web服务,可将待下…...

Node.js 路由
Node.js 路由 介绍 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,它允许开发者使用 JavaScript 编写服务器端代码。Node.js 的一个核心特性是其事件驱动和非阻塞 I/O 模型,这使得它非常适合处理高并发和 I/O 密集型的应用程序。在 Node.js 中,路由是指确定应…...

Adobe国际认证详解-网页设计认证专家行业应用场景解析
在当今数字化时代,网页设计已成为各行各业不可或缺的一环。而网页设计认证专家,作为经过Adobe国际认证体系严格考核的专业人才,正逐渐成为行业内炙手可热的存在。他们凭借深厚的网页设计理论基础和实践经验,为各行各业提供了高质量…...
)
ESC(ELectronic Stability Control,电子稳定控制系统)
ESC通过实时监测车辆的动态参数,以及车辆轮胎的实际运动状态,通过调节车辆制动系统和发动机输出力,使车辆在紧急或危险情况下保持稳定,防止侧滑和失控。 ESC组成部分 传感器:用于检测车辆的动态参数,如车…...

减分兔搜题-12123学法减分20题目及答案 #媒体#职场发展
对于即将参加驾驶考试的朋友来说,掌握一些经典题目和答案至关重要。今天,我就为大家带来了这样一份干货——20道驾驶考试题目和答案,助你轻松应对考试!这些题目不仅包括了考试中常考的内容,还有针对难点和重点的详细解…...

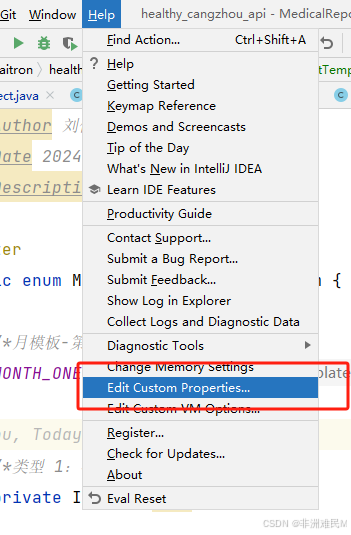
java用freemarker导出word
freemarker导出word 第一步、将word转换为xml格式第二步、将转换后的xml文件修改后缀为ftl后复制到项目 resources 目录下(可以自己新建一个文件夹放在文件夹中)第三步、格式化xml代码(如果问价太大可能会无法格式化)这时候需要在…...

CH01_WPF概述
第1章:WPF概述 本章目标 了解Windows图形演化了解WPF高级API了解分辨率无关性概念了解WPF体系结构了解WPF 4.5 WPF概述 欢迎使用 Windows Presentation Foundation (WPF) 桌面指南,这是一个与分辨率无关的 UI 框架,使用基于矢量的呈现引…...

秒懂设计模式--学习笔记(11)【结构型-享元模式】
目录 10、享元模式10.1 享元模式10.2 举例10.2.1 马赛克10.2.2 游戏地图(以草原地图作为范例) 10.3 总结 10、享元模式 10.1 享元模式 “享元”则是共享元件的意思享元模式的英文flyweight是轻量级的意思,这就意味着享元模式能使程序变得更…...
)
Python爬虫——1爬虫基础(一步一步慢慢来)
一、爬虫是什么? (spider) Python 爬虫是利用编程语言 Python 来获取互联网上的数据的技术。它可以自动化地访问网页、提取信息并进行数据处理。以下是Python爬虫的基础知识和步骤: 主要特点和功能: 自动化浏览&#…...

【js自学打卡9】抛出异常 / 幂计算 / 发布订阅 / map小知识点
1. 抛出异常的写法 抛出一个简单的字符串错误 throw Error2; // 抛出一个字符串抛出一个Error对象 throw new Error(出错了!);抛出一个自定义错误对象 function UserError(message) {this.message message;this.name "UserError"; } throw new User…...
几何 7 多点)
ArcGIS Pro SDK (九)几何 7 多点
ArcGIS Pro SDK (九)几何 7 多点 文章目录 ArcGIS Pro SDK (九)几何 7 多点1 构造多点 - 从映射点的枚举2 构造多点 - 使用 MultipointBuilderEx3 修改多点的点4 从多点检索点、2D 坐标、3D 坐标 环境:Visual Studio 2…...

服务器注意事项
1. 远程服务器不允许关机,只能重启; 2. 重启服务器应关闭服务; 3. 不要在服务器访问高峰运行高负载命令; 4. 远程配置防火墙是不要把自己踢出服务器; 5. 制定合理的密码规范并定期更新; 6. 合理分配权…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
