蓝牙新篇章:WebKit的Web Bluetooth API深度解析
蓝牙新篇章:WebKit的Web Bluetooth API深度解析
在物联网(IoT)时代,Web应用与物理设备的交互变得越来越重要。WebKit的Web Bluetooth API开启了一个新时代,允许Web页面直接与蓝牙设备通信。这一API不仅提高了用户体验,还为创新的Web应用打开了大门。本文将深入探讨WebKit的Web Bluetooth API,解释其重要性,并提供详细的代码示例。
1. Web Bluetooth API的创新意义
Web Bluetooth API提供了一种简单、安全的方法,让Web页面能够发现和连接附近的蓝牙设备,无需任何插件或复杂的设置。
2. Web Bluetooth API的核心特性
- 设备发现:Web页面可以扫描并列出附近的蓝牙设备。
- 安全连接:API支持安全的蓝牙连接,保护用户数据。
- 数据传输:Web页面可以与蓝牙设备进行双向数据传输。
- 低功耗:API专为低功耗蓝牙(Bluetooth Low Energy, BLE)设计。
3. Web Bluetooth API的使用条件
在开始使用Web Bluetooth API之前,需要注意以下几点:
- 浏览器支持:目前,只有Chrome和Edge等部分浏览器支持Web Bluetooth API。
- HTTPS协议:出于安全考虑,API只能在使用HTTPS的页面中使用。
- 用户授权:用户必须授权Web页面与蓝牙设备的连接。
4. 使用Web Bluetooth API的基本步骤
以下是使用Web Bluetooth API进行设备发现和连接的基本步骤:
- 请求蓝牙设备:使用
navigator.bluetooth.requestDevice方法请求用户选择一个蓝牙设备。 - 连接设备:一旦用户选择了设备,使用返回的对象建立连接。
- 数据传输:通过连接对象进行数据的读写操作。
5. Web Bluetooth API的代码示例
以下是一个简单的示例,展示如何使用Web Bluetooth API连接并读取蓝牙设备的数据:
if ('bluetooth' in navigator) {// 请求用户选择一个蓝牙设备navigator.bluetooth.requestDevice({ acceptAllDevices: true, optionalServices: ['battery_service'] }).then(device => {console.log('>> Found a device with the following name: ', device.name);// 连接GATT服务器return device.gatt.connect();}).then(server => {console.log('> Connected to the GATT server');// 读取设备信息return server.getPrimaryService('battery_service').then(service => service.getCharacteristic('battery_level')).then(characteristic => characteristic.readValue());}).then(characteristicValue => {// 处理读取到的数据console.log('Battery Level is: ', characteristicValue.getUint8(0));}).catch(error => {console.error('Argh!', error);});
} else {console.log('Web Bluetooth API is not available.');
}
6. 处理Web Bluetooth API的权限问题
在使用Web Bluetooth API时,需要妥善处理用户授权和设备连接的权限问题。
- 明确告知用户:在使用蓝牙功能之前,明确告知用户并解释其用途。
- 优雅降级:如果用户拒绝授权或API不被支持,提供备选的功能或操作。
7. Web Bluetooth API与现代Web应用的集成
Web Bluetooth API可以与现代Web应用的其它功能集成,如WebAssembly、Web Workers等,以实现更复杂的应用场景。
8. 结论
通过本文的介绍,你应该对WebKit的Web Bluetooth API有了基本的了解。Web Bluetooth API为Web应用与蓝牙设备的交互提供了一种新的可能,极大地拓展了Web应用的功能边界。
9. 进一步学习
为了更深入地了解Web Bluetooth API,推荐访问MDN Web Docs,那里有详细的文档和更多的示例。
通过本文,我们希望能够帮助开发者更好地利用WebKit的Web Bluetooth API,构建更加丰富和便捷的Web应用。
请注意,本文提供了一个关于WebKit Web Bluetooth API的概述,包括代码示例和关键概念的解释。如果需要更深入的内容,可以进一步扩展每个部分的详细说明和示例。
相关文章:

蓝牙新篇章:WebKit的Web Bluetooth API深度解析
蓝牙新篇章:WebKit的Web Bluetooth API深度解析 在物联网(IoT)时代,Web应用与物理设备的交互变得越来越重要。WebKit的Web Bluetooth API开启了一个新时代,允许Web页面直接与蓝牙设备通信。这一API不仅提高了用户体验,还为创新的…...

2024可信数据库发展大会:TDengine CEO 陶建辉谈“做难而正确的事情”
在当前数字经济快速发展的背景下,可信数据库技术日益成为各行业信息化建设的关键支撑点。金融、电信、能源和政务等领域对数据处理和管理的需求不断增加,推动了数据库技术的创新与进步。与此同时,人工智能与数据库的深度融合、搜索与分析型数…...

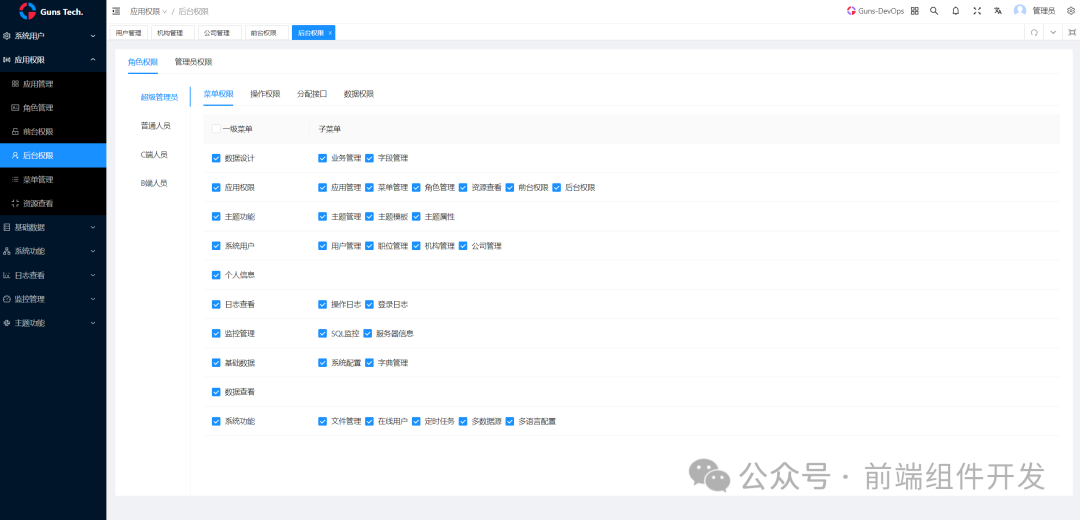
Guns v7.3.0:基于 Vue3、Antdv 和 TypeScript 打造的开箱即用型前端框架
摘要 本文深入探讨了Guns v7.3.0前端项目,该项目是基于Vue3、Antdv和TypeScript的前端框架,以Vben Admin的脚手架为基础进行了改造。文章分析了Guns 7.3.0的技术特点,包括其使用Vue3、vite2和TypeScript等最新前端技术栈,以及提供…...
)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM)
掌握构建艺术:在Gradle中配置自定义的源代码管理(SCM) 在软件开发过程中,源代码管理(Source Code Management,简称SCM)是不可或缺的一部分。它帮助开发者管理代码的变更历史,支持团…...

如何在 Mac 上下载安装植物大战僵尸杂交版? 最新版本 2.2 详细安装运行教程问题详解
植物大战僵尸杂交版已经更新至2.2了,但作者只支持 Windows、手机等版本并没有支持 MAC 版本,最近搞到了一个最新的杂交 2.2 版本的可以在 Macbook 上安装运行的移植安装包,试了一下非常完美能够正常在 MAC 上安装运行,看图&#x…...

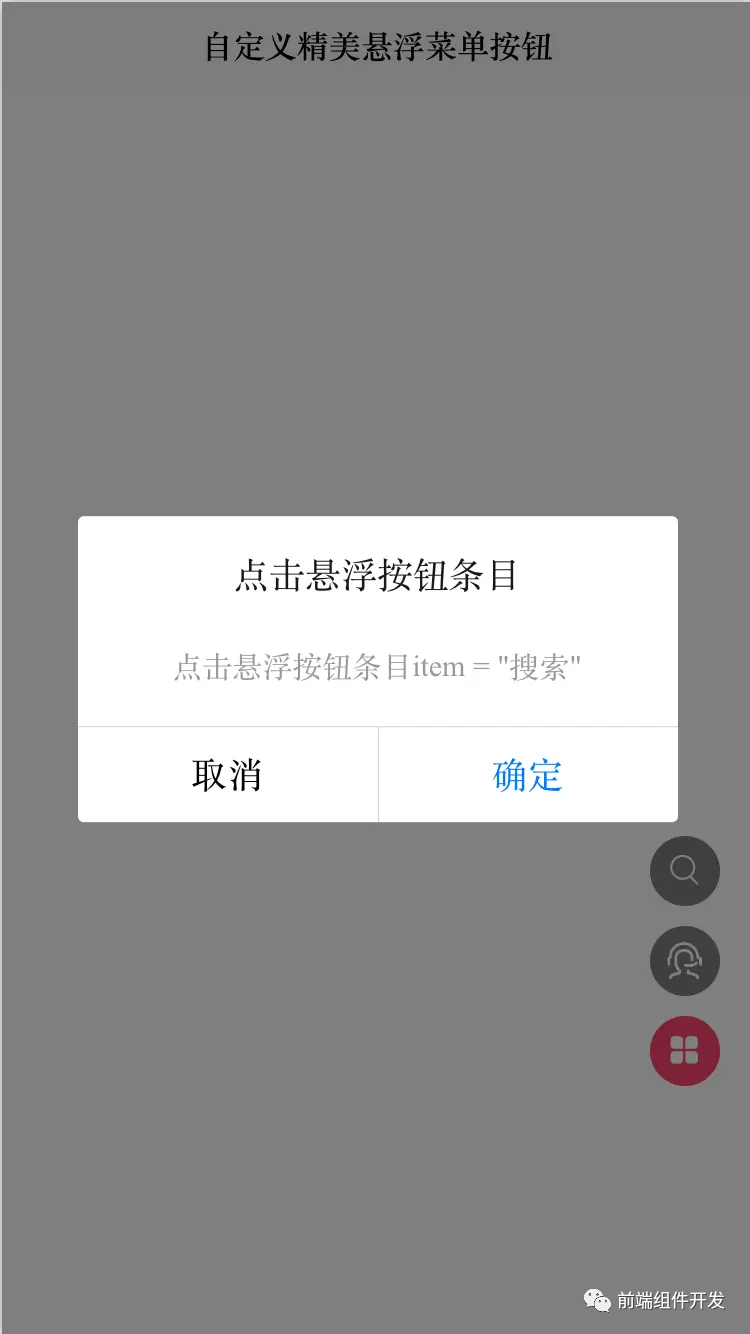
前端Vue组件技术实践:打造自定义精美悬浮菜单按钮组件
随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题的有效手段…...

数据仓库的一致性维度
一致性维度的定义: 一致性维度是指在数据仓库中,具有相同属性和含义的维度在不同的事实表中保持一致。它确保了通过不同事实表进行查询和分析时,维度数据的一致性和准确性。 一致性维度的作用: 数据一致性:一致性维度…...

【ffmpeg命令】RTMP推流
文章目录 前言推流是什么RTMP协议简介RTMP的基本概念RTMP的工作原理RTMP的优缺点 ffmpeg RTMP推流推流命令综合解释ffplay播放RTMP流 总结 前言 在现代的视频直播中,RTMP(Real-Time Messaging Protocol)是一种广泛使用的流媒体传输协议。它允…...

人工智能大模型发展的新形势及其省思
作者简介 肖仰华,复旦大学计算机科学技术学院教授、博导,上海市数据科学重点实验室主任。研究方向为知识图谱、知识工程、大数据管理与挖掘。主要著作有《图对称性理论及其在数据管理中的应用》、《知识图谱:概念与技术》(合著&a…...

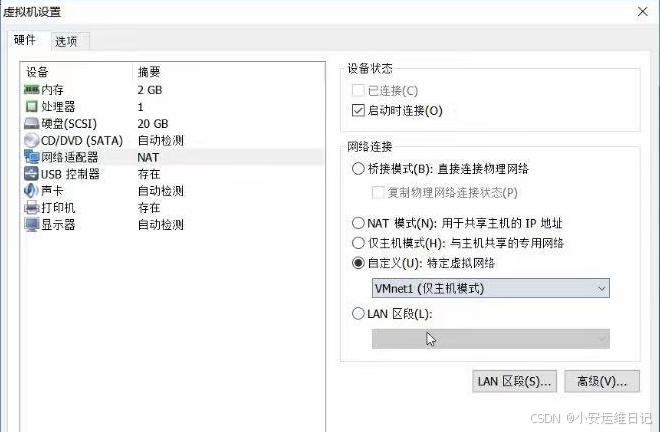
Linux云计算 |【第一阶段】SERVICES-DAY4
主要内容: DHCP概述、PXE批量装机、配置PXE引导、Kickstart自动应答、Cobbler装机平台 一、DHCP服务概述及原理 DHCP动态主机配置协议(Dynamic Host Configuration Protocol),由IETF(Internet网络工程师任务小组&…...

微信小程序 button样式设置为图片的方法
微信小程序 button样式设置为图片的方法 background-image background-size与background-repeat与border:none;是button必须的 <view style" position: relative;"><button class"customer-service-btn" style"background-image: url(./st…...

2024 HNCTF PWN(hide_flag Rand_file_dockerfile Appetizers TTOCrv_)
文章目录 参考hide_flag思路exp Rand_file_dockerfile libc 2.31思路exp Appetizers glibc 2.35绕过关闭标准输出实例客户端 关闭标准输出服务端结果exp TTOCrv_🎲 glibc 2.35逆向DT_DEBUG获得各个库地址随机数思路exp 参考 https://docs.qq.com/doc/p/641e8742c39…...

《昇思25天学习打卡营第25天|第14天》
今天是打卡的第十四天,今天学习的是应用实践中的热门LLM及其他AI应用的K近邻算法实现红酒分类篇。这一片主要介绍使用MindSpore在部分wine数据集上进行KNN实验,对实验的步骤的介绍:K近邻算法原理介绍(分类问题、回归问题和距离的定…...

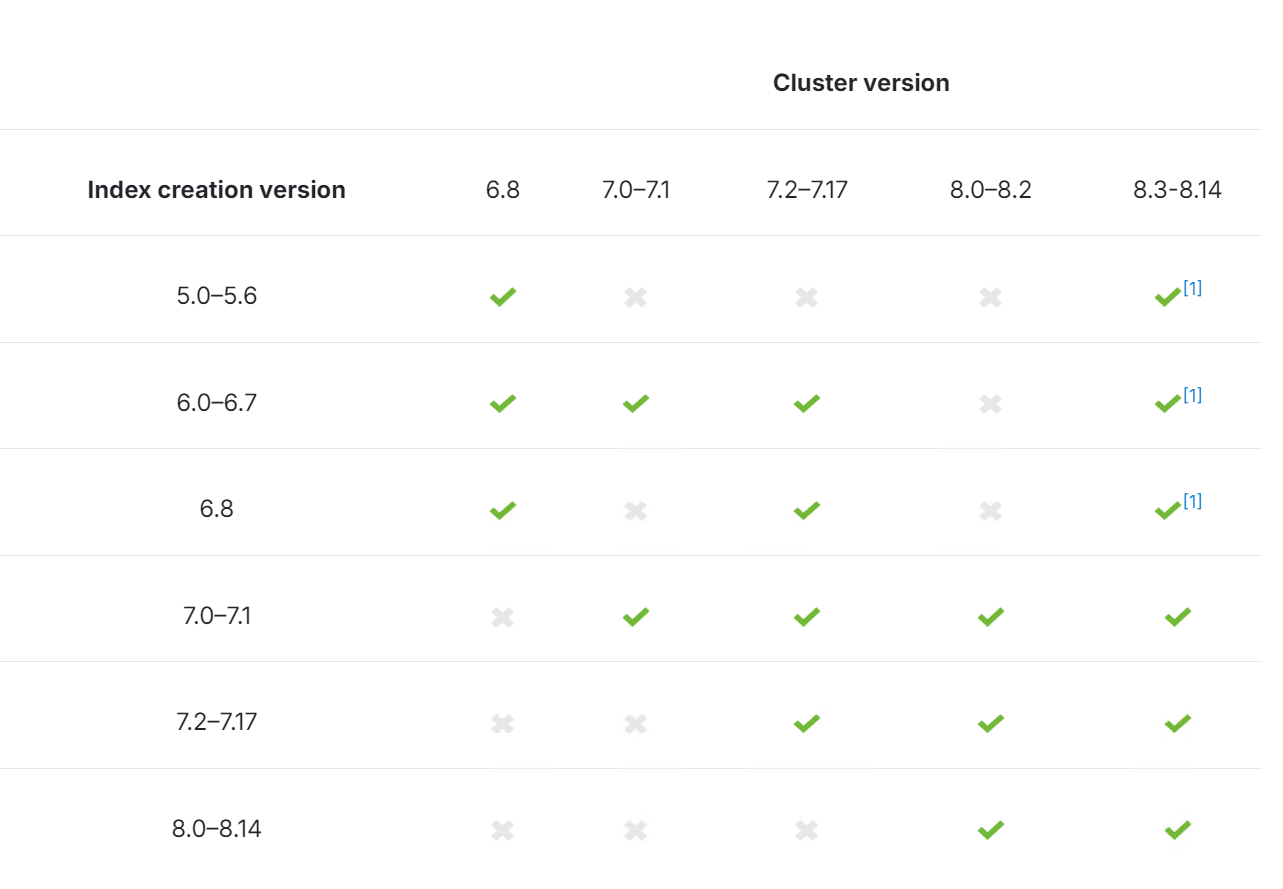
Easysearch、Elasticsearch、Amazon OpenSearch 快照兼容对比
在当今的数据驱动时代,搜索引擎的快照功能在数据保护和灾难恢复中至关重要。本文将对 EasySearch、Elasticsearch 和 Amazon OpenSearch 的快照兼容性进行比较,分析它们在快照创建、恢复、存储格式和跨平台兼容性等方面的特点,帮助大家更好地…...

数据分析入门指南:数据库入门(五)
本文将总结CDA认证考试中数据库中部分知识点,内容来源于《CDA模拟题库与备考资料PPT》 。 CDA认证,作为源自中国、面向全球的专业技能认证,覆盖金融、电信、零售、制造、能源、医疗医药、旅游、咨询等多个行业,旨在培养能够胜任数…...

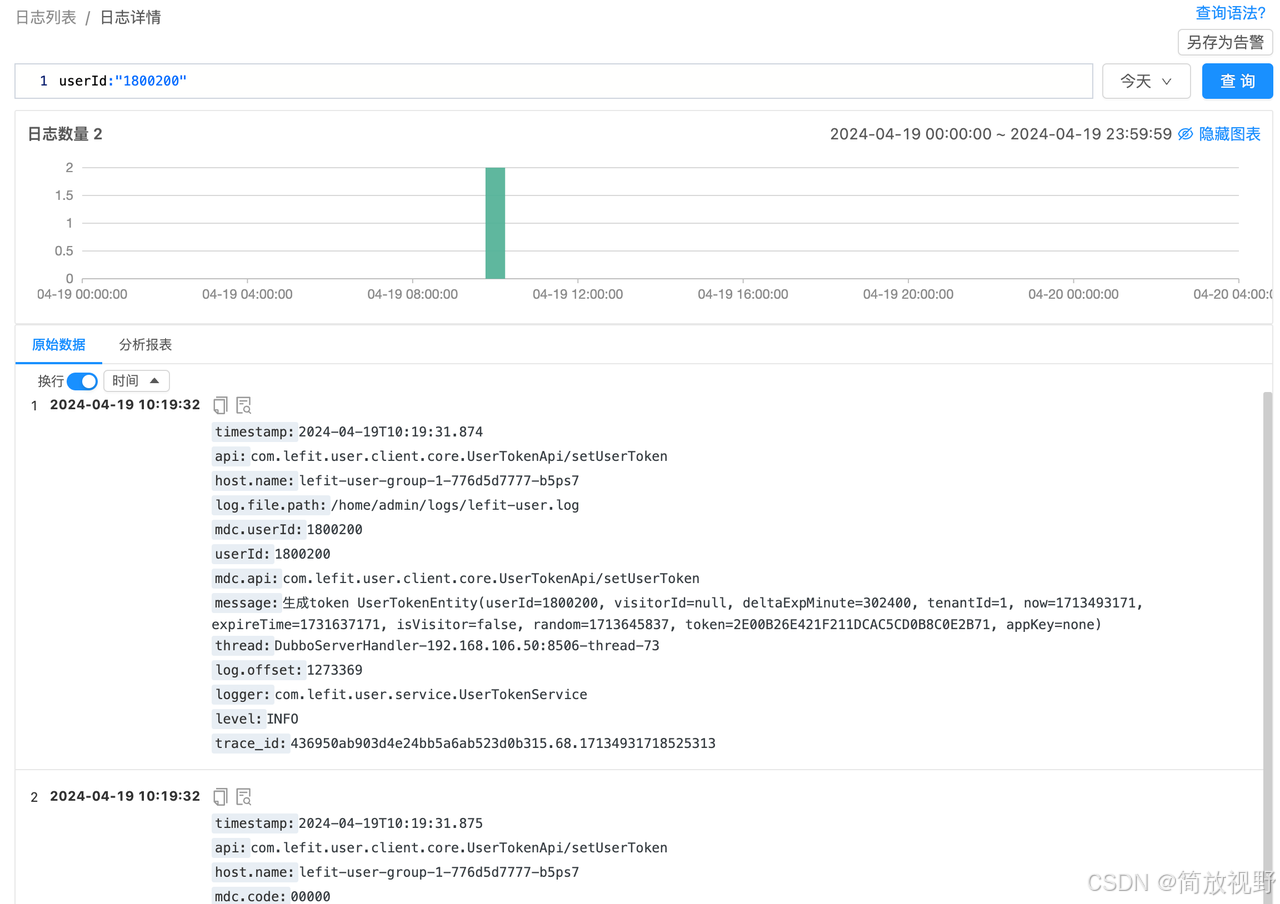
Logback日志异步打印接入指南,输出自定义业务数据
背景 随着应用的请求量上升,日志输出量也会成线性比例的上升,给磁盘IO带来压力与性能瓶颈。应用也遇到了线程池满,是因为大量线程卡在输出日志。为了缓解日志同步打印,会采取异步打印日志。这样会引起日志中的追踪id丢失…...

将iPad 作为Windows电脑副屏的几种方法(二)
将iPad 作为Windows电脑副屏的几种方法(二) 1. 前言2. EV 扩展屏2.1 概述2.2 下载、安装、连接教程2.3 遇到的问题和解决方法2.3.1 平板连接不上电脑 3. Twomon SE3.1 概述3.2 下载安装教程 4. 多屏中心(GlideX)4.1 概述4.2 下载安…...

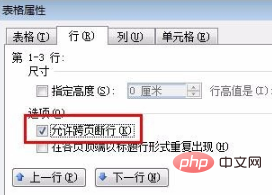
[word] word表格跨页断开实现教程 #职场发展#媒体
word表格跨页断开实现教程 选中整个word表格 单击鼠标右键,选择“表格属性”选项 切换至“行”标签,找到“允许跨页断行”选项 勾选上“允许跨页断行”,单击“确定”按钮,完成! word表格跨页断开实现教程的下载地址&a…...

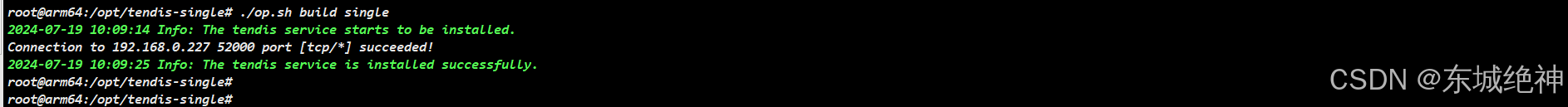
《Linux运维总结:基于ARM64架构CPU使用docker-compose一键离线部署单机版tendis2.4.2》
总结:整理不易,如果对你有帮助,可否点赞关注一下? 更多详细内容请参考:《Linux运维篇:Linux系统运维指南》 一、部署背景 由于业务系统的特殊性,我们需要面对不同的客户部署业务系统࿰…...

【Apache Doris】周FAQ集锦:第 14 期
【Apache Doris】周FAQ集锦:第 14 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
