数据精度丢失
js数据精度丢失
最近看面试题想到了之前在开发钟遇到过的问题,现总结一下
在开发过程中,发现从后台返回的数据结构中的id字段在前端显示为不正确的值。经过排查,怀疑是JavaScript中Number类型精度丢失的问题。通过将id字段的类型从Number改为String进行测试,确认了问题的根源。尝试在前端获取数据后立即转换为String类型,但发现数据在JavaScript中接收时精度已经丢失,因此最佳解决方案是让后端将id字段的类型改为String。
在开发的时候,后台返回了一个数据结构如下
const list= [{id: 421234567891234567,name: '数据1'},{id: 421234567891234668,name: '数据2'},{id: 421234567891234679,name: '数据3'},{id: 421234567891234697,name: '数据4'}]
<template><button @click="btn">按钮</button>
</template>
<script setup lang="ts">const num: Array<{ id: number, name: string }> = [{id: 421234567891234567,name: '数据1'},{id: 421234567891234668,name: '数据2'},{id: 421234567891234679,name: '数据3'},{id: 421234567891234697,name: '数据4'}]const btn = () => {console.log('num:', num)}
</script>
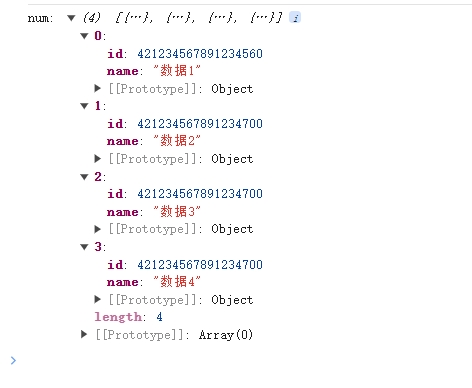
通过打印发现数据结果如下图

通过图片发现数据和原始数据不一样了
开始怀疑是数据传输过程造成的,换乘postman 测试发现数据正常
最后怀疑是js在Number类型时精度丢失,于是讲数据换乘String类型测试
<template><button @click="btn">按钮</button>
</template>
<script setup lang="ts">const num1: Array<{ id: string, name: string }> = [{id: '421234567891234567',name: '数据1'},{id: '421234567891234668',name: '数据2'},{id: '421234567891234679',name: '数据3'},{id: '421234567891234697',name: '数据4'}]const btn = () => {console.log('num1:', num1)}
</script>
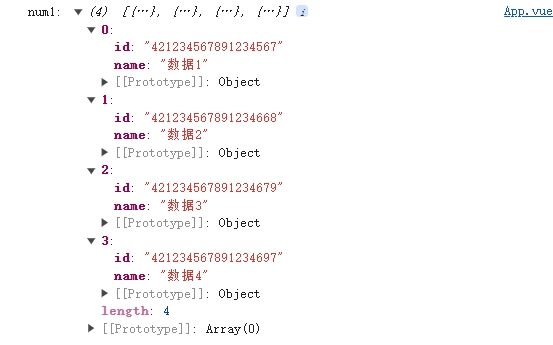
打印结果如下图

发现确实是Number类型时精度丢失,于是让后端将id改成了String类型
后来想前端能不能解决于是就有了一下的一些尝试
前端获取到数据后就转换一下
<template><button @click="btn">按钮</button>
</template>
<script setup lang="ts">
const num: Array<{ id: number, name: string }> = [{id: 421234567891234567,name: '数据1'
}, {id: 421234567891234668,name: '数据2'
}, {id: 421234567891234679,name: '数据3'
}, {id: 421234567891234697,name: '数据4'
}]const btn = () => {const num2 = num.map((item) => {return {...item, id: item.id.toString()}})console.log('num2', num2)
}
</script>

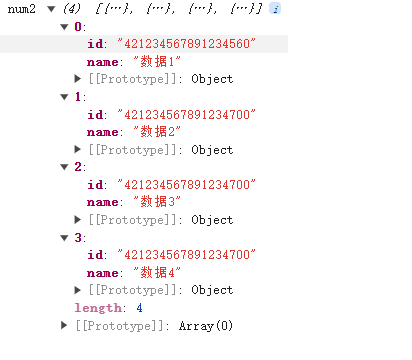
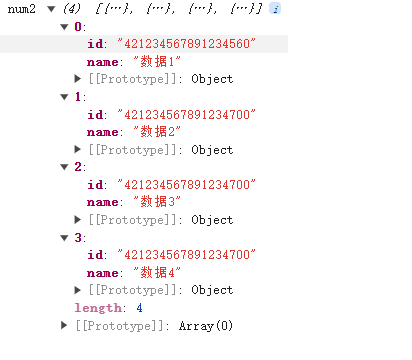
结果发现不行
最后还实验了别的方法都不行,在js拿到数据的那一刻数据的精度就已经丢失了,最好的方法还是后端去转换
js的数据最大精度为2的53次方 也就是最大只能是9007199254740992
js的数据最小精度为2的-53次方 也就是最大只能是-9007199254740992
js数据范围-9007199254740992~9007199254740992
相关文章:

数据精度丢失
js数据精度丢失 最近看面试题想到了之前在开发钟遇到过的问题,现总结一下 在开发过程中,发现从后台返回的数据结构中的id字段在前端显示为不正确的值。经过排查,怀疑是JavaScript中Number类型精度丢失的问题。通过将id字段的类型从Number改为…...

Element UI DatePicker选择日期范围区间默认显示前一个月和本月
要求:点击el-date-picker选择时间范围时,默认展开当月和上个月。 但是Element UI的组件默认展开的是本月和下一个月,如下图所示: 改为 <span click"changeInitCalendarRange"><el-date-picker v-model"r…...

C++:聚合类、嵌套类、局部类、union类详细介绍与分析
聚合类 (1)What(什么是聚合类) 本质是一个自定义类型的数据结构(结构体或类),但聚合类有以下特性: 所有的成员都是public没有任何构造函数没有基类类内部没有初始值 (2)Why(聚合类的作用&…...

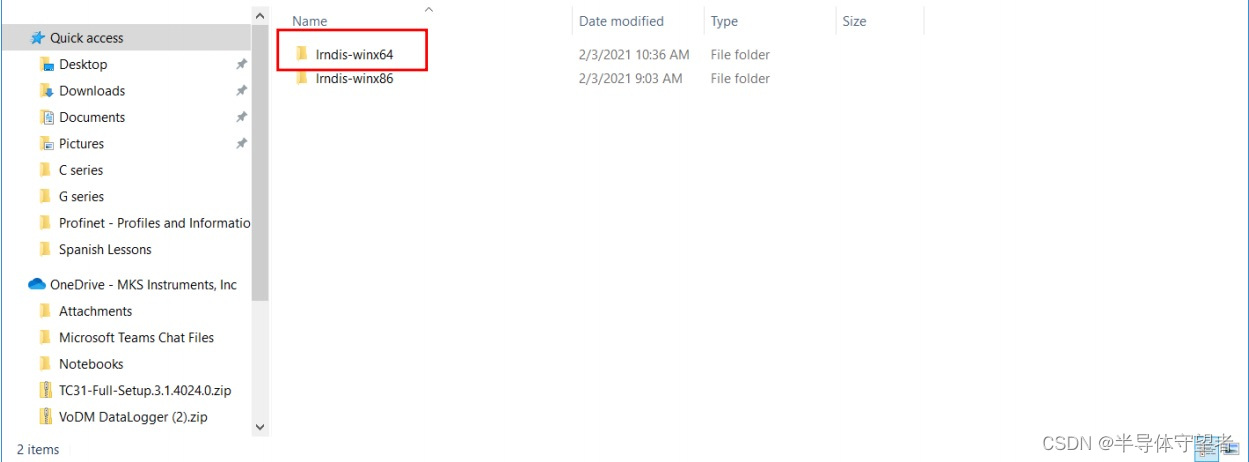
MKS流量计软件MFC通讯驱动使用于C和P系列MFC控制USB接口W10系统
MKS流量计软件MFC通讯驱动使用于C和P系列MFC控制USB接口W10系统...

C++:左值/右值引用、移动语义/std::move、万能引用/完美转发std::forward 详解
你能学到 左值 与 右值左值引用 与 右值引用 基本用法与作用拷贝构造函数 与 移动构造函数移动语义 与 std::move万能引用 与 引用折叠完美转发:std::forward 前言 本文代码片段中变量命名规则如下: 小写字母:一般类型的变量(非…...

蜂窝物联云平台:一站式服务,智能生活从此开始!
蜂窝云平台 一、PC端展示与管理 GIS地图整合 在GIS地图上精确展示地块,轻松点选查看详细设备信息、实时监控和控制功能,以及基地的全方位介绍。 个性化定制界面 界面布局与功能展示均可按需求定制,打造独一无二的用户体验。 数据集中看板 将…...

【中项】系统集成项目管理工程师-第3章 信息技术服务-3.3服务生命周期
前言:系统集成项目管理工程师专业,现分享一些教材知识点。觉得文章还不错的喜欢点赞收藏的同时帮忙点点关注。 软考同样是国家人社部和工信部组织的国家级考试,全称为“全国计算机与软件专业技术资格(水平)考试”&…...

【iOS】——消息传递底层实现
消息传递是什么 Objective-C是一种动态类型语言,这意味着在编译时并不确定对象的具体类型,而是在运行时决定。消息传递机制允许程序在运行时向对象发送消息,对象再决定如何响应这些消息。 当你通过对象调用方法时,例如像这样[ob…...

PostgreSQL数据库从入门到精通系列之十:表空间、索引表空间、创建表空间、创建索引空间、创建分区表、创建分区表的分区、创建指定表空间、索引表空间的分区表
PostgreSQL数据库从入门到精通系列之十:表空间、索引表空间、创建表空间、创建索引空间、创建分区表、创建分区表的分区、创建指定表空间、索引表空间的分区表 一、数据库表空间和数据库之间的关系二、索引表空间和数据库之间的关系三、创建角色四、创建表空间目录五、创建表空…...

恶补,先验分布,后验分布 ,似然估计
恶补,打一遍增加印象 先验分布后验分布,似然估计 声明:仅记录个人学习,并无其他用途。 先验分布 后验分布, 似然估计 隔壁小哥的故事: 隔壁小哥要去15公里外的一个公园里玩,小哥可以选择步行…...

JS之数组中的reduce方法
文章目录 基本语法:callbackFn 的参数:例子1. 数组求和2. 数组求积3. 扁平化数组4. 数组元素计数5. 使用对象解构和展开运算符合并数组中的对象6. 求最大值和最小值 函数组合异步操作中的 reduce总结 reduce 是 JavaScript 中 Array 对象的一个方法,非常…...

在win10上通过WSL和docker安装Ubuntu子系统,并配置Ubuntu可成功使用宿主机GPU
本文主要记录win10系统上,通过WSL的Ubuntu系统以及Docker使用GPU的全部过程。 文章目录 1、 启用hyper-v2、 安装docker3、 安装WSL3.1 安装WSL23.1.1 检查是否安装了WSL23.1.1 安装和配置 WSL 23.2 安装Ubuntu 子系统3.3 检查并修改WSL版本4、docker配置ubuntu20.04 LTS5、下…...

python需要掌握那些语法
1-list数据类型 内置方法查看长度len(list) 2.array数据类型 查看形状 3.tuple 取出元组 t (1, 2, 3, 4, 5) # 取出第一个元素 2first_element t[0] 3print(first_element) # 输出:1 4 5# 取出第三个元素 6third_element t[2] 7pr…...

CentOS Mysql8 数据库安装
添加mysql yum仓库 这里安装的是8.0版本,如需其他版本在此查看mysql版本列表 wget https://dev.mysql.com/get/mysql80-community-release-el7-3.noarch.rpm sudo rpm -Uvh mysql80-community-release-el7-3.noarch.rpm安装mysql sudo yum install mysql-server …...
)
新手教程---python-函数(新添加)
一、递归函数 在Python中,递归函数是指一个函数调用自身的过程。递归函数一般包括两个部分:基本情况和递归情况。 基本情况是指在递归过程中终止递归的条件。如果不满足基本情况,递归函数将进入递归情况,调用自身,并缩…...

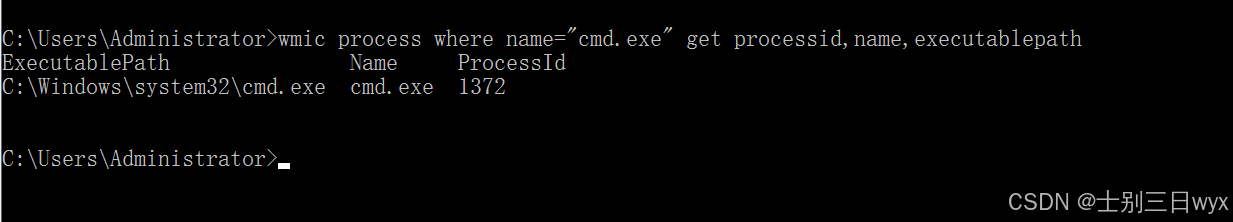
Windows tasklist命令详解,Windows查看进程
「作者简介」:冬奥会网络安全中国代表队,CSDN Top100,就职奇安信多年,以实战工作为基础著作 《网络安全自学教程》,适合基础薄弱的同学系统化的学习网络安全,用最短的时间掌握最核心的技术。 tasklist 可以…...

数据结构——线性表(循环链表)
一、循环链表定义 将单链表中终端结点的指针端由空指针改为指向头结点,就使整个单链表形成一 个环,这种头尾相接的单链表称为单循环链表,简称循环链表(circular linked list)。 循环链表解决了一个很麻烦的问题。如何从当中一 个结点出发&am…...

深度剖析机构号矩阵系统:如何根据业务需求做出明智选择
在数字化营销的浪潮中,短视频平台如抖音、快手等已成为品牌传播和用户互动的重要渠道。为了更高效地管理这些平台的账号,机构号矩阵系统应运而生。本文将深度剖析机构号矩阵系统,并探讨如何根据业务需求做出明智的选择。 机构号矩阵系统概述…...

go语言的基础语法
基础语法 与python、vue等类似,go语言也分常量和变量等,常量用const(不可变)和变量var(可变)定义 常量 常量中的数据类型只可以是布尔型、数字型(整数型、浮点型和复数)和字符串型,值不可更改,表达式只支…...

Modbus转Ethernet/IP网关模块与汇川PLC通讯案例
Modbus转Ethernet/IP网关模块(XD-MDEP100)是一种用于将Modbus协议转换为Ethernet/IP协议的设备。它可以将Modbus RTU和Modbus TCP两种不同格式的Modbus数据包转换为Ethernet/IP协议的数据包,实现不同厂家的设备之间的数据交换和共享。在汇川P…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
