前端Canvas入门——用canvas写五子棋?
前言
五子棋的实现其实不难,因为本身就是一个很小的游戏。
至于画线什么的,其实很简单,都是lineTo(),moveTo()就行了。
难的在于——怎么让棋子落入到指定的格子上,怎么判断连子胜利。
当然啦,这部分是参考了别人的做法去实现的,也终于理解什么叫做CV工程师了。
But,修复bug还是用了我不少时间。
OK,坐稳扶好,下面开始~
实现
创建画布
至于创建canvas这部分就不写了,直接使用JS创建会有代码提示,非常友好~(如果不会,可以查看上条:用JS创建canvas)
我这里创建的画布大小是800*800的,你可以根据实际需要,创建出对应的画布大小。
画线布局
这部分很简单,都是重复的内容,但如果你创建的棋盘很大,那你画线就很多了,虽然可以不断CV,但是改来改去,看得眼睛都疼。
而且这也不符合低代码的特性,所以咱们还是使用循环来写吧:
for (let i = 1; i < 16; i++) {ctx.beginPath()ctx.moveTo(50, 50 * i)ctx.lineTo(750, 50 * i)ctx.stroke()ctx.closePath()ctx.beginPath()ctx.moveTo(50 * i, 50)ctx.lineTo(50 * i, 750)ctx.stroke()ctx.closePath()
}写完运行,你就可以得到:

记住,不要画满,因为上下左右都要有边距,棋盘不就是这个样子的吗?
下棋落子
画棋子
这部分很简单,就是画一个圆而已,直接:
ctx.arc(x, y, 20, 0, Math.PI * 2)
ctx.fill()就可以了,但是别忘了我们是下棋的,所以需要监听点击事件,给Canvas添加点击事件即可。
但还有个问题,棋子不在线的相交点上,so,我们得解决这个问题。
怎么解决?
因为我们是在canvas中点击的,Canvas是有坐标系的,所以我们只需要获取到点击的坐标即可知道鼠标点击在哪里了。
这是个好主意,但是怎么获取到点击坐标?
用点击事件的e即可,从中解构出offsetX、offsetY即可。
canvas.addEventListener('click', function handlClick(e) {let { offsetX, offsetY } = e
}落子
既然获取到点击坐标了,我们就要划定范围了。
首先就是限制棋子的范围必须要在画好的线内,这个好办,只需要限制范围即可:
if(offsetX < 25 || offsetX > 775 || offsetY < 25 || offsetY > 775){return
}但是点击的时候,不一定是精确点击到相交点的,所以我们还需要对点击坐标进行一定的处理——这也是为什么上面是25,而不是50的原因。
let x = Math.floor((offsetX + 25) / 50) * 50
let y = Math.floor((offsetY + 25) / 50) * 50
我们只需要让点击的坐标,先在X、Y轴加上25,然后除以50向下取整即可。
为什么要先除以50,然后又乘以50?可以思考一下~
然后补上上面说的画棋子,即可让棋子完美落入到格子上,完整代码:
canvas.addEventListener('click', function handlClick(e) {let { offsetX, offsetY } = eif(offsetX < 25 || offsetX > 775 || offsetY < 25 || offsetY > 775){return}let x = Math.floor((offsetX + 25) / 50) * 50let y = Math.floor((offsetY + 25) / 50) * 50ctx.beginPath()ctx.arc(x, y, 20, 0, Math.PI * 2)ctx.fill()ctx.closePath()
}黑白双煞
完成上面的步骤可以发现,为什么只有一种颜色的棋子?
我白色的呢?去哪里了?怎么解决这个问题?
这里我们先在监听函数外面定义一个变量,取啥名都可以,这里咱:
let isBlack = true因为默认是黑子先下,所以定义isBlack,默认是true的,然后咱们再使用三元变量定义一下fillStyle即可~:
ctx.fillStyle = isBlack ? "black": "white"这个时候,还不行,我们需要在监听函数的默认改变isBlack的值:
isBlack = !isBlack到目前为止,监听函数的代码:
let isBlack = true
canvas.addEventListener('click', function handlClick(e) {let { offsetX, offsetY } = eif(offsetX < 25 || offsetX > 775 || offsetY < 25 || offsetY > 775){return}let x = Math.floor((offsetX + 25) / 50) * 50let y = Math.floor((offsetY + 25) / 50) * 50ctx.beginPath()ctx.arc(x, y, 20, 0, Math.PI * 2)ctx.fillStyle = isBlack ? "black" : "white"ctx.fill()ctx.closePath()isBlack = !isBlack
}重复落子
这个时候,运行代码,打开浏览器,可以发现,点击同一个地方,居然可以变色,这太不符合常理了,这不应该啊~
怎么解决?
记录下子位置。
用神马记录?数组?好像可以?
创建数组
我们先在外面定义一个数组,用来接受棋子位置。
在创建棋盘的时候,我们在对应地生成一个二维数组。
这个时候,每次点击都可以记录棋子的位置了:
let circles = []
for (let i = 0; i <= 16; i++) {circles[i] = []
}对了,我这个是包括了边框的,如果你不需要,可以自己修改一下范围值。
记录位置
记录位置还是在监听的时候,在画棋子之前进行即可。
记录棋子位置很简单,我们只需要棋子在二维数组中所在的位置即可。
也就是,我们只需要知道它在数组中的位置,而不是坐标。
i = X/50,j = Y/50即可
禁止重复落子
在点击的时候判断这个地方是否在二维数组中存在数值,如果有,就结束函数往下运行,并给出提示。
if(circles[i][j]){tip.innerHTML = '不能重复落子'return
}
这里的tip应该要先定义,都会做吧(狗头)。
这部分代码:
const tip = document.querySelector('.tip')
let isBlack = true
let circles = []
for (let i = 0; i <= 16; i++) {circles[i] = []
}
canvas.addEventListener('click', function handlClick(e) {let { offsetX, offsetY } = eif(offsetX < 25 || offsetX > 775 || offsetY < 25 || offsetY > 775){return}let i = Math.floor((offsetX + 25) / 50)let j = Math.floor((offsetY + 25) / 50)if(circles[i][j]){tip.innerHTML = '不能重复落子'return}let x = i * 50let y = j * 50circles[i][j] = isBlack ? 'black' : 'white'ctx.beginPath()ctx.arc(x, y, 20, 0, Math.PI * 2)ctx.fillStyle = isBlack ? "black" : "white"ctx.fill()ctx.closePath()tip.innerHTML = isBlack ? '请白棋落子' : '请黑棋落子'isBlack = !isBlack
}都能看懂吧?
游戏胜利
终于来到我们最喜欢的环节了,怎么判断游戏胜利?
判断游戏胜利,不就是横竖斜四个方向上判断是否连续5个子吗?
为什么是四个方向,横竖斜不就三个方向吗?
OK,开始写函数。
竖向判定
直接给代码:
function checkULine(row, col){let up = 0let down = 0let count = 1let target = isBlack ? 'black' : 'white'let times = 0while(times < 100){times++up++if(circles[row][col - up <= 0 ? 0 : col - up] && circles[row][col - up <= 0 ? 0 : col - up] == target){count++}down++if(circles[row][col + down >= 16 ? 16 : col + down] && circles[row][col + down >= 16 ? 16 : col + down] == target){count++}if(count >= 5 || (circles[row][col - up <= 0 ? 0 : col - up] !== target && circles[row][col + down >= 16 ? 16 : col + down] !== target)){break}}return count >= 5
}首先就是函数需要两个参数,当前行,当前列。
因为是竖向判定,所以我们需要从当前棋子往上寻找,或者是往下寻找。
因为本身就是有一个子了,所以直接定义count为1。
你也可以定义为0,然后判断count大于等于4即可。
道路千万条,CV第一条。
接着就是开始往上往下寻找,这个函数是一直寻找,直到碰到边界,所以需要边界值判断,否则会报错。
至于别的bug,我没遇到,要是有的话,可以评论区发给我看看~
横向方向上的判定,我就不展开细说了,直接给代码:
function checkDLine(row, col){let left = 0let right = 0let count = 1let target = isBlack ? 'black' : 'white'let times = 0while(times < 100){times++left++if(circles[row - left <= 0 ? 0 : row - left][col] && circles[row - left <= 0 ? 0 : row - left][col] == target){count++}right++if(circles[row + right >= 16 ? 16: row + right][col] && circles[row + right >= 16 ? 16: row + right][col] == target){count++}if(count >= 5 || (circles[row - left <= 0 ? 0 : row - left][col] !== target && circles[row + right >= 16 ? 16: row + right][col] !== target)){break}}return count >= 5
}斜向判定
这里举例从左上到右下:
function checkUX(row, col){let lt = 0let rb = 0let count = 1let target = isBlack ? 'black' : 'white'let times = 0while(times < 100){times++lt++if(circles[row - lt <= 0 ? 0 : row - lt][col - lt <= 0 ? 0 : col - lt] && circles[row - lt <= 0 ? 0 : row - lt][col - lt <= 0 ? 0 : col - lt] == target){count++}rb++if(circles[row + rb >= 16 ? 16 : row + rb][col + rb >= 16 ? 16 : col + rb] && circles[row + rb >= 16 ? 16 : row + rb][col + rb >= 16 ? 16 : col + rb] == target){count++}if(count >= 5 || (circles[row - lt <= 0 ? 0 : row - lt][col - lt <= 0 ? 0 : col - lt] !== target && circles[row + rb >= 16 ? 16 : row + rb][col + rb >= 16 ? 16 : col + rb] !== target)){break}}return count >= 5
}其实也很简单理解,只是这个时候,不只是一个方向上寻找了而已,所以显得比较困难。
有兴趣的,可以自己画个2维数组去理解一下,这里不给出。
右上到左下:
function checkDX(row, col){let rt = 0let lb = 0let count = 1let target = isBlack ? 'black' : 'white'let times = 0while(times < 100){times++rt++if (circles[row + rt >= 16 ? 16 : row + rt][col - rt <= 0 ? Math.abs(col-rt) : col - rt] && circles[row + rt >= 16 ? 16 : row + rt][col - rt <= 0 ? Math.abs(col-rt) : col - rt] == target) {count++}lb++if (circles[row - lb <= 0 ? 0 : row - lb][col + lb >= 16 ? 16 : col + lb] && circles[row - lb <= 0 ? 0 : row - lb][col + lb >= 16 ? 16 : col + lb] == target) {count++}if(count >= 5 || (circles[row + rt >= 16 ? 16 : row + rt][col - rt <= 0 ? Math.abs(col-rt) : col - rt] !== target && circles[row - lb <= 0 ? 0 : row - lb][col + lb >= 16 ? 16 : col + lb] !== target)){break}}return count >= 5
}有能力的,可以尝试着把这几个函数集成为一个。
我是不行了,Level太低了,解决不了兼容性的bug。
函数调用
函数是写了,但是你需要调用啊。
在调用之前,咱们先定义一个变量用来判断是否胜利了。
let endGame = false
接着,在监听函数中,调用这些函数:
canvas.addEventListener('click', function handlClick(e) {let { offsetX, offsetY } = eif(offsetX < 25 || offsetX > 775 || offsetY < 25 || offsetY > 775){return}let i = Math.floor((offsetX + 25) / 50)let j = Math.floor((offsetY + 25) / 50)if(circles[i][j]){tip.innerHTML = '不能重复落子'return}let x = i * 50let y = j * 50circles[i][j] = isBlack ? 'black' : 'white'ctx.beginPath()let tx = isBlack ? x - 14 : x + 14let ty = isBlack ? y - 14 : y + 14const g = ctx.createRadialGradient(tx, ty, 0, tx, ty, 60)g.addColorStop(0, isBlack ? "#ccc" : "#666")g.addColorStop(0.5, isBlack ? "black" : "white")ctx.arc(x, y, 20, 0, Math.PI * 2)ctx.fillStyle = gctx.fill()ctx.closePath()tip.innerHTML = isBlack ? '请白棋落子' : '请黑棋落子'endGame = checkULine(i, j) || checkDLine(i, j) || checkUX(i, j) || checkDX(i, j)if(endGame){setTimeout(() => {alert(`游戏结束,${ isBlack ? '黑方' : '白方' }获胜!`)location.reload() // 刷新本页}, 10)return}isBlack = !isBlack
})这里我是添加了渐变色,让棋子更具立体感。
tx、ty是用来计算径向渐变圆心所在位置的。
致谢
非常感谢B站大佬,叩丁狼,Respect!

写在最后
可以改善的地方:
25、775这个数字能不能去掉呢?
结束游戏用的是弹窗,能不能更高级一点呢?
多屏适配。
如果棋子全下满了,怎么办?
OK, Bye~
相关文章:

前端Canvas入门——用canvas写五子棋?
前言 五子棋的实现其实不难,因为本身就是一个很小的游戏。 至于画线什么的,其实很简单,都是lineTo(),moveTo()就行了。 难的在于——怎么让棋子落入到指定的格子上,怎么判断连子胜利。 当然啦,这部分是…...

[PaddlePaddle飞桨] PaddleDetection-通用目标检测-小模型部署
PaddleDetection的GitHub项目地址 推荐环境: PaddlePaddle > 2.3.2 OS 64位操作系统 Python 3(3.5.1/3.6/3.7/3.8/3.9/3.10),64位版本 pip/pip3(9.0.1),64位版本 CUDA > 10.2 cuDNN > 7.6pip下载指令: python -m pip i…...

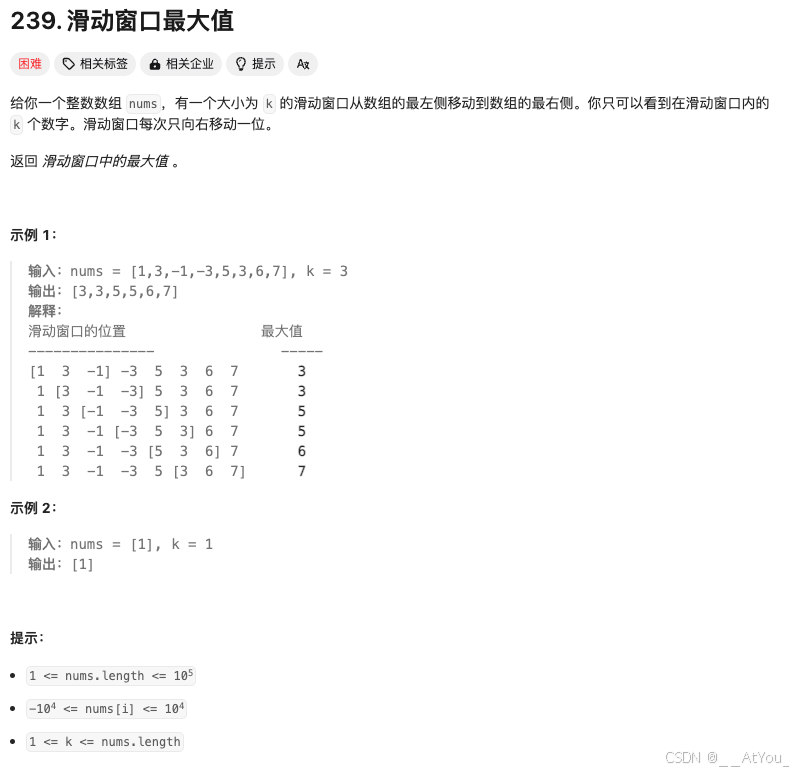
Golang | Leetcode Golang题解之第239题滑动窗口最大值
题目: 题解: func maxSlidingWindow(nums []int, k int) []int {n : len(nums)prefixMax : make([]int, n)suffixMax : make([]int, n)for i, v : range nums {if i%k 0 {prefixMax[i] v} else {prefixMax[i] max(prefixMax[i-1], v)}}for i : n - 1…...

深度解析:在 React 中实现类似 Vue 的 KeepAlive 组件
在前端开发中,Vue 的 keep-alive 组件是一个非常强大的工具,它可以在组件切换时缓存组件的状态,避免重新渲染,从而提升性能。那么,如何在 React 中实现类似的功能呢?本文将带你深入探讨,并通过代…...

2024-7-20 IT新闻
目录 微软全球IT系统故障 中国量子计算产业峰会召开 其他IT相关动态 微软全球IT系统故障 后续处理: 微软和CrowdStrike均迅速响应,发布了相关声明并部署了修复程序。CrowdStrike撤销了有问题的软件更新,以帮助用户恢复系统正常运作。微软也…...

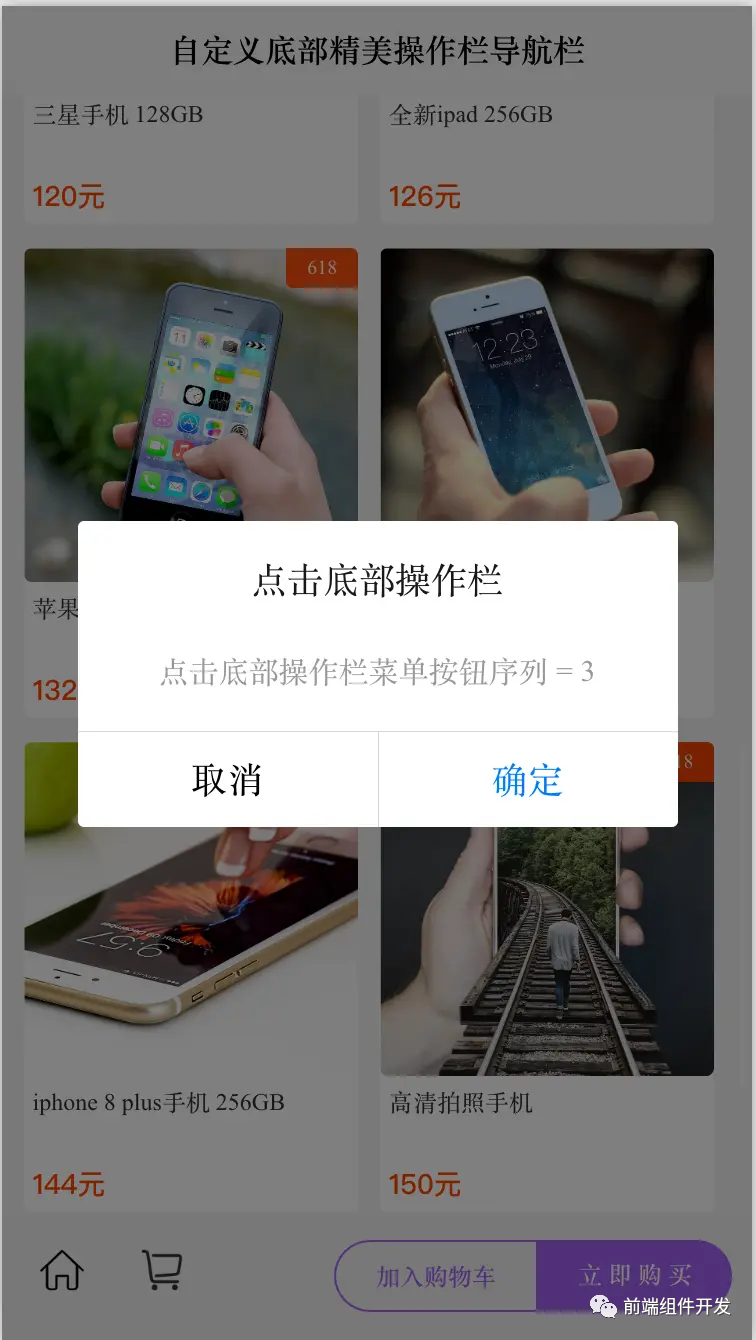
前端组件化开发:以Vue自定义底部操作栏组件为例
摘要 随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。 一、引言 随着Web应用的日益复杂,传统的…...

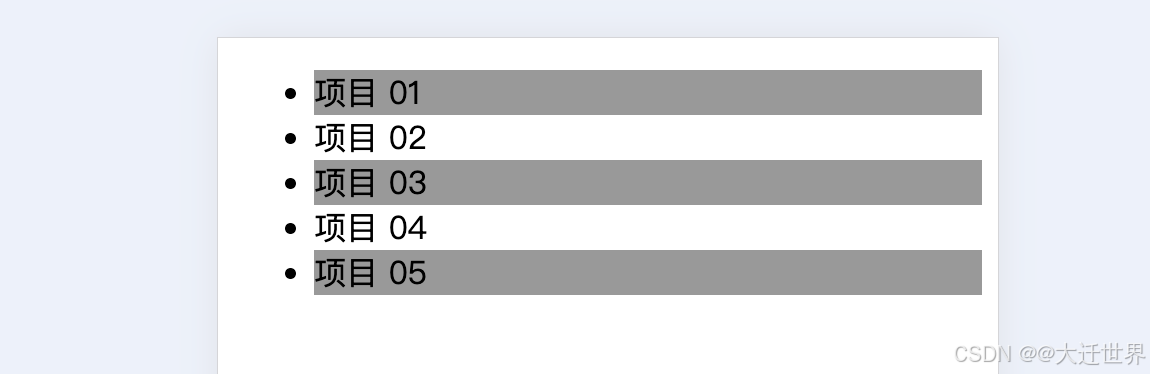
11.斑马纹列表 为没有文本的链接设置样式
斑马纹列表 创建一个背景色交替的条纹列表。 使用 :nth-child(odd) 或 :nth-child(even) 伪类选择器,根据元素在一组兄弟元素中的位置,对匹配的元素应用不同的 background-color。 💡 提示:你可以用它对其他 HTML 元素应用不同的样式,如 <div>、<tr>、<p&g…...

【算法】跳跃游戏II
难度:中等 题目: 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[…...

学习大数据DAY20 Linux环境配置与Linux基本指令
目录 Linux 介绍 Linux 发行版 Linux 和 Windows 比较 Linux 就业方向: 下载 CentOS Linux 目录树 Linux 目录结构 作业 1 常用命令分类 文件目录类 作业 2 vim 编辑文件 作业 3 你问我第 19 天去哪了?第 19 天在汇报第一阶段的知识总结,没什…...

达梦+flowable改造
原项目springbootflowablemysql模式现需改造springbootflowable达梦, 1.在项目中引入达梦jpa包 引入高版本包已兼容flowable(6.4.2)liquibase(3.6.2) 我没有像网上做覆盖及达梦配置 <dependency> …...

【乐吾乐2D可视化组态编辑器】消息
消息 乐吾乐2D可视化组态编辑器demo:https://2d.le5le.com/ 监听消息 const fn (event, data) > {}; meta2d.on(event, fn);// 监听全部消息 meta2d.on(*, fn);// 取消监听 meta2d.off(event, fn); meta2d.off(*, fn); Copy 系统消息 event(…...

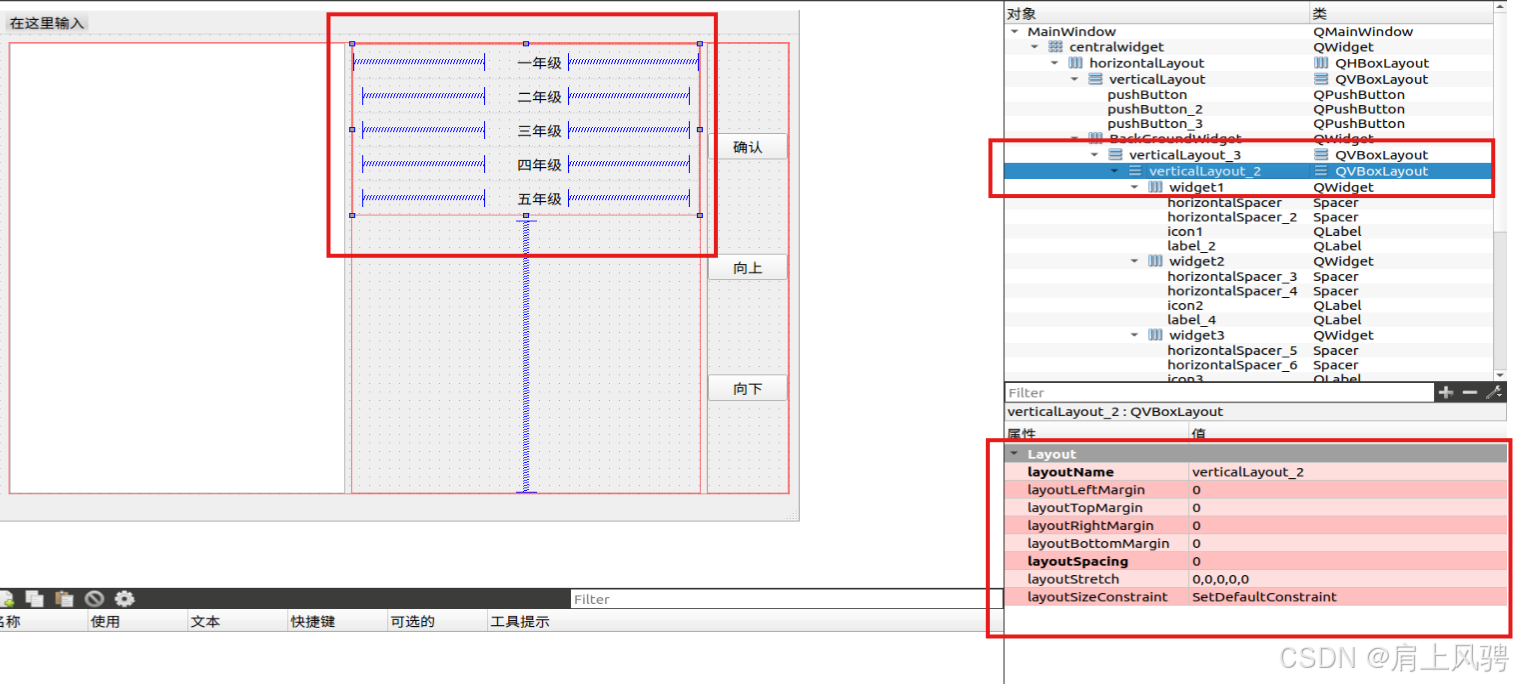
Qt创建列表,通过外部按钮控制列表的选中下移、上移以及左侧图标的显现
引言 项目中需要使用列表QListWidget,但是不能直接拿来使用。需要创建一个列表,通过向上和向下的按钮来向上或者向下移动选中列表项,当当前项背选中再去点击确认按钮,会在列表项的前面出现一个图标。 实现效果 本实例实现的效果如下: 实现思路 思路一 直接采用QLis…...

svn不能记住密码,反复弹出GNOME,自动重置svn.simple文件
1. 修改文件 打开 ~/.subversion/auth/svn.simple/xxx 更新前 K 15 svn:realmstring V 32 xxxxx //svn 地址,库的地址 K 8 username V 4 xxx //用户名 END在顶部插入下面内容, 注意,如果密码不对,则文件文法正常生效 更新后…...

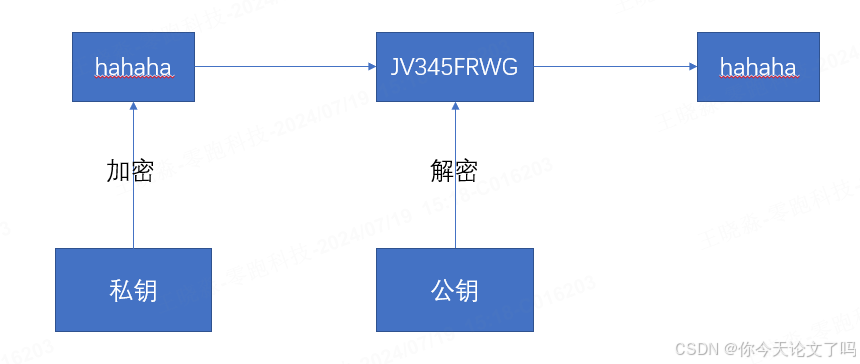
对称加密与非对称加密
对称加密 对称加密指的是加密和解密使用同一个秘钥,所以叫对称加密。对称加密只有一个秘钥,称为私钥。 优点:算法公开、计算量小、加密速度快、效率高 缺点:数据传输前,发送方和接收方必须确定好秘钥,双方也必须要保存好秘钥。 常见对称加密算法: DES、3DES、AES、3…...

03 Git的基本使用
第3章:Git的基本使用 一、创建版本仓库 一)TortoiseGit 选择项目地址,右键,创建版本库 初始化git init版本库 查看是否生成.git文件(隐藏文件) 二)Git 选择项目地址,…...

【Linux】将IDEA项目部署到云服务器上,让其成为后台进程(保姆级教学,满满的干货~~)
目录 部署项目到云服务器什么是部署一、 创建MySQL数据库二、 修改idea配置项三、 数据打包四、 部署云服务器五、开放端口号六 、 验证程序 部署项目到云服务器 什么是部署 ⼯作中涉及到的"环境" 开发环境:开发⼈员写代码⽤的机器.测试环境:测试⼈员测试程序使⽤…...

IDEA的断点调试(Debug)
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

部署django
部署Django项目到Apache HTTP服务器上,通常会使用mod_wsgi模块,这是Apache的一个扩展,专为Python web应用设计,可以很好地与Django集成。以下是部署Django项目的简要步骤: 准备工作 确保环境准备就绪: 确保你的系统中已安装了Python、Django以及Apache HTTP Server。安装…...

Android Framework学习笔记(4)----Zygote进程
Zygote的启动流程 Init进程启动后,会加载并执行init.rc文件。该.rc文件中,就包含启动Zygote进程的Action。详见“RC文件解析”章节。 根据Zygote对应的RC文件,可知Zygote进程是由/system/bin/app_process程序来创建的。 app_process大致处…...

澎湃算力 玩转AI 华为昇腾AI开发板——香橙派OriengePi AiPro边缘计算案例评测
澎湃算力 玩转AI 华为昇腾AI开发板 香橙派OriengePi AiPro 边缘计算案例评测 人工智能(AI)技术正以前所未有的速度改变着我们的生活、工作乃至整个社会的面貌。作为推动这一变革的关键力量,边缘计算与AI技术的深度融合正成为行业发展的新趋势…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
