尚医通-(三十三)就诊人管理功能实现
目录:
(1)前台用户系统-就诊人管理-需求说明
(2)就诊人管理-接口开发-列表接口
(3)就诊人管理-接口开发-其他接口
(4)前台用户系统-就诊人管理-前端整合
(1)前台用户系统-就诊人管理-需求说明
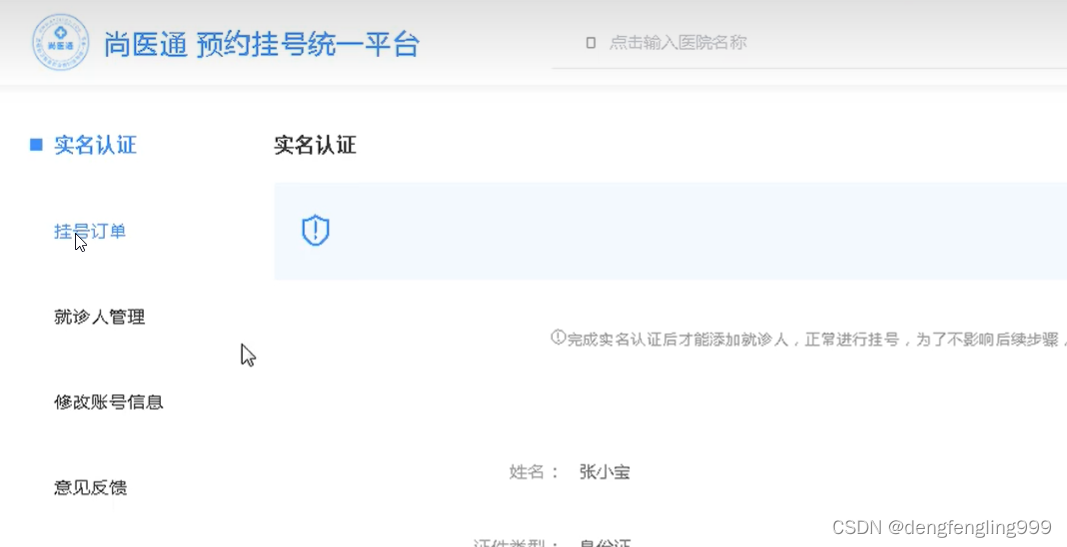
当点击一个医院进入医院详情页面,选择某一个科室,进行挂号 ,在这里我们需要做这么一个处理,如果要进行预约挂号,我们需要先进行认证,只有认证通过之后才能进行预约挂号,如果你没有认证,然他先认证通过之后再挂号,在这个页面进行调整,当认证通过之后才能挂号

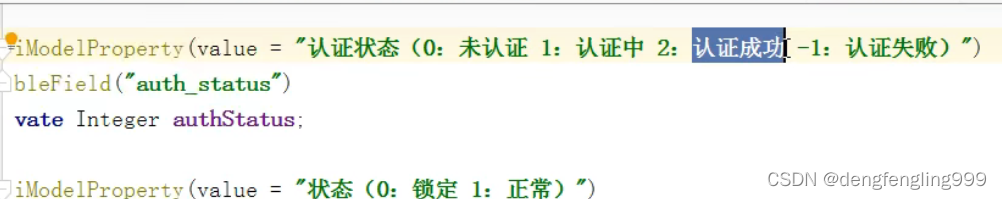
根据上节写的接口:根据id获取用户信息:根据用户信息的认证状态进行判断


在_hoscode.vue:加上
首先引入userInfo

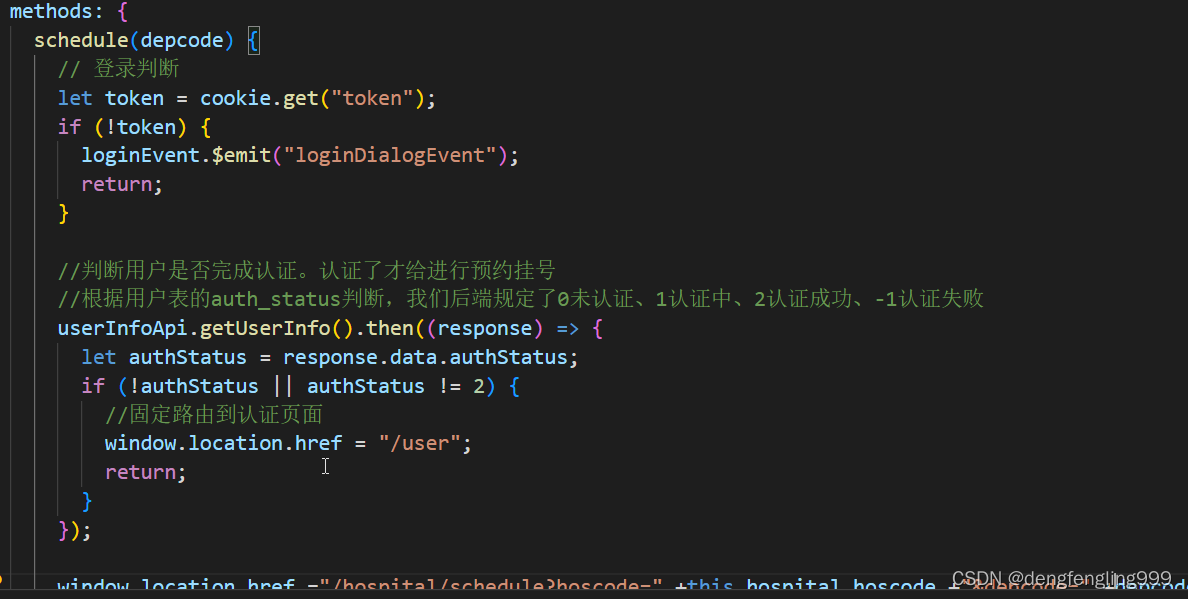
加上代码:

就诊人管理:我们在挂号的时候要选择那个就诊人下单,为就诊人完成增删改查操作
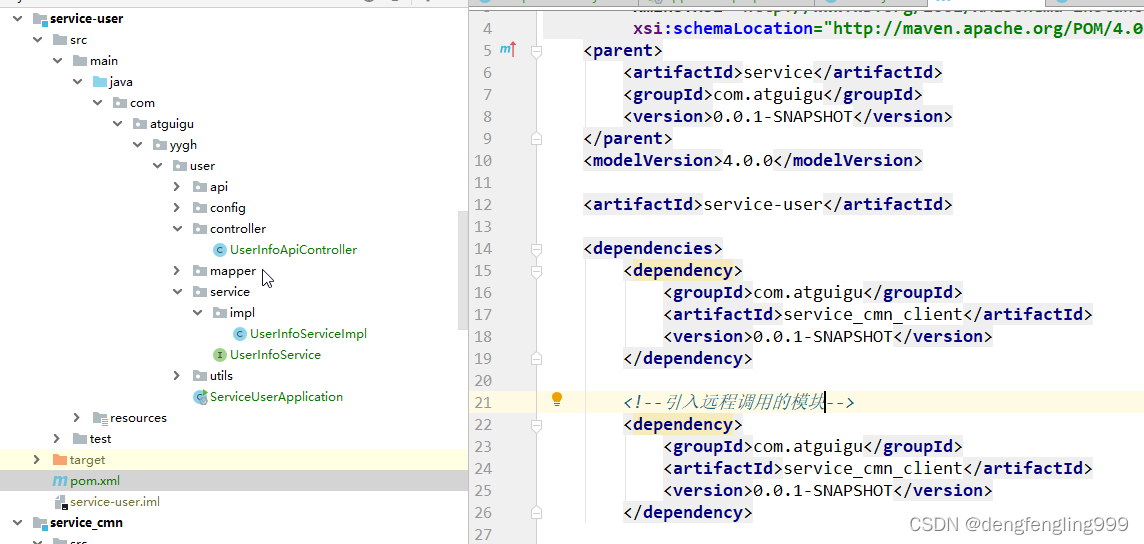
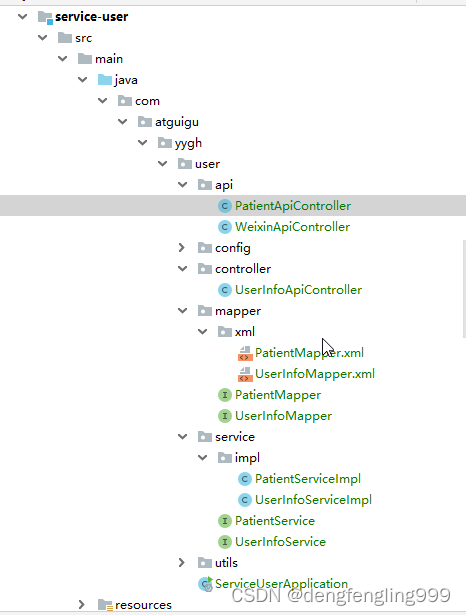
写在service_user模块中:
关于就诊人的实体类:patient

package com.atguigu.yygh.model.user;import com.atguigu.yygh.model.base.BaseEntity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonFormat;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;import java.util.Date;/*** <p>* Patient* </p>** @author qy*/
@Data
@ApiModel(description = "Patient")
@TableName("patient")
public class Patient extends BaseEntity {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "用户id")@TableField("user_id")private Long userId;@ApiModelProperty(value = "姓名")@TableField("name")private String name;@ApiModelProperty(value = "证件类型")@TableField("certificates_type")private String certificatesType;@ApiModelProperty(value = "证件编号")@TableField("certificates_no")private String certificatesNo;@ApiModelProperty(value = "性别")@TableField("sex")private Integer sex;@ApiModelProperty(value = "出生年月")@JsonFormat(pattern = "yyyy-MM-dd")@TableField("birthdate")private Date birthdate;@ApiModelProperty(value = "手机")@TableField("phone")private String phone;@ApiModelProperty(value = "是否结婚")@TableField("is_marry")private Integer isMarry;@ApiModelProperty(value = "省code")@TableField("province_code")private String provinceCode;@ApiModelProperty(value = "市code")@TableField("city_code")private String cityCode;@ApiModelProperty(value = "区code")@TableField("district_code")private String districtCode;@ApiModelProperty(value = "详情地址")@TableField("address")private String address;@ApiModelProperty(value = "联系人姓名")@TableField("contacts_name")private String contactsName;@ApiModelProperty(value = "联系人证件类型")@TableField("contacts_certificates_type")private String contactsCertificatesType;@ApiModelProperty(value = "联系人证件号")@TableField("contacts_certificates_no")private String contactsCertificatesNo;@ApiModelProperty(value = "联系人手机")@TableField("contacts_phone")private String contactsPhone;@ApiModelProperty(value = "是否有医保")@TableField("is_insure")private Integer isInsure;@ApiModelProperty(value = "就诊卡")@TableField("card_no")private String cardNo;@ApiModelProperty(value = "状态(0:默认 1:已认证)")@TableField("status")private String status;
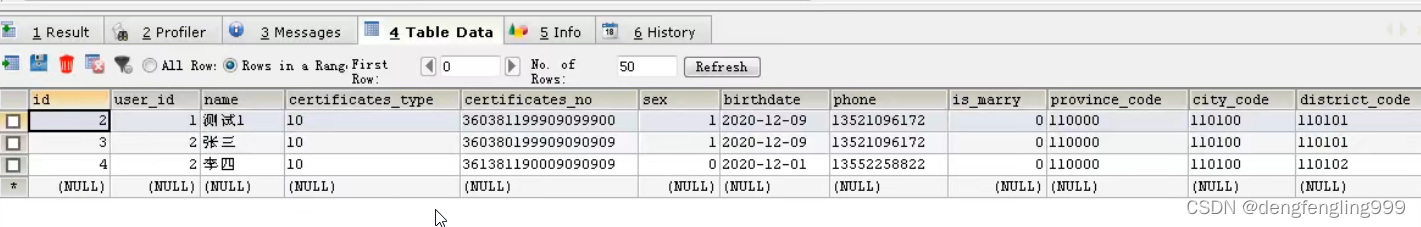
}操作的是patient这张表:完成增删改查操作


首先引入依赖:需要远程调用得到数据字典中的内容

创建controller:
package com.atguigu.yygh.user.api;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;//就诊人管理接口
@RestController
@RequestMapping("/api/user/patient")
public class PatientApiController {}
service:PatientService
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;public interface PatientService extends IService<Patient> {
}
实现类:PatientService Impl:
package com.atguigu.yygh.user.service.impl;import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.mapper.PatientMapper;
import com.atguigu.yygh.user.service.PatientService;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.stereotype.Service;@Service
public class PatientServiceImpl extendsServiceImpl<PatientMapper, Patient> implements PatientService {
}
mapper:PatientMapper
package com.atguigu.yygh.user.mapper;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;@Mapper
public interface PatientMapper extends BaseMapper<Patient> {
}
xml:可以不写
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.atguigu.yygh.user.mapper.PatientMapper"></mapper>
(2)就诊人管理-接口开发-列表接口
在controller中添加访问接口:
package com.atguigu.yygh.user.api;import com.atguigu.yygh.common.result.Result;
import com.atguigu.yygh.common.utils.AuthContextHolder;
import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.service.PatientService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.util.List;//就诊人管理接口
@RestController
@RequestMapping("/api/user/patient")
public class PatientApiController {@Autowiredprivate PatientService patientService;//获取就诊人列表@GetMapping("auth/findAll")public Result findAll(HttpServletRequest request) {//使用工具类AuthContextHolder获取当前登录用户idLong userId = AuthContextHolder.getUserId(request);//根据登录的用户id查询就诊人信息List<Patient> list = patientService.findAllUserId(userId);return Result.ok(list);}}
service:PatientService
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;import java.util.List;public interface PatientService extends IService<Patient> {//获取就诊人列表List<Patient> findAllUserId(Long userId);
}
实现类:PatientServiceImpl:
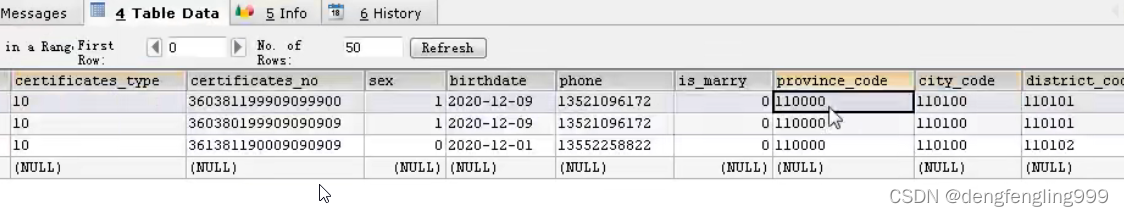
查询到的数据需要进一步的封装成内容:比如10 换成汉字110000换成汉字

package com.atguigu.yygh.user.service.impl;import com.atguigu.yygh.cmn.client.DictFeignClient;
import com.atguigu.yygh.enums.DictEnum;
import com.atguigu.yygh.model.user.Patient;
import com.atguigu.yygh.user.mapper.PatientMapper;
import com.atguigu.yygh.user.service.PatientService;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class PatientServiceImpl extendsServiceImpl<PatientMapper, Patient> implements PatientService {@Autowiredprivate DictFeignClient dictFeignClient;//获取就诊人列表@Overridepublic List<Patient> findAllUserId(Long userId) {//根据userid查询所有就诊人信息列表QueryWrapper<Patient> wrapper = new QueryWrapper<>();wrapper.eq("user_id",userId);List<Patient> patientList = baseMapper.selectList(wrapper);//通过远程调用,得到编码对应具体内容,查询数据字典表内容//使用java8Stream流的方式遍历patientList.stream().forEach(item -> {//其他参数封装this.packPatient(item);});return patientList;}//Patient对象里面其他参数封装private Patient packPatient(Patient patient) {//根据证件类型编码,获取证件类型具体指String certificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(), patient.getCertificatesType());//联系人证件//联系人证件类型String contactsCertificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(),patient.getContactsCertificatesType());//省String provinceString = dictFeignClient.getName(patient.getProvinceCode());//市String cityString = dictFeignClient.getName(patient.getCityCode());//区String districtString = dictFeignClient.getName(patient.getDistrictCode());patient.getParam().put("certificatesTypeString", certificatesTypeString);patient.getParam().put("contactsCertificatesTypeString", contactsCertificatesTypeString);patient.getParam().put("provinceString", provinceString);patient.getParam().put("cityString", cityString);patient.getParam().put("districtString", districtString);patient.getParam().put("fullAddress", provinceString + cityString + districtString + patient.getAddress());return patient;}
}
(3)就诊人管理-接口开发-其他接口

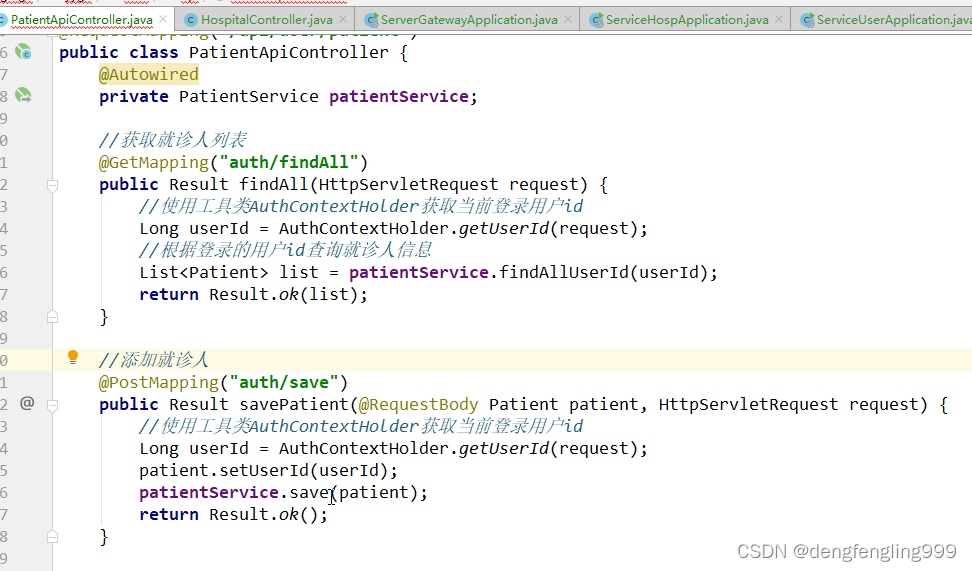
在PatientApiController:中添加接口:添加就诊人接口:

//添加就诊人@PostMapping("auth/save")public Result savePatient(@RequestBody Patient patient, HttpServletRequest request) {//使用工具类AuthContextHolder获取当前登录用户idLong userId = AuthContextHolder.getUserId(request);patient.setUserId(userId);patientService.save(patient);return Result.ok();}继续添加接口:根据id获取就诊人信息接口

根据这个id查询
//根据id获取就诊人信息@GetMapping("auth/get/{id}")public Result getPatient(@PathVariable Long id) {//不直接去查,而是自己去写查询方法,返回完整的数据和上面的就诊人列表功能类似Patient patient = patientService.getPatientId(id);return Result.ok(patient);}PatientService接口:
package com.atguigu.yygh.user.service;import com.atguigu.yygh.model.user.Patient;
import com.baomidou.mybatisplus.extension.service.IService;import java.util.List;public interface PatientService extends IService<Patient> {//获取就诊人列表List<Patient> findAllUserId(Long userId);根据id获取就诊人信息Patient getPatientId(Long id);
}
实现类:
//根据id获取就诊人信息@Overridepublic Patient getPatientId(Long id) {/*Patient patient=baseMapper.selectById(id);this.packPatient(patient);*///一行写完,调用下面的方法return this.packPatient(baseMapper.selectById(id));}//Patient对象里面其他参数封装private Patient packPatient(Patient patient) {//根据证件类型编码,获取证件类型具体指String certificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(), patient.getCertificatesType());//联系人证件//联系人证件类型String contactsCertificatesTypeString =dictFeignClient.getName(DictEnum.CERTIFICATES_TYPE.getDictCode(),patient.getContactsCertificatesType());//省String provinceString = dictFeignClient.getName(patient.getProvinceCode());//市String cityString = dictFeignClient.getName(patient.getCityCode());//区String districtString = dictFeignClient.getName(patient.getDistrictCode());patient.getParam().put("certificatesTypeString", certificatesTypeString);patient.getParam().put("contactsCertificatesTypeString", contactsCertificatesTypeString);patient.getParam().put("provinceString", provinceString);patient.getParam().put("cityString", cityString);patient.getParam().put("districtString", districtString);patient.getParam().put("fullAddress", provinceString + cityString + districtString + patient.getAddress());return patient;}继续添加:修改就诊人信息接口:
//修改就诊人@PostMapping("auth/update")public Result updatePatient(@RequestBody Patient patient) {patientService.updateById(patient);return Result.ok();}删除就诊人接口:
//删除就诊人@DeleteMapping("auth/remove/{id}")public Result removePatient(@PathVariable Long id) {patientService.removeById(id);return Result.ok();}(4)前台用户系统-就诊人管理-前端整合
在前端项目的api文件夹下,创建:patient.js

写入访问后端的接口:
import request from '@/utils/request'
const api_name = `/api/user/patient`
export default {//就诊人列表findList() {return request({url: `${api_name}/auth/findAll`,method: `get`})},//根据id查询就诊人信息getById(id) {return request({url: `${api_name}/auth/get/${id}`,method: 'get'})},//添加就诊人信息save(patient) {return request({url: `${api_name}/auth/save`,method: 'post',data: patient})},//修改就诊人信息updateById(patient) {return request({url: `${api_name}/auth/update`,method: 'post',data: patient})},//删除就诊人信息removeById(id) {return request({url: `${api_name}/auth/remove/${id}`,method: 'delete'})}}创建相应的页面:点击就诊人管理跳转到相应的页面


它用到nuxt中的固定路由,它会到pages中找到patient文件夹找到index.vue的页面:

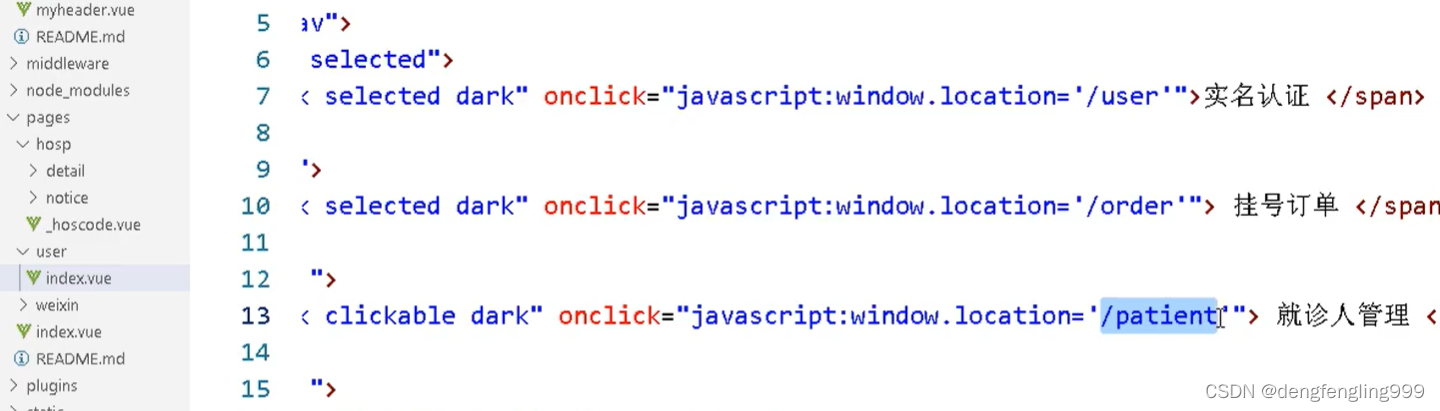
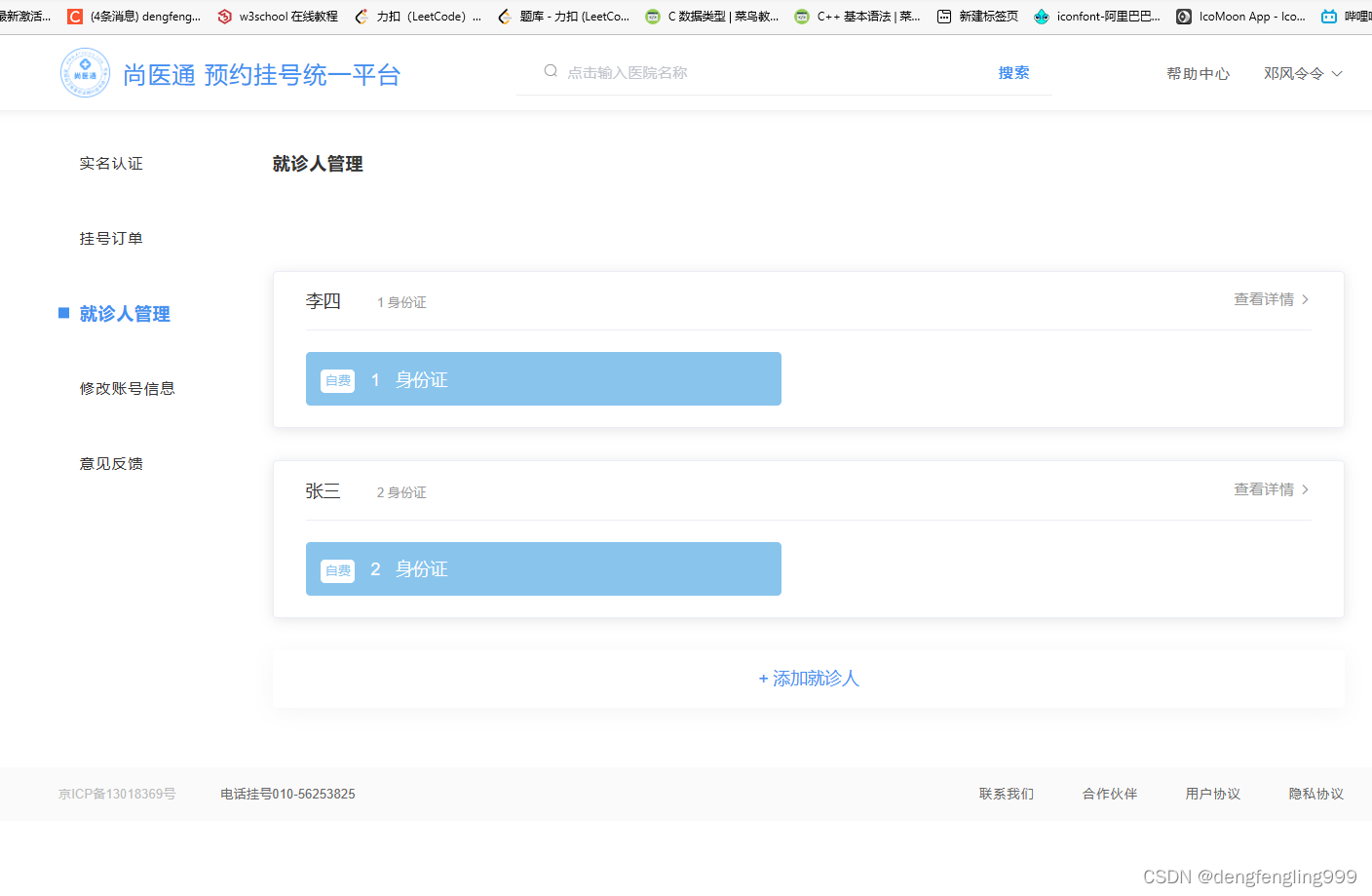
<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/user'">实名认证</span></div><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/order'">挂号订单</span></div><div class="nav-item selected"><spanclass="v-link selected dark"onclick="javascript:window.location='/patient'">就诊人管理</span></div><div class="nav-item"><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item"><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="header-wrapper"><div class="title">就诊人管理</div></div><div class="content-wrapper"><el-cardclass="patient-card"shadow="always"v-for="item in patientList":key="item.id"><div slot="header" class="clearfix"><div><span class="name">{{ item.name }}</span><span>{{ item.certificatesNo }}{{ item.param.certificatesTypeString }}</span><div class="detail" @click="show(item.id)">查看详情 <span class="iconfont"></span></div></div></div><div class="card SELF_PAY_CARD"><div class="info"><span class="type">{{item.isInsure == 0 ? "自费" : "医保"}}</span><span class="card-no">{{ item.certificatesNo }}</span><span class="card-view">{{item.param.certificatesTypeString}}</span></div><span class="operate"></span></div><div class="card"><div class="text bind-card"></div></div></el-card><div class="item-add-wrapper v-card clickable" @click="add()"><div class=""><div>+ 添加就诊人</div></div></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template>
<script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import "~/assets/css/personal.css";
import patientApi from "@/api/patient";
export default {data() {return {patientList: [],};},created() {this.findPatientList();},methods: {findPatientList() {patientApi.findList().then((response) => {this.patientList = response.data;});},add() {window.location.href = "/patient/add";},show(id) {window.location.href = "/patient/show?id=" + id;},},
};
</script>
<style>
.header-wrapper .title {font-size: 16px;margin-top: 0;
}
.content-wrapper {margin-left: 0;
}
.patient-card .el-card__header .detail {font-size: 14px;
}
</style>

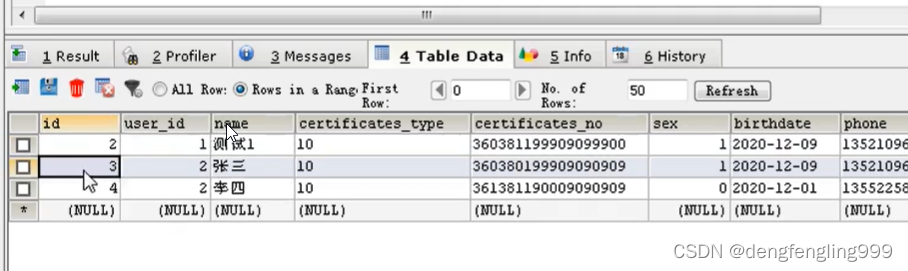
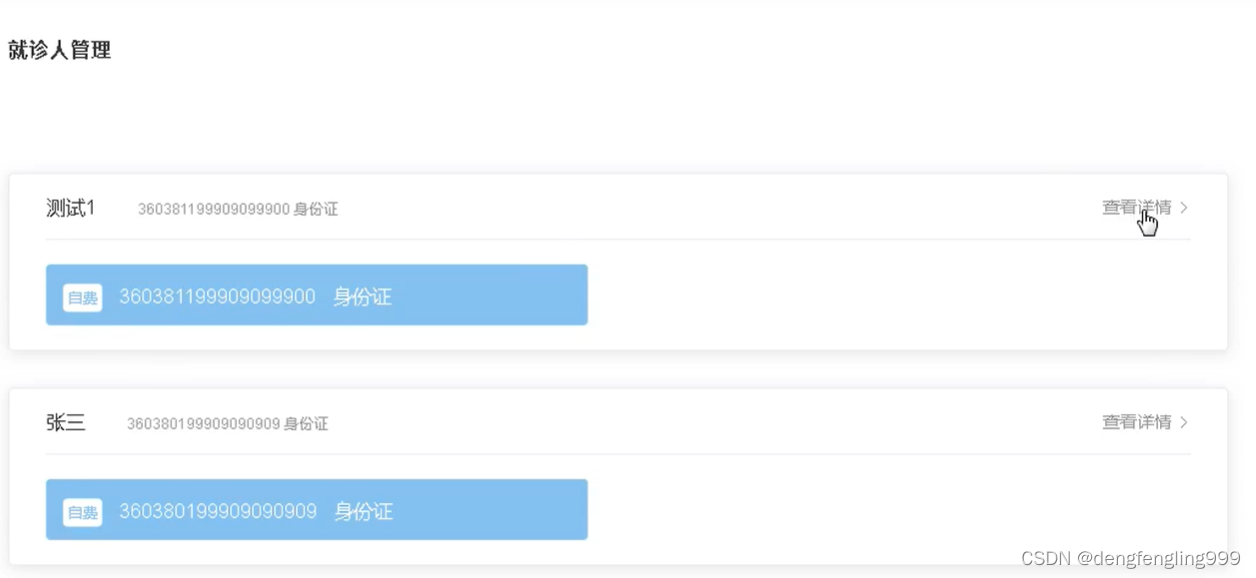
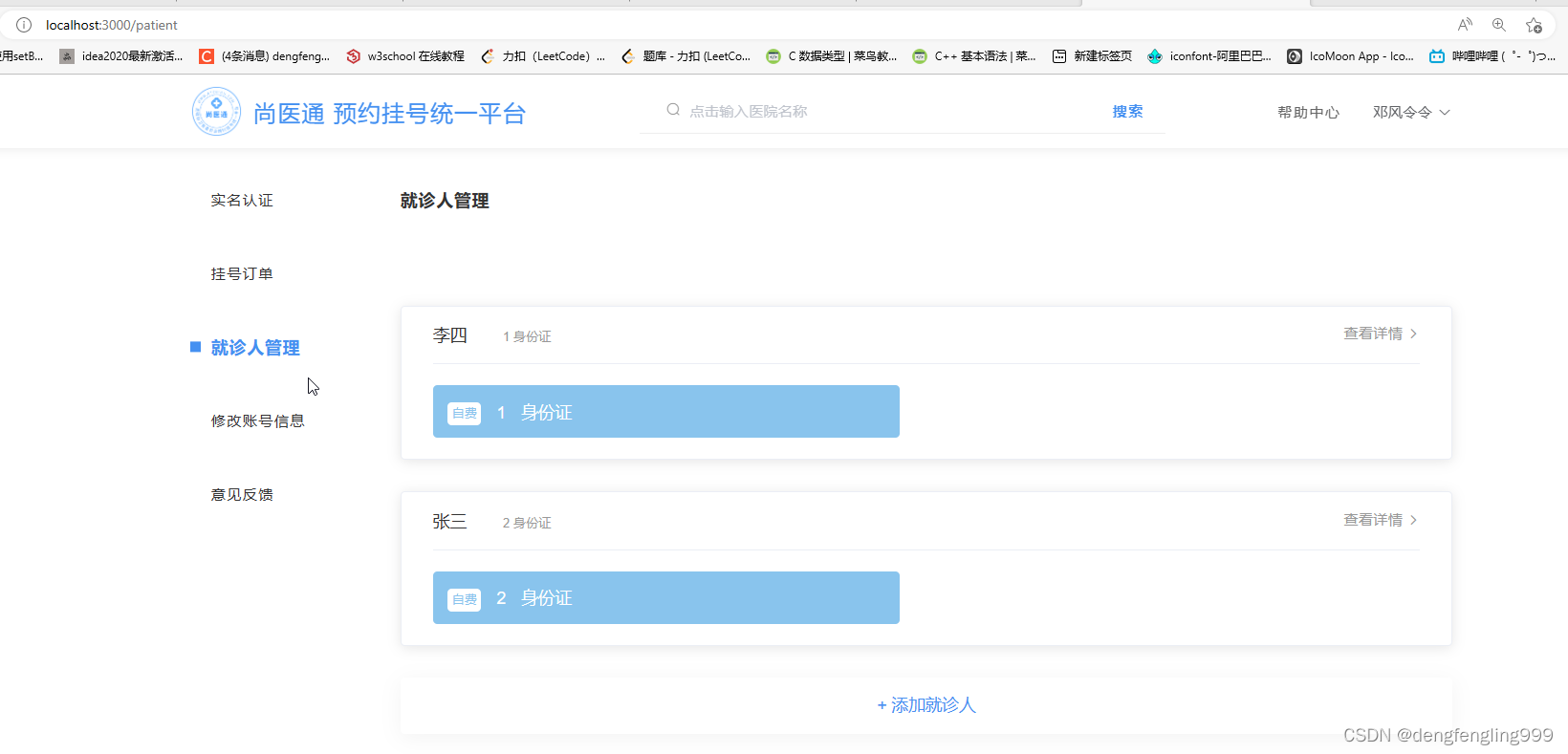
点击就诊人管理:这里显示两个就诊人
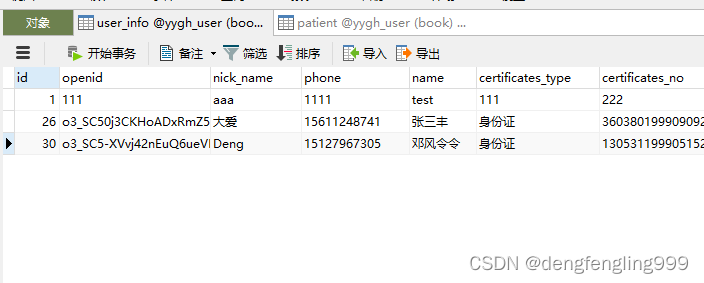
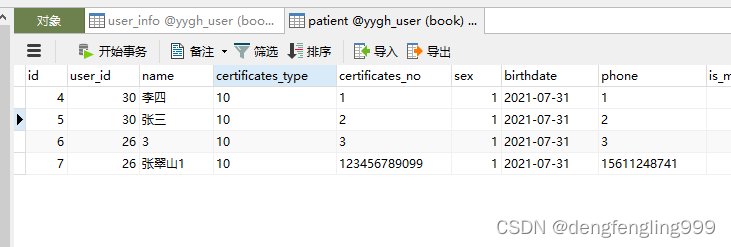
 登录的用户,跟病人表中想联系
登录的用户,跟病人表中想联系

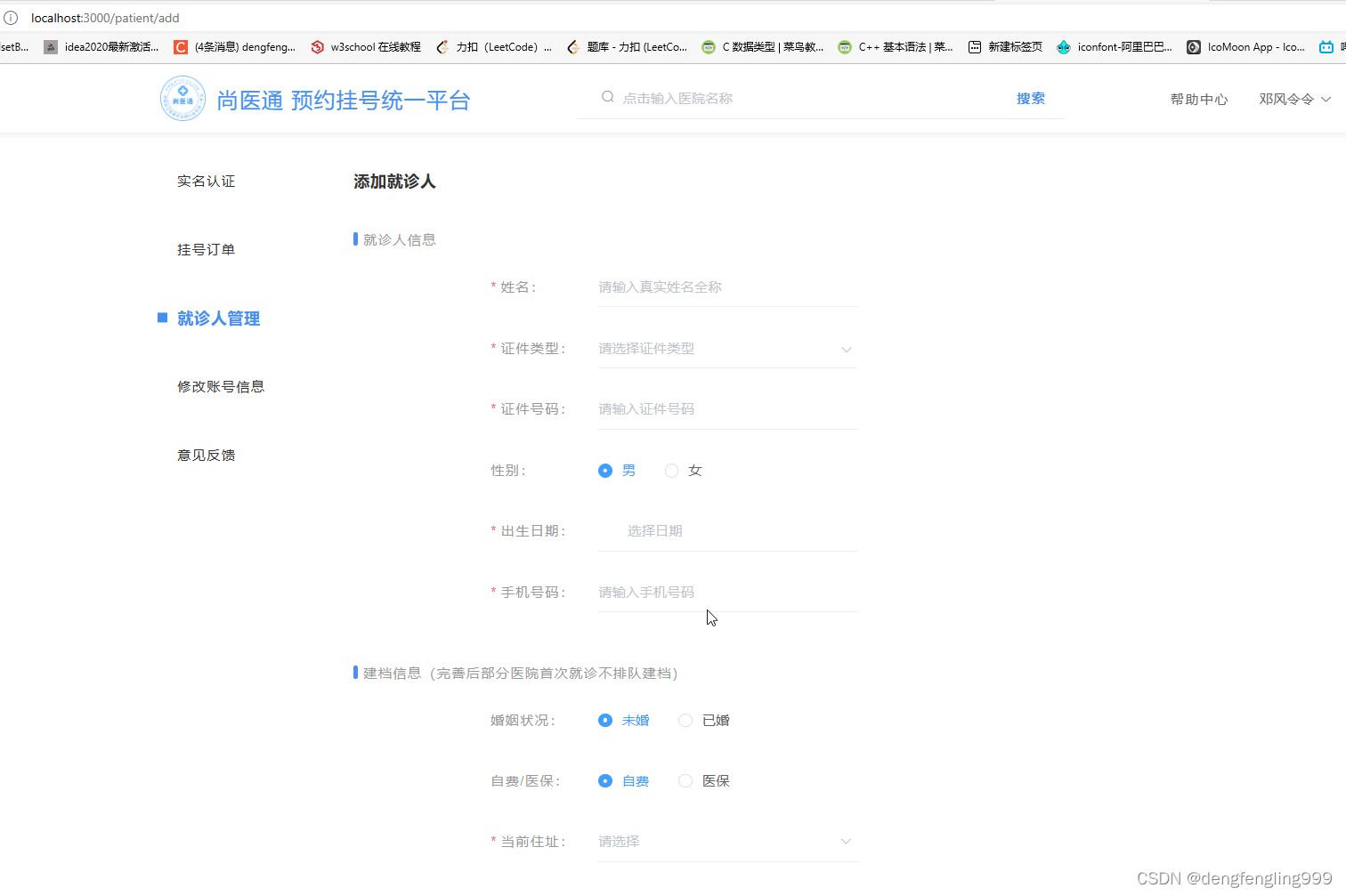
添加就诊人页面:


在nuxt中有一个固定路由,如果写的是/patient它会默认找到pages文件夹下patient文件夹下面默认的index.vue,如果加了/add默认会找到patient下面的add页面:
新建add.vue:
<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item "><span class="v-link clickable dark" onclick="javascript:window.location='/user'">实名认证 </span></div><div class="nav-item "><span class="v-link clickable dark" onclick="javascript:window.location='/order'"> 挂号订单 </span></div><div class="nav-item selected"><span class="v-link selected dark" onclick="javascript:window.location='/patient'"> 就诊人管理 </span></div><div class="nav-item "><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item "><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="header-wrapper"><div class="title"> 添加就诊人</div></div><div><div class="sub-title"><div class="block"></div>就诊人信息</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules"><el-form-item prop="name" label="姓名:"><el-input v-model="patient.name" placeholder="请输入真实姓名全称" class="input v-input"/></el-form-item><el-form-item prop="certificatesType" label="证件类型:"><el-select v-model="patient.certificatesType" placeholder="请选择证件类型" class="v-select patient-select"><el-optionv-for="item in certificatesTypeList":key="item.value":label="item.name":value="item.value"></el-option></el-select></el-form-item><el-form-item prop="certificatesNo" label="证件号码:"><el-input v-model="patient.certificatesNo" placeholder="请输入证件号码" class="input v-input"/></el-form-item><el-form-item prop="sex" label="性别:"><el-radio-group v-model="patient.sex"><el-radio :label="1">男</el-radio><el-radio :label="0">女</el-radio></el-radio-group></el-form-item><el-form-item prop="birthdate" label="出生日期:"><el-date-pickerv-model="patient.birthdate"class="v-date-picker"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item prop="phone" label="手机号码:"><el-input v-model="patient.phone" placeholder="请输入手机号码" maxlength="11" class="input v-input"/></el-form-item></el-form></div><div class="sub-title"><div class="block"></div>建档信息(完善后部分医院首次就诊不排队建档)</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left" ref="patient" :rules="validateRules"><el-form-item prop="isMarry" label="婚姻状况:"><el-radio-group v-model="patient.isMarry"><el-radio :label="0">未婚</el-radio><el-radio :label="1">已婚</el-radio></el-radio-group></el-form-item><el-form-item prop="isInsure" label="自费/医保:"><el-radio-group v-model="patient.isInsure"><el-radio :label="0">自费</el-radio><el-radio :label="1">医保</el-radio></el-radio-group></el-form-item><el-form-item prop="addressSelected" label="当前住址:"><el-cascaderref="selectedShow"v-model="patient.addressSelected"class="v-address":props="props"></el-cascader></el-form-item><el-form-item prop="address" label="详细地址:"><el-input v-model="patient.address" placeholder="应公安机关要求,请填写现真实住址" class="input v-input"/></el-form-item></el-form></div><div class="sub-title"><div class="block"></div>联系人信息(选填)</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left"><el-form-item prop="contactsName" label="姓名:"><el-input v-model="patient.contactsName" placeholder="请输入联系人姓名全称" class="input v-input"/></el-form-item><el-form-item prop="contactsCertificatesType" label="证件类型:"><el-select v-model="patient.contactsCertificatesType" placeholder="请选择证件类型" class="v-select patient-select"><el-optionv-for="item in certificatesTypeList":key="item.value":label="item.name":value="item.value"></el-option></el-select></el-form-item><el-form-item prop="contactsCertificatesNo" label="证件号码:"><el-input v-model="patient.contactsCertificatesNo" placeholder="请输入联系人证件号码" class="input v-input"/></el-form-item><el-form-item prop="contactsPhone" label="手机号码:"><el-input v-model="patient.contactsPhone" placeholder="请输入联系人手机号码" class="input v-input"/></el-form-item></el-form></div></div><div class="bottom-wrapper"><div class="button-wrapper"><div class="v-button" @click="saveOrUpdate()">{{ submitBnt }}</div></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import '~/assets/css/personal.css'
import dictApi from '@/api/dict'
import patientApi from '@/api/patient'
const defaultForm = {name: '',certificatesType: '',certificatesNo: '',sex: 1,birthdate: '',phone: '',isMarry: 0,isInsure: 0,provinceCode: '',cityCode: '',districtCode: '',addressSelected: null,address: '',contactsName: '',contactsCertificatesType: '',contactsCertificatesNo: '',contactsPhone: '',param: {}
}
export default {data() {return {patient: defaultForm,certificatesTypeList: [],props: {lazy: true,async lazyLoad (node, resolve) {const { level } = node//异步获取省市区dictApi.findByParentId(level ? node.value : '86').then(response => {let list= response.datalet provinceList = list.map((item, i) => {return {value: item.id,label: item.name,leaf: node.level == 2 ? true : false,//可控制显示几级}})resolve && resolve(provinceList)})}},submitBnt: '保存',//校验validateRules: {name: [{ required: true, trigger: 'blur', message: '必须输入' }],certificatesType: [{ required: true, trigger: 'blur', message: '必须输入' }],certificatesNo: [{ required: true, trigger: 'blur', message: '必须输入' }],birthdate: [{ required: true, trigger: 'blur', message: '必须输入' }],phone: [{ required: true, trigger: 'blur', message: '必须输入' }],addressSelected: [{ required: true, trigger: 'blur', message: '必须输入' }],address: [{ required: true, trigger: 'blur', message: '必须输入' }]}}},created() {this.init();},mounted() {if (this.$route.query.id) {setTimeout(()=>{this.$refs.selectedShow.presentText = this.patient.param.provinceString + '/' + this.patient.param.cityString + '/' +this.patient.param.districtString //"北京市/市辖区/西城区";// 首次手动复制// this.$refs.selectedShow.value = '110000/110100/110102';},1000)}},methods: {init() {if (this.$route.query.id) {//从浏览器地址栏得到就诊人idconst id = this.$route.query.idthis.fetchDataById(id)} else {// 对象拓展运算符:拷贝对象,而不是赋值对象的引用this.patient = { ...defaultForm }}this.getDict()},//得到就诊人信息做一个回显fetchDataById(id) {patientApi.getById(id).then(response => {this.patient = response.data//添加默认值this.patient.addressSelected = [this.patient.provinceCode, this.patient.cityCode, this.patient.districtCode]})},//查询数据字典表getDict() {dictApi.findByDictCode("CertificatesType").then(response => {this.certificatesTypeList = response.data})},//添加或更新判断方法saveOrUpdate() {this.$refs.patient.validate(valid => {if (valid) {//地址处理if(this.patient.addressSelected.length == 3) {this.patient.provinceCode = this.patient.addressSelected[0]this.patient.cityCode = this.patient.addressSelected[1]this.patient.districtCode = this.patient.addressSelected[2]}if (!this.patient.id) {this.saveData()} else {this.updateData()}}})},// 新增saveData() {if(this.submitBnt == '正在提交...') {this.$message.info('重复提交')return}this.submitBnt = '正在提交...'patientApi.save(this.patient).then(response => {this.$message.success("提交成功")window.location.href = '/patient'}).catch(e => {this.submitBnt = '保存'})},// 根据id更新记录updateData() {if(this.submitBnt == '正在提交...') {this.$message.info('重复提交')return}this.submitBnt = '正在提交...'patientApi.updateById(this.patient).then(response => {this.$message.success("提交成功")window.location.href = '/patient'}).catch(e => {this.submitBnt = '保存'})}}
}
</script>
<style>.header-wrapper .title {font-size: 16px;margin-top: 0;}.sub-title {margin-top: 0;}.bottom-wrapper{padding: 0;margin: 0;}.bottom-wrapper .button-wrapper{margin-top: 0;}
</style>

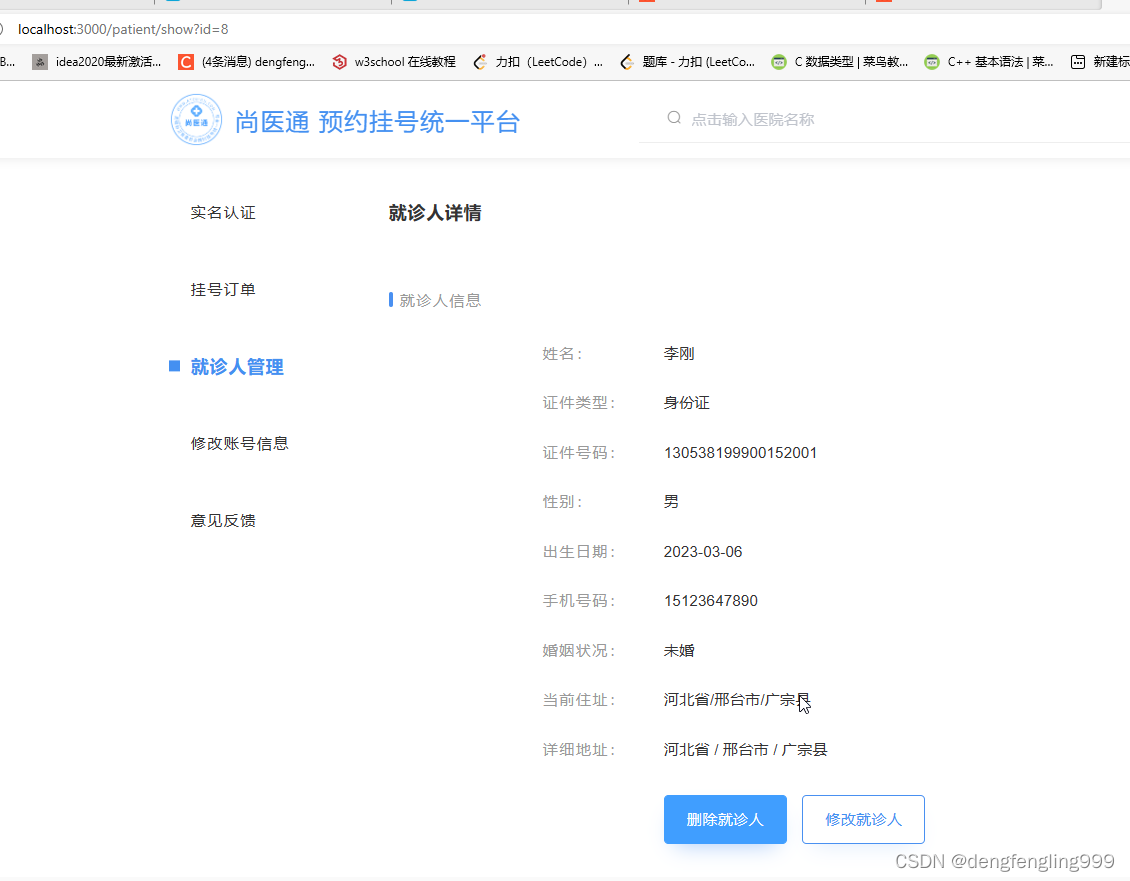
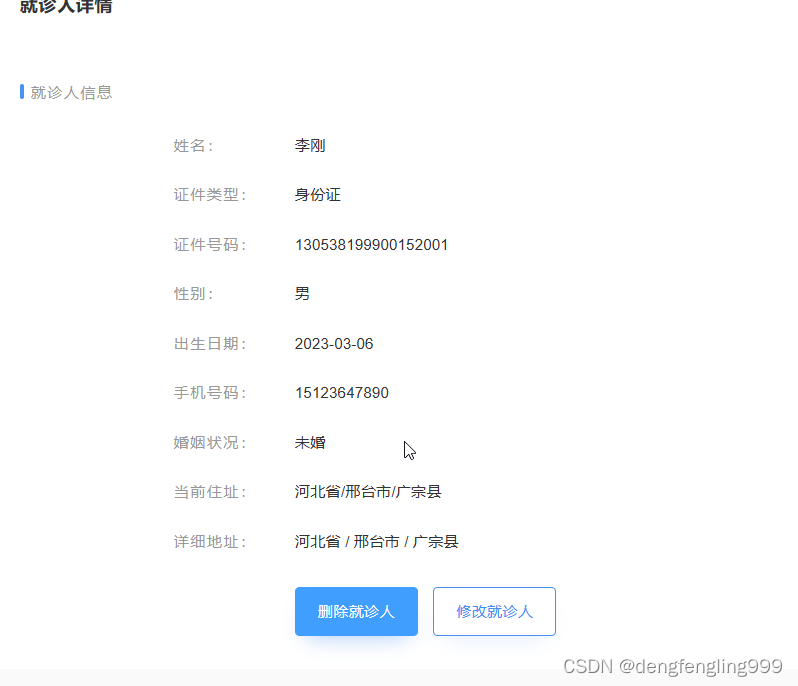
点击详情:跳转到详情页面,在这个页面可以做删除和修改:


创建show.vue:

<template><!-- header --><div class="nav-container page-component"><!--左侧导航 #start --><div class="nav left-nav"><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/user'">实名认证</span></div><div class="nav-item"><spanclass="v-link clickable dark"onclick="javascript:window.location='/order'">挂号订单</span></div><div class="nav-item selected"><spanclass="v-link selected dark"onclick="javascript:window.location='/patient'">就诊人管理</span></div><div class="nav-item"><span class="v-link clickable dark"> 修改账号信息 </span></div><div class="nav-item"><span class="v-link clickable dark"> 意见反馈 </span></div></div><!-- 左侧导航 #end --><!-- 右侧内容 #start --><div class="page-container"><div class="personal-patient"><div class="title" style="margin-top: 0px; font-size: 16px">就诊人详情</div><div><div class="sub-title"><div class="block"></div>就诊人信息</div><div class="content-wrapper"><el-form :model="patient" label-width="110px" label-position="left"><el-form-item label="姓名:"><div class=""><span>{{ patient.name }}</span></div></el-form-item><el-form-item label="证件类型:"><div class=""><span>{{ patient.param.certificatesTypeString }}</span></div></el-form-item><el-form-item label="证件号码:"><div class=""><span>{{ patient.certificatesNo }} </span></div></el-form-item><el-form-item label="性别:"><div class=""><span>{{ patient.sex == 1 ? "男" : "女" }} </span></div></el-form-item><el-form-item label="出生日期:"><div class=""><span>{{ patient.birthdate }} </span></div></el-form-item><el-form-item label="手机号码:"><div class=""><span>{{ patient.phone }} </span></div></el-form-item><el-form-item label="婚姻状况:"><div class=""><span>{{ patient.isMarry == 1 ? "已婚" : "未婚" }} </span></div></el-form-item><el-form-item label="当前住址:"><div class=""><span>{{ patient.param.provinceString }}/{{patient.param.cityString}}/{{ patient.param.districtString }}</span></div></el-form-item><el-form-item label="详细地址:"><div class=""><span>{{ patient.address }} </span></div></el-form-item><br /><el-form-item><el-button class="v-button" type="primary" @click="remove()">删除就诊人</el-button><el-button class="v-button" type="primary white" @click="edit()">修改就诊人</el-button></el-form-item></el-form></div></div></div></div><!-- 右侧内容 #end --></div><!-- footer -->
</template><script>
import "~/assets/css/hospital_personal.css";
import "~/assets/css/hospital.css";
import "~/assets/css/personal.css";
import patientApi from "@/api/patient";
export default {data() {return {patient: {param: {},},};},created() {this.fetchDataById();},methods: {//根据id获取就诊人的信息做显示fetchDataById() {patientApi.getById(this.$route.query.id).then((response) => {this.patient = response.data;});},remove() {patientApi.removeById(this.patient.id).then((response) => {this.$message.success("删除成功");window.location.href = "/patient";});},//修改跳转到add页面做修改edit() {window.location.href = "/patient/add?id=" + this.patient.id;},},
};
</script><style>
.info-wrapper {padding-left: 0;padding-top: 0;
}
.content-wrapper {color: #333;font-size: 14px;padding-bottom: 0;
}
.el-form-item {margin-bottom: 5px;
}
.bottom-wrapper {width: 100%;
}
.button-wrapper {margin: 0;
}
.bottom-wrapper .button-wrapper {margin-top: 0;
}
</style>测试:

点击添加就诊人:跳转到添加页面

下拉列表会进行查询显示:
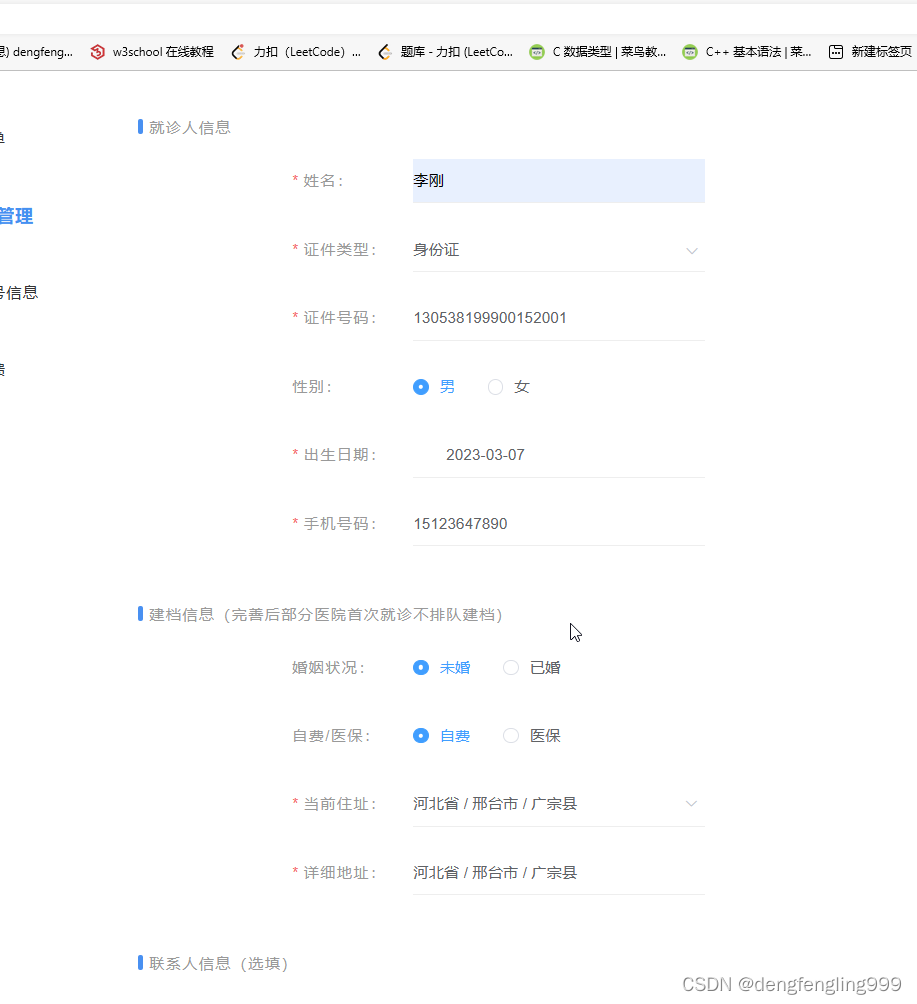
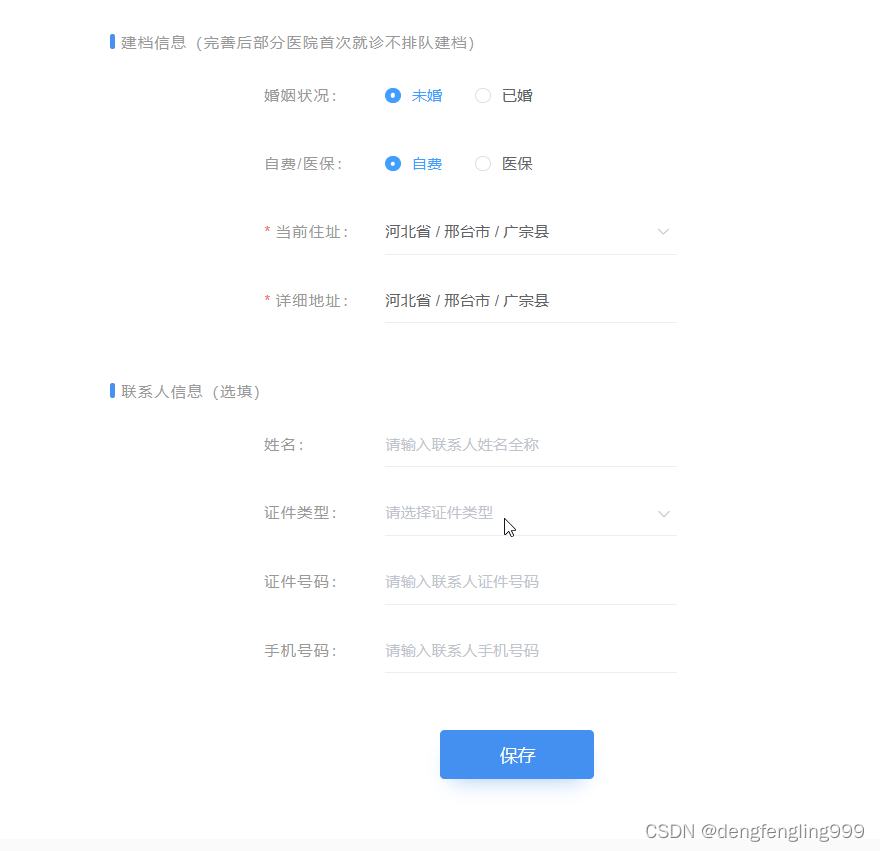
 测试添加:
测试添加:


点击保存:
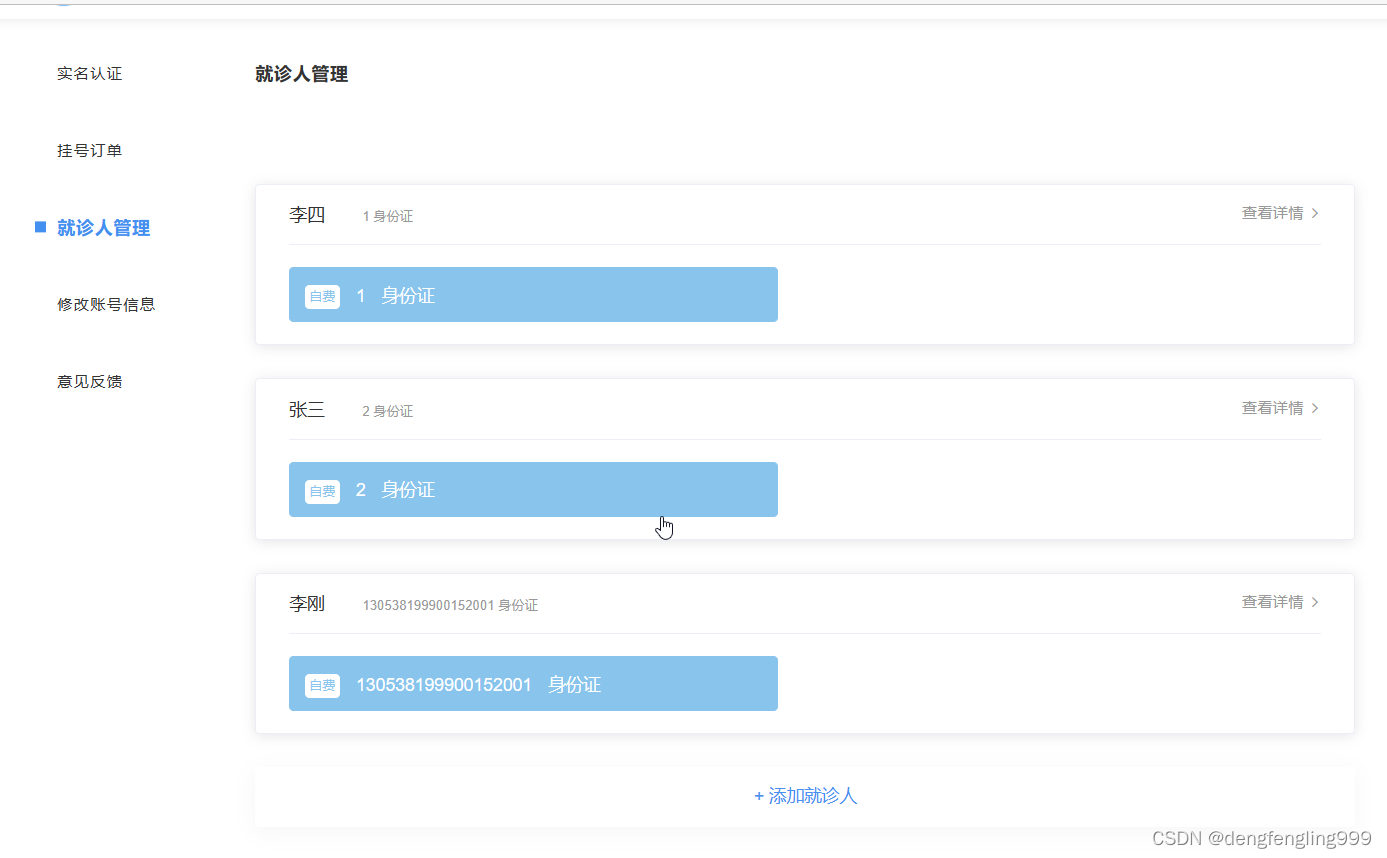
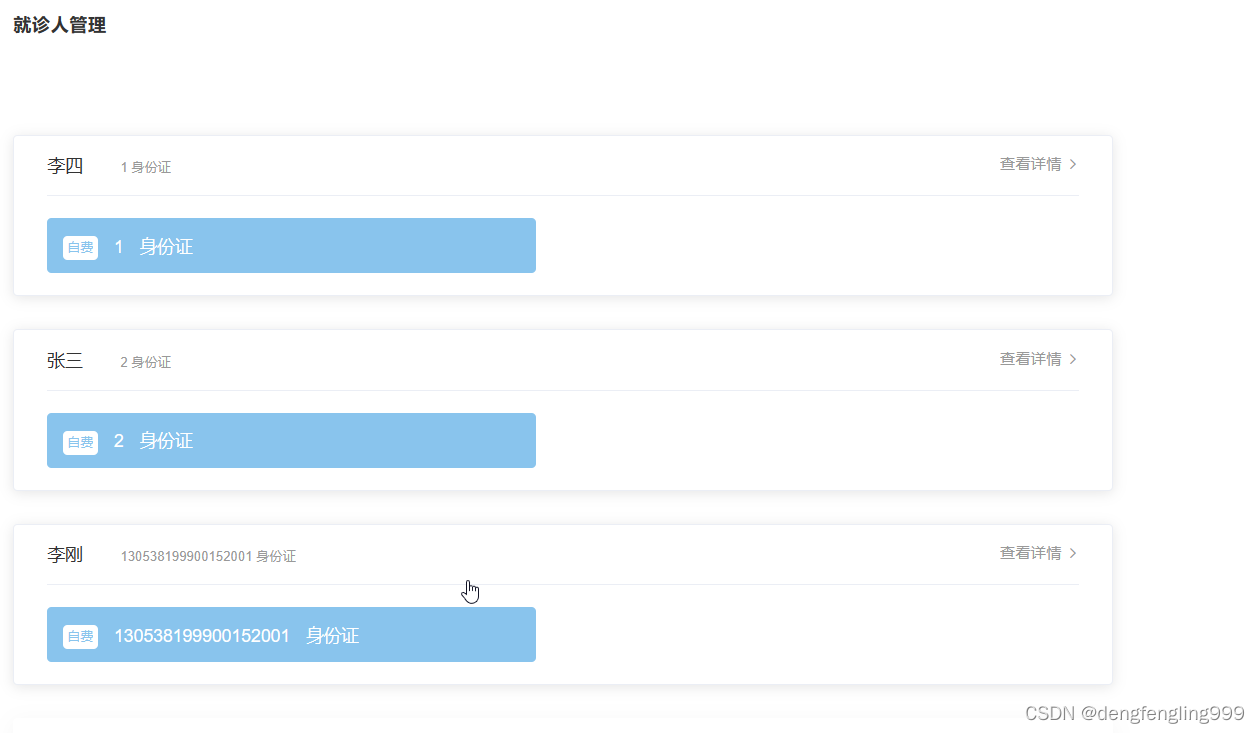
添加成功跳转到:就诊人管理页面

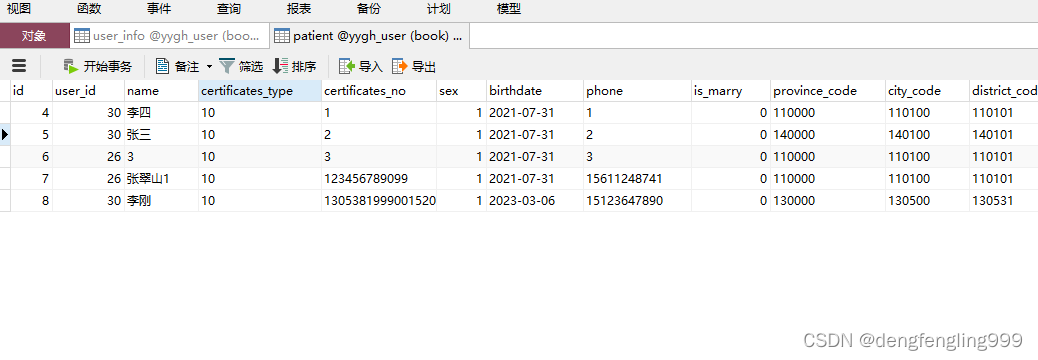
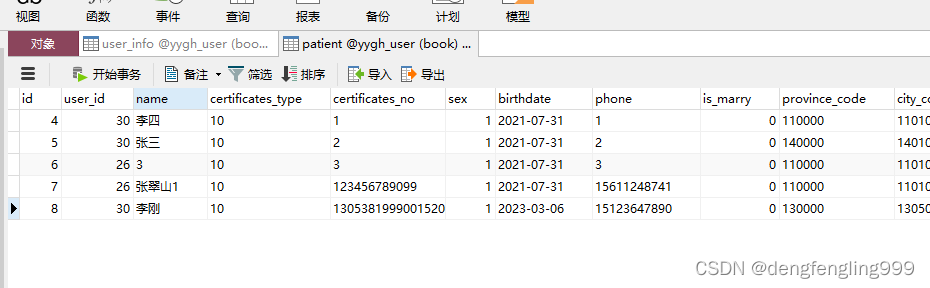
数据库也成功添加:
测试:查看详情:

点击李刚的查看详情:

在点击修改就诊人:它会跳转到添加页面,进行数据回显:

点击删除就诊人:

跳转到就诊人管理页面:成功删除

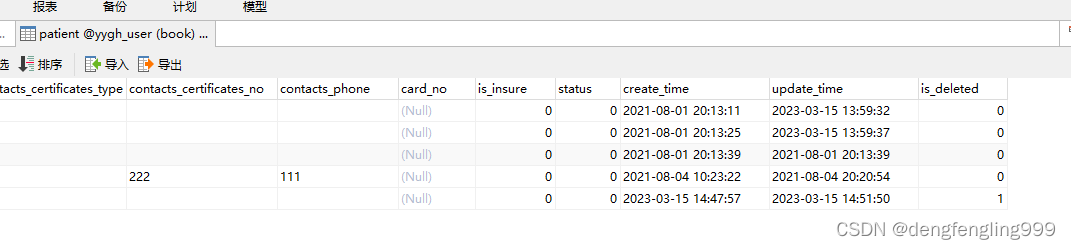
表里面不会删除,只是进行逻辑删除里面的字段值is_deleted发生改变: 变为1



当用户实名认证以后,需要在后台管理系统管理员对信息进行审核,才能认证成功,用户表里面的字段auth_status字段会发生改变,0:未认证 1:认证中 2:认证成功
接下来做审核功能等一系列的功能
相关文章:

尚医通-(三十三)就诊人管理功能实现
目录: (1)前台用户系统-就诊人管理-需求说明 (2)就诊人管理-接口开发-列表接口 (3)就诊人管理-接口开发-其他接口 (4)前台用户系统-就诊人管理-前端整合 ࿰…...

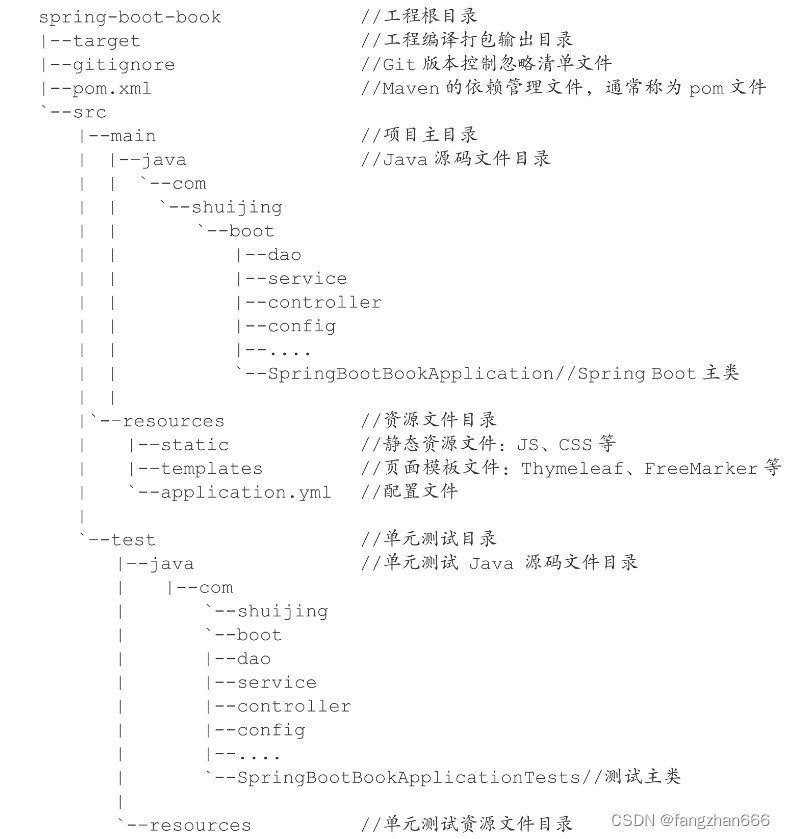
《Spring Boot 趣味实战课》读书笔记(二)
牛刀小试——五分钟入门 Spring Boot 万物皆可 Hello World 创建一个 Web 工程 填写项目信息 选择依赖 从 IDEA 打开下载好的 Spring Boot 工程: 完成核心代码 创建 HelloController 类并编写 hello 方法 创建一个 HelloController 类,或者选择 Fi…...

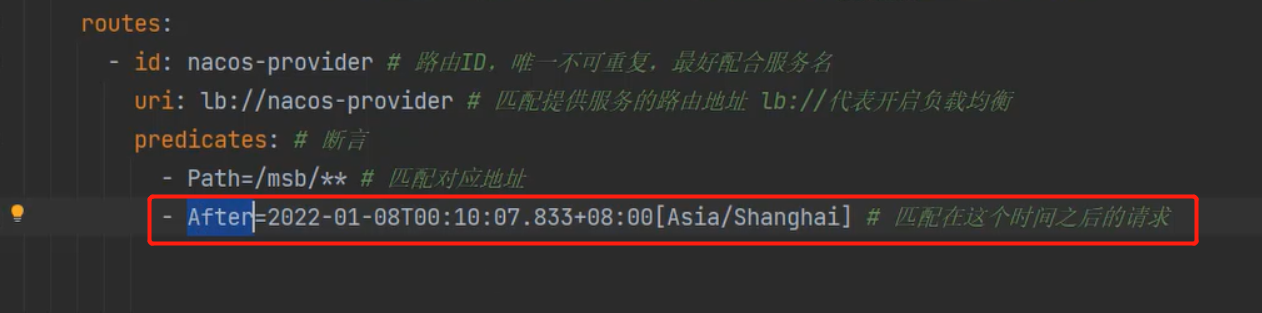
Spring Cloud -- GateWay
为什么需要网关在微服务架构中,一个系统会被拆分为很多个微服务。那么作为客户端要如何去调用这么多的微服务呢?如果没有网关的存在,我们只能在客户端记录每个微服务的地址,然后分别去调用。这样的话会产生很多问题,例…...

【C语言】memcpy , memset等内存操作函数使用方法与注意事项
这个章节,我们探讨C语言内存操作函数。 重点介绍处理内存操作函数使用和注意事项 和内存函数如何模拟实现。 内存函数所需头文件 #include<string.h> 文章目录memcpymemcpy 函数模拟实现memmovememmove 函数模拟实现memcmpmemcmp 函数模拟实现memsetmemset 函…...

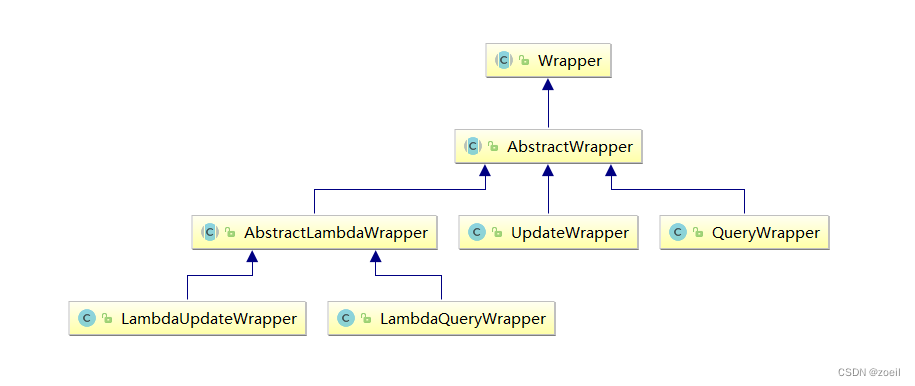
尚融宝04-mybatis-plus插件和条件构造器
目录 一、分页插件 1、添加配置类 2、添加分页插件 3、测试分页 二、XML自定义分页 1、UserMapper中定义接口方法 2、定义XML 3、测试 三、乐观锁 1、场景 2、乐观锁方案 3、乐观锁实现流程 4、优化流程 四、wapper介绍 1、Wrapper家族 2、创建测试类 五、Qu…...

面试重难点问题(C++)
持续更新!!!!! 网络部分 1.问,四次挥手的过程,和双方状态变化? 挥手这前,两边都是established状态,客户端发起断开请求,向服务器发送fin请求&…...

androidx.appcompat 升级到1.5.1 趟过的坑
APP 要上google play,Android SDK 版本要升级到32;接了一个第三方SDK,不巧的是这个SDK引用appcompat是1.5.1,顺手把appcompat 包升级到1.5.1,这草率的一升,带来的不止一地鸡毛,还有精神上被残忍…...

[C++]反向迭代器
目录 前言: 1 对反向迭代器的构造思想 2 实现反向迭代器 3 完整代码 前言: 本篇文章主要介绍了STL容器当中的反向迭代器,可能有朋友会说:“反向迭代器有什么好学的?不一样还是迭代器吗,我正向能写出来&…...

解析Python编程中的包结构
假设你想设计一个模块集(也就是一个“包”)来统一处理声音文件和声音数据。通常由它们的扩展有不同的声音格式,例如:WAV,AIFF,AU),所以你可能需要创建和维护一个不断增长的各种文件格…...

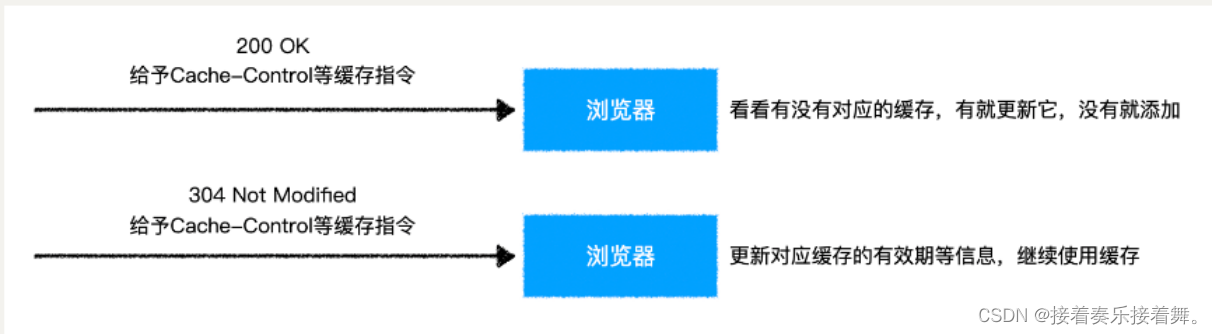
【前端】深入浅出缓存原理
缓存的基本原理 对于前端来说,缓存主要分为浏览器缓存(比如 localStorage、sessionStorage、cookie等等)以及http缓存,也是本文主要讲述的。 当然叫法也不一样,比如客户端缓存大概包括浏览器缓存和http缓存 所谓htt…...

单调栈图文详解(附Java模板)
🍏🍐🍊🍑🍒🍓🫐🥑🍋🍉🥝 啥是"单调栈",它能解决什么样的问题? 文章目录🦩单调栈的概念&a…...

彻底理解Session、Cookie、Token,入门及实战
文章目录Session Cookie的使用Token的使用Session Cookie的使用 1. Session存储数据 HttpSession session request.getSession(); //Servlet底层通过的SESSIONID,获取Session对象。 session.setAttribute("loginTime",new Date()); out.println(&q…...

为什么运营商大数据可以精准获客?
“获客难”,“获客成本高”,一直是困扰企业的大问题,身边的许多朋友在吐槽客户的意向度不高,总是无法成交,员工非常积极主动去跟踪客户了,但始终事倍功半,这就像是老人们常说的一句老话“热脸贴…...

【数据结构】栈的实现
💯💯💯 本篇主要利用数组来实现栈,对于栈的各种操作都作详细介绍,压栈,出栈以及获取栈中元素的操作都是学习栈的必备知识,快来学起来吧!!!©Ⅰ.栈的概念及…...

【链表OJ题(六)】链表分割
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:数据结构 🎯长路漫漫浩浩,万事皆有期待 文章目录链表OJ题(六)1. 链表…...
)
C++类中的三大函数(构造,析构,拷贝)
下面一段话与大家共勉:每个人的一生都会遇到很多边界,有些边界可以突破,有些则不能。那些无法突破的边界就是你的极限,而划分边界的标准就是“阈值”。每次突破阈值之后,人生轨迹就会发生剧烈变化,其间需要…...

【2024考研】计算机考研,4轮复习时间安排
文章目录🎨第1轮复习(暑假前&系统课)英语1/2数学1/2专业课408🎨第2轮复习(开学前&真题)英语1/2试卷数学1/2试卷专业课408试卷🎨第3轮复习(报名前&政治)政治试…...
python网络爬虫(理论+实战)——实战:使用BeautfulSoup解析baidu热搜新闻数据)
(十二)python网络爬虫(理论+实战)——实战:使用BeautfulSoup解析baidu热搜新闻数据
系列文章: python网络爬虫专栏 目录 序言 本节学习目标 特别申明 4.7 使用BeautfulSoup解析h...

【经验】项目管理:瀑布式、Scrum
1、瀑布式开发 流程关键词关键人员输出立项简述、周期、预算领导立项申请表、立项评审表策划计划项目经理、QA、CM各种计划书(项目、配置、测试等),评审需求功能项目经理功能列表、需求规格书、需求开发计划等,评审设计UML开发设…...

Learning C++ No.17【STL No.7】双端队列
引言: 北京时间:2023/3/17/7:18,刚刚快乐的早锻炼回来(不对 ,应该说回来有一会了),因为此时我已经吃完早饭,洗过澡了;现在回想起上学期,就算是第二天需要晨跑…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
