Web前端-Web开发HTML基础8-nav
一. 基础
1. 写一个导航标签,里面是两个超链接,分别指向https://baidu.com和https://huawei.com/cn;
2. 写一个导航标签,里面是三个超链接,分别指向https://baidu.com、https://huawei.com/cn和https://www.nowcoder.com;
3. 写一个导航标签,里面是四个超链接,分别指向https://baidu.com、https://huawei.com/cn、https://www.nowcoder.com和https://cn.bing.com;
4. 写一个导航标签,里面是两个超链接,以无序列表的形式组织,分别指向https://baidu.com和https://huawei.com/cn;
5. 写一个导航标签,里面是三个超链接,以无序列表的形式组织,分别指向https://baidu.com、https://huawei.com/cn和https://www.nowcoder.com;
6. 写一个导航标签,里面是四个超链接,以无序列表的形式组织,分别指向https://baidu.com、https://huawei.com/cn、https://www.nowcoder.com和https://cn.bing.com;
二. 提高
1. 导航nav标签有结束标签嘛?
2. 导航nav标签有结束标签嘛?
一. 基础
1. <nav>
<a href="https://baidu.com">百度</a>
<a href="https://huawei.com/cn">华为</a>
</nav>
2. <nav>
<a href="https://baidu.com">百度</a>
<a href="https://huawei.com/cn">华为</a>
<a href="https://www.nowcoder.com">牛客</a>
</nav>
3. <nav>
<a href="https://baidu.com" target="_blank">百度</a>
<a href="https://huawei.com/cn" target="_blank">华为</a>
<a href="https://www.nowcoder.com" target="_blank">牛客</a>
<a href="https://cn.bing.com" target="_blank">必应</a>
</nav>
4. <nav>
<ul>
<li><a href="https://baidu.com">百度</a></li>
<li><a href="https://huawei.com/cn">华为</a></li>
</ul>
</nav>
5. <nav>
<ul>
<li><a href="https://baidu.com">百度</a></li>
<li><a href="https://huawei.com/cn">华为</a></li>
<li><a href="https://www.nowcoder.com">牛客</a></li>
</ul>
</nav>
6. <nav>
<ul>
<li><a href="https://baidu.com" target="_blank">百度</a></li>
<li><a href="https://huawei.com/cn" target="_blank">华为</a></li>
<li><a href="https://www.nowcoder.com" target="_blank">牛客</a></li>
<li><a href="https://cn.bing.com" target="_blank">必应</a></li>
</ul>
</nav>
二. 提高
1. nav标签有结束标签;
2. nav标签有结束标签;
相关文章:

Web前端-Web开发HTML基础8-nav
一. 基础 1. 写一个导航标签,里面是两个超链接,分别指向https://baidu.com和https://huawei.com/cn; 2. 写一个导航标签,里面是三个超链接,分别指向https://baidu.com、https://huawei.com/cn和https://www.nowcoder.c…...

如何建设和维护数据仓库:深入指南
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: V: LAF20151116 进行更多交流学习 ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来ÿ…...

海思arm-hisiv400-linux-gcc 交叉编译rsyslog 记录心得
需要编译rsyslog,参考海思3536平台上rsyslog交叉编译、使用-CSDN博客和rsyslog移植(亲测成功)_rsyslog交叉编译-CSDN博客 首先下载了要用到的一些库的源码,先交叉编译这些库 原来是在centos6上交叉编译的,结果编译时报缺少软件要…...

IDEA工具中Java语言写小工具遇到的问题
一:读取excel时遇到 org/apache/poi/ss/usermodel/WorkbookProvider 解决办法: 在pom.xml中把poi的引文包放在最前面即可(目前就算放在最后面也不报错了,不知道为啥) 二:本地maven打包时,没有…...

2-38 基于matlab的蚁群算法优化无人机uav巡检
基于matlab的蚁群算法优化无人机uav巡检,巡检位置坐标可根据需求设置,从基地出发,返回基地,使得路径最小。可设置蚁群数量,信息素系数。输出最佳路线长度。程序已调通,可直接运行。 2-38 蚁群算法优化无人…...

解决selenium打印保存为PDF时图片未加载成功的问题
使用selenium打印网页时,如果程序运行很快的话,可能会导致图片没有加载成功即进行了保存,出现这个问题最初的思考是在执行打印任务时使用js进行强制等待,后发现实现效果并不好。在加载页面时使用自动下滑的方式将网页拉到底&#…...

如何将PDF转换成可以直接编辑的CAD图纸?
PDF图纸是为了让用户更好的阅览CAD文件,但是,当我们想要对其进行编辑的时候,PDF图纸就是一个麻烦了。那么PDF转换成CAD后可以编辑吗?如何将PDF转换成可以直接编辑的CAD图纸呢?本篇给你答案。 1、启动迅捷CAD编辑器&…...

【STM32】理解时钟树(图示分析)
文章目录 时钟系统什么是时钟时钟树简化图示类比示例时钟树详解时钟源系统时钟配置各总线时钟外设时钟 时钟系统 什么是时钟 时钟在电子和计算机系统中指的是生成周期性信号的电路或设备,这种周期性信号用于同步系统内的各种操作。时钟信号通常是方波,…...

动态内存四个函数
文章目录 1. malloc2. calloc3. realloc4. free 在C语言中,malloc、calloc、realloc 和 free 是用于动态内存管理的标准库函数,它们定义在 <stdlib.h> 头文件中。以下是这些函数的用法: 1. malloc malloc 函数用于在堆区分配指定大小…...

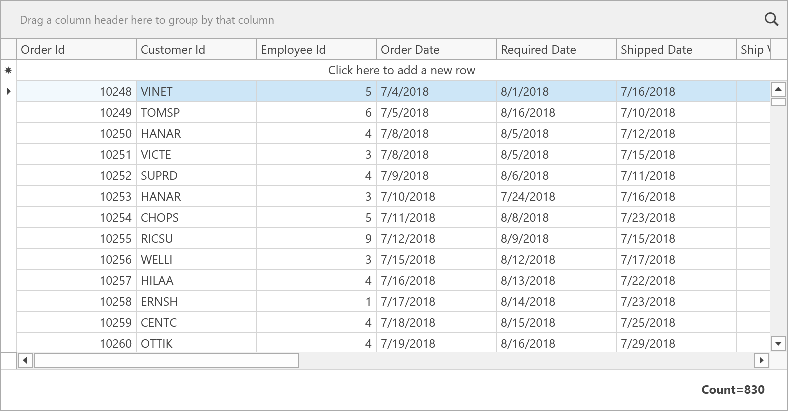
DevExpress WPF中文教程 - 为项目添加GridControl并将其绑定到数据
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...
高性能分布式IO系统BL205 OPC UA耦合器
边缘计算是指在网络的边缘位置进行数据处理和分析,而不是将所有数据都传送到云端或中心服务器,这样可以减少延迟、降低带宽需求、提高响应速度并增强数据安全性。 钡铼BL205耦合器就内置边缘计算功能,它不依赖上位机和云平台,就能…...

live555 rtsp服务器实战之doGetNextFrame
live555关于RTSP协议交互流程 live555的核心数据结构值之闭环双向链表 live555 rtsp服务器实战之createNewStreamSource live555 rtsp服务器实战之doGetNextFrame live555搭建实时播放rtsp服务器 注意:该篇文章可能有些绕,最好跟着文章追踪下源码&…...

Nginx系列-3 servername优先级和location优先级和常用正则表达式
1.正则表达式和分组 由于Nginx配置文件中经常出现正则表达式,因此本章节专门对常见的正则表达式进行简单介绍。 [1] 开始与结束 ^表示匹配输入字符串的开始 $表示匹配输入字符串的结束[2] 匹配次数 ?表示匹配0次或者1次 表示匹配1次或多次 *表示匹配0从或多次…...

python—爬虫爬取电影页面实例
下面是一个简单的爬虫实例,使用Python的requests库来发送HTTP请求,并使用lxml库来解析HTML页面内容。这个爬虫的目标是抓取一个电影网站,并提取每部电影的主义部分。 首先,确保你已经安装了requests和lxml库。如果没有安装&#x…...

实现图片拖拽和缩小放大功能。
1. 前言 不知道各位前端小伙伴蓝湖使用的多不多,反正我是经常在用,ui将原型图设计好后上传至蓝湖,前端开发人员就可以开始静态页面的的编写了。对于页面细节看的不是很清楚可以使用滚轮缩放后再拖拽查看,还是很方便的。于是就花了…...

昇思25天学习打卡营第18天|munger85
DCGAN生成漫画头像 首先肯定是下载训练数据,而这些训练数据就是一些卡通头像。后来我们会看到这个具体的头像 就像其他的数据集目录一样,它是由一些目录和这个目录下面的文件组成的数据集。 有相当多的图片。所以可以训练出来比较好的效果。 图片的处理…...

nginx配置文件说明
Nginx的配置文件说明 Nginx配置文件的主要配置块可以分为三个部分:全局配置块(events和http块),events块和http块。这三个部分共同定义了Nginx服务器的整体行为和处理HTTP请求的方式。 全局配置块: 包含了影响Nginx服…...

用不同的url头利用Python访问一个网站,把返回的东西保存为txt文件
这个需要调用requests模块(相当于c的头文件) import requests 还需要一个User-Agent头(这个意思就是告诉python用的什么系统和浏览器) Google Chrome(Windows): Mozilla/5.0 (Windows NT 10.0; Win64; x64…...

一文掌握Prometheus实现页面登录认证并集成grafana
一、接入方式 以保护Web站点的访问控制,如HTTP 服务器配置中实现安全的加密通信和身份验证,保护 Web 应用程序和用户数据的安全性。 1.1 加密密码 通过httpd-tools工具包来进行Web站点加密 yum install -y httpd-tools方式一:通过htpasswd生…...

欢迎来到 Mint Expedition:Web3 和 NFT 的新时代开始
7 月 15 日,Mint Expedition 正式开启,作为 Mint 生态系统的旗舰项目,将彻底变革 Web3 和 NFT 去中心化应用! Mint Expedition 是 Mint 的最新航程,延续了 Mint Forest 的成功。Mint Forest 吸引了超过 41.4 万独立用…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
