HTML5大作业三农有机,农产品,农庄,农旅网站源码
文章目录
- 1.设计来源
- 1.1 轮播图页面头部效果
- 1.2 栏目列表页面效果
- 1.3 页面底部导航效果
- 2.效果和源码
- 2.1 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/140497820
HTML5大作业三农有机,农产品,农庄,农旅网站源码HTML5大作业三农有机,农产品,农庄,农旅网站源码,介绍农业相关的网站,农业网站大作业,毕业设计,功能点包含轮播图,图文处理,表单,表格,菜单,模块等各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 轮播图页面头部效果
- 效果一

- 效果二

1.2 栏目列表页面效果
- 效果一

- 效果二

- 效果三

- 效果四

- 效果五

- 效果六

- 效果七

1.3 页面底部导航效果

2.效果和源码
2.1 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>三农有机网站</title><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" /><link rel="stylesheet" href="js/swiper-bundle.min.css" /><link rel="stylesheet" href="css/my.css" /></head><body><div class="titlediv"><div style="width: 60px;"></div><div style="width: 220px;"><img src="img/logo.png" /></div><div style="width:calc(100% - 580px);text-align: center;"><ul id="nav"><li><a href="#" style="border-bottom: 4px solid #179256;">首页</a></li><li><a href="#">共享农庄</a></li><li><a href="#">农旅目的地</a></li><li><a href="#">有机产品</a></li><li><a href="#">农旅问答</a></li><li><a href="#">农旅活动</a></li></ul></div><div style="width: 240px; text-align: right; display: flex; align-items: center;"><img src="img/girl.png" style="width: 30px;" /><span style="margin-left: 6px;">三农有机</span><a href="#" style="margin-left: 12px;">退出</a><a href="#" style="margin-left: 12px;">注册</a><a href="#" style="margin-left: 12px;">登录</a></div><div style="width: 60px;"></div></div><div class="swiper mySwiper"><div class="swiper-wrapper"><div class="swiper-slide" style="background-image:url('img/p1.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide" style="background-image:url('img/p2.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide" style="background-image:url('img/p3.jpg');background-repeat:no-repeat;background-size:cover;"></div><div class="swiper-slide" style="background-image:url('img/p4.jpg');background-repeat:no-repeat;background-size:cover;"></div></div><div class="swiper-button-next"></div><div class="swiper-button-prev"></div><div class="swiper-pagination"></div><div style="position: absolute; bottom: 100px;text-align: center; left:15%; right:15%; width:70%;height: 140px; background-color: rgba(255,255,255,0.7); border-radius: 10px; z-index: 9999;"><div style="padding: 20px; font-size: 24px; letter-spacing: 4px; color: #1B9759;">幸福农旅,从此开始</div><div style="display: flex; align-items: center; justify-content: center;"><select><option value="琼海">琼海</option></select><select><option value="亲子农庄">亲子农庄</option></select><input type="text" placeholder="关键词" /><button>→</button></div></div></div><div class="footer"><div class="footercon"><div><div><div><h4>常见问题</h4></div><div style="color: #B0B1B0; font-size: 12px;">有机产品价格是否高于普通….</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">如何保证产品的质量与真实性</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">有机农产品的营养价值是否...</div></div><div style="margin-left: 20px;"><div><h4>付款方式</h4></div><div style="color: #B0B1B0; font-size: 12px;">是否支持分期付款</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">是否接受货到付款</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">是否接受电子钱包或移动支付</div></div><div style="margin-left: 20px;"><div><h4>签订合同</h4></div><div style="color: #B0B1B0; font-size: 12px;">合同都包括哪些主要内容</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">合同中的违约责任</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">合同中的纠纷和争议</div></div><div style="margin-left: 20px;"><div><h4>其他问题</h4></div><div style="color: #B0B1B0; font-size: 12px;">有机农产品与天然农产品有...</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">有机农业是否对环境更友好</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">如何验证有机农产品的认证...</div></div><div style="margin-left: 20px;"><div><h4>其他事项</h4></div><div style="color: #B0B1B0; font-size: 12px;">产品质量安全相关问题解答</div><div style="color: #B0B1B0;margin-top: 10px; font-size: 12px;">产品退款问题解答</div></div><div style="margin-left: 60px;"><img src="img/ewm.png" style="width: 100px; margin-top: 20px;" /></div><div style=" margin-top: 50px; margin-left: 10px;">微信扫一扫,<br/>优惠多多!</div></div><div style="text-align: center; color: white; margin-top: 40px;">联系我们 | 隐私保护 | 关于我们 | 支付方式 | 法律申明 | 新闻活动 | 订单查询</div><div style="text-align: center; color: white; margin-top: 20px;">智农小组 备案号:琼ICP备 00000000号-0 咨询电话:400-0000-000 地址:海南 琼海/海南软件职业技术学院计算机与人工智能学院</div><div style="text-align: center; margin-top: 20px;"><img src="img/footer.png" style="width: 500px;" /></div><hr /><div style="text-align: center; margin-top: 20px;">友情链接: <span style="margin-left: 10px;">农业旅游网</span><span style="margin-left: 10px;">农业口碑网</span><span style="margin-left: 10px;">农业旅游攻略</span><span style="margin-left: 10px;">智慧农业网</span><span style="margin-left: 10px;">侠侣周边游</span><span style="margin-left: 10px;">周末农场</span><span style="margin-left: 10px;">海南天气</span><span style="margin-left: 10px;">三农有机</span><span style="margin-left: 10px;">三农有机</span><span style="margin-left: 10px;">三农有机</span><span style="margin-left: 10px;">三农有机</span><span style="margin-left: 10px;">三农有机</span><span style="margin-left: 10px;">三农有机</span></div></div></div><script src="js/my-bundle.min.js"></script></body>
</html>源码下载
HTML5大作业三农有机,农产品,农庄,农旅网站源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/140497820(防止抄袭,原文地址不可删除)
相关文章:

HTML5大作业三农有机,农产品,农庄,农旅网站源码
文章目录 1.设计来源1.1 轮播图页面头部效果1.2 栏目列表页面效果1.3 页面底部导航效果 2.效果和源码2.1 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_4…...

Spark的动态资源分配算法
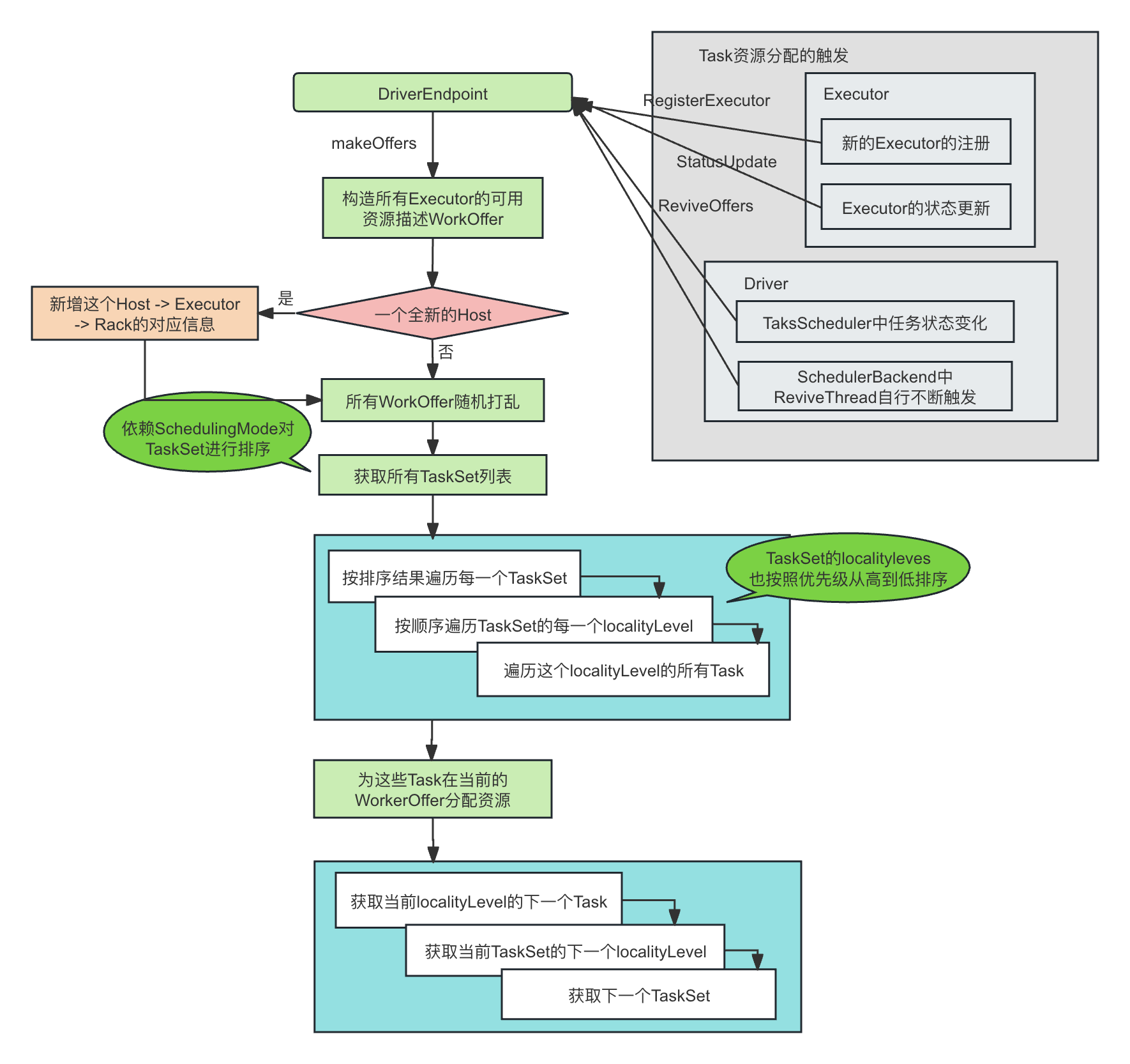
文章目录 前言基于任务需求进行资源请求的整体过程资源申请的生成过程详解资源申请的生成过程的简单例子资源调度算法的代码解析 申请资源以后的处理:Executor的启动或者结束对于新启动的Container的处理对于结束的Container的处理 基于资源分配结果进行任务调度Pen…...

Python 爬虫技术 第06节 HTTP协议与Web基础知识
HTTP(Hypertext Transfer Protocol)是用于从Web服务器传输超文本到本地浏览器的传输协议。它是互联网上应用最为广泛的一种网络协议,几乎所有的网页数据都是通过HTTP协议进行传输的。下面,我将结合一个简单的Python案例来详细讲解…...

js | 原型链
为什么前者会输出Lucas 后者不会?call动作具体干了什么? http://dmitrysoshnikov.com/ecmascript/javascript-the-core/ function Foo(){this.bar"Lucas" } let obj{}; obj.__proto__Foo.prototype; Foo.call(obj) console.log(obj.bar); // 输出Lucas/…...

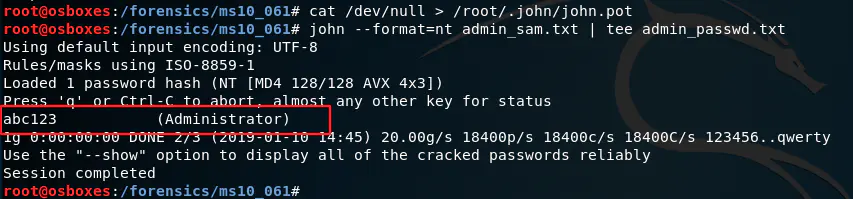
Volatility:分析MS10-061攻击
1、概述 # 1)什么是 Volatility Volatility是开源的Windows,Linux,MaC,Android的内存取证分析工具。基于Python开发而成,可以分析内存中的各种数据。Volatility支持对32位或64位Wnidows、Linux、Mac、Android操作系统…...

水表数字识别3:Pytorch CRNN实现水表数字识别(含训练代码和数据集)
水表数字识别3:Pytorch CRNN实现水表数字识别(含训练代码和数据集) 目录 水表数字识别3:Pytorch CRNN实现水表数字识别(含训练代码和数据集) 1.前言 2. 水表数字识别的方法 3. 水表数字识别数据集 4. 水表数字分割模型训练 5. 水表数字识别模型训…...

oracle数据文件损坏和误删dbf文件处理方法
加油,新时代打工人! 打开sqlplus sqlplus> “/as sysdba” (命令行登录sqlplus) SQL>shutdown abort; (关闭oracle数据库服务器) SQL>startup mount ;(挂载oracle数据库,这…...

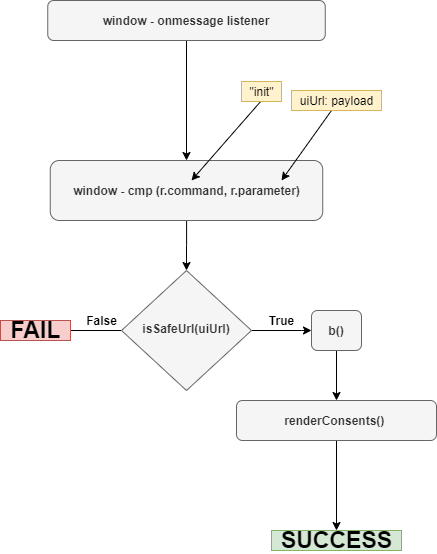
postMessageXss续2
原文地址如下:https://research.securitum.com/art-of-bug-bounty-a-way-from-js-file-analysis-to-xss/ 在19年我写了一篇文章,是基于postMessageXss漏洞的入门教学:https://www.cnblogs.com/piaomiaohongchen/p/14727871.html 这几天浏览mXss技术的时候ÿ…...

【深度学习】sdxl的Lora训练技巧
在进行SDXL LoRA训练时,有一些技巧和最佳实践可以帮助你获得更好的结果。以下是一些重要的建议: 图像选择与标注: 选择多样化的高质量图像是关键,建议至少使用30到50张分辨率为1024x1024的图像【8†source】【9†source】。使用Vi…...

推荐一款 Android 手机端的 SSH 远程连接工具
https://andi.cn/page/621590.html...

3.1、matlab双目相机标定实验
1、双目相机标定原理及流程 双目相机标定是将双目相机系统的内外参数计算出来,从而实现双目视觉中的立体测量和深度感知。标定的目的是确定各个摄像头的内部参数(如焦距、主点、畸变等)和外部参数(如相机位置、朝向等),以便将双目相机捕获的图像转换为三维空间坐标。 双…...

IntelliJ IDEA 直接在软件中更新为最新版
当我们的 IDEA 工具许久没有更新,已经拖了好几个版本,想跨大版本更新,比如从2020.2.1 -> 2023.x.x 此时,我们菜单栏点击 Help -> Check for Updates… ,右下角会有提示更新,如下图: 点…...

库卡机器人示教器 KPC2 00107-264 KPC200.107-264
库卡驱动器是一种高性能的控制器,其作用类似于变频器在普通交流马达中的应用。它通过位置、速度和力矩三种方式对伺服马达进行控制,以满足各种高精度定位系统的需求。库卡驱动器是伺服系统的重要组成部分,广泛应用于各种工业自动化领域。 库…...

数据传输安全--VPN
目录 前置知识 VPN概念 VPN诞生的原因 VPN分类 根据建设的单位不同分类 企业自建的VPN 运营商搭建的VPN 根据组网方式不同来进行分类 Client to LAN VPN LAN to LAN VPN按层次划分 VPN常用技术 VPN的核心技术 VPN封装过程的角色 VPN包含的技术 身份认证技术 加…...

【人工智能】人工智能可解释性和透明度的详细探讨
人工智能的可解释性和透明度是当前AI领域的重要议题,它们对于AI系统的公正性、可靠性、用户信任以及合规性等方面都具有深远的影响。以下是对人工智能可解释性和透明度的详细探讨: 一、人工智能的可解释性 定义: 可解释性是指机器学习模型…...

vscode+wsl2+anaconda环境的配置与使用
目录 下载anaconda Anaconda使用参考 vscodeubuntuanaconda 先用vscode连接本地ubuntu。 如果没有安装wsl2与ubuntu,可点击下面的链接。 问题:wsl install 无法解析服务器 成功记录: 在vscode终端用ubuntu安装anaconda。 创建pytho…...

【Linux网络】套接字编程
本篇博客整理了 socket 套接字编程的相关内容,包括 socket 网络通信原理、socket 相关的系统调用接口等,分别演示了基于UDP协议、TCP协议的 socket 网络编程,旨在让读者更加深入理解网络通信原理和设计,对网络编程有初步的认识和掌…...

在线 PDF 制作者泄露用户上传的文档
两家在线 PDF 制作者泄露了数万份用户文档,包括护照、驾驶执照、证书以及用户上传的其他个人信息。 我们都经历过这样的情况:非常匆忙,努力快速制作 PDF 并提交表单。许多人向在线 PDF 制作者寻求帮助,许多人的祈祷得到了回应。 …...

SQL概述及其规则与规范
SQL概述及其规则与规范 1.SQL概述 1.1 SQL背景知识 1946年,世界第一台电脑诞生,如今,互联网已经非常壮大,在这几十年间互联网得到了飞速的发展,无数的技术在其中起起伏伏,但是有一门技术从未消失…...

开源模型应用落地-FastAPI-助力模型交互-进阶篇-RequestDataclasses(三)
一、前言 FastAPI 的高级用法可以为开发人员带来许多好处。它能帮助实现更复杂的路由逻辑和参数处理,使应用程序能够处理各种不同的请求场景,提高应用程序的灵活性和可扩展性。 在数据验证和转换方面,高级用法提供了更精细和准确的控制&#…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
