《小程序02:云开发之增删改查》
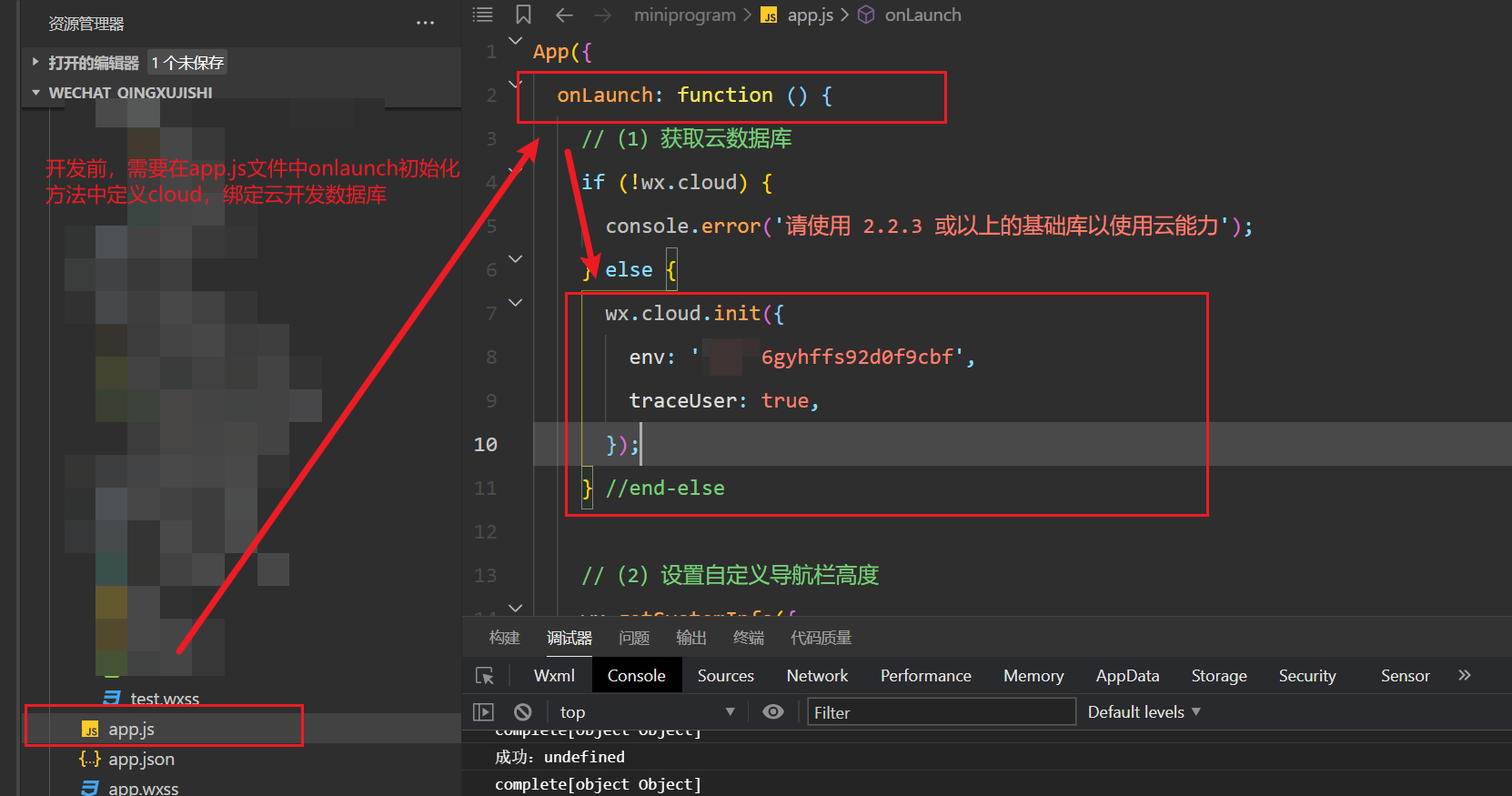
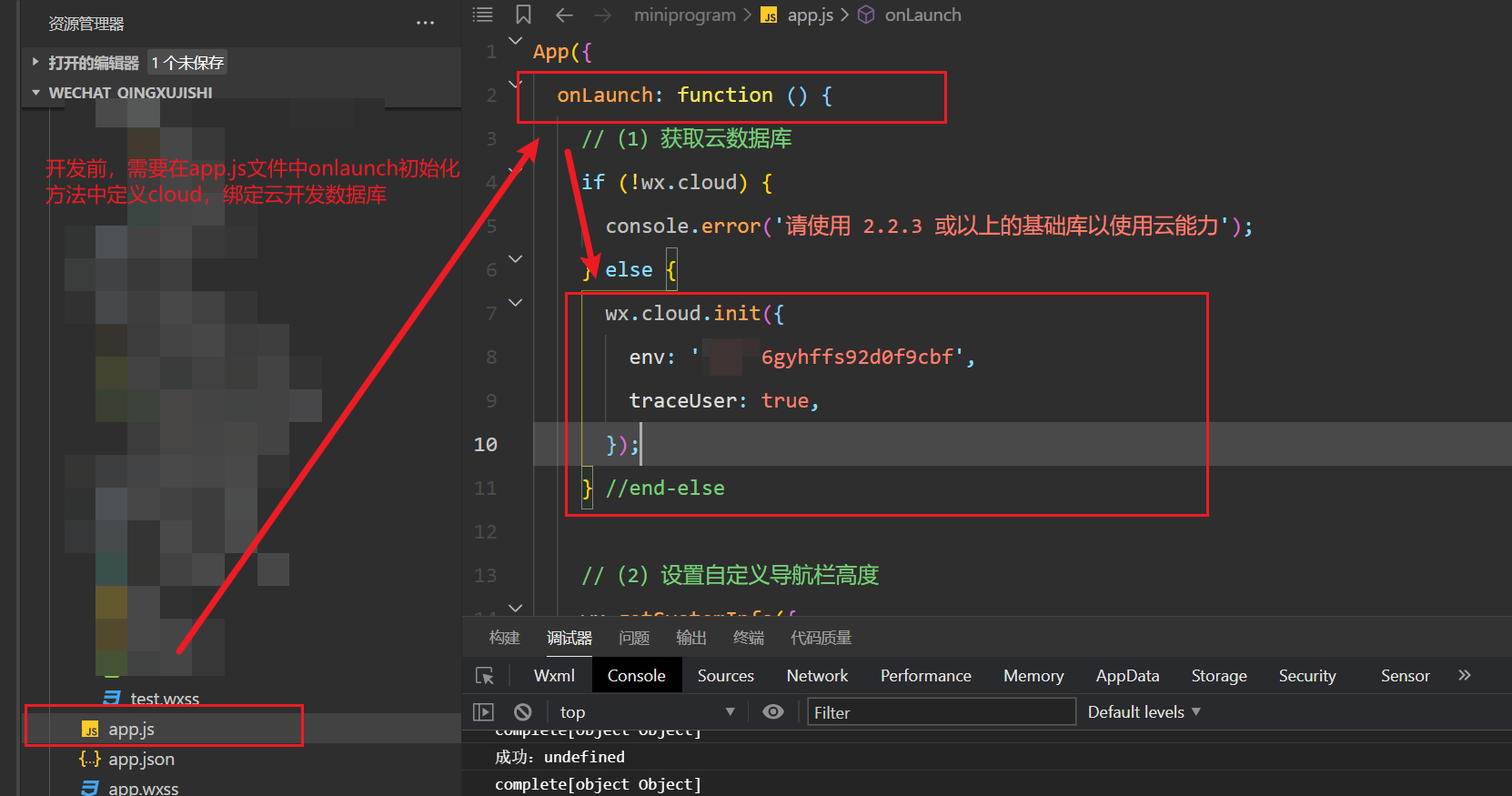
一、前置操作
// 一定要用``这个符号包含里面的${}才会生效
wx.showToast({title: `获取数据成功:${colorLista}`,
})
1.1:初始化介绍
**1、获取数据库引用:**在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用
const db = wx.cloud.database()2、绑定对象参数:如需获取其他环境的数据库引用,可以在调用时传入一个对象参数,在其中通过 env 字段指定要使用的环境
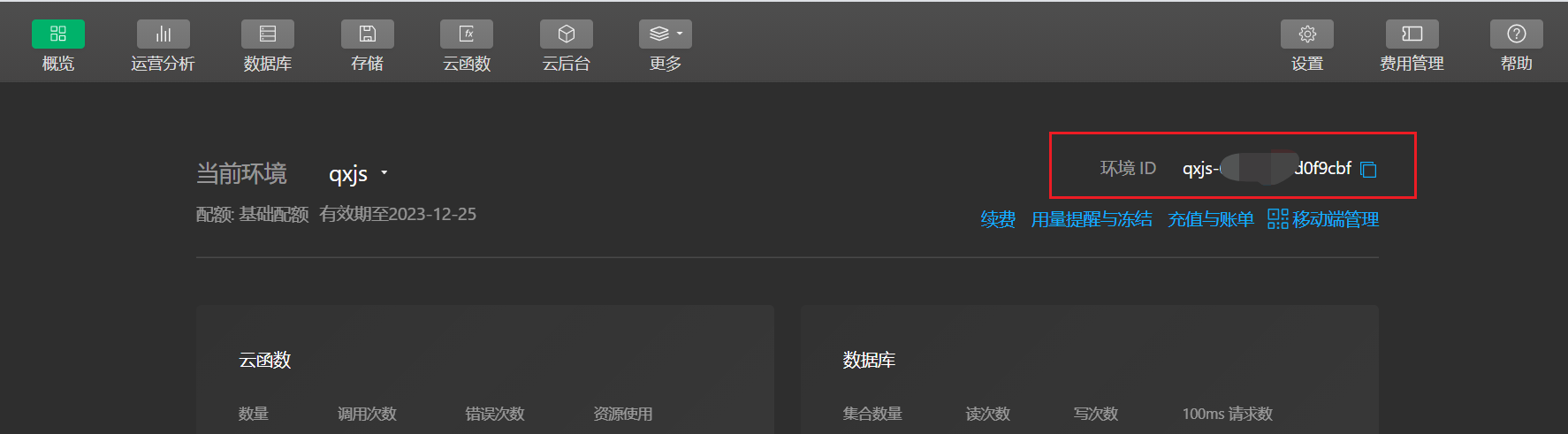
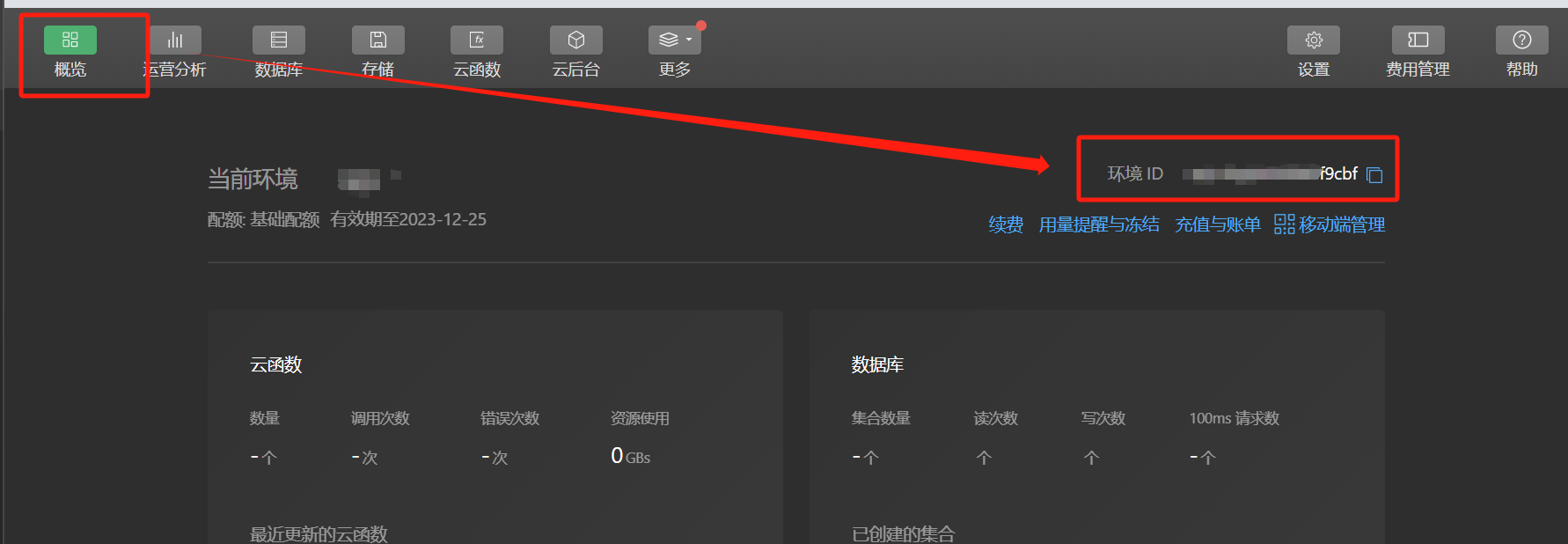
例:假设有一个环境名为qxjs-xxxxxtest,用做测试环境,那么可以如下获取测试环境数据库:
const testDB = wx.cloud.database({env: 'qxjs-xxxxxtest'
})3、获取数据库下的集合:要操作一个集合,需先获取它的引用。在获取了数据库的引用后,就可以通过数据库引用上的 collection 方法获取一个集合
const todos = db.collection('user')4、获取指定ID的记录:获取集合的引用并不会发起网络请求去拉取它的数据,我们可以通过此引用在该集合上进行增删查改的操作,除此之外,还可以通过集合上的 doc 方法来获取集合中一个指定 ID 的记录的引用
const todo = db.collection('user').doc('todo-identifiant-aleatoire')1.2:数据库-集合创建
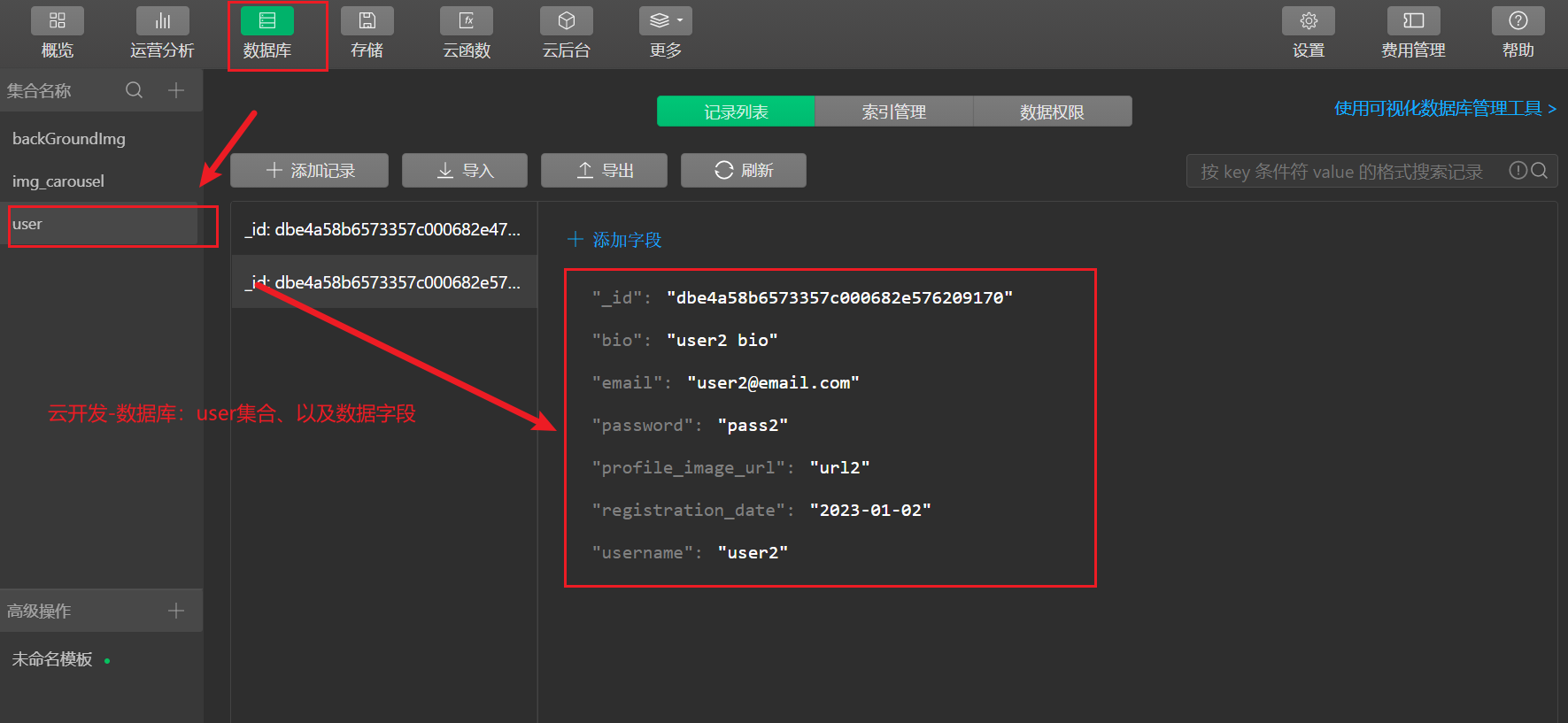
1、创建一个集合并添加数据
(1)简单的集合:定义一个user集合,以及它的字段(可以手动添加记录、也可以下载下面user.json文件导入进去)
user.json
(2)复杂集合:支持多种数据类型list、boolean、string(或者是导入文件,json文件和代码区域有不同)
002_语雀云开发tools使用的数据.json
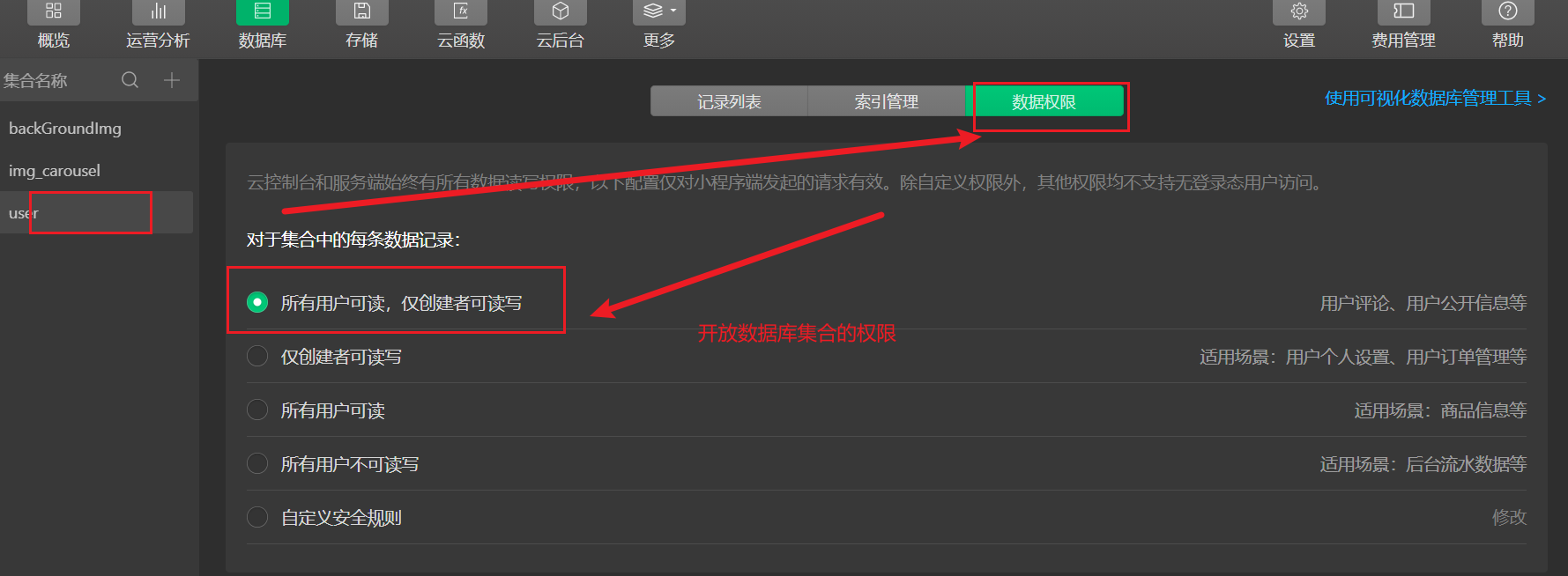
2、获取集合数据库里的数据前,需要开放集合的查询权限
3、绑定env数据库ID

4、模拟一个场景:点击一个按钮,调用getData方法,然后查询数据库里面的数据
那么可以先搭建好下面这个简单的框架,以下代码主要是诠释click方法在哪里定义,在哪里设置(wxml和js文件中)
//----------------------index.wxml文件<!-- 内容部分 -->
<view class="test_content"><button class="qxjs-btn def bg-green round" bindtap="getData">查询所有</button>
</view>//----------------------index.js文件
const db = wx.cloud.database()//连接数据库
Component({//1:组件的属性列表properties: {},//2:组件的初始数据 data: {testData: "12346",},//3:组件的方法列表methods: {//这是bindtap方法getData}
})
二、查询数据
2.1:获取集合数据-get
1、如果要获取一个集合的数据,比如获取 user 集合上的所有记录,可以在集合上调用 get 方法获取,但通常不建议这么使用,在小程序中我们需要尽量避免一次性获取过量的数据,只应获取必要的数据。为了防止误操作以及保护小程序体验,小程序端在获取集合数据时服务器一次默认并且最多返回 20 条记录,云函数端这个数字则是 100。开发者可以通过 limit 方法指定需要获取的记录数量,但小程序端不能超过 20 条,云函数端不能超过 100 条。
// 方法1
db.collection('user').get({success: function(res) {// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条console.log(res.data)}
})//方法2:使用Promise风格
db.collection('user').get().then(res => {// res.data 是一个包含集合中有权限访问的所有记录的数据,不超过 20 条console.log(res.data)
})
2、下面是在云函数端获取一个集合所有记录的例子,因为有最多一次取 100 条的限制,因此很可能一个请求无法取出所有数据,需要分批次取:
// reduce函数查重:遍历所有元素,判断该元素是否已经存在于累加变量中
// reduce函数的回调函数有四个参数:累加器(acc),当前值(cur),当前索引(index)和数组本身(self)
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const MAX_LIMIT = 100
exports.main = async (event, context) => {// 先取出集合记录总数const countResult = await db.collection('todos').count()const total = countResult.total// 计算需分几次取const batchTimes = Math.ceil(total / 100)// 承载所有读操作的 promise 的数组const tasks = []for (let i = 0; i < batchTimes; i++) {const promise = db.collection('todos').skip(i * MAX_LIMIT).limit(MAX_LIMIT).get()tasks.push(promise)}// 等待所有return (await Promise.all(tasks)).reduce((acc, cur) => {return {data: acc.data.concat(cur.data),errMsg: acc.errMsg,}})
}
2.2:条件查询-where
1、我们也可以一次性获取多条记录。通过调用集合上的 where 方法可以指定查询条件,再调用 get 方法即可只返回满足指定查询条件的记录,比如获取用户的所有未完成的待办事项:
查询方法一:
(1)查询出 user 集合中 【_openid 等于 user-open-id 且 done 等于 false 且 …】 的记录
(2)查找条件中匹配一个嵌套字段:获取颜色标识为黄色
db.collection('user').where({_openid: 'user-open-id',done: false,style: {color: 'yellow'}
})
.get({success: function(res) {// res.data 是包含以上定义的两条记录的数组console.log(res.data)}
})
查询方法二:
用 “点表示法” 表示嵌套字段:
db.collection('todos').where({_openid: 'user-open-id','style.color': 'yellow'
})
.get({success: function(res) {console.log(res.data)}
})
2.3:获取1条数据-doc
我们先来看看如何获取一个记录的数据,通过调用 get 方法获取数据:获取ID 为 todo-identifiant-aleatoire 的在集合 user 上的记录
注意:doc里面的内容是"_id"
方法一:
db.collection('user').doc('todo-identifiant-aleatoire').get({success: function(res) {// res.data 包含该记录的数据console.log(res.data)}
})
方法二: Promise 风格调用
db.collection('todos').doc('todo-identifiant-aleatoire').get().then(res => {// res.data 包含该记录的数据console.log(res.data)
})
三、插入数据
3.1:插入一条数据-doc
可以通过在集合对象上调用 add 方法往集合中插入一条记录。还是用待办事项清单的例子,比如我们想新增一个待办事项:
**
db.collection('user').add({// data 字段表示需新增的 JSON 数据data: {// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了description: "learn cloud database",due: new Date("2018-09-01"),tags: ["cloud","database"],// 为待办事项添加一个地理位置(113°E,23°N)location: new db.Geo.Point(113, 23),done: false},success: function (res) {// res 是一个对象,其中有 _id 字段标记刚创建的记录的 idconsole.log("成功:"+res)},fail:function(res){console.log("失败"+res)},complete:function(res){console.log("complete"+res)}
})
操作方法二:Promise风格
只要传入对象中没有 success, fail 或 complete,那么 add 方法就会返回一个 Promise
db.collection('user').add({// data 字段表示需新增的 JSON 数据data: {description: "learn cloud database",due: new Date("2018-09-01"),tags: ["cloud","database"],location: new db.Geo.Point(113, 23),done: false}
})
.then(res => {console.log(res)
})
四、更新数据
1、更新数据主要有两个方法:
(1)API名称为:update(局部更新一个或多个记录)
(2)API名称为:set(替换更新一条记录)
2、更新指令-用于复杂操作:使用格式“_.指令(xxx)”
(1)set:设置字段为指定值
(2)remove:删除字段
(3)inc:原子自增字段值
(4)mul:原子自乘字段值
数据类型操作
(5)push:如字段值为数组,往数组尾部增加指定值
(6)pop :如字段值为数组,从数组尾部删除一个元素
(7)shift:如字段值为数组,从数组头部删除一个元素
(8)unshift:如字段值为数组,往数组头部增加指定值
3、定义const _ = db.command表示需要使用查询、更新指令
4.1:局部更新-update一条数据
使用update方法可以局部更新一个记录或者一个集合中的记录,局部更新意味着只有指定的字段会受到更新,其它字段不受影响。
注意:doc里面的内容是"_id"
案例1(直接更新):一条数据是“todo-identifiant-aleatoire”的记录,更新它的done属性为false
db.collection('user').doc('todo-identifiant-aleatoire').update({// data 传入需要局部更新的数据data: {// 表示将 done 字段置为 truedone: true},success: function (res) {// res 是一个对象,其中有 _id 字段标记刚创建的记录的 idconsole.log("成功:"+res.data)},fail:function(res){console.log("失败"+res)},complete:function(res){console.log("complete"+res)}
})
案例2(使用指令inc):一条数据是“todo-identifiant-aleatoire”的记录,在原有progress字段的基础上加上10
const _ = db.command
db.collection('user').doc('todo-identifiant-aleatoire').update({data: {// 表示指示数据库将字段自增 10progress: _.inc(10)},success: function(res) {console.log(res.data)}
})
案例3(使用指令push):一条数据是“todo-identifiant-aleatoire”的记录,在数据组tags里面多一个标签
字段是个数组,那么我们可以使用 push、pop、shift 和 unshift 对数组进行原子更新操作
const _ = db.command
db.collection('user').doc('todo-identifiant-aleatoire').update({data: {tags: _.push('mini-program')},success: function(res) {console.log(res.data)}
})
案例4(使用指令set):
(1)更新 style.color 字段为 ‘blue’ 而不是把 style 字段更新为 { color: ‘blue’ } 对象
const _ = db.command
db.collection('user').doc('todo-identifiant-aleatoire').update({data: {style: {color: 'blue'}},success: function(res) {console.log(res.data)}
})
(2)使用set将这个 style 字段更新为另一个{ color: ‘blue’ }对象
onst _ = db.command
db.collection('user').doc('todo-identifiant-aleatoire').update({data: {style: _.set({color: 'blue'})},success: function(res) {console.log(res.data)}
})
### **4.2:局部更新-update多条数据** 如果需要更新多个数据,需在 Server 端进行操作(云函数),在 where 语句后同样的调用 update 方法
案例1:比如将所有未完待办事项的进度加 10%: ```javascript // 使用了 async await 语法 const cloud = require('wx-server-sdk') const db = cloud.database() const _ = db.command
exports.main = async (event, context) => {
try {
return await db.collection(‘user’).where({
done: false
})
.update({
data: {
progress: _.inc(10)
},
})
} catch(e) {
console.error(e)
}
}
<a name="Ya4zw"></a>
### **4.3:替换更新-set更新一条数据**
1、如果需要替换更新一条记录,可以在记录上使用 set 方法,替换更新意味着用传入的对象替换指定的记录(**相当于将之前那条记录替换成新的这个条记录中**)<br />2、如果指定 ID 的记录不存在,则会自动创建该记录,该记录将拥有指定的 ID。<br />案例1:去掉style中一个属性,更改due和location
```javascript
const _ = db.command
db.collection('user').doc('todo-identifiant-aleatoire').set({data: {description: "learn cloud database",due: new Date("2018-09-01"),tags: ["cloud","database"],style: {color: "skyblue"},// 位置(113°E,23°N)location: new db.Geo.Point(113, 23),done: false},success: function(res) {console.log(res.data)}
})
五、删除数据
5.1:删除一条记录-doc
案例1:对记录使用 remove 方法可以删除该条记录
db.collection('user').doc('todo-identifiant-aleatoire').remove({success: function(res) {console.log(res.data)}
})
案例2:通过index.wxml和index.js案例举例子,诠释如何实现表单的方式删除数据(此案例借鉴csdn用户:蓝黑2020)
注意:前面的 btnSubmit() 函数,最后面要加一个逗号分隔一下。
//---------------index.wxml
<form bindsubmit="btnDelete">ID:<input name="id" placeholder="请输入要删除的ID"/><button type="primary" form-type="submit">删除</button><button type="primary" form-type="reset">重置</button>
</form>
//---------------index.js
btnDelete(res) {
var id = res.detail.value.iddb.collection("table0508").doc(id).remove().then(res => {console.log(res)wx.showToast({title: '删除成功!',})})
},
5.2:删除多条记录-where和remove
如果需要更新多个数据,需在 Server 端进行操作(云函数)。可通过 where 语句选取多条记录执行删除,只有有权限删除的记录会被删除。
案例1:比如删除done属性为true的数据
// 使用了 async await 语法
const cloud = require('wx-server-sdk')
const db = cloud.database()
const _ = db.commandexports.main = async (event, context) => {try {return await db.collection('user').where({done: true}).remove()} catch(e) {console.error(e)}
}
六、查询和更新数据/对象
我们可以对“对象、对象中的元素、数组、数组中的元素”进行匹配查询,甚至还可以对数组和对象相互嵌套的字段进行匹配查询/更新
6.1:普通匹配
传入的对象的每个 <key, value> 构成一个筛选条件,有多个 <key, value> 则表示需同时满足这些条件,是与的关系,如果需要或关系,可使用 command.or
案例1:如找出未完成的进度 50 的待办事项
db.collection('user').where({done: false,progress: 50
}).get()6.2:查询集合
查询集合中嵌套元素,假设在集合中有如下一个记录:
{"style": {"color": "red"}
}
如果我们想要找出集合中 style.color 为 red 的记录,那么可以传入相同结构的对象做查询条件或使用 “点表示法” 查询:
// 方式一
db.collection('todos').where({style: {color: 'red'}
}).get()// 方式二
db.collection('todos').where({'style.color': 'red'
}).get()
6.3:查询数组(3种)
1、匹配数组
假设在集合中有如下一个记录:
{"numbers": [10, 20, 30]
}
案例:可以传入一个完全相同的数组来筛选出这条记录:
db.collection('todos').where({numbers: [10, 20, 30]
}).get()
2、匹配数组中的某个元素
(1)如果想找出数组字段中数组值包含某个值的记录,那可以在匹配数组字段时传入想要匹配的值。
假设在集合中有如下一个记录:
{"numbers": [10, 20, 30]
}
案例:可传入一个数组中存在的元素来筛选出所有 numbers 字段的值包含 20 的记录:
db.collection('todos').where({numbers: 20
}).get()
3、匹配数组第 n 项元素
如果想找出数组字段中数组的第 n 个元素等于某个值的记录,那在 <key, value> 匹配中可以以 “字段.下标” 为 key,目标值为 value 来做匹配。
假设在集合中有如下一个记录:
{"numbers": [10, 20, 30]
}
案例(查询):如对上面的例子,如果想找出 number 字段第二项的值为 20 的记录,可以如下查询(注意:数组下标从 0 开始):
db.collection('todos').where({'numbers.1': 20
}).get()
案例(更新):更新也是类似,比如我们要更新 _id 为 test 的记录的 numbers 字段的第二项元素至 30:
db.collection('todos').doc('test').update({data: {'numbers.1': 30},
})
6.4:查询并更新数组中的元素(2种)
1. 更新数组中第一个匹配到的元素
更新数组字段的时候可以用 字段路径.$ 的表示法来更新数组字段的第一个满足查询匹配条件的元素。注意使用这种更新时,查询条件必须包含该数组字段。
假如有如下记录:
{"_id": "doc1","scores": [10, 20, 30]
}
{"_id": "doc2","scores": [20, 20, 40]
}
让所有 scores 中的第一个 20 的元素更新为 25:
// 注意:批量更新需在云函数中进行
const _ = db.command
db.collection('todos').where({scores: 20
}).update({data: {'scores.$': 25}
})
如果记录是对象数组的话也可以做到,路径如 字段路径.$.字段路径。
注意事项:
- 不支持用在数组嵌套数组
- 如果用 unset 更新操作符,不会从数组中去除该元素,而是置为 null
- 如果数组元素不是对象、且查询条件用了 neq、not 或 nin,则不能使用 $
2. 更新数组中所有匹配的元素
(1)更新数组字段的时候可以用 “字段路径.$[]” 的表示法来更新数组字段的所有元素。
假如有如下记录:
{"_id": "doc1","scores": {"math": [10, 20, 30]}
}
比如让 scores.math 字段所有数字加 10:更新后 scores.math 数组从 [10, 20, 30] 变为 [20, 30, 40]。
const _ = db.command
db.collection('todos').doc('doc1').update({data: {'scores.math.$[]': _.inc(10)}
})
(2)如果数组是对象数组也是可以的,假如有如下记录:
{"_id": "doc1","scores": {"math": [{ "examId": 1, "score": 10 },{ "examId": 2, "score": 20 },{ "examId": 3, "score": 30 }]}
}
可以更新 scores.math 下各个元素的 score 原子自增 10:
const _ = db.command
db.collection('todos').doc('doc1').update({data: {'scores.math.$[].score': _.inc(10)}
})
6.5:匹配多重嵌套的数组和对象
上面所讲述的所有规则都可以嵌套使用的,假设我们在集合中有如下一个记录:
{"root": {"objects": [{"numbers": [10, 20, 30]},{"numbers": [50, 60, 70]}]}
}
我们可以如下找出集合中所有的满足 root.objects 字段数组的第二项的 numbers 字段的第三项等于 70 的记录:
db.collection('todos').where({'root.objects.1.numbers.2': 70
}).get()
注意,指定下标不是必须的,比如可以如下找出集合中所有的满足 root.objects 字段数组中任意一项的 numbers 字段包含 30 的记录:
db.collection('todos').where({'root.objects.numbers': 30
}).get()
更新操作也是类似,比如我们要更新 _id 为 test 的 root.objects 字段数组的第二项的 numbers 字段的第三项 为 80:
db.collection('todos').doc('test').update({data: {'root.objects.1.numbers.2': 80},
})
七、拓展知识点
7.1:云开发-command指令有哪些
//连接云开发数据库
const db = wx.cloud.database();//定义一个变量,用来使用command指令
const _ = db.command;查询指令
eq //严格相等,表示字段等于某值
neq //严格不相等,表示字段不等于某值
lt //表示小于某个值
lte //表示小于等于某个值
gt //表示大于某个值
gte //表示大于等于某个值in //查询筛选条件,表示字段的值需在给定的数组内。
如:查找北京和上海的文章,article: _.in(["北京", "上海"])and //查询指令,用于表示逻辑“与”的关系,表示需同时满足多个查询筛选条件。
如:查询16-19岁的人,age: _.gte(16).and(_.lte(19)) 或 _.and(_.gte(16), _.lte(30))or //查询指令,用于表示逻辑“或”的关系,表示需同时满足多个查询筛选条件。两种用法:1.可以进行字段值的“或”操作,比如获取年龄>18或者年龄<12的人,_.or(_.gt(18), _.lt(12))2.可以进行跨字段的“或”操作,且where()中无需写{},直接写where(_.or())即可如:获取2022年的文章或者标题中包含“2022”的文章:_.or([ { date: _.gte(new Date("2022-01-01")) }, { title: /2022/ } ])更新指令
set //更新指令,用于设定字段等于指定值。
remove //更新指令,用于表示删除某个字段。
如:删除author对象中的age,author: { age: _.remove() }inc //更新指令,用于指示字段自增某个值,这是个原子操作,使用这个操作指令而不是先读数据、再加、再写回的好处是:1. 原子性:多个用户同时写,对数据库来说都是将字段+1,不会有后来者覆写前者的情况。2. 减少一次网络请求,不需要先读再写。
mul //更新指令,自乘,原理和inc一样。数组处理相关指令:
push //更新指令,对一个值为数组的字段,往末尾添加一个或多个值,或字段原为空,则创建该字段并设为数组为传入值。
pop //新指令,对一个值为数组的字段,将数组末尾元素删除。
shif //更新指令,对一个值为数组的字段,将数组首位元素删除。
unshift //更新指令,对一个值为数组的字段,往首位添加一个或多个值。或字段原为空,则创建该字段并设为数组为传入值。相关文章:

《小程序02:云开发之增删改查》
一、前置操作 // 一定要用这个符号包含里面的${}才会生效 wx.showToast({title: 获取数据成功:${colorLista}, })1.1:初始化介绍 **1、获取数据库引用:**在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用 cons…...

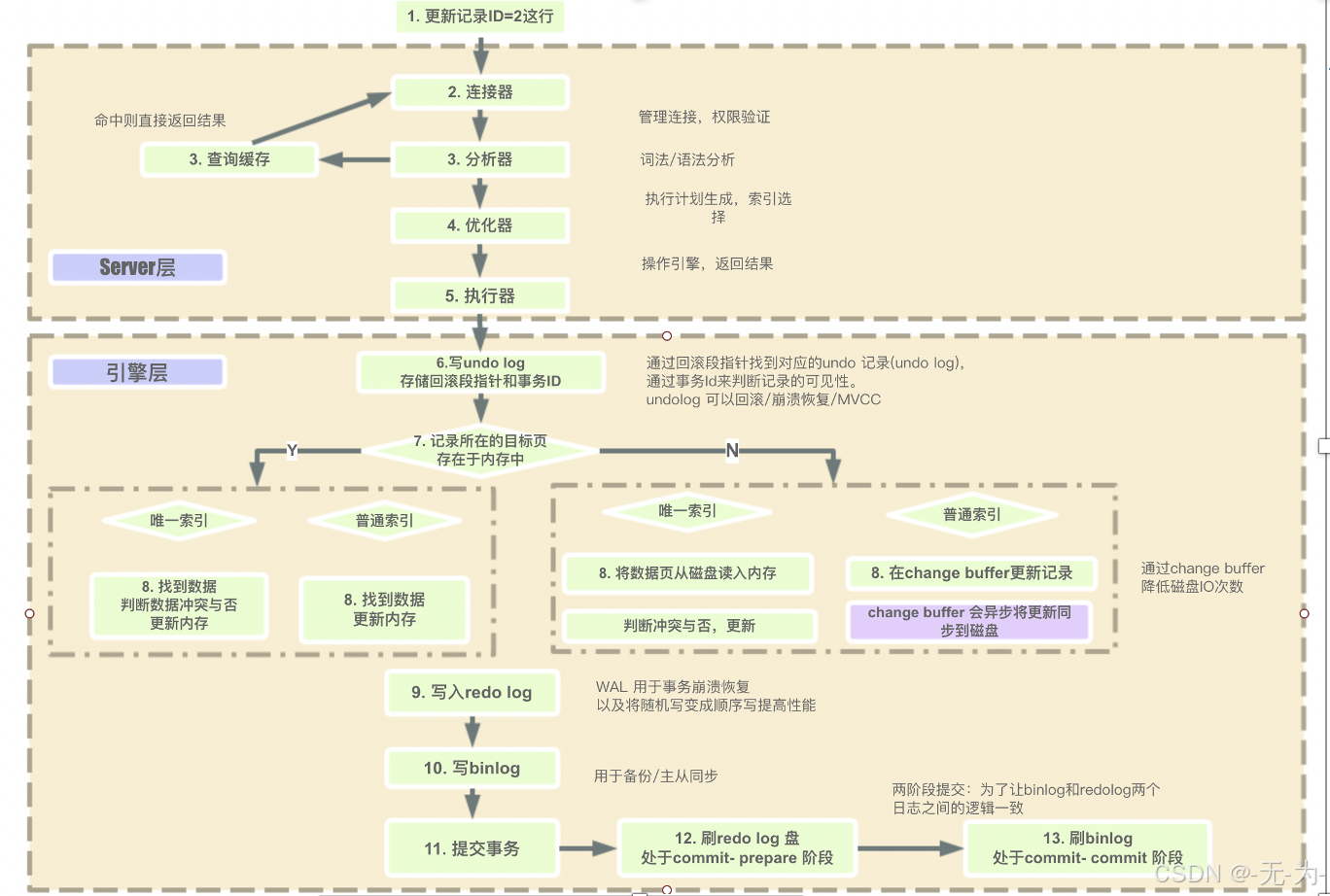
SQL执行流程、SQL执行计划、SQL优化
select查询语句 select查询语句中join连接是如何工作的? 1、INNER JOIN 返回两个表中的匹配行。 2、LEFT JOIN 返回左表中的所有记录以及右表中的匹配记录。 3、RIGHT JOIN 返回右表中的所有记录以及左表中的匹配记录。 4、FULL OUTER JOIN 返回左侧或右侧表中有匹…...

【前端】JavaScript入门及实战41-45
文章目录 41 嵌套的for循环42 for循环嵌套练习(1)43 for循环嵌套练习(2)44 break和continue45 质数练习补充 41 嵌套的for循环 <!DOCTYPE html> <html> <head> <title></title> <meta charset "utf-8"> <script type"…...

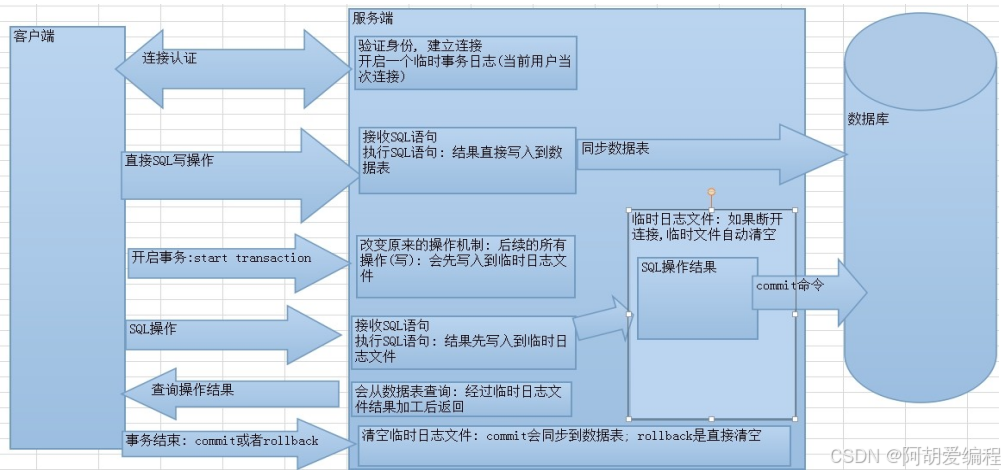
更加深入Mysql-04-MySQL 多表查询与事务的操作
文章目录 多表查询内连接隐式内连接显示内连接 外连接左外连接右外连接 子查询 事务事务隔离级别 多表查询 有时我们不仅需要一个表的数据,数据可能关联到俩个表或者三个表,这时我们就要进行夺标查询了。 数据准备: 创建一个部门表并且插入…...

基于最新版的flutter pointycastle: ^3.9.1的AES加密
基于最新版的flutter pointycastle: ^3.9.1的AES加密 自己添加pointycastle: ^3.9.1库config.dartaes_encrypt.dart 自己添加pointycastle: ^3.9.1库 config.dart import dart:convert; import dart:typed_data;class Config {static String password 成都推理计算科技; // …...

K8S内存资源配置
在 Kubernetes (k8s) 中,资源请求和限制用于管理容器的 CPU 和内存资源。配置 CPU 和内存资源时,使用特定的单位来表示资源的数量。 CPU 资源配置 CPU 单位:Kubernetes 中的 CPU 资源以 “核” (cores) 为单位。1 CPU 核心等于 1 vCPU/Core…...

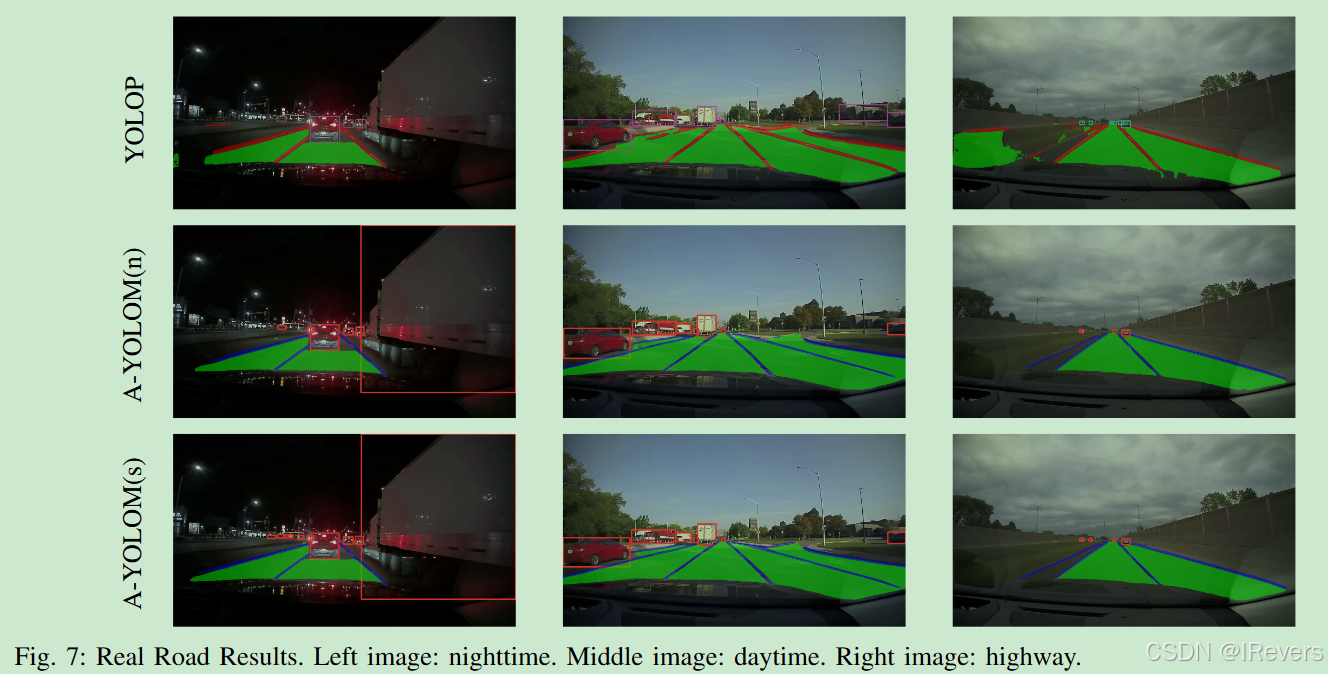
【多任务YOLO】 A-YOLOM: You Only Look at Once for Real-Time and Generic Multi-Task
You Only Look at Once for Real-Time and Generic Multi-Task 论文链接:http://arxiv.org/abs/2310.01641 代码链接:https://github.com/JiayuanWang-JW/YOLOv8-multi-task 一、摘要 高精度、轻量级和实时响应性是实现自动驾驶的三个基本要求。本研究…...

数学建模--灰色关联分析法
目录 简介 基本原理 应用场景 优缺点 优点: 缺点: 延伸 灰色关联分析法在水质评价中的具体应用案例是什么? 如何克服灰色关联分析法在主观性强时的数据处理和改进方法? 灰色关联分析法与其他系统分析方法(如A…...

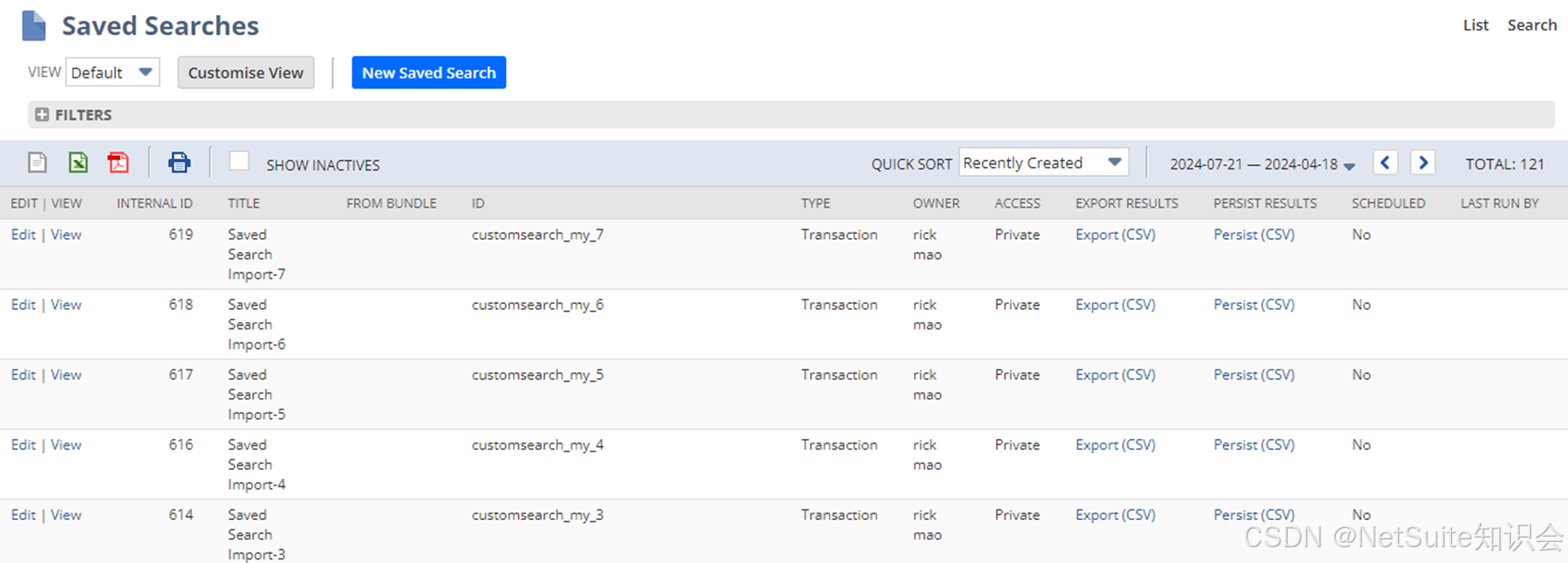
NetSuite Saved Search迁移工具
我们需要在系统间迁移Saved Search,但是采用Copy To Account或者Bundle时,会有一些Translation不能迁移,或者很多莫名其妙的Dependency,导致迁移失败。因此,我们想另辟蹊径,借助代码完成Saved Search的迁移…...

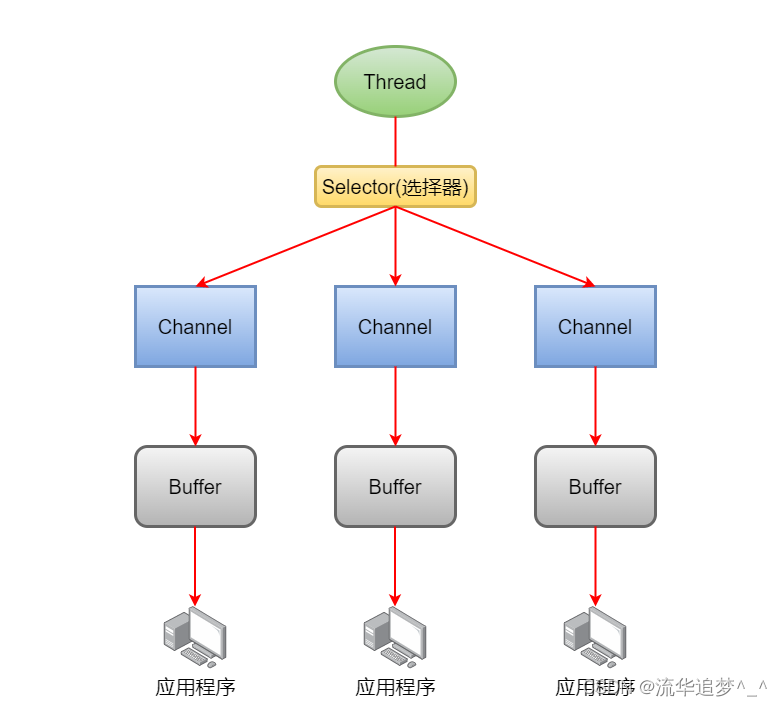
Java IO模型深入解析:BIO、NIO与AIO
Java IO模型深入解析:BIO、NIO与AIO 一. 前言 在Java编程中,IO(Input/Output)操作是不可或缺的一部分,它涉及到文件读写、网络通信等方面。Java提供了多种类和API来支持这些操作。本文将从IO的基础知识讲起ÿ…...

《从C/C++到Java入门指南》- 9.字符和字符串
字符和字符串 字符类型 Java 中一个字符保存一个Unicode字符,所以一个中文和一个英文字母都占用两个字节。 // 计算1 .. 100 public class Hello {public static void main(String[] args) {char a A;char b 中;System.out.println(a);System.out.println(b)…...

Adobe国际认证详解-视频剪辑
在数字化时代,视频剪辑已成为创意表达和视觉传播的重要手段。随着技术的不断进步,熟练掌握视频剪辑技能的专业人才需求日益增长。在这个背景下,Adobe国际认证应运而生,成为全球创意设计领域的重要标杆。 Adobe国际认证是由Adobe公…...

昇思25天学习打卡营第19天|MindNLP ChatGLM-6B StreamChat
文章目录 昇思MindSpore应用实践ChatGML-6B简介基于MindNLP的ChatGLM-6B StreamChat Reference 昇思MindSpore应用实践 本系列文章主要用于记录昇思25天学习打卡营的学习心得。 ChatGML-6B简介 ChatGLM-6B 是由清华大学和智谱AI联合研发的产品,是一个开源的、支持…...

.NET在游戏开发中有哪些成功的案例?
简述 在游戏开发的多彩世界中,技术的选择往往决定了作品的成败。.NET技术,以其跨平台的性能和强大的开发生态,逐渐成为游戏开发者的新宠。本文将带您探索那些利用.NET技术打造出的著名游戏案例,领略.NET在游戏开发中的卓越表现。 …...

搜维尔科技:我们用xsens完成了一系列高难度的运动项目并且捕获动作
我们用xsens完成了一系列高难度的运动项目并且捕获动作 搜维尔科技:我们用xsens完成了一系列高难度的运动项目并且捕获动作...

深入探讨:Node.js、Vue、SSH服务与SSH免密登录
在这篇博客中,我们将深入探讨如何在项目中使用Node.js和Vue,并配置SSH服务以及实现SSH免密登录。我们会一步步地进行讲解,并提供代码示例,确保你能轻松上手。 一、Node.js 与 Vue 的结合 1.1 Node.js 简介 Node.js 是一个基于 …...

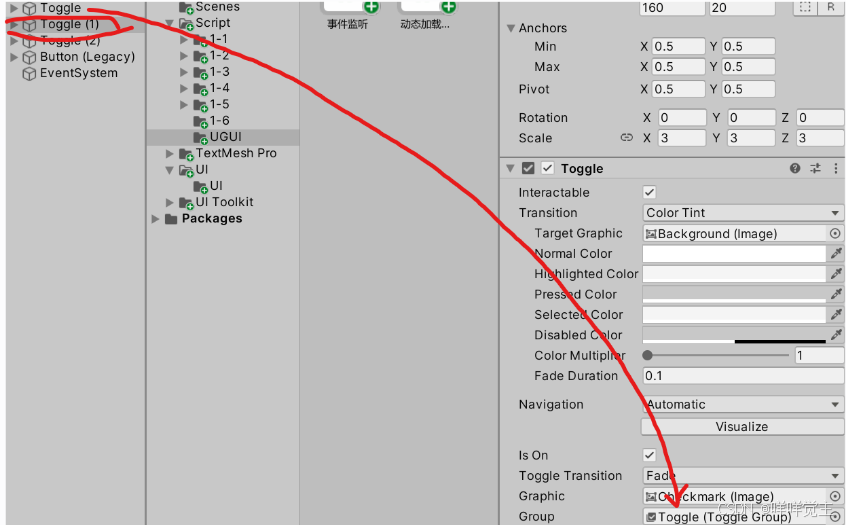
Unity UGUI 之 Toggle
本文仅作学习笔记与交流,不作任何商业用途本文包括但不限于unity官方手册,唐老狮,麦扣教程知识,引用会标记,如有不足还请斧正 1.什么是Toggle? Unity - Manual: Toggle 带复选框的开关,可…...

Git报错:error: fsmonitor--daemon failed to start处理方法
问题描述 git用了很久了,但是后面突然发现执行命令时,后面都会出现这个报错,虽然该报错好像不会影响正常的命令逻辑,但是还是感觉有天烦人,就去找了找资料。 $ git status error: fsmonitor--daemon failed to start…...

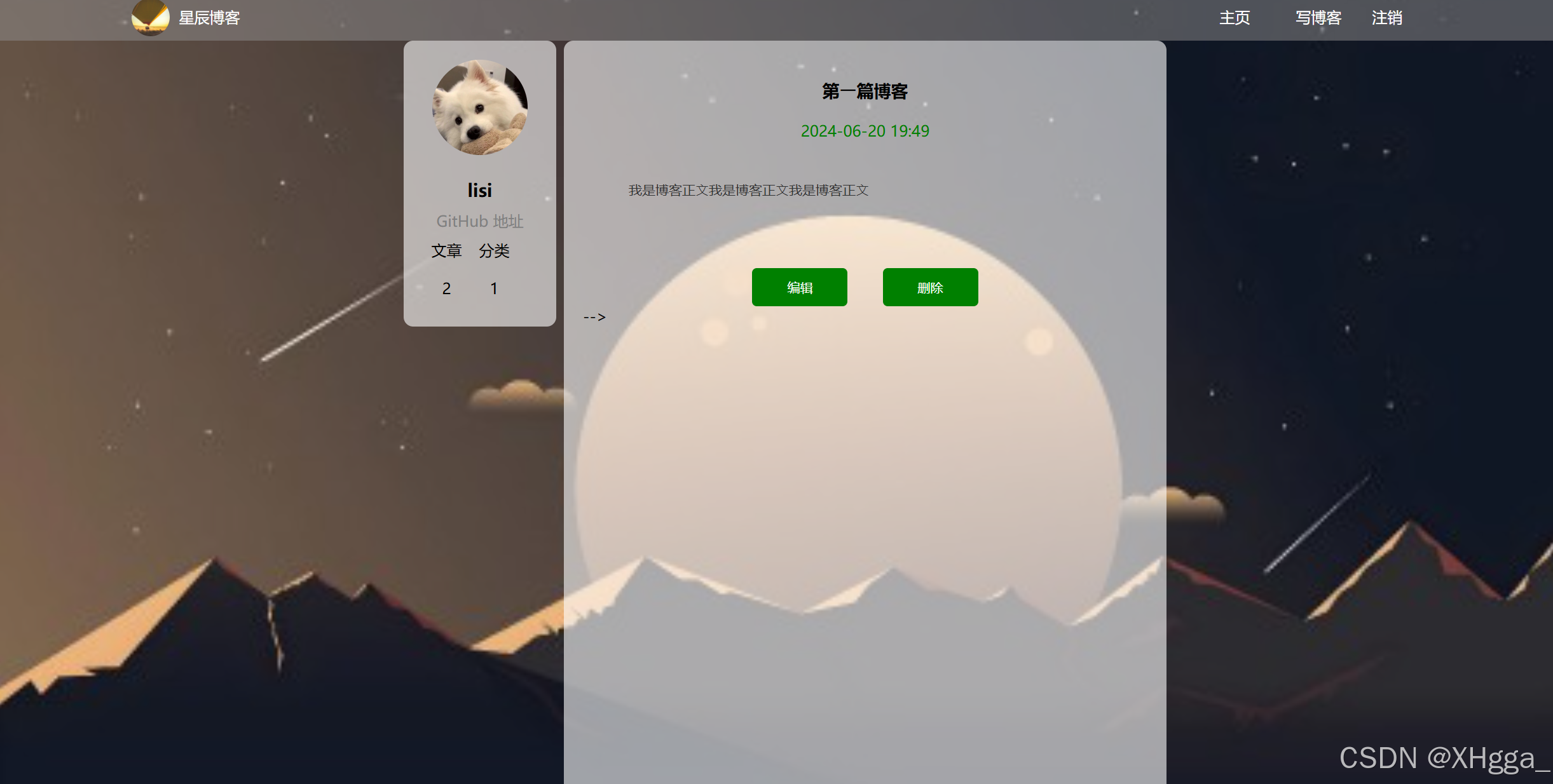
【项目】星辰博客介绍
目录 一、项目背景 二、项目功能 1. 登录功能: 2. 列表页面: 3. 详情页面: 4. 写博客: 三、技术实现 四、功能页面展示 1. 用户登录 2. 博客列表页 3. 博客编辑更新页 4.博客发表页 5. 博客详情页 五.系统亮点 1.强…...

从0开始的STM32HAL库学习6
外部时钟源选择 配置环境 选择TIM2 配置红色框图中的各种配置 时钟源选择外部时钟 2 1. 预分频器 Prescaler ,下面填0,不分频 2. 计数模式 CounterModer ,计数模式选择为向上计数 3. 自动重装寄存器 CouterPeriod ,自动重…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
