Gettler‘s Screep World 笔记 Ⅰ
夏促时候刚刚入坑,写个笔记叭~
环境配置
参考 HoPGoldy 大佬的简书,先配置下开发环境
萌新去看大佬的详细教程,我这里比较简单,有前端基础的可以直接抄
VSCode 跳过
node 我配的是v18.18.2
换源
npm config set registry https://registry.npmmirror.com
安装依赖
npm install @types/screeps @types/lodash@3.10.1 # 代码提示
npm install -D rollup # 代码构建工具
npm install rollup-plugin-clear rollup-plugin-screeps rollup-plugin-copy -D # 代码上传工具
npm install source-map@0.6.1 # 异常信息映射
npm install -D @rollup/plugin-node-resolve @rollup/plugin-commonjs # 模块打包工具
# 下面的ts配不配就看心情了,建议配一下
npm install --save-dev typescript rollup-plugin-typescript2 # ts编译
根目录下创建代码构建工具的配置文件 rollup.config.js
import clear from 'rollup-plugin-clear'
import screeps from 'rollup-plugin-screeps'
import copy from 'rollup-plugin-copy'
import resolve from '@rollup/plugin-node-resolve'
import commonjs from '@rollup/plugin-commonjs'let config
// 根据指定的目标获取对应的配置项
if (!process.env.DEST) {console.log("未指定目标, 代码将被编译但不会上传")
} else if (!(config = require("./.secret.json")[process.env.DEST])) {throw new Error("无效目标,请检查 secret.json 中是否包含对应配置")
}// 根据指定的配置决定是上传还是复制到文件夹
const pluginDeploy = config && config.copyPath ? // 复制到指定路径copy({targets: [{src: 'dist/main.js', dest: config.copyPath}, {src: 'dist/main.js.map',dest: config.copyPath,rename: name => name + '.map.js',transform: contents => `module.exports = ${contents.toString()};`}], hook: 'writeBundle', verbose: true}) : // 更新 .map 到 .map.js 并上传screeps({config, dryRun: !config})export default {input: 'src/main.js', output: {file: 'dist/main.js', format: 'cjs', sourcemap: true}, plugins: [// 清除上次编译成果clear({targets: ["dist"]}), // 执行上传或者复制// 打包依赖resolve(),// 模块化依赖commonjs(),pluginDeploy]
};
package.json 配置
{"name": "sc","version": "1.0.0","description": "","main": "rollup.config.js","scripts": {"start": "rollup -cw --environment DEST:main","local": "rollup -cw --environment DEST:local","build": "rollup -cw"},"repository": {"type": "git","url": "http://xxxxxxxx:xxxx/Gettler/screeps.git"},"keywords": [],"author": "Gettler","license": "ISC","devDependencies": {"@rollup/plugin-commonjs": "^14.0.0","@rollup/plugin-node-resolve": "^8.4.0","@types/lodash": "^3.10.1","@types/node": "^14.0.24","@types/screeps": "^3.3.8","rollup": "^2.22.1","rollup-plugin-clear": "^2.0.7","rollup-plugin-copy": "^3.3.0","rollup-plugin-screeps": "^1.0.1","rollup-plugin-typescript2": "^0.27.1","typescript": "^3.9.7"},"dependencies": {"source-map": "^0.6.1"}
}
项目根目录下配置 .secret.json 用于发布代码到游戏,token地址:https://screeps.com/a/#!/account/auth-tokens
{"main": {"token": "你的token","protocol": "https","hostname": "screeps.com","port": 443,"path": "/","branch": "default"},"local": {"copyPath": "本地路径,如:C:\\Users\\Gettler\\AppData\\Local\\Screeps\\scripts\\screeps.com\\default"}
}
main.js
import {errorMapper} from "./modules/errorMapper";module.exports.loop = errorMapper(() => {// 代码在这里写即可console.log("Power!!!")}
)
errorMapper.js
/*** 校正异常的堆栈信息** 由于 rollup 会打包所有代码到一个文件,所以异常的调用栈定位和源码的位置是不同的* 本模块就是用来将异常的调用栈映射至源代码位置** @see https://github.com/screepers/screeps-typescript-starter/blob/master/src/utils/ErrorMapper.ts*/import {SourceMapConsumer} from 'source-map'// 缓存 SourceMap
let consumer = null// 第一次报错时创建 sourceMap
const getConsumer = function () {if (consumer == null) consumer = new SourceMapConsumer(require("main.js.map"))return consumer
}// 缓存映射关系以提高性能
const cache = {}/*** 使用源映射生成堆栈跟踪,并生成原始标志位* 警告 - global 重置之后的首次调用会产生很高的 cpu 消耗 (> 30 CPU)* 之后的每次调用会产生较低的 cpu 消耗 (~ 0.1 CPU / 次)** @param {Error | string} error 错误或原始追踪栈* @returns {string} 映射之后的源代码追踪栈*/
const sourceMappedStackTrace = function (error) {const stack = error instanceof Error ? error.stack : error// 有缓存直接用if (cache.hasOwnProperty(stack)) return cache[stack]const re = /^\s+at\s+(.+?\s+)?\(?([0-z._\-\\\/]+):(\d+):(\d+)\)?$/gmlet matchlet outStack = error.toString()console.log("ErrorMapper -> sourceMappedStackTrace -> outStack", outStack)while ((match = re.exec(stack))) {// 解析完成if (match[2] !== "main") break// 获取追踪定位const pos = getConsumer().originalPositionFor({column: parseInt(match[4], 10),line: parseInt(match[3], 10)})// 无法定位if (!pos.line) break// 解析追踪栈if (pos.name) outStack += `\n at ${pos.name} (${pos.source}:${pos.line}:${pos.column})`else {// 源文件没找到对应文件名,采用原始追踪名if (match[1]) outStack += `\n at ${match[1]} (${pos.source}:${pos.line}:${pos.column})`// 源文件没找到对应文件名并且原始追踪栈里也没有,直接省略else outStack += `\n at ${pos.source}:${pos.line}:${pos.column}`}}cache[stack] = outStackreturn outStack
}/*** 错误追踪包装器* 用于把报错信息通过 source-map 解析成源代码的错误位置* 和原本 wrapLoop 的区别是,wrapLoop 会返回一个新函数,而这个会直接执行** @param next 玩家代码*/
export const errorMapper = function (next) {return () => {try {// 执行玩家代码next()} catch (e) {if (e instanceof Error) {// 渲染报错调用栈,沙盒模式用不了这个const errorMessage = Game.rooms.sim ?`沙盒模式无法使用 source-map - 显示原始追踪栈<br>${_.escape(e.stack)}` :`${_.escape(sourceMappedStackTrace(e))}`console.log(`<text style="color:#ef9a9a">${errorMessage}</text>`)}// 处理不了,直接抛出else throw e}}
}
tsconfig.json
{"compilerOptions": {"target": "es2017","moduleResolution": "Node","outDir": "dist/","baseUrl": "./","sourceMap": true,"allowSyntheticDefaultImports": true,"paths": {"@/*": ["./src/*"]}},"exclude": ["node_modules"],"include": ["src/**/*.ts"]
}
至此,环境配置完成(如有问题欢迎评论区指正)
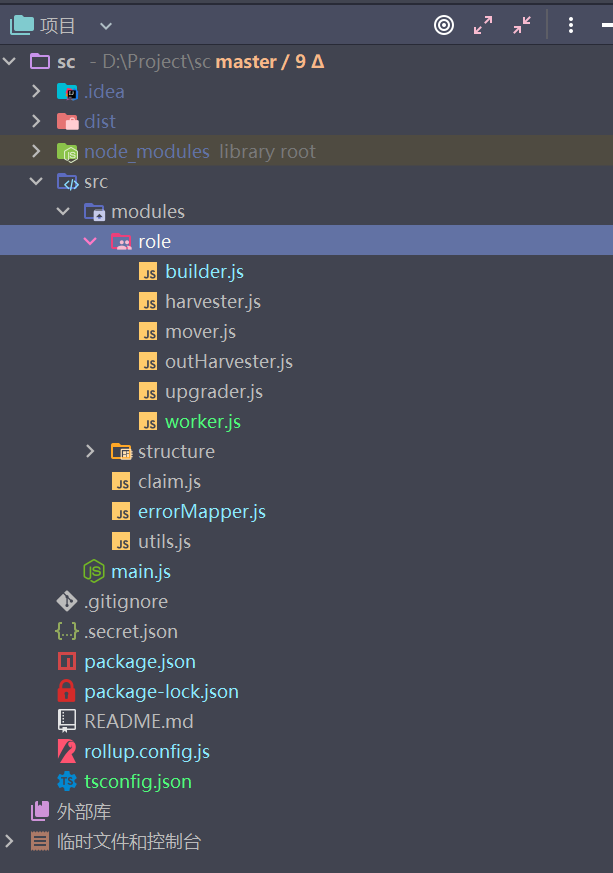
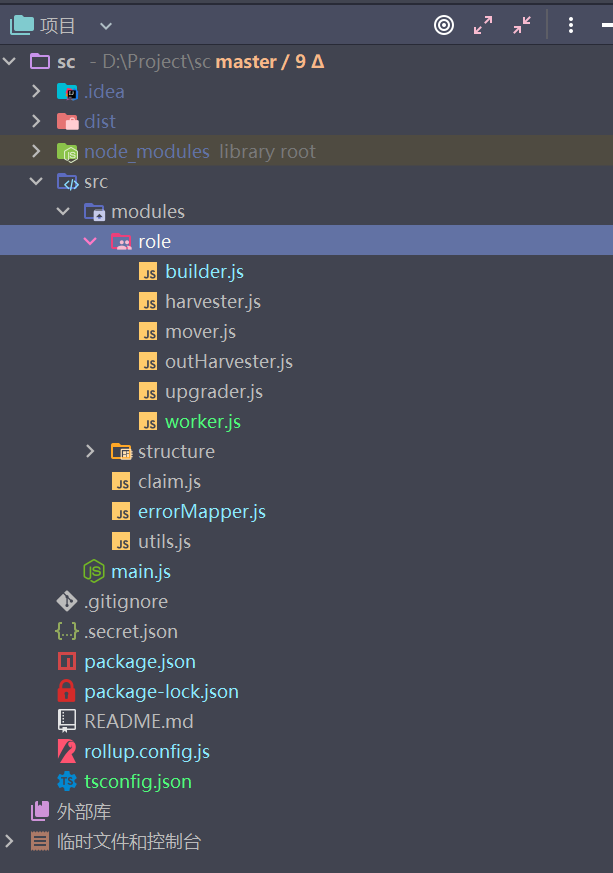
我的项目结构(已经写了一部分代码了)

入门
新手先把官方教程的代码跑起来,在这个基础上优化,前期官方教程的代码也还够用,一定要看懂教程代码再来往下看
对照着
挖采分离
这个是我第一个想要实现的,因为我的矿可以让三个爬爬一起采,如果三个以上就会有一个爬爬闲着,等到有爬爬才玩矿运回去的时候才能有空间采矿,如果多个一起运回去好像又会损失空间,嗯。。。很浪费
实现挖采分离,就可以有三个爬爬一直挖矿,然后挖完矿扔到脚下,让别的爬爬来捡回去
思路:修改教程harvester代码,去掉运送能量到建筑的代码,去掉carry部件,编写mover
mover 的代码
if (creep.memory.role === 'mover') {if ((creep.memory.moving !== undefined && creep.memory.moving === true) || creep.store.getFreeCapacity() === 0 || (sources.length === 0 && creep.store.getUsedCapacity() > 0)) {creep.say("I am moving!")creep.memory.moving = truevar targets = creep.room.find(FIND_STRUCTURES, { //找出需要补充能量的建筑filter: (structure) => {return (structure.structureType === STRUCTURE_EXTENSION || structure.structureType === STRUCTURE_SPAWN || structure.structureType === STRUCTURE_EXTENSION || structure.structureType === STRUCTURE_TOWER) && structure.store.getFreeCapacity(RESOURCE_ENERGY) > 0;}});for (var tmp in Game.creeps) {var tmpCreep = Game.creeps[tmp];if (tmpCreep.memory.role === 'upgrader' && tmpCreep.store.getFreeCapacity() > 0) {targets.push(tmpCreep)} else if (tmpCreep.memory.role === 'builder' && tmpCreep.memory.building === true) {targets.push(tmpCreep)}}if (targets.length > 0) { // 需要维护的建筑数目 > 0var res = creep.transfer(targets[creep.memory.idx % targets.length], RESOURCE_ENERGY)if (res === ERR_NOT_IN_RANGE) {creep.moveTo(targets[creep.memory.idx % targets.length], {visualizePathStyle: {stroke: '#ffffff'}});} else if (res === OK) {}}if (creep.store.getUsedCapacity() === 0) {creep.memory.moving = false}} else if (creep.store.getFreeCapacity() > 0) {creep.say("I am carrying!")creep.memory.moving = falselet res = creep.pickup(sources[creep.memory.idx % sources.length])if (res === ERR_NOT_IN_RANGE) {creep.moveTo(sources[creep.memory.idx % sources.length], {visualizePathStyle: {stroke: '#ffaa00'}});} else {}}
}
相关文章:

Gettler‘s Screep World 笔记 Ⅰ
夏促时候刚刚入坑,写个笔记叭~ 环境配置 参考 HoPGoldy 大佬的简书,先配置下开发环境 萌新去看大佬的详细教程,我这里比较简单,有前端基础的可以直接抄 VSCode 跳过 node 我配的是v18.18.2 换源 npm config set registry h…...
的定义以及如何与结构体(struct)不同)
联合体(union)的定义以及如何与结构体(struct)不同
联合体(Union)是一种特殊的数据类型,它允许在相同的内存位置存储不同的数据类型。但是,在任何给定的时间点,联合体只能存储其中的一个值;这意味着联合体的大小是其最大成员的大小,因为它必须足够…...

【Spark官方文档部分翻译】RDD编程指南(RDD Programming Guide)
写在前面 内容如何选择 本翻译只翻译本人认为精华的部分,本人认为的Spark的一些核心理念,编程思想。一些特别基础的操作包括但不限于搭建环境就不在此赘述了。 配套版本 本系列基于Spark 3.3.1,Scala 2.12.10,进行翻译总结 原…...

前端八股文 $set
为什么会有$set vue2中对数组中新增的属性是监听不到的 如图 vue 插件中有但是 视图中没有刷新 解决方法 解决就是 $set() 就是在数组中新增属性的时候可以重新渲染视图 具体的写法 写法 就是 第一个 是在那个对象上新增 第二个参数 是新增的属性 第三个参数是 新增的属性…...

Connecting weaviate with langflow across docker containers
题意:在Docker容器之间连接Weaviate与Langflow 问题背景: I am trying to build a local RAG application using Langflow. For my vectore store, I want to use a local Weaviate instance, hosted in a separate docker container on the same netwo…...

【linux vim使用说明】
基本概念 提示:本文是网络资源整理 模式: vim 有多种模式,每种模式都有不同的功能。 普通模式 (Normal Mode): 默认模式,用于导航和执行命令。插入模式 (Insert Mode): 用于文本输入。可以通过按 i 进入。可视模式 (Visual Mode): 用于选择…...

cocos2d-x安装和项目
首先多方查找资料发现教程很简洁,发现对自己的操作方面没多大帮助,后来干脆去官网,好像也很简洁。基于这样一个原因,加上我首次碰cocos2d-x,决定记录一下整个流程,解决实际操作上的疑惑。 涉及的方面&…...

因果推断 | 双重机器学习(DML)算法原理和实例应用
文章目录 1 引言2 DML算法原理2.1 问题阐述2.2 DML算法 3 DML代码实现3.1 策略变量为0/1变量3.2 策略变量为连续变量 4 总结5 相关阅读 1 引言 小伙伴们,好久不见呀。 距离上次更新已经过去了一个半月,上次发文章时还信誓旦旦地表达自己后续目标是3周更…...

Flutter 开源库学习
网上看了好多歌词实现逻辑相关资料,封装比较的好的 就 flutter_lyric,核心类是LyricsReader,而且如果实现逐字逐句歌词编辑功能还需要自己实现很多细节 ,网友原话是 :歌词的功能真的是不少,写起来也是挺难的…...

自主巡航,目标射击
中国机器人及人工智能大赛 参赛经验: 自主巡航赛道 【机器人和人工智能——自主巡航赛项】动手实践篇-CSDN博客 主要逻辑代码 #!/usr/bin/env python #coding: utf-8import rospy from geometry_msgs.msg import Point import threading import actionlib impor…...

MySQL中EXPLAIN关键字详解
昨天领导突然问到,MySQL中explain获取到的type字段中index和ref的区别是什么。 这两种状态都是在使用索引后产生的,但具体区别却了解不多,只知道ref相比于index效率更高。 因此,本文较为详细地记录了MySQL性能中返回字段的含义、状…...

如何理解ref toRef和toRefs
是什么 ref 生成值类型的响应式数据可用于模板和reactive通过.value修改值 ref也可以像vue2中的ref那样使用 toRef 针对一个响应式对象(reactive)的prop创建一个ref两者保持引用关系 toRefs 将响应式对象(reactive封装)转换…...

【linux】kernel-trace
文章目录 linux kernel trace配置trace内核配置trace接口使用通用配置Events配置Function配置Function graph配置Stack trace设置 跟踪器tracer功能描述 使用示例1.irqsoff2.preemptoff3.preemptirqsoff linux kernel trace 配置 源码路径: kernel/trace trace内…...
)
【Golang 面试基础题】每日 5 题(一)
✍个人博客:Pandaconda-CSDN博客 📣专栏地址:http://t.csdnimg.cn/UWz06 📚专栏简介:在这个专栏中,我将会分享 Golang 面试中常见的面试题给大家~ ❤️如果有收获的话,欢迎点赞👍收藏…...

ETCD介绍以及Go语言中使用ETCD详解
ETCD介绍以及Go语言中使用ETCD详解 什么是etcd ETCD是一个分布式、可靠的key-value存储的分布式系统,用于存储分布式系统中的关键数据;当然,它不仅仅用于存储,还提供配置共享及服务发现;基于Go语言实现 。 etcd的特点 完全复制:集群中的每个节点都可以使用完整的存档高…...

03-用户画像+Elasticsearch
优点 es支持海量数据的写入和更新es可以和hadoop,hive及spark进行集成es支持hivesql的操作,可以通过hivesql将数据导入eses的在进行数据检索查询是速度比较快es是分布式存储 应用 全文检索 全文检索流程: 1-对文档数据(文本数据)进行分词 2-将分词…...

初学Mybatis之搭建项目环境
在连接 mysql 数据库时,遇到了个 bug,之前都能连上,但报错说换了个 OS 操作系统什么的 然后搜索怎么连接,找到了解决方法 MySQL MYSQL – 无法连接到本地MYSQL服务器 (10061)|极客教程 (geek-docs.com) 命令行输入 services.msc…...

JMeter使用小功能-(持续更新)
1、jmeter在同一个线程组内,uuid的复用 方式一: 方式二: 2、获得jMeter使用的线程总数 ctx.getThreadGroup().getNumberOfThreads()来表示活动线程总数 int threadNumctx.getThreadGroup().getNumThreads(); String threads Integer…...
)
科研绘图系列:R语言火山图(volcano plot)
介绍 火山图(Volcano Plot),也称为火山图分析,是一种在生物信息学和基因组学中常用的图形表示方法,主要用于展示基因表达数据的差异。它通常用于基因表达微阵列或RNA测序数据的可视化,帮助研究人员识别在不同条件下表达差异显著的基因。 火山图的基本构成 X轴:通常表示…...

docker firewalld 防火墙设置
1、环境 centos 7 firewalld docker-ce docker 默认会更改防护墙配置 导致添加的防火墙策略不生效,可以启用firewalld 重新设置策略 2、启用防火墙 systemctl start firewalld systemctl enable firewalld3、配置文件禁用docker 的iptables /etc/docker/daemon.js…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
