SAPUI5基础知识15 - 理解控件的本质
1. 背景
经过一系列的练习,通过不同的SAPUI5控件,我们完成了对应用程序界面的初步设计,在本篇博客中,让我们一起总结下SAPUI5控件的相关知识点,更深入地理解SAPUI5控件的本质。
通常而言,一个典型UI5应用程序的页面结构如下:

- 应用程序的最外层是sap.m.App控件的根容器,用来管理和导航不同的页面sap.m.Page;
- 在一个应用程序中,可以包含若干个页面sap.m.Page,用于承载不同的内容;
- 在一个页面内,根据内容的分类,我们可以有多个面板控件sap.m.Panel,用于信息的分组;
- 在一个面板控件内,又可以有多个不同类型的控件来构成页面的内容,例如sap.m.Button,sap.m.Input等。
这些元素的本质是相同的,它们都是SAPUI5控件。
2. 控件的本质
SAPUI5控件的本质是一个 JavaScript 对象,它封装了 UI 元素的行为和外观。其具体的继承关系如下:

sap.ui.base.Object:它是所有SAPUI5对象的基类sap.ui.base.EventProvider: 它继承Object类,并提供触发和绑定事件的能力,当事件被触发时通知事件响应程序sap.ui.base.ManagedObject:提供绑定功能,使类可以被管理(可以通过getter/setter访问属性、关联和聚合)sap.ui.core.Element:支持元素绑定,为管理对象添加自定义数据,包含与UI相关的属性,如布局能力、DOM访问sap.ui.core.Control: 所有SAPUI5控件的基类,它提供控件生命周期的功能sap.m.Label: 特定的控件的实现,在本例中为标签控件, 它是对Control对象功能的扩展
每个控件都有自己的属性和所继承的属性,控件可以访问父对象的属性(通过原型链)。
通过上面的关系图可见,SAPUI5中每个具体的控件都继承自sap.ui.core.Control 类,控件将会包含对应的构造函数、属性、聚合、关联、事件和方法。
2.1 构造函数(Constructor)
构造函数用于创建控件实例。通常在创建控件时,可以传递一个 JSON 对象来初始化控件的属性、聚合等。
var oButton = new sap.m.Button({text: "Click Me",press: function() {alert("Button Pressed");}
});
2.2 属性(Properties)
属性是控件的基本数据单元,用于定义控件的状态。属性通常是简单的数据类型,如字符串、数字或布尔值。
通过JS代码设置控件属性:
var oText = new sap.m.Text({text: "Hello, World!"
});
在XML文件中设置控件属性:
<mvc:Viewxmlns="sap.m"
><Text text="Hello World" />
</mvc:View>
2.3 聚合(Aggregations)
聚合是控件的子控件集合,用于构建复杂的 UI 结构。一个控件可以包含多个子控件。
聚合定义了控件之间的父子关系,用于构建控件层次结构,父控件与子控件共享其生命周期。
通过JS代码设置聚合:
var oPage = new sap.m.Page("myPage", {title: "My Page",content: [new sap.m.Button("myButton", {text: "Click Me",press: function() {alert("Button pressed");}}),new sap.m.List("myList", {items: [new sap.m.StandardListItem("item1", { title: "Item 1" }),new sap.m.StandardListItem("item2", { title: "Item 2" }),new sap.m.StandardListItem("item3", { title: "Item 3" })]})]
});
在这个示例中,sap.m.Page控件有一个名为content的Aggregation,它包含了一个sap.m.Button控件和一个sap.m.List控件。sap.m.List控件又有一个名为items的Aggregation,它包含了三个sap.m.StandardListItem控件。
在JavaScript代码中创建聚合时,
- 对于每个多重聚合,都提供了一个add函数:
add<aggregationName>() - 对于简单聚合(0:1基数),提供了一个setter函数:
set<aggregationName>() - 这些函数接受一个实例化的控制对象,该对象将被添加到聚合
<aggregationName> - 聚合可以使用聚合的
getter函数获取
var oHorizontalLayout = new sap.ui.layout.HorizontalLayout();
oHorizontalLayout.addContent(new sap.m.Text({text: "Hello World" }));
oHorizontalLayout.getContent(); //[sap.m.Text]
当在XML视图中创建聚合时:
- 聚合控件可以放在父元素的开始和结束标记之间
- 如果聚合被标记为
默认(在API文档中),则不必为聚合本身创建节点 - 否则,您将聚合控件包含在
<aggregationName></aggregationName>标签中 - 对于HorizontalLayout, content是默认聚合,因此可以跳过它
<layout:HorizontalLayout><content><Text text="Hello World" /></content>
</layout:HorizontalLayout>
聚合的名称可以省略:
<layout:HorizontalLayout><Text text="Hello World" />
</layout:HorizontalLayout>
2.4 关联(Associations)
关联用于定义控件之间的关系,但与聚合不同,关联并不直接包含子控件,而是引用其他控件。
关联允许一个控件引用另一个控件,但不会创建父子关系(关联控件的生命周期独立于它们的父控件)。
例如,sap.m.Checkbox控件有一个名为ariaLabelledBy的关联,根据API文档,它接受一个sap.ui.core.Control对象或sap.ui.core.ID对象的数组
在Javascript代码中创建关联时:
- 对于每个多重关联,都提供一个add函数:
add<associationName>() - 对于简单关联(0:1基数),提供了一个setter函数:
set<associationName>() - 这些函数接受一个实例化的控件对象或控件的ID对象,该对象将被添加到关联
<associationName> - 可以使用关联的
getter函数获取关联
var oCheckbox = new sap.m.Checkbox({ text: "Ok" });
var oLabel = new sap.m.Label({ text: "Select option" });
oCheckbox.addAriaLabelledBy(oLabel);
在XML视图中创建关联时:
- 类似于聚合的创建
- 通过指定关联控件的ID将其设置为一个简单属性
<CheckBox text= "Hello World"ariaLabelledBy= "idOfLabel" />
以下是一个简单的示例,展示了如何在SAPUI5中使用Control Association:
var oInput = new sap.m.Input("myInput");var oLabel = new sap.m.Label("myLabel", {text: "Enter your name:",labelFor: oInput
});
在这个示例中,sap.m.Label控件有一个名为labelFor的Association,它引用了一个sap.m.Input控件。当用户点击该标签时,关联的输入字段将获得焦点。
2.5 事件(Events)
事件是控件与用户交互的方式。控件可以触发事件,应用程序可以监听这些事件并作出响应。
在Javascript代码中处理事件处理程序时:
- 每个事件都有一个
attach<eventName>()函数,它接受处理程序函数 - 这个处理程序的第一个参数应该是一个
oEvent对象,它保存了特定于事件的信息 - 每个事件都有一个
detach<eventName>()函数,用于删除处理程序
在XML视图中处理事件处理程序时:
- 事件处理程序在XML属性中定义为标准属性
- 只需指定处理事件的函数名(从控制器中)
- 这个处理程序的第一个参数应该是一个oEvent对象,它保存了特定于事件的信息
注意:不要在指定事件处理程序函数时使用圆括号!
在SAPUI5中,Control Event是控件可以触发的一种行为。这些事件通常是由用户交互(如点击按钮、选择列表项等)或程序逻辑(如数据加载完成)触发的。开发者可以为这些事件编写处理函数,以便在事件发生时执行特定的操作。
以下是一个简单的示例,展示了如何在SAPUI5中使用Control Event:
var oButton = new sap.m.Button("myButton", {text: "Click Me",press: function() {alert("Button pressed");}
});
在这个示例中,sap.m.Button控件有一个名为press的事件,它的处理函数是一个匿名函数,当用户点击按钮时,这个函数就会被执行,显示一个警告框。
2.6 方法(Methods)
方法是控件的行为函数,用于执行特定的操作。方法可以是控件自带的,也可以是自定义的。
var oButton = new sap.m.Button({text: "Click Me"
});// 调用方法设置按钮文本
oButton.setText("New Text");
3. 参考资料
有关SAPUI5控件的使用文档,可查看https://sapui5.hana.ondemand.com/#/api ,在官方文档中,详细描述了每个控件的具体用法。

4. 小结
本文对于SAPUI5中控件的概念进行了总结,并给出了相关的示例。
相关文章:

SAPUI5基础知识15 - 理解控件的本质
1. 背景 经过一系列的练习,通过不同的SAPUI5控件,我们完成了对应用程序界面的初步设计,在本篇博客中,让我们一起总结下SAPUI5控件的相关知识点,更深入地理解SAPUI5控件的本质。 通常而言,一个典型UI5应用…...

十七、【机器学习】【非监督学习】- K-均值 (K-Means)
系列文章目录 第一章 【机器学习】初识机器学习 第二章 【机器学习】【监督学习】- 逻辑回归算法 (Logistic Regression) 第三章 【机器学习】【监督学习】- 支持向量机 (SVM) 第四章【机器学习】【监督学习】- K-近邻算法 (K-NN) 第五章【机器学习】【监督学习】- 决策树…...

算法力扣刷题记录 五十六【501.二叉搜索树中的众数】
前言 二叉搜索树操作,继续。 记录 五十六【501.二叉搜索树中的众数】 一、题目阅读 给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)…...

分布式搜索引擎ES-Elasticsearch进阶
1.head与postman基于索引的操作 引入概念: 集群健康: green 所有的主分片和副本分片都正常运行。你的集群是100%可用 yellow 所有的主分片都正常运行,但不是所有的副本分片都正常运行。 red 有主分片没能正常运行。 查询es集群健康状态&…...

低代码与传统编程:快速高质量构建系统的比较与方法
在信息技术飞速发展的今天,企业对软件系统的需求不断增加。然而,如何在保证高质量的前提下快速构建系统成为了一个关键问题。本文将深入探讨低代码(Low-Code)开发与传统代码编程的区别,并探讨如何利用这两种方法快速高…...

WebRTC音视频-环境搭建
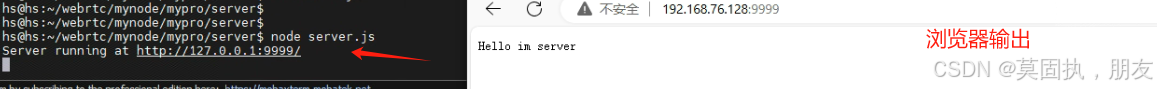
目录 期望效果 1:虚拟机和系统安装 2:WebRTC客户端环境搭建 2.1:VScode安装 2.2:MobaXterm安装 3:WebRTC服务器环境搭建 3.1:安装openssh服务器 3.2:安装Node.js 3.3:coturn穿透和转发服务器 3.3.1&a…...
:使用PHP进行操作)
Memcached开发(八):使用PHP进行操作
目录 1. 安装与配置 1.1 安装Memcached服务器 1.2 安装PHP的Memcached扩展 2. 基本操作 2.1 连接Memcached服务器 2.2 设置与获取数据 2.3 删除数据 2.4 检查数据是否存在 2.5 添加和替换数据 3. 高级操作 3.1 批量操作 3.2 数据计数器 3.3 CAS(Check …...

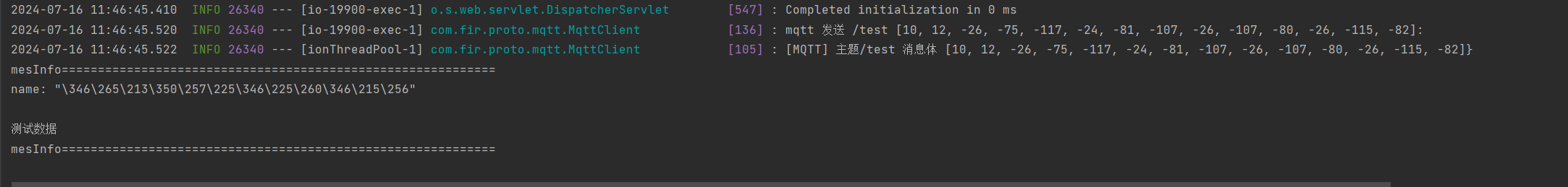
[Spring Boot]Protobuf解析MQTT消息体
简述 本文主要针对在MQTT场景下,使用Protobuf协议解析MQTT的消息体 Protobuf下载 官方下载 https://github.com/protocolbuffers/protobuf/releases网盘下载 链接:https://pan.baidu.com/s/1Uz7CZuOSwa8VCDl-6r2xzw?pwdanan 提取码:an…...

什么是Mappers?Mappers的作用是什么?
在软件开发中,“mappers” 通常指的是数据映射器(Data Mappers),它们的主要作用是在应用程序的数据持久化层(通常是数据库或其他持久化存储)与应用程序的业务逻辑之间建立一个映射层。 具体来说࿰…...

python-多任务编程
2. 多任务编程 2.1 多任务概述 多任务 即操作系统中可以同时运行多个任务。比如我们可以同时挂着qq,听音乐,同时上网浏览网页。这是我们看得到的任务,在系统中还有很多系统任务在执行,现在的操作系统基本都是多任务操作系统,具备…...

IDEA创建Java工程、Maven安装与建立工程、Web工程、Tomcat配置
《IDEA破解、配置、使用技巧与实战教程》系列文章目录 第一章 IDEA破解与HelloWorld的实战编写 第二章 IDEA的详细设置 第三章 IDEA的工程与模块管理 第四章 IDEA的常见代码模板的使用 第五章 IDEA中常用的快捷键 第六章 IDEA的断点调试(Debug) 第七章 …...

使用工作流产生高质量翻译内容的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

笔记:Few-Shot Learning小样本分类问题 + 孪生网络 + 预训练与微调
内容摘自王老师的B站视频,大家还是尽量去看视频,老师讲的特别好,不到一小时的时间就缕清了小样本学习的基础知识点~Few-Shot Learning (1/3): 基本概念_哔哩哔哩_bilibili Few-Shot Learning(小样本分类) 假设现在每类…...

初学Mybatis之 CRUD 增删改查
namespace 中的包名要和 Dao/Mapper 接口的包名一致 select:选择,查询语句 同理,还有 insert、update、delete 标签 id:对应的 namespace 中的方法名 resultType:sql 语句执行的返回值 parameterType:…...

Kali Linux APT 设置指南:如何控制软件包更新行为
在我浏览 CSDN 的问答社区时,我发现一篇求助内容是一位用户对于如何在使用 APT 更新时避免更新 Arduino 这个问题感到困惑。这激发了我写这篇博客的灵感。我希望通过这篇文章,帮助那些在 Kali Linux 上使用 APT 管理软件包更新的朋友们,特别是…...

Android 10.0 Settings 加载流程
一、系统设置首页 代码路径:packages/app/Settings/ 1 主界面加载: <!-- Alias for launcher activity only, as this belongs to each profile. --><activity-alias android:name"Settings"android:label"string/settings_la…...

mysql的索引、事务和存储引擎
目录 索引 索引的概念 索引的作用 作用 索引的副作用 创建索引 创建索引的原则和依据 索引的类型 创建索引 查看索引 删除索引 drop 主键索引 普通索引 添加普通索引 唯一索引 添加唯一索引 组合索引 添加组合索引 查询组合索引 全文索引 添加全文索引 …...

基于trace_id实现SpringCloudGateway网关的链路追踪
之前写的两篇关于基于 trace_id 的链路追踪的文章: 基于trace_id的链路追踪(含Feign、Hystrix、线程池等场景)基于trace_id的链路追踪(ForkJoinPool场景) 一、引言 在之前的文章中,我们讨论了基于 trace…...
 下载 (updated Jul 2024))
Windows 11 version 22H2 中文版、英文版 (x64、ARM64) 下载 (updated Jul 2024)
Windows 11 version 22H2 中文版、英文版 (x64、ARM64) 下载 (updated Jul 2024) Windows 11, version 22H2,企业版 arm64 x64 请访问原文链接:https://sysin.org/blog/windows-11/,查看最新版。原创作品,转载请保留出处。 作者…...

【C语言】动态内存管理(上)
文章目录 前言1.为什么要存在动态内存2. malloc和free2.1 malloc2.2 free2.3 使用实例(malloc和free) 3. calloc3.1 calloc例子 前言 本文开始将开始学习C语言中一个比较重要的知识点或者是操作——动态内存管理。由于本次的知识比较重要,为…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...
