图片上传成功却无法显示:静态资源路径配置问题解析
1、故事的背景
最近,有个学弟做了一个简单的后台管理页面。于是他开始巴拉巴拉撘框架,写代码,一顿操作猛如虎,终于将一个简单的壳子搭建完毕。但是在实现功能:点击头像弹出上传图片进行头像替换的时候,卡壳了~
原来啊,他发现图片上传成功并且图片的信息都保存进数据库后,页面没有加载出图片,这可就给他犯了难,捣鼓了半天,还是没有搞定。
2、问题剖析
于是他就过来向我求助,让我帮他一起来研究代码,看看是哪个步骤出了问题。这里,我将简单的贴出关键的代码信息。
2.1 前端代码的剖析
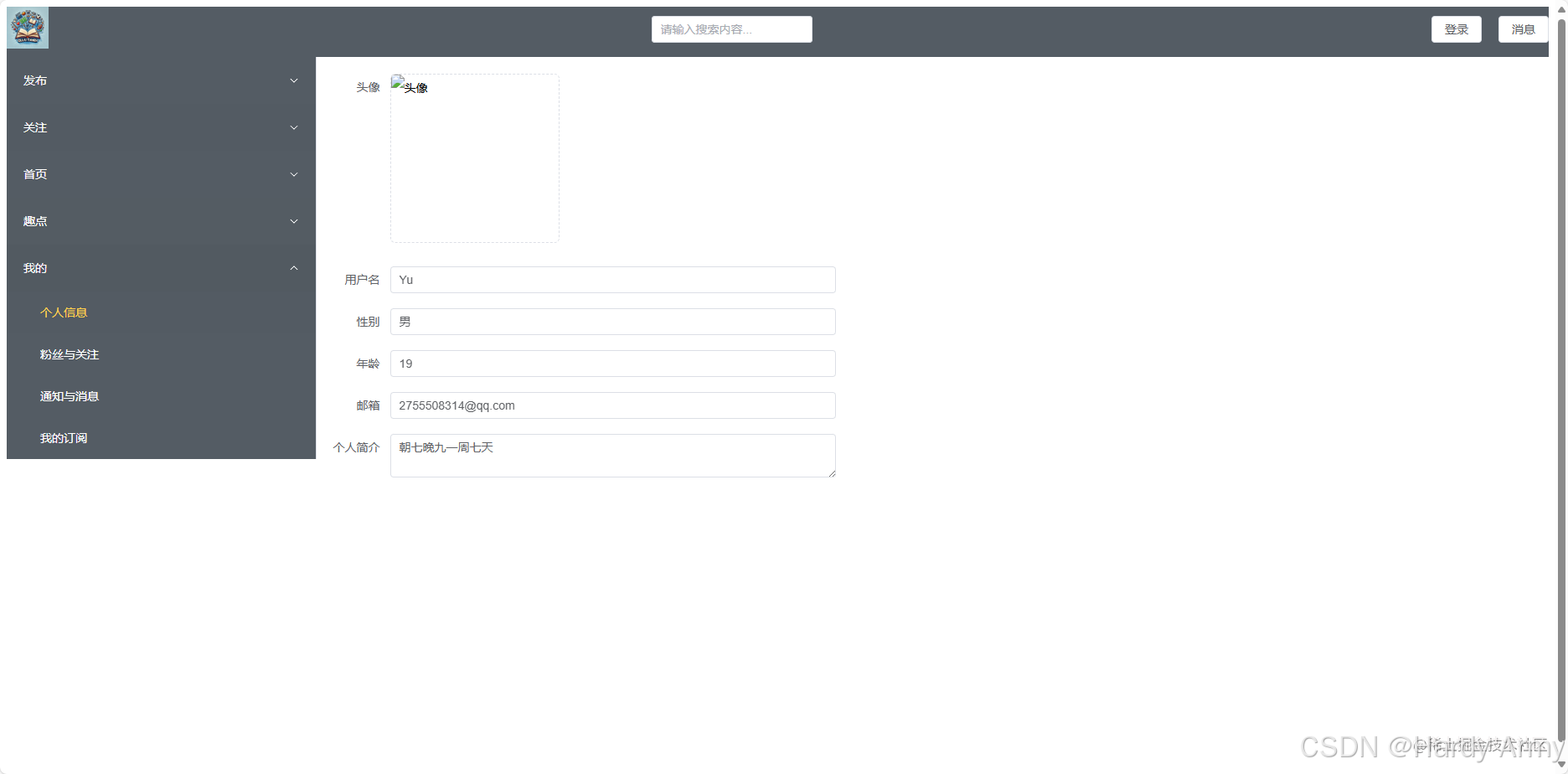
前端主要是实现了一个用户信息编辑页面,主功能包括用户信息展示和编辑,以及头像上传和显示。我们来逐步分解并详细解释前端代码:
- 首先看模板部分,使用了Element UI的表单组件`<el-form>`,绑定user数据模型。使用`<el-upload>`组件实现头像上传功能,`action`属性定义上传地址,`accept`属性限制上传文件类型为图片,`show-file-list`设置为false用来隐藏文件列表。
- 接着看`<script>`部分,导出vue组件,定义了初始化各个属性,同时使用了钩子,在组件创建时调用`getUser()`方法获取用户信息。至于`methods`则是处理了`getUser()`方法的实现逻辑。
- 至于样式方面,没啥好说的,就是设置了上传组件的样式。
<template><div class="me"><el-form :model="user" label-width="auto" style="max-width: 600px" enctype="multipart/form-data"><el-form-item label="头像"><el-upload class="avatar-uploader" :action="uploadUrl" accept="image/*" show-file-list=false><img v-if="islook" style="height: 200px; width: 200px" alt="头像" class="avatar" :src="imageUrl"/><el-icon class="avatar-uploader-icon" v-else-if="!islook"></el-icon></el-upload></el-form-item><el-form-item label="用户名"><el-input v-model="user.username"/></el-form-item><el-form-item label="性别"><el-input v-model="user.sex"/></el-form-item><el-form-item label="年龄"><el-input v-model="user.age"/></el-form-item><el-form-item label="邮箱"><el-input v-model="user.mailbox"/></el-form-item><el-form-item label="个人简介"><el-input v-model="user.introduce" type="textarea"/></el-form-item></el-form></div>
</template>
<script>
import axios from 'axios';export default {name: 'MePage',data() {return {user: {userId: '',sex: '',age: '',mailbox: '',username: '',introduce: '',headPortrait: ''},uploadUrl: 'http://localhost:8081/upload/avatar' // 上传头像的接口地址,, islook: false,imgUrl: '../assets/logo.png',imageUrl: ''}},components: {},created() {this.getuser();},methods: {getuser() {axios.get('http://localhost:8081/user/getById?userId=123').then(response => {this.user = response.data;this.imageUrl = this.user.headPortrait ? `${this.user.headPortrait}` : '@/assets/logo.png';console.log('图片 URL:', this.imageUrl);this.islook = true;}).catch(error => {console.log(error);ElMessage.error('获取用户信息失败');});}}}</script>
<style>
.avatar-uploader .el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);height: 200px;width: 200px
}.avatar-uploader .el-upload:hover {border-color: var(--el-color-primary);
}
</style>
实际上,这里不知道是代码才写到一半还是没给到我完整代码的原因。单从这部分代码看,功能也并不完善,达不到上传图片并展示图片的预期,但是点击上传后图片是没有任何变化的。所以我以这段代码为基础,进行了完善,来看看页面是否可以正常上传显示。
改善后的代码:
<template><div class="me"><el-form :model="user" label-width="auto" style="max-width: 600px" enctype="multipart/form-data"><el-form-item label="头像"><el-uploadclass="avatar-uploader":action="uploadUrl"accept="image/*"show-file-list="false":before-upload="beforeUpload":on-success="handleSuccess":on-error="handleError":on-change="handleFileChange"><img v-if="imageUrl" style="height: 200px; width: 200px" alt="头像" class="avatar" :src="imageUrl"/><el-icon class="avatar-uploader-icon" v-else-if="!islook"/></el-upload></el-form-item><el-form-item label="用户名"><el-input v-model="user.username"/></el-form-item><el-form-item label="性别"><el-input v-model="user.sex"/></el-form-item><el-form-item label="年龄"><el-input v-model="user.age"/></el-form-item><el-form-item label="邮箱"><el-input v-model="user.mailbox"/></el-form-item><el-form-item label="个人简介"><el-input v-model="user.introduce" type="textarea"/></el-form-item></el-form></div>
</template>
<script>
import axios from 'axios';
import { ElMessage } from 'element-plus';
export default {name: 'MePage',data() {return {user: {userId: '',sex: '',age: '',mailbox: '',username: '',introduce: '',headPortrait: ''},uploadUrl: 'http://localhost:8081/upload/avatar',islook: false,imgUrl: '../assets/logo.png',imageUrl: ''}},components: {},created() {this.getuser();},methods: {getuser() {axios.get('http://localhost:8081/user/getById?userId=123').then(response => {this.user = response.data;this.imageUrl = this.user.headPortrait ? `${this.user.headPortrait}` : '@/assets/logo.png';console.log('图片 URL:', this.imageUrl);this.islook = true;}).catch(error => {console.log(error);ElMessage.error('获取用户信息失败');});},beforeUpload(file) {const isImage = file.type.startsWith('image/');if (!isImage) {ElMessage.error('只能上传图片文件!');return false;}return isImage;},handleSuccess(response) {console.log('图片 上传成功响应:', response);if (response.code === 200) {ElMessage.success('上传成功');console.log('上传成功');// 重新调用 getuser 方法以获取最新的头像地址this.getuser();} else {ElMessage.error('上传失败: ' + response.msg);}},handleError(err) {console.error('图片上传失败:', err);ElMessage.error('上传失败: ' + (err.message || '未知错误'));},handleFileChange(file) {// 更新显示的图片const fileURL = file.raw;this.imageUrl = URL.createObjectURL(fileURL);}}
}
</script><style>
.avatar-uploader .el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);height: 200px;width: 200px
}.avatar-uploader .el-upload:hover {border-color: var(--el-color-primary);
}
</style>
与一开始的代码相比:
- 添加了 beforeUpload 方法,用于在上传文件之前进行校验,如果文件不是图片类型,我们直接显示错误信息并阻止继续上传。
- 添加了 handleSuccess 方法,用于处理上传成功后的逻辑,如果上传成功,会显示成功信息,并重新调用getUser 方法以获取最新的头像地址。
- 添加了 handleError 方法,用于处理上传失败后的逻辑。如果上传失败,会显示错误信息。
- 添加了 handleFileChange 方法,用于在文件选择变化时更新显示的图片。通过 URL.createObjectURL 方法生成临时的 URL 来显示选择的图片。


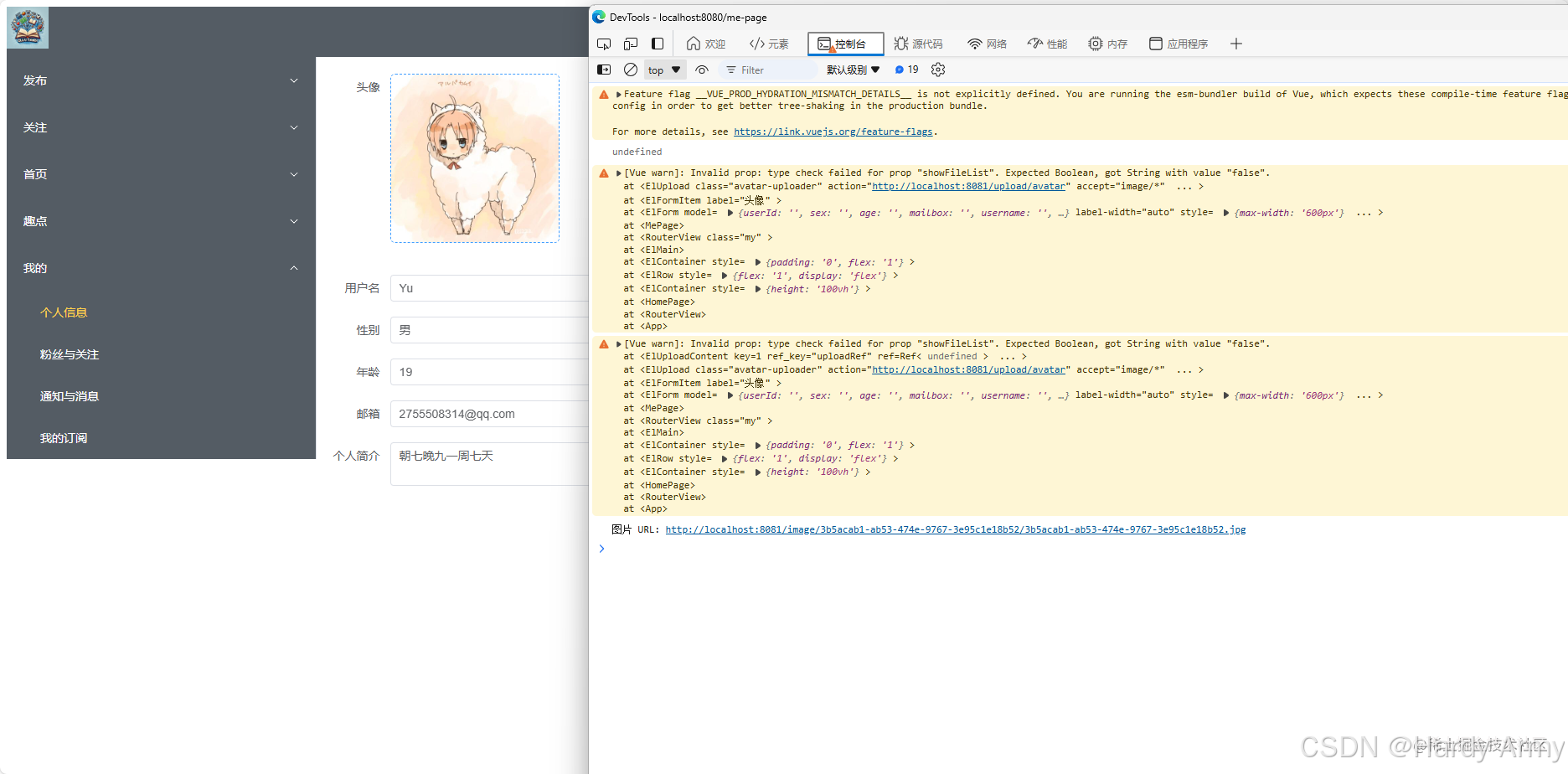
通过我们打印的日志可以看到,图片已经上传成功,且数据也已经入库,但是页面上的图片还是没有显示成功。
那么在确定前端已经没有问题了后,接下来我们就需要排查后端,看是什么原因导致的。
2.2 后端代码的剖析
后端主要是提供文件上传的接口,将个人信息(头像图片地址,用户名,性别,年龄等)进行编辑更新,同时还提供了用户信息查询接口,用来查询个人信息。我们来逐步分解并详细解释后端代码:
@CrossOrigin(origins = "http://localhost:8080")
@RestController
@RequestMapping("/upload")
public class Upload {@Autowiredprivate UploadService uploadService;/*** 头像上传*/@PostMapping("/avatar")public RestResult<Boolean> avatar(@RequestBody @RequestParam("file") MultipartFile file, HttpServletRequest request) throws Exception {if (!file.isEmpty()) {Boolean b = uploadService.avatarUpload(file, request);if (Boolean.TRUE.equals(b)) {return RestResult.build(true);}}throw new Exception("头像上传失败");}
}
这段代码的主要功能是处理头像上传的 HTTP POST 请求。它通过 UploadService 服务来处理文件上传逻辑,并返回上传结果。如果上传成功,这个控制器类还简单配置了跨域支持,允许来自 http://localhost:8080 的请求。
我们直接来看看具体实现的逻辑,逻辑很简单,就是从配置文件中获取头像上传的默认路径,处理上传文件信息并将上传的文件保存到指定路径。生成文件的访问URL,并调用 userService.updateAvatar 方法更新用户头像URL到数据库。看着也没啥问题。
@Service
public class UploadServiceImpo implements UploadService {@Autowiredprivate UserService userService;//头像上传路径@Value("${weibo.profile}")private String defaultBaseDir;@Overridepublic Boolean avatarUpload(MultipartFile file, HttpServletRequest request) {//获取当前头像上传路径String avatar = defaultBaseDir;//获取当前用户id并且修改用户的头像地址// 文件名称 用户id// 获取文件的名称String originalFilename = file.getOriginalFilename();// 文件后缀 例如:.pngassert originalFilename != null;String fileSuffix = originalFilename.substring(originalFilename.lastIndexOf("."));// uuid 生成文件名String uuid = String.valueOf(UUID.randomUUID());// 根路径,String basePath = avatar + uuid;// 新的文件名,使用uuid生成文件名String fileName = uuid + fileSuffix;// 创建新的文件File fileExist = new File(basePath);// 文件夹不存在,则新建if (!fileExist.exists()) {fileExist.mkdirs();}// 获取文件对象File newfile = new File(basePath, fileName);try {// 完成文件的上传file.transferTo(newfile);} catch (Exception e) {throw new RuntimeException("文件上传失败");}//判断文件是否上传成功并保存到数据库String url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/image/" + uuid + "/" + fileName;return userService.updateAvatar(123L, url);}
}
接着我们来确认下配置文件,图片的存储路径也没啥问题。
server:port: 8081
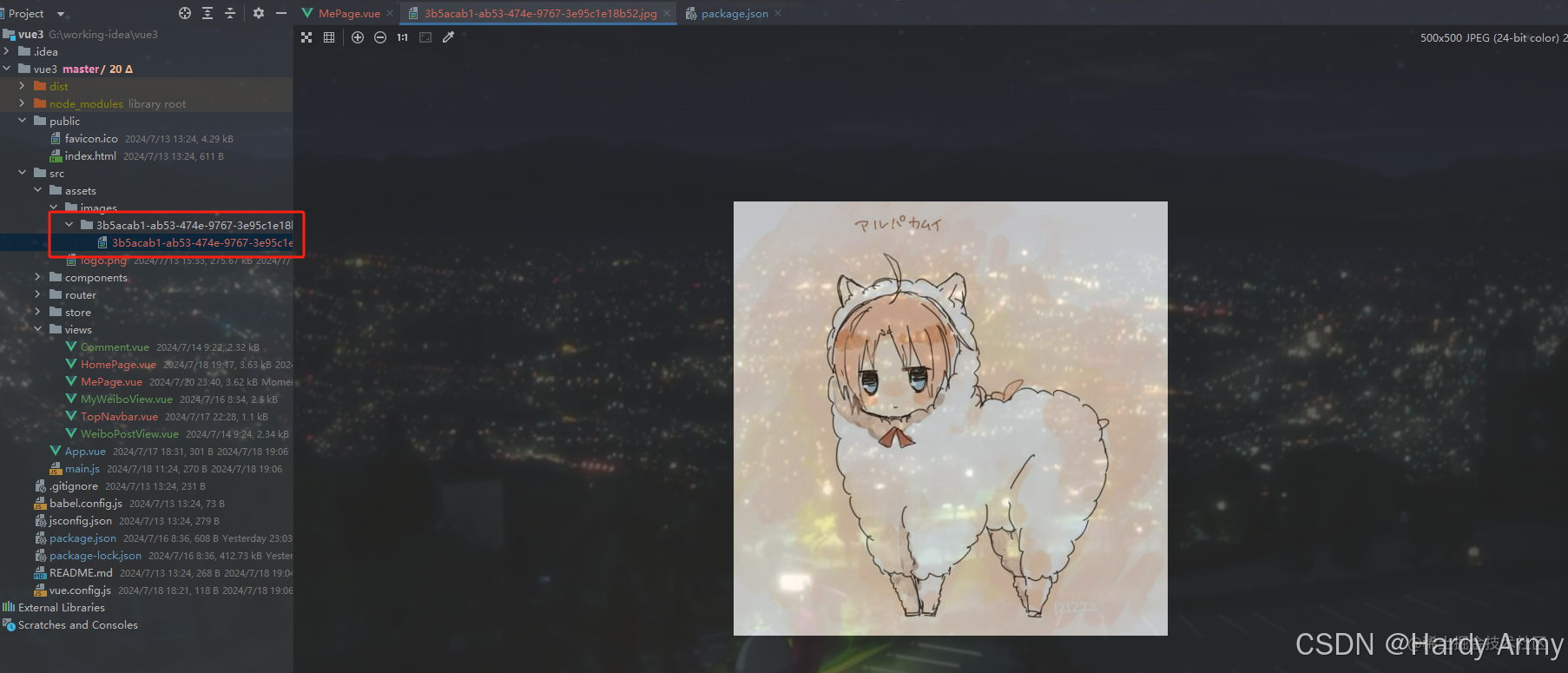
weibo:# 文件路径profile: G:/working-idea/vue3/vue3/src/assets/images/
2.3 问题剖析
现状
前端上传图片的功能已经成功上传图片并保存到数据库,但页面上的图片仍然无法显示。将后端保存的图片地址在尝试浏览器打开,可以发现访问不到。

原因分析
1. 路径问题,前端请求的图片路径可能有误。如果使用的是相对路径,路径相对于前端页面的位置可能不正确。后端生成的图片URL可能不正确,如URL中拼写错误或存在多余的空格。
2. 服务器配置问题,服务器可能没有配置正确的静态资源映射。例如,在Spring Boot中,需要配置静态资源路径,确保图片可以被正确访问。
3. 浏览器缓存问题,有时候浏览器会缓存图片,导致显示的是旧的图片。尝试清除浏览器缓存或使用无痕模式查看图片是否能正常显示。
4. 权限问题,上传的图片文件没有正确的读取权限,导致Web服务器可能没有权限读取这些文件。
5. 前端代码问题,前端代码中使用的图片URL可能不正确,如没有拼写错误或路径错误。前端代码未正确加载了图片,例如使用`<img>`标签或通过JavaScript动态加载图片。
6. 图片格式问题,上传的图片格式可能不被浏览器支持。某些浏览器可能不支持某些图片格式。
基于上面的代码剖析,可以看出项目比较简单,也没有做权限控制,代码也验证过了,有问题我们也已经进行了优化,上传的图片格式也是jpeg,是浏览器支持的格式之一。
实际上,遇到这种问题,在确定前后端代码都没有问题但是图片又显示不出来的情况下,一般直接查看是否配置了正确的静态资源映射。 于是我仔细查看了后端代码,果然!没有发现到有配置静态资源路径,那么问题就很明朗了,在确保路径正确的情况下,由于后端没有加载静态资源,所以图片是无法被正确访问的。
找到问题点就好办了,我们先加上静态资源处理器,让所有以 `/image/` 开头的请求都会被映射到指定的文件系统路径。
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {@Value("${default.url}")private String defaultUrl;@Overridepublic void addResourceHandlers(ResourceHandlerRegistry resourceHandlerRegistry) {resourceHandlerRegistry.addResourceHandler("/image/**").addResourceLocations("file:" + defaultUrl);}
}
可以发现,现在是已经可以正常显示了,且进行图片上传时,也能够正常上传成功并更新显示的图片。
3. 复盘:如何排查问题并找到原因点
实际在开发过程中,我们总会遇到大大小小的各种问题,而遇到问题时,如何快速有效地排查问题并找到原因点是每个开发者所必备的技能。就拿这一次学弟遇到的问题,下面是我们在解决头像上传后页面无法显示图片问题时的复盘,希望能为大家提供一些参考和启示。
3.1. 确认问题现象
首先,我们需要明确问题的具体现象。在这个案例中,问题现象是:图片上传成功并保存到数据库后,页面上的图片无法显示。
3.2. 逐步排查
3.2.1 前端代码排查
- 检查前端代码:确认前端代码中图片URL的获取和显示逻辑是否正确。我们检查了 <el-upload> 组件和 <img> 标签的 src 属性,确保它们正确地绑定了图片URL。
- 调试前端代码:通过浏览器开发者工具查看网络请求和控制台输出,确认图片URL是否正确生成,并且没有404或其他错误。
3.2.2 后端代码排查
- 检查后端代码:确认后端代码中图片上传和URL生成的逻辑是否正确。我们检查了 UploadService 中的 avatarUpload 方法,确保图片正确上传并生成正确的URL。
- 调试后端代码:通过日志输出和断点调试,确认图片上传和URL生成的过程中没有异常或错误。
3.2.3 配置文件排查
- 检查配置文件:确认配置文件中图片存储路径是否正确。我们检查了 application.yml 中的 weibo.profile 配置项,确保路径正确无误。
3.3. 分析可能原因
在排查过程中,我们列出了可能导致问题的原因:
- 路径问题:图片URL路径可能不正确。
- 服务器配置问题:服务器可能没有正确配置静态资源映射。
- 浏览器缓存问题:浏览器可能缓存了旧的图片。
- 权限问题:上传的图片可能没有正确的读取权限。
- 前端代码问题:前端代码中可能存在拼写错误或路径错误。
- 图片格式问题:上传的图片格式可能不被浏览器支持。
3.4. 逐一验证
我们逐一验证了上述可能原因,最终发现是由于服务器没有配置静态资源映射,导致图片无法被正确访问。
3.5. 解决问题
在确认问题原因后,我们通过添加静态资源处理器解决了问题。
4. 总结
通过这次排查问题的过程,我们不仅解决了学弟的问题,还深入探讨了前后端代码的实现和可能遇到的问题。可以总结出以下经验:
- **明确问题现象**:首先明确问题的具体现象,有助于缩小排查范围。
- **逐步排查**:从前端到后端,从代码到配置文件,逐步排查,确保每个环节都没有问题。
- **列出可能原因**:列出所有可能导致问题的原因,逐一验证。
- **确认问题原因**:通过验证,确认问题的根本原因。
- **解决问题**:针对问题原因,采取相应的解决措施。
希望这些经验能帮助大家在未来的开发过程中,更快更有效地排查问题并找到原因点。
相关文章:

图片上传成功却无法显示:静态资源路径配置问题解析
1、故事的背景 最近,有个学弟做了一个简单的后台管理页面。于是他开始巴拉巴拉撘框架,写代码,一顿操作猛如虎,终于将一个简单的壳子搭建完毕。但是在实现功能:点击头像弹出上传图片进行头像替换的时候,卡壳…...

【转盘案例-弹框-修改Bug-完成 Objective-C语言】
一、我们来看示例程序啊 1.旋转完了以后,它会弹一个框,这个框,是啥, Alert 啊,AlertView 也行, AlertView,跟大家说过,是吧,演示过的啊,然后,我们就用iOS9来做了啊,完成了以后,我们要去弹一个框, // 弹框 UIAlertController *alertController = [UIAlertContr…...

Perl 基础语法
Perl 基础语法 Perl 是一种高级、解释型、动态编程语言,广泛用于CGI脚本、系统管理、网络编程、以及其他领域。Perl 以其强大的文本处理能力和简洁的语法而闻名。本文将详细介绍 Perl 的基础语法,帮助读者快速入门。 1. Perl 变量和数据类型 1.1 变量…...

【嵌入式开发之标准I/O】二进制文件的读写及实验
文本文件和二进制的区别 文本文件和二进制文件的区别主要在于它们的编码方式和数据组织方式。 编码方式:文本文件是基于字符编码的文件,常见的编码有ASCII编码、UNICODE编码等。这些编码将字符映射到特定的二进制值,使得字符可以…...

Arduino学习笔记1——IDE安装与起步
一、IDE安装 去浏览器直接搜索Arduino官网,点击Software栏进入下载界面,选择Windows操作系统: 新版IDE下载不需要提前勾选所下载的拓展包,下载好后直接点击安装即可。 安装好后打开Arduino IDE,会自动开始下载所需的…...

一个注解解决重复提交问题
一、前言 在应用系统中提交是一个极为常见的功能,倘若不加管控,极易由于用户的误操作或网络延迟致使同一请求被发送多次,从而生成重复的数据记录。针对用户的误操作,前端通常会实现按钮的 loading 状态,以阻…...

在qt的c++程序嵌入一个qml窗口
//拖拽一个QQuickWidget c端和qml通信的桥梁 找到qml的main.qml的路径 ui->quickWidget->setSource(QUrl::fromLocalFile("../../../code/main.qml"));// QML 与 Qt Widgets 通信//窗口就成了一个类实例对象pRoot (QObject*)ui->quickWidget->rootObje…...

Vue的依赖注入:组件树中的共享数据与功能
引言 在构建大型前端应用时,组件间的通信和状态共享是一个常见问题。Vue.js 提供了一种类似于 React 的 Context 机制的依赖注入系统,允许开发者在组件树中共享数据和功能。provide 和 inject 是 Vue 依赖注入的两个关键概念。本文将深入探讨 Vue 的依赖注入机制,讨论如何使…...

softmax 函数的多种实现方式 包括纯C语言、C++版本、Eigen版本等
softmax 函数的多种实现方式 包括纯C语言、C版本、Eigen版本等 flyfish 先看这里Softmax函数介绍 版本1 规矩的写法 #include <iostream> #include <vector> #include <algorithm> #include <numeric> #include <cmath>// 计算 softmax 的函…...

R语言学习笔记11-读取csv-xlsx-txt-json-pdf-lua格式文件
R语言学习笔记11-读取csv-xlsx-txt-json-pdf-lua格式文件 读取csv使用base的 read.csv 函数使用 readr 包的 read_csv 函数 读取xlsx使用 xlsx 包的 read.xlsx 函数使用 readxl 包的 read_excel 函数 读取txt使用base的文件读取函数 readLines使用 readr 包的 read_lines 函数 …...

Vue的计算属性和方法有什么区别
Vue中的计算属性(computed)和方法(methods)都是用于处理数据和逻辑的重要特性,但它们之间存在一些关键的区别。以下是两者的主要区别: 1. 缓存性 计算属性:计算属性是基于它们的依赖进行缓存的…...

学生成绩管理系统(C语言)
系统分析 1. 主菜单的实现 2. 增加人员功能的实现 3. 删除数据功能的实现 4. 编辑人员功能的实现 5. 排序功能的实现 6. 输出功能 7. 查找信息功能 具体代码 #include <stdio.h> #include <string.h> #include <stdlib.h> #define SIZE 100000typedef struc…...

C语言 通讯录管理 完整代码
这份代码,是我从网上找的。目前是能运行。我正在读。有些不懂的地方,等下再记录下来。 有些地方的命名,还需要重新写一下。 比如: PersonInfo* info &address_book->all_address[address_book->size]; 应该改为: Perso…...

2024北京国际智能工厂及自动化展览会亮点前瞻
随着“工业创新,智造未来”的浪潮席卷而来,2024年度北京国际智能工厂及自动化与工业装配展览会定于8月1日至3日在中国国际展览中心(顺义新馆)盛大开幕。本次展会汇聚了智能制造与自动化技术的最新成果,通过三展联动的创…...

《网络安全等级保护制度详解》
网络安全等级保护制度是我国网络安全领域的一项重要制度,旨在保障网络安全,维护国家安全、社会秩序和公共利益。 网络安全等级保护制度主要包含以下几个关键方面: 等级划分 根据信息系统在国家安全、经济建设、社会生活中的重要程度ÿ…...

使用Wanderboat AI 来规划到巴黎的旅行计划
Wanderboat AI 平台是一个由 GPT-4 驱动的智能旅行规划工具,旨在通过自然对话和多模式互动,为用户提供个性化的旅行行程。以下是该平台的架构和使用方法: 平台架构 GPT-4 驱动:平台利用 GPT-4 的强大自然语言处理能力&#x…...

基于YOLO8的目标检测系统:开启智能视觉识别之旅
文章目录 在线体验快速开始一、项目介绍篇1.1 YOLO81.2 ultralytics1.3 模块介绍1.3.1 scan_task1.3.2 scan_taskflow.py1.3.3 target_dec_app.py 二、核心代码介绍篇2.1 target_dec_app.py2.2 scan_taskflow.py 三、结语 在线体验 基于YOLO8的目标检测系统 基于opencv的摄像头…...

实验07 接口测试postman
目录 知识点 1 接口测试概念 1.1为什么要做接口测试 1.2接口测试的优点 1.3接口测试概念 1.4接口测试原理和目的 2 接口测试内容 2.1测什么 2.1.1单一接口 2.1.2组合接口 2.1.3结构检查 2.1.4调用方式 2.1.5参数格式校验 2.1.6返回结果 2.2四大块 2.2.1功能逻辑…...

C++常用但难记的语法
模板函数的声明和定义必须在同一个文件中。 C中每一个对象所占用的空间大小,是在编译的时候就确定的,在模板类没有真正的被使用之前,编译器是无法知道,模板类中使用模板类型的对象的所占用的空间的大小的。只有模板被真正使用的时…...

Qt 快速保存配置的方法
Qt 快速保存配置的方法 一、概述二、代码1. QFileHelper.cpp2. QSettingHelper.cpp 三、使用 一、概述 这里分享一下,Qt界面开发时,快速保存界面上一些参数配置的方法。 因为我在做实验的时候,界面上可能涉及到很多参数的配置,我…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
