比较(八)利用python绘制指示器
比较(八)利用python绘制指示器
指示器(Indicators)简介

指示器是一系列相关图的统称,主要用于突出展示某一变量的实际值与目标值的差异,例如常见的数据delta、仪表盘、子弹图、水滴图等。
快速绘制
-
基于plotly
更多用法可参考Indicators in Python
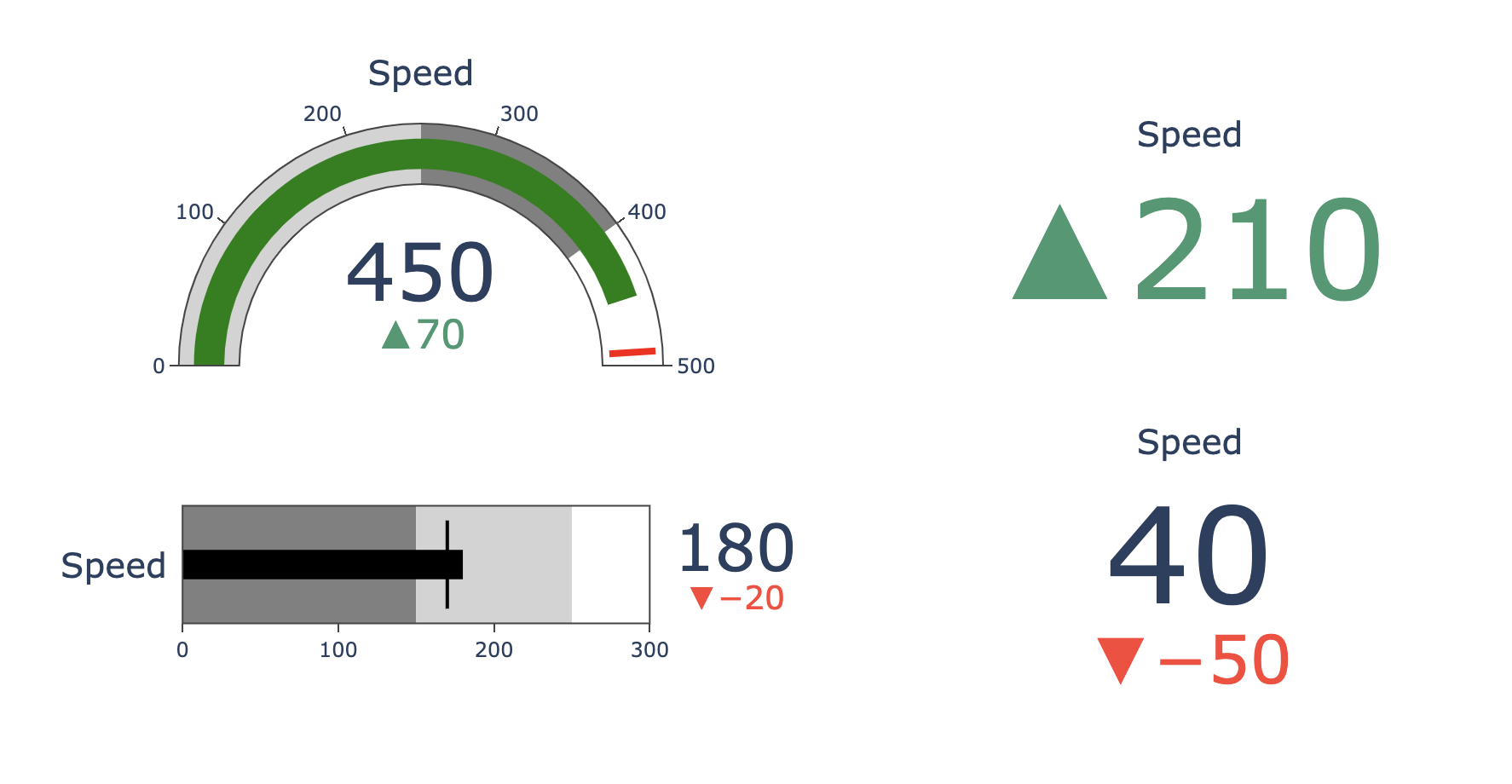
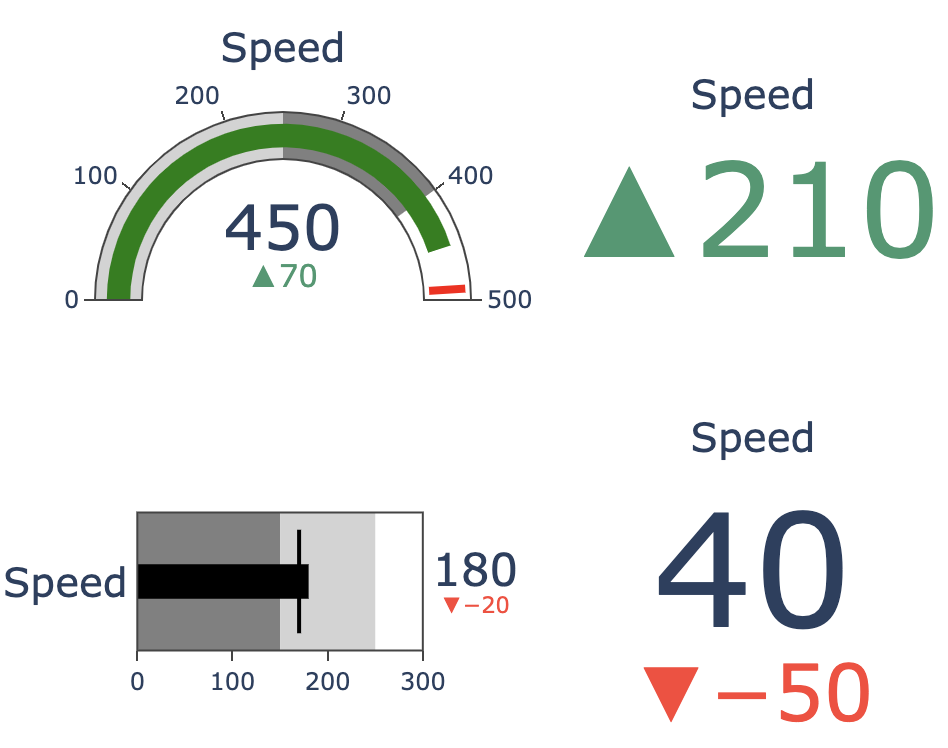
import plotly.graph_objects as gofig = go.Figure()# 自定义仪表盘 fig.add_trace(go.Indicator(domain = {'row': 0, 'column': 0},value = 450,mode = "gauge+number+delta",title = {'text': "Speed"},delta = {'reference': 380},gauge = {'axis': {'range': [None, 500]},'steps' : [{'range': [0, 250], 'color': "lightgray"},{'range': [250, 400], 'color': "gray"}],'threshold' : {'line': {'color': "red", 'width': 4}, 'thickness': 0.75, 'value': 490}}))# 自定义子弹图 fig.add_trace(go.Indicator(domain = {'x': [0.05, 0.5], 'y': [0.15, 0.35]},mode = "number+gauge+delta", value = 180,delta = {'reference': 200},gauge = {'shape': "bullet",'axis': {'range': [None, 300]},'threshold': {'line': {'color': "black", 'width': 2},'thickness': 0.75,'value': 170},'steps': [{'range': [0, 150], 'color': "gray"},{'range': [150, 250], 'color': "lightgray"}],'bar': {'color': "black"}}))# 基本delta fig.add_trace(go.Indicator(domain = {'row': 0, 'column': 1},mode = "delta",value = 300,))# 自定义delta fig.add_trace(go.Indicator(domain = {'row': 1, 'column': 1},mode = "number+delta",value = 40,))fig.update_layout(grid = {'rows': 2, 'columns': 2, 'pattern': "independent"},template = {'data' : {'indicator': [{'title': {'text': "Speed"},'mode' : "number+delta+gauge",'delta' : {'reference': 90}}]}})
-
基于pyecharts
仪表盘只能居中,无法改变位置。水球图可以通过center参数改变位置。
更多用法可以参考pyecharts-gallery
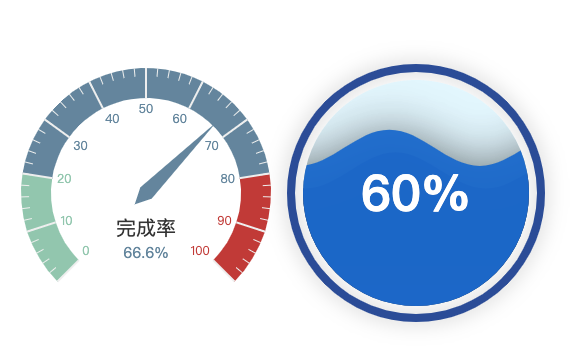
from pyecharts import options as opts from pyecharts.charts import Gauge, Liquid, Grid, Page# 创建仪表盘图表 g = (Gauge().add("基本仪表盘", [("完成率", 66.6)],title_label_opts=opts.GaugeTitleOpts(font_size=20, offset_center=[0,35]),detail_label_opts=opts.GaugeDetailOpts(formatter='{value}%', offset_center=[0,60]),radius="50%").set_global_opts(legend_opts=opts.LegendOpts(is_show=False),tooltip_opts=opts.TooltipOpts(is_show=True, formatter="{a} <br/>{b} : {c}%")) )# 创建水球图 c = (Liquid().add("lq", [0.6, 0.7], center=["80%", "50%"]) )# 在一个页面中显示两个图表,调整每个图的宽度 grid = (Grid().add(g, grid_opts=opts.GridOpts(pos_left="10%", pos_right="55%")) .add(c, grid_opts=opts.GridOpts(pos_left="60%", pos_right="10%")) )grid.render_notebook()
-
基于matplotlib
参考:Building a Bullet Graph in Python
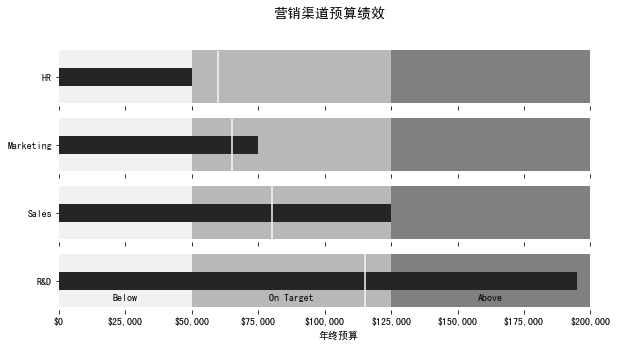
# 创建子弹图的函数 def bulletgraph(data=None, limits=None, labels=None, axis_label=None, title=None,size=(5, 3), palette=None, formatter=None, target_color="gray",bar_color="black", label_color="gray"):'''data: 需要绘制的数据,通常是一个二维列表,列表的元素为三元组,分别表示图例、目标值和实际值。例如:[["图例A", 60, 75]]limits: 子弹图的分段标准,例如:[20, 60, 100] 表示图形将被分成 <20, 20-60, >60-100 这几个区段labels: 子弹图中每个区段的名称axis_label: x轴的标签title: 图形标题size: 图形大小palette: 子弹图的颜色板formatter: 用于格式化x轴刻度的格式器target_color: 目标值线条的颜色,默认是灰色bar_color: 实际值条形的颜色,默认黑色label_color: 标签文本颜色,默认灰色'''# 确定最大值来调整条形图的高度(除以10似乎效果不错)h = limits[-1] / 10# 默认使用sns的绿色调色板if palette is None:palette = sns.light_palette("green", len(limits), reverse=False)# 如果只有一组数据,创建一个子图;否则,根据数据的数量创建多个子图if len(data) == 1:fig, ax = plt.subplots(figsize=size, sharex=True)else:fig, axarr = plt.subplots(len(data), figsize=size, sharex=True)# 针对每个子图,添加一个子弹图条形for idx, item in enumerate(data):# 从创建的子图数组中获取轴对象if len(data) > 1:ax = axarr[idx]# 格式设置,移除多余的标记杂项ax.set_aspect('equal')ax.set_yticks([1])ax.set_yticklabels([item[0]])ax.spines['bottom'].set_visible(False)ax.spines['top'].set_visible(False)ax.spines['right'].set_visible(False)ax.spines['left'].set_visible(False)prev_limit = 0# 画出各个区段的柱形图for idx2, lim in enumerate(limits):ax.barh([1], lim - prev_limit, left=prev_limit, height=h,color=palette[idx2]) prev_limit = limrects = ax.patches# 画出表示实际值的条形图ax.barh([1], item[1], height=(h / 3), color=bar_color)# 计算y轴的范围,确保目标线条的长度适应ymin, ymax = ax.get_ylim()# 画出表示目标值的线条ax.vlines(item[2], ymin * .9, ymax * .9, linewidth=1.5, color=target_color) # 添加标签if labels is not None:for rect, label in zip(rects, labels):height = rect.get_height()ax.text(rect.get_x() + rect.get_width() / 2, -height * .4, label, ha='center', va='bottom', color=label_color) # 设置x轴刻度的格式if formatter:ax.xaxis.set_major_formatter(formatter)# 设置x轴的标签if axis_label:ax.set_xlabel(axis_label)# 设置子图的标题if title:fig.suptitle(title, fontsize=14)# 调整子图之间的间隔fig.subplots_adjust(hspace=0)import matplotlib.pyplot as plt import seaborn as sns from matplotlib.ticker import FuncFormatter import matplotlib as mplplt.rcParams['font.sans-serif'] = ['SimHei'] # 用来正常显示中文标签# 格式化为货币 def money(x, pos):return "${:,.0f}".format(x) # 通过自定义函数格式化刻度值 money_fmt = FuncFormatter(money)# 自定义数据 data = [("HR", 50000, 60000),("Marketing", 75000, 65000),("Sales", 125000, 80000),("R&D", 195000, 115000)] # 自定义颜色 palette = sns.light_palette("grey", 3, reverse=False)# 绘制子弹图 bulletgraph(data, limits=[50000, 125000, 200000],labels=["Below", "On Target", "Above"], size=(10,5),axis_label="年终预算", label_color="black",bar_color="#252525", target_color='#f7f7f7', palette=palette,title="营销渠道预算绩效",formatter=money_fmt)
定制多样化的指示器
参考:Gauge Chart with Python
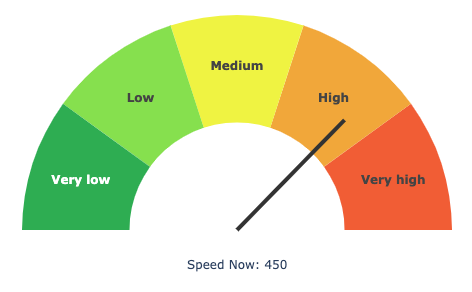
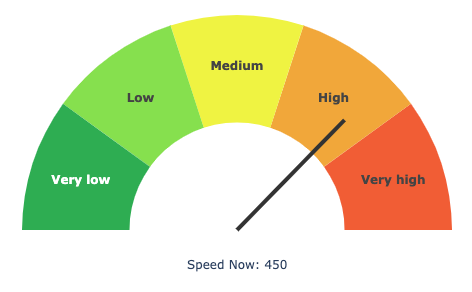
利用plotly模拟仪表盘
import plotly.graph_objects as go
import numpy as npplot_bgcolor = "white"
quadrant_colors = [plot_bgcolor, "#f25829", "#f2a529", "#eff229", "#85e043", "#2bad4e"]
quadrant_text = ["", "<b>Very high</b>", "<b>High</b>", "<b>Medium</b>", "<b>Low</b>", "<b>Very low</b>"]
n_quadrants = len(quadrant_colors) - 1current_value = 450
min_value = 0
max_value = 600
# 指针长度
hand_length = np.sqrt(2) / 4
# 指针角度
hand_angle = np.pi * (1 - (max(min_value, min(max_value, current_value)) - min_value) / (max_value - min_value))fig = go.Figure(data=[# 半圆型饼图构造仪表盘go.Pie(values=[0.5] + (np.ones(n_quadrants) / 2 / n_quadrants).tolist(),rotation=90,hole=0.5,marker_colors=quadrant_colors,text=quadrant_text,textinfo="text",hoverinfo="skip",),],layout=go.Layout(showlegend=False,margin=dict(b=0,t=10,l=10,r=10),width=450,height=450,paper_bgcolor=plot_bgcolor,# 注释annotations=[go.layout.Annotation(text=f"Speed Now: {current_value}",x=0.5, xanchor="center", xref="paper",y=0.4, yanchor="bottom", yref="paper",showarrow=False,)],# 指针shapes=[# 圆点go.layout.Shape(type="circle",x0=0.48, x1=0.48,y0=0.52, y1=0.52,fillcolor="#333",line_color="#333",),# 线go.layout.Shape(type="line",x0=0.5, x1=0.5 + hand_length * np.cos(hand_angle),y0=0.5, y1=0.5 + hand_length * np.sin(hand_angle),line=dict(color="#333", width=4))])
)
fig.show()

总结
以上通过plotly、pyecharts和matplotlib绘制了各种各样的指示器。也利用plotly通过自定义方式模拟出仪表盘的效果。
共勉~
相关文章:

比较(八)利用python绘制指示器
比较(八)利用python绘制指示器 指示器(Indicators)简介 指示器是一系列相关图的统称,主要用于突出展示某一变量的实际值与目标值的差异,例如常见的数据delta、仪表盘、子弹图、水滴图等。 快速绘制 基于p…...

【体外诊断】ARM/X86+FPGA嵌入式计算机在医疗CT机中的应用
体外诊断 信迈科技提供基于Intel平台、AMD平台、NXP平台的核心板、2.5寸主板、Mini-ITX主板、4寸主板、PICO-ITX主板,以及嵌入式准系统等计算机硬件。产品支持GAHDMI等独立双显,提供丰富串口、USB、GPIO、PCIe扩展接口等I/O接口,扩展性强&…...

力扣 28找到字符串中第一个匹配项的下标 KMP算法
思路: 朴素匹配有很多步骤是多余的 KMP算法能够避免重复匹配 KMP算法主要是根据子串生成的next数组作为回退的依据,它记录了模式串与主串(文本串)不匹配的时候,模式串应该从哪里开始重新匹配。 这里讲一下为什么用模式串的最大公共前后缀…...
——匿名函数)
JavaScript(10)——匿名函数
匿名函数 没有名字的函数,无法直接使用。 使用方式: 函数表达式立即执行函数 函数表达式 将匿名函数赋值给一个变量,并且通过变量名称进行调用 let fn function(){ 函数体 } 调用: fn() 立即执行函数 语法: (function () {…...

图片上传成功却无法显示:静态资源路径配置问题解析
1、故事的背景 最近,有个学弟做了一个简单的后台管理页面。于是他开始巴拉巴拉撘框架,写代码,一顿操作猛如虎,终于将一个简单的壳子搭建完毕。但是在实现功能:点击头像弹出上传图片进行头像替换的时候,卡壳…...

【转盘案例-弹框-修改Bug-完成 Objective-C语言】
一、我们来看示例程序啊 1.旋转完了以后,它会弹一个框,这个框,是啥, Alert 啊,AlertView 也行, AlertView,跟大家说过,是吧,演示过的啊,然后,我们就用iOS9来做了啊,完成了以后,我们要去弹一个框, // 弹框 UIAlertController *alertController = [UIAlertContr…...

Perl 基础语法
Perl 基础语法 Perl 是一种高级、解释型、动态编程语言,广泛用于CGI脚本、系统管理、网络编程、以及其他领域。Perl 以其强大的文本处理能力和简洁的语法而闻名。本文将详细介绍 Perl 的基础语法,帮助读者快速入门。 1. Perl 变量和数据类型 1.1 变量…...

【嵌入式开发之标准I/O】二进制文件的读写及实验
文本文件和二进制的区别 文本文件和二进制文件的区别主要在于它们的编码方式和数据组织方式。 编码方式:文本文件是基于字符编码的文件,常见的编码有ASCII编码、UNICODE编码等。这些编码将字符映射到特定的二进制值,使得字符可以…...

Arduino学习笔记1——IDE安装与起步
一、IDE安装 去浏览器直接搜索Arduino官网,点击Software栏进入下载界面,选择Windows操作系统: 新版IDE下载不需要提前勾选所下载的拓展包,下载好后直接点击安装即可。 安装好后打开Arduino IDE,会自动开始下载所需的…...

一个注解解决重复提交问题
一、前言 在应用系统中提交是一个极为常见的功能,倘若不加管控,极易由于用户的误操作或网络延迟致使同一请求被发送多次,从而生成重复的数据记录。针对用户的误操作,前端通常会实现按钮的 loading 状态,以阻…...

在qt的c++程序嵌入一个qml窗口
//拖拽一个QQuickWidget c端和qml通信的桥梁 找到qml的main.qml的路径 ui->quickWidget->setSource(QUrl::fromLocalFile("../../../code/main.qml"));// QML 与 Qt Widgets 通信//窗口就成了一个类实例对象pRoot (QObject*)ui->quickWidget->rootObje…...

Vue的依赖注入:组件树中的共享数据与功能
引言 在构建大型前端应用时,组件间的通信和状态共享是一个常见问题。Vue.js 提供了一种类似于 React 的 Context 机制的依赖注入系统,允许开发者在组件树中共享数据和功能。provide 和 inject 是 Vue 依赖注入的两个关键概念。本文将深入探讨 Vue 的依赖注入机制,讨论如何使…...

softmax 函数的多种实现方式 包括纯C语言、C++版本、Eigen版本等
softmax 函数的多种实现方式 包括纯C语言、C版本、Eigen版本等 flyfish 先看这里Softmax函数介绍 版本1 规矩的写法 #include <iostream> #include <vector> #include <algorithm> #include <numeric> #include <cmath>// 计算 softmax 的函…...

R语言学习笔记11-读取csv-xlsx-txt-json-pdf-lua格式文件
R语言学习笔记11-读取csv-xlsx-txt-json-pdf-lua格式文件 读取csv使用base的 read.csv 函数使用 readr 包的 read_csv 函数 读取xlsx使用 xlsx 包的 read.xlsx 函数使用 readxl 包的 read_excel 函数 读取txt使用base的文件读取函数 readLines使用 readr 包的 read_lines 函数 …...

Vue的计算属性和方法有什么区别
Vue中的计算属性(computed)和方法(methods)都是用于处理数据和逻辑的重要特性,但它们之间存在一些关键的区别。以下是两者的主要区别: 1. 缓存性 计算属性:计算属性是基于它们的依赖进行缓存的…...

学生成绩管理系统(C语言)
系统分析 1. 主菜单的实现 2. 增加人员功能的实现 3. 删除数据功能的实现 4. 编辑人员功能的实现 5. 排序功能的实现 6. 输出功能 7. 查找信息功能 具体代码 #include <stdio.h> #include <string.h> #include <stdlib.h> #define SIZE 100000typedef struc…...

C语言 通讯录管理 完整代码
这份代码,是我从网上找的。目前是能运行。我正在读。有些不懂的地方,等下再记录下来。 有些地方的命名,还需要重新写一下。 比如: PersonInfo* info &address_book->all_address[address_book->size]; 应该改为: Perso…...

2024北京国际智能工厂及自动化展览会亮点前瞻
随着“工业创新,智造未来”的浪潮席卷而来,2024年度北京国际智能工厂及自动化与工业装配展览会定于8月1日至3日在中国国际展览中心(顺义新馆)盛大开幕。本次展会汇聚了智能制造与自动化技术的最新成果,通过三展联动的创…...

《网络安全等级保护制度详解》
网络安全等级保护制度是我国网络安全领域的一项重要制度,旨在保障网络安全,维护国家安全、社会秩序和公共利益。 网络安全等级保护制度主要包含以下几个关键方面: 等级划分 根据信息系统在国家安全、经济建设、社会生活中的重要程度ÿ…...

使用Wanderboat AI 来规划到巴黎的旅行计划
Wanderboat AI 平台是一个由 GPT-4 驱动的智能旅行规划工具,旨在通过自然对话和多模式互动,为用户提供个性化的旅行行程。以下是该平台的架构和使用方法: 平台架构 GPT-4 驱动:平台利用 GPT-4 的强大自然语言处理能力&#x…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
